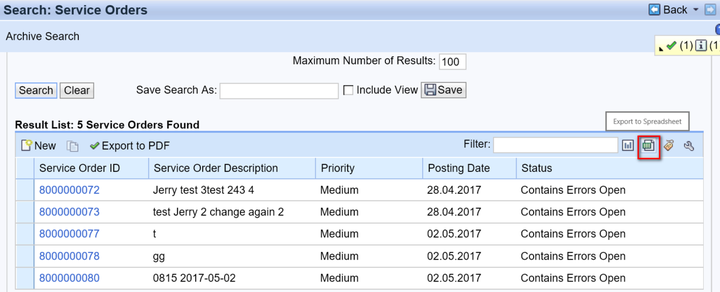
In WebClient for configTable control there is a functionality to export the whole table content as an excel.

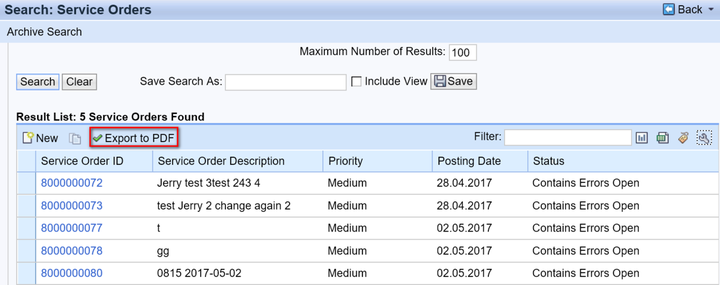
Only simple steps are necessary to support export with PDF format as well. The achievement would be: a new button is added to table toolbar.

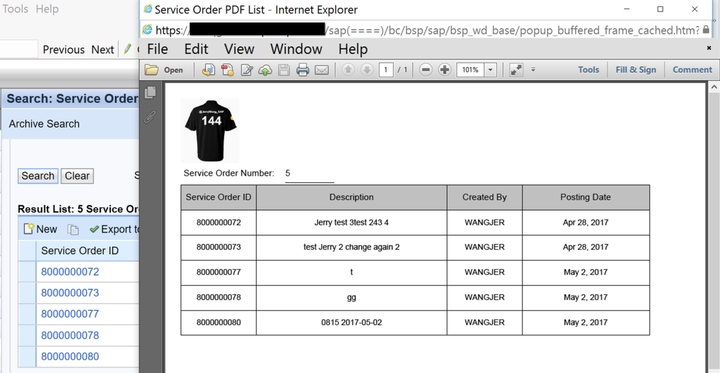
Once pressed, a new PDF with all table records are displayed.

Required steps are briefly listed below.
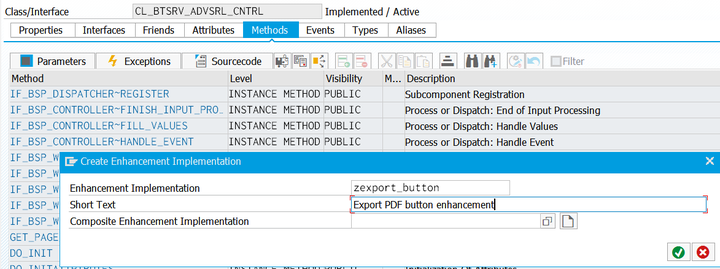
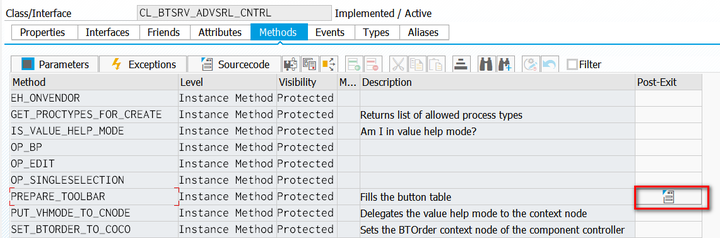
(1) Create a new post exit on class CL_BTSRV_ADVSRL_CNTRL, method PREPARE_TOOLBAR, in order to add a new button for PDF export in table toolbar.

