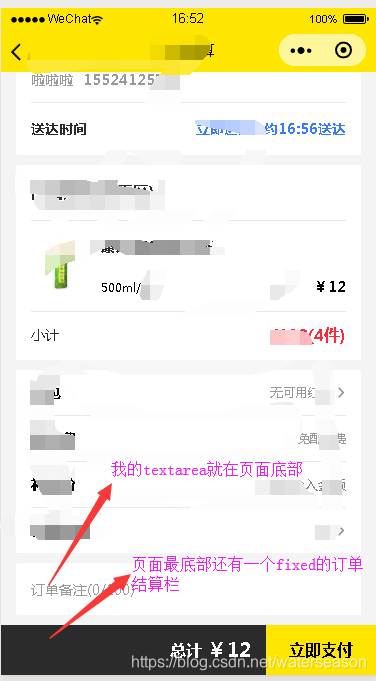
ńøĖõ┐ĪÕüÜÕŠ«õ┐ĪÕ░Åń©ŗÕ║ÅńÜäńĀüÕÅŗõ╗¼ķāĮĶó½textareaĶ┐ÖõĖ¬ÕĤńö¤ń╗äõ╗ČÕØæĶ┐ć’╝īõ╗Ćõ╣łplaceholderõĮŹńĮ«ķöÖõ╣▒’╝īń®┐ķĆÅÕ╝╣ń¬Śµł¢ķü«ńĮ®Õ▒é’╝īiosõĖŖĶŠōÕģźµ│ĢÕ╝╣ĶĄĘÕÉĵŹóĶĪīĶŠōÕģźÕåģÕ«╣ķü«µīĪ’╝īÕłĀķÖżĶŠōÕģźÕåģÕ«╣µŚČÕåģÕ«╣Ķó½ķü«µīĪńŁēńŁēŃĆéŃĆéŃĆé
ÕÅŹµŁŻń╗╝õĖŖµēĆĶ┐░µłæÕģ©ķüćÕł░õ║å’╝īÕ¤ŗÕ«īõĖĆõĖ¬ÕØæÕÅłÕć║õĖĆõĖ¬µ¢░ÕØæ’╝īÕ£©Õ¤ŗÕØæĶ┐ćń©ŗõĖŁµĢ░µ¼Īµā│Ķ┐ćµöŠÕ╝ā’╝łÕ░▒µā│ĶʤĶĆüµØ┐Ķ»┤Ķ┐Öµś»Õ░Åń©ŗÕ║ÅńÜäbugĶ¦ŻÕå│õĖŹõ║å’╝ē’╝īõĮåµā│µā│Ķć¬ÕĘ▒µøŠń╗ÅÕżĖõĖŗńÜ䵥ĘÕÅŻ’╝łµ▓Īµ£ēµÉ×õĖŹÕ«ÜńÜä’╝īÕŬµ£ēõĖŹµā│µÉ×ńÜä’╝ē’╝īÕÅłķ╗śķ╗śÕ£░µŖŖµēŗµöŠÕ£©ķ╝ĀµĀćķö«ńøśõĖŖ!
ÕģłõĖŖõĖĆõĖ¬Õ«īńŠÄÕĪ½ÕØæÕÉÄńÜäµĢłµ×£ÕøŠ:
ŃĆĆ

ŃĆĆŃĆĆ
Ķ¦ŻÕå│ķĪĄķØóµ╗ÜÕŖ©µŚČplaceholder/ĶŠōÕģźÕåģÕ«╣õĖŹķÜÅtextareań╗äõ╗ȵ╗ÜÕŖ©’╝īń╗ÅÕżÜµ¢╣Õ░ØĶ»Ģ’╝īÕć║ńÄ░Ķ┐Öń¦ŹµāģÕåĄµś»textareańÜ䵤ÉõĖ¬ńłČń║¦Õģāń┤ĀĶ«ŠńĮ«õ║åoverflowÕ▒׵Ʀ’╝īÕÄ╗µÄēµēƵ£ēńłČń║¦Õģāń┤ĀńÜäoverflowÕ▒×µĆ¦ÕŹ│ÕÅ»Ķ¦ŻÕå│
┬Ā







ńøĖÕģ│µÄ©ĶŹÉ
textareaµĀ╣µŹ«ÕåģÕ«╣Ķć¬ķĆéÕ║öķ½śÕ║” ń╗äõ╗Č µ│©µäÅ’╝ÜĶ”üńøæÕɼinputõ║ŗõ╗ȵö╣ÕÅśvalueÕĆ╝ õĮ┐ńö©’╝Ü <autoheight_textarea value="{{value}}" placeholder="ÕåÖõĖ¬Ķ»äĶ«║" bindinput="listenerinput"></autoheight_textarea>
ńøĖõ┐ĪÕüÜĶ┐ćÕŠ«õ┐ĪÕ░Åń©ŗÕ║ÅÕ╝ĆÕÅæńÜäõ║║Õ║öĶ»źķāĮńó░Õł░Ķ┐ćĶ┐ÖõĖ¬ķŚ«ķóś’╝īÕøĀõĖ║Ķ┐ÖõĖ¬ķ£Ćµ▒éÕ«×Õ£©Õż¬ÕĖĖĶ¦üõ║å ńö▒õ║Ätextareaµś»Õ▒×õ║ÄÕĤńö¤ń╗äõ╗Č’╝īÕ▒éń║¦µ£Ćķ½ś’╝īõĖŹń«ĪÕ£©ķĪĄķØóõĖŁµłæõ╗¼Ķ«ŠńĮ«z-indexÕĆ╝ÕżÜÕ░æķāĮõ╝ÜĶó½textareań╗äõ╗Čķü«µīĪõĮÅ’╝īÕŠłÕĮ▒ÕōŹńö©µłĘõĮōķ¬ī’╝ī ńø«ÕēŹÕ«śµ¢╣Õ»╣Ķ»ź...
