
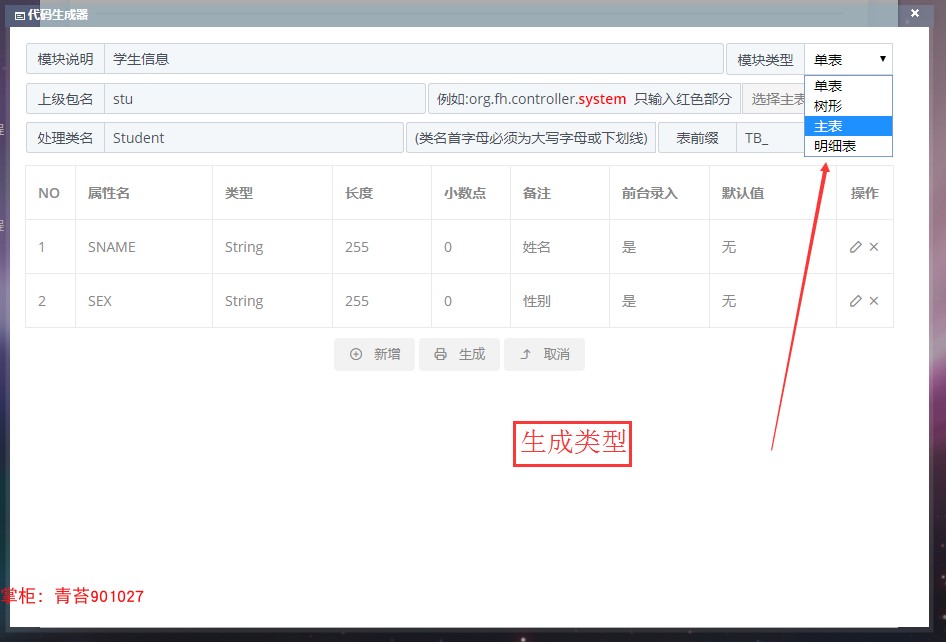
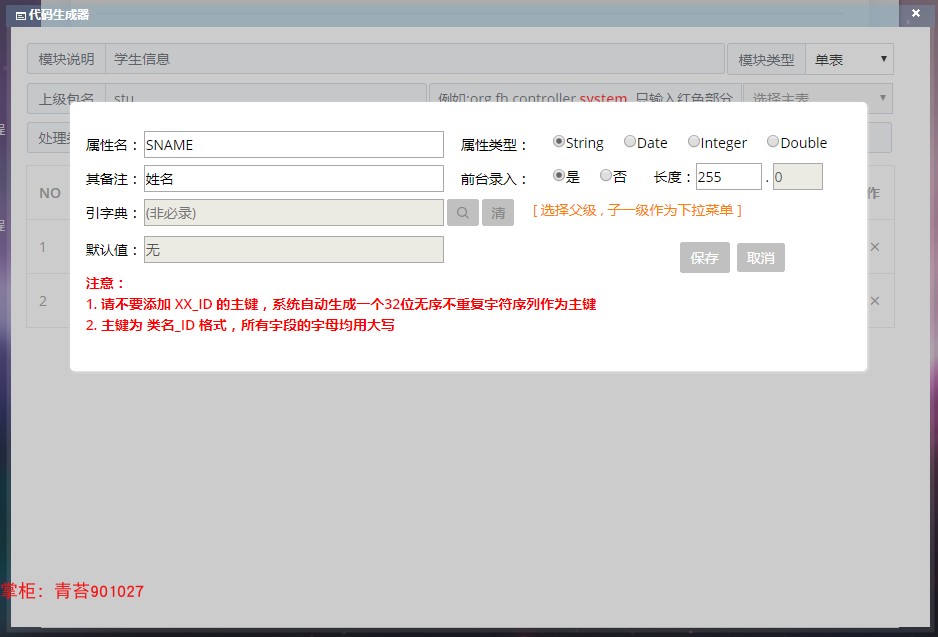
1.代码生成器: [正反双向](单表、主表、明细表、树形表,快速开发利器)
freemaker模版技术 ,0个代码不用写,生成完整的一个模块,带页面、建表sql脚本、处理类、service等完整模块
2.多数据源:(支持同时连接无数个数据库,可以不同的模块连接不同数的据库)支持N个数据源
3.阿里数据库连接池druid,安全权限框架 shiro(菜单权限和按钮权限), 缓存框架 ehcache
4.代码编辑器,在线模版编辑,仿开发工具编辑器
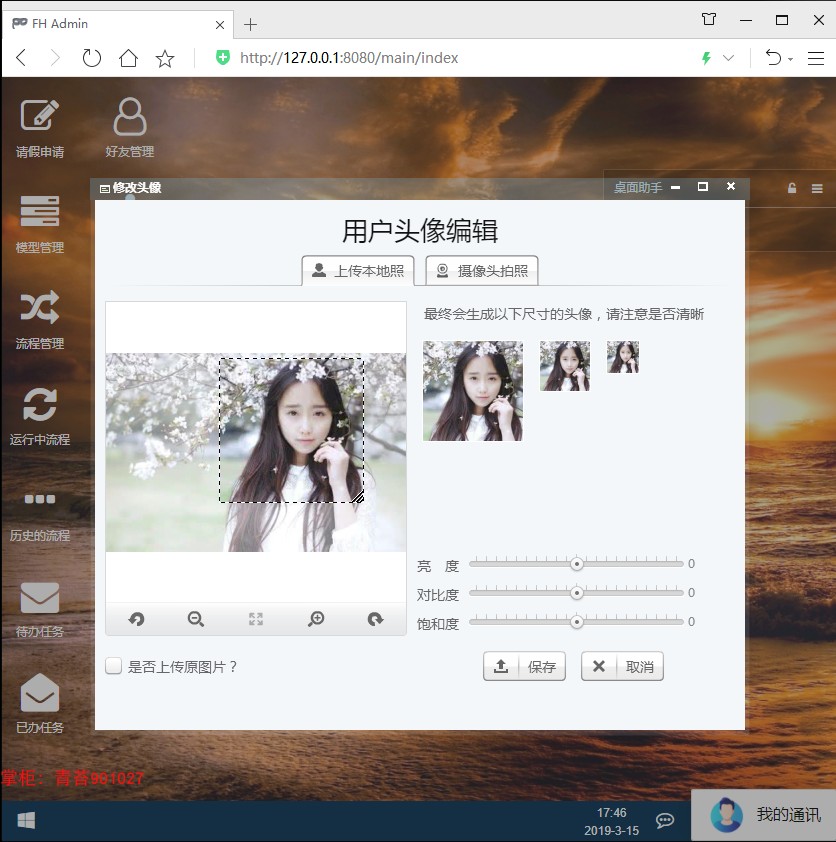
5.调用摄像头拍照 自定义裁剪编辑头像,头像图片色度调节
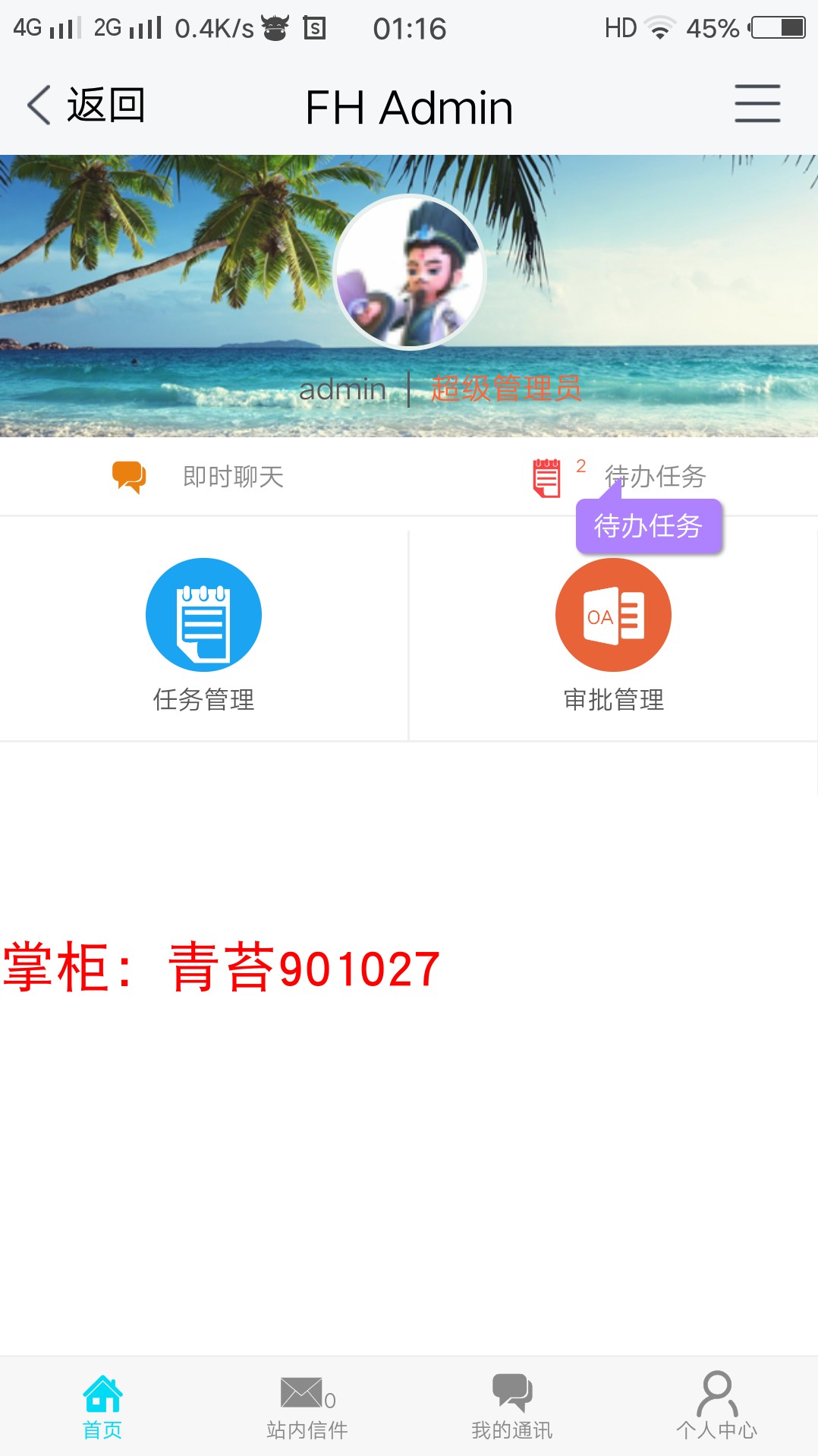
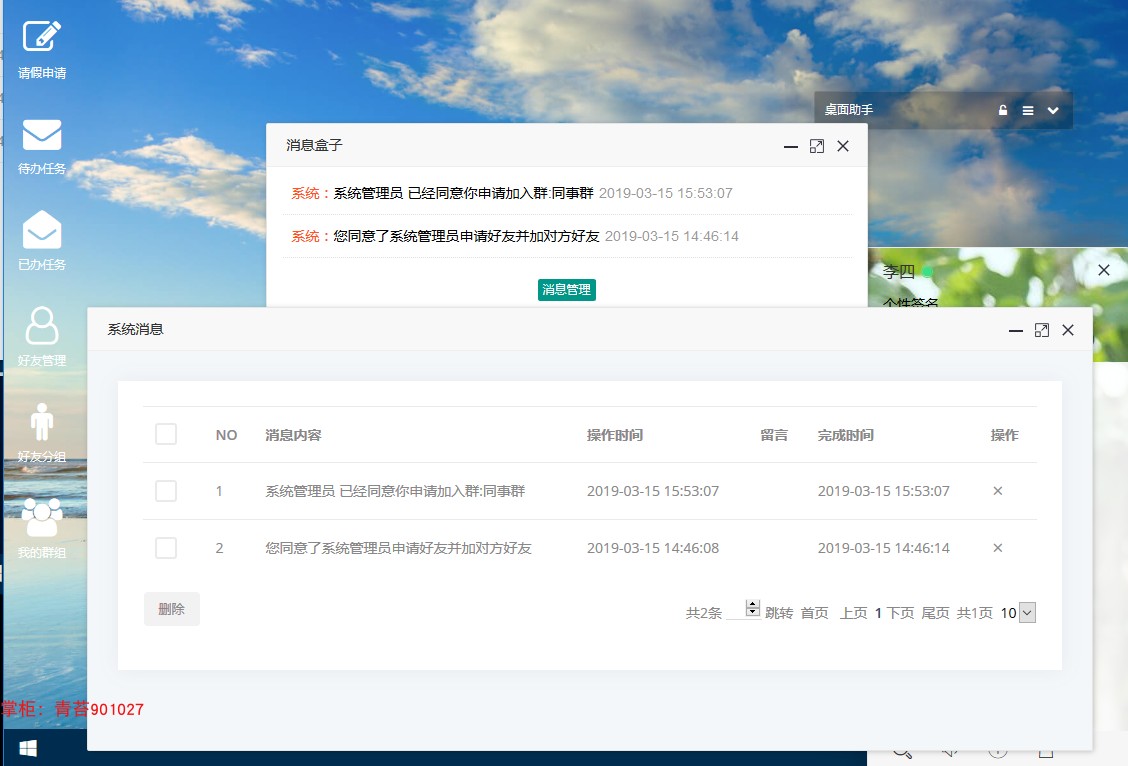
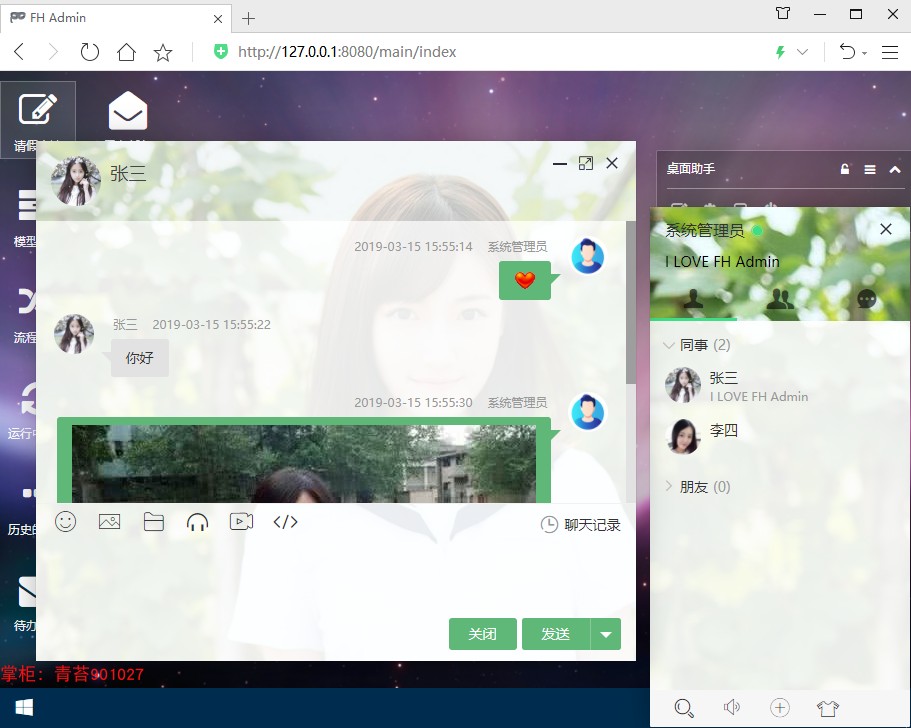
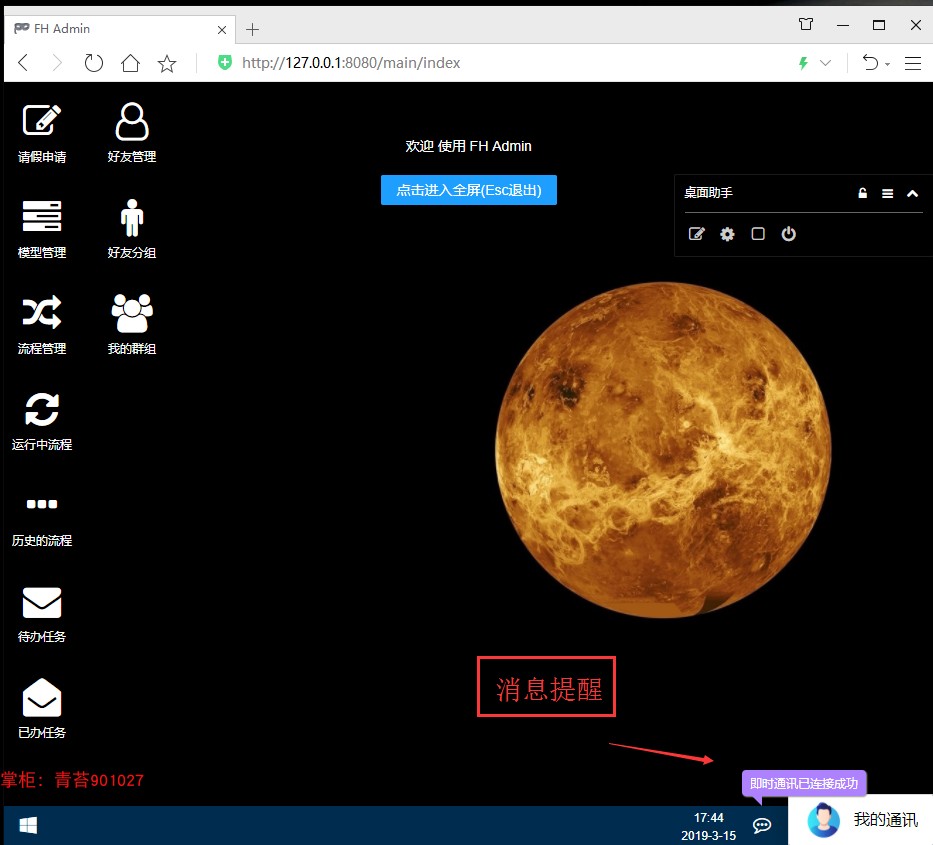
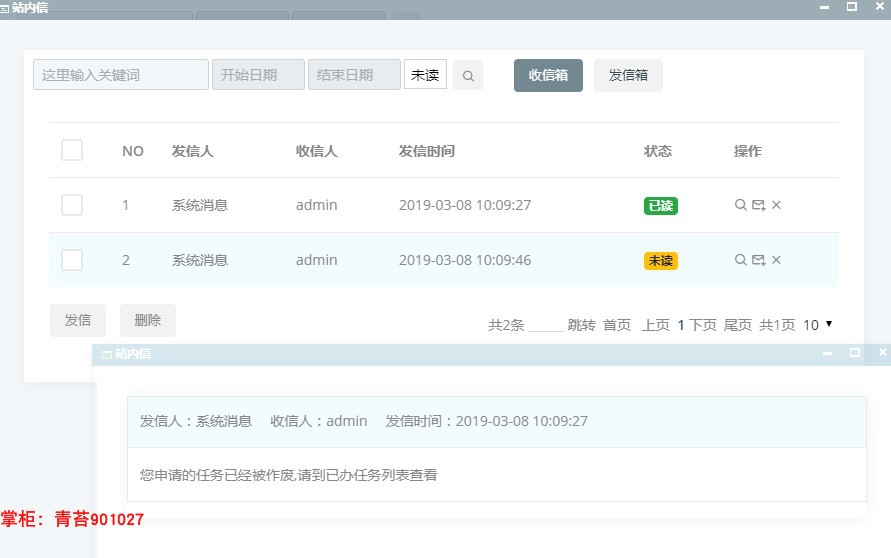
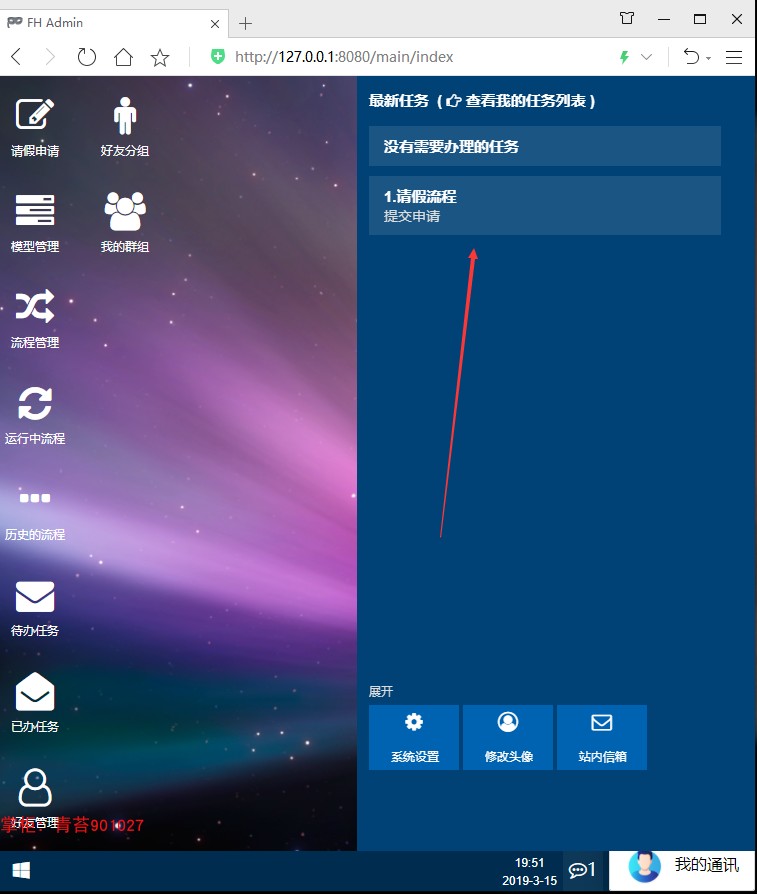
6.websocket及时站内信并声音提醒、实时在线管理、websocket及时刷新页面(完胜ajax技术)
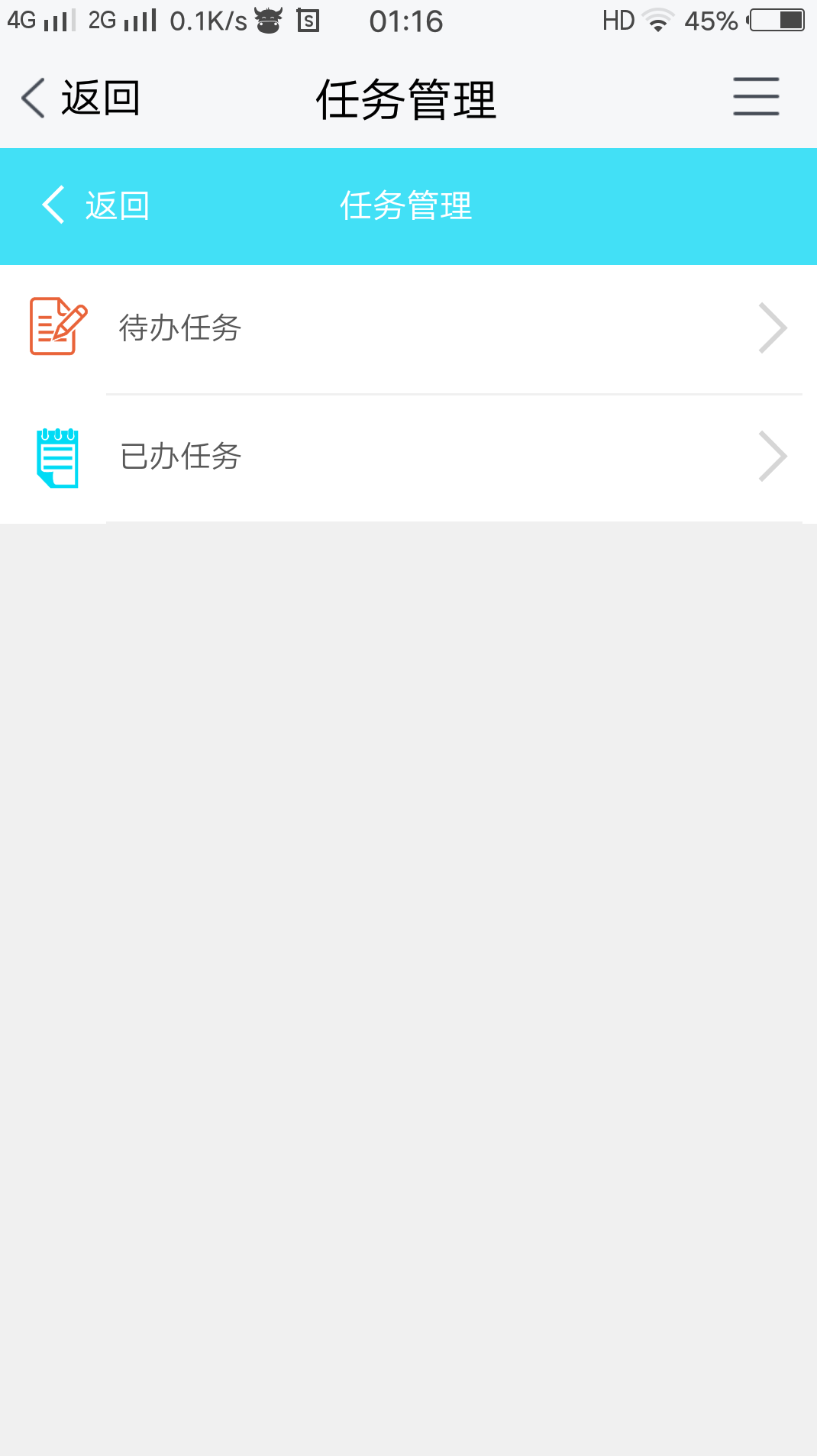
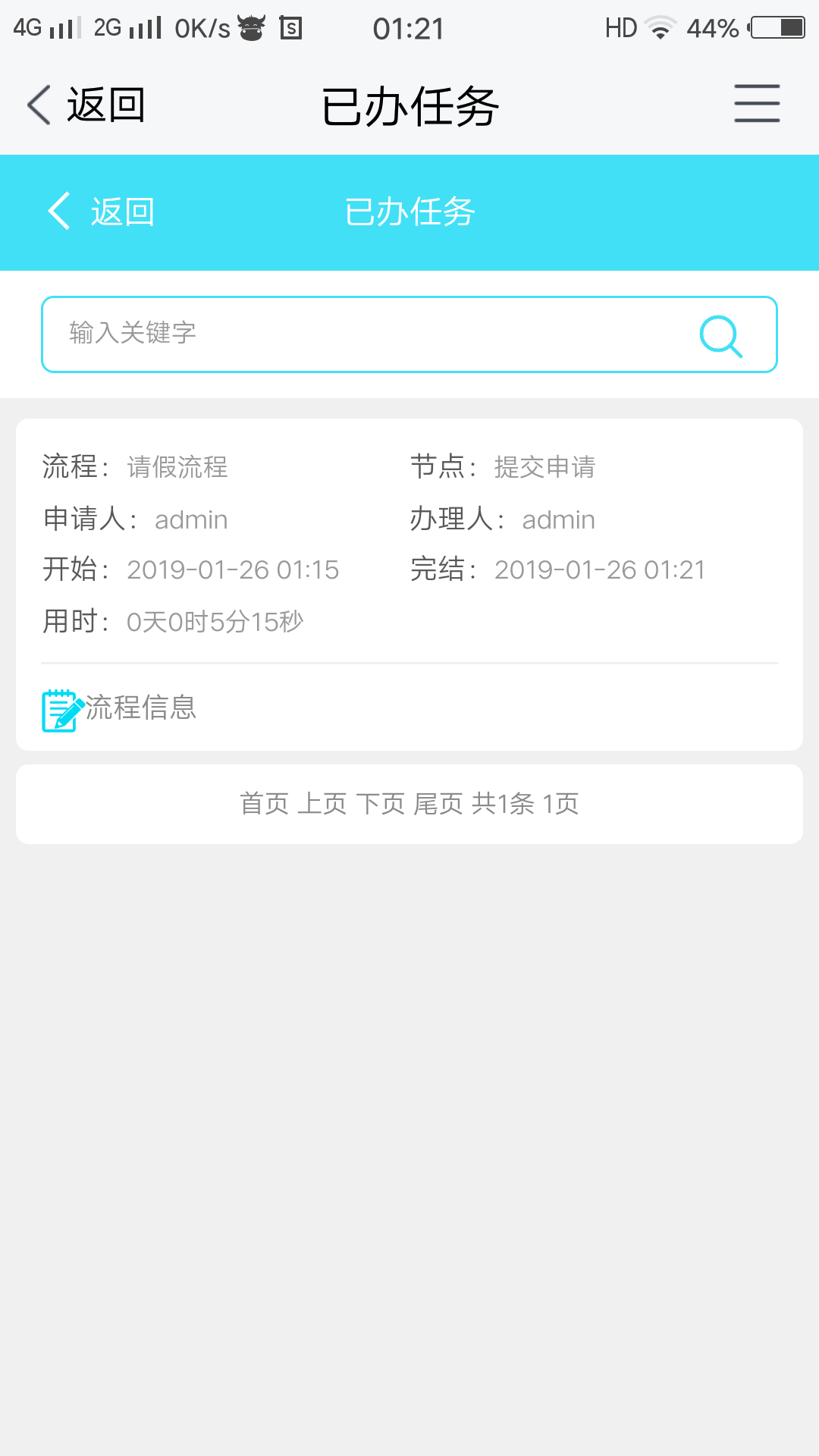
注:当办理完当前任务时,下一任务待办人会即时通讯收到新任务消息提醒,当作废和完结任务时,
任务发起人会收到站内信消息通知
