1.首先安装插件simple theme,打开jenkins,进入Manage Jenkins–> Manage Plugins。单击“可选插件”选项卡并搜索simple theme插件,安装主题并重新启动Jenkins。
2.把css文件上传到/Jenkins所在目录(一般为/home/用户名/.jenkins)/userContent/material/(material没有就新建)
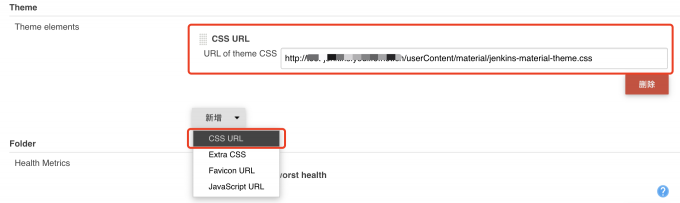
3.打开jenkins-> Manage Jenkins-> 系统设置中,找到“Theme”项,如图所示:

4.输入css的地址http://你的jenkins访问地址/userContent/material/jenkins-material-theme.css
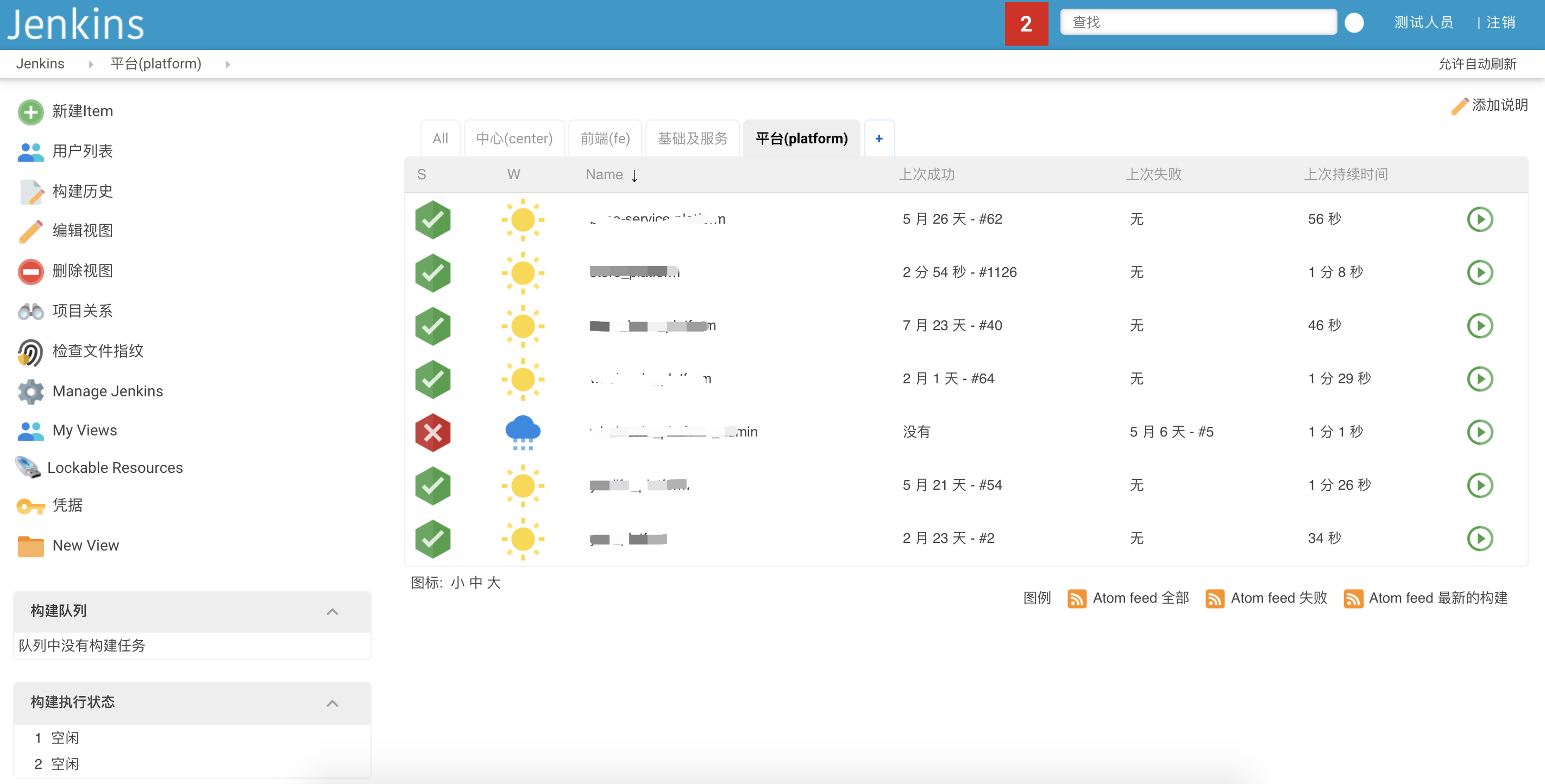
5.效果如下所示:

6.css源码:
@import
url(https://fonts.googleapis.com/css?family=Roboto:400,700,500,300);
@import
url(https://fonts.googleapis.com/css?family=Roboto+Mono:400,700,500,300);
keyframes a { 0%{
transform: rotate(0deg)
}
to {
transform: rotate(1turn)
}
}
@
keyframes b { 0%{
opacity: 1
}
50%{
opacity
:
0
}
to {
opacity: 1
}
}
[src$="blue.png"] {
background-image:
url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEAAAABACAMAAACdt4HsAAAABGdBTUEAALGPC/xhBQAAACBjSFJNAAB6JgAAgIQAAPoAAACA6AAAdTAAAOpgAAA6mAAAF3CculE8AAAA4VBMVEUAAACBx4RMr1BLrk+CyIVNsFEGjwzH58iAxoNguGRZtV10wXdtvnCBx4SBx4SBx4SBx4SBx4SBx4SBx4SBx4SBx4SBx4SBx4SBx4SBx4SBx4SBx4SBx4SBx4SBx4RMr1BMr1BMr1BMr1BMr1BMr1BMr1BMr1BMr1BMr1BMr1BMr1BMr1BMr1BMr1BMr1BMr1BMr1CBx4SBx4SBx4SBx4SBx4SBx4RFrEqIyopMr1BPsFN+xoFSslZ7xH5Lr09TslZ6xH6Cx4U3pjxWtFp3wnqW0JiBx4RMr1BSslZ7xH7///92LO+/AAAARnRSTlMAAAAAAAAAAAAAAAAABxMGdrgtdfPDLC6xDetiA2ECCQcdm4gMH7H5iiAKogNi6wJhC30Mivj5Cwv4kJD8/GHs7GEDWloD78NWfAAAAAFiS0dESh4MtcYAAAAHdElNRQfkBQwIKQH+ZT05AAABCUlEQVRYw+3WWVPCMBSG4SYiKiC4FRVlhyo7iqCs4pa0//8P0WCrbXrTc3LBMJPv/n1m2qadGoaent6uRsSU+tOsikBI7uz8Ai+4/eUVM/NY4bdnzLzGAX7P2M0tBvjvC3f3CCDQF0uIS9C97mP1VEytL1eiAqSv1uoNWYD0TYs/PEpC/PtHacviXBYA95+2O5zLAuT50W6vLwug50/pYCgJhDw9A85PRCBk9DKGnD9JEP0Edn5DwkEC3IeF1zd4HxSmszno+qPCYol7f/8E20G+/76wBVDfD08QAO774wkugOw9wXbQ/VZYva8/0L0QPr++f1T+pOhh8uhY5U/MOEmlMyq9nt7ebQP9U17Hd1d63QAAACV0RVh0ZGF0ZTpjcmVhdGUAMjAyMC0wMy0xOVQxMDo1MTowMSswMDowMFD6CHgAAAAldEVYdGRhdGU6bW9kaWZ5ADIwMTktMDEtMDhUMTk6NDE6MjIrMDA6MDCRhV/SAAAAIHRFWHRzb2Z0d2FyZQBodHRwczovL2ltYWdlbWFnaWNrLm9yZ7zPHZ0AAAAYdEVYdFRodW1iOjpEb2N1bWVudDo6UGFnZXMAMaf/uy8AAAAYdEVYdFRodW1iOjpJbWFnZTo6SGVpZ2h0ADEyOEN8QYAAAAAXdEVYdFRodW1iOjpJbWFnZTo6V2lkdGgAMTI40I0R3QAAABl0RVh0VGh1bWI6Ok1pbWV0eXBlAGltYWdlL3BuZz+yVk4AAAAXdEVYdFRodW1iOjpNVGltZQAxNTQ2OTc2NDgyTYLpmgAAABB0RVh0VGh1bWI6OlNpemUANjc2Qt/6iskAAABadEVYdFRodW1iOjpVUkkAZmlsZTovLy9kYXRhL3d3d3Jvb3Qvd3d3LmVhc3lpY29uLm5ldC9jZG4taW1nLmVhc3lpY29uLmNuL2ZpbGVzLzExOC8xMTgxODE5LnBuZ6fOqYsAAAAASUVORK5CYII=)
}
[src$="red.png"] {
background-image:
url(data:image/svg+xml;base64,PHN2ZyBoZWlnaHQ9IjE4IiB2aWV3Qm94PSIwIDAgMjQgMjQiIHdpZHRoPSIxOCIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIj48cGF0aCBmaWxsPSIjRjQ0MzM2IiBkPSJNMTIgMkM2LjQ4IDIgMiA2LjQ4IDIgMTJzNC40OCAxMCAxMCAxMCAxMC00LjQ4IDEwLTEwUzE3LjUyIDIgMTIgMnptMSAxNWgtMnYtMmgydjJ6bTAtNGgtMlY3aDJ2NnoiLz48L3N2Zz4=)
}
[src$="yellow.png"] {
background-image:
url(data:image/svg+xml;base64,PHN2ZyBoZWlnaHQ9IjE4IiB2aWV3Qm94PSIwIDAgMjQgMjQiIHdpZHRoPSIxOCIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIj48cGF0aCBmaWxsPSIjRkZDMTA3IiBkPSJNMSAyMWgyMkwxMiAyIDEgMjF6bTEyLTNoLTJ2LTJoMnYyem0wLTRoLTJ2LTRoMnY0eiIvPjwvc3ZnPg==)
}
[src$="aborted.png"], [src$="disabled.png"], [src$="grey.png"], [src$="nobuilt.png"]
{
background-image:
url(data:image/svg+xml;base64,PHN2ZyBoZWlnaHQ9IjE4IiB2aWV3Qm94PSIwIDAgMjQgMjQiIHdpZHRoPSIxOCIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIj48cGF0aCBmaWxsPSIjOUU5RTlFIiBkPSJNMTIgMkM2LjQ4IDIgMiA2LjQ4IDIgMTJzNC40OCAxMCAxMCAxMCAxMC00LjQ4IDEwLTEwUzE3LjUyIDIgMTIgMnptNSAxMUg3di0yaDEwdjJ6Ii8+PC9zdmc+)
}
.icon-health-80plus {
background-image:
url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEgAAABICAYAAABV7bNHAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAA5hJREFUeNrsm89rE0EUx2dj0l+KFFroQZF4ExFJPdSLkATEk5DUoxdFvIrJrXjw4EG8NcG7xH/ApuBJCpuAF3swQUS8uRQ9CBZyKlXzw3nhpUSxybz5sb+YLzyWzTbv7Xz65s3sZoYxKysrKyurqMrxK9DAe7LIDzluGW5Zbmm04+ShNbm1uTWc9ONOrAAhlCK3Ah5VVee2DUe/YDkGwZS4PeS2aCAEwKlyq5gG5UQMjO+gHI1woAttTqkrpgS1qswh1UMJiMPZxMwJWpBJ5dAAwi7l4sgUFsGIl9fV5RIKcABKK2RwGN5PC+8vmAzC4K5PhVilgEMmtX0FhN2qFVAxlineqyrdTaaLuRGBw/A+Xd9qEI5WGRYtZfC+zXYxnOdsRfi5c11mnuQIwolS3dFaj0S7WCnicEb1qKQ9gzB7voR8SKcM/ecpWZQQzJ44wGHYjpK2DIpZ9khlUXLK9SIVztMXn9jL197R+Z2bafbo3kVtrdPgf/QSr6ajixUokTeef/jr5kFwDp/rkEb/BeUaNPa6VEhb7tehUa8F5L+I7VPKoBwl4iv3m9J1Vf87775TXeZUAZEeKXY/7itdV/W/s0sGlFEFlGXxVlYVUDrmgNIWkGFAJK1dWpp4/fraSqj9Gwd0K39mcgOuroTav3FA6/mzQ6NeC4t/44BAzx5cHk79xwXn8HkU/JMeVvlMcxDzIs34A6vjawbFUZMAeTFvu1D7klMcCM+F9u8eBt7ipdqcdkCTMqgZ8wxqqgIi/WSbWHaCrRX0+G1VQA1KtNSFYOu9RPyGEiB8Z1uPKSDhNY7TvG6LRpy5ciJQQMT4wu2aBggySIi0s8DY7LVgIEFciC+oDs+emhZAmIZVUWcLxWQggIhxq5Q/Fum4FdEsgpHEb0gQjzCCdbA9+gBRs2ie33DynD8FG+LME7PH1OKFCuXR4/TGjHFI4B/iEGfOFWocoVYgdeHltVAwTUIawSEUZlBZZikeafpJXQ89OGDsoN5lh2+62uDM3UgO6w4RjvT6aZlFnOSlv/0fgyGon297SkM5sSAfPVJwOKvS2SrxnTwjrjaDRp26n2Inb6fYr/c99vtzn/X2Bqy71584M4bvwREmgcSMGa87eZWMteukNY1i/xbtNv5nvJDC8XTAkc6gsUyK/V4Nu9vHD0AIye4XE+xydsdhCEBFc8/qMaDsrmcCrByL2L55KysrKysrKysrq//qjwADAL+CVsCquf0VAAAAAElFTkSuQmCC)
}
.icon-health-60to79 {
background-image:
