在surface pro4上不知道怎么弄好了Flutter了,运行成功在redmi k30 pro手机上了,
结果跑到神舟精盾本本上再弄一次又出问题了,每次搭建flutter环境总是出问题,郁闷,
写个博客记录下来碰到的问题,便于以后查询!!!
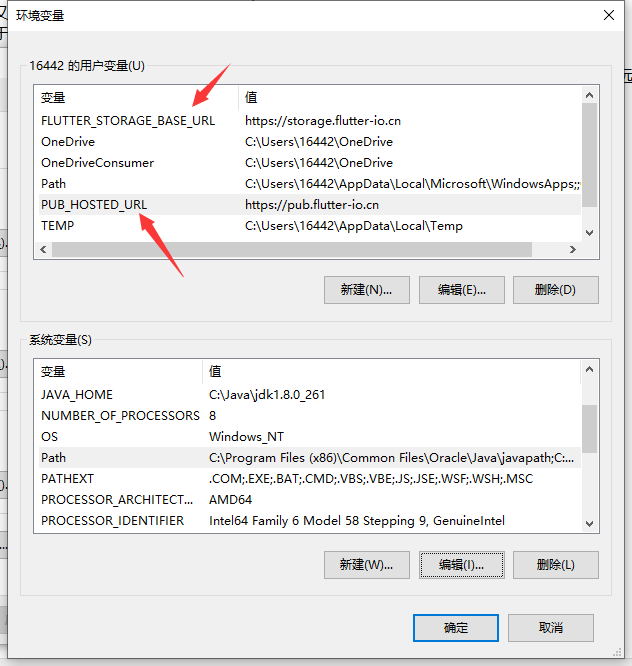
下载好flutter_windows_1.20.4-stable(本地下载很慢,我都是远程桌面到其他服务器上,在其他服务器上下载了再直接从远程桌面拉下来,已传到和彩云网盘上),解压到c:\flutter\目录下 ,环境变量path里加上C:\flutter\bin, 用户变量里加入
PUB_HOSTED_URL=https://pub.flutter-io.cn
FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn

图1
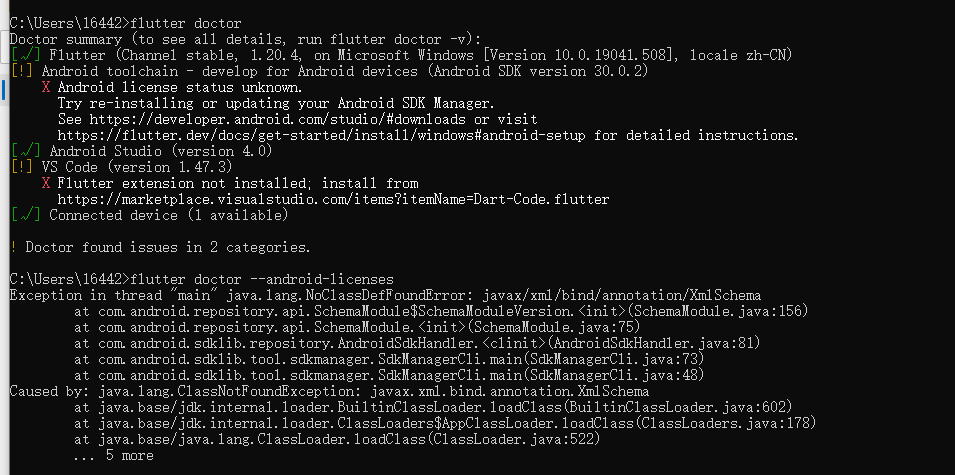
cmd命令行下运行Flutter doctor 结果报错如图,网上说是要运行那个什么什么licenses命令的,但是我看报错里根本就没有那条命令的,强制运行那命令报错!!