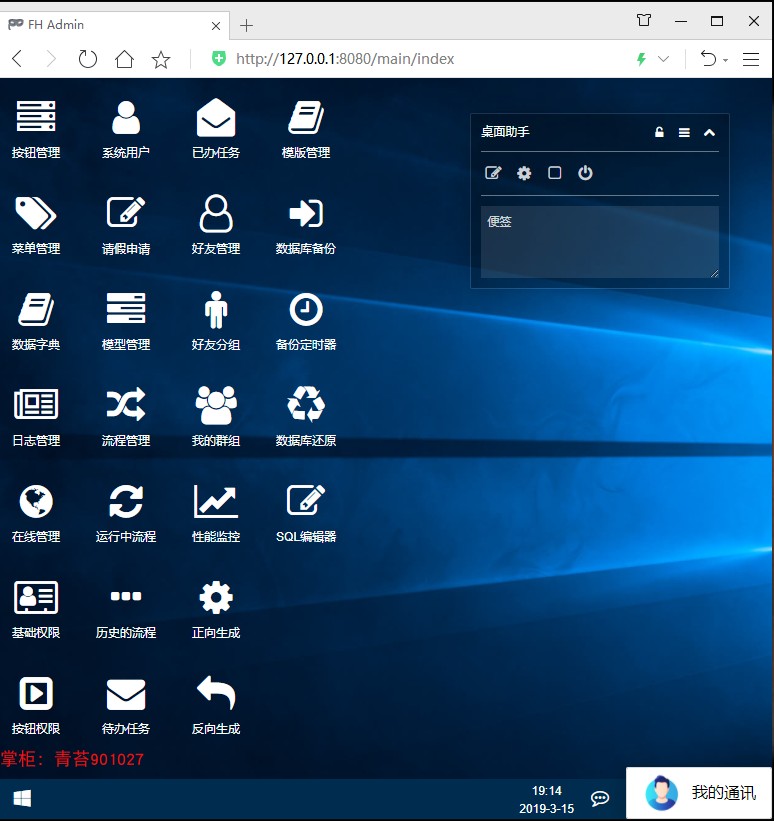
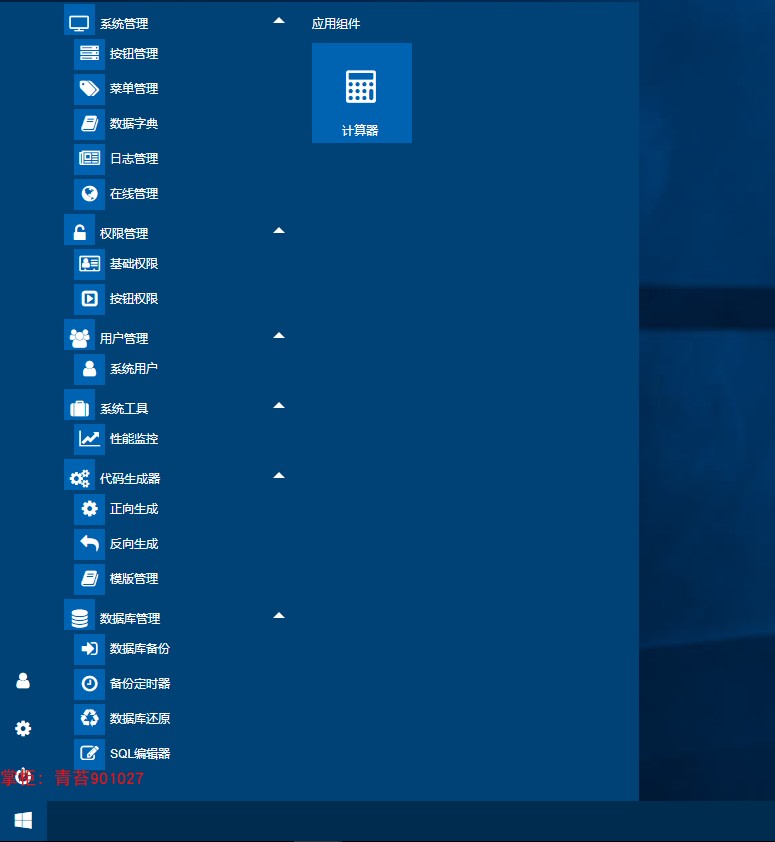
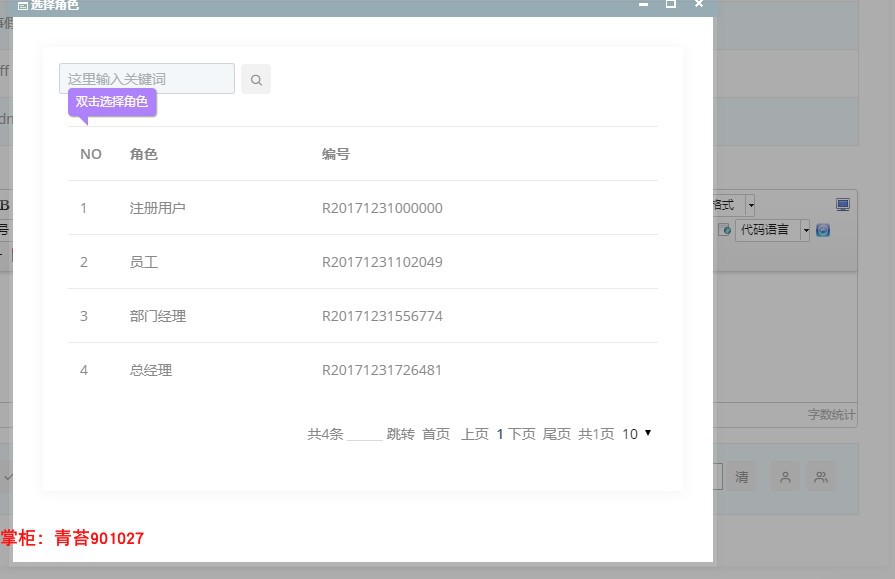
1. 权限管理:点开二级菜单进入三级菜单显示 角色(基础权限)和按钮权限
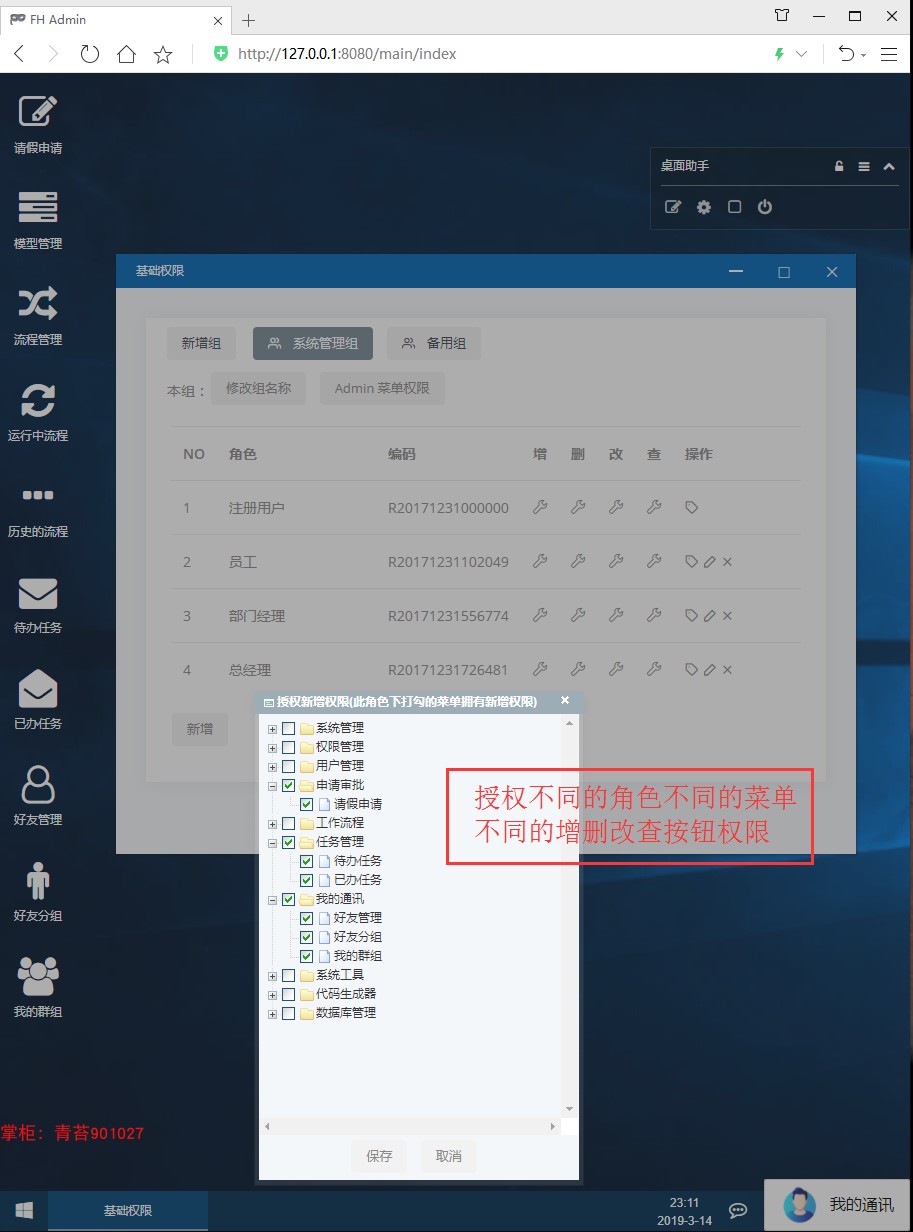
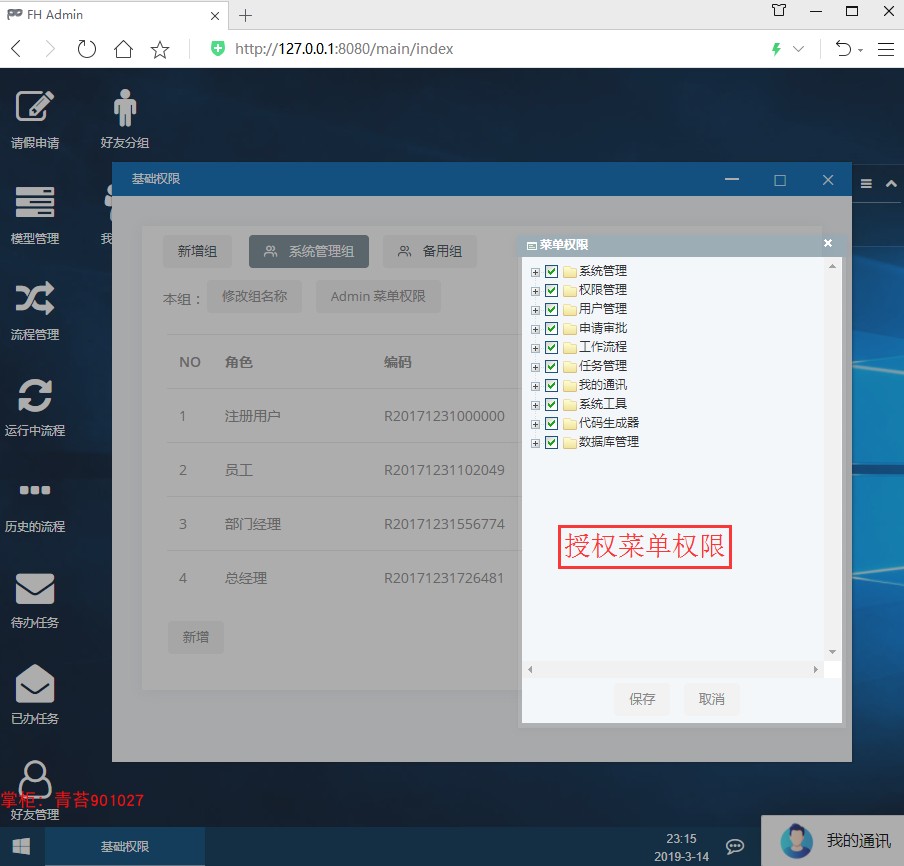
角色(基础权限): 分角色组和角色,独立分配菜单权限和增删改查权限
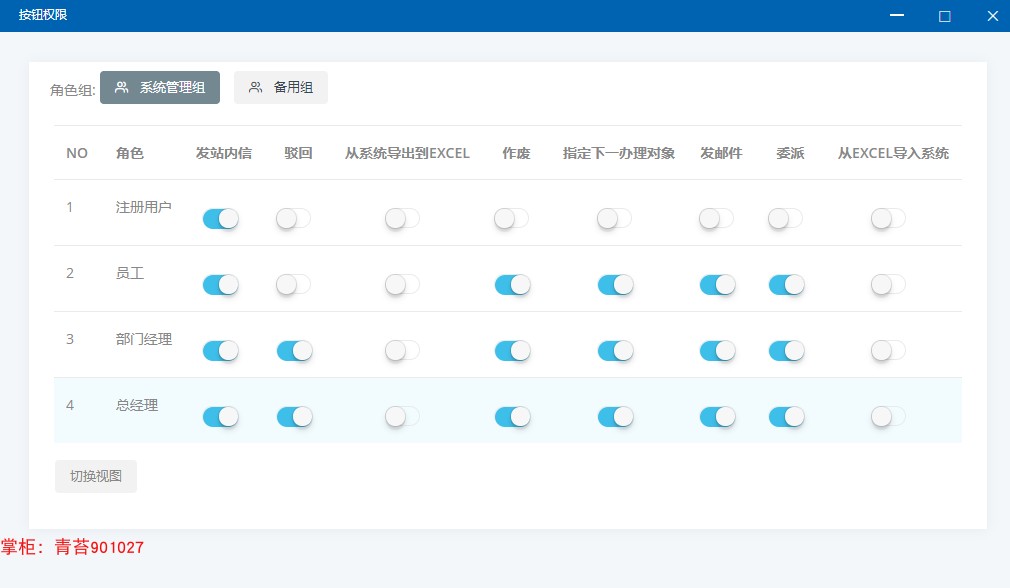
按钮权限: 给角色分配按钮权限。
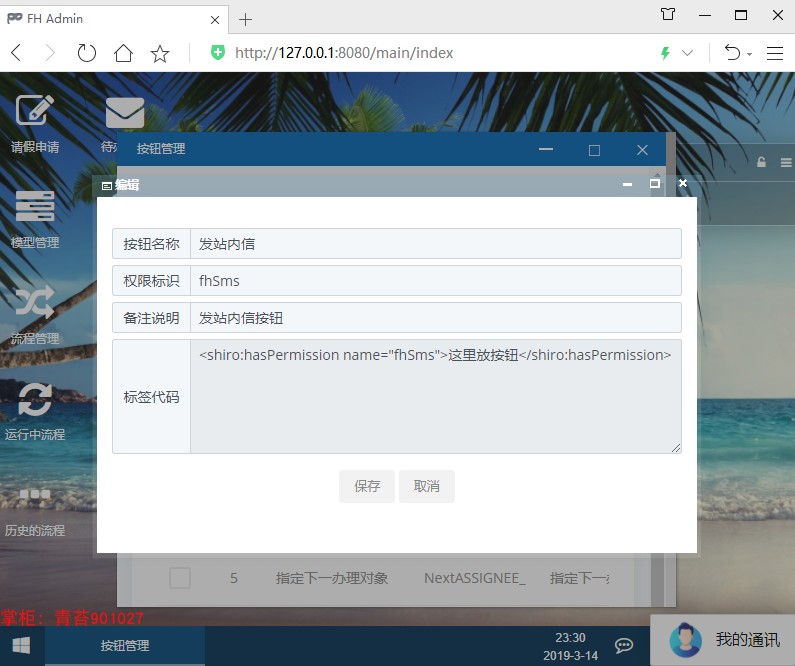
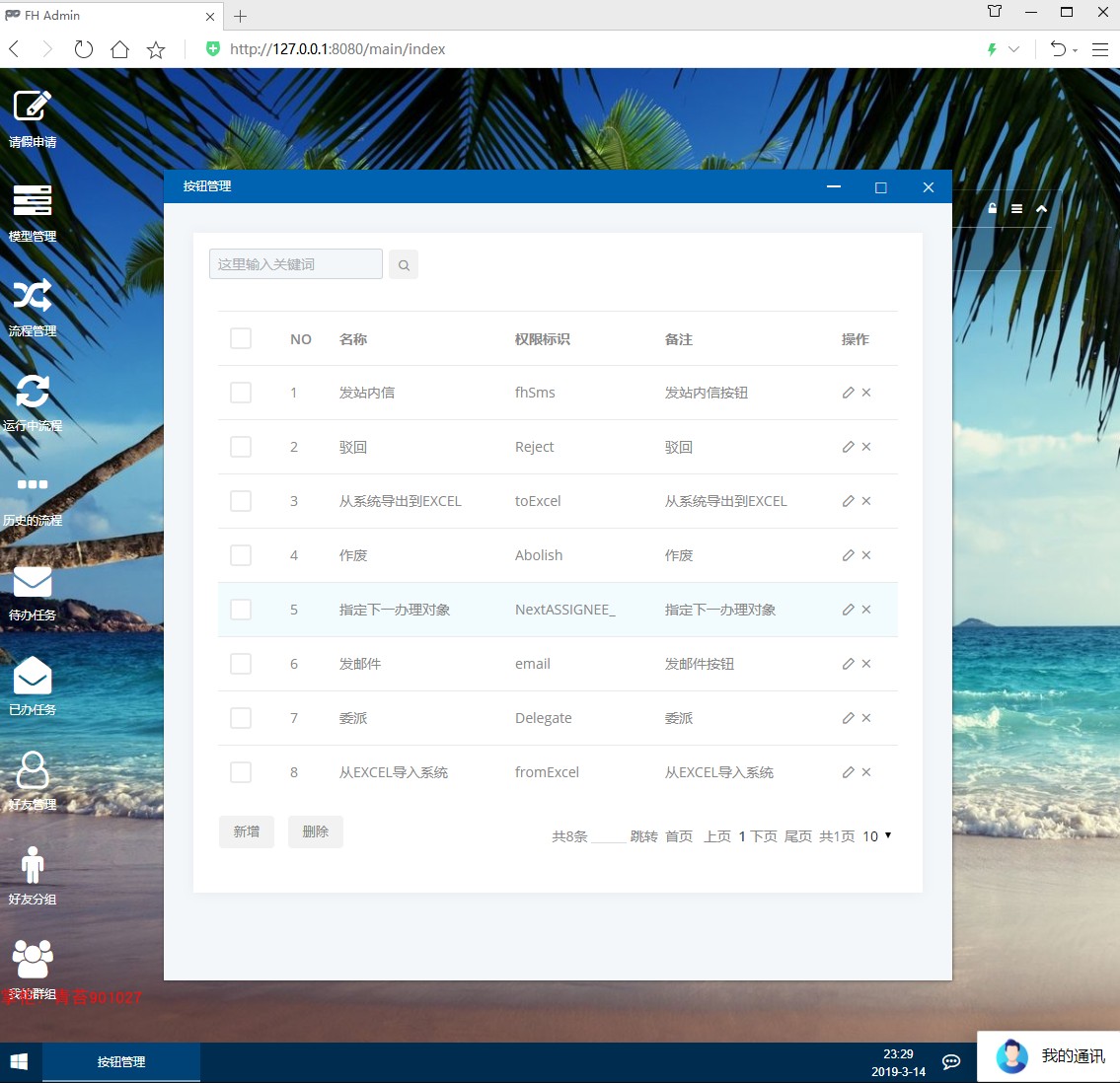
2. 按钮管理:自定义按钮管理,维护按钮shiro权限标识等
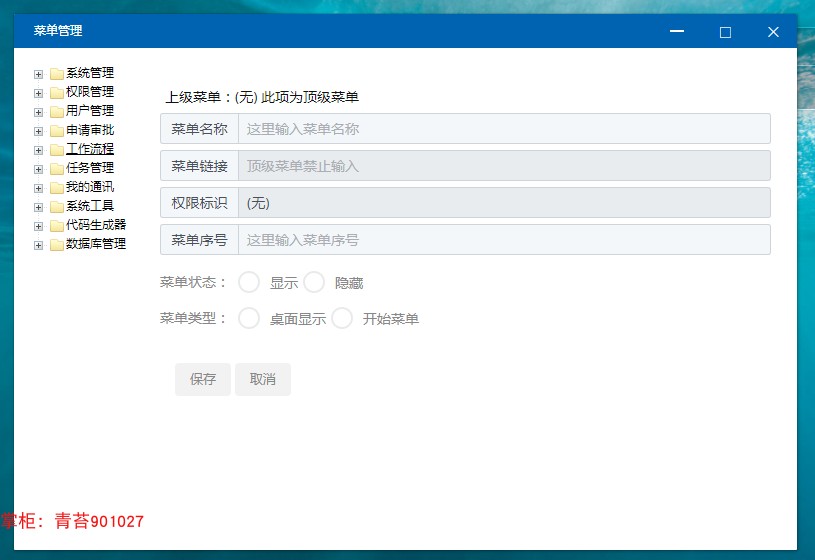
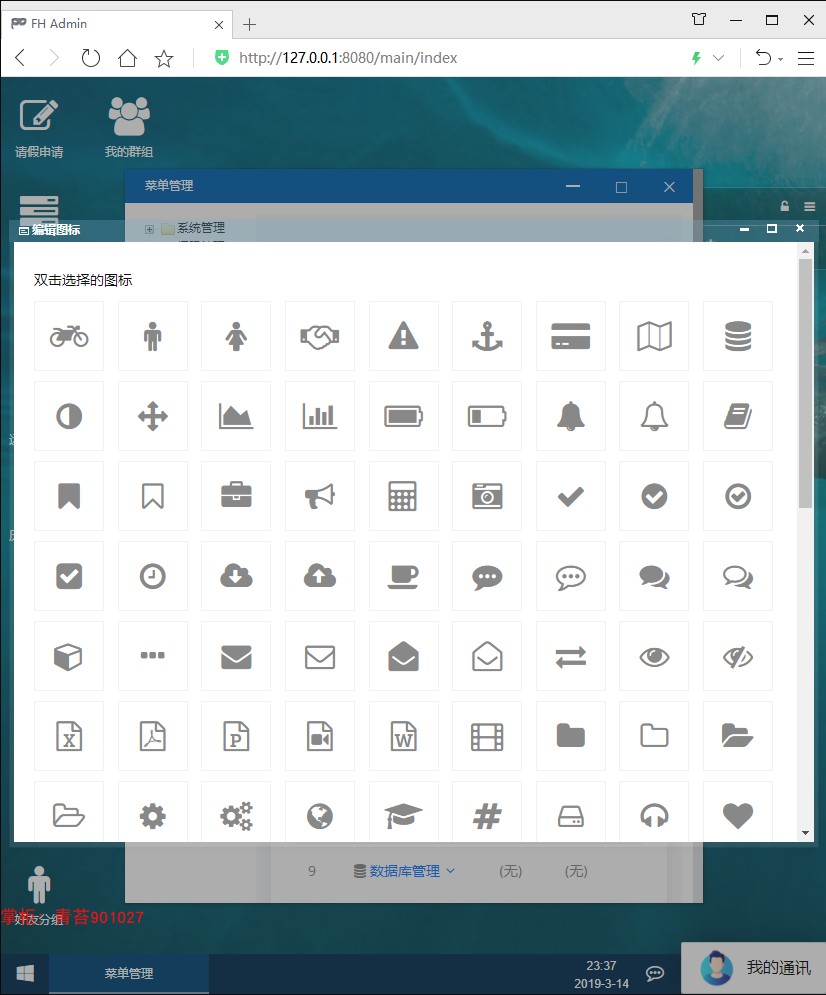
3. 菜单管理:N级别自定义菜单,选择菜单图标,菜单状态显示隐藏
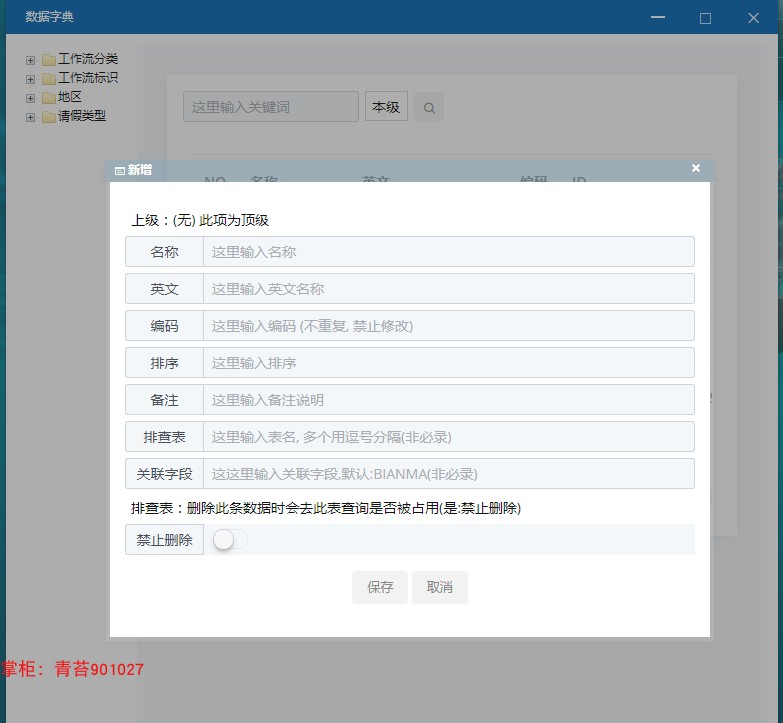
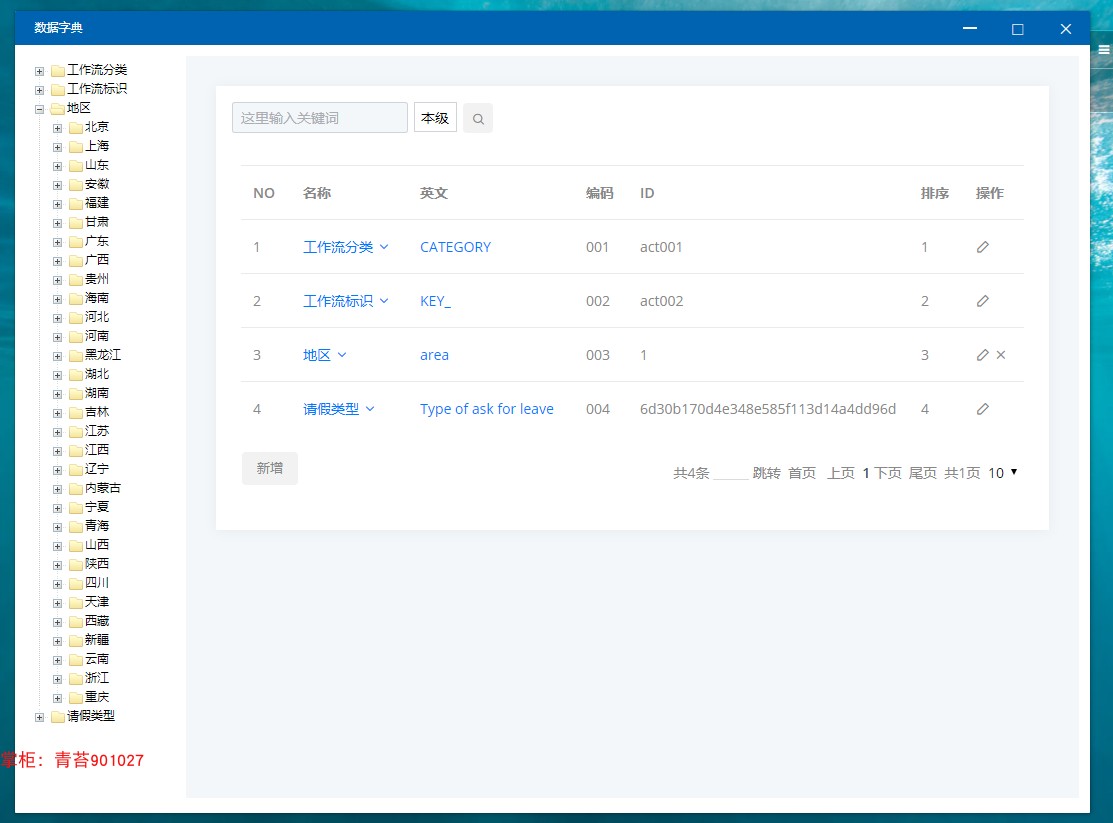
4. 数据字典:N级别,支持多级别分类。内设编号,排序等
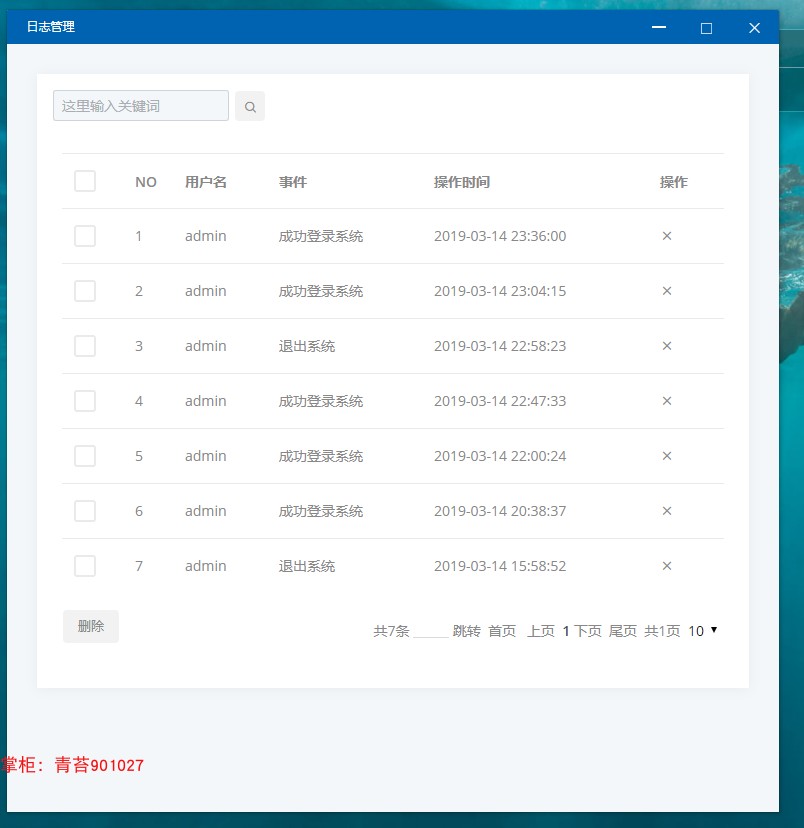
5. 日志管理:记录用户登录退出和一些重要操作记录
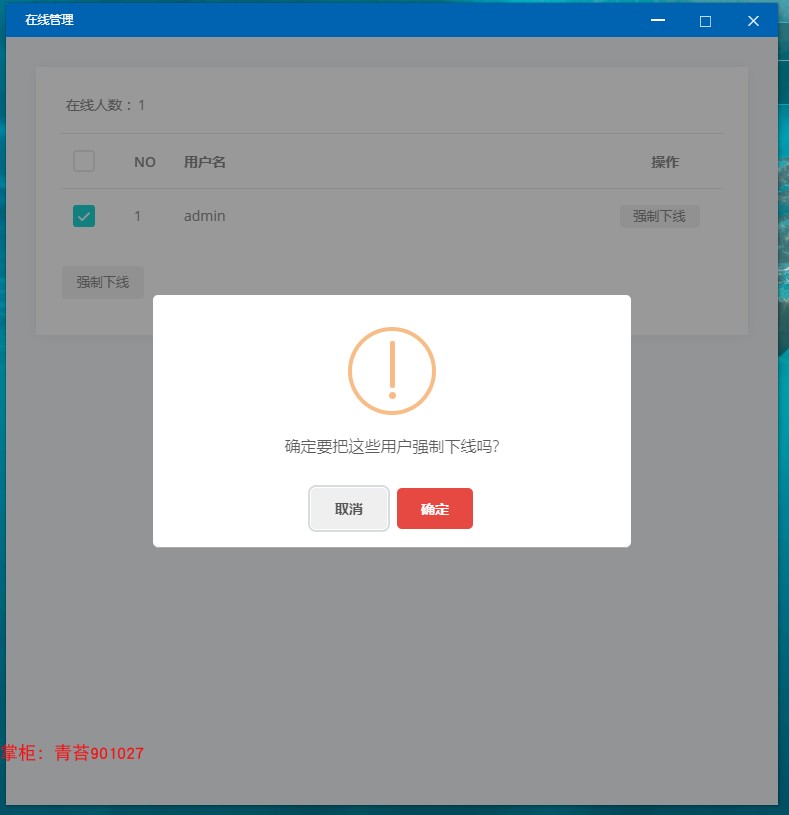
6. 在线管理:websocket技术,实时检测在线用户列表,统计在线人数,可强制用户下线 同一用户只能在一个客户端登录
