标题的两个方法作用相同。
Angular
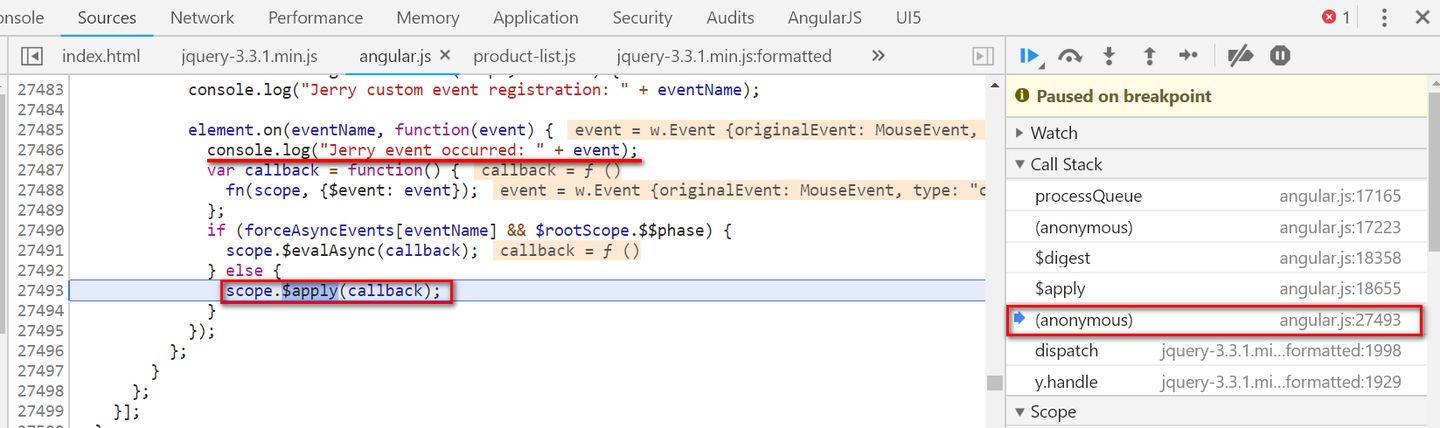
在每一次Javascript代码执行序列执行结束后,Angular都去检查绑定的数据是否发生改变,通过调用scope.apply完成。scope. apply最后调用scope.digest()方法去更新bindings或者watchers。
看个例子:

关于scope.apply的工作细节,see my blog Compare Data Binding mechanism: SAPUI5 and Angular:
https://blogs.sap.com/2016/06/30/compare-data-binding-mechanism-sapui5-and-angular/
CRM WebClient UI
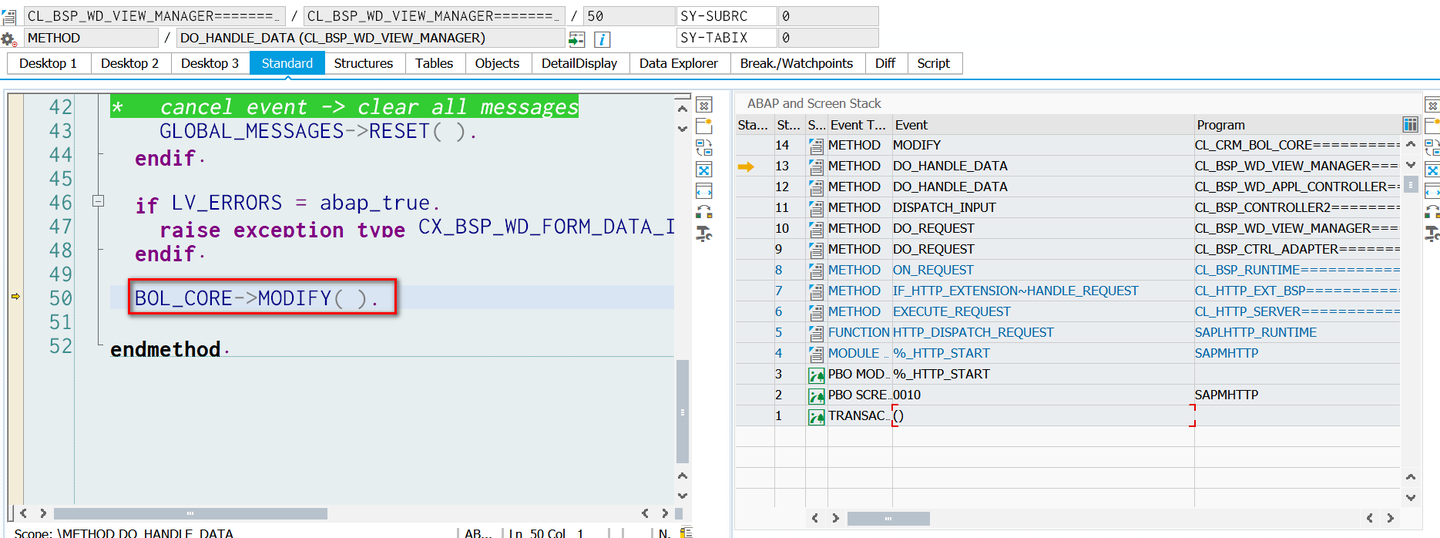
每次UI roundtrip结束之后,在UI框架DO_HANDLE_DATA的末尾会硬编码一行bol_core->modify(), 把BOL buffer里的change flush到Genil layer:








相关推荐
主要给大家介绍了关于Angular项目中$scope.$apply()方法使用的相关资料,文中通过示例代码介绍的非常详细,对大家学习或者使用Angularjs具有一定的参考学习价值,需要的朋友们下面跟着小编一起来看看吧。
angular1.4.6.min
**Angular 4.x 和 5.x 知识点** Angular 是一个由 Google 主导的开源前端框架,用于构建单页应用程序(SPA)。Angular 4.x 和 5.x 是该框架的两个重要版本,它们在性能优化、模块化、构建速度等方面都有显著改进。 ...
