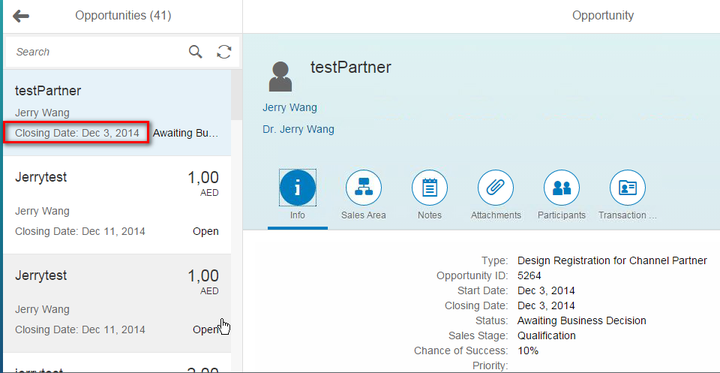
I will use the field “ClosingDate” to demonstrate my favorite approach to trouble shoot field binding issue. Generally speaking, the issue could be summarized as that although you have bound your UI control to a given field of a Json or odata model, however in the runtime nothing is displayed in the control.
In order to find the root cause of such issue, we need to understand the logic that how is the field value in a model bound to our control and finally displayed in the UI.

The field above, “Closing Date”, is bound to the model field “ClosingDate” in the xml view.

In the runtime, such binding relationship will be represented by an instance of Binding.

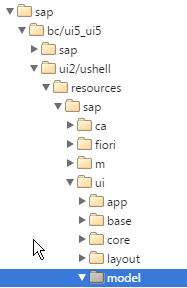
The corresponding js file for each kind of property binding could be found from this folder:

Within this folder, you can find dedicated js file for OData Model property, Json Model property and i18n Model property accordingly. The Binding and ClientPropertyBinding are the prototype of these concrete binding type.

Since there are so many controls which have been bound to model fields, the constructor of Binding will be called again and again for each binding relationship.
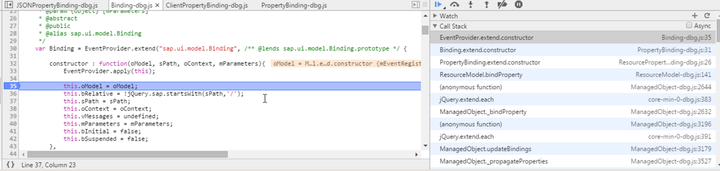
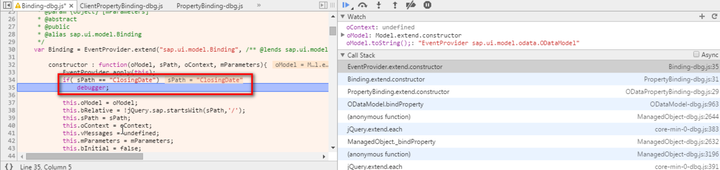
As I am only interested with “ClosingDate”, so I make small modifications on the Binding.js directly in Chrome.
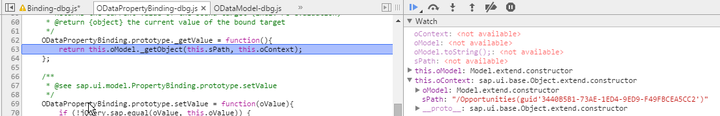
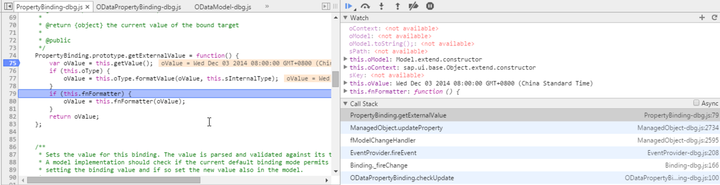
Then I resume the execution of debugger and soon the debugger stops at the very point where the mapping instance for “ClosingDate” is instantiated:

Every binding instance has one attribute sPath to indicate which model field it represents, and another attribute oValue, which contains the actual content of the model field, which will be rendered in the control.
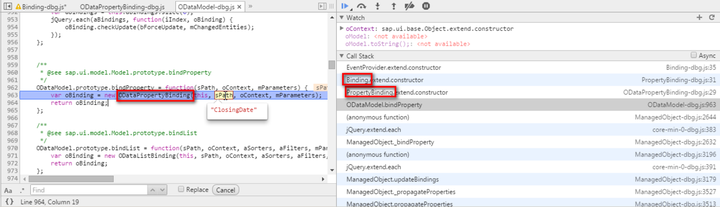
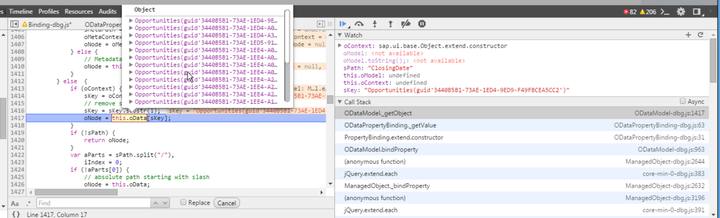
Now I would like to know for the model field “ClosingDate”, when the oValue will be filled and where the content of oValue come from. So I switched to the inner callstack:

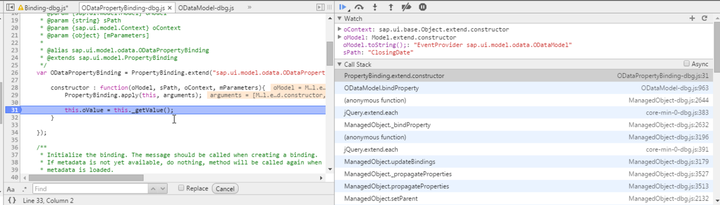
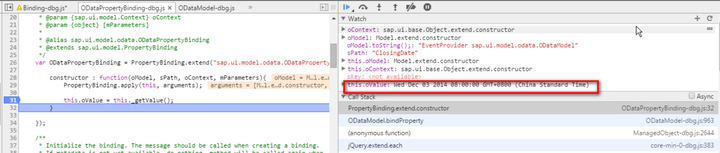
The value will be filled by this._getValue():

And now we are clear: the oValue of current binding instance comes from the corresponding node of OData model, to be exactly using UI5 terminology, from the binding Context.

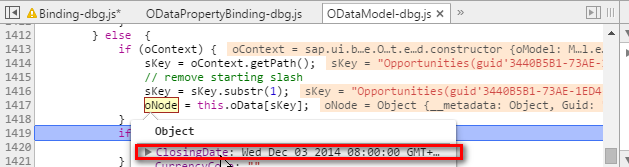
The OData Model instance has one attribute “oData” which contains detail data for each list item. ODataModel._getObject will get the binding context of current binding property instance and then fetch the property value from that binding context:


Now this.oValue is filled and this very value will be displayed inUI.

When the control containing any attributes which are bound to a property of Model, the function “getExternalValue” of related property binding instance will be called. The result will be displayed in UI.
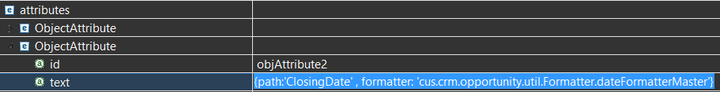
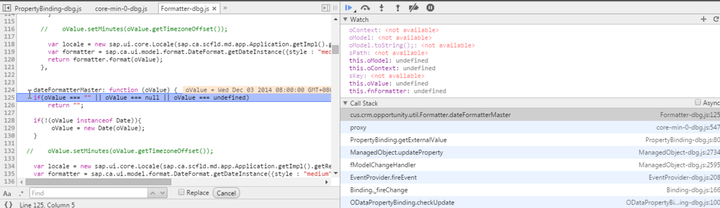
If there is any formatter defined for the property binding by application, for example in my application I have defined my custom formatter “dateFormatterMaster”. In line 79 framework will call such formatter if there is any.

And through debugging and callstack, I can see my formatter is called.

要获取更多Jerry的原创文章,请关注公众号"汪子熙":








