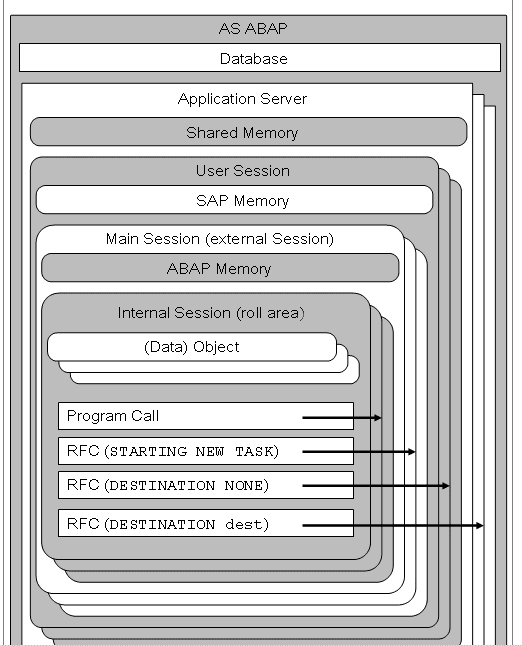
Background of this blog
The reason to write the blog is recently we found that in several CRM projects in China, the ABAP Webdynpro is wrongly chosen by local partners as custom development UI technology, which has caused several issues after project is on line and led to huge maintenance effort. Many partners choose ABAP Webdynpro because they are more familiar with it and they consider Webclient UI has performance issue compared with ABAP webdynpro.
in my previous blog Webclient UI vs ABAP webdynpro – performance loss in BOL / Genil Layer discussion I made some performance discussion regarding CRM Webclient UI and ABAP webdynpro and finally my conclusion is when talking about CRM custom development, we should always stick to Webclient UI technology and avoid the ABAP webdynpro if possible.
In this blog, I will try to collect issues if ABAP Webdynpro is unfortunately used in CRM application. Feel free to raise your parts, if they are not mentioned here
Issue list
Some of the issues described here do not immediately make the application stop working, but can lead to potential issues in the future, make the application unstable, or cause inconsistent user experience for end users. All of these inconsistency makes your application really unprofessional.
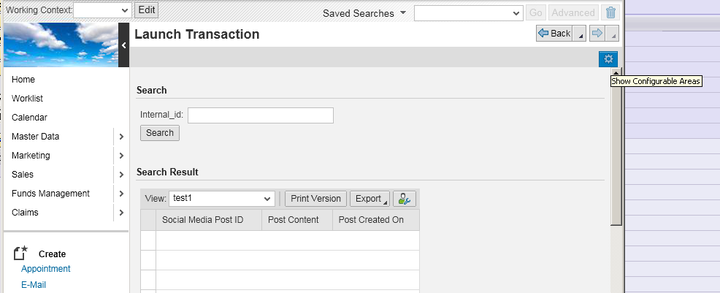
Back Button
in CRM UI, there is a Back button in top right part of window, and UI developers could implement page navigation and back ( so called breadcrumb ) by implementing respective methods defined in Component Workbench.

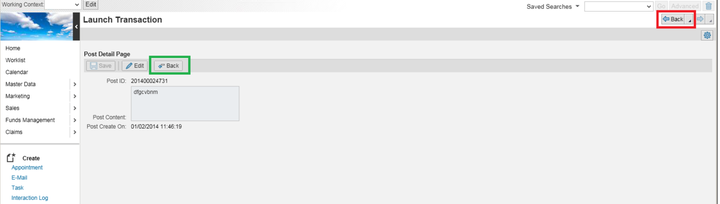
Of course this is not available for ABAP webdynpro components. After ABAP webdynpro component is integrated CRM UI, end user would see two Back buttons – the red one is CRM standard one, and the green one is developed by developers on their own.