图2
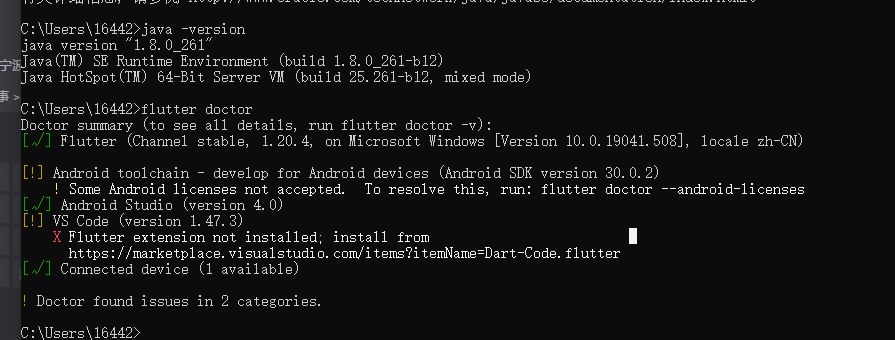
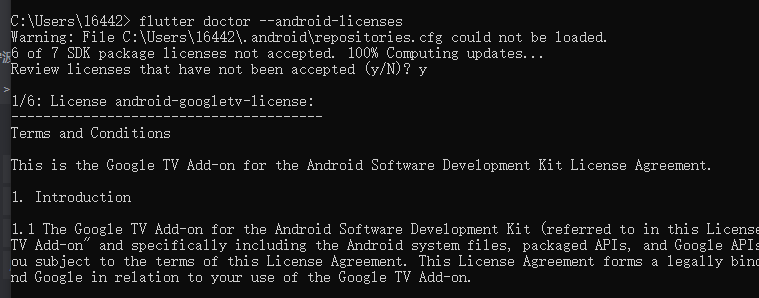
一番查询,终于发现问题,我太追新了,装了JDK14,然后就报这个错了,卸载掉,装上JDK8(已传到和彩云),再运行flutter doctor就出来那个licenses语句了,执行后一路Y下去就行了
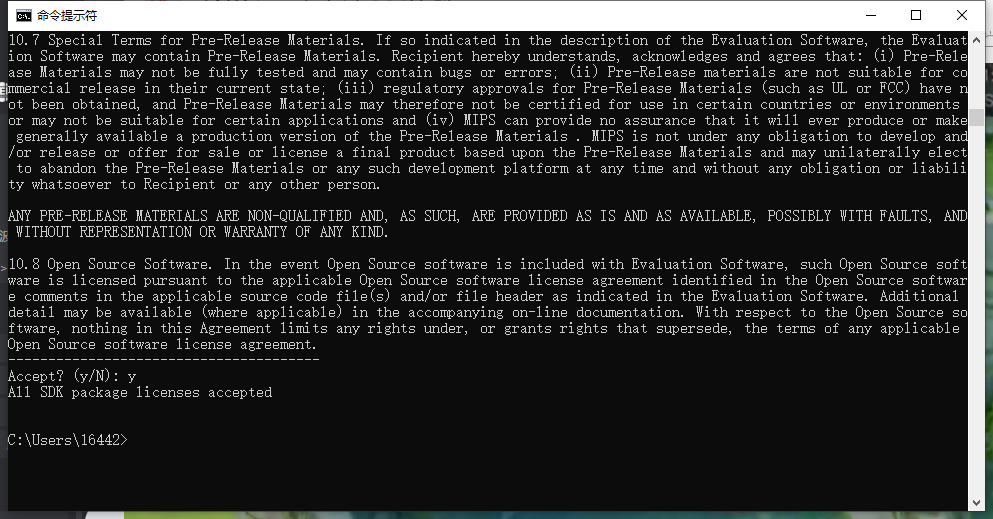
图3
图4
图5
android studio 装上flutter插件,新建一个项目,结果在creating flutter project界面上停了好久好久,都没办法进去,关掉了,
