I use the following simple JavaScript code to illustrate:
var JerryTestArray = [];
(function(){
for( var i = 0; i < 100; i++){
JerryTestArray[i] = document.createElement("div");
}
})();
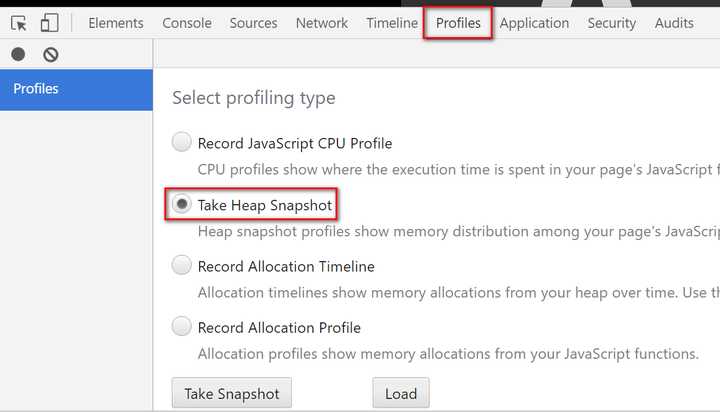
Create a new empty tab in your Chrome, and first create a snapshot with empty heap status by click “Take Snapshot” button:

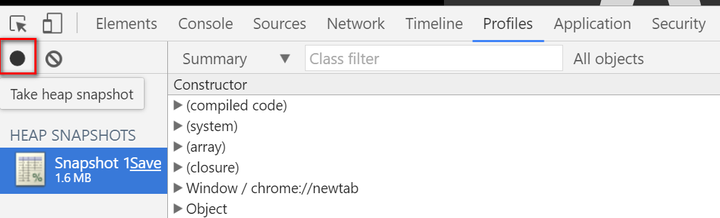
The Snapshot1 is generated.

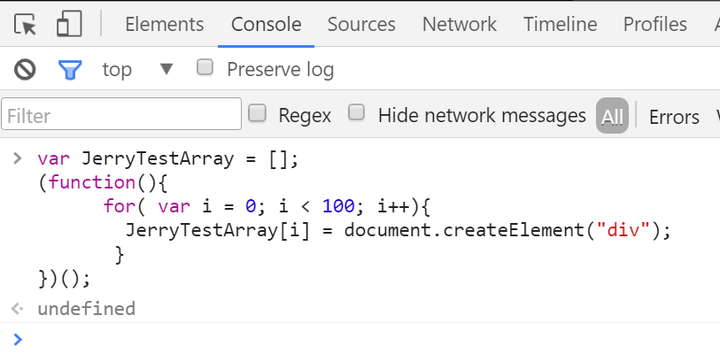
Now switch to tab Console, paste the JavaScript code and execute it in console.

And switch to Profiles tab again to make the second snapshot:

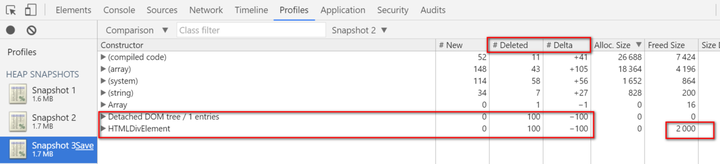
Once done, select the second snapshot, choose “Comparison” and “Snapshot1” as filter:

We can find out from column “New” that 100 div nodes are created as we expect.

Since these nodes are not appended to document node so they are invisible to end user, so displayed as “Detached DOM”. The JerryTestArray still holds the reference to each div node so Garbage collector will not touch these nodes.
In order to make Garbage collector recycle the memory occupied by these nodes, just assign another value to JerryTestArray in console:

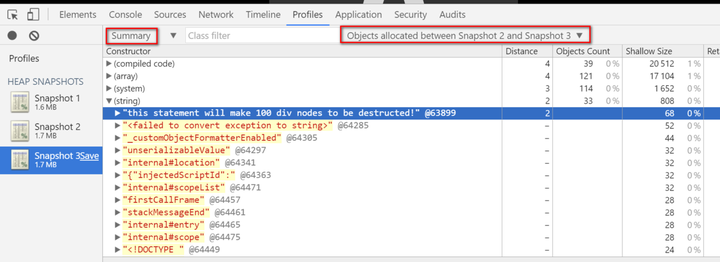
Once done, make the third snapshot and compare it with the second. Now we can find that the re-assignment to JerryTestArray will trigger the destruction of those 100 div nodes by Garbage collector:

Meanwhile, the string we use in assignment could also be inspected via the combination of filters below:

There is another kind of profile in Chrome development tool which can give you an overview about timeline of memory allocation:

Click Start button in above screenshot, and paste the following code in console and executed:
var JerryTestArray = [];
(function(){
for( var i = 0; i < 98; i++){
JerryTestArray[i] = document.createElement("span");
JerryTestArray[i].className = "JerryClassName" + i;
}
})();
After the code is executed, paste the following code and execute:
JerryTestArray[30] = "this is a long test............................end";
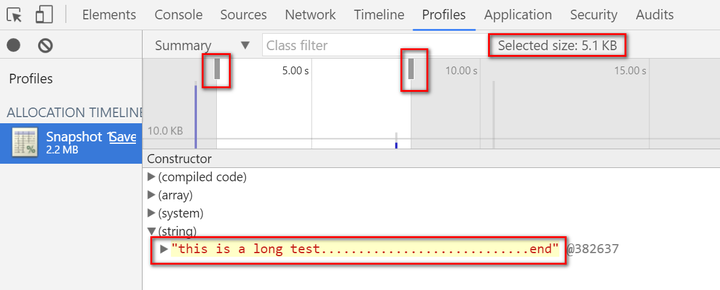
Now stop the profile. The profile is displayed as below. The highlighted vertical blue line indicates the timeslot when the 97 Span elements are created. Note that the number of Span elements displayed here is not 98 but 97 since Chrome development tool displays the final status of objects after “stop profile” button is clicked ( the reference to 30th Span element is replaced by String, so it is recycled by GC ).

You can drag the two vertical bars to define the time range between which you would like to inspect. For example the time range below contains the timeslot when the below assignment occurs:
JerryTestArray[30] = "this is a long test............................end";

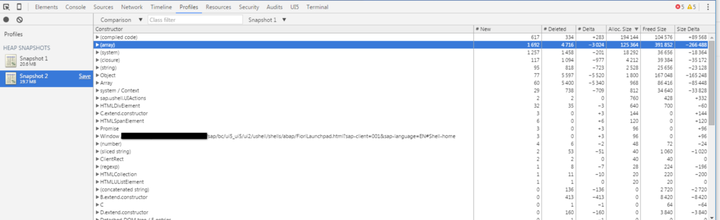
With this gained knowledge now we can check the memory allocation and destruction in some real application. For example click tile “My Tasks” to enter this application, make the first snapshot and click back button within application to return to launchpad, and make the second snapshot and review the comparison result.

From the result we find out lots of stuff are deleted after we return to launchpad:

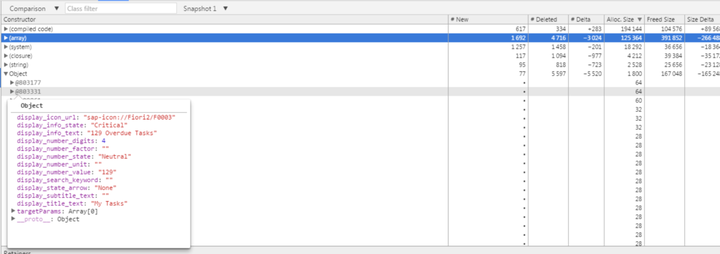
Hover your mouse to a given destructed object and you can review its detail:

For more tips How I use Chrome development tool in my daily work, please refer to this blog Chrome Development Tool tips used in my daily work
要获取更多Jerry的原创文章,请关注公众号"汪子熙":