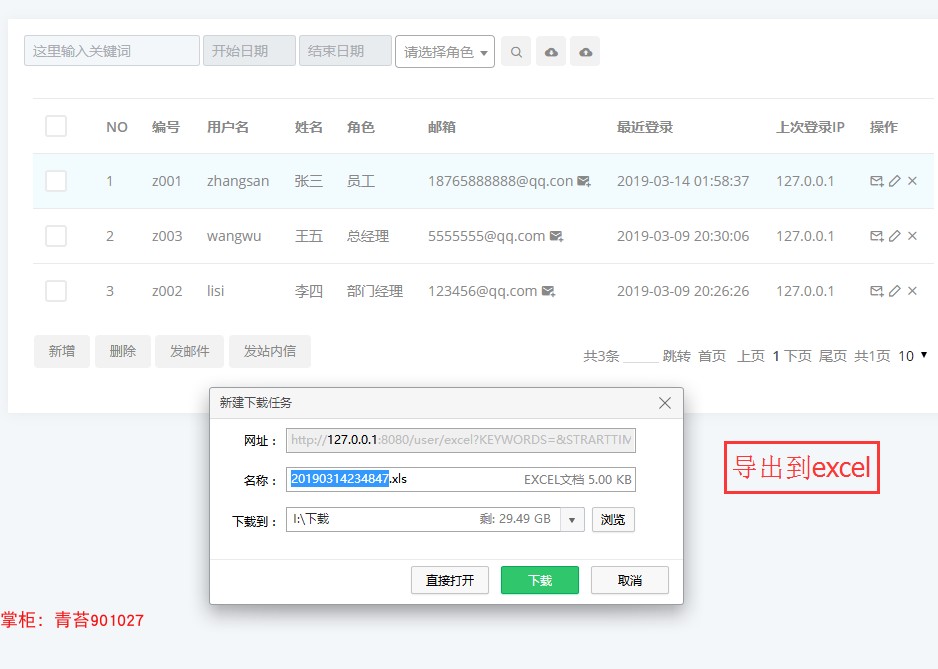
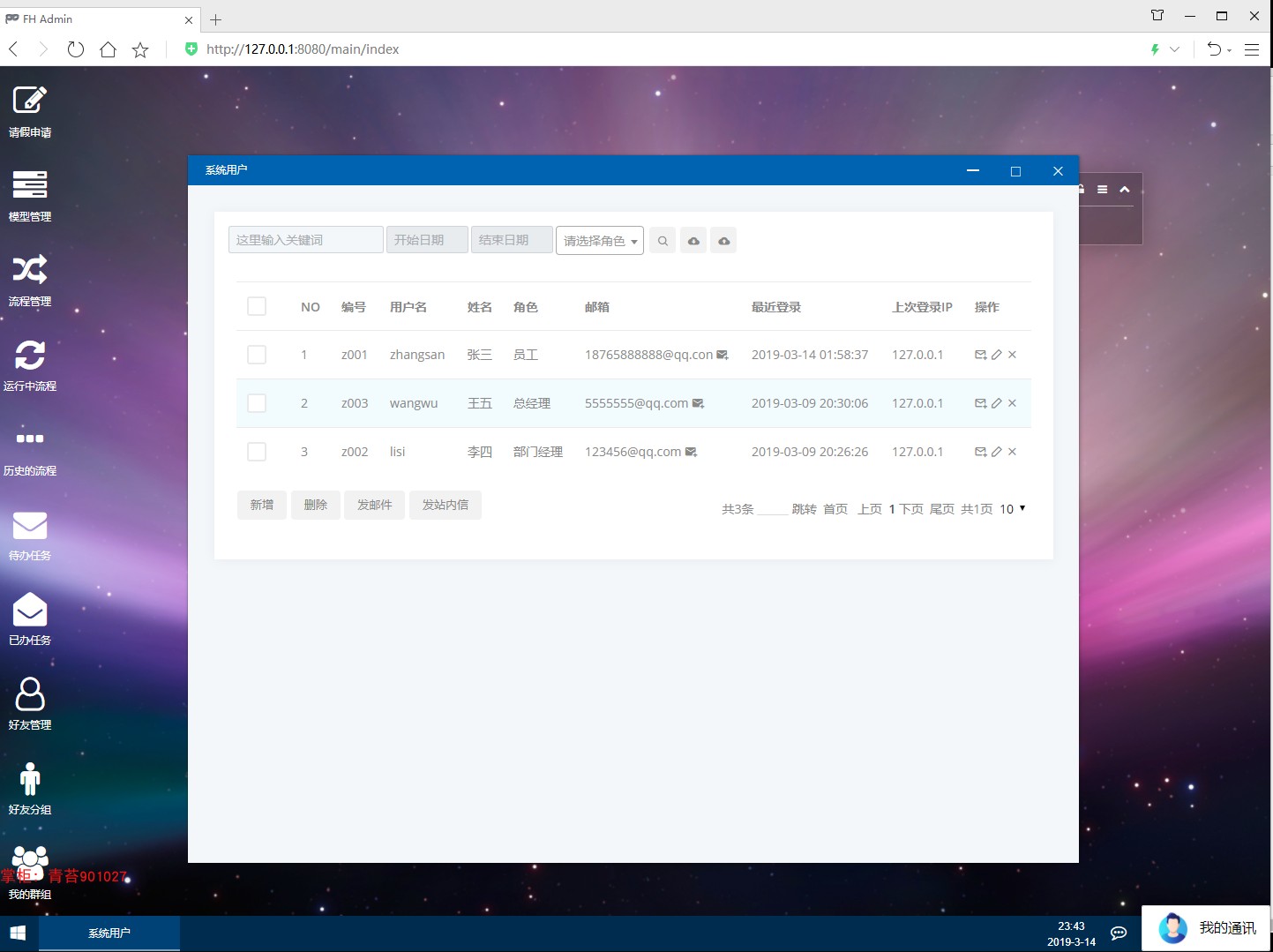
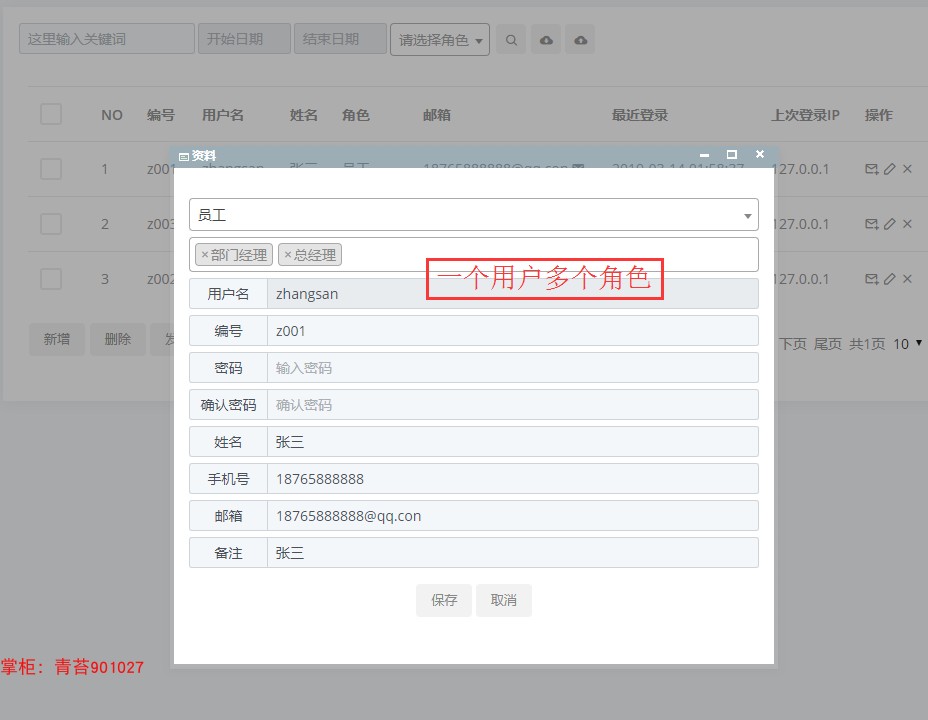
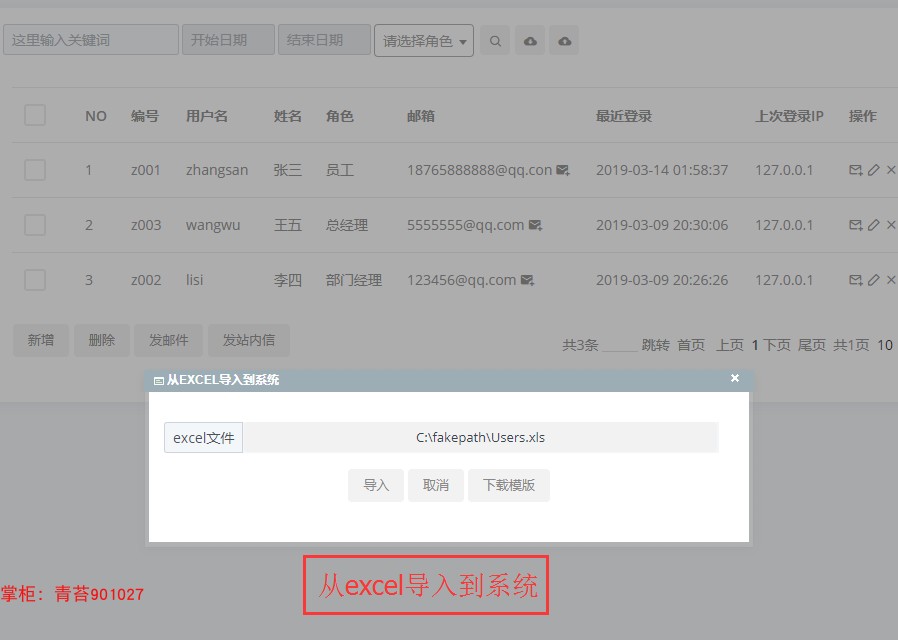
7. 系统用户:对各个基本的用户增删改查,导出到excel表格,批量删除
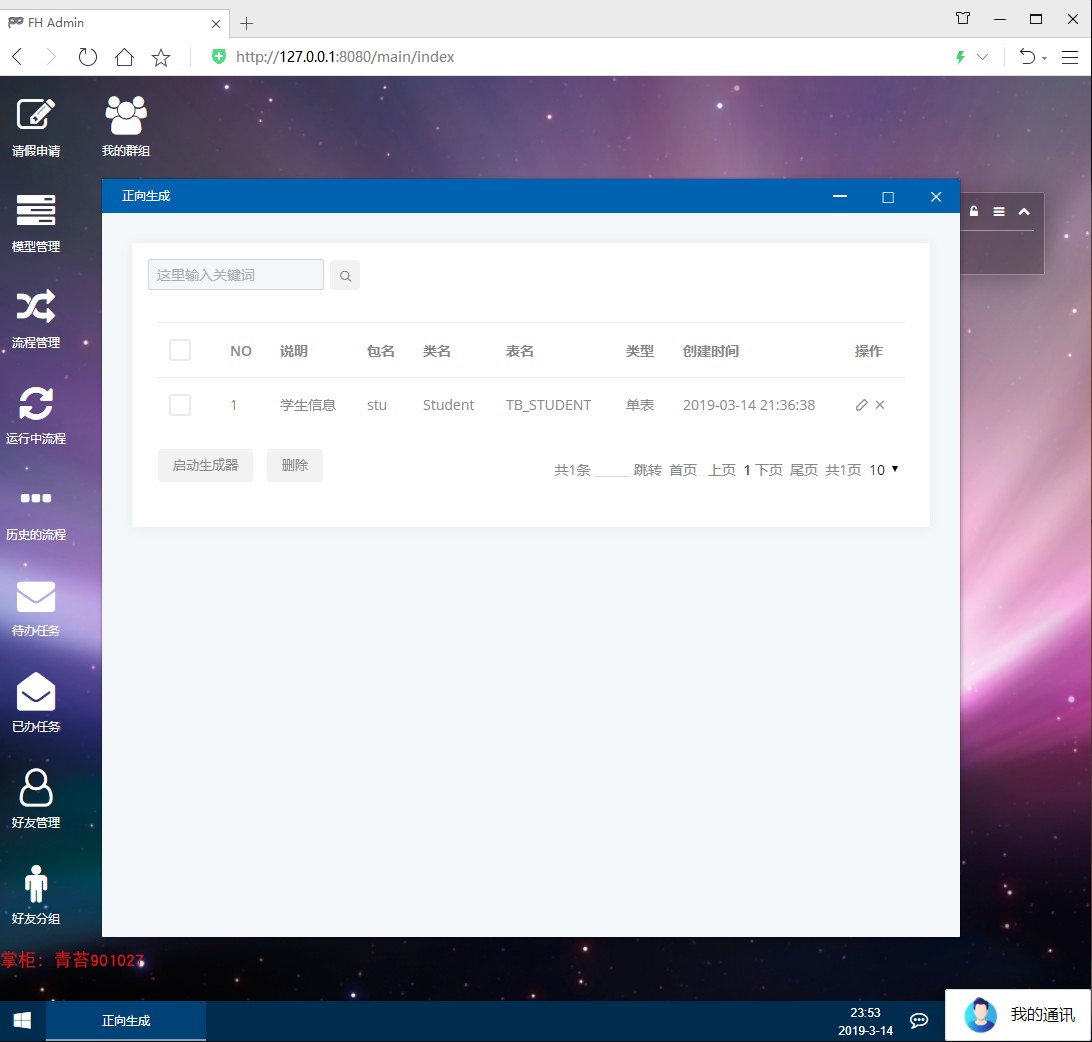
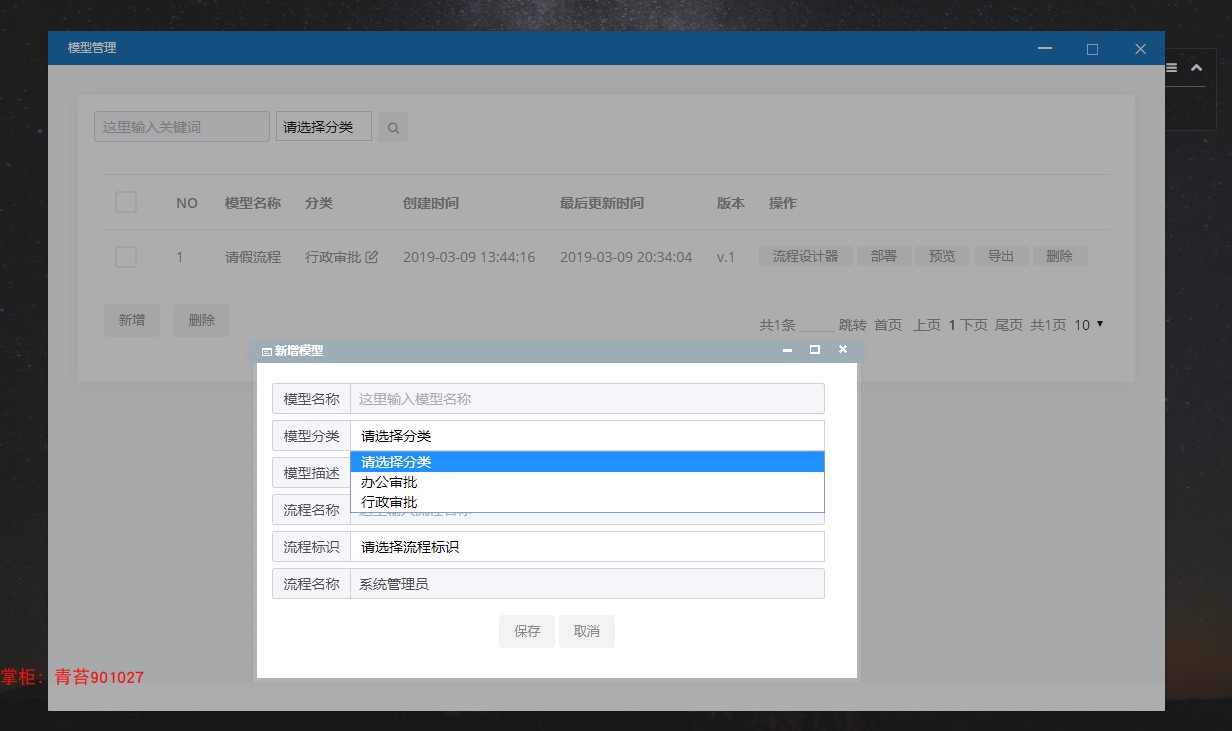
8. 代码生成:生成完整的模块代码,并保留生成记录模版,可复用
正向生成: 生成完整的模块,页面、处理类、mapper层、service层、myabaits的xml 建表的sql脚本等
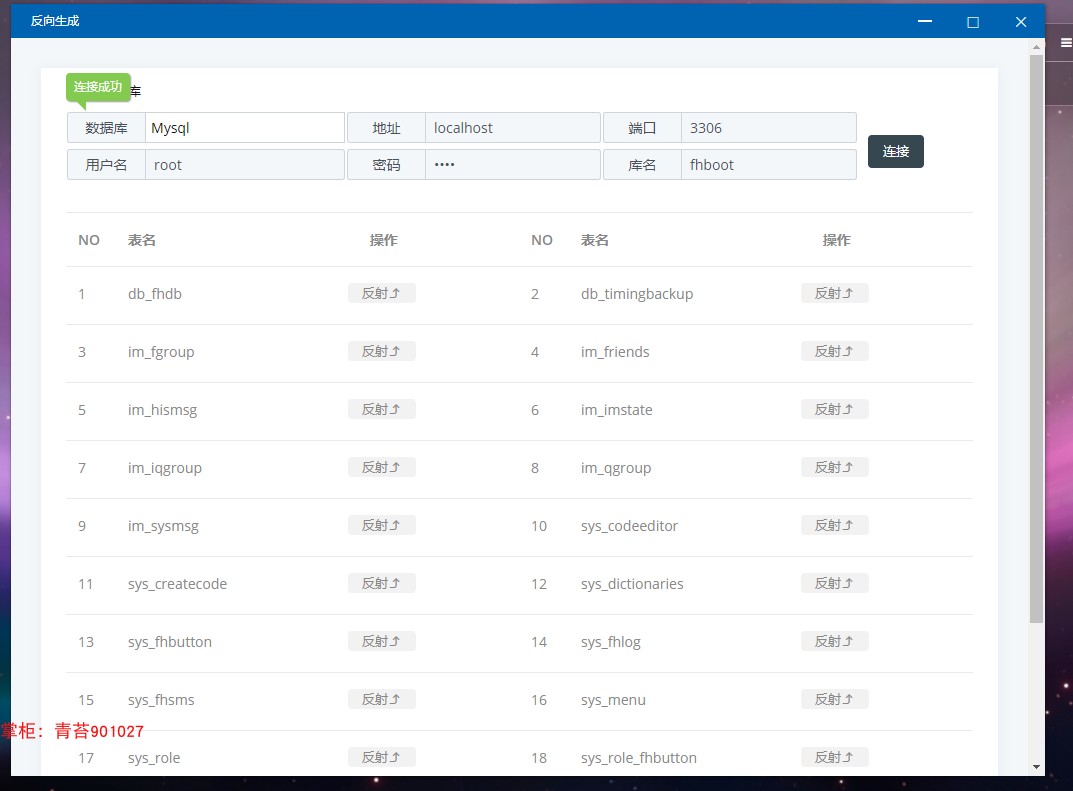
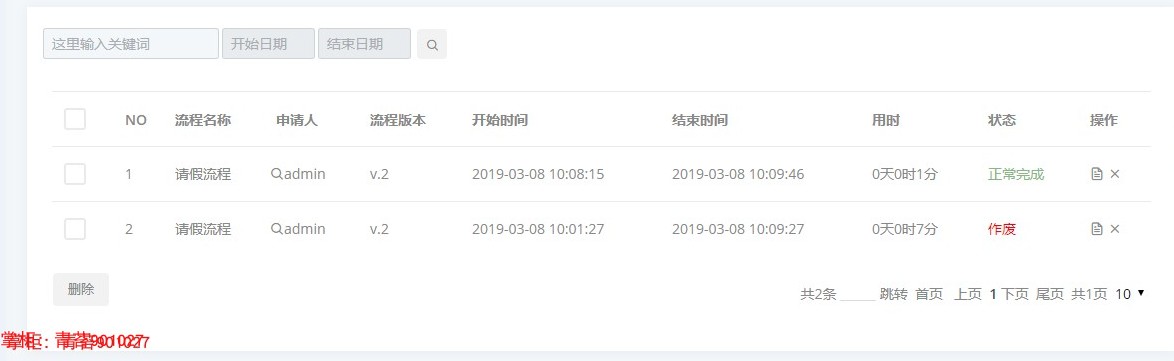
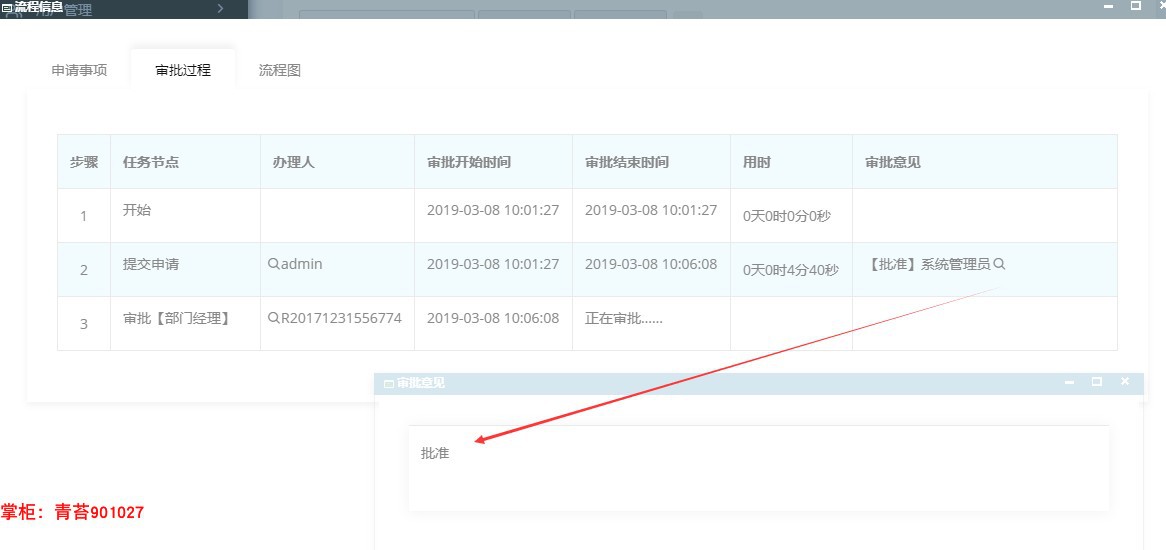
反向生成: 任意连接其它数据库(mysql、oracle、sqlserver),根据表反射生成本系统的模块
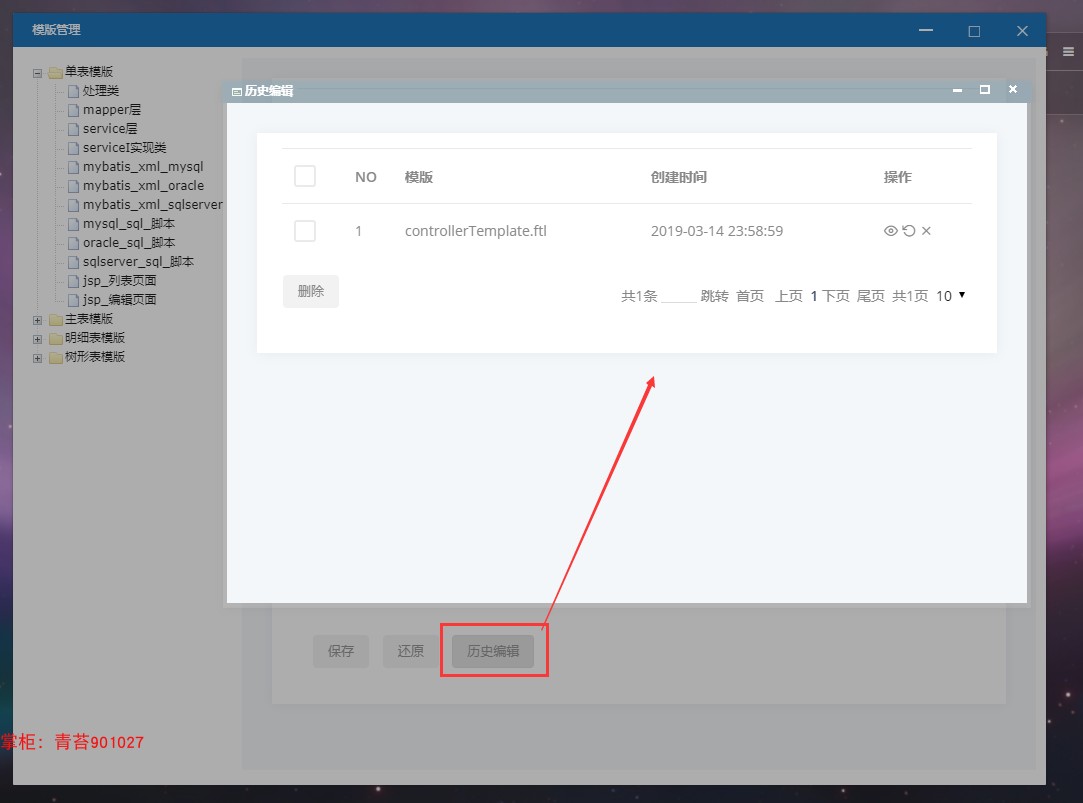
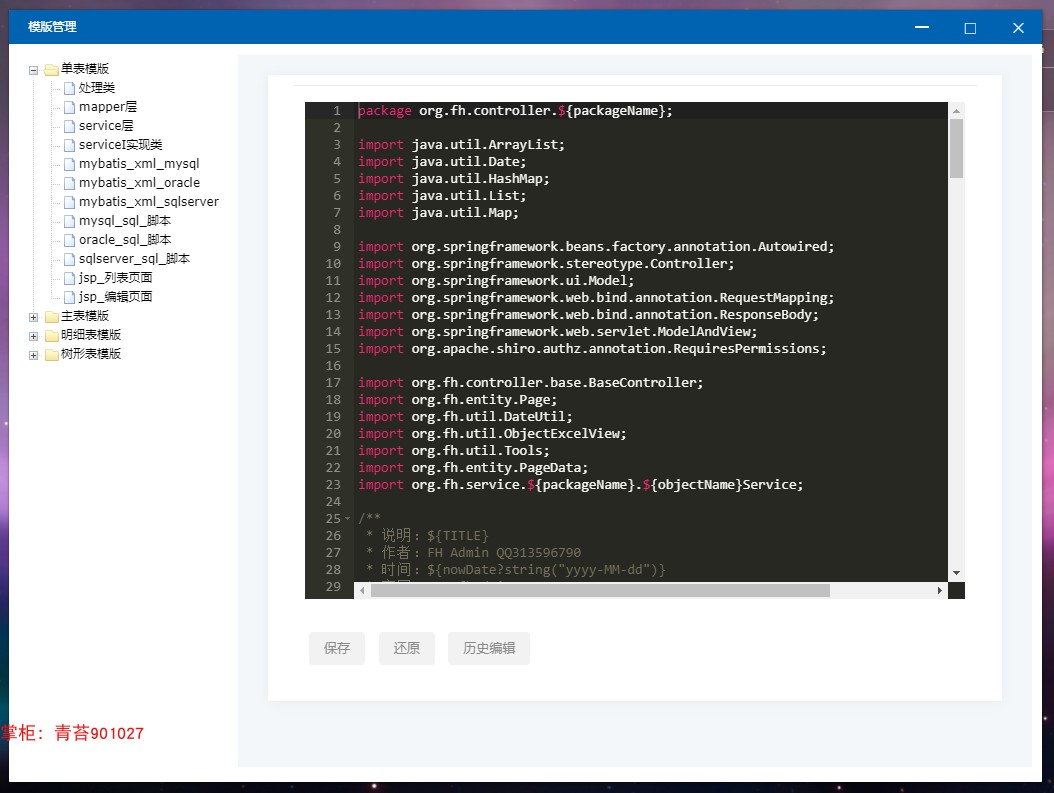
9 模版管理:代码在线编辑器,管理模版,保存编辑记录,一键还原,代码生成器如虎添翼
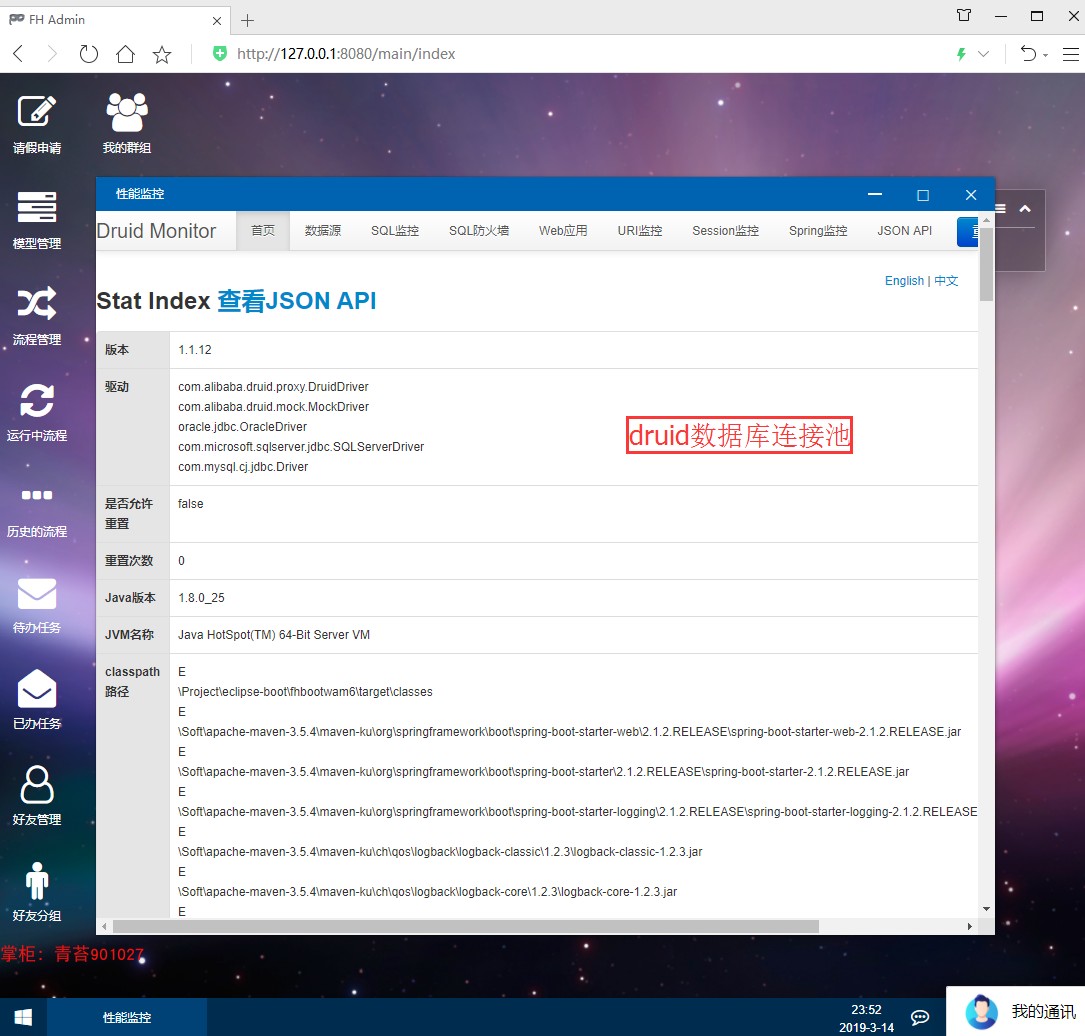
10.性能监控:监控整个系统的性能,SQL监控,SQL防火墙,URL监控,SPRING监控,SESSION监控等
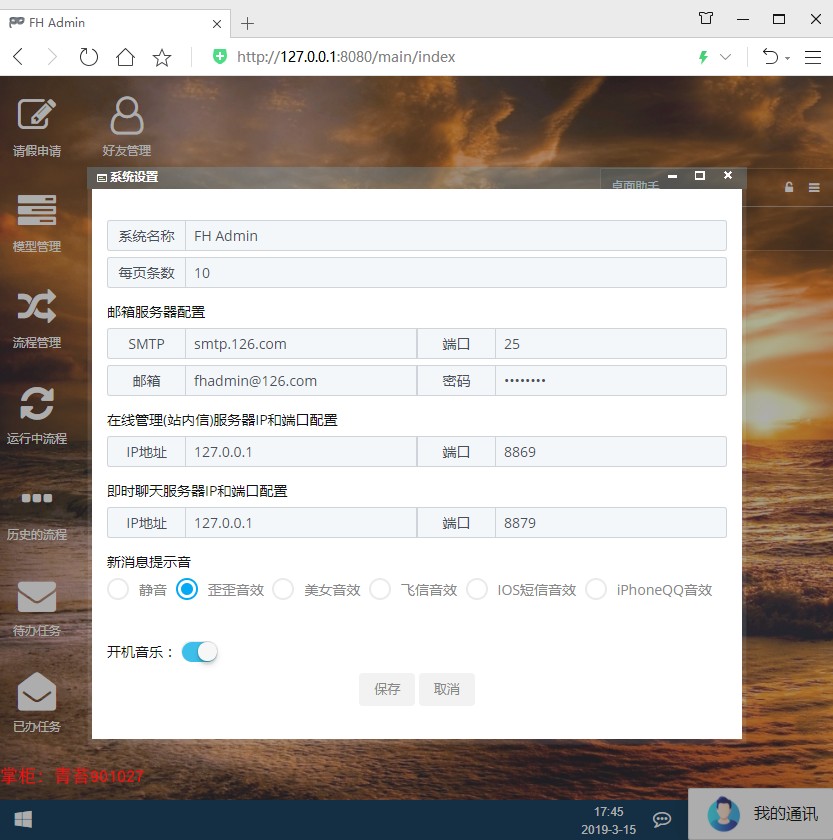
11.系统设置:修改系统名称,每页显示条数, 邮件服务配置,站内信配置
