SAP Cloud for Customer的UI实现里,有不少使用JavaScript在运行时动态创建div标签的例子。
如果想研究这些情形发生的上下文,我们可以使用ES6提供的标准Proxy对象,给浏览器原生的document.createElement方法注入一个proxy,里面设置一个断点。这样每当div标签页被动态创建时,我们注入的proxy将会取代标准的document.createElement被浏览器调用。从断点停下来的调用上下文,我们即可观测到更多信息。
const handler = { // Our hook to keep the track
apply: function (target, thisArg, args){
console.log("Jerry Intercepted a call tocreateElement with args: " + args);
debugger;
return target.apply(thisArg, args)
}
}
document.createElement= new Proxy(document.createElement, handler);
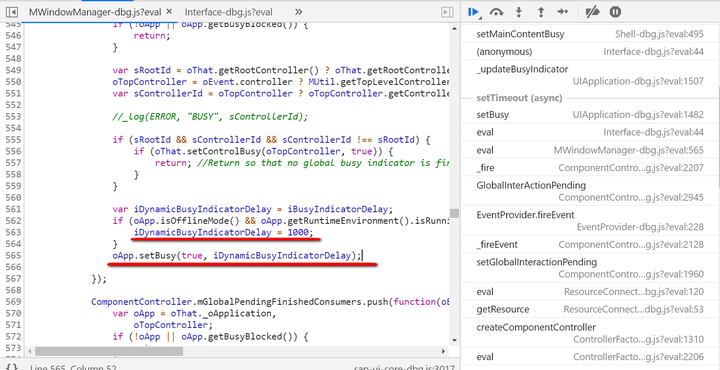
比如每次SAP Cloud for Customer UI出现busy indicator的动画效果时,其实浏览器就是残躯新建一个div标签的方式实现的。

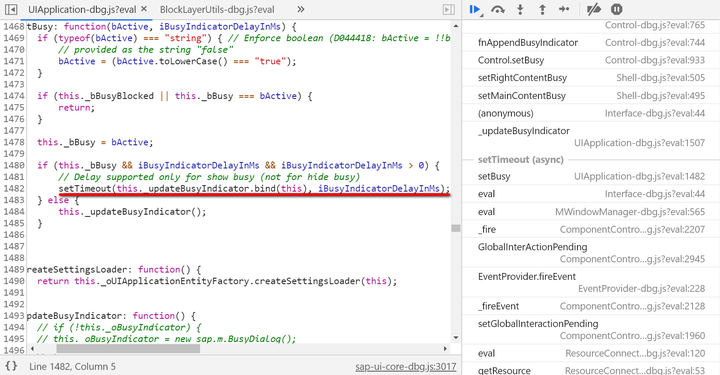
使用setTimeout实现busy indicator的动态效果。



要获取更多Jerry的原创文章,请关注公众号"汪子熙":








