There is a good blog about how to get PDF preview in CRM web client UI. However several development are invovled in that solution. You have to implement your own ICF node to make PDF displayed in UI, and you have to generate the binary code of PDF by yourself.
There is just another approach to achieve the same result but with much less coding by leveraging the standard control “Adobe Interactive form” in ABAP webdynpro. In this way no ICF node implementation, no manual PDF binary code generation, just a few model task.
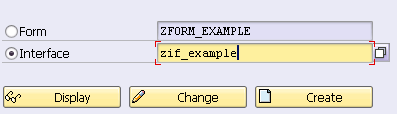
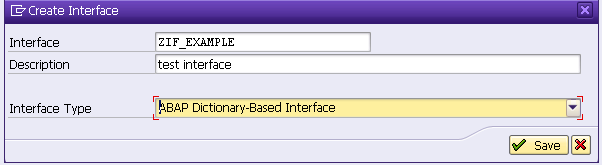
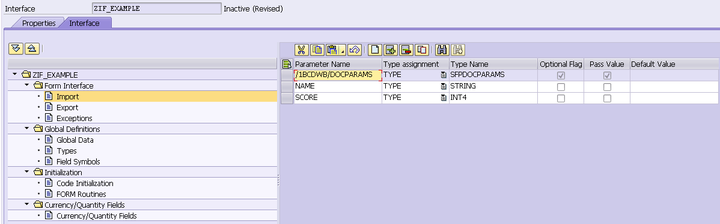
(1) Create an form interface in tcode SFP.

Choose interface type as ABAP Dictionary-Based Interface.

Just create two parameter NAME and SCORE. Activate the interface.

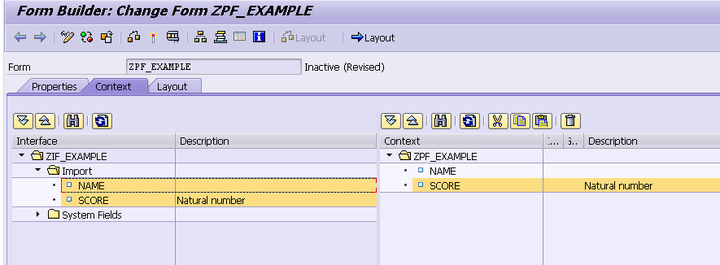
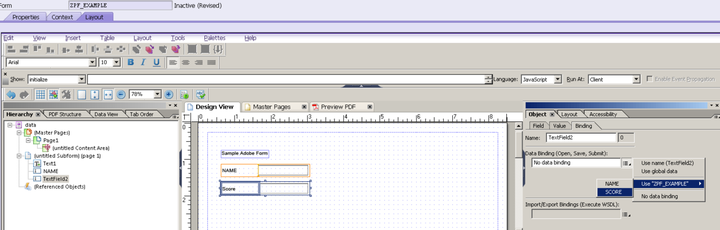
(2) Create a new form template via tcode SFP.

Click “Context”tab, drag the two parameters from Interface to the right part Context ZPF_EXAMPLE and drop there.

Click tab Layout, design your form layout. Here I create a caption and two text fields. Bind the data source of the two fields to your form context parameter. Here text field NAME is bound to ZPF_EXAMPLE.NAME and Score field bound to ZPF_EXAMPLE.SCORE.