Post exit source code:

CLASS lcl_zexport_button DEFINITION DEFERRED.
CLASS cl_btsrv_advsrl_cntrl DEFINITION LOCAL FRIENDS lcl_zexport_button.
CLASS lcl_zexport_button DEFINITION.
PUBLIC SECTION.
CLASS-DATA obj TYPE REF TO lcl_zexport_button. "#EC NEEDED
DATA core_object TYPE REF TO cl_btsrv_advsrl_cntrl . "#EC NEEDED
INTERFACES IPO_ZEXPORT_BUTTON.
METHODS:
constructor IMPORTING core_object
TYPE REF TO cl_btsrv_advsrl_cntrl OPTIONAL.
ENDCLASS.
CLASS lcl_zexport_button IMPLEMENTATION.
METHOD constructor.
me->core_object = core_object.
ENDMETHOD.
METHOD ipo_zexport_button~prepare_toolbar.
*"------------------------------------------------------------------------*
*" Declaration of POST-method, do not insert any comments here please!
*"
*"methods PREPARE_TOOLBAR .
*"------------------------------------------------------------------------*
DATA: ls_button TYPE crmt_thtmlb_button.
ls_button-type = cl_thtmlb_util=>gc_icon_accept.
ls_button-on_click = 'EXPORT'.
ls_button-text = 'Export to PDF'.
ls_button-enabled = abap_true.
APPEND ls_button TO ME->CORE_OBJECT->gt_button.
ENDMETHOD.
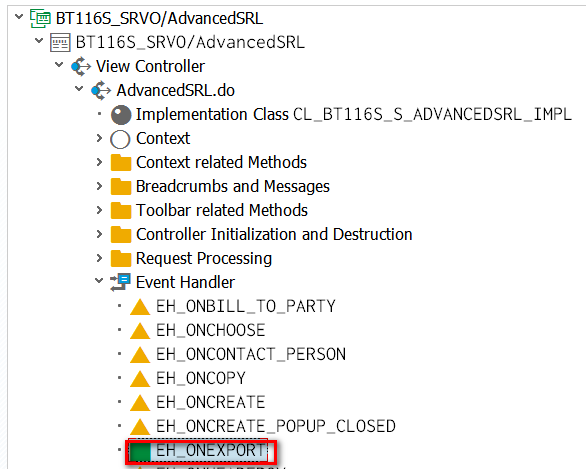
ENDCLASS.(2) add a new event EXPORT and implement the handler in the result view:

Source code of export implementation:
method EH_ONEXPORT.
cl_crm_order_2_pdf=>open_pdf( io_col_wrapper = me->typed_context->btqrsrvord->collection_wrapper
io_window_manager = me->comp_controller->window_manager ).
endmethod.
Source code of method open_pdf:
METHOD open_pdf.
DATA: lv_query TYPE string.
CHECK io_col_wrapper->size( ) > 0.
DATA(iterator) = io_col_wrapper->get_iterator( ).
DATA(bol) = iterator->get_current( ).
WHILE bol IS NOT INITIAL.
lv_query = lv_query && ',' && bol->get_property_as_string( 'GUID' ).
bol = iterator->get_next( ).
ENDWHILE.
lv_query = 'uuid=' && lv_query.
DATA(lv_url) = cl_crm_web_utility=>create_url( iv_path = '/sap/crm/order_print'
iv_query = lv_query
iv_in_same_session = 'X' ).
DATA(lv_title) = 'Service Order PDF List'.
DATA(lr_popup) = io_window_manager->create_popup( iv_interface_view_name = 'GSURLPOPUP/MainWindow'
iv_usage_name = 'CUGURLPopup'
iv_title = CONV #( lv_title ) ).
DATA(lr_cn) = lr_popup->get_context_node( 'PARAMS' ).
DATA(lr_obj) = lr_cn->collection_wrapper->get_current( ).
DATA(ls_params) = VALUE crmt_gsurlpopup_params( url = lv_url height = '1000' ).
lr_obj->set_properties( ls_params ).
lr_popup->set_display_mode( if_bsp_wd_popup=>c_display_mode_plain ).
lr_popup->set_window_width( 1000 ).
lr_popup->set_window_height( 1000 ).
lr_popup->open( ).
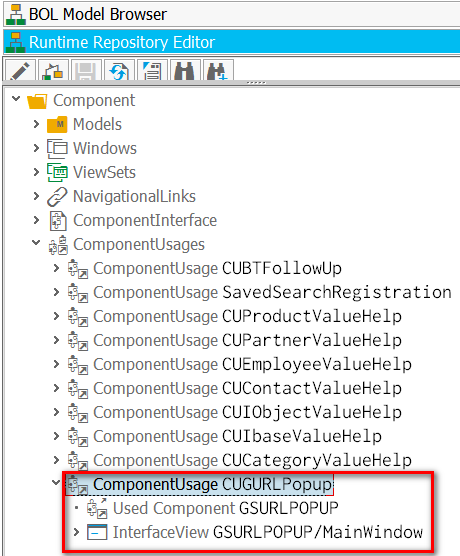
ENDMETHOD.(3) Since in step 2 the reuse component GSURLPOPUP is utilized to hold rendered PDF as popup, so we need to declare it as component usage in the component of search result view:

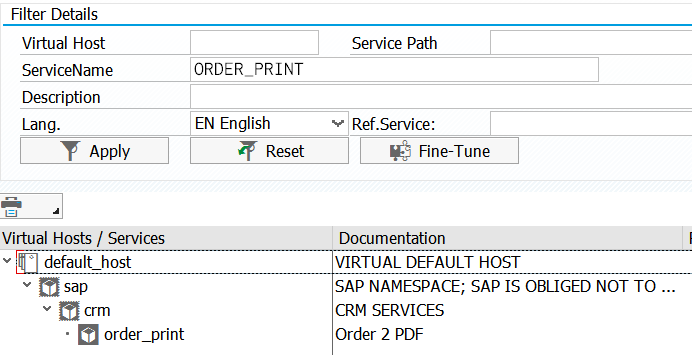
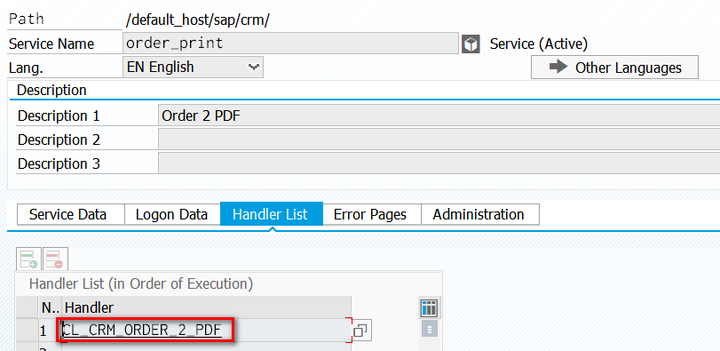
(4) In step 2, the ICF service /sap/crm/order_print is declared but not implemented, so we have to create it in this step via tcode SICF.