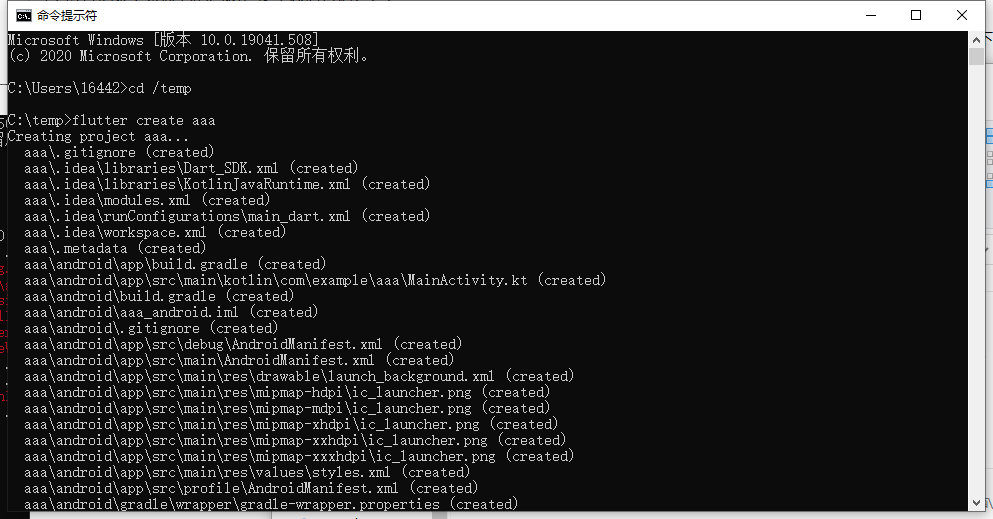
然后在CMD命令下运行flutter create aaa创建目录,然后切换到当前目前运行flutter run
图6
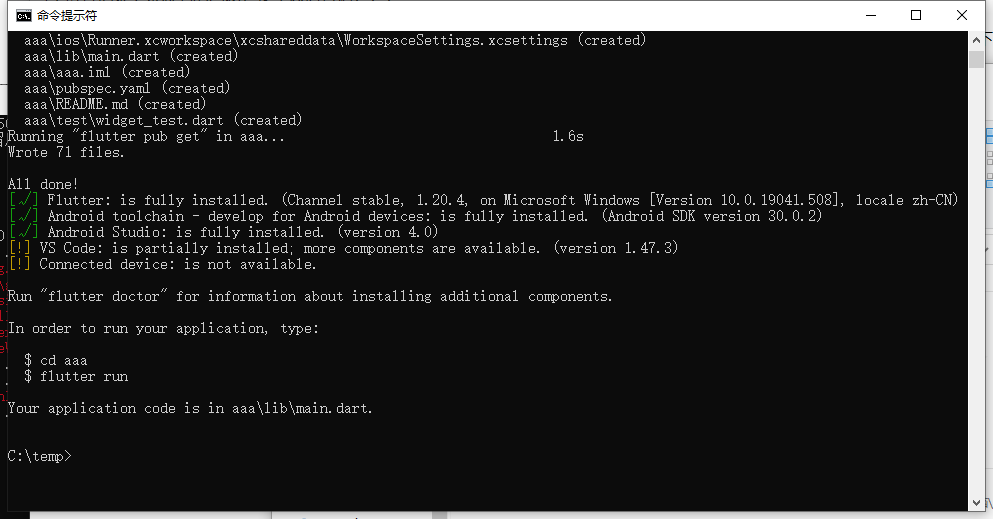
图7
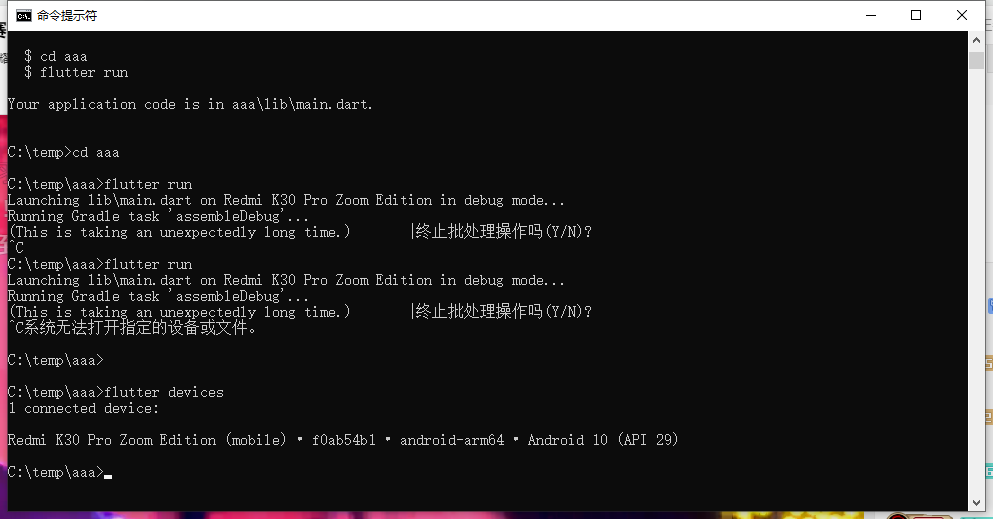
运行run好久好久,还是不行,连接上手机了,开了调试模式了,运行Flutter devices能看到设备
图8
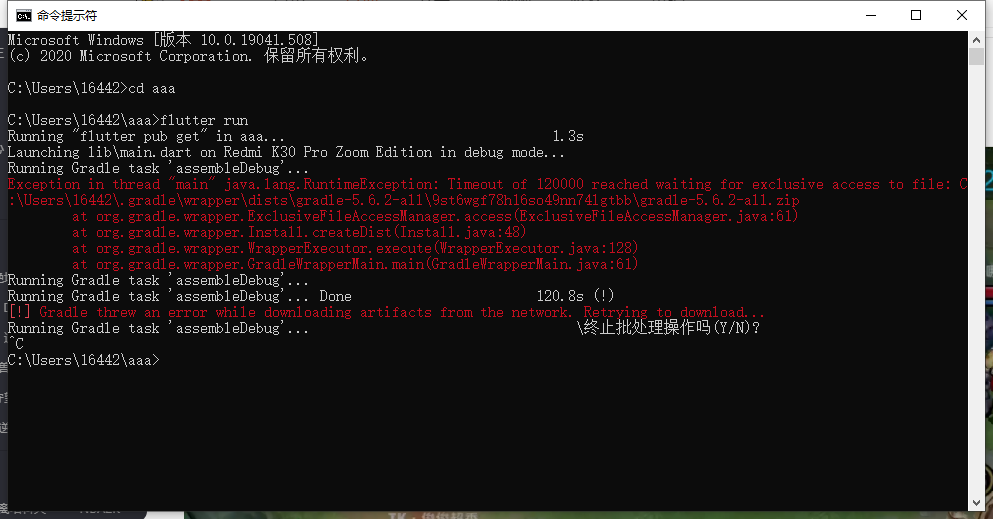