ÕŠ«õ┐ĪÕ░Åń©ŗÕ║ÅõĖŁtextareaµ▓Īµ£ēbindchangeõ║ŗõ╗Č’╝īµēĆõ╗źµŚĀµ│ĢÕ£©ĶŠōÕģźµŚČń╗ÖÕÅśķćÅĶĄŗÕĆ╝ŃĆé ĶÖĮńäČÕÅ»õ╗źõĮ┐ńö©bindblurõ║ŗõ╗Č’╝īõĮåµś»ń╗æÕ«Übindblurõ║ŗõ╗Č’╝īÕ”éµ×£ÕåŹńé╣Õć╗µīēķÆ«’╝īÕłÖÕģłµē¦ĶĪīÕ«īµīēķÆ«õ║ŗõ╗ČÕÉÄ’╝īÕåŹÕÄ╗µē¦ĶĪībindblurõ║ŗõ╗Č’╝īµēĆõ╗źÕ£©jsµ¢ćõ╗ČÕÅ¢õĖŹÕł░ĶŠōÕģź...
õĮ┐ńö©ÕŠ«õ┐ĪÕ░Åń©ŗÕ║ÅÕ╝ĆÕÅæÕģ¼ÕÅĖĶ░āĶ»Ģµś»µ▓Īµ£ēķŚ«ķóśńÜä’╝īõĮåµś»Õ£©µēŗµ£║ń½»Ķ░āĶ»ĢÕ░▒µ£ēķŚ«ķóśŃĆé┬Ā (µŁżÕøŠńēćµØźµ║Éõ║ÄńĮæń╗£’╝īՔ鵣ēõŠĄµØā’╝īĶ»ĘĶüöń│╗ÕłĀķÖż! )┬Ā Õ░▒µś»textareaõĖŹĶāĮĶʤķÜÅõĖĆĶĄĘµ╗ÜÕŖ©ŃĆé┬Ā ÕŠ«õ┐ĪÕ░Åń©ŗÕ║Åń╗Öõ║åõĖĆõ║øBugÕÆīÕ╗║Ķ««’╝Ü┬Ā (µŁżÕøŠńēćµØźµ║Éõ║ÄńĮæń╗£’╝īÕ”é...
ÕŠ«õ┐ĪÕ░Åń©ŗÕ║ÅńÜä`textarea`ń╗äõ╗ȵś»ńö©õ║ÄÕłøÕ╗║ÕżÜĶĪīµ¢ćµ£¼ĶŠōÕģźµĪåńÜäÕģāń┤Ā’╝īńö©µłĘÕÅ»õ╗źÕ£©ÕģČõĖŁĶŠōÕģźÕżÜĶĪīµ¢ćÕŁŚŃĆéÕ£©Ķ«ŠĶ«Īńö©µłĘõ║żõ║ÆńĢīķØóµŚČ’╝ī`textarea`ń╗äõ╗ČķĆÜÕĖĖńö©õ║ĵöČķøåńö©µłĘńÜäÕż¦µ«Ąµ¢ćÕŁŚÕÅŹķ”łµł¢ĶĆģĶ»äĶ«║ŃĆéõ╗źõĖŗµś»Õ»╣`textarea`ń╗äõ╗ČńÜäĶ»”ń╗åĶ»┤µśÄÕÅŖÕģČ...
