O2OA提供了门户平台,使用可视化方式设计页面,用于设计系统主页、列表等系统中的各类页面,在一定程度上降低了开发者的技能要求。但是对于有经验的前端开发人员,或者已经习惯了使用前端开发框架的用户,这种页面设计模式的效率就显得不合适了。

O2OA V5.1.0之后,我们支持了现在主流的三个框架:React、VUE和Angular,具体使用方法,请见官方使用教程。
Vue篇:在O2门户页面中使用Vue
Vue篇:在Vue应用中集成O2OA
Vue篇:使用Vue-CLI开发O2应用
React篇:在O2门户页面中使用React
React篇:在O2平台框架中使用React
React篇:在React应用中集成O2OA

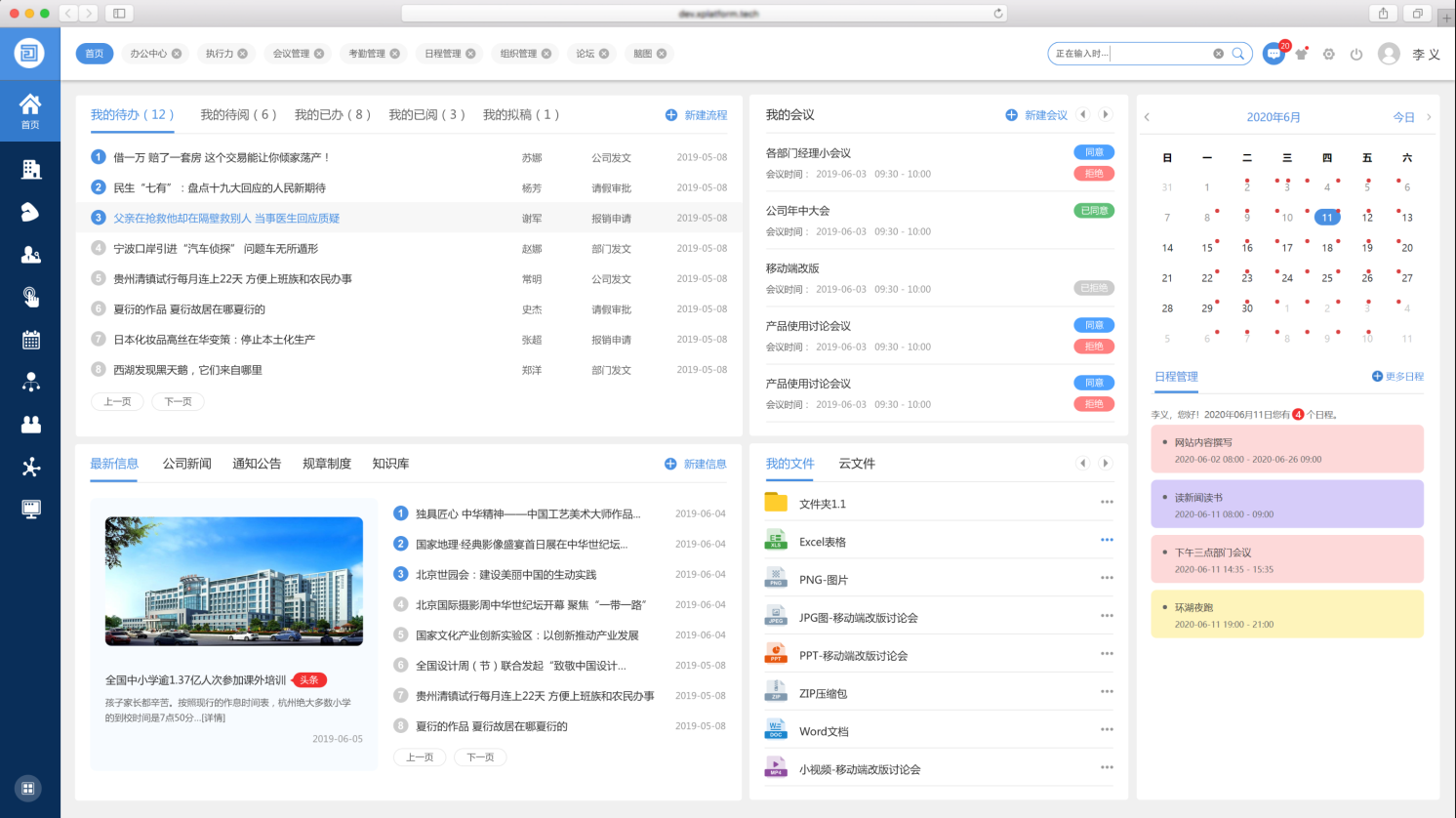
办公系统首页

固定资产管理

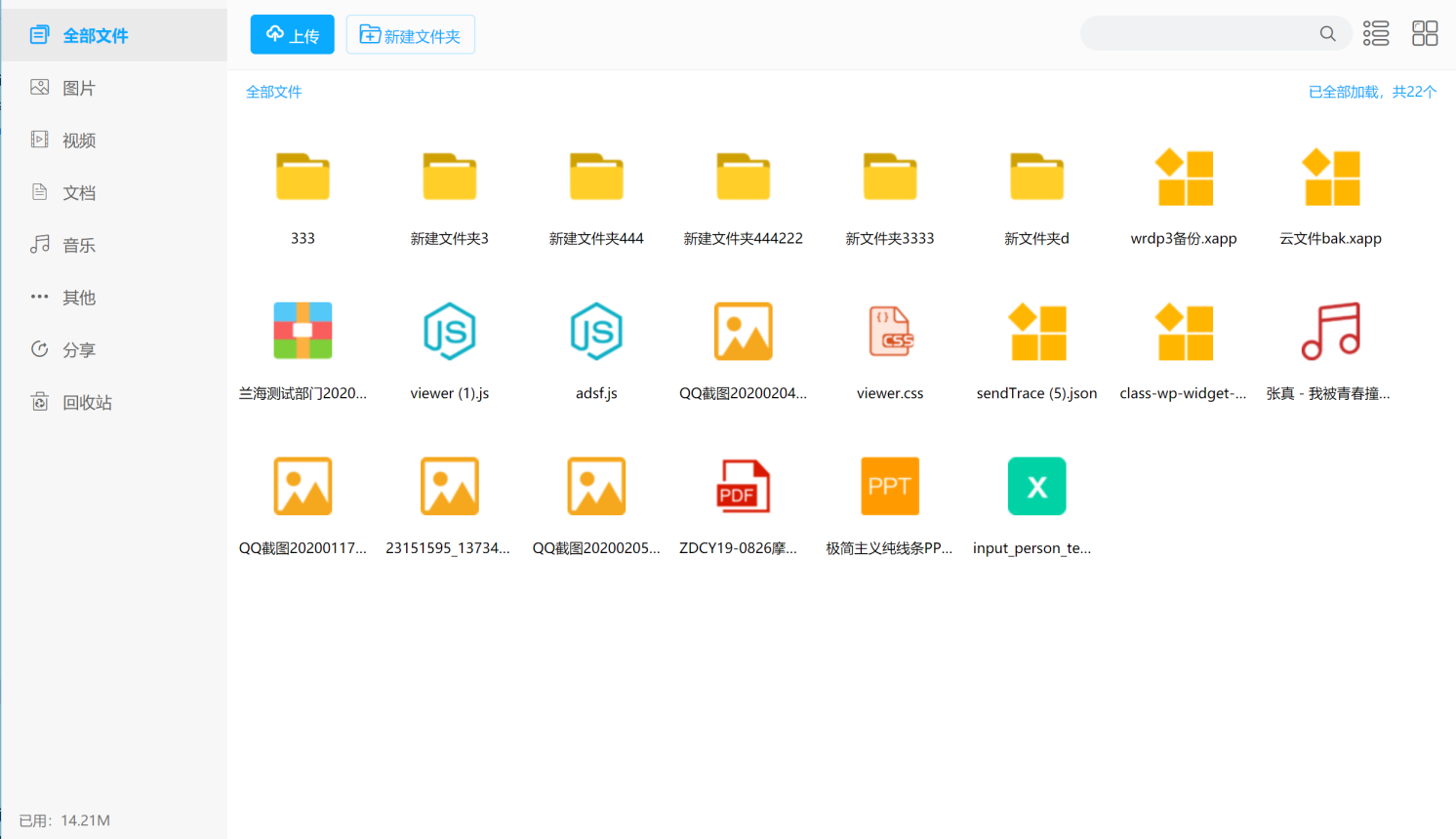
云文件

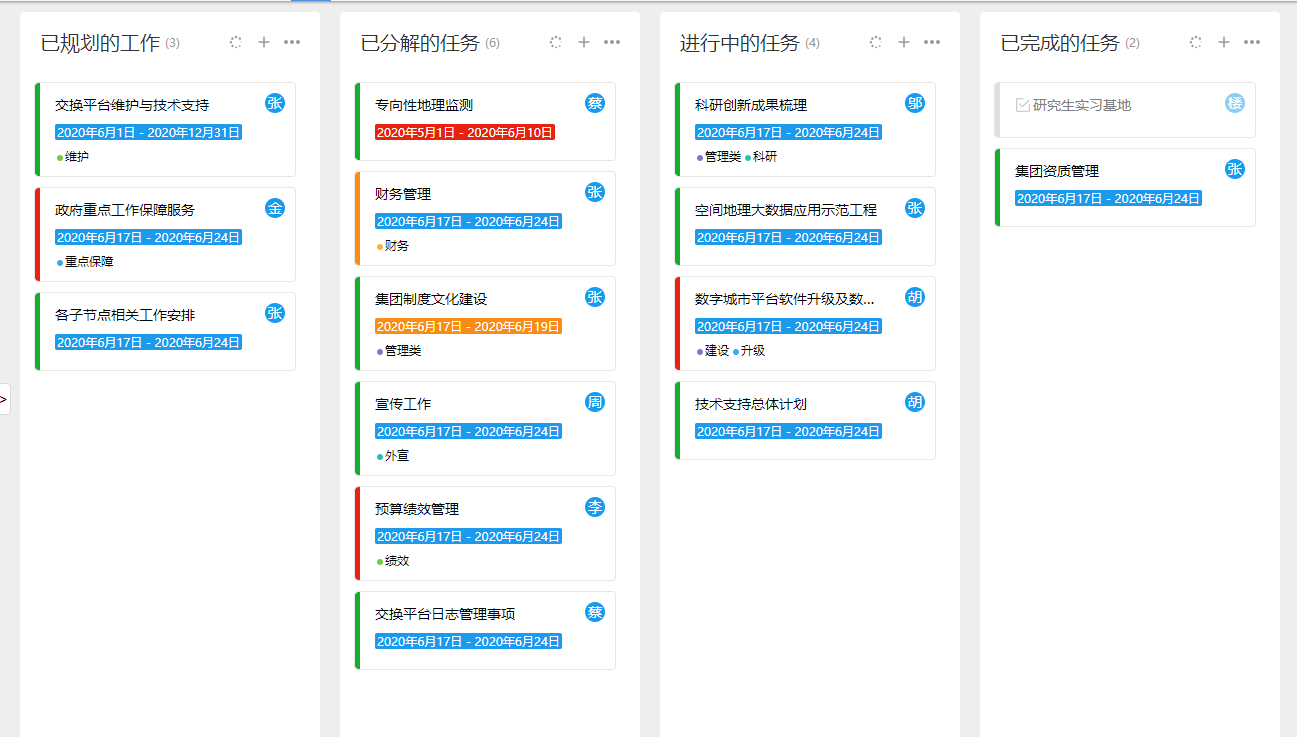
工作管理

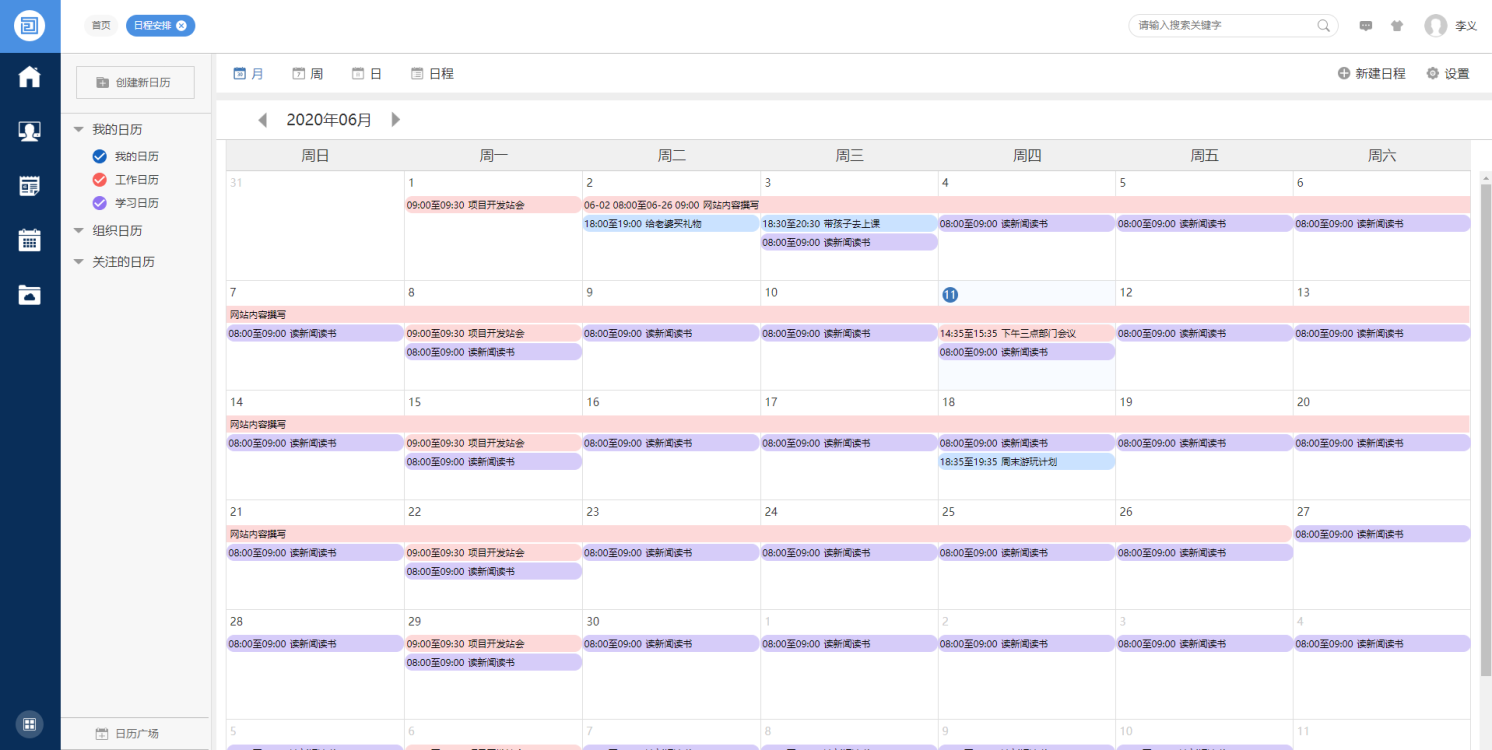
日程管理
最新发布的O2OA V5.1.0包含大量功能更新和问题修正,让平台更稳定,用户操作更方便:
功能新增
[安全认证]认证能力增强,支持微软oa/adfs单点认证及AD用户认证、用户组织数据同步能力
[安全认证]增加在用户登录时新增判断密码过期的能力,如果是先修改密码再重新登录
[脚本设计]新增monaco脚本编辑器
[考勤管理]为考勤结果申诉新增自定义审批流程能力
