If the component usage is not defined at design time, it is not possible to embed an interface view of this component usage into a ViewUIElementContainer of another view. It is also not possible to define a navigation link connecting any outbound plug of an existing view to an inbound plug of this interface view at design time. In this case methods of the Web Dynpro API have to be applied.
I will use the example in the following two blogs to demonstrate the trick.
(1) Step by Step to create UI elements and context node attribute in the runtime (2) Step by step to use Component usage clone
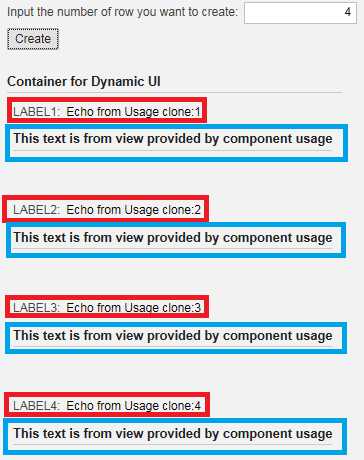
after you specify the number of rows you want to generate and click the create button, all UI elements and context node attribute will be generated in the runtime. The UI elements marked in blue come from the interface view of another component, and this view embedding logic is also done dynamically in the runtime.

Step1
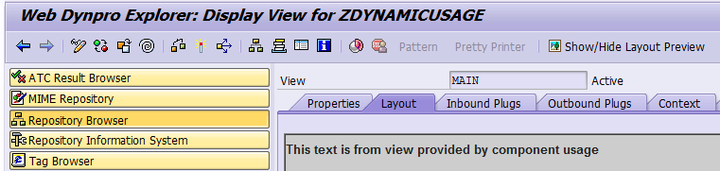
Draw a simple caption in component ZDYNAMICUSAGE which will be consumed by host component ZDYNAMIC.

Step2
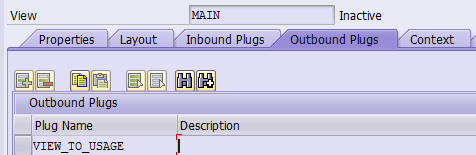
The layout of main view in component ZDYNAMIC remains unchanged. Create an outbound plug, which will be used in API later.

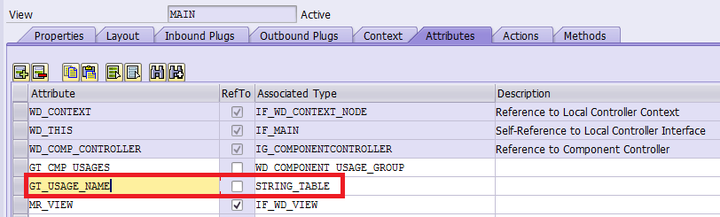
Create a new attribute in view controller to store all component usage name, both static one and the dynamical one cloned from the static one.