相关推荐
本篇文章将深入探讨如何利用原生循环依赖关系来有效地序列化复杂JavaScript对象和ES6类。 首先,我们需要理解JavaScript中的引用类型和作用域。在JavaScript中,对象是引用类型,这意味着当你创建一个新对象并将其...
1. **3c_js.chm** - 这可能是一份关于JavaScript的详细参考手册,其中3c可能代表了"客户端、浏览器、编程",这通常意味着手册会覆盖JavaScript在Web开发中的应用,包括DOM操作、事件处理、AJAX等,并可能包含ES6的新...
4. **类和继承**:引入了基于原型的面向对象编程,使JavaScript更接近传统面向对象语言。 5. **解构赋值**:可以从数组或对象中方便地提取数据,如 `let [a, b] = [1, 2];` 或 `let {x, y} = obj;`。 6. **默认参数*...
10. **Proxy与Reflect**:这两个新工具提供了对JavaScript对象的元编程能力,可以自定义对象的行为,如拦截访问、修改、删除等操作。 以上只是《ES6标准入门(第三版)》中部分内容的简介,书中还详细讨论了这些...
`Jewell`的核心思想是通过`ES6 Proxy`来增强对象的访问和操作方式,实现了一些常见的模式,比如链式调用、延迟计算、方法装饰等。这些功能在日常开发中非常实用,尤其是在构建复杂的面向对象系统时。 首先,让我们...
6. **模块化**:通过`import`和`export`关键字,ES6实现了原生的模块系统,解决了JavaScript的全局命名空间污染问题。 7. **Promise对象**:Promise为异步编程提供解决方案,解决了回调地狱问题,让异步代码更易于...
12. **Proxy和Reflect**:Proxy用于创建代理对象,可以拦截对象的访问和操作,Reflect对象提供了与Proxy配套的API,用于操作对象。 这些只是ES6中的一部分核心特性,实际的《ES6标准入门第三版》还涵盖了更多的细节...
JavaScript ES6函数式编程是现代Web开发中的重要概念,它为开发者提供了更高效、更简洁的编程方式。本文将深入探讨ES6中的函数式编程特性,帮助初学者掌握这一核心技能。 1. **箭头函数**:箭头函数是ES6引入的一种...
ES6是下一代JavaScript语言标准的统称,每年6月发布一次修订版,迄今为止已经发布了3个版本,分别是ES2015、ES2016、ES2017。本书根据ES2017标准,详尽介绍了所有新增的语法,对基本概念、设计目的和用法进行了清晰...
| 英语 ES6代理Polyfill 这是ES6 Proxy的polyfill,支持IE6 + ,Node.js等。 到目前为止,它比GoogleChrome的支持更多功能。... script src =" path/to/es6-proxy-polyfill.js " type =" text/javascript " > <
**Proxymise** 是一个基于 **ES6 Proxy** 的库,专为 **Promise** 对象设计,旨在简化异步编程中的链式调用。它引入了一种创新的方法,通过利用 Proxy 对象的能力,允许开发者在处理 Promise 时避免过多地使用 `then...
ES6(ECMAScript 2015)是JavaScript语言的一次重要更新,引入了大量新特性和改进,其中对数组和对象的操作做了显著增强,使得代码更加简洁、强大。以下是ES6中关于数组和对象拓展的相关知识点详解: ### 数组的...
Proxy用于创建代理对象,以便于拦截和修改对象的行为。 8. ES6 字符串 ES6引入了多种新的字符串方法,例如repeat()、startsWith()、endsWith()等。这些方法可以使字符串处理更加方便和高效。 9. ES6 数值 ES6...
JavaScript是Web开发中不可或缺的一部分,尤其在前端领域更是占据核心地位。...通过学习这些内容,开发者不仅能掌握JavaScript的基本语法和高级特性,还能深入了解ES6的革新,以及如何利用React来构建高效的前端应用。
总之,"JavaScript解析器用于ES6的压缩器/优化器和美化工具包"是现代JavaScript开发中的重要工具,它们帮助开发者在利用ES6新特性的同时,确保代码的性能和可维护性。Terser作为这类工具的代表,为JavaScript的优化...
ES6(ECMAScript 2015)是JavaScript的一次重大更新,它引入了许多新特性来改进JavaScript语言,解决ES5版本中存在的许多问题和不足。ES6的出现,让JavaScript变得更为强大和易于开发。接下来,我们将详细讨论ES6...
在JavaScript的世界里,ES6(ECMAScript 2015)是一次重大更新,引入了许多新特性,显著提升了开发者的编程体验。本篇将详细探讨ES6中的关键概念、新增语法以及内置对象的拓展。 首先,让我们了解什么是ES6。ES6,...
**ES6标准入门** ES6,全称ECMAScript 2015,是JavaScript语言的一个重要版本更新,为开发者带来了许多新特性,极大地提升了开发效率和代码质量。本篇文章将深入探讨ES6的主要特点,帮助初学者快速入门。 ### 1. ...
首先,DOM(Document Object Model)是HTML和XML文档的标准化表示,它将网页内容组织成一个树形结构,使得可以通过JavaScript来操作页面上的元素。原生DOM对象是由浏览器提供的API创建的,例如通过`document....
此项目是一个 HTML5 的地图引擎, 基于原生 ES6 Javascript 开发: 二三维一体化地图, 通过二维地图的旋转 /倾斜增加三维视角 插件化设计。个人经导师指导并认可通过的高分毕业设计项目,主要针对计算机相关专业的...