url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEAAAABACAYAAACqaXHeAAAABGdBTUEAALGPC/xhBQAAACBjSFJNAAB6JQAAgIMAAPn/AACA6QAAdTAAAOpgAAA6mAAAF2+SX8VGAAAABmJLR0QA/wD/AP+gvaeTAAAACXBIWXMAAAsTAAALEwEAmpwYAAAAB3RJTUUH5AMXAQwMb66P0gAADhhJREFUeNrtmnt81eV9x9/P73IuSU5ObgQMgSSEmyCUGFCUV0VXQGUqtU6nbs7NOuvKNrva6Wuu7Tq7vrZpnbR128u+pLWCTqm2aG1rrUUsWosICBZCiHLNlRCSk3M/v8uzP55fyEkIcELCpRvf1+u8zu35/Z7f5/P9Pt/b88B5OS/n5f+ziNNxU/l+/bETzd18trGeGQKGAn8uk6CdxnvPBL4A1J1tkGeDAB/wdeBx791/toGeaQJ0oNT7HDqN85yzBADIQe/npBgnRHAWvPmZnvO4FnA8b34iL589DLAHfT8l8MOY85TEOMn/IeBPgALgaeBw3wNla2WIB0wB30M5wzXe9wHjBms16z8NuBqYCzwPNJ029JwgD/Ae6FPAq0DAe5i/BTpPcD8/UOK9CoEw0ANEgCPeyxrwAHM3Z4MXwO3At1BO9BngLsA5XcvgZBZwCGgGJgO3er8NRUINcDmwDPiER0AAFQ1sIAl0AZuAtd57cxbRoDR/Wxb4DLALcE4Lck9OZgEAS4AngWrv+9PAX6HMeiJqidztkSC836NAAqVtH5CPWk4+j5DdwH8BP/RIBvhD4Ace+DTwH8DD3v1OmyM8mQUAvA58LouE+SgN1wHfQGncBj4CtgLvo7SdRmnPQFlDOXCpN/5C4Angj4GHgLdRFtSn+TMCHk5SCwxyblcBnwfe9AB9BSgCPkaZ9WaU5uVx7itRZl7kgb0eGA+0Al8CdgJfBrYB3zwT4E9KwBAkBIC/QaW3BvAGyjl2evfKpbjqC4mVwB0eGT2ouuE5lDXJMwEeclsC2fIZ4J9Qzu2HwIsoUx9ORtlH0kHgOx74pcC/Ay0eqWeschyOBVwEvIJydi+jQlRm4D1cELZEOBJcqRSZvSIESE2AKZC6ACFROca9wEKU//i0R8TZt4As8AHgix74D4AXBoAXtgRLtloTA79Nzyr6Xaa29KA9tqjHDeWnpWkKICDS6TK9J1pjtnbX+xq6Lg9sj/i1iI30R0FbjYooc4G/RjnGM1JD5LoE5qDMP+aB7wU0cCXCYV3i8pJVsaUz30zOvaLTKa5NSzPkoPsZZGEC6RrCSQVFumuyeXDLp/PWv3N34do9FxgtLUj/GpQzvBV4qtUe8zFrcuTgllPv6+QSBTTgEeB+4B3gMcBGWLLFGu9/6MjyS3+S+ORNPW6oWiI0HSftF1bUJ6yYKeykjmsBwkY3LWnkpaUvlJZmoUToprATtUbzbx4s+sGLf164NoLUvwLMQFgPigXbHuEZKoAqYBwql0ihHO5B1DJJj5SIXCxgLCpJsYBfARmEJTYkLylafvjB23ZkJi120cygSB8eqx9pmmIeaCjTeyJBkUobwnE1pARw0YQlDT3mBgMtTvm4JmvC7G6nsGaXVb3oC133T/0wU/vkY6WPvSExZryXqrstb1WqLCED16OiRZ6nCOmB7kTlDt8H3kVZJqyRwyYhFwuYj0qGosBDCKvzreSlpXce+ufP77cvmK/jpCYYHVvn+Xe+V6b3RDVcKRFIhBhqMoGUAilT0mc2WRMnbM1Mu7LXza8MinT7Pxav/LmJc/O3e28taLHH4JF+CFWEJVC1RjEqqcr3fvsF8C/AllOxBJFDqXkzat1vA+fr++xK7br2FZ/dkam9xies6Bzf7tfr/Lt2GbiuOwToE4mGKzuc0vCbqbnXdjnhKaawk7bUfRqubgpnR0r6foSk0dOw63EYBMYjWITKLEuAfcB9qCg1LBL6lsAsVEKSHc/THrtl3sQ9IKwHuu77VENm0iJDOMk6X+Nr9f6GXRIhhgse1LIYq3dFrghs+cXryfmhuBscV6RFubngDceV2msb0xc1Xpe3YZ4pbJ9EIAAJbkOmpulH8auelIjXgT8F6lG1RRSVqeYsBioOP4qqwQfLClReD7iJl+KLxryWvOwmF2HUGG2/qfM3NspTAD6YhPF655Fp5v6NOzOT/uAvQq84VwU3hzelZwT/yPjVlfX+hrsHXzPFPPDh26k5D3c4Jbu9Z7wXWIBaCjcAXbn6A8PT9BZUgZItFvAhysQAYT4VvXF+1M2vLNASbZf4d2z21vuI9xZchJhqHtgTEvFMvX/XxUA4I0074hZ0JWWgTeAa/e5K0uOE9sVl0EFlpN2oKrIKuASVSK3MdW7DA/ow8N8MSNmwUaHmTpC0OWMqN6cvnApQbbRtK9F6Y6di9kOJRIhirTdW4e/c6xP2Aolwupxw18rosq0b0xft8WEdXZouQu6zK6IxN9jXctOANuDnwF8CNwHP4hVTuRCAN/jgcca0g5tusibURt2g4ReZ7mnmvlFvU0kEfpEJ6jj5jtSSbU5Zt5TC3ZqadviYweKY6CVR1WQS1bwpQVWZJyfgRPm2FyEOgOjenpkyLiX9lOqRzmItOmrazyJAhrREsSGcgqT0t+y1K7o9oLnMI1DZaQzVhgvnSsDJqziRbk7K4I5fJy8GoESLtPiFZZ/0umGKjqOP1Y9M0XD1Hie0Z49VGc0RfJ/Y3stAdZ7IJZUeOhP0Lizcl+CqwKboI6Xf+X6jVbUQoELvbBVIyShagIuQ5XpPWbHWO8NBT23OTF+fcn02Ylhltum9HLIbr9kkDBEVBhIwiLGom1fwSnxh1ab0zFDELYgXaInwbN9H4xHsHc1azcQxaozWelPYoSNuePvPEgsahljnJxKJMvs87/tyVKq8C9VW70+VBxHRz/BA8IWo6u8lBOvbnLInEjIQNnGYbDbPHa8fqnJVLT9ikQhZY7ZOLdEjc2z0xDup2T9uscrjDH/rvgqlUD+qdfccqnZZA1yLyiCPwaoNAX4WsAr4H1RHWAMagDerjLYdRXpvQa3ZvGScfmTsSEmQCDnRaK+uNloXaUjzgD1u3ero0g+Gafp9OHagmrSPo1L391HL4VpU52oFUDGYBGMQ+AXAU8B0VMW1DngL6ESSLNAS43TcLwVEZvpM38c3GJb9WotdfhBAIHPWmERIDVerMVon15rN1/iEHT7kFL337citzyWcQAYNjeFbQCtqr6EvcpioSnYJaoPnHpSV3AMc6LtIZBFQC7yEalvvBL4L7AHcoEgbd4ZerS/Xu8vbnNK2hYEtt4e12FRLGr3NTvnb+6yKhrgMxAWIExEhPYsp1OKhGqNl9jij63IdN9DlhDevii19aoZv78R8kcxbE1v8271WRWyYfmAocVHZ4hxUa7/Cs4a7UHUDOjd/DVTYeBi4DtXffxxVYeETlnF/+NlFVwS3Lp9gdFym40ReiC9ZXWs2lxdoyepiLTalXO8e7xe24yJsG8N20B2JJiVC9oH2CdtXpEWLqo226dN8+5eU6NFZAmSrPeatFb23P1ljtpbekP/rf6gy2hfM8n0U3mlN2tHjhDIjJKHv2lZgv0fEHFSJvRH6o8BM4BZUfb3aMyXNLzLa/eFnF80L7LjLwM1z0aweN3RoXWLewY+tysfvLlx79TRz/zV5WqpqsnawqspoiySlv6PXzT+Qkr6oRHM1XD0o0uFCLV4VEOlyQzgFAAkZOLA9Pfkn341+Zv1huyhRbbQWWdKIGCIdrDQOLfr7omfEN3vu+N4ee/xw84GhREPVNS+gHOTnUNbe0mcBt6OKiN95fzgA94WfX3hZcPs9CrywmqwJax/t+bO1Kfwy4oYy65PzdrU7pZvK9EgyIDJBn2aHgyIzLqzFJpXq0QtL9MiMUr13eqEWr/EJu9hFy8Rk3r5Gq+rVldFlT6+JL9mekAEbgdZkTewp1OLN1WbbTFPYBYVaomaGb2/Bu6nZ21LS746QgD7pAmYDU1AhcouB2rNb6g14D1UXaPkiqU/37bvExMlz0Owma8Lab3R/9vkeN9TXDRYS2JCsa9uQqls91Tzw8hx/Y8Us30czxmg91aaw8wRSSISblmaswyndsy0zpeGD9NT2fXZFzOuWD9DsyuiyLcB/XpP37vKgSJeX60fqqoy2UHc61DUK/kCgdqfXoYqm64FVBmqrqhJVSDT2jY67QXt9sv6ni4Mb89qcsp2P9tzxcnc/+OzbCoDd1sTe3ZmJkTUsbhBCanP9O8su9jdW78hMan47NacdiZs1/nhwxMrosi0u4okrAltvbHXGfNhkT+gdBfDZ0oRqAdQCJYI18kLgl6gs6kGUwzgahwu1uBFzg46LlnPMD4q0/mjpt+6dYHQsbndKN3zx8N+t8Or3nCWsxcyYm2c7w5g3B3FRkeDfUJZ+tYYKExpq3TsM0nCvm28PBzxAnpbSC7VYpY6rBUW6LKBl9OE+acQtsEYZPPRv3ydRmz0FmsdK387tKJ4aO5olnmunxFyyqkYNiNPfcs47Bx94tMWPqgvSQFxDnd/p8MBXjsoUMvtD7inyGRAX1eUOo3qJnX0EvIVaH5cy/C3zY6RX5tut9pjtKenv6nSKG7P6d2dbDGAeygp2Ah19tcCVwM9QdfPXUGnjiPxBsRY1p/v2FjdZEyOHnaL0SO41SuKiEqCvopbAHcCLfSA/QG18jkF1VQOM0Bd0uyHr3eTsjnMIfClqE6UYWI/a9Dmq5R7gX1GZ0kLgRo+EkaWgo5vAnIpID0M56iRbParI+yqDqkFQZp9ELYc6VC3dgYoSFv3HPX5fXqAc+ydQO0cXA+2ogx6/7NcRZHeETFSe/GXgAlSreRvqBNgRBp7/PVdFoMr7MtR+5wz6nd4DwE+Pjrwl20T7SRCoLaYHgE+i/AKDmD3XJXs/oc0D/QjZ5469xujANTqwPRZA7Rdejzq7U3i2UQ1TelFNjx97wPtb5Vld4WOd1NCbCSajkB+cYbEZdDB7MPihCTg5Gb9/MoJDVOflvJyX/9vyv9ErpdUaybR1AAAAJXRFWHRkYXRlOmNyZWF0ZQAyMDIwLTAzLTE5VDEwOjUxOjAzKzAwOjAwx2UZUQAAACV0RVh0ZGF0ZTptb2RpZnkAMjAxOS0wMS0wOFQxNzo0NDo0MyswMDowMO1SmhUAAAAgdEVYdHNvZnR3YXJlAGh0dHBzOi8vaW1hZ2VtYWdpY2sub3JnvM8dnQAAABh0RVh0VGh1bWI6OkRvY3VtZW50OjpQYWdlcwAxp/+7LwAAABh0RVh0VGh1bWI6OkltYWdlOjpIZWlnaHQAMjU26cNEGQAAABd0RVh0VGh1bWI6OkltYWdlOjpXaWR0aAAyNTZ6MhREAAAAGXRFWHRUaHVtYjo6TWltZXR5cGUAaW1hZ2UvcG5nP7JWTgAAABd0RVh0VGh1bWI6Ok1UaW1lADE1NDY5Njk0ODNfhuDqAAAAEnRFWHRUaHVtYjo6U2l6ZQAxMTM5MUL1PF6pAAAAWHRFWHRUaHVtYjo6VVJJAGZpbGU6Ly8vZGF0YS93d3dyb290L3d3dy5lYXN5aWNvbi5uZXQvY2RuLWltZy5lYXN5aWNvbi5jbi9maWxlcy81OC81ODEyMTUucG5nSC40YwAAAABJRU5ErkJggg==)
}
.icon-health-40to59 {
background-image:
url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEAAAABACAMAAACdt4HsAAAABGdBTUEAALGPC/xhBQAAACBjSFJNAAB6JQAAgIMAAPn/AACA6QAAdTAAAOpgAAA6mAAAF2+SX8VGAAACOlBMVEUAAAAAqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv8Aqv////8g77rwAAAAvHRSTlMAAAobLTk/NykXBQYubLnc7PT48+nWolKc6vXf2drh+fzTZRAsNS8fC2Tj0Z1xYVpXW3qw4K4jE06l2/LtCH73/s55VEtMTV6ewUP66ObddQOqWHfnX23X+70rULtmj+XJJr5Tn2+rCWhn8EoNvKxPragEMu5qFf2E6xE9cAIqzPFpjM94JcZih7/N5GOxioYMEo4BfZMkmMNgWfamoxnUe+/iJzY+It4UgJm1mhrQpxhdm1yWc6F8B7ayHoxhGCAAAAABYktHRL091dJ5AAAACXBIWXMAAAsTAAALEwEAmpwYAAAAB3RJTUUH5AMWFy8D4a9dhQAAAwVJREFUWMPtlWlX00AUhjOiQAUhZbcCKQVZRJClQNlk6SQF2trKZgGhYGVH0FKpuIEooFgEd3FDcEEFVHBDvT/OpFJPwSBpP/f5ksw58z65mUzuEIQHDx62AG3ArfQOr527vL19fEW7XVaw8/389wQEkuKgoOCQ0LBwL7tCaEXcBP+IvQCSkH2RUdEkBdIYWaw95+cVtz8+IXEbBTsv6QBIkg+mpB5KS0tPysiUgzQrG6EcRW4emV8gD5Bl/0+BUOHhouKSUiXGtB3MqMpIKPetKFdDkUauDQY4ohNtaUBIn0Kpj1ZimvkLTVfJIaoAqjN1qek1tRHHDFBXv5UBoYoCaW6DU5wDV5FgON7IcEVhurLJCM0t/AL2TcvhhGlTni3iJJVrwo4Bbs2DtnZeA0JpBk0H3pxncGeZsxXrusTd/IKeU9DL8KDo2zg8DWfMiK+AfovlLGa2pbuKihngFdRAsnL7PEMnkdUtfAJ9BGTRQgQqbUE8+vf5qKfZek7AGzB0qmbQd9N+5IbnL8glF4UIcG2+RdY/4KRg7y5dLh0iYfiKIMEIgLXr6rVRh4K95GQYwTqYNzYuZA0U1wNuTNw0QKCt3SFImARq6Jat0qQQkOdWQRGumkq2Uk3TnAGh25kweEfJ7nVh8T8OnFYmkU6ZuWZzVwfkPZfS62XcDxpWcIIHculDl+OcoSELHsWyghmIfOyOgMGNmic0Igp74albefZ7tMEzM/F8lqoS8vl56H5hmBggRqPnOt0U4I65+ZdEnJYUtH94oFVG8hVRbyRt7grS5cOviTcL+ULaCK+gRkv6EG+HpO/cXYNW8UI2YX4Pi+7lGXoJ6qYJ1GeYn3FvI41HF7eyO3H5A3wU+BtufL5pEko+cSf3ilo8wrhcAzaFSYeV9qM/cQmCVz9jx4kqBNzNyBat1GH9ekNYpSDyy1fZuFBsHbpvWpj7vmZvSWxLa2+ctUKRhRTMXBCox2j9elvlmuNy54/QeRcI/bmS49TZOcWa6JcLiNZ4TgZXITx48ODEb26zXFqdtkzrAAAAJXRFWHRkYXRlOmNyZWF0ZQAyMDIwLTAzLTE5VDEwOjUxOjAzKzAwOjAwx2UZUQAAACV0RVh0ZGF0ZTptb2RpZnkAMjAxOS0wMS0wOFQxNzo0NDo0MyswMDowMO1SmhUAAAAgdEVYdHNvZnR3YXJlAGh0dHBzOi8vaW1hZ2VtYWdpY2sub3JnvM8dnQAAABh0RVh0VGh1bWI6OkRvY3VtZW50OjpQYWdlcwAxp/+7LwAAABh0RVh0VGh1bWI6OkltYWdlOjpIZWlnaHQAMjU26cNEGQAAABd0RVh0VGh1bWI6OkltYWdlOjpXaWR0aAAyNTZ6MhREAAAAGXRFWHRUaHVtYjo6TWltZXR5cGUAaW1hZ2UvcG5nP7JWTgAAABd0RVh0VGh1bWI6Ok1UaW1lADE1NDY5Njk0ODNfhuDqAAAAEXRFWHRUaHVtYjo6U2l6ZQA2MzY1QkerN8kAAABYdEVYdFRodW1iOjpVUkkAZmlsZTovLy9kYXRhL3d3d3Jvb3Qvd3d3LmVhc3lpY29uLm5ldC9jZG4taW1nLmVhc3lpY29uLmNuL2ZpbGVzLzU4LzU4MTIwNi5wbmfE0p0WAAAAAElFTkSuQmCC)
}
.icon-health-20to39 {
background-image:
url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIyNCIgaGVpZ2h0PSIyNCI+PHBhdGggZmlsbD0iIzlFOUU5RSIgZD0iTTYgMTRhMSAxIDAgMCAxIDEgMSAxIDEgMCAwIDEtMSAxIDUgNSAwIDAgMS01LTUgNSA1IDAgMCAxIDUtNWMxLTIuMzUgMy4zLTQgNi00IDMuNDMgMCA2LjI0IDIuNjYgNi41IDYuMDNMMTkgOGE0IDQgMCAwIDEgNCA0IDQgNCAwIDAgMS00IDRoLTFhMSAxIDAgMCAxLTEtMSAxIDEgMCAwIDEgMS0xaDFhMiAyIDAgMCAwIDItMiAyIDIgMCAwIDAtMi0yaC0yVjlhNSA1IDAgMCAwLTUtNUM5LjUgNCA3LjQ1IDUuODIgNy4wNiA4LjE5QTMuMTEgMy4xMSAwIDAgMCA2IDhhMyAzIDAgMCAwLTMgMyAzIDMgMCAwIDAgMyAzbTguODMgMS42N2MxLjU2IDEuNTYgMS41NiAzLjgzIDAgNS40MS0uNzguNzgtMS44My45Mi0yLjgzLjkycy0yLjA1LS4xNC0yLjgzLS45MmMtMS41Ni0xLjU4LTEuNTYtMy44NSAwLTUuNDFMMTIgMTFsMi44MyA0LjY3bS0xLjQyIDEuMDJMMTIgMTQuMjVsLTEuNDEgMi40NGMtLjc5LjgxLS43OSAyLjAxIDAgMi44MS40MS40My45MS41IDEuNDEuNS41IDAgMS0uMDcgMS40MS0uNS43OS0uOC43OS0yIDAtMi44MXoiLz48L3N2Zz4=)
}
.icon-health-00to19 {
background-image:
url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEgAAABICAYAAABV7bNHAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAA49JREFUeNrsW81rE0EUn5QiqJcGQUEUWgV7sbBFAyqWpgoFQUl60aP+ByaeBSN4tvE/6FUvJigIBY2hokKUBOqlgjagCAqSXlTw5Lz1rUTyNZ+b2eH94LEkM5md/eX33nzsG8YIBAKBQEgqUnHdqNR4McUvWW4Bt0Vu02iD0Earc2txe17KnN3xiiAkJc8th1ddVLhV4RoXWSmLxBS4Xec2ZeEWQM49bmXbRKUSRkzsRKUMkgMutDoirtgCxKoiJ6niJEGcnFVUzrgBSio6QxC6VA1HJlcAI96SKZeb0CAHSGk6Rg7D/jSxf+NREN68FlMg1gngoKRWrAShWzXHFIxVgve8jrupuFgtIeQw7GctthiEo1XAkoUA+23XxXCe8zDB684VlXlSSpCcJMUdo/FI1MUKCScnikcF4wpC9Ww7PqTLDP0zMiqaEFSPD+QwfI6CMQV5ph4lFY1SUN4zciIV5U25WI75iZy2i6F7dZi/SIu42TAFZZnfyOq6WOA5QYEuQYueEyT0fJMjZp7SePugyraebvz7PHt+gZ24bC7WG2x/WldB0gS9Xrv/X+cB8Bm+NwHD7WsTJIWPr95wawwoa4TlLrdvnaDtl42h5Z9b75xu3zpBX99/sPoAttu3TpCvIIKIIHsEtWUaOnDs6NDyQ8FxrY5aaL8dK0EzZzJWCbLQvjZBdZm7HTl9kltmQFkmLNeBhfbrugRJv7I9de1KOPXvBnyG703AcPtCz0f7QaoKwh9XPCWnYmpPuuopQcLPNTmKafY3rc7Yxv2P751wWQBLh2/cfv/81VNn157dbD8f1mFoh9Fp7760SXJ2uHrWRCuLvDgs8cst3V4BGZuP1keuqQbNgeYuLYekGcBtTlDJJEFa78ZAIZuP13v2cVQAI9bcxeVQYarqYZJvVkWTF5RV9OTOXdb59KXvxA6UkT58sKcM6oPS+q3Qof6FmzdiUY9IDIpQ5naVKewydpMD/zyoYPbcwlAVgCtBPVDf1rONUH1RrOpHtsTMuWxlsYqSVEqvjRQS/fMyLgL1oD78rrsdRRRVUvGkchQdyoeWhXL+tEoSp4upv0OXFJyc+Tj3g5ZkV/pjRBv7y2IjCP14BYdMlxH2UzfjXmlHEZOzXVZSqBzdJHKlGNRnEun1WQ067RMHQUgSnRcTdDk6cegAUck8szqAKDr1LEFWliXs3DyBQCAQCAQCgdAXfwQYANgserYwtiw0AAAAAElFTkSuQmCC)
}
.icon-blue-anime, [src$="blue_anime.gif"] {
background-image:
url(data:image/svg+xml;base64,PHN2ZyBoZWlnaHQ9IjE4IiB2aWV3Qm94PSIwIDAgMjQgMjQiIHdpZHRoPSIxOCIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIj48cGF0aCBmaWxsPSIjMDA5Njg4IiBkPSJNMTIgNnYzbDQtNC00LTR2M2MtNC40MiAwLTggMy41OC04IDggMCAxLjU3LjQ2IDMuMDMgMS4yNCA0LjI2TDYuNyAxNC44QTUuODcgNS44NyAwIDAgMSA2IDEyYzAtMy4zMSAyLjY5LTYgNi02em02Ljc2IDEuNzRMMTcuMyA5LjJjLjQ0Ljg0LjcgMS43OS43IDIuOCAwIDMuMzEtMi42OSA2LTYgNnYtM2wtNCA0IDQgNHYtM2M0LjQyIDAgOC0zLjU4IDgtOCAwLTEuNTctLjQ2LTMuMDMtMS4yNC00LjI2eiIvPjwvc3ZnPg==)
}
.icon-red-anime, [src$="red_anime.gif"] {
background-image:
url(data:image/svg+xml;base64,PHN2ZyBoZWlnaHQ9IjE4IiB2aWV3Qm94PSIwIDAgMjQgMjQiIHdpZHRoPSIxOCIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIj48cGF0aCBmaWxsPSIjRjQ0MzM2IiBkPSJNMTIgNnYzbDQtNC00LTR2M2MtNC40MiAwLTggMy41OC04IDggMCAxLjU3LjQ2IDMuMDMgMS4yNCA0LjI2TDYuNyAxNC44QTUuODcgNS44NyAwIDAgMSA2IDEyYzAtMy4zMSAyLjY5LTYgNi02em02Ljc2IDEuNzRMMTcuMyA5LjJjLjQ0Ljg0LjcgMS43OS43IDIuOCAwIDMuMzEtMi42OSA2LTYgNnYtM2wtNCA0IDQgNHYtM2M0LjQyIDAgOC0zLjU4IDgtOCAwLTEuNTctLjQ2LTMuMDMtMS4yNC00LjI2eiIvPjwvc3ZnPg==)
}
.icon-aborted-anime, .icon-grey-anime, .icon-nobuilt-anime, [src$="grey_anime.gif"]
{
background-image:
url(data:image/svg+xml;base64,PHN2ZyBoZWlnaHQ9IjE4IiB2aWV3Qm94PSIwIDAgMjQgMjQiIHdpZHRoPSIxOCIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIj48cGF0aCBmaWxsPSIjOUU5RTlFIiBkPSJNMTIgNnYzbDQtNC00LTR2M2MtNC40MiAwLTggMy41OC04IDggMCAxLjU3LjQ2IDMuMDMgMS4yNCA0LjI2TDYuNyAxNC44QTUuODcgNS44NyAwIDAgMSA2IDEyYzAtMy4zMSAyLjY5LTYgNi02em02Ljc2IDEuNzRMMTcuMyA5LjJjLjQ0Ljg0LjcgMS43OS43IDIuOCAwIDMuMzEtMi42OSA2LTYgNnYtM2wtNCA0IDQgNHYtM2M0LjQyIDAgOC0zLjU4IDgtOCAwLTEuNTctLjQ2LTMuMDMtMS4yNC00LjI2eiIvPjwvc3ZnPg==)
}
.icon-yellow-anime, [src$="yellow_anime.gif"] {
background-image:
url(data:image/svg+xml;base64,PHN2ZyBoZWlnaHQ9IjE4IiB2aWV3Qm94PSIwIDAgMjQgMjQiIHdpZHRoPSIxOCIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIj48cGF0aCBmaWxsPSIjRkZDMTA3IiBkPSJNMTIgNnYzbDQtNC00LTR2M2MtNC40MiAwLTggMy41OC04IDggMCAxLjU3LjQ2IDMuMDMgMS4yNCA0LjI2TDYuNyAxNC44QTUuODcgNS44NyAwIDAgMSA2IDEyYzAtMy4zMSAyLjY5LTYgNi02em02Ljc2IDEuNzRMMTcuMyA5LjJjLjQ0Ljg0LjcgMS43OS43IDIuOCAwIDMuMzEtMi42OSA2LTYgNnYtM2wtNCA0IDQgNHYtM2M0LjQyIDAgOC0zLjU4IDgtOCAwLTEuNTctLjQ2LTMuMDMtMS4yNC00LjI2eiIvPjwvc3ZnPg==)
}
.icon-new-package, [src$="new-package.png"] {
background-image:
url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEgAAABICAYAAABV7bNHAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAABGFJREFUeNrsXE9PE0EUn90u5a9SJNHr+gkoJ2+mJnoGP4HhookewIvReBAPRuNFOGiiF+ATCGdNaLx5Ej6BvWqClEShQFt9r5kmHGbezOzObndkfmSyTUt33/z2zXtvZn9Txjw8PDw8PFxFkPcFX3x9VYVDDdoMtJi/plCH1oC2i6+fXnu8898RBKTMw2EOGh4rKU/XhLYJbQvI2nSWICCl0u62l6IwusM9JQs04BobcI0VIKvpDEFAzjIcFi14i4lXrQJJy4UmCIjBeLKWoccoPQraAhBVt3XC0CI5b+CwPUByGL/2NrelGB706MuTeHJ48iO8rJp876RzwlqdY9bpttlJ91T4P+VwiJXCiI2Uhlm5VDY1befg+OD26+svGwMjiKfsbd1Yc9g+Ykenh71j92/XzNWDkI1Fo2x0aKx3NIhNN9KUBkEe5Pw+/cPgbjLIOFbcHrIWA69lE0PjmZMUZEkODqG9oz1rxIiImh6d7g3BrEgKEsacbxQ5OHyQGBxKeQA9aWpkqjcMKZLAi2dNY5JxFuMBuUIF3x+HP3Mjpz+E8Zp4bQIVbnt2aZ6nz6qKHIWhmUDz2lXTEiAwIKfG4w5poGl2sg0cZlfGLqvKghu6xaSJB60VnZx+/NPwpDWrHsTnVs9SGETi/c23wvfvfX6Q+JzoQehJROB+rjN3CzXIqfCJpxD7rf2BxBydmIS2EVjkfUtHEC5ZyLIW1jmYQYoKtA1tlGU13rd0BPH1HCGw1ik6KBupvmkRxFcCY9ndyapCtgm0kfDymPcxsQfNyT7AuZUrUNg6l4agedms3AXvOetFRGWfzIP4hFQYnHHJwjUQNld4X409qEat67gGhc21JATNyOqLIlTMSSpsol6bSUJQLKt9XAVhe2xtiHUcCs4GtkuHWGRcwksW2HXmVrbmaDKo5m46tqeZzZ9LCAm6++l+7KkhCPpw612DygbnniDyC0HoCfJIkcXwcXAL/tJkE91slWZFUWa7TQ+qi97EZ+WugrC9noQgYaDWeIpZWBC2N5IQtCt001LZyUCNNhOPgnatDTGEgbqiMFDYbD7E+IN+oe4PJSiuYbw8IfuoSYkaVGNlU3Y3IoeCdcRFWCZ91CVoS/YB6nNcgcLWrcQEcR2yMMKj5MQFL0IbCaFVQ6W11nlwuCH7DMVLRYfCxtXUUw0UacuCNY5rTRncQHCxfIGKPdin9dQEcQW7lGlUdiVQoGYOtEkRe1Z11Pkm+qDvTLJ2WyT5S78oVGiEMPZctT2bX6DulkJqUiRyyL4kJogrslaKTJImOSsmWxWMVa4w1FDhSuoU91q/ctcMISnTI5dU5OwAObO2ljuEQHm/LKud9aQ8sxtmKw3PaXLbjeCF5FkQZEIS4txtRUhCEsLGZhaclRss2g1uM0sffjuUvjehgn2JFQOYyh/aOJHfkpknQWeIWmZ+U6+SpFy2hfOJ9LpT28IFZPkfFjAsDTBWOfHTFB4eHh4eHu7inwADANf4LQ8YCSaeAAAAAElFTkSuQmCC)
}
.icon-user, [src$="user.png"] {
background-image:
url(data:image/svg+xml;base64,PHN2ZyBoZWlnaHQ9IjE4IiB2aWV3Qm94PSIwIDAgMjQgMjQiIHdpZHRoPSIxOCIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIj48cGF0aCBmaWxsPSIjOUU5RTlFIiBkPSJNMTYgMTFjMS42NiAwIDIuOTktMS4zNCAyLjk5LTNTMTcuNjYgNSAxNiA1Yy0xLjY2IDAtMyAxLjM0LTMgM3MxLjM0IDMgMyAzem0tOCAwYzEuNjYgMCAyLjk5LTEuMzQgMi45OS0zUzkuNjYgNSA4IDVDNi4zNCA1IDUgNi4zNCA1IDhzMS4zNCAzIDMgM3ptMCAyYy0yLjMzIDAtNyAxLjE3LTcgMy41VjE5aDE0di0yLjVjMC0yLjMzLTQuNjctMy41LTctMy41em04IDBjLS4yOSAwLS42Mi4wMi0uOTcuMDUgMS4xNi44NCAxLjk3IDEuOTcgMS45NyAzLjQ1VjE5aDZ2LTIuNWMwLTIuMzMtNC42Ny0zLjUtNy0zLjV6Ii8+PC9zdmc+)
}
.icon-notepad, [src$="notepad.png"] {
background-image:
url(data:image/svg+xml;base64,PHN2ZyBoZWlnaHQ9IjE4IiB2aWV3Qm94PSIwIDAgMjQgMjQiIHdpZHRoPSIxOCIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIj48cGF0aCBmaWxsPSIjOUU5RTlFIiBkPSJNMTMgM2E5IDkgMCAwIDAtOSA5SDFsMy44OSAzLjg5LjA3LjE0TDkgMTJINmMwLTMuODcgMy4xMy03IDctN3M3IDMuMTMgNyA3LTMuMTMgNy03IDdjLTEuOTMgMC0zLjY4LS43OS00Ljk0LTIuMDZsLTEuNDIgMS40MkE4Ljk1NCA4Ljk1NCAwIDAgMCAxMyAyMWE5IDkgMCAwIDAgMC0xOHptLTEgNXY1bDQuMjggMi41NC43Mi0xLjIxLTMuNS0yLjA4VjhIMTJ6Ii8+PC9zdmc+)
}
.icon-gear2, .icon-setting, [src$="gear2.png"], [src$="setting.png"] {
background-image:
url(data:image/svg+xml;base64,PHN2ZyBoZWlnaHQ9IjE4IiB2aWV3Qm94PSIwIDAgMjQgMjQiIHdpZHRoPSIxOCIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIj48cGF0aCBmaWxsPSIjOUU5RTlFIiBkPSJNMTkuNDMgMTIuOThjLjA0LS4zMi4wNy0uNjQuMDctLjk4cy0uMDMtLjY2LS4wNy0uOThsMi4xMS0xLjY1Yy4xOS0uMTUuMjQtLjQyLjEyLS42NGwtMi0zLjQ2Yy0uMTItLjIyLS4zOS0uMy0uNjEtLjIybC0yLjQ5IDFjLS41Mi0uNC0xLjA4LS43My0xLjY5LS45OGwtLjM4LTIuNjVBLjQ4OC40ODggMCAwIDAgMTQgMmgtNGMtLjI1IDAtLjQ2LjE4LS40OS40MmwtLjM4IDIuNjVjLS42MS4yNS0xLjE3LjU5LTEuNjkuOThsLTIuNDktMWMtLjIzLS4wOS0uNDkgMC0uNjEuMjJsLTIgMy40NmMtLjEzLjIyLS4wNy40OS4xMi42NGwyLjExIDEuNjVjLS4wNC4zMi0uMDcuNjUtLjA3Ljk4cy4wMy42Ni4wNy45OGwtMi4xMSAxLjY1Yy0uMTkuMTUtLjI0LjQyLS4xMi42NGwyIDMuNDZjLjEyLjIyLjM5LjMuNjEuMjJsMi40OS0xYy41Mi40IDEuMDguNzMgMS42OS45OGwuMzggMi42NWMuMDMuMjQuMjQuNDIuNDkuNDJoNGMuMjUgMCAuNDYtLjE4LjQ5LS40MmwuMzgtMi42NWMuNjEtLjI1IDEuMTctLjU5IDEuNjktLjk4bDIuNDkgMWMuMjMuMDkuNDkgMCAuNjEtLjIybDItMy40NmMuMTItLjIyLjA3LS40OS0uMTItLjY0bC0yLjExLTEuNjV6TTEyIDE1LjVjLTEuOTMgMC0zLjUtMS41Ny0zLjUtMy41czEuNTctMy41IDMuNS0zLjUgMy41IDEuNTcgMy41IDMuNS0xLjU3IDMuNS0zLjUgMy41eiIvPjwvc3ZnPg==)
}
.icon-up, .task-icon-link[href="/"] img {
background-image:
url(data:image/svg+xml;base64,PHN2ZyBoZWlnaHQ9IjE4IiB2aWV3Qm94PSIwIDAgMjQgMjQiIHdpZHRoPSIxOCIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIj48cGF0aCBmaWxsPSIjOUU5RTlFIiBkPSJNMjAgMTFINy44M2w1LjU5LTUuNTlMMTIgNGwtOCA4IDggOCAxLjQxLTEuNDFMNy44MyAxM0gyMHYtMnoiLz48L3N2Zz4=)
}
.icon-edit-delete {
background-image:
url(data:image/svg+xml;base64,PHN2ZyBoZWlnaHQ9IjE4IiB2aWV3Qm94PSIwIDAgMjQgMjQiIHdpZHRoPSIxOCIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIj48cGF0aCBmaWxsPSIjOUU5RTlFIiBkPSJNNiAxOWMwIDEuMS45IDIgMiAyaDhjMS4xIDAgMi0uOSAyLTJWN0g2djEyek0xOSA0aC0zLjVsLTEtMWgtNWwtMSAxSDV2MmgxNFY0eiIvPjwvc3ZnPg==)
}
.icon-fingerprint, [src$="fingerprint.png"] {
background-image:
url(data:image/svg+xml;base64,PHN2ZyBoZWlnaHQ9IjE4IiB2aWV3Qm94PSIwIDAgMjQgMjQiIHdpZHRoPSIxOCIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiBmaWxsPSIjOUU5RTlFIj48cGF0aCBkPSJNMTEuODMgMS43M2MtMy40LjA2LTUuNiAxLjU5LTUuNiAxLjU5LS4yOC4xOC0uMzUuNTktLjE2Ljg3LjIuMzEuNTkuMzYuODkuMTUgMCAwIDQuMzEtMy4xOSAxMC41LjA0LjI5LjE3LjY4LjA3Ljg1LS4yMy4xOS0uMy4wNi0uNjgtLjI4LS44Ny0xLjY3LS44OC0zLjI1LTEuMzItNC42Ny0xLjQ4LS41My0uMDYtMS4wNC0uMDgtMS41My0uMDdtLjM5IDIuNjFjLTUuOTYtLjA4LTguODEgNC43MS04LjgxIDQuNzEtLjE5LjI5LS4xMS42Ny4xNy44Ni4yOS4xOS42OC4wOS45Mi0uMjMgMCAwIDIuNDItNC4xOCA3LjctNC4wOSA1LjMuMDcgNy42MiA0LjA2IDcuNjIgNC4wNi4xOC4yOS41Ni4zOS44Ni4yMi4zMi0uMTguMzktLjU2LjIyLS44NyAwIDAtMi43NS00LjU4LTguNjgtNC42Nm0tLjcyIDIuNDhjLTEuNjguMTItMy4yOS43My00LjUgMS43NEM0LjYyIDEwLjUzIDMuMSAxNC4xNCA0Ljc3IDE5Yy4xMS4zMy40Ny41LjguMzkuMzItLjExLjUtLjQ3LjM4LS43OS0xLjU0LTQuNDctLjE3LTcuNCAxLjg1LTkuMSAxLjk3LTEuNjEgNS40NS0yIDguMDQtLjQgMS4yNy44IDIuMjYgMi4xOCAyLjc2IDMuNTQuNTEgMS4zNi40OCAyLjY4LjA3IDMuMy0uNDIuNjUtMS4yNy44OS0yLjAyLjctLjc1LS4xOS0xLjM2LS43My0xLjM5LTEuODctLjAzLTEuNzEtMS4zNy0yLjc3LTIuNzYtMi45My0xLjM0LS4xNi0yLjg5LjU2LTMuMjkgMi4xNi0uNzYgMi45MiAxLjE1IDcuMDcgNS41NyA4LjQ1LjMzLjEuNjgtLjA4Ljc5LS40MS4xLS4zMy0uMDctLjY5LS40Mi0uNzktMy44My0xLjE5LTUuMjgtNC44Mi00LjczLTYuOTYuMjQtLjk2IDEuMDgtMS4yOSAxLjk2LTEuMjEuODcuMSAxLjYyLjYyIDEuNjIgMS43MS4wNSAxLjY0IDEuMTIgMi43NSAyLjM0IDMuMDYgMS4yMi4zMSAyLjYzLS4wOCAzLjM4LTEuMjMuNzgtMS4xNy42NS0yLjgyLjA2LTQuNDEtLjYtMS42LTEuNzEtMy4xOC0zLjI4LTQuMTdhOC4zNCA4LjM0IDAgMCAwLTUtMS4yMm0uMzYgMi40M3YuMDFjLTEuNzguMDYtMy41Ni45OC00LjU4IDIuOTItMS4zMiAyLjQ5LS43MiA1LjAzLjE2IDYuODYuODkgMS44NCAyLjEgMy4wNiAyLjEgMy4wNi4yNC4yNS42My4yNS44OC4wMXMuMjUtLjYxLjAxLS44OGMwIDAtMS4wNy0xLjEtMS44Ni0yLjczcy0xLjI3LTMuNjktLjE5LTUuNzNjMS4xMi0yLjEgMy4xMi0yLjYxIDQuODgtMi4xIDEuNzguNTIgMy4yNyAyLjA3IDMuMjQgNC4zNi0uMDQuMzUuMjEuNjUuNTYuNjcuMzQuMDMuNjQtLjIzLjY3LS42NC4wNi0yLjg2LTEuODYtNC45My00LjEyLTUuNTlhNS43NiA1Ljc2IDAgMCAwLTEuNzUtLjIybS4yMiA1Yy0uMzUuMDEtLjYyLjMtLjYxLjY0IDAgMCAuMDMgMS40OC44NCAyLjkxLjg0IDEuNDMgMi42MiAyLjc5IDUuNzIgMi41LjM0LS4wMi42MS0uMy41OS0uNjYtLjAyLS4zNS0uMzItLjYxLS43MS0uNTgtMi43Mi4yNS0zLjg3LS43OC00LjUyLTEuODktLjY1LTEuMS0uNjctMi4yOS0uNjctMi4yOWEuNjMuNjMgMCAwIDAtLjY0LS42M3oiLz48L3N2Zz4=)
}
.icon-graph, [src$="graph.png"] {
background-image:
url(data:image/svg+xml;base64,PHN2ZyBoZWlnaHQ9IjE4IiB2aWV3Qm94PSIwIDAgMjQgMjQiIHdpZHRoPSIxOCIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIj48cGF0aCBmaWxsPSIjOUU5RTlFIiBkPSJNMTkgM0g1Yy0xLjEgMC0yIC45LTIgMnYxNGMwIDEuMS45IDIgMiAyaDE0YzEuMSAwIDItLjkgMi0yVjVjMC0xLjEtLjktMi0yLTJ6TTkgMTdIN3YtN2gydjd6bTQgMGgtMlY3aDJ2MTB6bTQgMGgtMnYtNGgydjR6Ii8+PC9zdmc+)
}
.icon-collapse {
background-image:
url(data:image/svg+xml;base64,PHN2ZyBoZWlnaHQ9IjE4IiB2aWV3Qm94PSIwIDAgMjQgMjQiIHdpZHRoPSIxOCIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIj48cGF0aCBmaWxsPSIjOUU5RTlFIiBkPSJNMTIgOGwtNiA2IDEuNDEgMS40MUwxMiAxMC44M2w0LjU5IDQuNThMMTggMTR6Ii8+PC9zdmc+)
}
.icon-expand {
background-image:
url(data:image/svg+xml;base64,PHN2ZyBoZWlnaHQ9IjE4IiB2aWV3Qm94PSIwIDAgMjQgMjQiIHdpZHRoPSIxOCIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIj48cGF0aCBmaWxsPSIjOUU5RTlFIiBkPSJNMTYuNTkgOC41OUwxMiAxMy4xNyA3LjQxIDguNTkgNiAxMGw2IDYgNi02eiIvPjwvc3ZnPg==)
}
.icon-help, [src$="help.png"] {
background-image:
url(data:image/svg+xml;base64,PHN2ZyBoZWlnaHQ9IjE4IiB2aWV3Qm94PSIwIDAgMjQgMjQiIHdpZHRoPSIxOCIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIj48cGF0aCBmaWxsPSIjOUU5RTlFIiBkPSJNMTEgMThoMnYtMmgtMnYyem0xLTE2QzYuNDggMiAyIDYuNDggMiAxMnM0LjQ4IDEwIDEwIDEwIDEwLTQuNDggMTAtMTBTMTcuNTIgMiAxMiAyem0wIDE4Yy00LjQxIDAtOC0zLjU5LTgtOHMzLjU5LTggOC04IDggMy41OSA4IDgtMy41OSA4LTggOHptMC0xNGE0IDQgMCAwIDAtNCA0aDJjMC0xLjEuOS0yIDItMnMyIC45IDIgMmMwIDItMyAxLjc1LTMgNWgyYzAtMi4yNSAzLTIuNSAzLTVhNCA0IDAgMCAwLTQtNHoiLz48L3N2Zz4=)
}
.icon-lock, .icon-secure, [src$="secure.png"] {
background-image:
url(data:image/svg+xml;base64,PHN2ZyBoZWlnaHQ9IjE4IiB2aWV3Qm94PSIwIDAgMjQgMjQiIHdpZHRoPSIxOCIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIj48cGF0aCBmaWxsPSIjOUU5RTlFIiBkPSJNMTggOGgtMVY2YzAtMi43Ni0yLjI0LTUtNS01UzcgMy4yNCA3IDZ2Mkg2Yy0xLjEgMC0yIC45LTIgMnYxMGMwIDEuMS45IDIgMiAyaDEyYzEuMSAwIDItLjkgMi0yVjEwYzAtMS4xLS45LTItMi0yem0tNiA5Yy0xLjEgMC0yLS45LTItMnMuOS0yIDItMiAyIC45IDIgMi0uOSAyLTIgMnptMy4xLTlIOC45VjZjMC0xLjcxIDEuMzktMy4xIDMuMS0zLjEgMS43MSAwIDMuMSAxLjM5IDMuMSAzLjF2MnoiLz48L3N2Zz4=)
}
.icon-plugin, [src$="plugin.png"] {
background-image:
url(data:image/svg+xml;base64,PHN2ZyBoZWlnaHQ9IjE4IiB2aWV3Qm94PSIwIDAgMjQgMjQiIHdpZHRoPSIxOCIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIj48cGF0aCBmaWxsPSIjOUU5RTlFIiBkPSJNMjAuNSAxMUgxOVY3YzAtMS4xLS45LTItMi0yaC00VjMuNWEyLjUgMi41IDAgMCAwLTUgMFY1SDRjLTEuMSAwLTEuOTkuOS0xLjk5IDJ2My44SDMuNWMxLjQ5IDAgMi43IDEuMjEgMi43IDIuN3MtMS4yMSAyLjctMi43IDIuN0gyVjIwYzAgMS4xLjkgMiAyIDJoMy44di0xLjVhMi43IDIuNyAwIDAgMSAyLjctMi43IDIuNyAyLjcgMCAwIDEgMi43IDIuN1YyMkgxN2MxLjEgMCAyLS45IDItMnYtNGgxLjVhMi41IDIuNSAwIDAgMCAwLTV6Ii8+PC9zdmc+)
}
.icon-system-log-out, [src$="system-log-out.png"] {
background-image:
url(data:image/svg+xml;base64,PHN2ZyBoZWlnaHQ9IjE4IiB2aWV3Qm94PSIwIDAgMjQgMjQiIHdpZHRoPSIxOCIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIj48cGF0aCBmaWxsPSIjOUU5RTlFIiBkPSJNMTMgM2gtMnYxMGgyVjN6bTQuODMgMi4xN2wtMS40MiAxLjQyQTYuOTIgNi45MiAwIDAgMSAxOSAxMmMwIDMuODctMy4xMyA3LTcgN0E2Ljk5NSA2Ljk5NSAwIDAgMSA3LjU4IDYuNThMNi4xNyA1LjE3QTguOTMyIDguOTMyIDAgMCAwIDMgMTJhOSA5IDAgMCAwIDE4IDBjMC0yLjc0LTEuMjMtNS4xOC0zLjE3LTYuODN6Ii8+PC9zdmc+)
}
.icon-refresh, [src$="refresh.png"] {
background-image:
url(data:image/svg+xml;base64,PHN2ZyBoZWlnaHQ9IjE4IiB2aWV3Qm94PSIwIDAgMjQgMjQiIHdpZHRoPSIxOCIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIj48cGF0aCBmaWxsPSIjOUU5RTlFIiBkPSJNMTcuNjUgNi4zNUE3Ljk1OCA3Ljk1OCAwIDAgMCAxMiA0Yy00LjQyIDAtNy45OSAzLjU4LTcuOTkgOHMzLjU3IDggNy45OSA4YzMuNzMgMCA2Ljg0LTIuNTUgNy43My02aC0yLjA4QTUuOTkgNS45OSAwIDAgMSAxMiAxOGMtMy4zMSAwLTYtMi42OS02LTZzMi42OS02IDYtNmMxLjY2IDAgMy4xNC42OSA0LjIyIDEuNzhMMTMgMTFoN1Y0bC0yLjM1IDIuMzV6Ii8+PC9zdmc+)
}
.icon-computer, [src$="computer.png"] {
background-image:
url(data:image/svg+xml;base64,PHN2ZyBoZWlnaHQ9IjE4IiB2aWV3Qm94PSIwIDAgMjQgMjQiIHdpZHRoPSIxOCIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIj48cGF0aCBmaWxsPSIjOUU5RTlFIiBkPSJNMjAgMThjMS4xIDAgMS45OS0uOSAxLjk5LTJMMjIgNmMwLTEuMS0uOS0yLTItMkg0Yy0xLjEgMC0yIC45LTIgMnYxMGMwIDEuMS45IDIgMiAySDB2MmgyNHYtMmgtNHpNNCA2aDE2djEwSDRWNnoiLz48L3N2Zz4=)