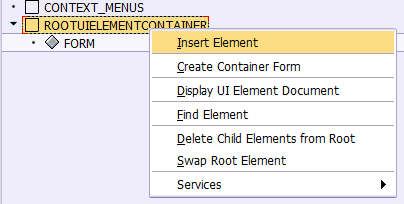
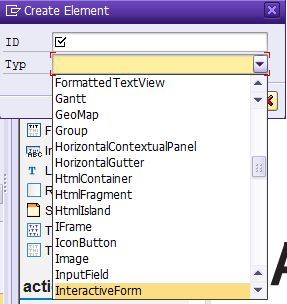
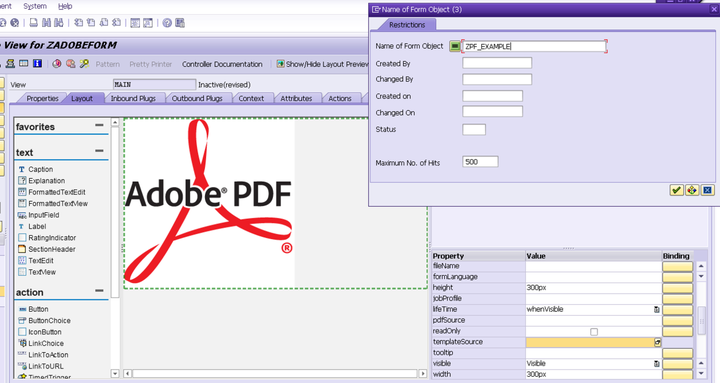
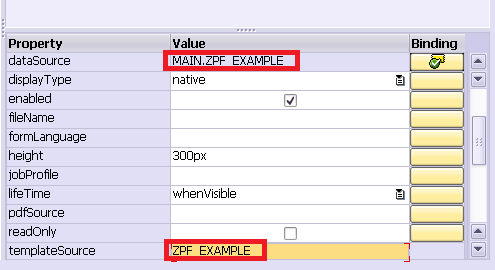
(3) Create a new ABAP webdynpro in SE80. A view MAIN will be created by workbench automatically. Just put a new Adobe Interactive form control into the empty view. You can choose “Insert Element” from context menu and choose “Interactive form”


Specify the form template name ZPF_EXAMPLE to property “templateSource” created in step2.

After that the property “dataSource” is also determined automatically.

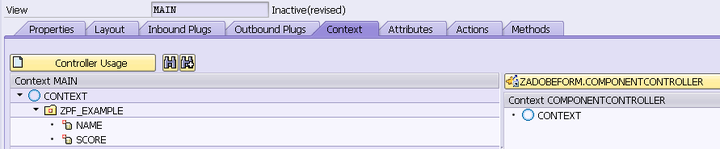
Click tab “Context”, now you should see the two parameters defined in form interface is also displayed in context node of view MAIN.

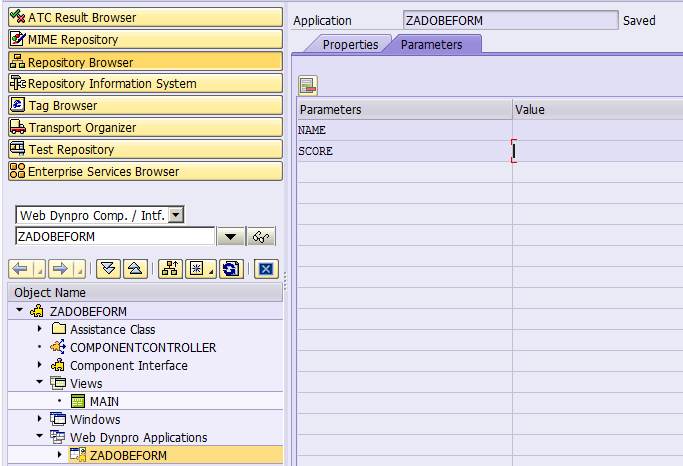
(4) Create a new Webdynpro application and assign two parameter NAME and SCORE to it.

(5) Double click WDDOINIT to implement:

The init method will retrieve name and score from application parameter included in url. The url will be populated from CRM webclient UI side. Till now the development of ABAP webdynpro is finished. You don’t care about the PDF generation and display, it will be handled by ABAP webdynpro framework.
method WDDOINIT .
data(lo_node) = wd_context->get_child_node( 'ZPF_EXAMPLE' ).
DATA: lv_name type string,
lv_score type int4.
lv_name = cl_wd_runtime_services=>get_url_parameter( name = 'NAME' ).
lv_score = cl_wd_runtime_services=>get_url_parameter( name = 'SCORE' ).
lo_node->set_attribute( name = 'NAME' value = lv_name ).
lo_node->set_attribute( name = 'SCORE' value = lv_score ).
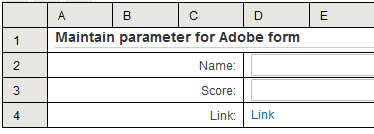
endmethod.(6) The left task would be quite easy for a CRM UI developer: I create a simple view with two input fields for Name and Score, and one hyperlink.