The issues would be: These two buttons will make end user confused. Additional effort must be paid to implement the back button function by developers. It is technically impossible to register an ABAP webdynpro UI component to CRM Breadcrumb framework, so when the red button above is clicked, end user will not return to the expected search view, but to home page instead. This makes sense, since CRM Breadcrumb framework does not recognize the ABAP webdynpro component at all.
Data loss handling
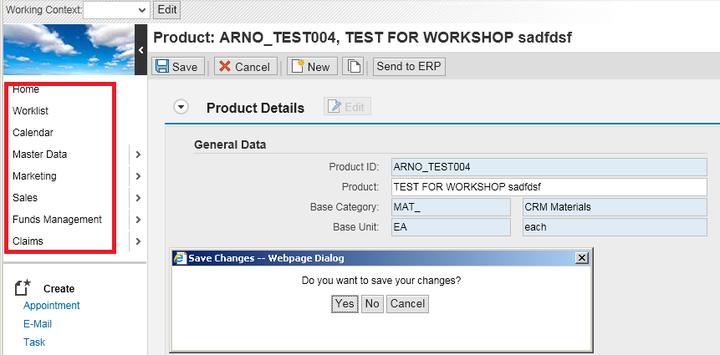
in CRM webclient UI, you can follow the wiki to implement data loss. The steps are quite simple, as most of tasks are done by UI framework. When you make some changes on UI without save and plan to navigate to other UIs for example by clicking other work center in the left navigation bar, the data loss dialog will be popped up automatically.

It is difficult to implement data loss scenario in ABAP webdynpro(See SCN discussion here). Developer have to take care the logic how to detect the ABAP webdynpro UI element is changed, which has already been done by CRM UI framework. Developers have to write lengthy and dirty code to achieve it. The toggle between display and edit mode In Webclient UI framework, the edit button plus switching all editable UI elements to edit mode is quite simple:
method EH_ONEDIT.
DATA: lr_entity TYPE REF TO cl_crm_bol_entity.
lr_entity ?= me->typed_context->socialpost->collection_wrapper->get_current( ).
CHECK lr_entity IS NOT INITIAL.
IF lr_entity->lock( ) EQ abap_true.
me->view_group_context->set_all_editable( ).
ENDIF.
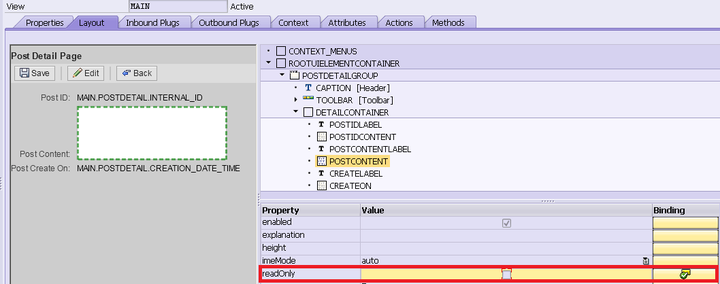
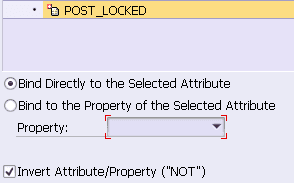
endmethod.The task to switch the element into edit mode is done by method set_all_editable. However, in ABAP webdynpro you need to do all of these tasks by yourself: The read only properties of all editable UI elements must be bound to a new context attribute POST_LOCKED, and you also need to set the content of that attribute every time the object is locked or unlocked.


Session issue
For example, when we log on to CRM system via a business role:

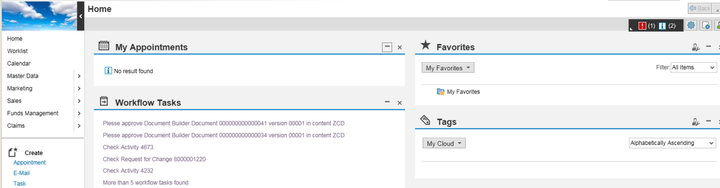
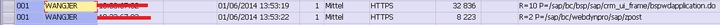
use tcode SM04, we observed there is only one user session for the current UI:

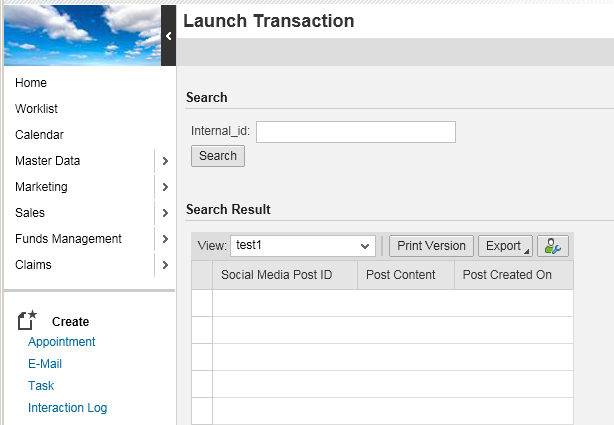
When we go to the integrated ABAP webdynpro page:

Go to SM04 again, we can observe there is a new user session generated for ABAP webdynpro, which means the ABAP webdynpro UI resides in a different user session, whereas the left CRM UI page in the original user session.

The technical session isolation makes it difficult to exchange data between ABAP webdynpro UI and CRM webclient UI, as they are residing in two different user sessions.

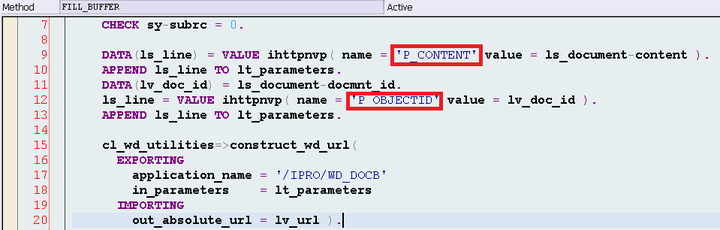
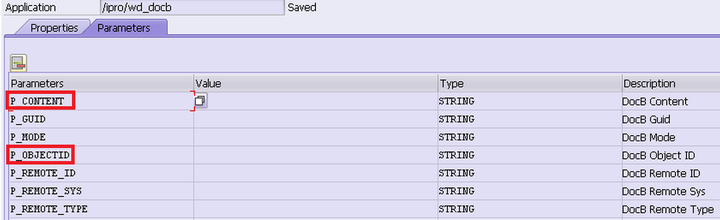
if you need to pass data from CRM UI page to embedded ABAP webdynpro UI, One approach is to define the parameters in ABAP webdynpro applications, fill those parameter in CRM and populate the URL containing the passed parameter via cl_wd_utilities=>construct_wd_url:


However, this approach is not appropriate to pass large amount of data like internal tables. It is also difficult to pass data from ABAP webdynpro back to CRM UI. What’s more, careful coding is necessary to ensure a consistent transaction state.
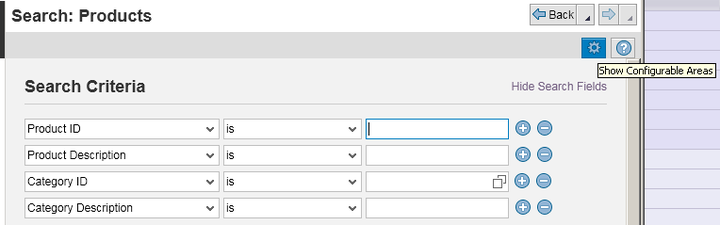
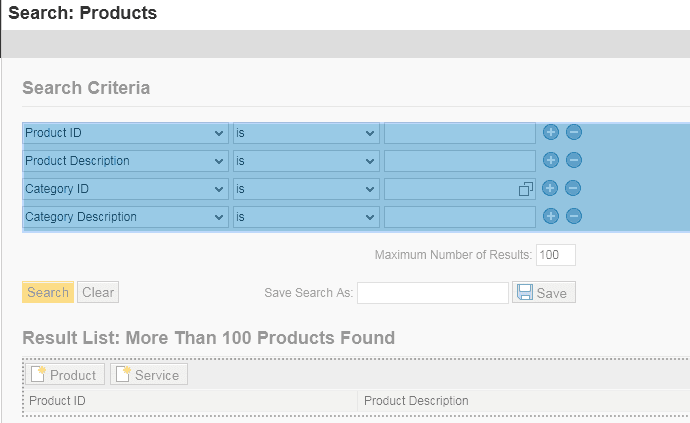
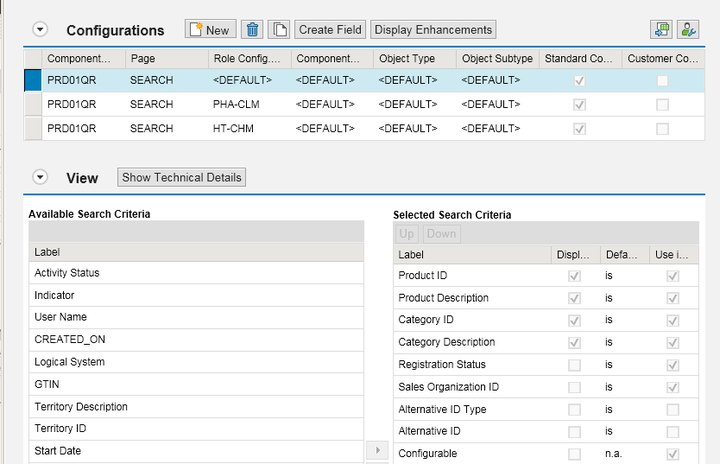
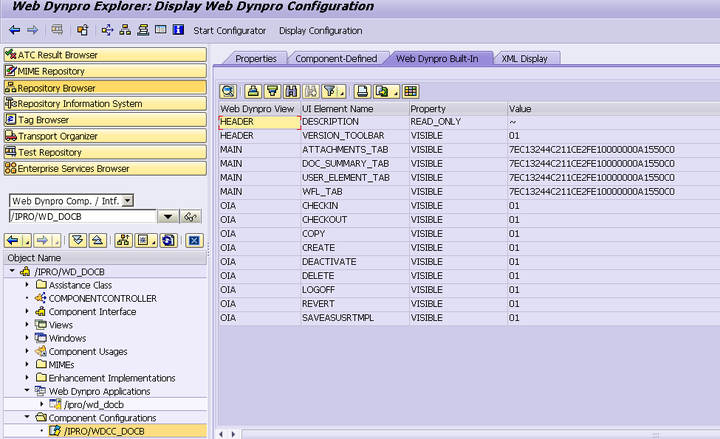
Inconsistent configurability
By clicking the configuration icon, we can directly enter configuration mode to make adaptations on UI layout:



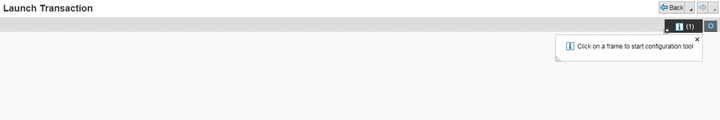
When an ABAP webdynpro is displayed, the configuration icon is still enabled.

However, since it makes completely no sense to configure an ABAP webdynpro component via Webclient UI framework, once the icon is clicked, We only get one notification saying currently no UI part is configurable.

ABAP webdynpro UI component configuration has a different development mechanism than Webclient UI. The coexistence of both leads to an inconsistent configuration experience for the end user.

Location of message area
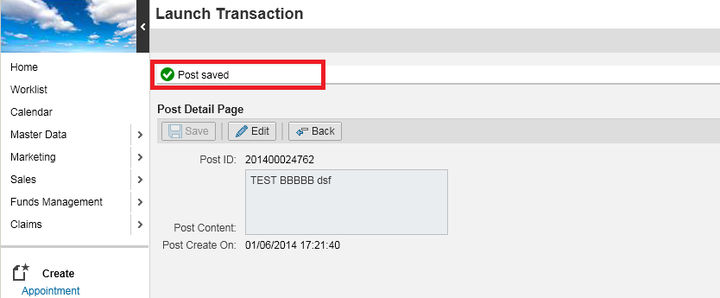
The message raised in ABAP webdynpro via message manager will appear by default on top of the application UI page,

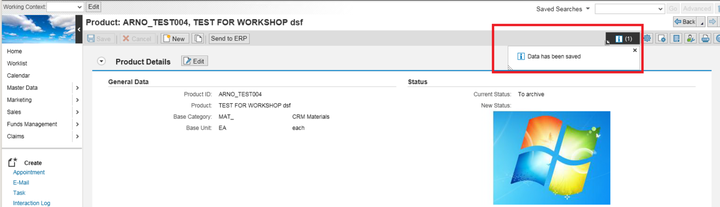
Whereas in CRM Webclient UI, the message appears in the right top of the UI framework, and the message text could also be collapsed or expanded by the small triangle.