Step3
In method GET_VALUE_BY_INDEX, store the component usage of both static and dynamic one into the attribute GT_USAGE_NAME created in step 2.
DATA(lo_static_com_usage) = wd_this->wd_cpuse_zclone_example( ).
DATA: lo_generic_usage TYPE REF TO if_wd_component_usage,
lo_interface_control TYPE REF TO ZIWCI_DYNAMICUSAGE.
READ TABLE wd_this->gt_cmp_usages ASSIGNING FIELD-SYMBOL(<usage>) INDEX iv_index.
CASE iv_index.
WHEN 1.
IF lo_static_com_usage->has_active_component( ) IS INITIAL.
lo_static_com_usage->create_component( ).
ENDIF.
APPEND 'ZCLONE_EXAMPLE' TO wd_this->gt_usage_name.
lo_generic_usage = lo_static_com_usage.
WHEN OTHERS.
READ TABLE wd_this->gt_cmp_usages ASSIGNING FIELD-SYMBOL(<dyn_usage>) INDEX iv_index.
IF sy-subrc <> 0.
DATA(lv_usage_name) = 'DYNAMIC_USAGE' && sy-index.
data(lo_dyn_usage) = lo_static_com_usage->create_comp_usage_of_same_type( name = lv_usage_name ).
APPEND lo_dyn_usage TO wd_this->gt_cmp_usages.
APPEND lv_usage_name TO wd_this->gt_usage_name.
ENDIF.
IF lo_dyn_usage->has_active_component( ) IS INITIAL.
lo_dyn_usage->create_component( ).
ENDIF.
lo_generic_usage = lo_dyn_usage.
ENDCASE.
lo_interface_control ?= lo_generic_usage->get_interface_controller( ).
rv_output = lo_interface_control->get_field_value( iv_index ).
endmethod.Step4
In method ONACTIONCREATE, now also create separate view container UIElement instance for each component usage. That view container will be used to embed the interface view exposed by component ZDYNAMICUSAGE. Then we use API prepare_dynamic_navigation to create a navigation link dynamically, from host view in component ZDYNAMIC to the interface view of component ZDYNAMICUSAGE. The component usage name stored in attribute gt_usage_name in step 3 will be used during API call. Finally fire the outbound plug of MAIN view to make the embedded view displayed in UI.
method ONACTIONCREATE .
CONSTANTS: cv_label TYPE string VALUE 'LABEL',
cv_field TYPE string VALUE 'FIELD',
cv_container TYPE string VALUE 'EMBEDDED',
cv_bind_text TYPE string VALUE 'DYNAMIC.VALUE'.
DATA: lv_count type i,
lo_container type ref to cl_Wd_uielement_container.
wd_context->get_attribute( EXPORTING name = 'NUMBER' IMPORTING value = lv_count ).
CHECK lv_count > 0.
create_context( lv_count ).
DATA(lo_root) = wd_this->mr_view->get_element( 'DYNAMICUI' ).
lo_container ?= lo_root.
lo_container->remove_all_children( ).
DO lv_count TIMES.
data(lv_field_id) = cv_field && sy-index.
data(lv_label_id) = cv_label && sy-index.
data(lv_bind_path) = cv_bind_text && sy-index.
DATA(lo_text_view) = cl_wd_text_view=>new_text_view( id = lv_field_id bind_text = lv_bind_path ).
DATA(lo_label) = cl_wd_label=>new_label( id = lv_label_id label_for = lo_text_view->id text = lv_label_id ).
CL_WD_ROW_HEAD_DATA=>new_row_head_data( element = lo_label ).
cl_wd_row_data=>new_row_data( element = lo_text_view ).
DATA(lv_container_id) = cv_container && sy-index.
data(lo_view_cont) = CL_WD_VIEW_CONTAINER_UIELEMENT=>new_view_container_uielement( id = lv_container_id ).
CL_WD_ROW_HEAD_DATA=>new_row_head_data( element = lo_view_cont ).
lo_container->add_child( the_child = lo_label ).
lo_container->add_child( the_child = lo_text_view ).
lo_container->add_child( the_child = lo_view_cont ).
ENDDO.
DATA: lr_api_main_view TYPE REF TO if_wD_view_controller.
lr_api_main_view = wd_this->wd_get_api( ).
DO lv_count TIMES.
READ TABLE wd_this->gt_usage_name ASSIGNING FIELD-SYMBOL(<usage_name>) INDEX sy-index.
DATA(lv_position) = 'MAIN/' && cv_container && sy-index.
lr_api_main_view->prepare_dynamic_navigation(
source_window_name = 'ZDYNAMIC'
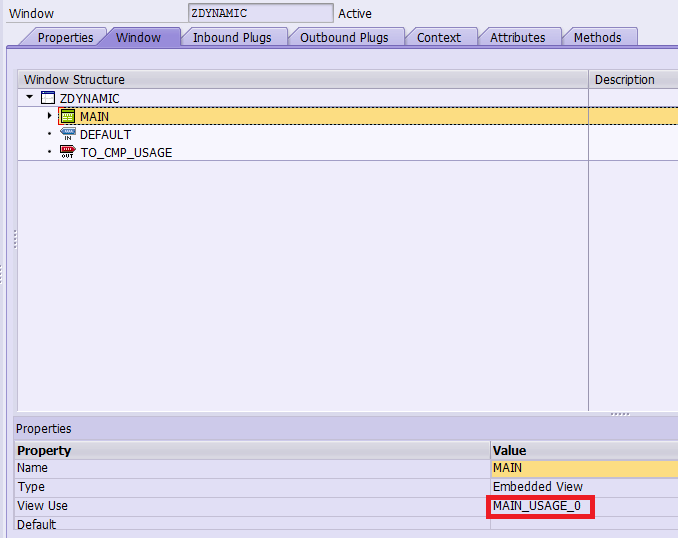
source_vusage_name = 'MAIN_USAGE_0'
source_plug_name = 'VIEW_TO_USAGE'
target_component_name = 'ZDYNAMICUSAGE'
target_component_usage = <usage_name>
target_view_name = 'ZDYNAMICUSAGE'
target_plug_name = 'DEFAULT'
target_embedding_position = lv_position ).
wd_this->fire_view_to_usage_plg( ).
ENDDO.
endmethod.How to find the value of source_vusage_name?