[考勤管理]移动考勤打卡策略可选择一天二次,三次,四次打卡,目前实现三种策略
[流程管理]新增流程自定义提交功能
[流程管理]增加字典路径为null条件判断,解决oracel,kingbase数据获取问题
[流程维护]增加处理人搜索,业务数据映射搜索。
[流程维护]增加业务数据、是否流转等相关过滤。
[平台功能]平台增加在线部署资源、部署服务的功能
[平台功能]新版应用市场数据同步及展现
[企业社区]企业社区增加对匿名访问权限的相关配置
[表单设计]人员选择组件增加群组中的身份
[移动办公]Android端聊天表情和创建单聊功能
[移动办公]Android移动办公应用添加底部消息未读数量,支持群聊
[移动办公]IOS聊天消息增加位置消息功能
[移动办公]IOS移动办公IM消息应用增加语音消息、图片消息等功能
[移动办公]IOS移动办公应用增加消息展现和聊天消息功能
[移动办公]平台增加antv组件,增加移动端脚本调试工具Eruda
[人员组织]增加人员组织升降序排序相关配置
[数据中心]增加清空自建表数据的功能
[数据中心]增加视图查询对数组的支持
[系统日志]增加了以集群方式在WEB端查看所有服务器的功能
[移动办公]增加流程表单移动端蓝白界面样式
功能优化
[表单设计]优化版式正文编辑的部分功能,优化WORD拷贝缩进优化以及半角空格转全角空显示
[表单设计]优化表单人员选择器,允许根据职务选择的时候进行跨层级全选
[表单设计]优化表单转换功能,表单转PDF默认为A4的长宽
[平台设计]优化表单设计,修复表单设计元素部分样式的问题
[会议管理]优化会议显示,在列表中增加正在进行中会议的显示
