Recently in order to resolve customer incidents, I need to study more details about DatePicker control. I share what I have learned in this blog.
What does DatePicker look like

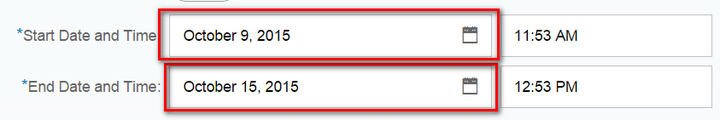
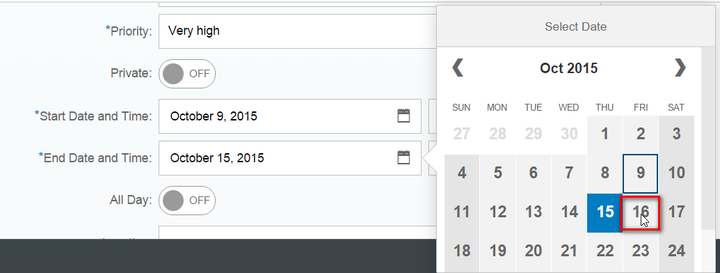
There is a small window icon, by clicking it, you can choose any date from popped up calendar.

How to define DatePicker in xml view
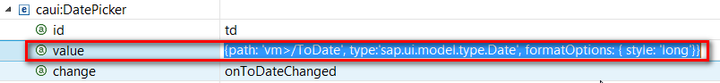
<caui:DatePicker id="td"
value="{path: 'vm>/ToDate', type:'sap.ui.model.type.Date', formatOptions: { style: 'long'}}"
change="onToDateChanged"></caui:DatePicker>– namespace for caui: xmlns:caui=”sap.ca.ui” – onToDateChanged is event handler defined in application ( consumer ). The event name is: “change”.
Implementation of DatePicker.js
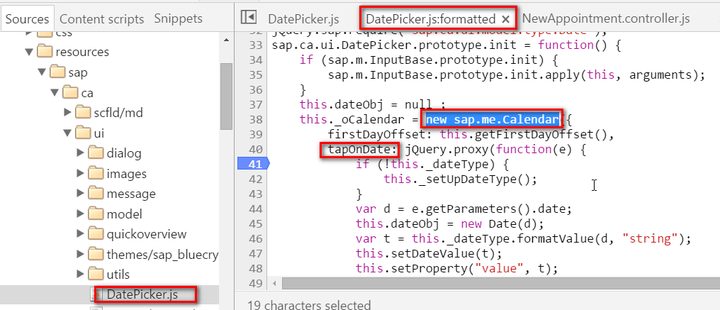
You can find source code via the path: sap/ca/ui/DatePicker.js.

By reading the source code, here are some keynotes:
(1) The DatePicker is a composite control, which holds a calendar control internally. This could be known by line 38 ( reference this._oCalendar points to the internal calendar control ).
(2) The DatePicker has sap.m.InputBase as its prototype ( line 34 ). (3) The DatePicker has two properties defined in metadata. To be exactly, there are three. The third is “Value” which comes from the prototype “sap.m.InputBase”.
properties: {
"firstDayOffset": {
type: "int",
group: "Data",
defaultValue: 0
},
"dateValue": {
type: "string",
group: "Misc",
defaultValue: null
}
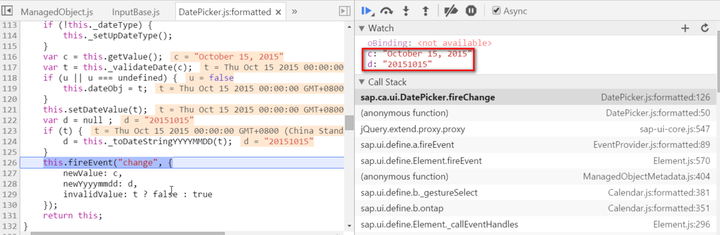
}(4) Whenever there is selection change in DatePicker, it will call fireChange and finally event “change” is issued. This is reason why you have to bind your event listener to “change” event in xml view. You can also find that two values ( newValue, newYyyymmdd) are passed to event listener as parameters. We will debug it later.
sap.ca.ui.DatePicker.prototype.fireChange = function(u) {
if (!this._dateType) {
this._setUpDateType();
}
var c = this.getValue();
var t = this._validateDate(c);
if (u || u === undefined) {
this.dateObj = t;
}
this.setDateValue(t);
var d = null ;
if (t) {
d = this._toDateStringYYYYMMDD(t);
}
this.fireEvent("change", {
newValue: c,
newYyyymmdd: d,
invalidValue: t ? false : true
});
return this;
}
Implementation of Calendar.js
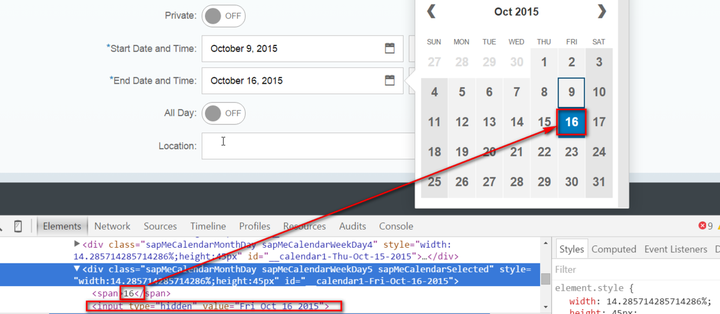
Do Element inspection via Chrome development tool, for example inspect the UI area for Oct-16, you can find the area actually consists of a span node with value 16 and another hidden input with content “Fri Oct 16 2015”.