The event handler for hyperlink click:
DATA: lr_popup TYPE REF TO if_bsp_wd_popup,
lr_cn TYPE REF TO cl_bsp_wd_context_node,
lr_obj TYPE REF TO if_bol_bo_property_access,
lt_parameters TYPE tihttpnvp,
ls_params TYPE crmt_gsurlpopup_params.
data(lo_data) = me->typed_context->data->collection_wrapper->get_current( ).
DATA(ls_line) = VALUE ihttpnvp( name = 'NAME' value = lo_data->get_property_as_string( 'NAME' ) ).
APPEND ls_line TO lt_parameters.
ls_line = VALUE ihttpnvp( name = 'SCORE' value = lo_data->get_property_as_string( 'VALUE' ) ).
APPEND ls_line TO lt_parameters.
cl_wd_utilities=>construct_wd_url(
EXPORTING
application_name = 'ZADOBEFORM'
in_parameters = lt_parameters
IMPORTING
out_absolute_url = mv_url ).
lr_popup = me->comp_controller->window_manager->create_popup( iv_interface_view_name = 'GSURLPOPUP/MainWindow'
iv_usage_name = 'GSURLPOPUP'
iv_title = 'Adobe Interactive Form Control' ).
lr_cn = lr_popup->get_context_node( 'PARAMS' ). "#EC NOTEXT
lr_obj = lr_cn->collection_wrapper->get_current( ).
ls_params-url = mv_url.
ls_params-height = '700'. "#EC NOTEXT
lr_obj->set_properties( ls_params ).
lr_popup->set_display_mode( if_bsp_wd_popup=>c_display_mode_plain ).
lr_popup->set_window_width( 700 ).
lr_popup->set_window_height( 700 ).
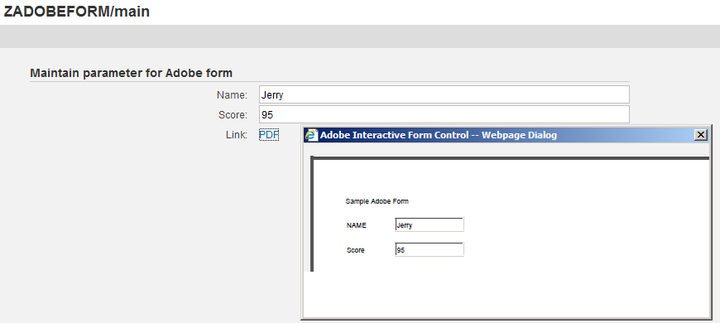
lr_popup->open( ).Of course you need to add component GSURLPOPUP via component usage. In the runtime after name and score fields are maintained in CRM UI and hyperlink is clicked, the corresponding PDF will be generated and displayed by ABAP Webdynpro framework.