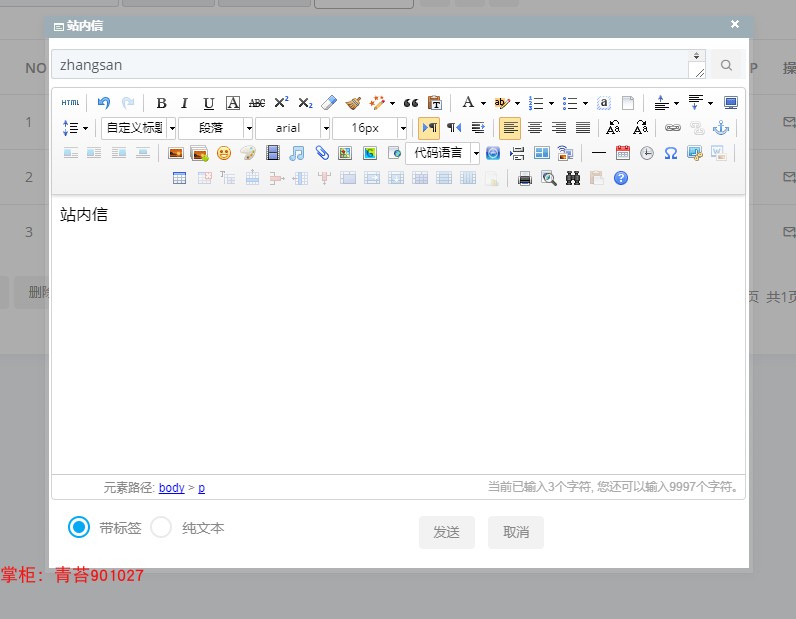
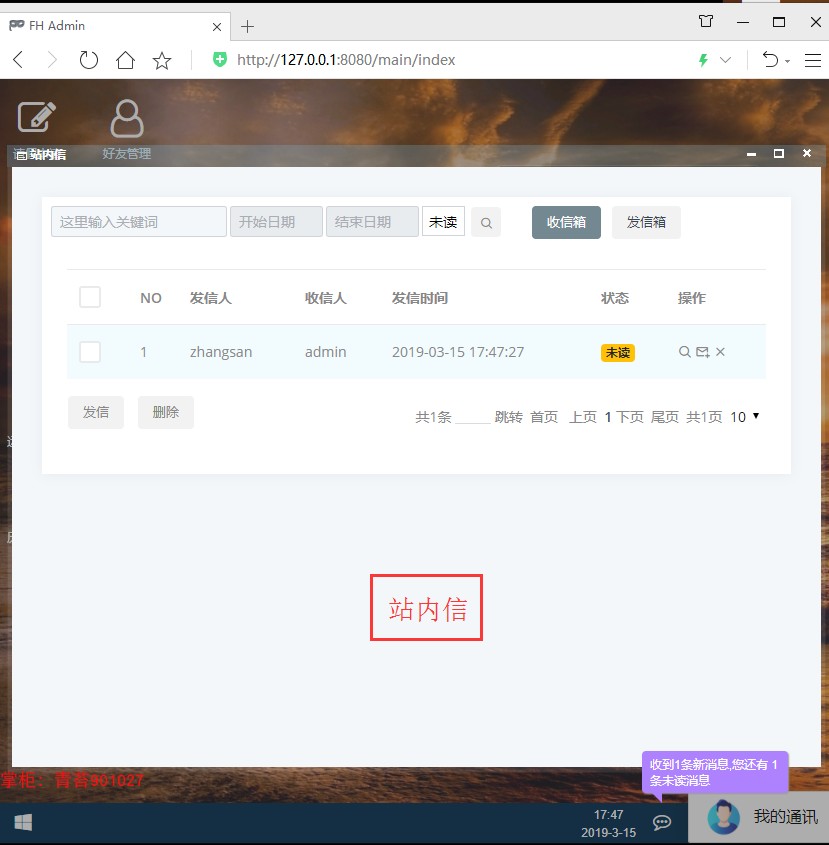
12. 站内信:收信箱和发信箱,websocket技术通讯技术做的及时收信提醒,可配置语音提示来信
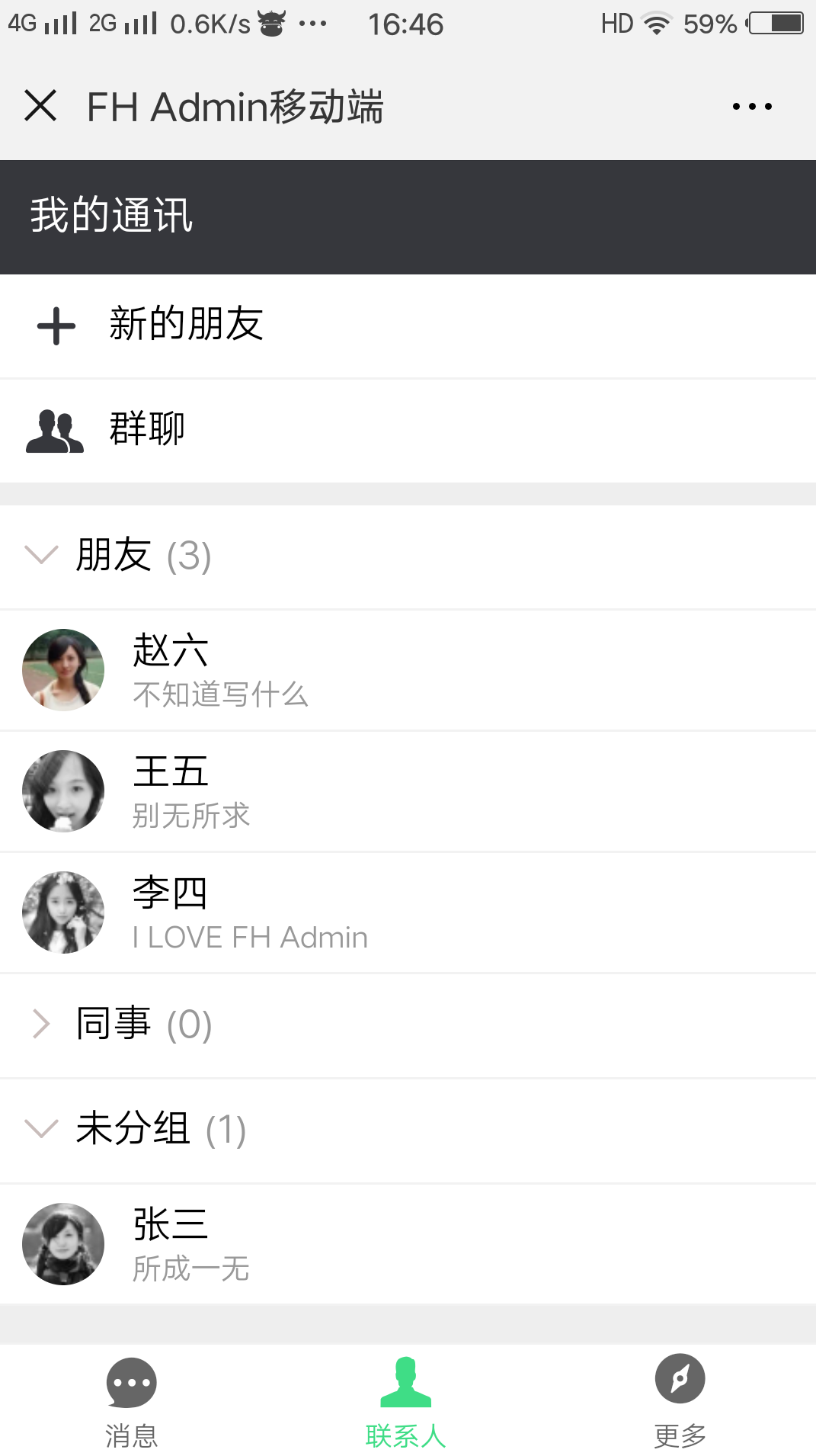
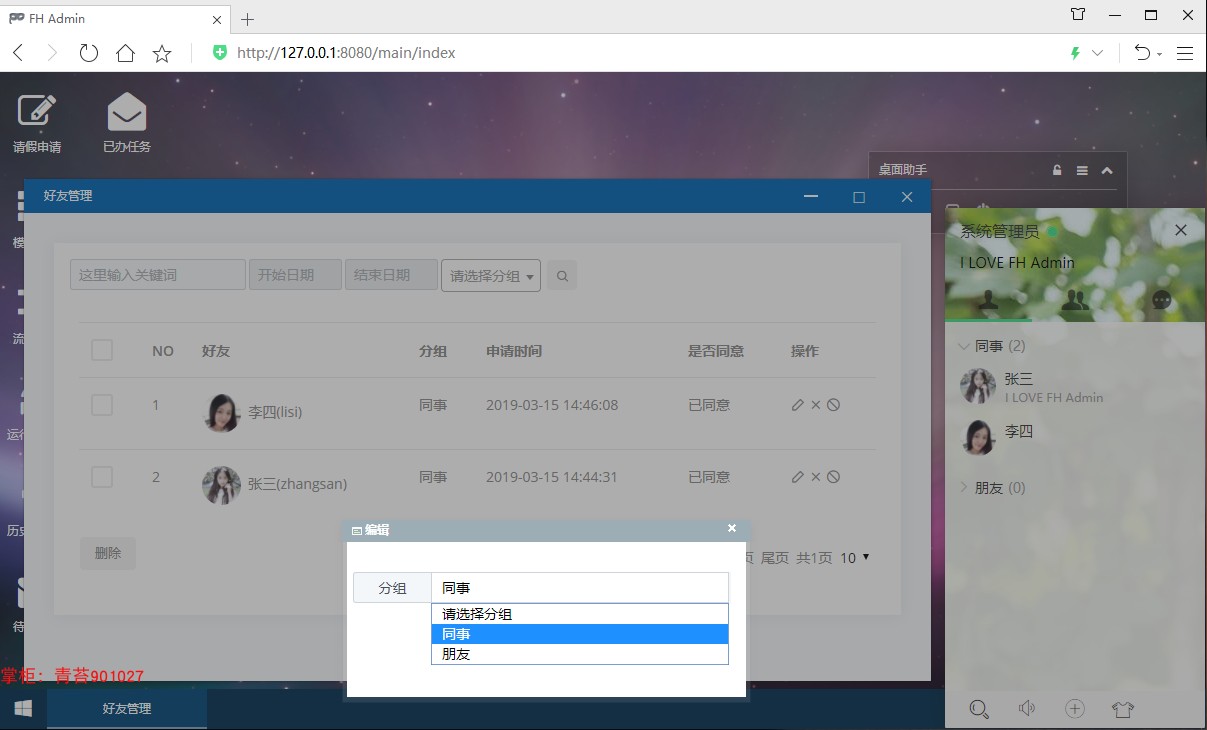
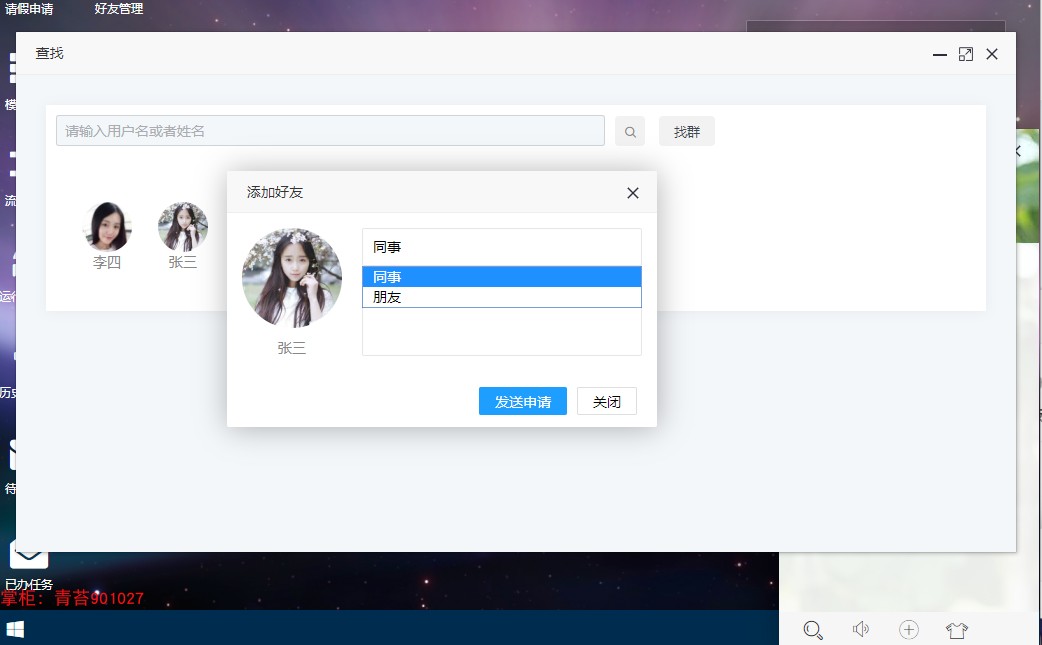
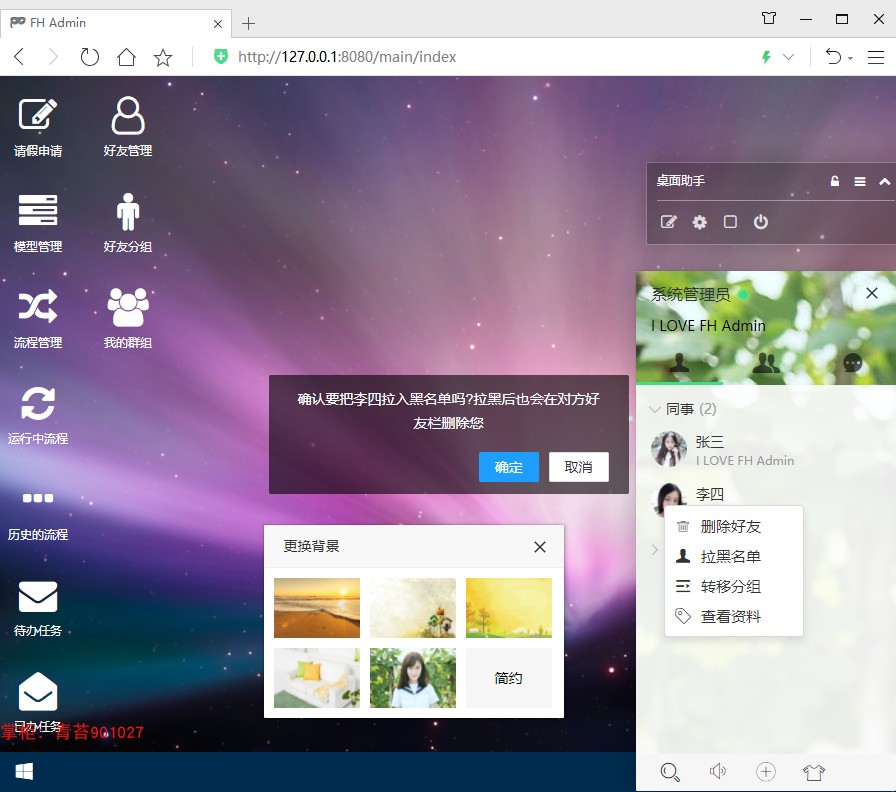
13. 好友管理:搜索、添加、删除、拉黑好友,查看好友资料
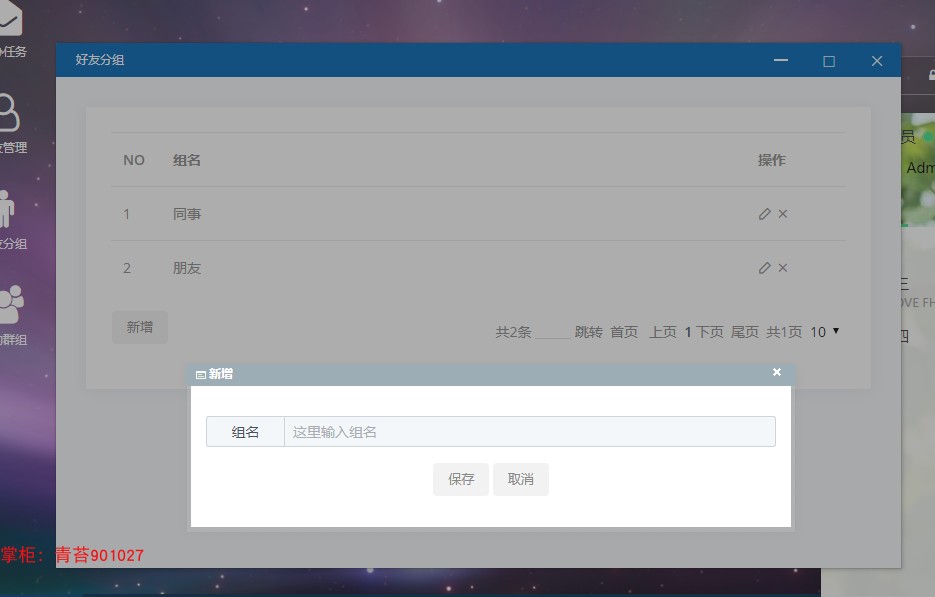
14. 好友分组:自定义好友分组
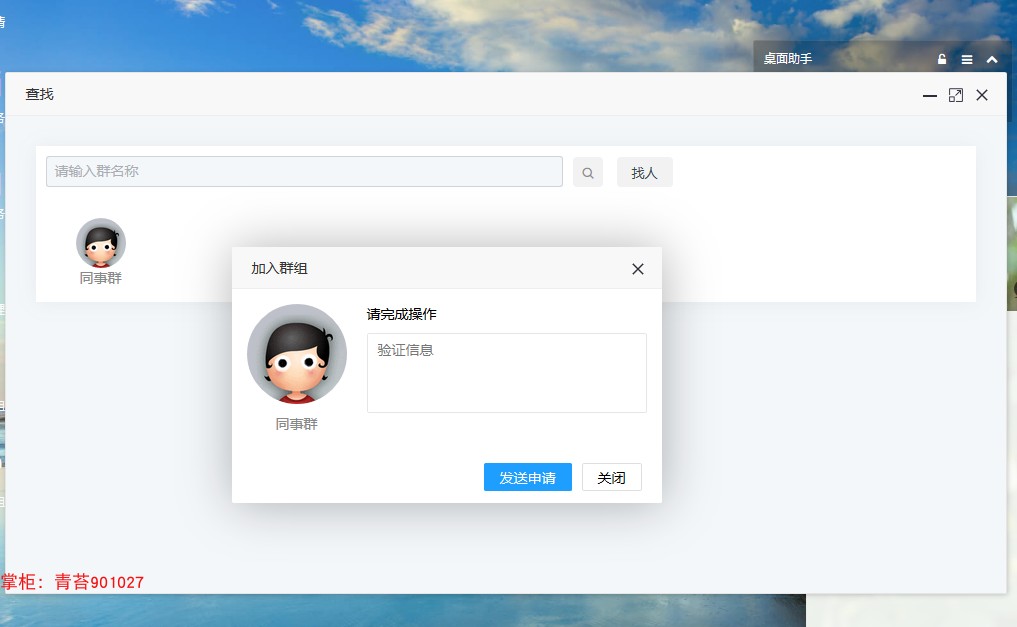
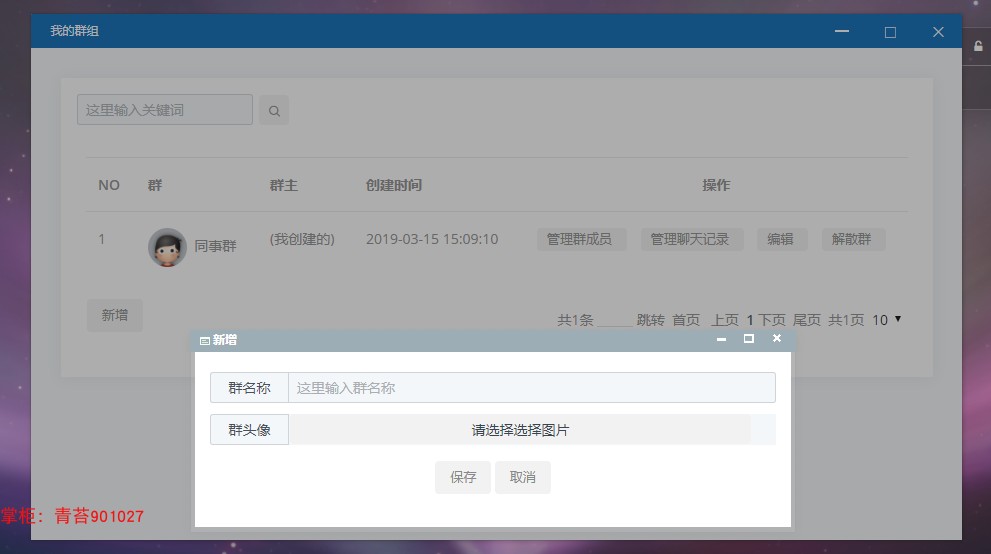
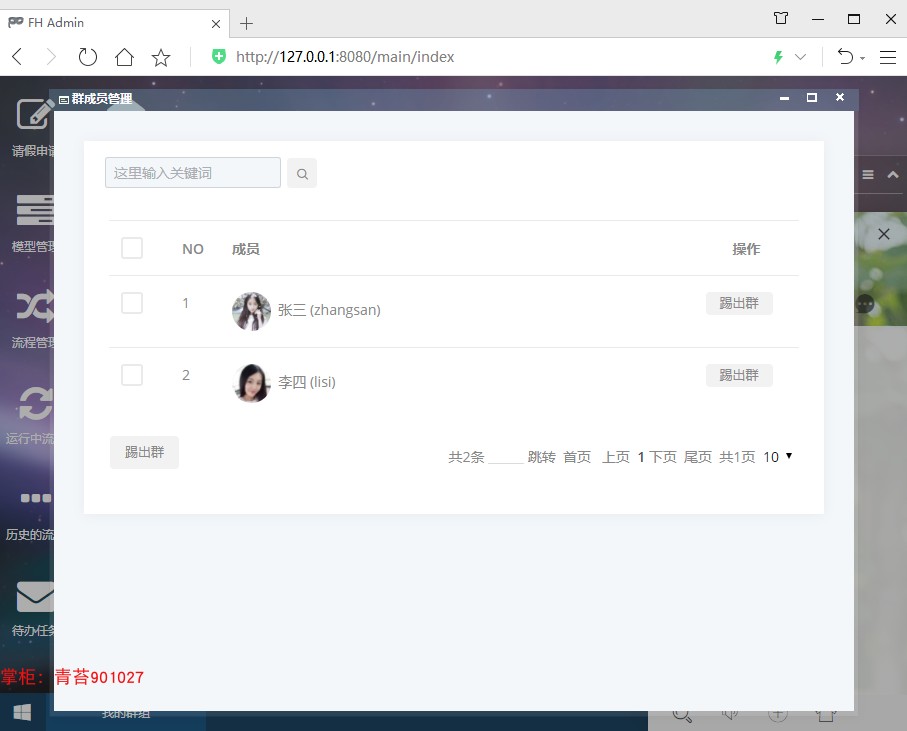
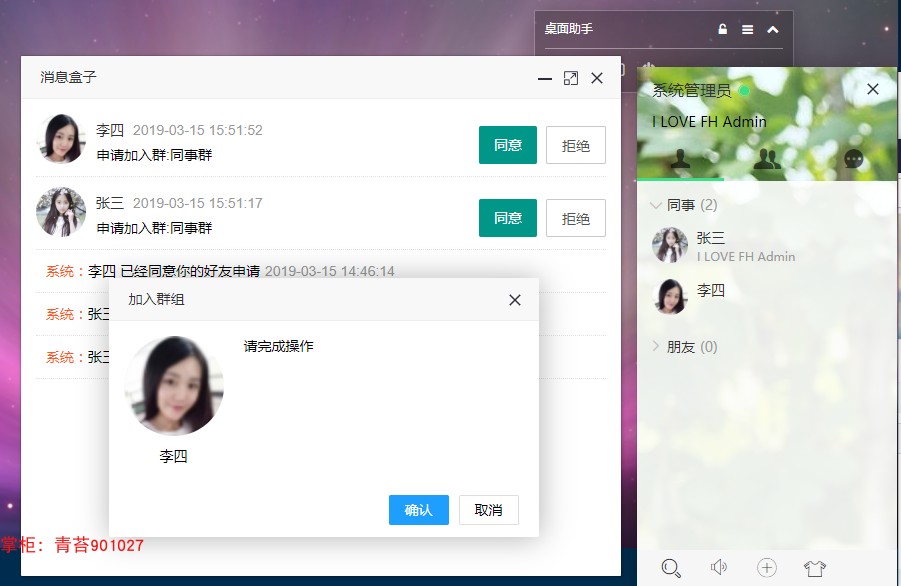
15. 我的群组:创建群组,搜索申请加入别人的群,踢出群成员,管理群聊天记录
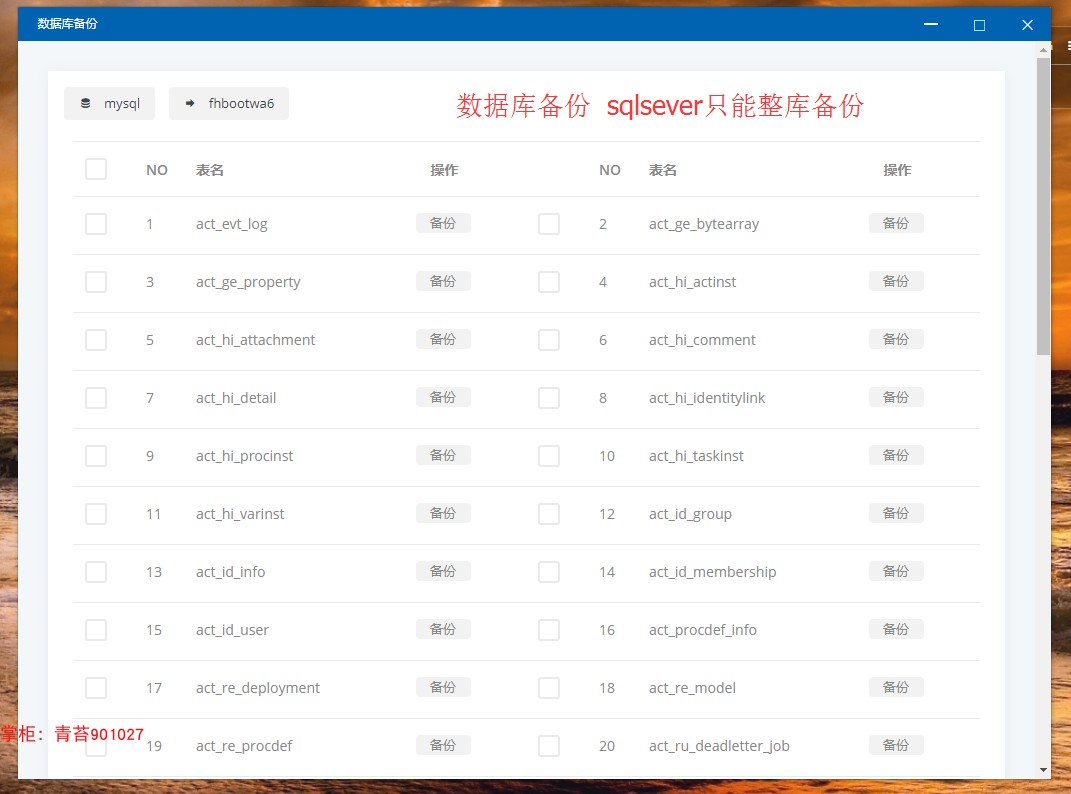
16. 数据库备份:可备份单表(sqlserver不支持)、整库,支持本地和远程备份
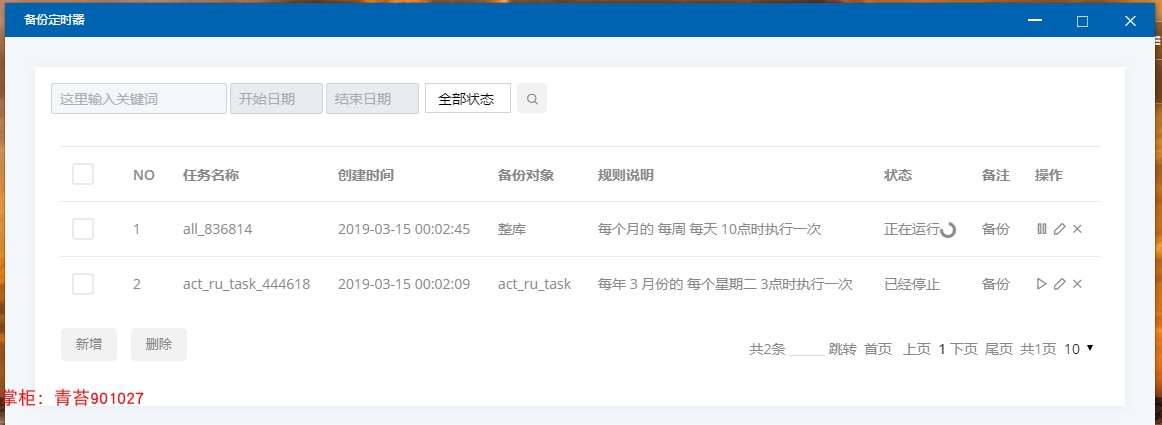
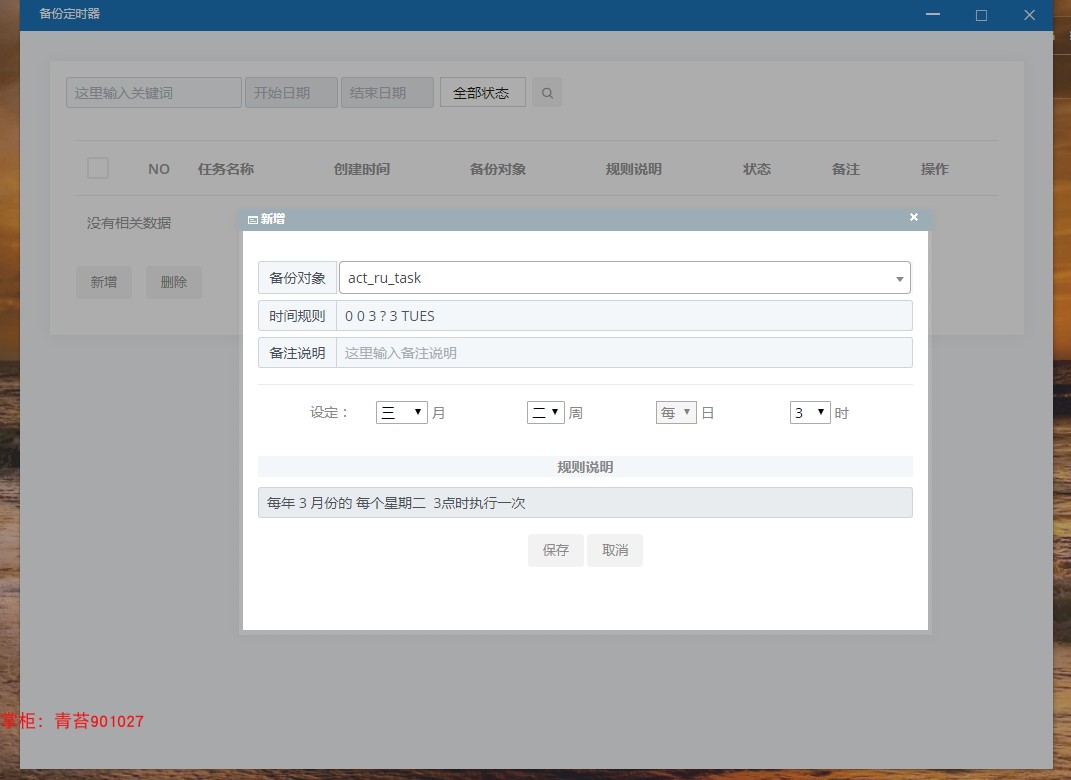
17. 备份定时器:quartz 强大的任务调度,多线程备份数据库,任务启动关闭异步操作
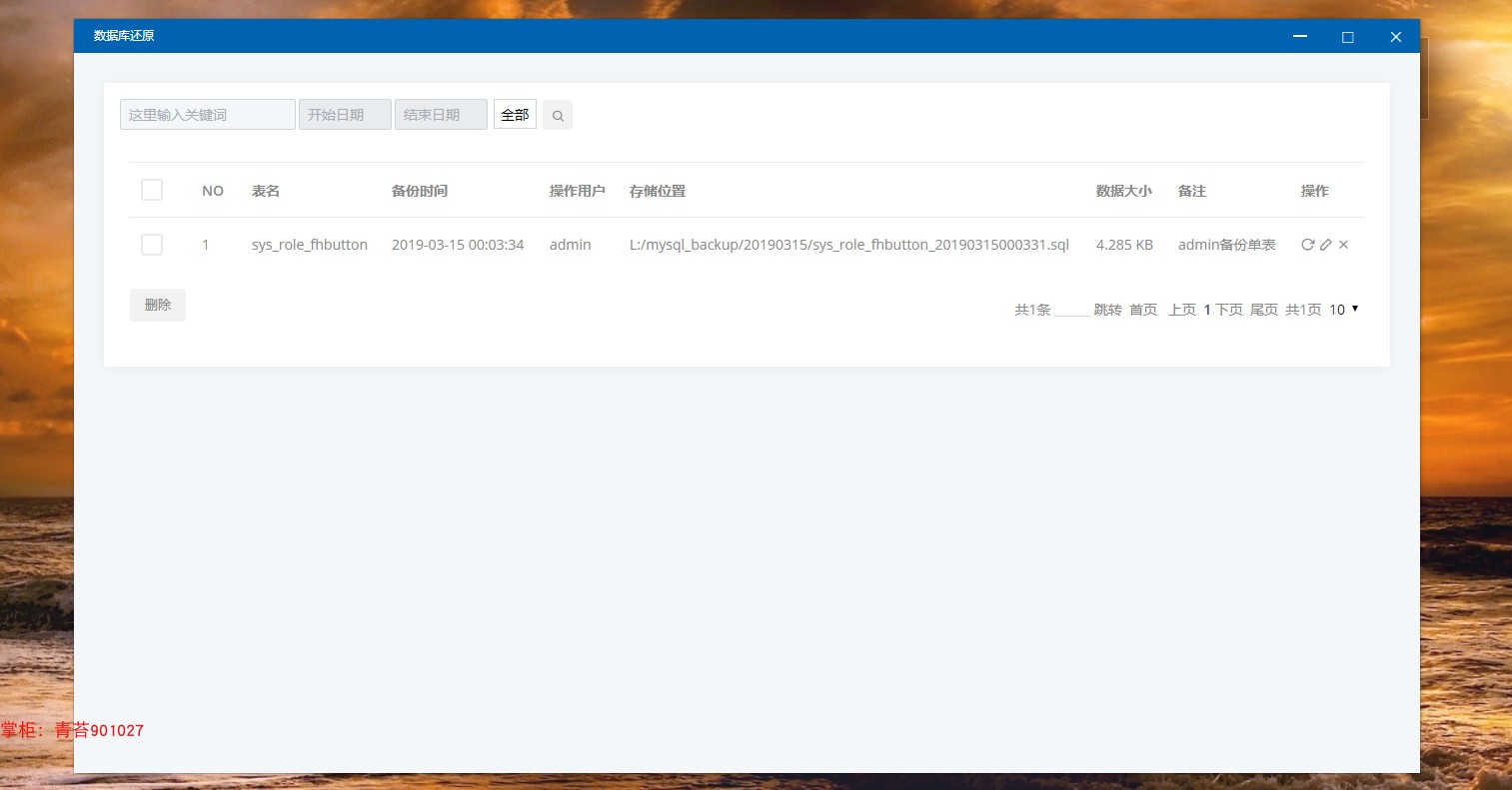