Õ£©ÕŠ«õ┐ĪÕ░Åń©ŗÕ║ÅõĖŁ’╝ī`textarea`ń╗äõ╗Čńö©õ║ÄÕłøÕ╗║õĖĆõĖ¬ÕżÜĶĪīĶŠōÕģźńÜäµ¢ćµ£¼Õ¤¤’╝īÕĖĖńö©õ║ĵöČķøåńö©µłĘńÜäķĢ┐µ¢ćµ£¼õ┐Īµü»’╝īÕ”éĶ»äĶ«║ŃĆüÕÅŹķ”łńŁēŃĆéńäČĶĆī’╝īõĖÄõĖĆĶł¼ńÜäHTMLÕģāń┤ĀõĖŹÕÉī’╝īÕŠ«õ┐ĪÕ░Åń©ŗÕ║ÅńÜä`textarea`Õ╣ČõĖŹµö»µīü`bindchange`õ║ŗõ╗Č’╝īĶ┐ÖµäÅÕæ│ńØƵłæõ╗¼õĖŹĶāĮÕ£©...
textareaÕģēµĀćÕ«ÜõĮŹÕ£©µ£ĆÕÉÄ’╝īÕ░▒µś»ÕŠĆtextareaõĖŁĶĄŗÕĆ╝µŚČÕĆÖ’╝īÕģēµĀćĶć¬ÕŖ©ń¦╗Õł░µ£ĆÕÉÄŃĆé
µ£¼µ¢ćÕ░åµĘ▒ÕģźµÄóĶ«©Õ”éõĮĢÕł®ńö©jQueryµØźÕ«×ńÄ░õĖĆõĖ¬ÕĖ”µ£ēĶĪ©µāģµÅÆõ╗ČńÜätextareańē╣µĢłŃĆé ķ”¢Õģł’╝īĶ«®µłæõ╗¼õ║åĶ¦Ż`textarea`ŃĆé`textarea`µś»HTMLõĖŁńÜäõĖĆõĖ¬ĶĪ©ÕŹĢÕģāń┤Ā’╝īńö©õ║ÄÕłøÕ╗║ÕżÜĶĪīµ¢ćµ£¼ĶŠōÕģźÕī║Õ¤¤ŃĆéÕ£©õ╝Āń╗¤ńÜäńĮæķĪĄĶ«ŠĶ«ĪõĖŁ’╝īńö©µłĘÕÅ»õ╗źÕ£©`textarea`Õåģ...
Õ£©Flex3õĖŁ’╝ī`TextArea` µś»õĖĆõĖ¬ÕĖĖńö©ńÜäń╗äõ╗Č’╝īńö©õ║ĵśŠńż║ÕżÜĶĪīÕÅ»ń╝¢ĶŠæńÜäµ¢ćµ£¼ŃĆéÕĮōńö©µłĘĶŠōÕģźńÜäÕåģÕ«╣Õó×ÕżÜµŚČ’╝īõĖ║õ║åµÅÉõŠøĶē»ÕźĮńÜäńö©µłĘõĮōķ¬ī’╝īµłæõ╗¼ķĆÜÕĖĖÕĖīµ£ø`TextArea`ńÜäķ½śÕ║”ĶāĮÕż¤Ķć¬ķĆéÕ║öÕ£░µē®Õ▒Ģ’╝īõ╗źµśŠńż║µēƵ£ēÕåģÕ«╣’╝īĶĆīµŚĀķ£Ćµ╗ÜÕŖ©µØĪµł¢ĶĆģÕåģÕ«╣Ķó½...
Ķ┐Öń»ćµ¢ćń½ĀõĖ╗Ķ”üõ╗ŗń╗Źõ║åÕŠ«õ┐ĪÕ░Åń©ŗÕ║Å textarea Õ▒éń║¦Ķ┐ćķ½śķŚ«ķóśĶ¦ŻÕå│µ¢╣µĪł,µ¢ćõĖŁķĆÜĶ┐ćńż║õŠŗõ╗ŻńĀüõ╗ŗń╗ŹńÜäķØ×ÕĖĖĶ»”ń╗å’╝īÕ»╣Õż¦Õ«ČńÜäÕŁ”õ╣Āµł¢ĶĆģÕĘźõĮ£Õģʵ£ēõĖĆÕ«ÜńÜäÕÅéĶĆāÕŁ”õ╣Āõ╗ĘÕĆ╝,ķ£ĆĶ”üńÜäµ£ŗÕÅŗÕÅ»õ╗źÕÅéĶĆāõĖŗ Õ╗║ń½ŗõĖĆõĖ¬µ¢░ńÜätextarea ń╗äõ╗Čõ╗Żµø┐ÕĤńö¤textarea ,...