}
.icon-computer-x {
background-image:
url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIxOCIgaGVpZ2h0PSIxOCI+PHN0eWxlPi5zdDB7ZmlsbDojOUU5RTlFfTwvc3R5bGU+PHBhdGggY2xhc3M9InN0MCIgZD0iTTE1IDEzLjVjLjggMCAxLjUtLjcgMS41LTEuNVY0LjVjMC0uOC0uNy0xLjUtMS41LTEuNUgzYy0uOCAwLTEuNS43LTEuNSAxLjVWMTJjMCAuOC43IDEuNSAxLjUgMS41SDBWMTVoMTh2LTEuNWgtM3ptLTEyLTloMTJWMTJIM1Y0LjV6Ii8+PHBhdGggY2xhc3M9InN0MCIgZD0iTTcuNSA1LjdsLTEuMSAxTDggOC4yIDYuNCA5LjhsMS4xIDFMOSA5LjNsMS41IDEuNSAxLjEtMUwxMCA4LjJsMS42LTEuNS0xLjEtMUw5IDcuMiA3LjUgNS43Ii8+PC9zdmc+)
}
.icon-new-computer {
background-image:
url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIxOCIgaGVpZ2h0PSIxOCI+PHN0eWxlPi5zdDB7ZmlsbDojOUU5RTlFfTwvc3R5bGU+PHBhdGggY2xhc3M9InN0MCIgZD0iTTE1IDEzLjVjLjggMCAxLjUtLjcgMS41LTEuNVY0LjVjMC0uOC0uNy0xLjUtMS41LTEuNUgzYy0uOCAwLTEuNS43LTEuNSAxLjVWMTJjMCAuOC43IDEuNSAxLjUgMS41SDBWMTVoMTh2LTEuNWgtM3ptLTEyLTloMTJWMTJIM1Y0LjV6bTYuNi43SDguNHYyLjRINnYxLjJoMi40djIuNGgxLjJWOC45SDEyVjcuN0g5LjZWNS4yeiIvPjwvc3ZnPg==)
}
.icon-clipboard, [src$="clipboard.png"] {
background-image:
url(data:image/svg+xml;base64,PHN2ZyBoZWlnaHQ9IjE4IiB2aWV3Qm94PSIwIDAgMjQgMjQiIHdpZHRoPSIxOCIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIj48cGF0aCBmaWxsPSIjOUU5RTlFIiBkPSJNMTkgM2gtNC4xOEMxNC40IDEuODQgMTMuMyAxIDEyIDFjLTEuMyAwLTIuNC44NC0yLjgyIDJINWMtMS4xIDAtMiAuOS0yIDJ2MTRjMCAxLjEuOSAyIDIgMmgxNGMxLjEgMCAyLS45IDItMlY1YzAtMS4xLS45LTItMi0yem0tNyAwYy41NSAwIDEgLjQ1IDEgMXMtLjQ1IDEtMSAxLTEtLjQ1LTEtMSAuNDUtMSAxLTF6bTIgMTRIN3YtMmg3djJ6bTMtNEg3di0yaDEwdjJ6bTAtNEg3VjdoMTB2MnoiLz48L3N2Zz4=)
}
.icon-monitor, [src$="monitor.png"] {
background-image:
url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIyNCIgaGVpZ2h0PSIyNCI+PHBhdGggZmlsbD0iIzlFOUU5RSIgZD0iTTE3LjQ1IDE1LjE4TDIyIDcuMzFWMjFIMlYzaDJ2MTIuNTRMOS41IDYgMTYgOS43OGw0LjI0LTcuMzMgMS43MyAxLTUuMjMgOS4wNS02LjUxLTMuNzVMNC4zMSAxOWgyLjI2bDQuMzktNy41NiA2LjQ5IDMuNzR6Ii8+PC9zdmc+)
}
.icon-terminal, [src$="terminal.png"] {
background-image:
url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIyNCIgaGVpZ2h0PSIyNCI+PHBhdGggZmlsbD0iIzlFOUU5RSIgZD0iTTIwIDE5VjdINHYxMmgxNm0wLTE2YTIgMiAwIDAgMSAyIDJ2MTRhMiAyIDAgMCAxLTIgMkg0YTIgMiAwIDAgMS0yLTJWNWEyIDIgMCAwIDEgMi0yaDE2bS03IDE0di0yaDV2MmgtNW0tMy40Mi00TDUuNTcgOUg4LjRsMy4zIDMuM2MuMzkuMzkuMzkgMS4wMyAwIDEuNDJMOC40MiAxN0g1LjU5bDMuOTktNHoiLz48L3N2Zz4=)
}
.icon-network, [src$="network.png"] {
background-image:
url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIyNCIgaGVpZ2h0PSIyNCI+PHBhdGggZmlsbD0iIzlFOUU5RSIgZD0iTTEzIDE4aDFhMSAxIDAgMCAxIDEgMWg3djJoLTdhMSAxIDAgMCAxLTEgMWgtNGExIDEgMCAwIDEtMS0xSDJ2LTJoN2ExIDEgMCAwIDEgMS0xaDF2LTJINGExIDEgMCAwIDEtMS0xdi00YTEgMSAwIDAgMSAxLTFoMTZhMSAxIDAgMCAxIDEgMXY0YTEgMSAwIDAgMS0xIDFoLTd2Mk00IDJoMTZhMSAxIDAgMCAxIDEgMXY0YTEgMSAwIDAgMS0xIDFINGExIDEgMCAwIDEtMS0xVjNhMSAxIDAgMCAxIDEtMW01IDRoMVY0SDl2Mm0wIDhoMXYtMkg5djJNNSA0djJoMlY0SDVtMCA4djJoMnYtMkg1eiIvPjwvc3ZnPg==)
}
.icon-document, .icon-text {
background-image:
url(data:image/svg+xml;base64,PHN2ZyBoZWlnaHQ9IjE4IiB2aWV3Qm94PSIwIDAgMjQgMjQiIHdpZHRoPSIxOCIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIj48cGF0aCBmaWxsPSIjOUU5RTlFIiBkPSJNNiAyYy0xLjEgMC0xLjk5LjktMS45OSAyTDQgMjBjMCAxLjEuODkgMiAxLjk5IDJIMThjMS4xIDAgMi0uOSAyLTJWOGwtNi02SDZ6bTcgN1YzLjVMMTguNSA5SDEzeiIvPjwvc3ZnPg==)
}
.icon-folder, [src$="/directory16.png"], [src$="folder.png"] {
background-image:
url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIyNCIgaGVpZ2h0PSIyNCI+PHBhdGggZmlsbD0iIzlFOUU5RSIgZD0iTTEwIDRINGMtMS4xMSAwLTIgLjg5LTIgMnYxMmEyIDIgMCAwIDAgMiAyaDE2YTIgMiAwIDAgMCAyLTJWOGEyIDIgMCAwIDAtMi0yaC04bC0yLTJ6Ii8+PC9zdmc+)
}
.icon-clock, .icon-clock-anime, [src$="clock.png"] {
background-image:
url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADAAAAAwCAMAAABg3Am1AAAABGdBTUEAALGPC/xhBQAAACBjSFJNAAB6JgAAgIQAAPoAAACA6AAAdTAAAOpgAAA6mAAAF3CculE8AAABwlBMVEUAAACwvsWvvcSnt7+mtr6ntr4Dm+WwvsWwvsWwvsWvvcSnt7+mtr6nt76mtr6wvsWwvsWwvsWwvsWwvsWwvsWwvsWvvcSnt7+mtr6mtr6mtr6mtr6mtr6mtr6mtr6wvsWwvsWwvsWwvsWmtr6mtr6mtr6mtr6mtr6wvsWwvsWwvsWmtr6mtr6mtr6wvsWwvsWwvsWwvsWmtr6mtr6mtr6mtr6wvsWwvsWwvsWwvsWwvsWwvsWwvsWmtr6mtr6mtr6mtr6mtr6mtr6wvsWwvsWwvsWwvsWwvsWwvsWmtr6mtr6mtr6mtr6mtr6wvsWwvsWmtr6mtr6wvsWwvsWmtr6mtr6wvsWwvsWwvsWmtr6mtr6wvsUDm+UDm+WwvsWwvsUDm+UDm+UDm+WwvsUDm+UDm+UDm+UDm+UDm+UDm+UDm+UDm+UDm+UDm+UDm+UDm+UDm+WwvsWwvsWmtr6mtr6mtr6wvsWwvsUDm+UDm+Wmtr6mtr6mtr4Dm+UDm+UDm+UDm+UDm+UDm+UDm+UDm+UDm+UDm+UDm+UDm+WwvsUDm+UDm+UDm+WwvsWvvcSnt7+wvsWvvcSnt7+mtr4Dm+X///+YY5klAAAAkHRSTlMAAAAAAAAABxIhKyshEwgCH1OJstDd5eXd0bKJUx8CP5fZ+fnZlD4HNKLv7qE0DXPj7Ozjcw0dofvirHRKSnSs4vsdIrjRdikGBil2uCLthobt1U5O1XXIMzPI5AQGPu4hiCaU5M9IASXi6nUM+qQkzQgT0BLcK+XrcSvl5O0H0EwC+6gneQ56D5bRjCnc5OQZoFqTAAAAAWJLR0SVCGB6gwAAAAd0SU1FB+QFDAIGKdRbKHgAAAJ5SURBVEjHxZXpW9NAEMYbXVNo1YZbjlahQKu2clu5FeVWQEEFFVBQUPHmqqh43wfB5g92ZnfTHN2a5oOP8zHP+9t9d2Yy4/H8h5Aw9uwl+wghuYklb16+z7//wEFCw0EeUAoKi4pLSssOlVdUVgVDf0Pw7MNHqmtUiN3fKYhwbV19JBuBx0ePHlNZMADieCwuvgTkJxoaubymqbSsOcyRltY2AQH6k4lTVN3e0dkV9fnj3T29pylxJtaXQYD+7Dkq7x8YHGJpJWR4ZLScIucv2Ak4n+rHxhWaWPxGcxqcuEiJPisA/hOovzQZ4GoWQISmLiMRazMTILqC/q9OSxY9u2XmGr6j1WwK8nkdz5+mchnCgszgHS1xA4B6oaGxSXa8fGPWjAAxhe+IRdKEJM3NAzAeYHbkm7cWrERoAitYbwCBRcynwu3LC7fvLC2bEMgVZrculAaUagAG9PfKd+9p91ceGASYGgWgNkh0RwXQb+2Den4Q0B4+emw8npARqHm4inuSpEK4oGNIzycFNO3JkumO4V64olIHnhYB0CnZALMtQnoAqIhw4Fk/9GdXBsBtMaAbend1jQP5JaraFE1XOA2grWVOxJtTqXX+amljU1U3N0SAlnw+y4CtF6nUyy1n4NXKtgDIbun1m7ciS3nF4ke/e/+B18L2aK84rcmPn7KkVVw4akcvtbVwotYw7GS2hqj5kp+/ZG8+aO+vtvb+ZrIjam/7D/T9h8MPZP9Ftx1+URwCjW6GAI6ZBldjxvUgcz8q3Q9j1+Pe/ULhKysxn/PKYoh3bjHnpegxr92fv3bWVx3XrsdY7IrPH1yLOC52E0TTmoP4H8QfsxJFlbKKMYQAAAAldEVYdGRhdGU6Y3JlYXRlADIwMjAtMDMtMTlUMTA6NTE6MDErMDA6MDBQ+gh4AAAAJXRFWHRkYXRlOm1vZGlmeQAyMDE5LTAxLTA4VDE5OjQxOjM5KzAwOjAwXygLtgAAACB0RVh0c29mdHdhcmUAaHR0cHM6Ly9pbWFnZW1hZ2ljay5vcme8zx2dAAAAGHRFWHRUaHVtYjo6RG9jdW1lbnQ6OlBhZ2VzADGn/7svAAAAGHRFWHRUaHVtYjo6SW1hZ2U6OkhlaWdodAAxMjhDfEGAAAAAF3RFWHRUaHVtYjo6SW1hZ2U6OldpZHRoADEyONCNEd0AAAAZdEVYdFRodW1iOjpNaW1ldHlwZQBpbWFnZS9wbmc/slZOAAAAF3RFWHRUaHVtYjo6TVRpbWUAMTU0Njk3NjQ5OcNLAVMAAAARdEVYdFRodW1iOjpTaXplADIzMzRCrftiowAAAFp0RVh0VGh1bWI6OlVSSQBmaWxlOi8vL2RhdGEvd3d3cm9vdC93d3cuZWFzeWljb24ubmV0L2Nkbi1pbWcuZWFzeWljb24uY24vZmlsZXMvMTE4LzExODIxMzUucG5nNOGnsQAAAABJRU5ErkJggg==)