Still use CL_CRM_ORDER_2_PDF as handler class,

and the main logic for PDF generation is done in method HANDLE_REQUEST of this handler class:
method IF_HTTP_EXTENSION~HANDLE_REQUEST.
CONSTANTS c_linelen TYPE i VALUE 255.
DATA: wa_data(c_linelen) TYPE x,
lt_data LIKE TABLE OF wa_data.
DATA: lv_pdf_length TYPE i,
lv_pdf_xstring TYPE xstring,
ls_guid_str TYPE string.
DATA(lv_uuid) = server->request->get_form_field( 'uuid' ).
CALL METHOD me->get_output_data
EXPORTING
iv_uuid = lv_uuid
IMPORTING
fpcontent = lv_pdf_xstring.
CALL FUNCTION 'SCMS_XSTRING_TO_BINARY'
EXPORTING
buffer = lv_pdf_xstring
IMPORTING
output_length = lv_pdf_length
TABLES
binary_tab = lt_data.
DATA(lv_contenttype) = 'application/pdf'.
ls_guid_str = lv_uuid.
CONCATENATE ls_guid_str '.pdf' INTO DATA(lv_filename).
server->response->append_data(
data = lv_pdf_xstring
length = lv_pdf_length ).
CONCATENATE 'inline; filename=' lv_filename
INTO DATA(lv_contentdisposition).
CALL METHOD server->response->set_header_field
EXPORTING
name = 'content-disposition'
value = lv_contentdisposition.
CALL METHOD server->response->set_header_field
EXPORTING
name = 'content-type'
value = CONV #( lv_contenttype ).
CALL METHOD server->response->set_header_field
EXPORTING
name = 'content-filename'
value = lv_filename.
server->response->delete_header_field(
name = 'Cache-Control' ).
server->response->delete_header_field(
name = 'Expires' ).
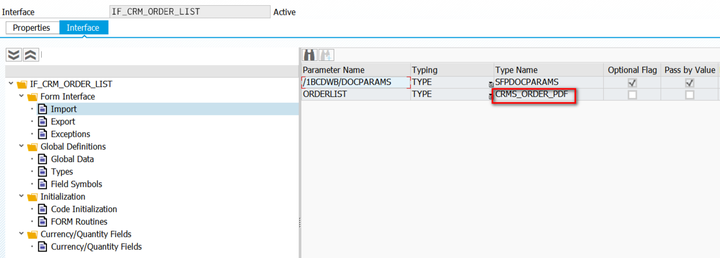
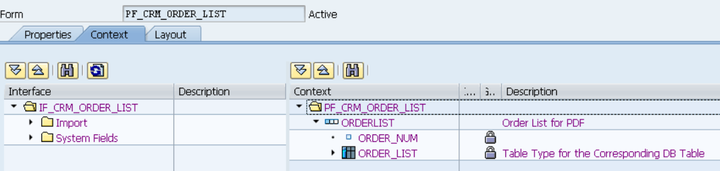
endmethod.(5) Develop an Adobe Form to display the table content. The table in the Adobe Form must behave as so called “data-driven” way, which means the table content in the PDF must grow according to the actual data passed into the PDF rendering processor. First create an ABAP interface for Adobe form via tcode SFP:

The signature for this interface:

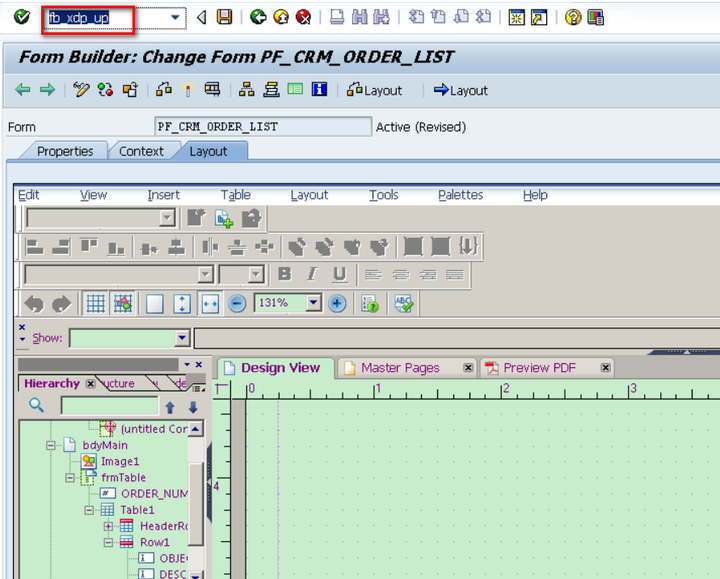
Once done, create a new Form template PF_CRM_ORDER_LIST via tcode SFP as well:

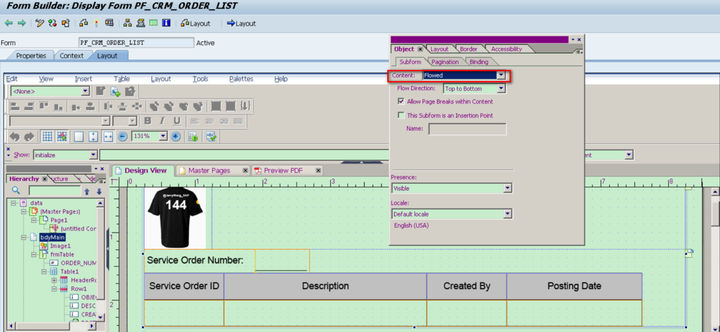
Key steps which makes the table in the form template be able to automatically grow according to the feed data source: (1) The body page must be flowed instead of positioned:

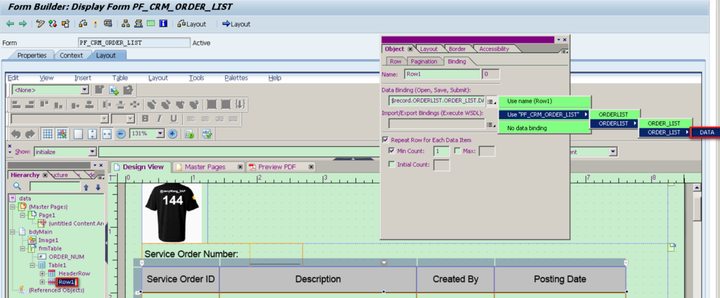
(2) The table content row must be bound to a context node which has 0:n occurrence, and the “Repeat Row for Each Data Item” checkbox must be enabled.

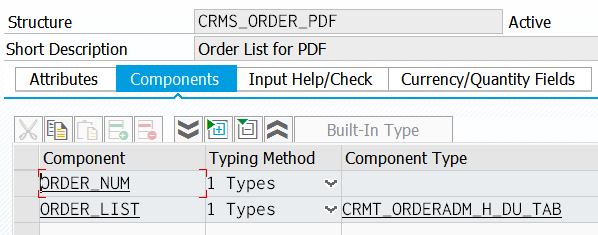
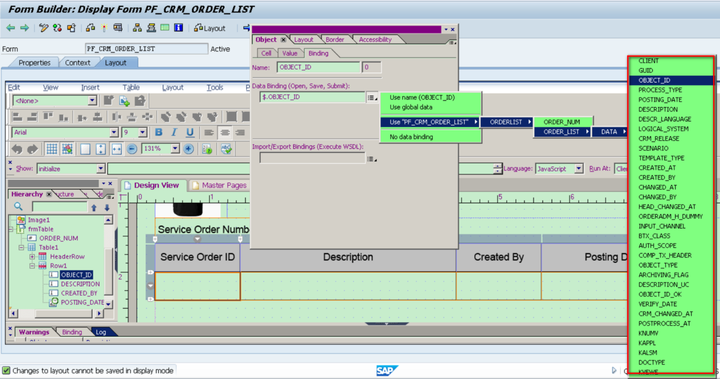
As in step 4, I use a SELECT * from CRMD_ORDERADM_H as the data source for this template, which means you can bind any field in ABAP structure CRMD_ORDERADM_H to the table cell in PDF, as illustrated below.

Activate both form interface and form template and the corresponding PDF would be generated now once export button is pressed.


要获取更多Jerry的原创文章,请关注公众号"汪子熙":