18. 数据库还原:历史备份记录,还原数据库 or 单表(sqlserver不支持),统计备份时间和文件大小
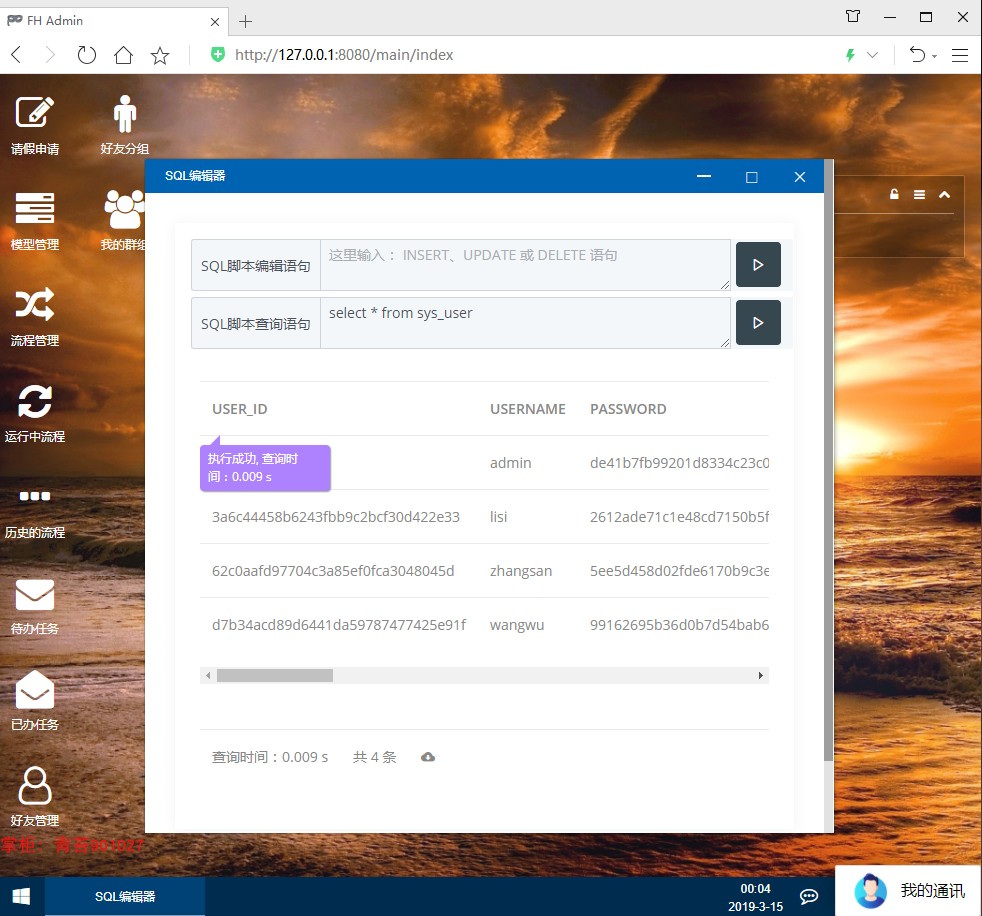
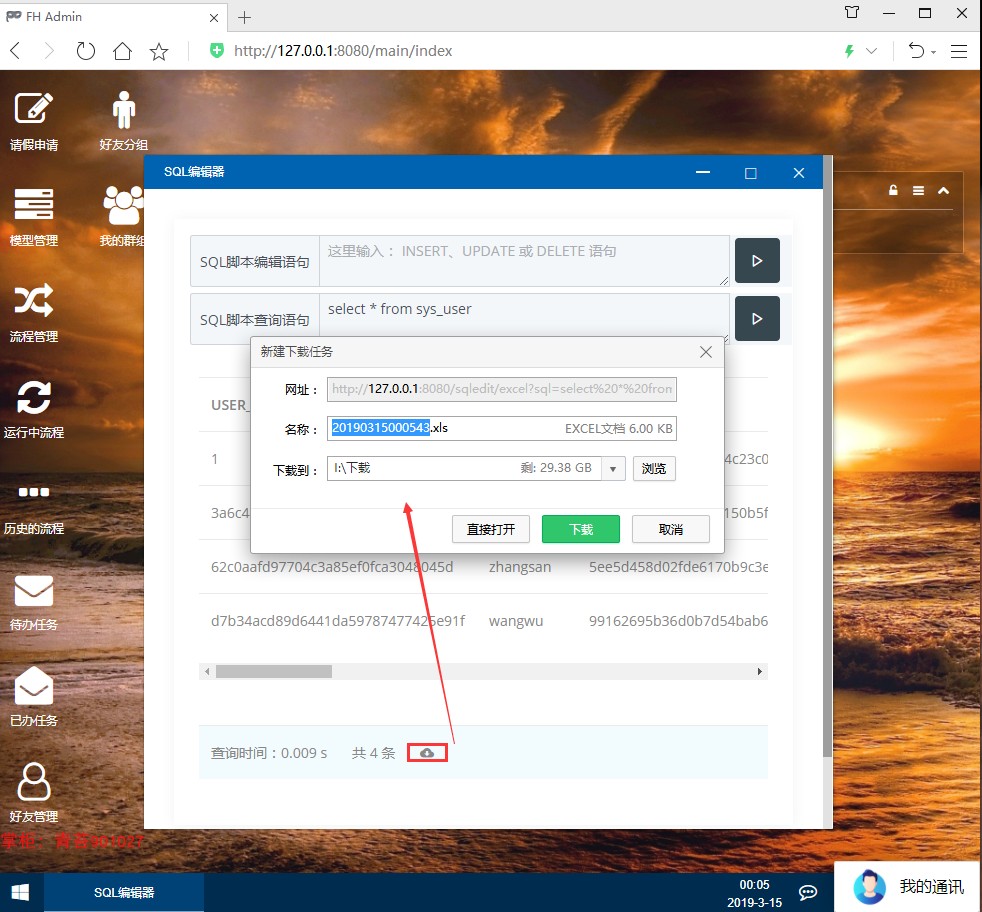
19. SQL编辑器:强大的SQL编辑器,支持编辑语句复杂查询语句,生成动态报表,可导出excel
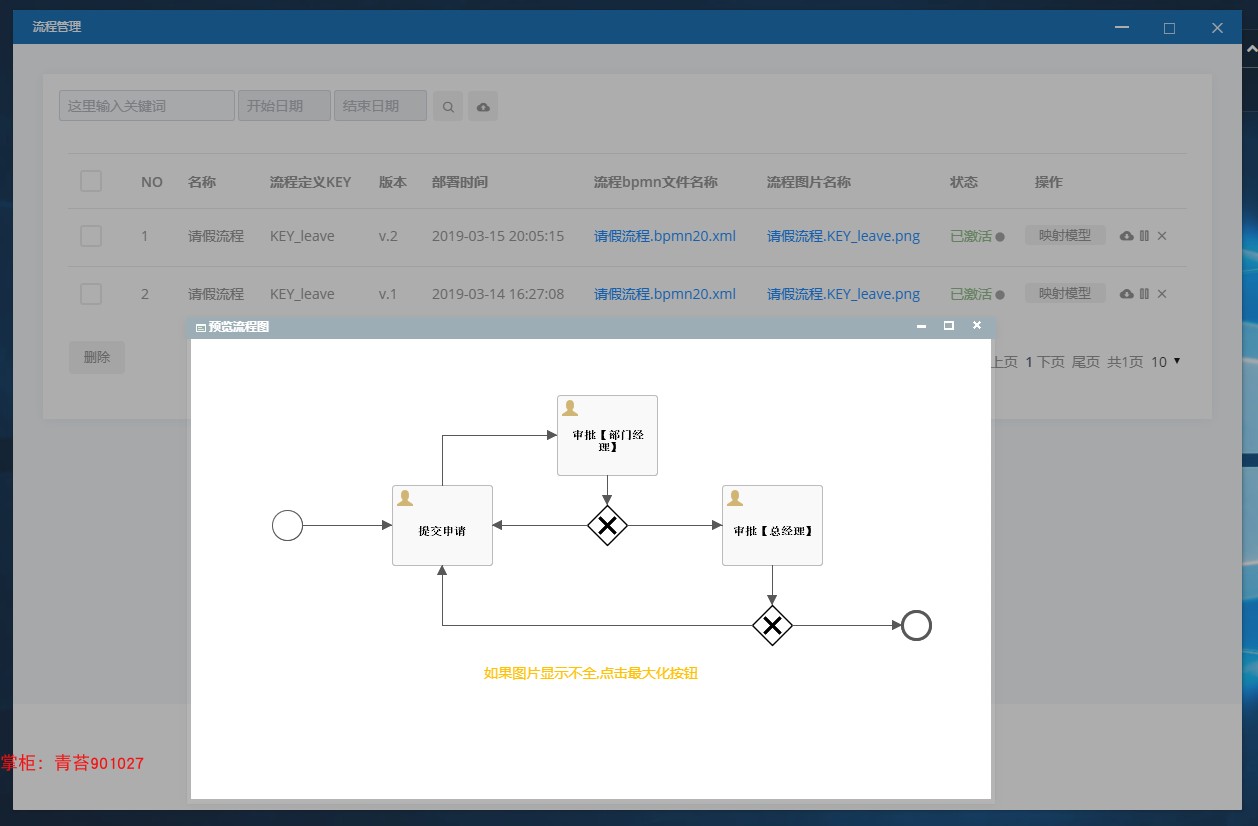
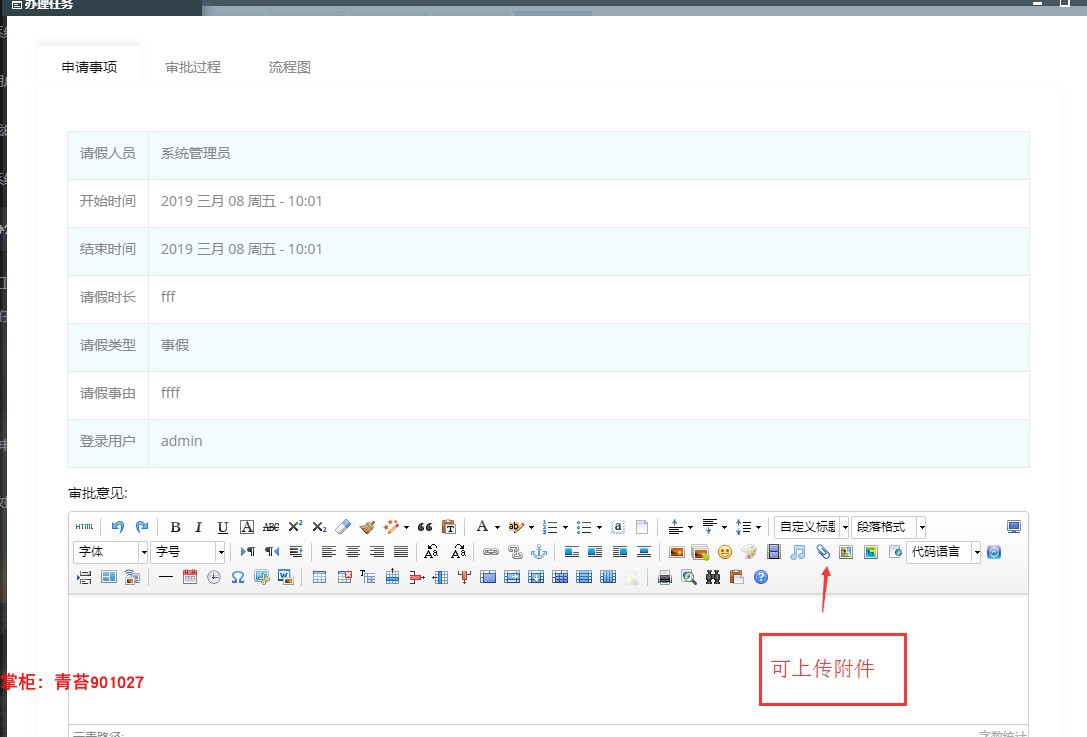
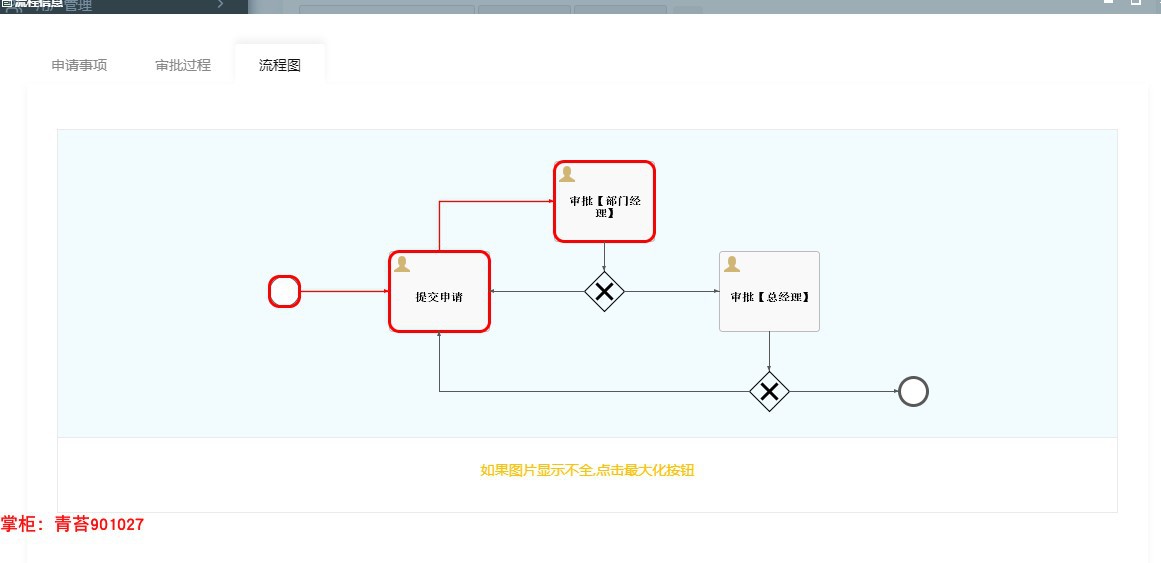
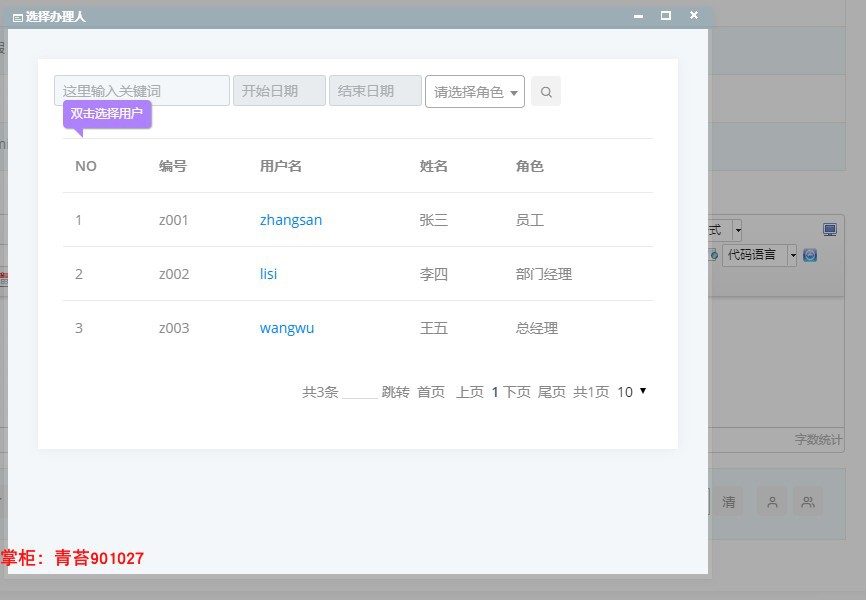
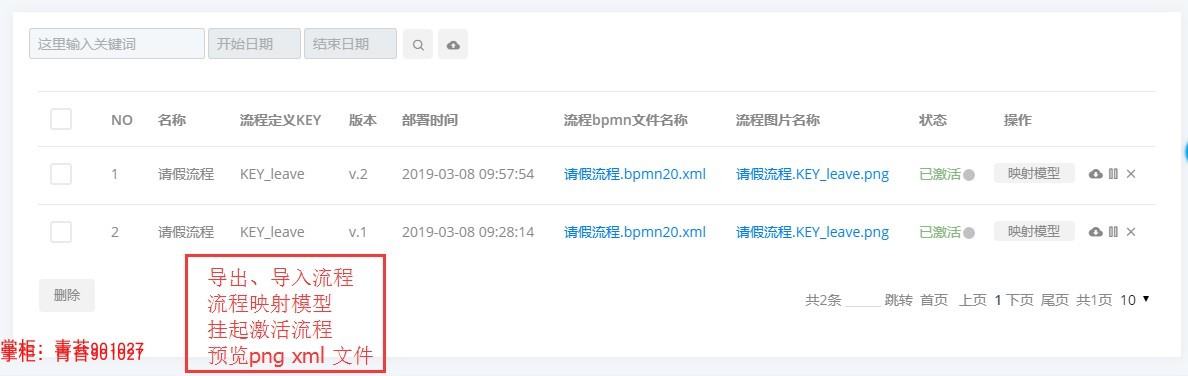
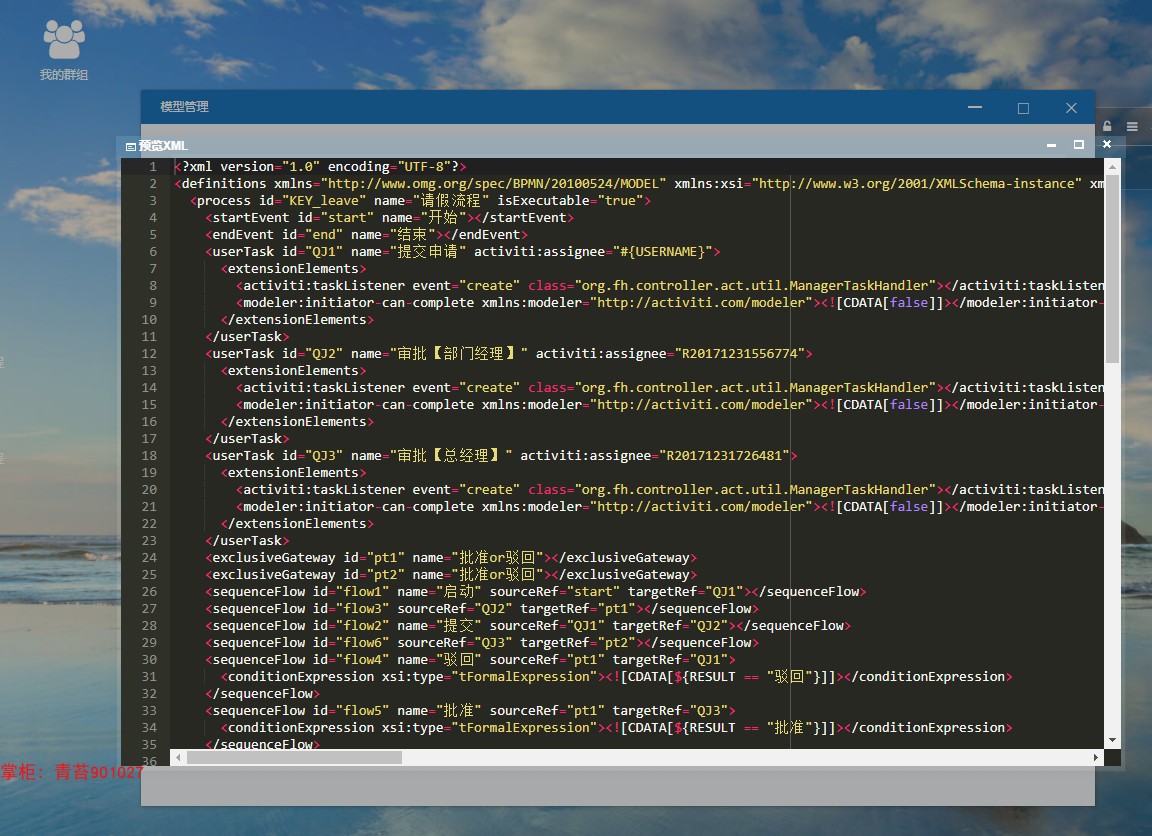
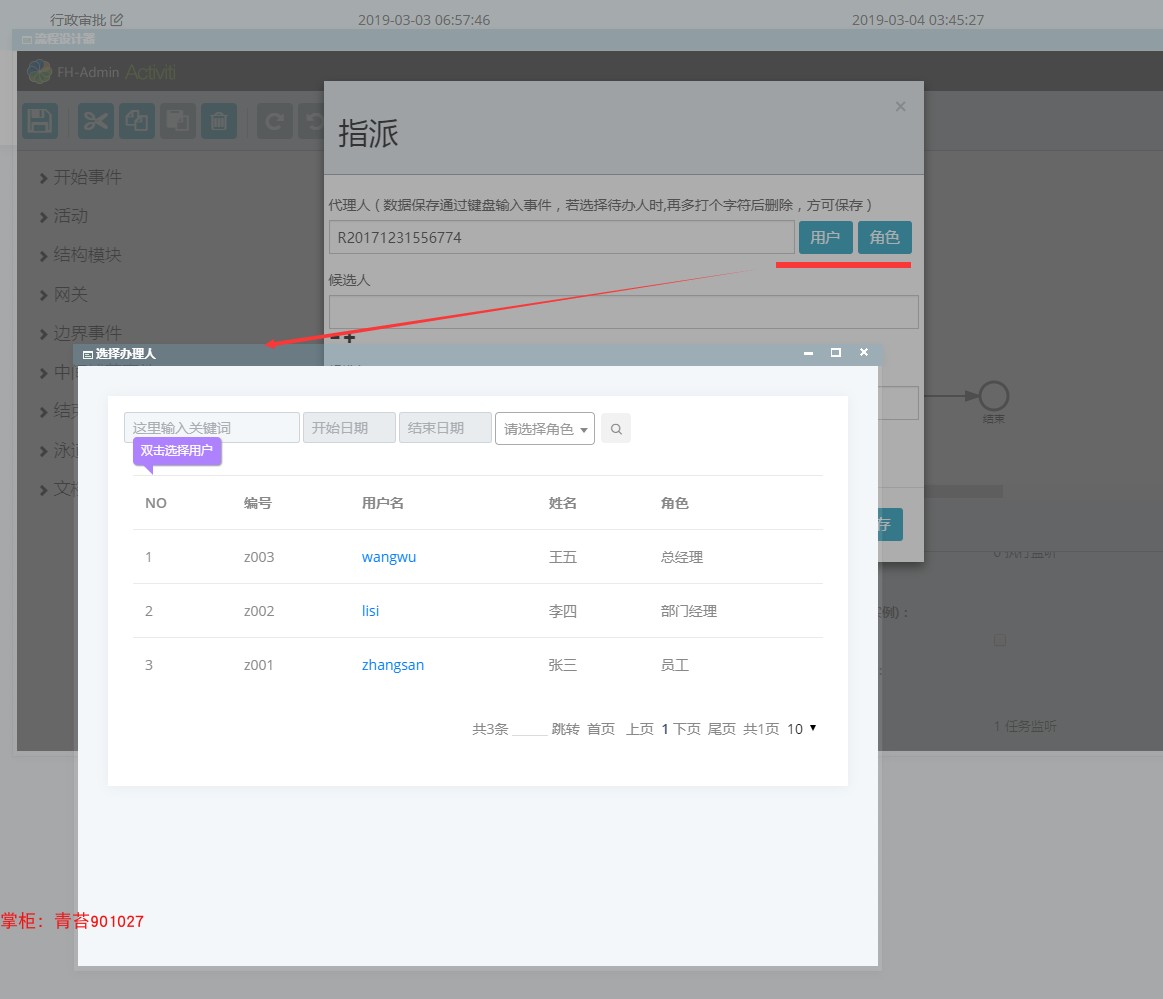
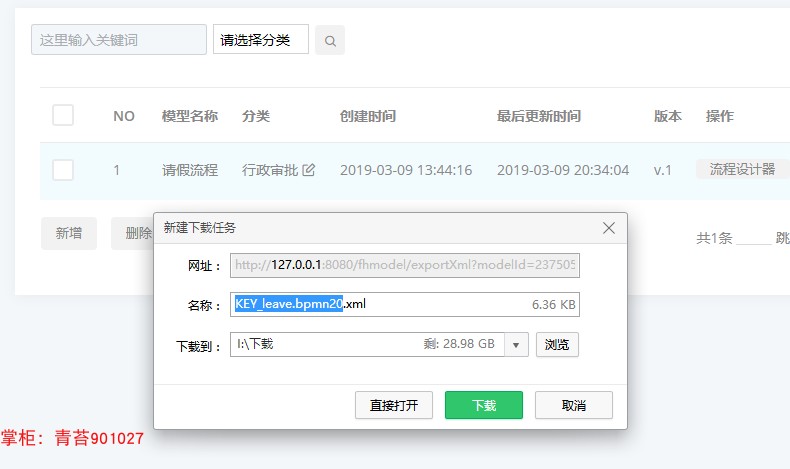
20. 请假申请:添加请假单,走工作流请假模型流程
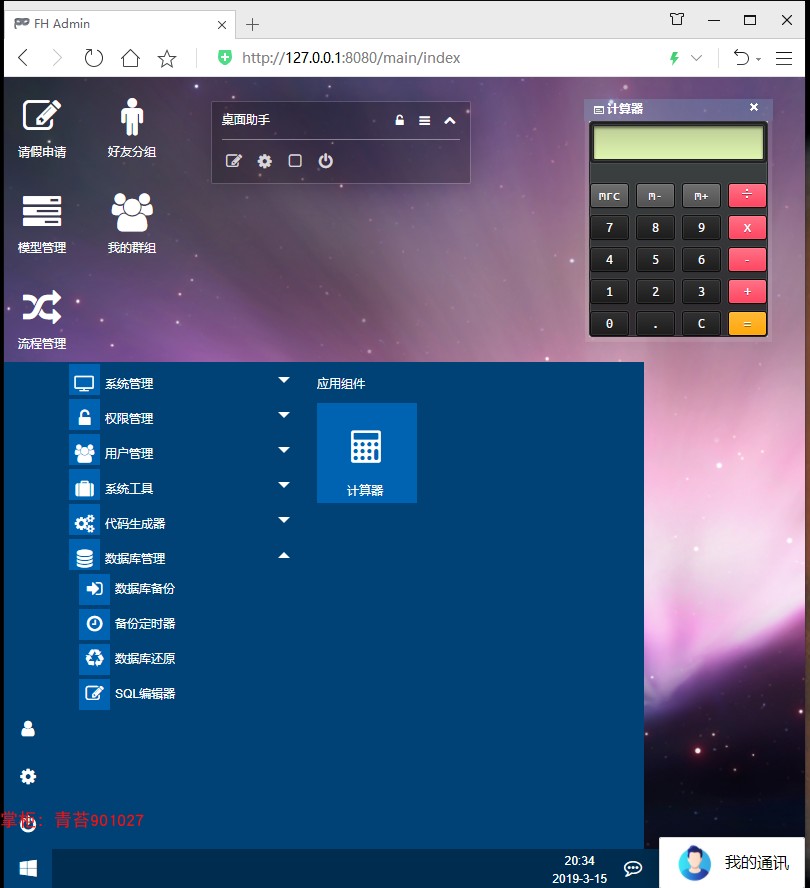
21. 计算器 : js计算器插件
菜单权限:分配给每个角色不同的菜单权限, 每个角色看到的菜单不同,N级别菜单
按钮权限:独立分配不同的角色不同的功能权限,增删改查权限分配具体到不同的菜单,自定义按钮管理
支持多用户分权限管理后台, 权限具体到不同的菜单不同的按钮
1. 导入 导出 excel 文件 (应用在系统用户中)
2 生成 word文件 (应用在代码生成器生成的doc文档)
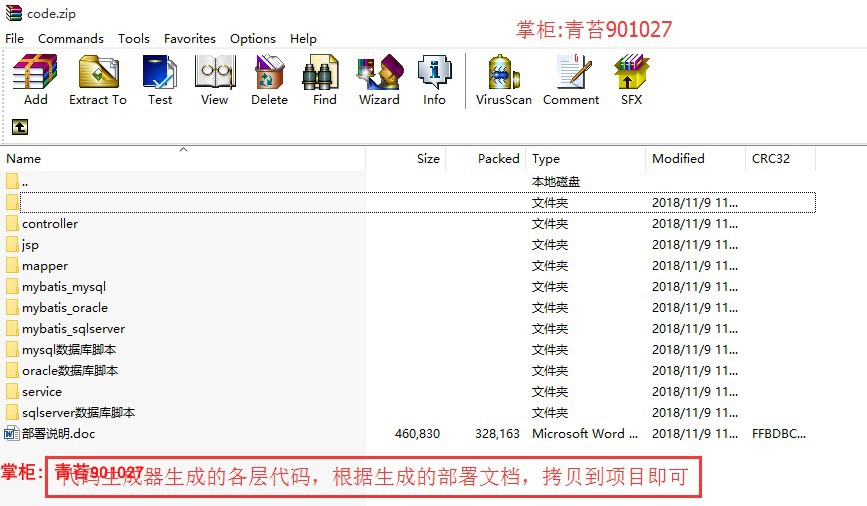