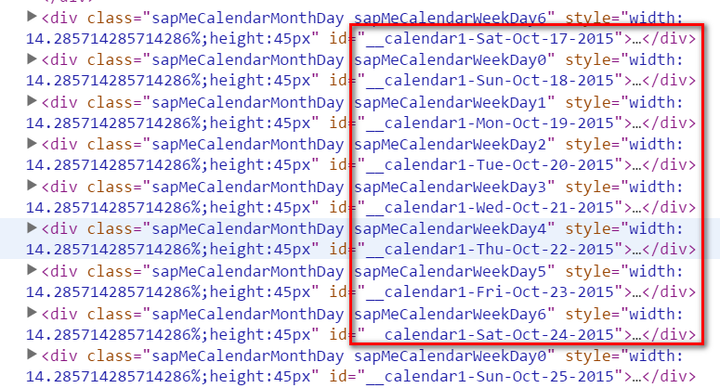
Scroll down and you can find more divs which represent the corresponding date in UI.

When and where are these divs generated?
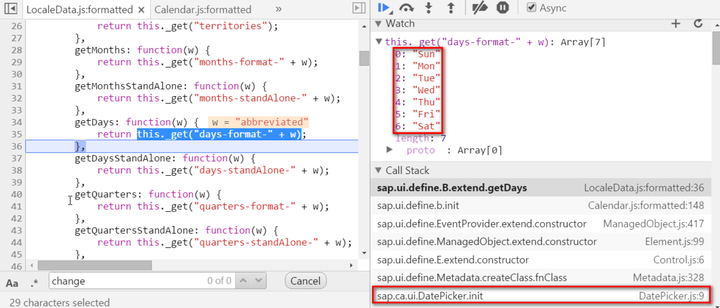
(1) In the init function of DatePicker, it fetches the prefix for each day which is used to render the content of hidden input element as introduced before.

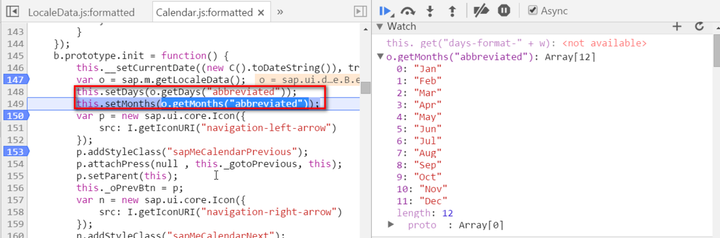
The same logic for month abbreviation name:

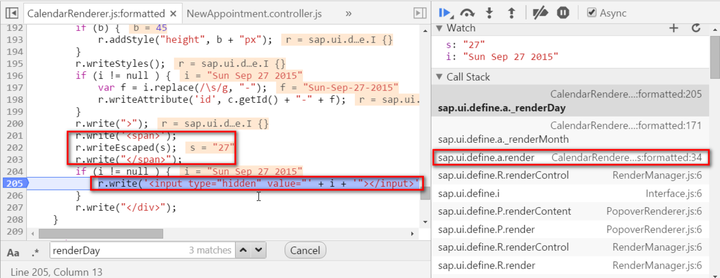
(2) When you click the small icon of DatePicker, the calendar is to be rendered. Thus the render function of CalendarRender.js is called. Here below is the logic to populate span node and hidden input node.

