SAP UI5
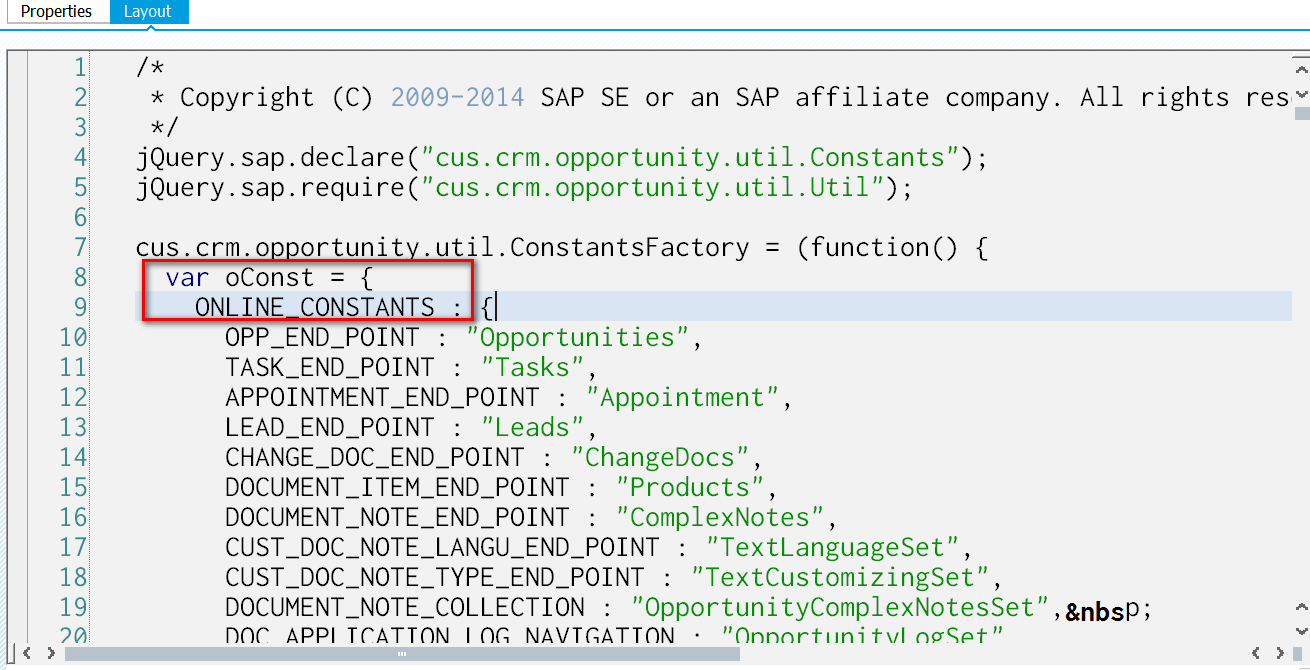
以我们以前负责的Opportunity为例,直接创建一个新的js文件,然后用所有字段为大写格式的JSON对象来模拟constant。UI5 framework也是用的这种方式。

Angular
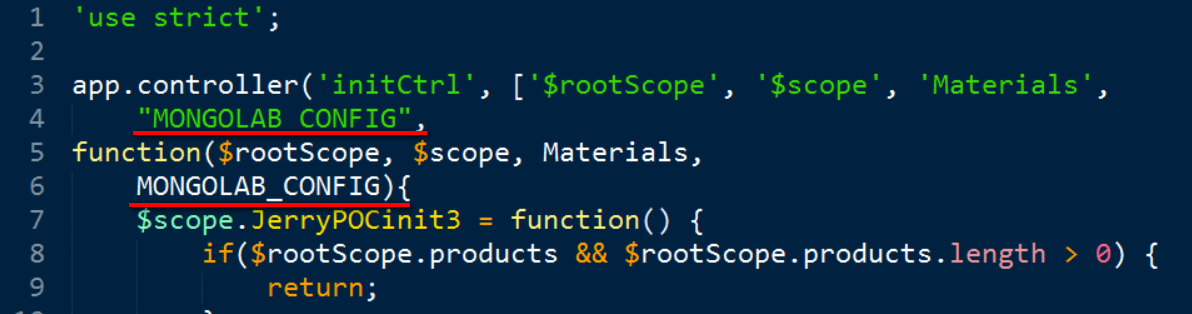
用constant方法注入:
app.constant('MONGOLAB_CONFIG', {
baseUrl: '/databases/',
dbName: 'ascrum'
});在要使用这个常量的地方直接声明依赖,然后使用:

Angular的常量注入有三种方式
// 在provider的构造器函数中直接声明常量依赖
module.provider('b', function BProvider(a) {
this.$get = function() {
return 'constant: ' + a;
};
});
// 在service中声明常量依赖
module.service('aService', function(a) {
// ......
});
// 定义在最后也没关系:常量注入任务会通过unshift操作放到任务队列的头部
module.constant('a', 'aConstant');