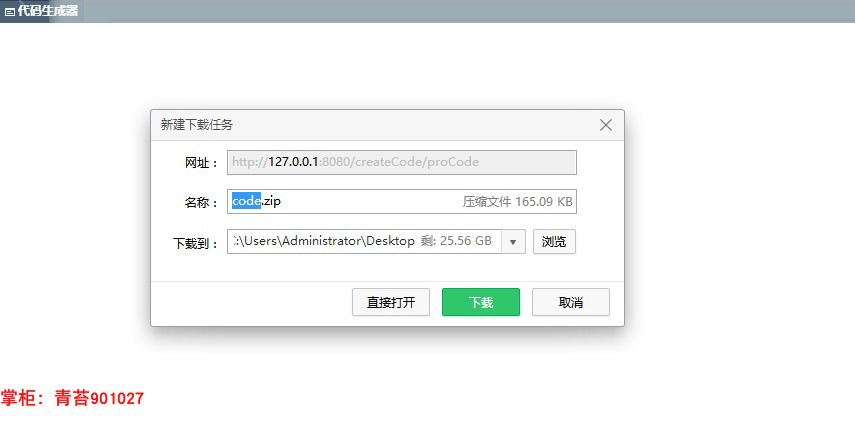
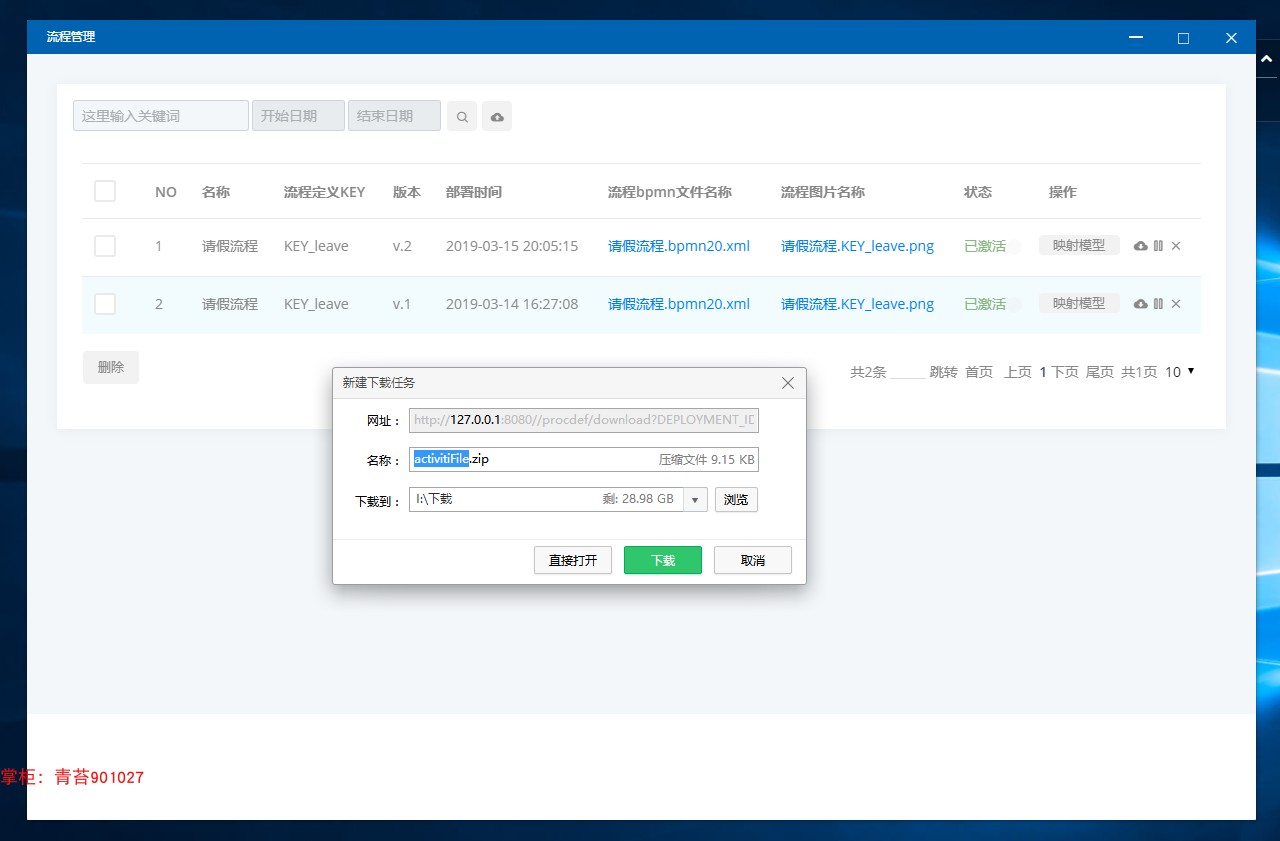
3. IO 流下载文件 (应用在代码生成器中生成后压缩成zip 文件下载)
4 代码 zip 压缩打包 (应用在代码生成器中生成后压缩成zip 文件)
5. MD5加密 SHA加密(登录密码用此加密)接口加密身份校验
6. 数据库连接池 阿里的 druid。Druid在监控、可扩展性、稳定性和性能方面都有明显的优势,支持并发
7.安全框架 shiro (登录授权)(session管理)(shiro 注解菜单权限拦截)(shiro 标签按钮权限)
8.freemaker模版引擎(代码生成器用)
9.ehcache 自定义缓存 ,选择缓存存放目录,处理并发,增加系统性能
10.tab标签页面功能,标签自由切换,不重复操作数据库(可全部关闭,关闭当前,关闭其它)
11.多数据源技术
12.调用摄像头拍照技术,图片裁剪技术 (用户头像编辑)
13.在线编辑器,仿开发工具 (代码生成器的模版编辑)
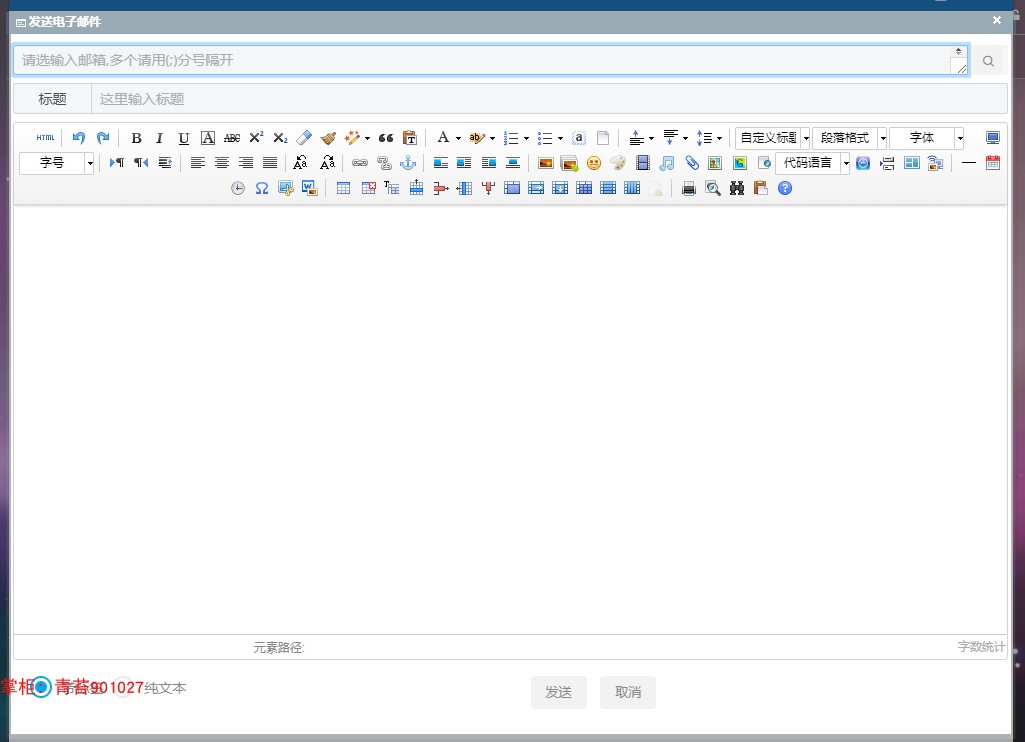
14. 单群发邮件,可以发html、纯文本格式
15.根据汉字 解析汉字的全拼(拼音)和首字母(导入excel到用户表,根据用户的汉字姓名生成拼音的用户名)
16.站内信语音提醒,js控制音频播放
17.java 读写 ini 配置文件
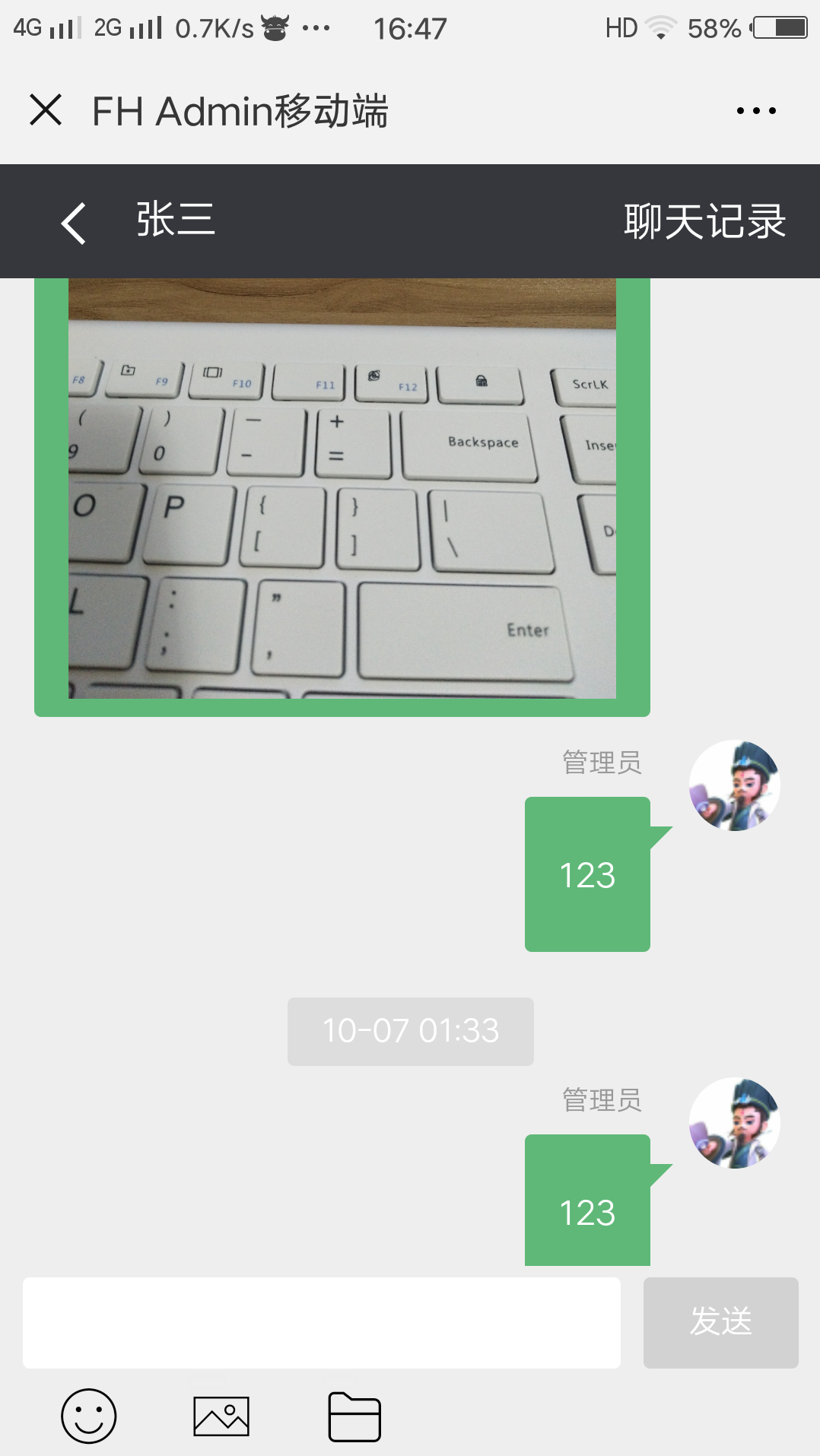
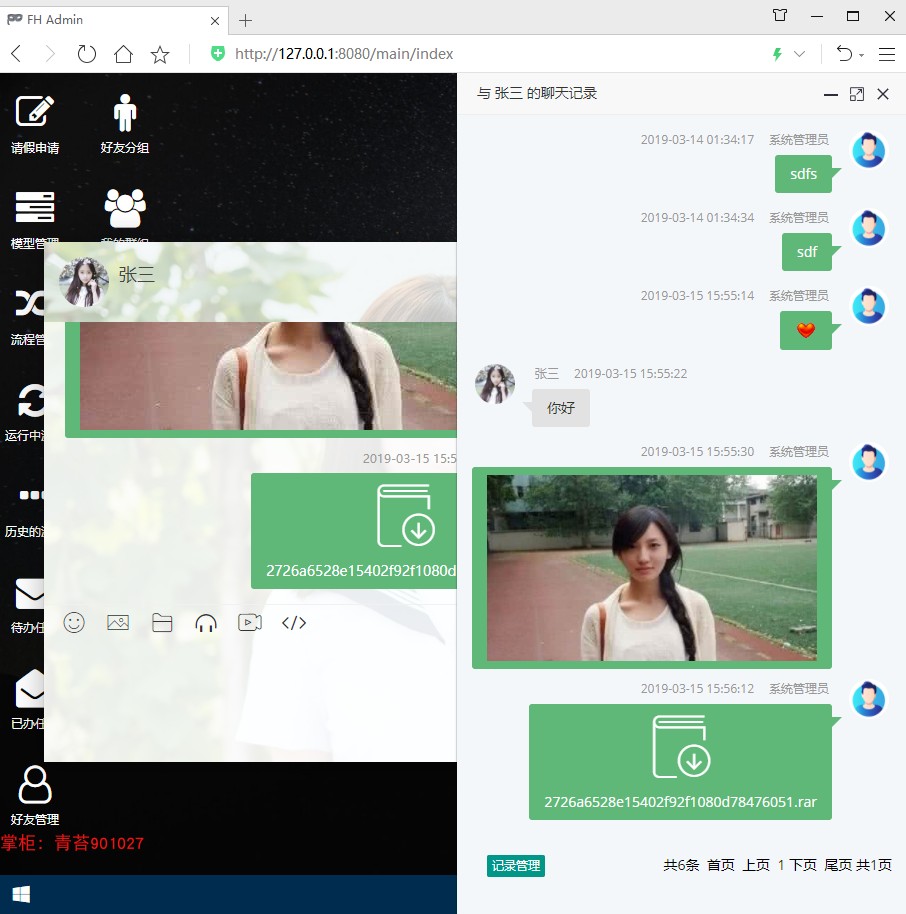
18.java websocket 即时通讯技术,点对点,好友、群组,发图片文件,离线消息,保留聊天记录
19.百度富文本编辑器,可上传图片、附件