不知道怎么操作出错了,那个gradle下载耗时太久了,停掉后自己上网下载对应的gradle-5.6.2.all.zip包放到那个目录下,把目录下其他文件删除掉,然后再运行flutter run, 反复好几次才
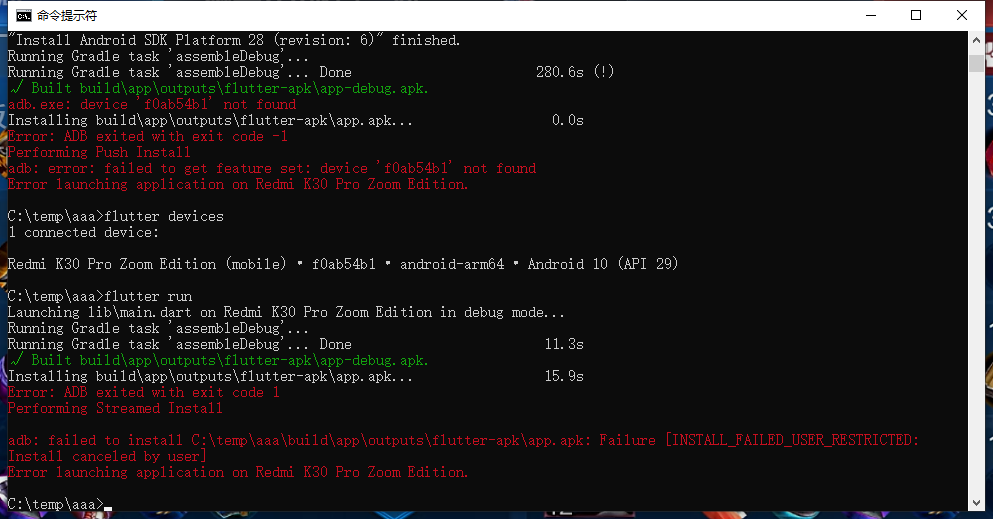
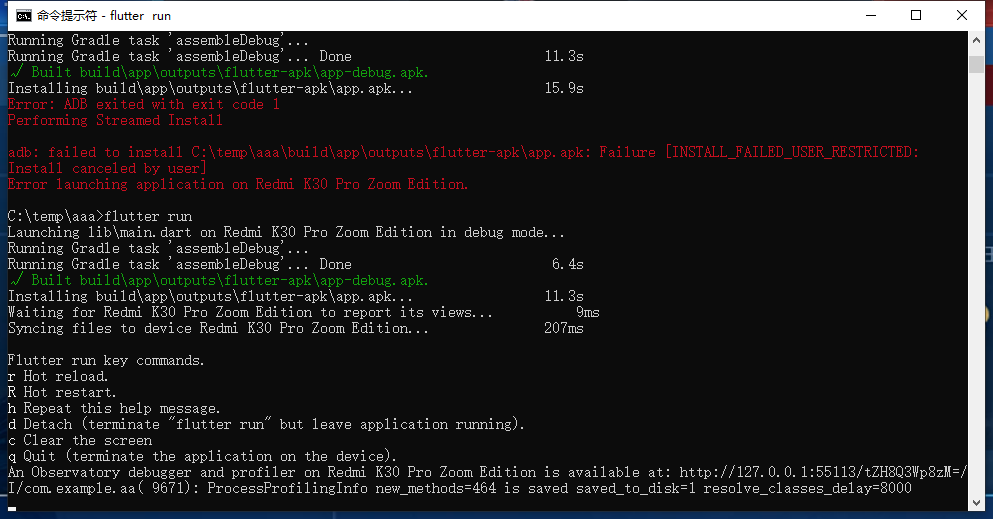
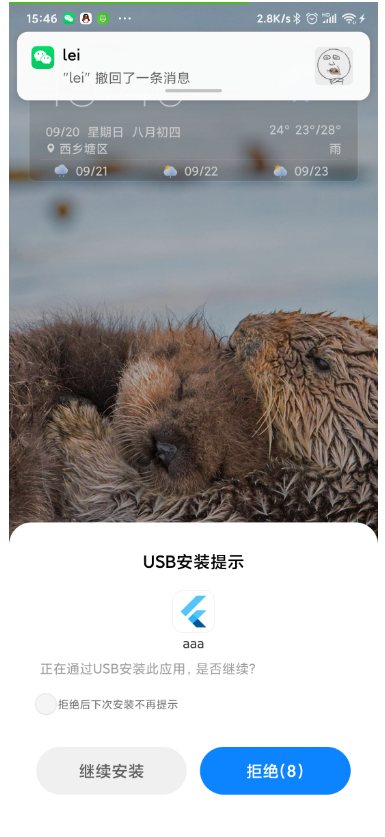
成功运行到手机上了,装的时候记得要在手机上点同意安装,然后就可以装到手机上了
图9
图10
图11
图12
图13


















相关推荐
Flutter学习之旅----环境搭建与Hello World,对应博客地址为http://blog.csdn.net/zhangxiangliang2/article/details/75566412
### Flutter Widgets概述与“Hello World”程序解析 #### Flutter Widgets框架简介 Flutter 是一个由Google开发的开源UI软件开发工具包,旨在帮助开发者快速构建高质量的原生界面应用。Flutter 的核心理念是通过一...
"helloworld web 项目搭建"意味着这个项目将展示最基本的Flutter Web应用的构建过程,通常包括设置环境、创建基本界面以及运行应用的步骤。 【标签】"flutter" 是Google推出的一个开源UI工具包,用于构建高性能、高...