相关推荐
6. `css`:样式表文件夹,包含了WebUI4Angular的CSS样式文件,定义了组件的外观和布局。 7. `misc`:杂项文件,可能包含非主要组件或辅助资源。 8. `grunt-scripts`:Grunt是自动化工具,可能用于构建、测试或优化...
5. **快速原型设计**:由于使用了AngularJS和Bootstrap,mobile-angular-ui可以快速构建出功能完备的移动应用原型,便于产品迭代和验证设计思路。 6. **响应式布局**:借助Bootstrap的响应式网格系统,开发者可以...
Mobile Angular UI 是个 HTML5 移动端 UI 框架,允许使用 Angular JS 和 Bootstrap 3 来开发移动端应用。 Mobile Angular UI 在 Bootstrap 3 的基础上新增了: switches, overlays, sidebars, scrollable areas, ...
5. **可定制性**:Angular UI Bootstrap 允许开发者通过 CSS 类或配置对象来自定义组件外观和行为。 6. **持续更新**:项目维护活跃,随着 Bootstrap 的新版本发布,Angular UI Bootstrap 也会及时更新,以保持与...
SAPUI5与其他流行JavaScript框架(如React、Angular、Vue等)相比,更注重企业级应用场景。它在数据绑定、MVC架构、企业服务集成等方面具有优势,但学习曲线相对较陡峭。开发者需要熟悉SAP的相关技术和生态系统,...
在Angular Block UI中,你可以使用`blockUI.start()`和`blockUI.stop()`方法来控制UI的阻塞状态。通常,这些方法会在Ajax请求的开始和结束时调用,确保用户在等待响应期间无法与界面交互。 ```javascript app....
Angular-ej2-angular-ui-components.zip,SyncFusion Angular UI组件库为构建现代Web应用程序提供了50多个跨浏览器、响应灵敏且轻量级的Angular UI控件。SyncFusion Angular UI组件库(Essential JS 2),Angularjs于...
**标题解析:** "coreui angular admin template" 指的是一款基于Angular框架和CoreUI设计的后台管理模板。CoreUI是一款流行的、开源的UI工具包,提供了多种前端框架(如Bootstrap、Angular、React和Vue.js)的支持...
Angular UI Router是AngularJS框架的一个强大路由模块,它为Angular应用程序提供了更灵活和强大的状态管理机制,使得在构建单页面应用(SPA)时能够更好地组织和管理页面间的导航。相比Angular内置的$router服务,UI...
Angular UI Validate的主要目标是扩展`ngModelController`,为开发者提供一个灵活的API来定义和管理自定义验证规则。它允许开发者通过在指令中使用表达式直接定义验证逻辑,而无需创建新的指令或服务。这种设计使得...
在Angular4中,CoreUI是一个基于Bootstrap4的UI库,为开发后端管理界面提供了强大的组件和模板。 ### Angular4核心概念 1. **模块(Modules)**: 在Angular4中,应用由模块构成,每个模块都有自己的组件、服务、...
onsenui-angular2-demo-master 目录包含了一个使用Onsen UI和Angular 2.0(Proof of Concept)结合构建的简单待办事项应用程序。Onsen UI是一个流行的前端框架,专门用于构建高性能、跨平台的移动应用,而Angular 2...
标题“angular.js ui-router 用法示例demo”指的是一个展示AngularJS中UI-Router实际应用的实例。这个示例旨在帮助初学者理解如何在项目中有效地使用UI-Router。 描述中的“angular.js路由”是指AngularJS的基础...
Angular is a sophisticated technology that aims to create a framework with multi-platform ...a UI component suite that I was pretty sure would be a success similar to its predecessor.
你需要将所需的JavaScript和CSS文件引入到你的项目中,然后通过AngularJS的依赖注入机制加载ui.calendar模块,接着就可以在你的控制器或指令中使用calendarConfig服务进行配置,以定义日历的行为和外观。 在实际...
Angular UI Grid 是一个强大的数据网格组件,专为 AngularJS 应用程序设计,用于展示和操作大量结构化的数据。它提供了一系列高级功能,如分页、排序、过滤、行选择、列固定、自定义编辑器和渲染器等,帮助开发者...
通过定义`controller`、`template`和`view`等属性,UI-Router能够精确控制特定位置的用户界面和交互行为。 #### 二、状态管理 在UI-Router中,**状态**是核心概念之一。每个状态对应于应用的一个特定部分或“页面...
在这个名为"前端项目-angular-ui-tree.zip"的压缩包中,我们聚焦于一个特定的AngularJS组件——**Angular UI Tree**。 Angular UI Tree是AngularJS的一个扩展模块,它提供了用于处理**嵌套数据结构**的能力,尤其是...
Angular 5 Material是Angular官方的UI组件库,它遵循Material Design设计规范,提供了诸如按钮、表单控件、布局工具等丰富的组件。使用Angular 5 Material可以快速创建具有现代感和一致性的用户界面,同时减少开发...
9. **Ionic框架集成**:如果要进行移动平台的原生应用开发,可以结合Ionic框架,它基于Angular构建,提供了一系列移动端的UI组件和API,可以快速生成跨平台的原生应用。 10. **部署与优化**:学习如何将Angular4...