20.java Quartz 任务调度 (应用在数据库定时备份模块中)


































































































相关推荐
本文将详细讲解一个基于Java的OA办公管理系统,该系统采用Springboot框架,前端使用vue.js实现前后端分离,同时具备跨域处理、工作流管理和集成代码生成器等功能。此系统旨在提高开发效率,提供高效稳定的办公自动化...
综上所述,本OA办公系统以Springboot作为后端框架,实现了前后端分离并利用Vue.js作为前端技术。系统整合了Flowable工作流引擎来管理业务流程,并支持自定义表单功能。前后端的部署是独立的,前后端交互通过异步跨域...
在现代Web开发中,SpringBoot和Vue.js的组合已经成为一种非常流行的技术栈,它们能够实现高效、快速的前后端分离应用。SpringBoot简化了Java Web应用程序的开发,而Vue.js则是一个轻量级且功能强大的前端框架,适用...
【标题】"SpringBoot + Vue 实现博客系统"是一个典型的前后端分离的Web应用开发案例。这个项目结合了SpringBoot后端框架与Vue.js前端框架,构建了一个完整的博客平台。下面将详细介绍这两个技术栈以及如何在实践中...
【Spring Boot + Vue.js 前后端分离项目开发详解】 在现代Web开发中,Spring Boot和Vue.js的结合提供了高效、灵活的前后端分离架构。这种架构模式使得前端和后端开发人员能够独立工作,提高了开发效率并降低了耦合...
在我们的项目中,Vue.js将用于实现前后端分离,构建用户交互界面,并通过Ajax与Springboot后端进行数据交互。 三、ElementUI:优雅的前端UI库 ElementUI是基于Vue.js的一套企业级UI组件库,它提供了丰富的表单元素...