要获取更多Jerry的原创文章,请关注公众号"汪子熙":








相关推荐
### ABAP WebDynpro 面试问题及答案解析 #### 1. ABAP UI 技术类型 **知识点:** ABAP UI 技术主要包括 WebDynpro for ABAP 和 BSP (Browser Session Processing)。 - **WebDynpro for ABAP**: 这是一种用于构建...
以下是使用 ABAP Web Dynpro 调用 BAPI 的详细步骤和相关知识点: 1. **创建 Web Dynpro Component** - 在 SAP 事务码 SE80 中,选择“Web Dynpro Comp./Intf”作为对象类别。 - 输入组件名称(例如 ZZ_00_...
2-《Web Dynpro for ABAP - BAPI Usage.pdf》:BAPI(Business Application Programming Interface)是SAP系统中预定义的接口,用于与核心业务功能交互。在Web Dynpro中使用BAPI,开发者可以轻松地调用SAP标准业务...
Web Dynpro for ABAP是SAP提供的一种先进的用户界面(UI)开发技术,主要用于构建企业级的业务应用程序。它结合了ABAP编程语言的优势,旨在提高应用的交互性、性能和可维护性。本教程将深入探讨Web Dynpro for ABAP...
SAP Web Dynpro 是 SAP ABAP 平台上的一个组件,用于开发富客户端应用程序,尤其适合构建企业级的复杂业务应用。本资料“SAP Web Dynpro 40个经典案例”提供了40个实际应用示例,全面覆盖了各种业务场景,帮助开发者...
- **MVC设计方法**:WebDynpro采用了MVC架构,将数据模型、用户界面和控制逻辑分离。 - **Component结构**: - **Window**:作为视图的容器。 - **View**:具体展示逻辑。 - **Component Controller**:处理核心...
WebDynpro For ABAP 进阶 案例一: WebDynpro中事件执行顺序 - 261 - 案例二: 快速搜索WebDynpro信息 - 268 - 案例三: Upload Excel using WebDynpro - 271 - 案例四: SICF为某一WD App配置Logon page - 277 - ...
webDynpro for ABAP 采用了 MVC(Model-View-Controller)设计模式。这是一种将应用程序的界面逻辑和数据逻辑分离的设计方式,使得应用程序更加模块化、易于维护和扩展。 - **Model**:代表应用程序的数据层。在 ...
Adobe Form是一种用于创建复杂业务文档的技术,与Web Dynpro for ABAP结合使用可以生成报表、发票等。 ##### 5-2. Web Dynpro for ABAP中的Form调用 在Web Dynpro for ABAP中可以通过调用特定的方法来渲染和显示...
总结来说,SAP WebDynpro for ABAP 通过采用 MVC 设计模式,为构建复杂的企业级应用程序提供了一种高效的方法。理解上述概念对于掌握 SAP WebDynpro for ABAP 至关重要,也是构建高质量应用程序的基础。
Web Dynpro ABAP(WDA)是SAP开发的一种技术,用于构建企业级的富客户端应用程序。WDA全称是Web Dynpro Application,它提供了一种结构化的方法来设计、开发和维护复杂的用户界面。在WDA架构中,我们看到的是对传统...
- Web Dynpro是ABAP的Web应用程序开发框架,用于创建现代用户界面。 - 组件(Component)、视图(View)和上下文(Context)是其核心概念。 - 流程逻辑(Flow Logic)定义了用户交互的控制流程。 9. **ABAP工作...
12.1 Web Dynpro Java User Interface Technology 12.1.1 Generating a Web Dynpro User Interface 12.1.2 Post-Configuration Steps 12.2 Integrating SAPUI5 into an SAP BPM Process 12.2.1 SAPUI5 ...