[脚本设计]优化流程表单中的弹出选择器组件,允许自定义弹出选择器选中分类
[考勤管理]优化考勤管理移动打卡API,以及三次打卡中的相关打卡时间计算逻辑和分析逻辑
[流程管理]优化架构,增加对长文本标题的处理逻辑
[流程管理]优化流程表单载入机制,大幅提升流程启动时表单展现效率
[流程管理]优化和补充审批日志中的部分信息
[内容管理]优化内容管理文档权限机制,适应二段[如:unique@P]结构组织对象权限设定
[平台架构]架构优化,集群切换功能优化,增加集群应用掉线判断的能力,避免在运行过程中出现集群应用掉线的情况
[平台架构]前端架构优化,支持主流前端技术集成:Vue, React, Angular
[数据中心]视图关于内容管理权限查询优化
问题修复
[表单设计]修复表单设计Tab页展现不正确的问题
[表单设计]修复移动端日期选择组件描述选择问题
[表单设计]修正版式正文从WORD文件粘贴后段落首行缩进不正确的问题
[表单设计]修正某些情况下版式文件日期显示错误的问题
[表单设计]修正某些情况下表单单选框选项不显示的问题
[会议管理]修复了某些情况下会议管理重复选择邀请人等问题
[脚本设计]修复拷贝、粘贴或剪切脚本时,会影响到表单和流程设计元素的问题
[脚本设计]修复流程脚本在使用monaco编辑器时,点击保存按钮无法保存的问题
[考勤管理]修复考勤管理中请假半天计算出勤天数不正确的问题
[考勤管理]修复考勤优化修改后,无法根据个人请假信息正确计算考勤结果的问题
[考勤管理]修复了考勤申诉使用流程时,启动流程和流程状态同步的问题
[考勤管理]修复了移动打卡数据服务无法指定打卡时间的问题
