This wiki page collects UI behavior differences between ABAP Webdynpro and CRM Webclient UI.
Data loss handling
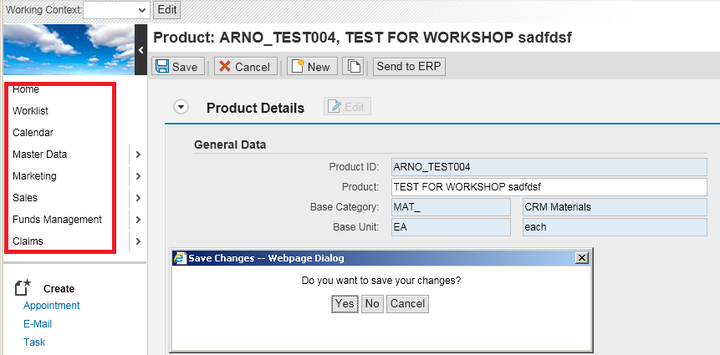
in CRM webclient UI, you can follow the wiki to implement data loss functionality. The steps are quite simple, as most of tasks are done by UI framework. When you make some changes on UI without save and plan to navigate to other UI for example by clicking other work center in the left navigation bar, the data loss dialog will be poped up automatically.

It is difficult to implement data loss scenario in ABAP webdynpro. Developer should take care the logic how to detect the ABAP webdynpro UI element is changed, which has already been done by CRM UI framework. Developers have to write lengthy and dirty code to achieve it.
Session issue
For example, when we log on to CRM system via a business role:

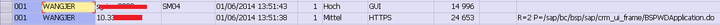
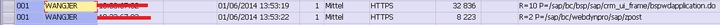
use tcode SM04, we observed there is one user session for the current UI:

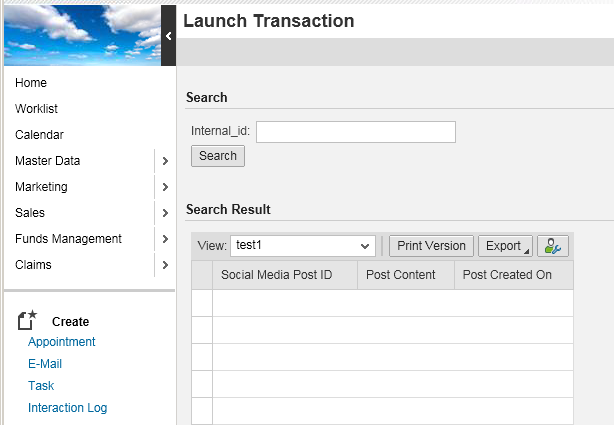
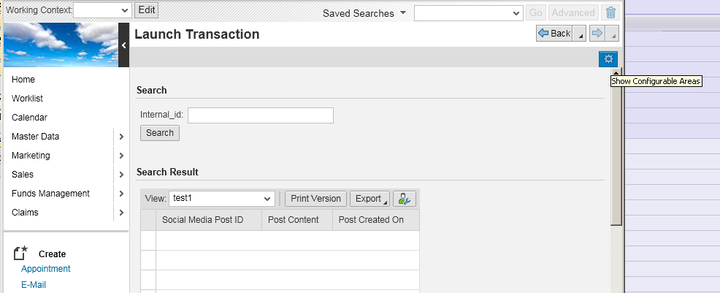
When we go to the ABAP webdynpro page:

Go to SM04 again, we can observe there is a new user session generated for ABAP webdynpro, which means the ABAP webdynpro UI resides in a different user session, whereas the left CRM UI page in the original user session.

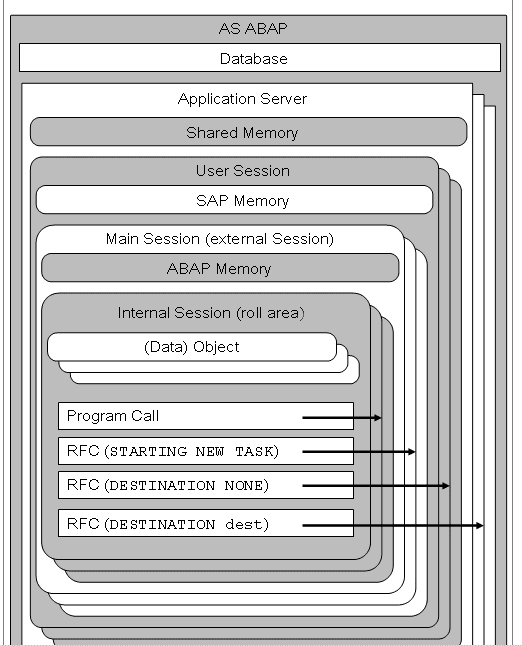
The technical session isolation strategy makes it difficult to exchange data between ABAP webdynpro UI and CRM webclient UI.