相关推荐
**ABAP WebDynpro** 是 SAP 提供的一种用于构建用户界面的技术框架,它允许开发者利用 ABAP 语言创建现代化的 Web 应用程序。WebDynpro 的核心优势在于其高度的灵活性和强大的集成能力,能够与 SAP 后端系统无缝对接...
Web Dynpro for ABAP是SAP提供的一种强大的用户界面(UI)开发技术,主要用于构建企业级的、富交互性的Web应用程序。它专为ABAP编程环境设计,旨在提高开发效率和用户体验。本手册针对初学者,即使英文版,也易于...
SAP Web Dynpro for ABAP 是 SAP 企业级应用程序开发中的一个重要组件,它提供了一种高效、用户友好的方式来构建复杂的企业级业务应用程序。Web Dynpro 是 SAP 的一种编程模型,专门设计用于构建富客户端应用程序,...
ABAP-WebDynpro 实例是 SAP 中的一种开发技术,允许开发者创建基于 Web 的应用程序。该技术将 SAP 中开发的程序在 Web 中运行,从而不需要在客户机上安装 SAPGUI。 在本实例中,我们将创建一个 WebDynpro 程序,该...
Web Dynpro ABAP提供了一种编程模型,使得开发者可以以声明性和图形化的方式开发Web应用界面,简化了用户界面的创建和维护工作。 "Floorplan Manager for Web Dynpro ABAP"是针对Web Dynpro ABAP的一个专门教程,这...
在给定的文档标题“web dynpro demo\Accessing ABAP Functions in Web Dynpro Java.pdf”及描述中,我们了解到这是一份关于如何在Web Dynpro Java应用中调用ABAP函数的教程。Web Dynpro for Java是SAP提供的一种用于...
【SAP Web Dynpro for ABAP】是一种强大的开发框架,专为在SAP环境中构建复杂的、用户友好的Web应用程序而设计。它结合了ABAP编程语言的优势与现代Web技术,提供了一个高度灵活和可定制的界面开发平台。下面将详细...
- **背景:**SAP Web Dynpro于2004年推出,旨在提供一种更加直观、易于使用的UI开发方法,以替代传统的基于脚本的方法。 **1.2 特点** - **组件化设计:**支持UI元素的重用,提高开发效率。 - **模型视图控制器(MVC...
1. Floorplan Manager (FPM) for Web Dynpro ABAP是SAP在2014年推出的,它是一种工具或框架,用于简化和加速Web Dynpro ABAP应用程序的开发,特别是在企业门户和类似的门户解决方案中。 2. FPM基于SAP NetWeaver...
5. 用户界面模式的组合:FPM提供了一种将UI模式组合在一起的方式,这些模式按照特定顺序排列,使用户能够完成如搜索、识别和维护对象数据等特定活动。 6. 增强的开发效率:FPM大大减少了创建应用程序所需的时间,...
- **在Web Dynpro应用中集成PDF表单**: 介绍了如何将PDF表单集成到Web Dynpro应用中。 - **Adobe库支持的元素**: 指出了哪些Adobe库中的元素可以在Web Dynpro应用中使用。 - **交互式表单使用**: 解释了如何让用户与...
SAP List Viewer(ALV)是一种常用的表格显示工具,它允许用户以表格形式查看和操作数据。本文档提供了一个可打印版本的最新SAP List Viewer(ALV)文档,用户可以在SAP帮助门户上找到这些信息。 文档中首先介绍了在Web...
SAP Web Dynpro ABAP是一种用于构建基于Web的应用程序的技术框架,它为开发人员提供了一个灵活且强大的工具集来设计用户界面(UI)。通过结合SAP的专有技术与ABAP编程语言的强大功能,Web Dynpro ABAP成为了SAP应用...
SAP WebDynpro是一种用于构建企业级应用用户界面的技术。它支持两种主要技术栈:ABAP和Java。WebDynpro采用MVC(Model-View-Controller)设计模式,这使得业务逻辑与展示层分离,从而提高开发效率和维护性。 #### ...
SAP Web Dynpro for Java是一种由SAP公司提供的企业级应用程序开发框架,专门用于构建复杂的、用户界面(UI)密集型的企业应用。该技术旨在提高开发效率,提供强大的UI设计工具,以及支持业务逻辑和数据处理。以下是...
综上所述,SAP WebDynpro不仅是一个开发框架,更是一种设计理念的体现,它结合了历史的经验和技术的创新,旨在提供一个既强大又灵活的平台,满足企业级应用的多样化需求。无论是从技术层面的深入探讨,还是从实际...
Web Dynpro是SAP公司推出的一种企业级的Web应用程序开发框架,主要针对复杂的业务应用设计。这个技术在2004年首次亮相,旨在提供一个高效、可扩展且灵活的平台,让开发者能够构建用户友好、高性能的Web界面。Web ...