[考勤管理]修复了以前的打卡在某些情况下会被误判为缺勤的问题,添加了每日定时分析前一天所有未签退的打卡信息
[考勤管理]修复了在某些情况下移动打卡后无法查询出结果的问题
[考勤管理]修复了在某些情况下移动打卡无效的问题
[考勤管理]修复在某些特殊情况下,日程管理编辑时报错的问题以及对可见日程列表查询的相关优化
[流程管理]修复弹出选择器某些情况下无法取消选择分类的问题
[流程管理]修复了某些情况下移动端数据网格设置数据异常的问题
[流程管理]修复了确认框取消按钮某些情况下无背景色的问题
[流程管理]修复了数据网格和多选按钮校验异常的问题
[流程管理]修复了提交界面某些情况下选择人员字样没有隐藏的问题
[流程管理]修复流程表单操作条组件设置操作图标的时候未及时关闭图标选择器的问题
[流程管理]修复流程分支合并后待阅仍发送多条通知的问题
[流程管理]修复流程结束后,没有“一键下载”和“打印”按钮的问题
[流程管理]修复某些情况下流程应用中'无标题'显示为'undefined'的问题
[流程管理]修复某些情况下普通人员打开流程应用编号视图报无权限错误的问题
[流程管理]修复数据网格删除最后一条数据保存后仍存在的问题
[流程管理]修复新建流程的时候,有可能会出现[object]字样的问题
[流程管理]修复在某些情况下自定义弹出框分类未选中的问题
[门户管理]修复了某些情况下门户分类显示'null'的问题
[门户管理]修复门户管理中某些情况下分类展现应用图标未正确获取的问题
[内容管理]新增了管理员根据人员标识查询人员可以看到的文档列表服务
[内容管理]修复了某些情况下内容管理脚本报错的问题
[内容管理]修复内容管理表单操作条不能设置样式的问题