本文将详细介绍如何搭建Android命令行开发环境,并通过创建一个简单的"HelloWorld"项目来实践这一过程。 首先,我们需要下载并安装Android SDK。Android SDK包含了开发Android应用所需的工具和库,包括构建工具、...
flutter_app 一个新的Flutter应用程序。 入门 该项目是Flutter应用程序的起点。 如果这是您的第一个Flutter项目,那么有一些资源可以帮助您入门: 要获得Flutter入门方面的帮助,请查看我们的,其中提供了教程,...
一个新的Flutter项目。 入门 该项目是Flutter应用程序的起点。 如果这是您的第一个Flutter项目,那么有一些资源可以帮助您入门: 要获得Flutter入门方面的帮助,请查看我们的,其中提供了教程,示例,有关移动开发...
flutter_hello_world 一个新的Flutter项目。入门该项目是Flutter应用程序的起点。 如果这是您的第一个Flutter项目,那么有一些资源可以帮助您入门:要获得Flutter入门方面的帮助,请查看我们的,其中提供了教程,...
Flutter V0.5.1 标准课程第一章 Flutter概述helloworld
- **编写第一个Flutter应用**:引导开发者通过一个简单的“Hello, World”示例了解Flutter的基本构建块,如 StatelessWidget 和 StatefulWidget。 - **拥有其他平台开发经验?**:为不同背景的开发者(如Android、...
child: Text('Hello, World!'), ) ``` Flutter 不同终端适配方案有多种,包括使用 flutter_screenutil 插件和自定义适配类。选择合适的适配方案可以让您的 Flutter 应用程序在不同终端上都能显示合理的布局。
package helloworld; service Greeter { rpc SayHello (HelloRequest) returns (HelloReply) {} } message HelloRequest { string name = 1; } message HelloReply { string message = 1; } ``` 这个服务有一...
这个“flutter-hello-world”项目是一个经典的起点,它引导开发者们开始他们的Flutter之旅,正如“Hello, World”在许多编程语言中的地位一样。在这里,我们将深入探讨Flutter框架以及如何使用Dart语言创建一个简单...
mit_flutter_hello_world 一个新的Flutter应用程序。 入门 该项目是Flutter应用程序的起点。 如果这是您的第一个Flutter项目,那么有一些资源可以帮助您入门: 要获得Flutter入门方面的帮助,请查看我们的,其中...
在Flutter中,一个简单的"Hello, World!"程序通常在`lib/main.dart`文件中实现。它包含一个`MaterialApp`,这是Flutter应用的根 widget,以及一个`Text` widget,用于显示文本。 ```dart import 'package:flutter/...
Android Studio下Flutter环境搭建图文教程 ...1. 将字符串Hello World更改为Hello World Flutter 2. 不要保存文件,直接运行程序 热重载可以大大提高开发效率,帮助开发者快速地构建和测试应用程序。
1. **hello_world**: 这是最简单的Flutter应用,展示了如何创建一个显示"Hello, world!"的文本。 2. **gallery**: Flutter Gallery展示了一系列Flutter的组件和布局,你可以从中学习如何使用它们来构建用户界面。 ...
await flutterTts.speak("Hello, World!"); ``` 监听状态变化: ```dart flutterTts.onStatus.listen((status) { print("onStatus $status"); }); ``` 停止语音播放: ```dart flutterTts.stop(); ``` ...
hello_world_flutter 一个新的Flutter项目。 入门 该项目是Flutter应用程序的起点。 如果这是您的第一个Flutter项目,那么有一些资源可以帮助您入门: 要获得Flutter入门方面的帮助,请查看我们的,其中提供了教程...
'Hello, World!', // title 'This is a local notification.', // body notificationDetails, ); ``` 在这个例子中,我们创建了一个Android和iOS通用的通知详情,并设置了通知的标题、内容和唯一ID。 五、处理...
一个新的Flutter项目。 入门 该项目是Flutter应用程序的起点。 如果这是您的第一个Flutter项目,那么有一些资源可以帮助您入门: 要获得Flutter入门方面的帮助,请查看我们的,其中提供了教程,示例,有关移动开发...