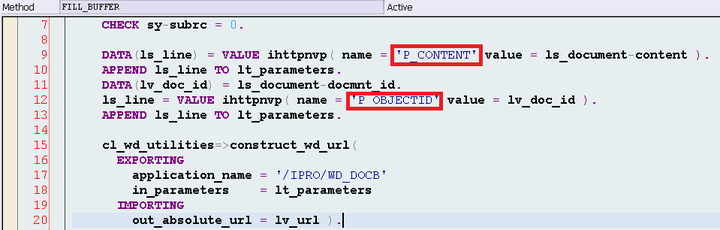
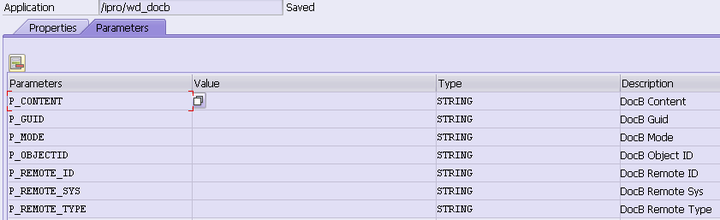
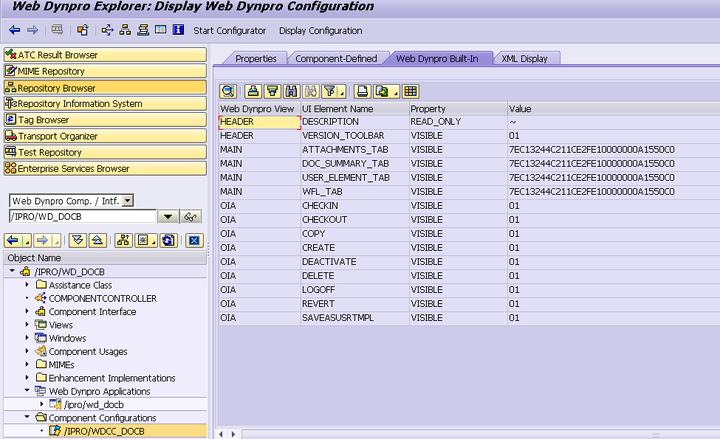
One approach to pass data from CRM UI to ABAP webdynpro is to define some parameter in ABAP webdynpro applications, fill those parameter in CRM and populate the URL containing the passed parameter via framework class:


However, this approach is not appropriate to pass large amount of data like internal tables. It is also difficult to pass data from ABAP webdynpro back to CRM UI. What's more, careful coding is necessary to ensure a consistent transaction state.
Inconsistent configurability
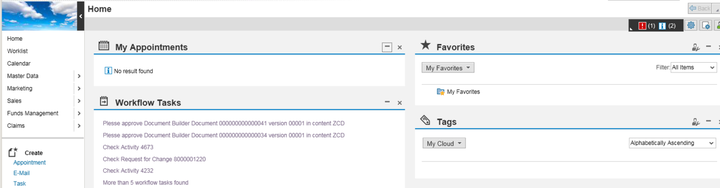
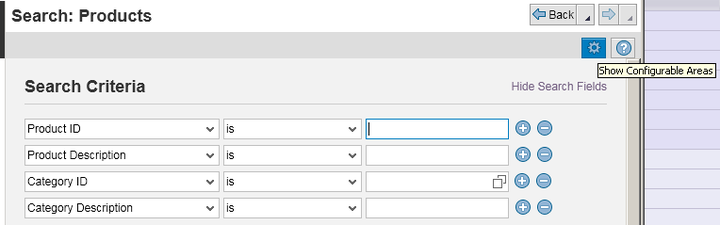
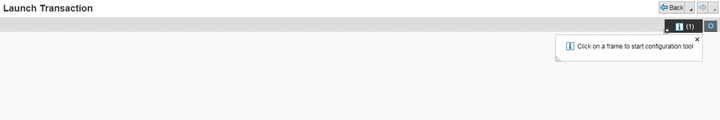
By clicking the configuration icon, we can directly enter configuration mode to make adaptations on UI layout:



When an ABAP webdynpro is displayed, the configuration icon is still enabled.

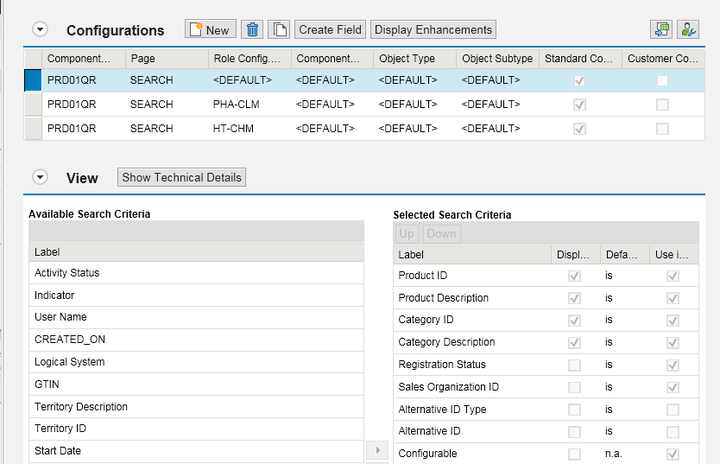
However, since it makes completely no sense to configure an ABAP webdynpro component via Webclient UI framework, once the icon is clicked, We only get one notification saying currently no UI part is configurable.