相关推荐
JavaScript 使用自动垃圾回收机制来处理不再需要的对象,避免内存泄漏。 #### 四、GC算法介绍 1. **引用计数算法**: - **原理**:通过跟踪每个对象被引用的次数来确定是否可以回收该对象。 - **优点**:实现...
Blink是Google Chrome和许多其他浏览器的渲染引擎,它使用了高效的垃圾回收算法来管理JavaScript运行时的内存。因此,这个组件可能是一种经过实战检验的高效内存管理工具。 在标签“C/C++ 开发-其它杂项”中,我们...
V8使用了高效的垃圾回收机制,如增量垃圾收集,它可以将大型的内存清理任务分割成小块,减少对JavaScript执行的阻塞。此外,V8还实现了分代垃圾回收,针对不同生命周期的对象采用不同的回收策略,提高内存管理效率...
2. 使用垃圾回收机制 JavaScript的垃圾回收机制可以自动释放对象的内存。开发者可以通过使用delete语句删除对象的属性来帮助垃圾回收机制释放对象的内存。 3. 避免闭包 在JavaScript中,闭包是一个常见的内存泄露...
总的来说,了解JavaScript的作用域规则、垃圾回收机制以及如何使用内存分析工具,对于优化JavaScript应用的性能和防止内存泄漏至关重要。开发者应该养成良好的编码习惯,避免长时间保持大对象的引用,及时释放不再...
2. **垃圾回收(Garbage Collection)**: V8 使用先进的垃圾回收机制来管理内存,如分代垃圾收集和增量垃圾收集,确保内存有效利用并减少暂停时间。 3. **对象模型**: V8 使用基于哈希表的隐藏类来表示JavaScript...
- 利用Chrome开发者工具等工具定期检查内存使用情况,找出内存泄露的迹象。 - 使用`WeakMap`和`WeakSet`等弱引用结构,它们在目标对象被垃圾回收后自动失效。 总之,理解JavaScript的内存管理和垃圾回收机制对于...
源码中包含了许多优化策略,如垃圾回收机制和TurboFan优化编译器。 3. **Chromium项目**:Chrome浏览器是基于Chromium开源项目的。Chromium项目包含了Chrome的大部分源码,但不包括某些专有功能,如Google账户集成...
2. 垃圾回收:JavaScript自动管理内存,通过垃圾回收机制来回收不再使用的内存。常见的垃圾回收算法有标记清除、引用计数和现代的分代垃圾回收。 3. 事件循环:JavaScript是非阻塞的单线程语言,它依赖事件循环处理...
并且深入探讨了异步JavaScript、内存管理和Chrome开发者工具的运用。还特别关注了垃圾回收机制、CommonJS模块化规范以及ECMAScript模块等方面的内容。 适用人群:适合具有不同技术水平(初级、中级或高级)的学习者...
4. 垃圾回收:V8使用分代垃圾回收机制管理内存,确保及时释放不再使用的对象,避免内存泄漏。 三、V8的特性 1. 优化编译:V8能够识别出常被调用的函数,并对其进行优化,提升执行效率。 2. 内存管理:V8使用高效的...
11. 高级JavaScript概念:探讨原型链、作用域和上下文、垃圾回收机制等。 12. 前端框架介绍:概述前端流行框架如React、Vue.js和Angular的核心概念和使用方式。 13. Web性能优化:教授性能分析工具的使用和性能...
在内存管理方面,V8采用了一种称为“垃圾收集”的机制,自动处理不再使用的内存,避免了内存泄漏。它使用分代垃圾收集策略,根据对象的生命周期将其分为年轻代和老年代,以更高效地回收内存。V8还引入了“增量垃圾...
Node.js是基于Chrome V8引擎的JavaScript运行环境,允许开发者使用JavaScript进行服务器端编程,从而实现了全栈JavaScript开发的可能性。 JavaScript的核心特性包括动态类型、原型继承、弱引用以及事件驱动模型。...
它还使用了优化的内存管理,如垃圾回收机制,以及创新的数据结构和算法,如隐藏类和内联缓存,来加速对象操作。 通过源码分析,我们可以深入了解 Chrome 如何在这些方面实现其卓越性能和安全特性。尽管 Chrome 的...
2. **内存管理**:JavaScript的垃圾回收机制处理内存分配和释放。过度创建对象或大对象可能导致内存泄漏,影响性能。了解如何合理分配和释放内存,是提升性能的关键。 3. **渲染性能**:DOM操作频繁会触发重绘和...
V8的源码可以教给开发者如何实现即时编译(JIT)、垃圾回收以及优化策略等。 此外,Chrome的源代码还涉及到网络协议的处理,如HTTP/2,WebSocket等,这有助于开发者理解网络请求的生命周期和数据传输过程。同时,...
它拥有简洁的语法,内置并发支持,并且具有高效的垃圾回收机制,这使得Golang特别适合构建网络服务和高性能的应用程序,包括gowitness这样的工具。 Chrome Headless模式是Google Chrome浏览器的一个功能,它允许...
在JavaScript中,内存管理通常是自动的,由垃圾回收机制负责。当一个对象不再被任何变量引用时,垃圾回收器会自动释放其占用的内存空间。然而,`CollectGarbage()`函数提供了一种强制执行垃圾回收的方法,特别是在...
在C语言中,通过`malloc()`和`free()`来管理内存,而在JavaScript中,由于存在垃圾回收机制,内存的分配和回收自动化,但这并不意味着开发者无需关心内存。了解V8引擎的垃圾回收规则可以帮助我们编写更高效的代码,...