Put the mouse onto the message text, then the technical information of the message could be displayed as tool tip, which is not available for the message raised by ABAP Webdynpro.

Incorrect use of underlying layer API
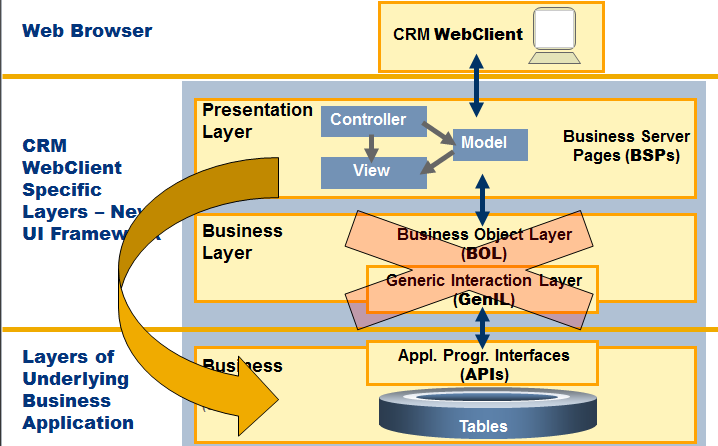
Let’s review the benefit of using Webclient UI framework:
- The object oriented BOL API is simple, generic, uniform and easy to use.
- Your UI components are decoupled from any interface changes in the underlying application specific APIs, it is even not necessary for you to know the detail of underlying API at all; Your application is easier to maintain and sustainable for future development
- Development of WEBCUIF applications is made easy, since the BOL has been designed to work hand in hand with the UI parts of the framework
- The built-in buffer accelerates your applications: Once data it is read, the Object is buffered and could be retrieved in nearly no time. Way faster than calling various function modules again and afterwards preparing the data for business use.
so if you choose ABAP webdynpro, you will lose all of these benefits: Your UI component would bypass the BOL & Genil Layer and directly struggle with the underlying API.

When I am supporting customer on site customer has complained to me about the “poor quality” of FM CRM_ORDER_MAINTAIN. They directly call this FM in their ABAP webdynpro view controller and complain it does not work as expected. After investigation in their system with quite a time, finally I find it is caused by the inproper importing parameters passed in. Such issue could have been avoided if using BOL API in UI layer – you just need to fire the very simple and generic BOL API and all left things like interaction with the complex underlying API will be handled by Genil implementation. Such UI component will them be easier to maintain and more robust.
Conclusion
When you plan to fulfill the customer requirement by developing ABAP webdynpro and integrating them into CRM UI( via transaction launcher), please always think twice whether it is really necessary. If you decide to do this, you have to confront with all troubles described in this blog. Please kindly raise your findings, if it is not included in this blog
要获取更多Jerry的原创文章,请关注公众号"汪子熙":