ABAP webdynpro UI component configuration has a different development mechanism than Webclient UI. The coexistence of both leads to an inconsistent configuration experience for the end user.

要获取更多Jerry的原创文章,请关注公众号"汪子熙":








相关推荐
SAP ABAP Web dynpro 跟踪调试工具的讲解。
- **WebDynpro 架构**:了解 WebDynpro 的整体结构,包括客户端和服务器端的通信机制。 - **控制器**:理解 WebDynpro 控制器的作用及其如何管理应用程序的逻辑流程。 - **上下文**:掌握设计时上下文的概念,理解其...
WebDynpro是SAP的Web应用框架,它允许开发人员通过ABAP编程语言创建交互式的Web界面和后台逻辑。它代表了SAP在企业级Web应用开发方面的主要策略之一,旨在为SAP应用程序提供丰富、动态的用户界面。 WebDynpro的开发...
### Floor Plan Manager (FPM) in ABAP Web Dynpro #### 1. Introduction Floor Plan Manager (FPM) is a powerful and flexible user interface (UI) framework available in SAP’s ABAP platform. It enables ...
SAP ABAP webdynpro实例
本节中主要记录WebDynpro For ABAP的基础操作.如各种UI Elment的使用,Context的使用等.
**知识点:** ABAP UI 技术主要包括 WebDynpro for ABAP 和 BSP (Browser Session Processing)。 - **WebDynpro for ABAP**: 这是一种用于构建企业级 Web 应用程序的现代框架,提供了丰富的用户界面组件、事件处理...
Web Dynpro的主要特点是它的模型-视图-控制器(MVC)架构和数据绑定机制,使得开发更加高效且易于维护。 一、Web Dynpro的运行效果 在示例中,我们看到一个简单的Web Dynpro应用包含两个视图(views)。第一个视图...
这种集成方式使得开发者能够利用 Web Dynpro 的强大功能来构建交互式和响应式的 UI,同时利用 BAPI 实现对 SAP 系统的深度访问。在实际开发中,可能还需要考虑错误处理、数据验证、性能优化等方面,以确保应用的稳定...
SAP ABAP WEBDYNPRO HELLO WORLD
- **定义**:Web Dynpro是一种基于ABAP的用户界面(UI)技术,用于构建企业级应用程序的现代、直观的用户界面。 - **特点**: - **灵活性**:支持各种业务需求和用户界面设计。 - **易用性**:简化了应用程序开发...
Web Dynpro for ABAP是SAP提供的一种强大的用户界面(UI)开发技术,主要用于构建企业级的、富交互性的Web应用程序。它专为ABAP编程环境设计,旨在提高开发效率和用户体验。本手册针对初学者,即使英文版,也易于...
在 SAP ABAP(Advanced Business Application Programming)环境中,Web Dynpro 提供了结构化的开发环境,允许开发者通过图形化的方式来设计、实现和管理用户界面。ABAP 是 SAP 系统的基础编程语言,用于开发和定制...
Web Dynpro支持多种导航机制,如链接、按钮、事件驱动等,使得用户可以在应用程序的不同视图和组件间自由切换。 9. **国际化和本地化(Internationalization and Localization)** Web Dynpro提供内置的支持,...
Web Dynpro ABAP作为其中的一部分,利用其强大的组件模型、数据绑定能力和事件驱动机制,能够创建高度交互性的Web界面,从而提升用户体验。 ### “Easy Access”至SAP系统 第二章讨论了“Easy Access”,即通过Web...
Available with NetWeaver 7.0 (2004s) Web Dynpro for ABAP provides the same declarative UI development paradigm as Web Dynpro for Java directly out of the NetWeaver ABAP Application Server. Web Dynpro...
接着,创建一个名为`ZWD_SIMPLE_UI3`的Webdynpro组件,并在其`MAIN`视图的`Context`中新增两个节点: - **Node1**:N_UPLOAD - **Cardinality**:1.1 - **Node2**:N_FILE_DOWNLOAD - **Cardinality**:0.n 确保为...
### ABAP ALV WebDynpro 如何追踪 Enter 动作 在 SAP 的开发环境中,ABAP(Advanced Business Application Programming)是一种...希望本文能够为正在学习或使用 ABAP ALV WebDynpro 的开发者们提供一定的帮助和启发。