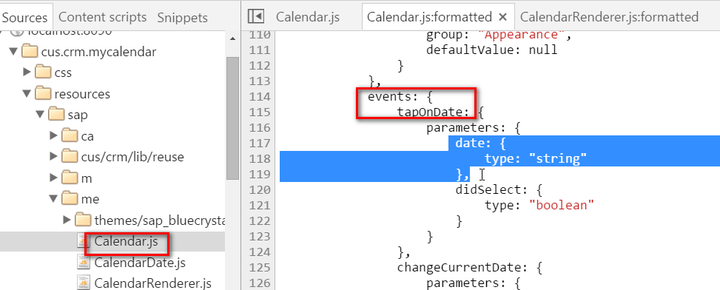
event design in Calendar.js
Source code of Calendar.js could be found here. There is event tapOnDate defined in its metadata, with one parameter “date”.

Event delegation in the runtime
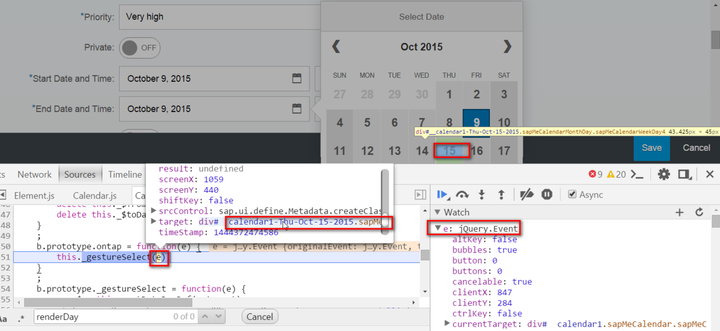
(1) When a given date is selected by end user, a jQuery event is issued: The below screenshot indicates that I have selected “Oct-15”.

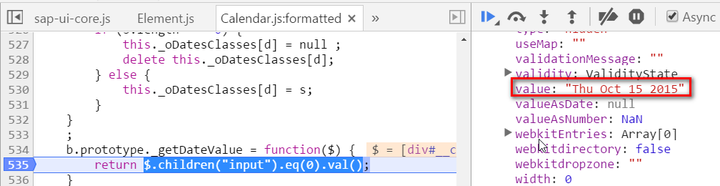
The private function _gestureSelect of Calendar.js is called: Inside this function, the selected date is returned:

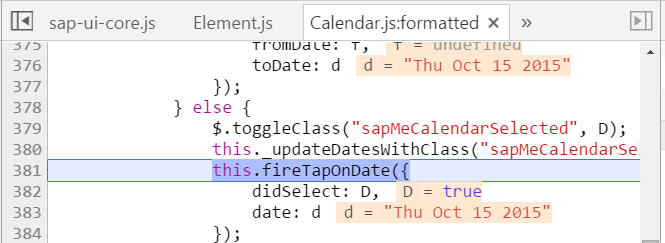
And then raise the UI5 event “TapOnDate” with selected date:

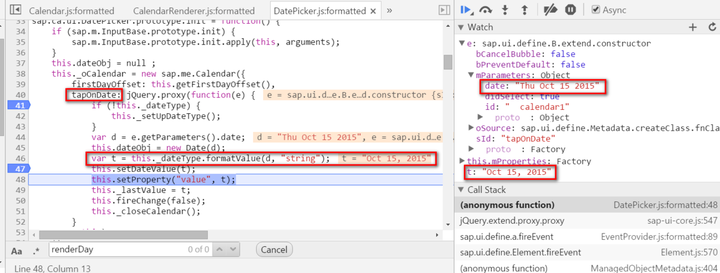
(2) The event handler defined during the creation of internal Calendar control is called now. The passed in raw date “Thu Oct 15 2015” is formatted to “Oct 15 2015”, and then assigned to property “DateValue”.