õĖ╗Ķ”üń╗ÖÕż¦Õ«Čõ╗ŗń╗Źõ║åÕģ│õ║ÄÕ”éõĮĢķĆÜĶ┐ćõĖƵŁźÕ┐½ķƤĶ¦ŻÕå│ÕŠ«õ┐ĪÕ░Åń©ŗÕ║ÅõĖŁtextareaÕ▒éń║¦Õż¬ķ½śķü«µīĪÕģČõ╗¢ń╗äõ╗ČķŚ«ķóśńÜäńøĖÕģ│ĶĄäµ¢Ö’╝īµ¢ćõĖŁķĆÜĶ┐ćńż║õŠŗõ╗ŻńĀüõ╗ŗń╗ŹńÜäķØ×ÕĖĖĶ»”ń╗å’╝īÕ»╣Õż¦Õ«ČńÜäÕŁ”õ╣Āµł¢ĶĆģÕĘźõĮ£Õģʵ£ēõĖĆÕ«ÜńÜäÕÅéĶĆāÕŁ”õ╣Āõ╗ĘÕĆ╝’╝īķ£ĆĶ”üńÜäµ£ŗÕÅŗõ╗¼õĖŗķØóµØźõĖĆĶĄĘÕŁ”õ╣Ā...
ķ╗śĶ«żµāģÕåĄõĖŗ’╝īChrome ÕÆīÕģČõ╗¢Õ¤║õ║Ä WebKit ńÜ䵥ÅĶ¦łÕÖ©ÕģüĶ«Ėńö©µłĘķĆÜĶ┐ćµŗ¢ÕŖ©textareańÜäĶ¦ÆĶÉĮµØźĶ░āµĢ┤ÕģČÕż¦Õ░Å’╝īĶ┐ÖÕ£©µ¤Éõ║øÕ£║µÖ»õĖŗµś»Õ«×ńö©ńÜä’╝īõĮåÕ╣ČõĖŹµĆ╗µś»ń¼”ÕÉłĶ«ŠĶ«ĪÕĖłÕ»╣ķĪĄķØóÕĖāÕ▒ĆńÜäķóäµ£¤ŃĆéµ£ēµŚČ’╝īõ┐صīüķĪĄķØóńÜäń╗¤õĖƵƦÕÆīńŠÄĶ¦éµĆ¦µø┤õĖ║ķćŹĶ”ü’╝īÕøĀµŁżķ£ĆĶ”ü...
### textareaÕģāń┤Āµ”éĶ┐░ Õ£©ńĮæķĪĄÕ╝ĆÕÅæĶ┐ćń©ŗõĖŁ’╝ī`textarea`µś»õĖĆõĖ¬ķØ×ÕĖĖķćŹĶ”üńÜäHTMLÕģāń┤Ā’╝īõĖ╗Ķ”üńö©õ║ĵğµöČÕżÜĶĪīµ¢ćµ£¼ĶŠōÕģźŃĆéÕ£©µ£¼µ¢ćõĖŁ’╝īµłæõ╗¼Õ░åĶ»”ń╗åõ╗ŗń╗ŹÕ”éõĮĢõĮ┐`textarea`ķÜÅÕåģÕ«╣ńÜäķ½śÕ║”Õø║Õ«ÜĶĆīĶć¬ÕŖ©Õó×Õ«Į’╝īõ╗źÕÅŖÕ«ĮÕ║”Õø║իܵŚČÕ”éõĮĢĶć¬ÕŖ©Õó×ķ½ś’╝īÕ╣Č...
Õ£©ńĮæķĪĄĶ«ŠĶ«ĪõĖŁ’╝ī`textarea` µś»õĖĆń¦ŹÕĖĖńö©ńÜäĶĪ©ÕŹĢÕģāń┤Ā’╝īńö©õ║ĵöČķøåńö©µłĘĶŠōÕģźńÜäÕżÜĶĪīµ¢ćµ£¼ŃĆéńäČĶĆī’╝ī`textarea` ńÜäķ╗śĶ«żĶĪīõĖ║ÕÅ»ĶāĮÕ»╝Ķć┤õĖĆõ║øĶ¦åĶ¦ēõĖŖńÜäķŚ«ķóś’╝īµ»öÕ”éÕø║Õ«ÜńÜäķ½śÕ║”ÕÅ»ĶāĮõ╝ÜķÖÉÕłČńö©µłĘĶŠōÕģź’╝īĶĆīµ╗ÜÕŖ©µØĪÕłÖÕÅ»ĶāĮńĀ┤ÕØÅķĪĄķØóńÜäµĢ┤õĮōńŠÄµä¤ŃĆéķÆłÕ»╣...
ÕŠ«õ┐ĪÕ░Åń©ŗÕ║Åń¼¼õ║īń½Ā Õ¤║ńĪĆń╗äõ╗Čtextareań╗äõ╗Č