相关推荐
在SAP CRM 7.0版本中,WebClient UI配置是一项关键任务,它涉及到了用户界面的定制和优化,以提升用户体验和业务效率。WebClient UI是SAP CRM的一个核心组件,提供了一个基于Web的交互界面,使得用户能够访问和操作...
在SAP CRM WebUI中创建下拉列表是一个关键任务,特别是在设计用户界面以提供更高效、用户友好的交互时。本教程将引导你通过一系列步骤来实现这一目标,特别是针对SEX(性别)属性创建一个下拉框。 首先,你需要获取...
SAP CRM的基础知识通常包括对于其核心组件的理解,包括主数据(如账户、组织模型、产品等),交易处理、定价、开票、CRM中间件以及CRM WebClient UI。CRM中间件主要负责不同系统组件之间的信息交换,而CRM WebClient...
Sent: Thursday, April 18, 2013 3:59 PM Subject: 为什么design time时候看到的是ICQR,点了service之后看到02QR的代码被call到 这是cross component navigation在起作用。 Result list是model在ICQR里面,如果点...
本篇将深入探讨SAP CRM的基础知识,包括WebClient用户界面的发展历程、特性、主要元素,以及CRM与ERP的集成方式。 首先,让我们来看看SAP CRM WebClient UI的发展历程。从最初的GUI界面,到PCUI,再到IC WebClient...
Sent: Thursday, May 9, 2013 6:30 PM Subject: ON_NEW_FOCUS的用途 ROOT ———————————— Product ID PRODshortText ———————————— Product Description Genil Model hierarchy
UI Guidelines for CRM WebClient User Interface
在SAP CRM基础培训中,WebClient UI(Web客户端用户界面)是一个重要的学习焦点,它是用户与系统交互的主要界面。下面我们将深入探讨WebClient UI的相关知识点。 WebClient UI的发展历程是从GUI(图形用户界面)...
在本篇文章中,我们将详细介绍如何使用C#中的`WebClient`类来开发一个简单的整站下载程序。 #### 二、WebClient类详解 `WebClient`类是.NET Framework中用于简化网络请求的一个实用类。它提供了一系列易于使用的API...
产品建议不仅能在标准订单等销售事务中应用,还能在CRM WebClient UI(交互中心)和Web渠道中实时呈现,帮助销售人员在与客户的互动中快速响应并提供个性化建议。 通过灵活地配置产品联想规则,企业可以设定复杂的...
本篇将详细介绍如何使用WebClient下载文件并同时显示进度条。 首先,我们需要了解WebClient类的基本用法。WebClient类提供了DownloadData、DownloadFile等方法来下载数据或文件。例如,下载文件到指定路径可以使用...
【WebClientDemo_webclient_】项目是一个C#编程示例,展示了如何使用`WebClient`类来实现文件的下载功能。在.NET Framework中,`WebClient`是System.Net命名空间下的一个类,它提供了一种简便的方法来上传和下载数据...
WebClient安装文件。 在Java世界中,有许多用于发送HTTP请求的库。比较三种流行的HTTP客户端:WebClient,HttpClient和OkHttp。WebClient是Spring 5中引入的非阻塞,反应式的Web客户端。它是在Project Reactor和...
本文将详细介绍如何使用`WebClient`类上传文件,并对代码进行深入解析。 #### 二、`WebClient`类简介 `WebClient`是.NET Framework中的一个类,用于简化HTTP请求与响应处理。通过这个类可以很容易地从Web获取数据...
在C#编程中,WebClient类提供了一种简单的方式来实现文件下载。WebClient是一个高度封装的网络通信类,主要用于HTTP协议交互,包括上传和下载数据。以下是对标题和描述中涉及知识点的详细解释: 1. **WebClient下载...
但是这两种导出方法难以保持表头等单元格合并,表格颜色,表格字体等样式. 利用将网页导出到excel中的方式,可以解决以上问题. <br>/// <summary><br> /// 导出excel /// </summary><br> /// ...
WebClient jar包
WebClient上传下载源码 我们先在IIS网站中建立一个文件夹,此处为"Mp3",并设置此文件夹相关读写权限。 例1:使用WebClient中的UploadFile方法上传...此处需要将IIS网站授权勾选成“集成widdows验证”。 例6:下载文件
在本教程中,我们将深入探讨如何使用WebClient类来实现一个功能完善的网络资源下载器,包括实时显示下载速度和进度,并在下载完成后提供提示。 首先,让我们了解WebClient类的基本用法。WebClient是System.Net命名...
在这个"C#通过WebClient下载demo"中,我们将深入探讨如何使用`WebClient`来实现文件的下载,并关注如何在下载过程中显示进度。 `WebClient`类位于`System.Net`命名空间下,它提供了异步和同步方法来处理网络请求。...