使用angular1.x 做的web端的单页面前端框架,使用wampserver可运行查看。主要用了$state模块。
angular.min.Js
`angular.min.js`是AngularJS的压缩和优化版本,"min"代表"minified",即经过压缩处理以减少文件大小,提高页面加载速度。这样的文件通常用于生产环境,因为它减少了用户等待时间。在开发阶段,开发者通常会使用未...
用于开发小型基于Angular的WebApp使用。 该框架主要包含 app.js - 应用启动文件 controller.js - 控制器文件 filer.js - 过滤器文件 partials文件夹 - 显示模板文件夹 services.js - 后台API访问层文件 单文件应用...
angular.min.js 是压缩版的angular.js,主要是删除了注释,去除了所有的回车和空格,也对函数变量等做了缩写处理,在使用上没有任何区别,但是压缩版比较小,在正式环境中,越小的js文件,可以保证网站越快的被打开
React则以声明式编写UI和虚拟DOM的概念闻名。尽管Vue和React在学习曲线和社区支持方面表现良好,但Angular提供了更加全面的解决方案,它不仅仅是一个库,而是一个框架。 Angular的开发工具包括但不限于WebStorm和...
它提供了丰富的UI组件和工具,与Angular 1.x的结合使开发移动应用变得更加简单。 1. UI组件:Ionic提供了一系列移动设备友好的组件,如滑动导航、侧滑菜单、卡片等,这些组件都基于Angular的指令系统构建。 2. 跨...
在Angular 1.x中,随着应用的复杂度增加,页面上的JavaScript文件数量也会相应增多,导致页面加载时间延长,用户体验受到影响。"Angular 1.x按需加载js"是一种优化策略,旨在解决这个问题,通过动态加载只有在用户...
4. **服务**:Angular.js提供了一系列内置服务(如$http、$scope、$location等),同时支持自定义服务,用于在应用的不同部分之间共享功能和数据。 5. **过滤器**:过滤器用于格式化数据,如日期、货币等,可以方便...
Angular1.x,作为AngularJS的一个早期版本,是一个由Misko Hevery和Adam Abrons于2009年创建,后来由谷歌维护的开源Web应用程序框架。它的设计目标是简化大型Web应用的构建,同时保持高性能和易维护性。Angular1.x的...
angular.copy 的使用方法 `angular.copy(source, [destination])` - `source`:要复制的对象或数组。 - `[destination]`:可选参数,如果提供,则将 `source` 复制到 `destination` 对象,否则创建新的对象。 ...
AngularJS-Scope.SafeApply ... 但是,有时Angular在调用$ scope.apply操作时会抱怨。 并且当您调用$ scope。$ apply()时,它可能无法正确更新,并且几乎所有时间都需要检查是否正在进行阶段以避免抛出异常。 幸运
Embrace the full stack of web development, from styling with Bootstrap, building an interactive user interface with Angular 2, to storing data quickly and reliably in PostgreSQL. With this fully ...
Angular UI Bootstrap 是一个由 AngularJS 社区开发的库,它提供了基于 Bootstrap 的组件和服务,使得在 AngularJS 应用程序中使用 Bootstrap 的 UI 组件变得更加简单和方便。这个库将 Bootstrap 的 CSS 和 ...
- **双数据绑定**:Angular.js的一大特色是双向数据绑定,它自动同步模型和视图,使得UI和后台数据始终保持一致。 - **依赖注入**:Angular.js的DI系统允许开发者轻松地在组件之间共享服务,降低了代码的耦合度。 ...
本视频教程深入讲解了如何创建和使用组件,特别是关于声明属性、绑定数据和绑定属性的实践方法,以及如何实现数据循环展示,这些都是Angular开发中的核心概念。 首先,我们来详细了解一下组件(Component)。在...
官方angular.min.js 官方angular.js