[内容管理]修复内容管理表单脚本编辑器无法正常拷贝粘贴的问题
[内容管理]修复内容管理信息删除后,相关的热点图片不会立即自动删除的问题(需要等待热点图片自动检测后才能删除)
[内容管理]修复在存在发布文档的情况下分类仍可以在无任何提醒的情况下删除的问题
[人员组织]修复部分版本中钉钉同步员工中编码不正确或者无法同步的问题
[人员组织]修复某些情况下群组新增报错问题
[日程管理]修复在某些特殊情况下,日程管理会展示两条系统自建日历的问题
[数据中心]修复了视图某些情况下跳页报错的问题
[数据中心]修复视图某些情况下不能正确删除列和排序列顺序不对的问题
[数据中心]修复视图搜索和高级搜索切换显示的数据未切换的问题
[系统首页]修正首页日历高度在过低分辨率下无法对齐的问题
[移动办公]修复Android云文件分享的文件在某些情况下无法打开的问题
[移动办公]修复滚动图片不显示的的问题以及IM图片音频消息无法下载的问题
[移动办公]修复了某些手机型下Android版脑图应用无法打开,闪退的问题
[移动办公]修复论坛帖子附件在某些情况下无法查看的问题
[移动办公]修复某些情况下应用窗口关闭时移动端无法正常关闭的问题
[移动办公]修复消息模块功能中某些情况下修复无法下载文件的问题
[移动办公]修复移动打卡在某些情况下无法定位的问题
[移动办公]修复移动考勤打卡按钮在某些情况下无法显示的问题
[应用管理]修复某些情况下应用无法正常导出的问题
[云文件]修复了某些情况下不同用户上传同一文件到根目录失败的问题
[云文件]修复了云文件在Oracle和人大金仓数据库环境下查询顶层列表不正确的问题