相关推荐
对于开发者而言,文档中还包含了关于管理UI和服务器消息、路由和导航、应用程序性能优化、适应不同的操作系统和设备、以及SAPUI5的灵活性服务等方面的指南。这些服务使得用户界面能够轻松地适应不同屏幕和用户交互。...
15. 安全概念章节,强调了在开发SAP UI5应用程序时应遵守的安全原则。 文档的结构设计考虑到了从初学者到高级开发者的不同需求,无论是入门者还是资深开发者,都可以从中获取到有价值的信息。SAP UI5 Reference for...
【SAP UI5运行时环境】,又称为`sapui5-runtime`,是SAP公司推出的一款强大的前端开发框架,专为构建企业级的Web应用程序而设计。它基于OpenUI5,一个开源版本的UI5,因此也带有"openui5"的标签。SAP UI5提供了一个...
SAPUI5作为一款现代化的企业级前端框架,不仅提供了丰富的UI组件和工具,还支持灵活的数据绑定、国际化、模块化等特性,使得开发者能够快速构建高质量的企业应用。通过深入了解其架构和关键技术点,可以更好地利用...
SAP UI5 是一款由 SAP 公司开发的企业级用户界面框架,旨在为业务应用提供现代化、响应式的用户体验。它基于 HTML5 技术栈构建,支持多种设备类型,包括桌面、平板和移动设备。SAP UI5 的核心优势在于其轻量级、易于...
SAPUI5(User Interface 5)是一款由SAP公司推出的开源JavaScript框架,用于构建企业级应用。它提供了丰富的UI控制库、灵活的数据绑定机制以及模块化的应用程序架构,使得开发者能够快速地构建高性能的Web应用。为了...
SAPUI5架构由多个层次组成,核心部分负责框架的基础服务,包括事件处理、数据绑定、模板引擎等功能。外围则是丰富的控件库和工具集,支持高效的应用开发和维护。 SAPUI5不仅提供了一套完整的开发工具链,还具备高度...
SAP UI5是SAP公司推出的一款用于构建企业级Web应用程序的开源框架,它提供了丰富的用户界面元素和强大的数据绑定功能,使得开发人员能够轻松创建交互式、响应式的应用。 ### SAP UI5概述 SAP UI5基于HTML5技术,...
SAP UI5 是一个用于构建企业级 Web 应用的框架,它由 SAP 公司开发,提供了丰富的 UI 控件库和强大的数据绑定机制。UI5 的通用组件(commons)是这个控件库的一部分,包含了多种常见且实用的 UI 元素,如按钮、...
在本教程中,我们将深入探讨如何开发一个使用SAPUI5和oData访问的数据交互应用程序。SAPUI5是SAP提供的一个强大的JavaScript框架,用于构建企业级的Web应用程序。而oData是一种开放的协议,它允许客户端通过HTTP访问...
SAP UI5 提供了 sap.m.Table 控件来实现这一功能,本示例将详细介绍如何使用 SAP UI5 的表格控件进行数据展示和绑定。 首先,创建一个 SAP UI5 应用的基本结构,包括 index.html、manifest.json 和控制器(如:...
### SAP UI5 官方培训文档关键知识点解析 #### 一、SAP UI5 概览 - **名称与版本**: - **正式名称**:SAP UI Development Toolkit for HTML5。 - **简称**:SAP UI5 或 UI5。 - **内部名称**:UI5。 - **历史...
它被广泛用于SAPUI5应用中,以简化数据模型和数据绑定。 3. 开发环境和工具:开发者应该熟悉SAP的开发环境和工具,如Eclipse、SAP GUI、Web IDE、SAP Build和Theme Designer。Eclipse是一个广泛使用的集成开发环境...
在深入探讨SAP UI5 OData开发之前,需要明确几个关键点:SAP UI5是一个前端开发框架,而OData(Open Data Protocol)是一种基于Web的协议,允许创建和消费可查询和可更新的数据服务。SAP Gateway是SAP NetWeaver的一...
本示例着重于如何在 SAP UI5 应用中创建、定制和交互工具栏。下面将详细阐述相关知识点。 一、SAP UI5 工具栏的基本概念 SAP UI5 的工具栏是基于 `sap.m.Toolbar` 控件构建的,它是一个可自定义的水平布局容器,...
SAP UI5是一种用于构建企业级Web应用程序的开放源代码框架,主要由SAP公司开发。这个名为"SAP UI5 walkthrough代码"的压缩包文件很可能包含了一组示例代码和教程,帮助用户逐步理解并掌握SAP UI5的使用。 UI5的核心...
【标题】"sap.m.sample.Image.zip_UI5_sap ui5_...同时,也会接触到SAP UI5应用的基本结构,包括控制器、视图、组件和数据绑定等概念。对于初学者来说,这是一个很好的起点,能够帮助他们逐步掌握SAP UI5的开发技能。
在SAPUI5框架中,数据绑定是连接应用程序界面与后端数据模型的关键技术,它使得UI组件可以自动反映模型数据的变化,简化了开发过程。本项目“SAPUI5-Data-Binding”是一个专为学习数据绑定概念而设计的应用程序,...
SAP UI5 使用 3 位版本号,例如 SAPUI5 1.36.5,其中数字(1)指定主版本,第二个数字(36)指定次要版本号,第三个数字指定补丁版本号(5)。 SAP UI5 和 Open UI5 都提供了 UI 开发环境,但它们在以下方面彼此...
本文重点介绍了 SAP UI5 的关键特性如 MVC 架构、数据绑定机制、模块化设计、控制库、国际化支持、样式主题设计和自定义组件的创建方式等内容。此外,还涉及安装配置、开发工具使用、常见设计模式等实用知识,并对...