相关推荐
在SAP CRM 7.0版本中,WebClient UI配置是一项关键任务,它涉及到了用户界面的定制和优化,以提升用户体验和业务效率。WebClient UI是SAP CRM的一个核心组件,提供了一个基于Web的交互界面,使得用户能够访问和操作...
在SAP CRM WebUI中创建下拉列表是一个关键任务,特别是在设计用户界面以提供更高效、用户友好的交互时。本教程将引导你通过一系列步骤来实现这一目标,特别是针对SEX(性别)属性创建一个下拉框。 首先,你需要获取...
本资料包“基于C#的WebAPI断点续传几种方式及WebClient断点续传下载.zip”主要探讨了两种在C#环境下实现断点续传的方法:一是通过WebAPI实现服务端的断点续传功能,二是使用WebClient类进行客户端的断点续传下载。...
请注意,实际应用中可能需要处理错误和异常,以及考虑线程同步问题,确保UI线程安全地更新进度条。此外,如果要实现更复杂的功能,比如暂停和恢复下载,可能需要使用更高级的类如System.Net.Http.HttpClient,配合...
在C#编程中,WebClient类提供了一种简单的方式来实现文件下载。WebClient是一个高度封装的网络通信类,主要用于HTTP协议交互,包括上传和下载数据。以下是对标题和描述中涉及知识点的详细解释: 1. **WebClient下载...
在SAP CRM基础培训中,WebClient UI(Web客户端用户界面)是一个重要的学习焦点,它是用户与系统交互的主要界面。下面我们将深入探讨WebClient UI的相关知识点。 WebClient UI的发展历程是从GUI(图形用户界面)...
开发者可能在这个类中重写了WebClient的某些方法,比如`DownloadDataAsync`和`DownloadFileAsync`,以便在下载过程中能够实时更新UI状态。 `Form1.Designer.cs`和`Form1.cs`是主应用程序窗体的相关文件,Designer....
首先,让我们来看看SAP CRM WebClient UI的发展历程。从最初的GUI界面,到PCUI,再到IC WebClient,最终发展到目前最新的WebClient UI,这一过程中,用户界面不断优化,以适应不同设备和用户的使用需求。在CRM 7.0...
在开发过程中,经常会遇到需要将客户端的文件上传到服务器的需求。C#语言提供了多种方法来实现这一功能,其中`WebClient`类就是一种非常简便的方式。本文将详细介绍如何使用`WebClient`类上传文件,并对代码进行深入...
Result list是model在ICQR里面,如果点service,会navigate到service detail page,这个service detail page是做在PRD02OV上,所以这个navigation是cross component navigation: Cross component navigati
SAP CRM的基础知识通常包括对于其核心组件的理解,包括主数据(如账户、组织模型、产品等),交易处理、定价、开票、CRM中间件以及CRM WebClient UI。CRM中间件主要负责不同系统组件之间的信息交换,而CRM WebClient...
WebClient是Spring 5中引入的非阻塞,反应式的Web客户端。它是在Project Reactor和Netty基础上构建的,非常适合用于创建高性能的微服务。 WebClient的主要优点是它的非阻塞和反应式的特性,这使得它在处理大量并发...
UI Guidelines for CRM WebClient User Interface
在多线程环境中,直接从非UI线程更新UI控件会导致异常。因此,在程序设计时需要使用`BeginInvoke`或`Invoke`方法来安全地更新UI。 1. **更新UI示例**: ```csharp private void UpdateUI(string message) { if ...
在IT行业中,Web客户端(WebClient)经常被用于在Web应用程序中执行HTTP操作,如下载、上传文件等。本文将详细讲解如何使用C#的WebClient类来实现将文件上传到IIS(Internet Information Services)服务器的过程。...
在这个"C#通过WebClient下载demo"中,我们将深入探讨如何使用`WebClient`来实现文件的下载,并关注如何在下载过程中显示进度。 `WebClient`类位于`System.Net`命名空间下,它提供了异步和同步方法来处理网络请求。...
WebClient jar包
Sent: Thursday, May 9, 2013 6:30 PM Subject: ON_NEW_FOCUS的用途 ROOT ———————————— Product ID PRODshortText ———————————— Product Description Genil Model hierarchy
在项目实践中,我们通常会把这段代码封装到一个方法里,以便在多个地方重用。比如,我们可以创建一个名为`GetWebPageSource`的方法: ```csharp public string GetWebPageSource(string url) { using (WebClient ...
在本场景中,我们关注的是“WebClient的Post实现”,这通常涉及到使用Silverlight技术来模拟网页上的POST请求,从而实现数据上传。Silverlight是一种由微软开发的富互联网应用程序(RIA)平台,它允许开发者创建交互...