[组织管理]修复了组织管理没有输入内容搜索结果异常的问题
[组织管理]修复组织管理搜索翻页后会出现范围外的内容的问题
[组织管理]修复组织管理性别选择其他可能显示不正常的问题






相关推荐
微前端整合框架Single-spa支持整合多种前端技术,并支持分模块开发调试部署;但多数都是react,Angular例子,在别人vue+react+angular例子基础上,加了更符合实际使用得vue+vuex+vue-router得应用整合。
7. **兼容性**:Vue DevTools v5.1.1 支持Chrome浏览器,这是前端开发者最常用的浏览器之一,确保了广泛的适用性。 在使用Vue DevTools时,需要首先在浏览器的扩展程序中安装该插件,然后在Vue应用中打开开发者工具...
Vue Devtools 5.1.1是该插件的一个版本,提供了稳定且功能丰富的开发支持。 Vue Devtools 包含以下几个核心功能: 1. **组件树**:在Vue Devtools中,你可以查看应用的组件结构,包括每个组件的实例属性、生命周期...
【Java开发的OA管理系统源码】是一套基于Java技术栈构建的企业级办公自动化(Office Automation,简称OA)系统。该系统提供了基础的功能模块,适用于中小企业或团队进行内部管理,同时也为开发者提供了二次开发的...
总的来说,基于RuoYi-VUE和Flowable的开源OA协同办公系统,不仅为企业提供了强大的流程管理工具,也为开发者提供了宝贵的实践平台,让他们能够深入理解前后端分离架构、工作流引擎的应用以及企业级系统的设计与实现...