本项目——"人力资源管理系统",便是基于SpringBoot和Vue.js实现的前后端分离实战项目,旨在帮助开发者深入理解和掌握这两种技术的实际运用。 一、SpringBoot核心原理与应用 1. **自动配置**:SpringBoot的核心之...
这是一个基于Spring Boot和Vue.js开发的前后端分离型图书管理系统的毕设项目。Spring Boot是Java领域的一个热门框架,它简化了新Spring应用的初始搭建以及开发过程,提供了集成了大量常用的第三方库配置,如数据库、...
解决 SpringBoot 和 Vue 前后端分离开发跨域登录问题的关键技术要点 SpringBoot 和 Vue 是目前非常流行的前后端分离开发技术栈,然而在实际开发中,经常会遇到跨域登录问题。如果不进行合理的配置和处理,将会导致...
该项目是一款专为艺术水平考级报名而设计的管理系统,它采用了当前流行的前后端分离技术栈:后端使用SpringBoot框架,前端则采用Vue.js配合ElementUI组件库。这种架构不仅能够提升系统的响应速度和用户体验,还能...
1. **跨域问题**:前端Vue与后端SpringBoot之间可能存在跨域问题,通过配置CORS策略解决。 2. **性能优化**:针对大量并发请求,采用Redis缓存技术提高系统响应速度。 3. **数据安全**:使用HTTPS协议传输数据,增强...
10. **跨域**:熟悉前后端跨域的处理,这对于现代Web应用来说是常见问题。 11. **其他技能**:了解PHP、Java和SpringBoot,这些都是后端开发常用的语言和框架。他还熟练使用git进行版本控制,这对于团队协作至关...
- **安全限制**:需要注意同源策略,只有相同源的文件才能被预览,跨域文件可能受到浏览器的安全限制。 2. **后端技术**: - **文件上传处理**:当用户选择文件后,可能需要将其上传到服务器。这通常涉及HTTP的...