Do you still remember another property “Value”? It will be filld by line 48: this.setProperty(“value”, t): Its value comes from the format result of date object:

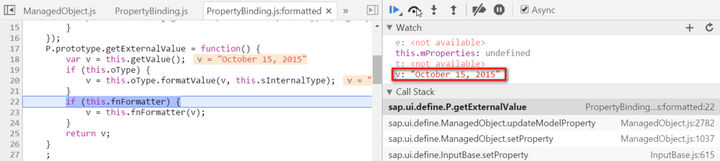
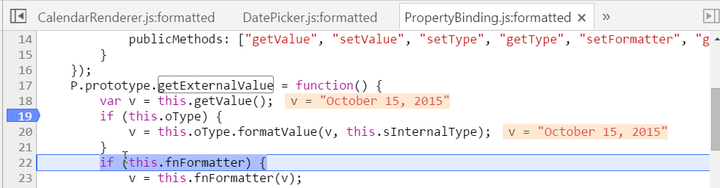
after line 20 is executed, the formatted date is “October 15, 2015”:


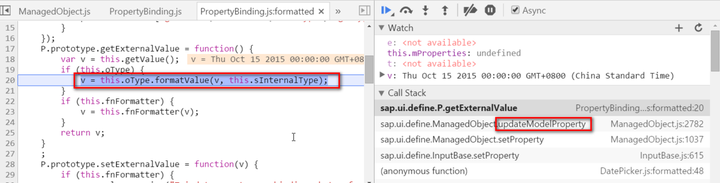
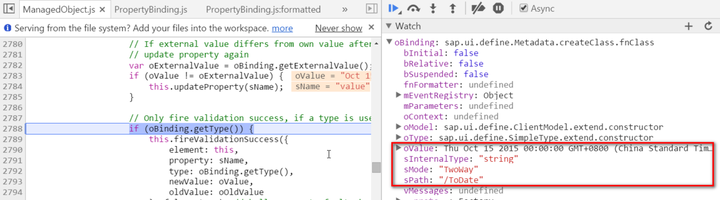
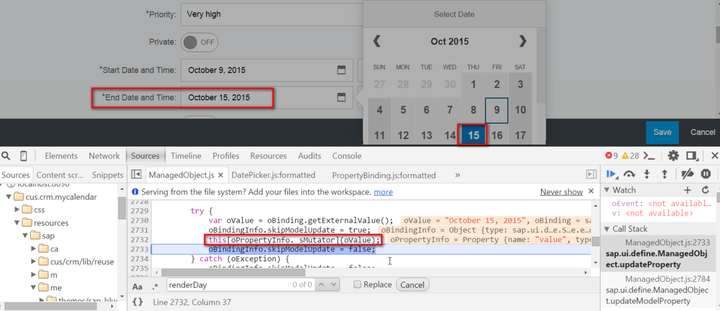
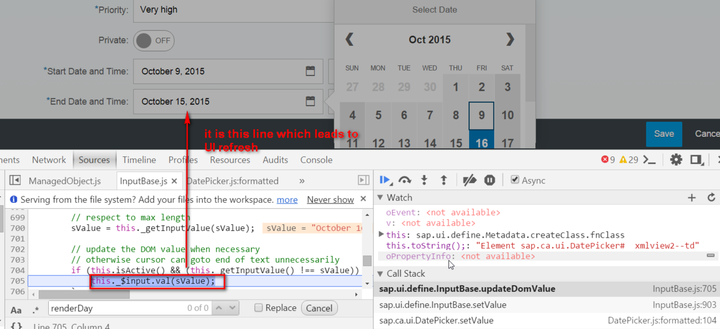
So which exactly line of code triggers the change of the DatePicker control display, from previous date to the selected date? For example, I have selected Oct-15 in UI, and after line 2732 below is executed, the field of DatePicker in UI will refresh correspondingly to October 15, 2015.