- **前端框架**:前端框架如React、Angular和Vue.js,它们为构建复杂Web应用提供了结构、工具和最佳实践,简化了开发过程,提高了开发效率。 - **javascript**:JavaScript是Web开发中的主要脚本语言,负责网页的...
Angular是一种由谷歌开发的开源Web前端框架,用于构建动态Web应用程序。它于2009年由Misko Hevery及其团队创建,后来被谷歌收购。Angular的版本历经变迁,从最初的AngularJS(1.x版本)到Angular 2.0,再到最新的...
这个"vue-devtools-5.1.1"版本是Google开发的Vue DevTools的一个特定版本,主要用于支持Vue.js 2.x的应用。 Vue DevTools 5.1.1 版本主要特性包括: 1. **组件树视图**:展示应用中的所有Vue组件及其层级结构,...
Lemon 是一个基于 Java 技术栈开发的企业级开源办公自动化(OA)系统,它的出现为企业提供了高效、灵活且易于定制的办公管理解决方案。作为一个开源项目,Lemon 充分体现了开源软件的开放性、协作性和可扩展性,使得...
React Native则将React的理念扩展到原生移动应用开发,实现了跨平台开发的可能性。 Angular,由Google维护,是一款全面的框架,它包含MVC(Model-View-Controller)架构的所有部分,并提供了诸如依赖注入、路由、...
Vue.js Devtools是一款针对Vue.js应用的强大开发工具,专为前端开发者设计,特别是在使用Google Chrome浏览器时。这个5.1.1版本的插件允许开发者深入到Vue组件的内部,实时查看并修改应用状态,从而极大地提升了Vue...
在github链接上面直接下载的vue-devtools 不可用,我这里在分支里面下载的,5.1.1版本可用的。 使用方法 切换到根目录 cnpm install,然后 npm run build,再 修改shells\chrome 目录下的manifest.json 里面的 ...
毕业设计和课程设计通常需要学生综合运用所学知识,独立完成一个完整的项目,而这个基于vite+vue3的OA办公系统可以作为一个很好的实践平台,帮助学生理解前后端分离的开发模式,学习如何构建一个真实的办公自动化...
开源OA协同办公系统,集成Flowable流程引擎 可拖拽创建个性表单。基于RuoYi-VUE版本开发。 1、使用RuoYi-Vue的基础上开发。 2、集成flowable,并与系统用户角色进行绑定,可非常方便的设置任务的办理人与办理角色...
vue的工具安装使用。下载解压,在开发者模式下选择加载已解压的扩展程序,选择解压后的文件夹,按F12,找到vue即可。一般到这就都ok了。测试多次有效,有的人有问题按百度就在安装目录下找manifest.json,改...
Java办公OA系统源码是基于Java编程语言开发的办公自动化(Office Automation)系统,它主要用于提升小型企业的内部工作效率,同时也适合进行二次开发以满足特定需求。这个系统利用了Java的强大功能和灵活性,使得...
在Java环境下开发OA系统,主要利用了Java的跨平台特性、丰富的开源库以及强大的企业级框架,如Spring Boot、MyBatis、Hibernate等。这些框架简化了开发过程,提供了良好的可扩展性和维护性。Spring Boot以其简洁的...
这意味着 Tinyflow 能够轻松集成到多种流行的前端框架中,包括但不限于 React、Vue、Angular 和 Svelte。这样的集成方式不仅提供了跨框架的灵活性,还保障了开发者能够使用他们熟悉的工具集,降低技术迁移的成本和...
项目简介:本项目是一款基于Furion框架与Vue.js技术的开源OA协同办公系统。采用C#作为主要开发语言,整合了Vue、TypeScript、HTML等多种技术栈。代码库共计包含332个文件,其中Vue文件136个,TypeScript文件97个,C#...
System Vue 开发的OA系统 具有工作流动态审批、加签、会签等工作流功能 具有文档预览、图片预览等功能 具有博客编写、预览、查看、搜索等功能 具有社区、问答等功能 具有OA系统常用功能 具有在线网盘等功能 支持审批...