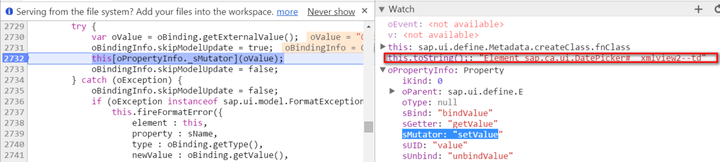
Internally, it is because setValue of DatePicker is called:

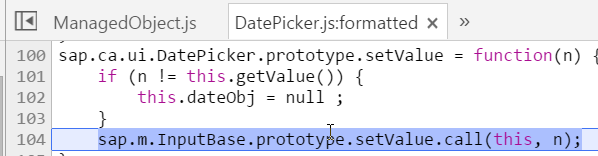
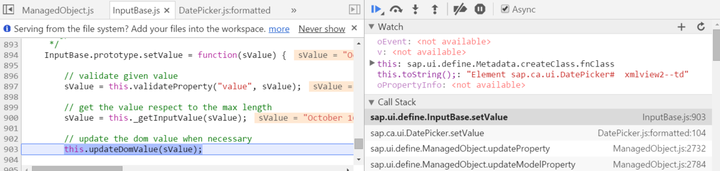
The call is further delegated to prototype sap.m.InputBase:

Here the Dom value is changed, so UI is refreshed accordingly.


Then DatePicker.js again raises its change event to application ( consumer ) with the two parameters:

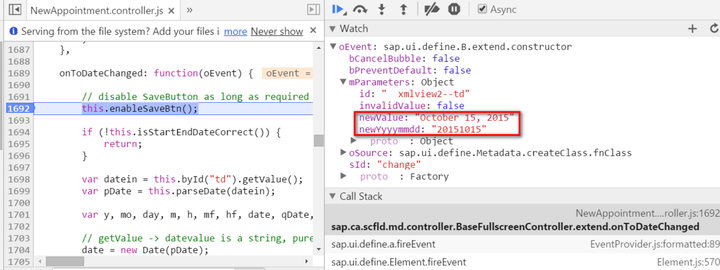
(3) Then the event handler defined in application xml view is called:

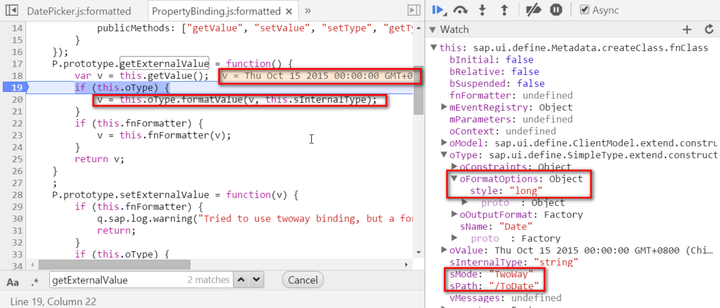
When does the formatOptions set in XML view take effect? In xml view, we have defined style long for DatePicker’s formatOptions.

In the runtime, this binding information is represented by an instance of PropertyBinding. The path, type and formatOptions configured in xml view become corresponding attributes of the instance as displayed below.
The date object “Thu Oct 15 2015 00:00:00 GMT+0800 (China Standard)” is converted to String “October 15, 2015” by line 20, which is the final content you see in UI.


要获取更多Jerry的原创文章,请关注公众号"汪子熙":








相关推荐
### jQuery UI 中 Datepicker 控件使用详解 #### 一、简介与基本使用 **Datepicker** 是 jQuery UI 提供的一个非常实用的日期选择插件,它可以帮助开发者轻松地在网页上添加日期选择功能。要使用 Datepicker,首先...
9. **响应式设计**: 如果你的应用需要在不同设备上运行,考虑DatePicker在移动设备上的表现,可能需要调整其尺寸和交互方式以适应小屏幕。 10. **版本兼容性**: UI-Grid和AngularJS都有自己的版本迭代,使用时确保...
它的核心组件包括模型-视图-控制器(MVC)架构、OData服务、以及一套完整的UI控件库。 ### 创建表单的基本步骤 1. **初始化项目**:首先,你需要创建一个SAP UI5项目,可以使用SAP Web IDE或者本地开发环境。确保...
在ASP.NET 1.1版本中,由于jQuery UI等现代库还未广泛流行,所以往往需要开发者自己编写JavaScript代码或者使用当时的特定控件库来创建这种功能。 在给定的文件列表中,我们可以看到以下几个关键文件: 1. **...
5. **自定义样式**:为了匹配网站的整体UI设计,DatePicker控件往往允许开发者自定义颜色、字体和其他视觉元素。 6. **事件处理**:DatePicker通常提供各种事件,如`onSelect`(用户选择日期时触发)、`onOpen`...
最新jquery-ui-1.11.2日期控件,官网下载内涵图片和自己添加的中文辅助jquery-ui-timepicker-zh-CN.js,经过本人测试绝对可以用,不知道怎么用的百度上找个例子即可,需要导入的包 ${ctx}/plugins/jquery-ui-1.11.2/...
在ASP.NET中,`DatePicker`控件用于提供用户友好的日期选择界面,它极大地提高了Web应用程序的用户体验。本文将深入探讨如何创建一个自定义的`DatePicker`控件,包括其功能实现、样式定制以及与其他控件的交互。 一...
日期选择插件Datepicker是一个配置灵活的插件,我们可以自定义其展示方式,包括日期格式、语言、限制选择日期范围、添加相关按钮以及其它导航等。
这个版本的DatePicker是专为Unity的UI系统设计的,它提供了直观且易于使用的日期选择功能。DatePicker通常由三个主要部分组成:年份选择器、月份选择器和日期选择器,用户可以通过这些部分滚动选择目标日期。值得...
自定义日期控件,选择日期的同时,显示当前的时间,时间的格式可自定义,可显示时分秒、上午/...对Datepicker的重写,其中有一个类,可以复制到自己的项目,也可以输出为dll控件,这是网上下载的开源代码,共享出来。
**jQuery UI Datepicker是最受欢迎的JavaScript日历插件之一,尤其在jQuery库的广泛使用下,它成为开发人员实现日期选择功能的首选工具。本文将深入探讨Datepicker控件的关键特性、使用方法以及如何与其他技术如Java...
datePicker控件中文转换js,datePicker控件中文转换js
《UnityUI中的DatePicker工具详解及应用》 在Unity游戏开发中,经常需要处理与时间相关的交互,例如玩家的生日设置、事件触发等。UnityUI(以前称为Unity3D的UGUI系统)提供了一套强大的界面元素,使得创建复杂的...
My97DatePicker是一款在中国广泛应用的时间控件,尤其在Web开发中,它被广泛用来提供用户友好的日期选择功能。这款控件以其强大的功能、自定义的样式和良好的兼容性著称,使得开发者能够轻松地在网页上添加日期选择...
《jQuery UI中的Datepicker插件实现日期控件详解》 在网页开发中,日期选择控件是不可或缺的一部分,它能够方便用户输入或选择日期,提高交互体验。jQuery UI库提供了一个强大的Datepicker插件,使得创建这样的控件...
日期控件datepicker是应用程序中常见的一种组件,它允许用户方便地选择日期,通常用于填写表单或设置事件日期等场景。 描述中提到的“速度快,方便,稳定!”意味着这个纯PB的日期控件具有以下特点: 1. **速度**:...
jQuery UI是jQuery的一个扩展库,提供了许多可定制的用户界面组件,其中包括我们关注的datepicker控件。这个组件不仅外观优雅,还支持多种功能,如日期范围选择、日期格式化、日期限制等。 ### 3. 使用步骤 #### ...
在XML中,使用`<DatePicker>`和`<TimePicker>`标签,通过属性如`android:minDate`、`android:maxDate`、`android:hour`、`android:minute`等来定制控件的行为。 在Java或Kotlin代码中,可以通过`DatePickerDialog`...
在创建一个包含日期选择功能的应用时,`DatePicker`控件是不可或缺的一部分。 `DatePicker`的使用主要分为两部分:布局文件中的声明和代码中的设置与回调。 在布局文件中,你可以这样声明一个`DatePicker`: ```...
My97DatePicker是一款广泛应用于Web开发中的JavaScript日历控件,它以其强大的功能、高度的自定义性以及良好的用户体验而受到开发者的喜爱。这款控件能够帮助用户在网页上方便地选择日期,提供了多种显示样式和交互...