}
.icon-folder-delete, [src$="edit-delete.png"] {
background-image:
url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIyNCIgaGVpZ2h0PSIyNCI+PHBhdGggZmlsbD0iIzlFOUU5RSIgZD0iTTEwIDRsMiAyaDhhMiAyIDAgMCAxIDIgMnYxMGEyIDIgMCAwIDEtMiAySDRhMiAyIDAgMCAxLTItMlY2YzAtMS4xMS44OS0yIDItMmg2bTIuNDYgNi44OEwxNC41OSAxM2wtMi4xMyAyLjEyIDEuNDIgMS40MkwxNiAxNC40MWwyLjEyIDIuMTMgMS40Mi0xLjQyTDE3LjQxIDEzbDIuMTMtMi4xMi0xLjQyLTEuNDJMMTYgMTEuNTlsLTIuMTItMi4xMy0xLjQyIDEuNDJ6Ii8+PC9zdmc+)
}
.icon-previous {
background-image:
url(data:image/svg+xml;base64,PHN2ZyBoZWlnaHQ9IjE4IiB2aWV3Qm94PSIwIDAgMjQgMjQiIHdpZHRoPSIxOCIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIj48cGF0aCBmaWxsPSIjOUU5RTlFIiBkPSJNNiA2aDJ2MTJINnptMy41IDZsOC41IDZWNnoiLz48L3N2Zz4=)
}
.icon-next {
background-image:
url(data:image/svg+xml;base64,PHN2ZyBoZWlnaHQ9IjE4IiB2aWV3Qm94PSIwIDAgMjQgMjQiIHdpZHRoPSIxOCIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIj48cGF0aCBmaWxsPSIjOUU5RTlFIiBkPSJNNiAxOGw4LjUtNkw2IDZ2MTJ6TTE2IDZ2MTJoMlY2aC0yeiIvPjwvc3ZnPg==)
}
.icon-save, [src$="/save.png"] {
background-image:
url(data:image/svg+xml;base64,PHN2ZyBoZWlnaHQ9IjE4IiB2aWV3Qm94PSIwIDAgMjQgMjQiIHdpZHRoPSIxOCIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIj48cGF0aCBmaWxsPSIjOUU5RTlFIiBkPSJNMTcgM0g1YTIgMiAwIDAgMC0yIDJ2MTRhMiAyIDAgMCAwIDIgMmgxNGMxLjEgMCAyLS45IDItMlY3bC00LTR6bS01IDE2Yy0xLjY2IDAtMy0xLjM0LTMtM3MxLjM0LTMgMy0zIDMgMS4zNCAzIDMtMS4zNCAzLTMgM3ptMy0xMEg1VjVoMTB2NHoiLz48L3N2Zz4=)
}
.icon-package, [src$="package.gif"] {
background-image:
url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIyNCIgaGVpZ2h0PSIyNCI+PHBhdGggZmlsbD0iIzlFOUU5RSIgZD0iTTUuMTIgNWwuODEtMWgxMmwuOTQgMU0xMiAxNy41TDYuNSAxMkgxMHYtMmg0djJoMy41TDEyIDE3LjVtOC41NC0xMi4yN2wtMS4zOS0xLjY4QTEuNDUgMS40NSAwIDAgMCAxOCAzSDZjLS40NyAwLS44OC4yMS0xLjE2LjU1TDMuNDYgNS4yM0MzLjE3IDUuNTcgMyA2IDMgNi41VjE5YTIgMiAwIDAgMCAyIDJoMTRhMiAyIDAgMCAwIDItMlY2LjVjMC0uNS0uMTctLjkzLS40Ni0xLjI3eiIvPjwvc3ZnPg==)
}
.icon-search, [src$="search.png"] {
background-image:
url(data:image/svg+xml;base64,PHN2ZyBoZWlnaHQ9IjE4IiB2aWV3Qm94PSIwIDAgMjQgMjQiIHdpZHRoPSIxOCIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIj48cGF0aCBmaWxsPSIjOUU5RTlFIiBkPSJNMTEgMTdoMnYtNmgtMnY2em0xLTE1QzYuNDggMiAyIDYuNDggMiAxMnM0LjQ4IDEwIDEwIDEwIDEwLTQuNDggMTAtMTBTMTcuNTIgMiAxMiAyem0wIDE4Yy00LjQxIDAtOC0zLjU5LTgtOHMzLjU5LTggOC04IDggMy41OSA4IDgtMy41OSA4LTggOHpNMTEgOWgyVjdoLTJ2MnoiLz48L3N2Zz4=)
}
.icon-stop {
background-image:
url(data:image/svg+xml;base64,PHN2ZyB3aWR0aD0iMTgiIGhlaWdodD0iMTgiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyI+PHBhdGggZmlsbD0iIzlFOUU5RSIgZD0iTTE1LjQgMi42NVExOCA1LjM1IDE4IDlxMCAzLjc1LTIuNiA2LjRRMTIuNzUgMTggOSAxOHEtMy43NSAwLTYuMzUtMi42UTAgMTIuNzUgMCA5cTAtMy43NSAyLjY1LTYuMzVRNS4yNSAwIDkgMHEzLjc1IDAgNi40IDIuNjVNMTYuMiA5cTAtMi45LTIuMS01UTExLjk1IDEuOCA5IDEuOCA2IDEuOCAzLjkgNCAxLjc1IDYuMSAxLjc1IDlxMCAzIDIuMTUgNS4xUTYgMTYuMiA5IDE2LjJxMi45NSAwIDUuMS0yLjFRMTYuMiAxMiAxNi4yIDlNNS4yNSAxMi43NXYtNy41aDcuNXY3LjVoLTcuNSIvPjwvc3ZnPg==)
}
[src$="/move.png"] {
background-image:
url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIyNCIgaGVpZ2h0PSIyNCIgdmlld0JveD0iMCAwIDI0IDI0Ij48cGF0aCBmaWxsPSIjOUU5RTlFIiBkPSJNOSAxOHYtM0g1di00aDRWOGw1IDVtNi03aC04bC0yLTJINGMtMS4xMSAwLTIgLjg5LTIgMnYxMmEyIDIgMCAwIDAgMiAyaDE2YTIgMiAwIDAgMCAyLTJWOGEyIDIgMCAwIDAtMi0yeiIvPjwvc3ZnPg==)
}
[src$="/atom.gif"] {
padding-left: 28.8px !important;
padding-top: 28.8px !important;
background-image:
url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIyNCIgaGVpZ2h0PSIyNCI+PHBhdGggZmlsbD0iI0ZGQzEwNyIgZD0iTTUgM2gxNGEyIDIgMCAwIDEgMiAydjE0YTIgMiAwIDAgMS0yIDJINWEyIDIgMCAwIDEtMi0yVjVhMiAyIDAgMCAxIDItMm0yLjUgMTJBMS41IDEuNSAwIDAgMCA2IDE2LjUgMS41IDEuNSAwIDAgMCA3LjUgMTggMS41IDEuNSAwIDAgMCA5IDE2LjUgMS41IDEuNSAwIDAgMCA3LjUgMTVNNiAxMHYyYTYgNiAwIDAgMSA2IDZoMmE4IDggMCAwIDAtOC04bTAtNHYyYTEwIDEwIDAgMCAxIDEwIDEwaDJBMTIgMTIgMCAwIDAgNiA2eiIvPjwvc3ZnPg==)
}
[src$="/atom.gif"], [src$="credentials.png"] {
height: 0 !important;
width: 0 !important;
background-size: 100% 100% !important;
font-size: 0 !important
}
[src$="credentials.png"] {
padding-left: 57.6px !important;
padding-top: 57.6px !important;
background-image:
url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIyNCIgaGVpZ2h0PSIyNCI+PHBhdGggZmlsbD0iIzlFOUU5RSIgZD0iTTcgMTRhMiAyIDAgMCAxLTItMiAyIDIgMCAwIDEgMi0yIDIgMiAwIDAgMSAyIDIgMiAyIDAgMCAxLTIgMm01LjY1LTRBNS45OSA1Ljk5IDAgMCAwIDcgNmE2IDYgMCAwIDAtNiA2IDYgNiAwIDAgMCA2IDYgNS45OSA1Ljk5IDAgMCAwIDUuNjUtNEgxN3Y0aDR2LTRoMnYtNEgxMi42NXoiLz48L3N2Zz4=)
}
[src$="confighistory.png"] {
background-image:
url(data:image/svg+xml;base64,PHN2ZyBoZWlnaHQ9IjE4IiB2aWV3Qm94PSIwIDAgMjQgMjQiIHdpZHRoPSIxOCIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIj48cGF0aCBmaWxsPSIjOUU5RTlFIiBkPSJNMjIuNyAxOWwtOS4xLTkuMWMuOS0yLjMuNC01LTEuNS02LjktMi0yLTUtMi40LTcuNC0xLjNMOSA2IDYgOSAxLjYgNC43Qy40IDcuMS45IDEwLjEgMi45IDEyLjFjMS45IDEuOSA0LjYgMi40IDYuOSAxLjVsOS4xIDkuMWMuNC40IDEgLjQgMS40IDBsMi4zLTIuM2MuNS0uNC41LTEuMS4xLTEuNHoiLz48L3N2Zz4=)
}
[src$="domain.png"] {
padding-left: 57.6px !important;
padding-top: 57.6px !important;
height: 0 !important;
width: 0 !important;
background-size: 100% 100% !important;
font-size: 0 !important;
background-image:
url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIyNCIgaGVpZ2h0PSIyNCI+PHBhdGggZmlsbD0iIzlFOUU5RSIgZD0iTTE4IDE1aC0ydjJoMm0wLTZoLTJ2MmgybTIgNmgtOHYtMmgydi0yaC0ydi0yaDJ2LTJoLTJWOWg4TTEwIDdIOFY1aDJtMCA2SDhWOWgybTAgNkg4di0yaDJtMCA2SDh2LTJoMk02IDdINFY1aDJtMCA2SDRWOWgybTAgNkg0di0yaDJtMCA2SDR2LTJoMm02LTEwVjNIMnYxOGgyMFY3SDEyeiIvPjwvc3ZnPg==)
}
#description-link img, .icon-gear, [src$="gear.png"] {
background-image:
url(data:image/svg+xml;base64,PHN2ZyBoZWlnaHQ9IjE4IiB2aWV3Qm94PSIwIDAgMjQgMjQiIHdpZHRoPSIxOCIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIj48cGF0aCBmaWxsPSIjOUU5RTlFIiBkPSJNMyAxNy4yNVYyMWgzLjc1TDE3LjgxIDkuOTRsLTMuNzUtMy43NUwzIDE3LjI1ek0yMC43MSA3LjA0YS45OTYuOTk2IDAgMCAwIDAtMS40MWwtMi4zNC0yLjM0YS45OTYuOTk2IDAgMCAwLTEuNDEgMGwtMS44MyAxLjgzIDMuNzUgMy43NSAxLjgzLTEuODN6Ii8+PC9zdmc+)
}
.icon-go-next {
background-image:
url(data:image/svg+xml;base64,PHN2ZyBoZWlnaHQ9IjE4IiB2aWV3Qm94PSIwIDAgMjQgMjQiIHdpZHRoPSIxOCIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIj48cGF0aCBmaWxsPSIjOUU5RTlFIiBkPSJNMTIgNGwtMS40MSAxLjQxTDE2LjE3IDExSDR2MmgxMi4xN2wtNS41OCA1LjU5TDEyIDIwbDgtOHoiLz48L3N2Zz4=)
}
[src$="diskusage48.png"] {
padding-left: 57.6px !important;
padding-top: 57.6px !important;
height: 0 !important;
width: 0 !important;
background-size: 100% 100% !important;
font-size: 0 !important;
background-image:
url(data:image/svg+xml;base64,PHN2ZyBoZWlnaHQ9IjE4IiB2aWV3Qm94PSIwIDAgMjQgMjQiIHdpZHRoPSIxOCIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIj48cGF0aCBmaWxsPSIjOUU5RTlFIiBkPSJNMiAyMGgyMHYtNEgydjR6bTItM2gydjJINHYtMnpNMiA0djRoMjBWNEgyem00IDNINFY1aDJ2MnptLTQgN2gyMHYtNEgydjR6bTItM2gydjJINHYtMnoiLz48L3N2Zz4=)
}
[src$="git-32x32.png"] {
background-image:
url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIyNCIgaGVpZ2h0PSIyNCI+PHBhdGggZmlsbD0iIzlFOUU5RSIgZD0iTTIuNiAxMC41OUw4LjM4IDQuOGwxLjY5IDEuN2MtLjI0Ljg1LjE1IDEuNzguOTMgMi4yM3Y1LjU0Yy0uNi4zNC0xIC45OS0xIDEuNzNhMiAyIDAgMCAwIDIgMiAyIDIgMCAwIDAgMi0yYzAtLjc0LS40LTEuMzktMS0xLjczVjkuNDFsMi4wNyAyLjA5Yy0uMDcuMTUtLjA3LjMyLS4wNy41YTIgMiAwIDAgMCAyIDIgMiAyIDAgMCAwIDItMiAyIDIgMCAwIDAtMi0yYy0uMTggMC0uMzUgMC0uNS4wN0wxMy45MyA3LjVhMS45OCAxLjk4IDAgMCAwLTEuMTUtMi4zNGMtLjQzLS4xNi0uODgtLjItMS4yOC0uMDlMOS44IDMuMzhsLjc5LS43OGMuNzgtLjc5IDIuMDQtLjc5IDIuODIgMGw3Ljk5IDcuOTljLjc5Ljc4Ljc5IDIuMDQgMCAyLjgybC03Ljk5IDcuOTljLS43OC43OS0yLjA0Ljc5LTIuODIgMEwyLjYgMTMuNDFjLS43OS0uNzgtLjc5LTIuMDQgMC0yLjgyeiIvPjwvc3ZnPg==)
}
[src$="logov3.png"] {
background-image:
url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIyNCIgaGVpZ2h0PSIyNCIgdmlld0JveD0iMCAwIDI0IDI0Ij48cGF0aCBmaWxsPSIjOUU5RTlFIiBkPSJNMTIgMkExMCAxMCAwIDAgMCAyIDEyYzAgNC40MiAyLjg3IDguMTcgNi44NCA5LjUuNS4wOC42Ni0uMjMuNjYtLjV2LTEuNjljLTIuNzcuNi0zLjM2LTEuMzQtMy4zNi0xLjM0LS40Ni0xLjE2LTEuMTEtMS40Ny0xLjExLTEuNDctLjkxLS42Mi4wNy0uNi4wNy0uNiAxIC4wNyAxLjUzIDEuMDMgMS41MyAxLjAzLjg3IDEuNTIgMi4zNCAxLjA3IDIuOTEuODMuMDktLjY1LjM1LTEuMDkuNjMtMS4zNC0yLjIyLS4yNS00LjU1LTEuMTEtNC41NS00LjkyIDAtMS4xMS4zOC0yIDEuMDMtMi43MS0uMS0uMjUtLjQ1LTEuMjkuMS0yLjY0IDAgMCAuODQtLjI3IDIuNzUgMS4wMi43OS0uMjIgMS42NS0uMzMgMi41LS4zMy44NSAwIDEuNzEuMTEgMi41LjMzIDEuOTEtMS4yOSAyLjc1LTEuMDIgMi43NS0xLjAyLjU1IDEuMzUuMiAyLjM5LjEgMi42NC42NS43MSAxLjAzIDEuNiAxLjAzIDIuNzEgMCAzLjgyLTIuMzQgNC42Ni00LjU3IDQuOTEuMzYuMzEuNjkuOTIuNjkgMS44NVYyMWMwIC4yNy4xNi41OS42Ny41QzE5LjE0IDIwLjE2IDIyIDE2LjQyIDIyIDEyQTEwIDEwIDAgMCAwIDEyIDJ6Ii8+PC9zdmc+)
}
[src$="findbugs-24x24.png"], [src$="findbugs-48x48.png"] {
background-image:
url(data:image/svg+xml;base64,PHN2ZyBmaWxsPSIjOUU5RTlFIiBoZWlnaHQ9IjI0IiB2aWV3Qm94PSIwIDAgMjQgMjQiIHdpZHRoPSIyNCIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIj48cGF0aCBkPSJNMCAwaDI0djI0SDB6IiBmaWxsPSJub25lIi8+PHBhdGggZD0iTTIwIDhoLTIuODFhNS45ODUgNS45ODUgMCAwIDAtMS44Mi0xLjk2TDE3IDQuNDEgMTUuNTkgM2wtMi4xNyAyLjE3QzEyLjk2IDUuMDYgMTIuNDkgNSAxMiA1Yy0uNDkgMC0uOTYuMDYtMS40MS4xN0w4LjQxIDMgNyA0LjQxbDEuNjIgMS42M0M3Ljg4IDYuNTUgNy4yNiA3LjIyIDYuODEgOEg0djJoMi4wOWMtLjA1LjMzLS4wOS42Ni0uMDkgMXYxSDR2MmgydjFjMCAuMzQuMDQuNjcuMDkgMUg0djJoMi44MWMxLjA0IDEuNzkgMi45NyAzIDUuMTkgM3M0LjE1LTEuMjEgNS4xOS0zSDIwdi0yaC0yLjA5Yy4wNS0uMzMuMDktLjY2LjA5LTF2LTFoMnYtMmgtMnYtMWMwLS4zNC0uMDQtLjY3LS4wOS0xSDIwVjh6bS02IDhoLTR2LTJoNHYyem0wLTRoLTR2LTJoNHYyeiIvPjwvc3ZnPg==)
}
[src$="dry-24x24.png"], [src$="dry-48x48.png"] {
background-image:
url(data:image/svg+xml;base64,PHN2ZyBmaWxsPSIjOUU5RTlFIiBoZWlnaHQ9IjI0IiB2aWV3Qm94PSIwIDAgMjQgMjQiIHdpZHRoPSIyNCIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIj48cGF0aCBkPSJNMCAwaDI0djI0SDB6IiBmaWxsPSJub25lIi8+PHBhdGggZD0iTTEwIDNINWMtMS4xIDAtMiAuOS0yIDJ2MTRjMCAxLjEuOSAyIDIgMmg1djJoMlYxaC0ydjJ6bTAgMTVINWw1LTZ2NnptOS0xNWgtNXYyaDV2MTNsLTUtNnY5aDVjMS4xIDAgMi0uOSAyLTJWNWMwLTEuMS0uOS0yLTItMnoiLz48L3N2Zz4=)
}
[src$="checkstyle-24x24.png"], [src$="checkstyle-48x48.png"] {
background-image:
url(data:image/svg+xml;base64,PHN2ZyBmaWxsPSIjOUU5RTlFIiBoZWlnaHQ9IjI0IiB2aWV3Qm94PSIwIDAgMjQgMjQiIHdpZHRoPSIyNCIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIj48cGF0aCBkPSJNMCAwaDI0djI0SDB6IiBmaWxsPSJub25lIi8+PHBhdGggZD0iTTE0LjQgNkwxNCA0SDV2MTdoMnYtN2g1LjZsLjQgMmg3VjZ6Ii8+PC9zdmc+)
}
[src$="pmd-24x24.png"], [src$="pmd-48x48.png"] {
background-image:
url(data:image/svg+xml;base64,PHN2ZyBmaWxsPSIjOUU5RTlFIiBoZWlnaHQ9IjI0IiB2aWV3Qm94PSIwIDAgMjQgMjQiIHdpZHRoPSIyNCIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIj48cGF0aCBkPSJNMCAwaDI0djI0SDB6IiBmaWxsPSJub25lIi8+PHBhdGggZD0iTTIwIDJINGMtMS4xIDAtMS45OS45LTEuOTkgMkwyIDIybDQtNGgxNGMxLjEgMCAyLS45IDItMlY0YzAtMS4xLS45LTItMi0yem0tNyAxMmgtMnYtMmgydjJ6bTAtNGgtMlY2aDJ2NHoiLz48L3N2Zz4=)
}
[src$="tasks-24x24.png"], [src$="tasks-48x48.png"] {
background-image:
url(data:image/svg+xml;base64,PHN2ZyBmaWxsPSIjOUU5RTlFIiBoZWlnaHQ9IjI0IiB2aWV3Qm94PSIwIDAgMjQgMjQiIHdpZHRoPSIyNCIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIj48cGF0aCBkPSJNMCAwaDI0djI0SDB6IiBmaWxsPSJub25lIi8+PHBhdGggZD0iTTE5IDNoLTQuMThDMTQuNCAxLjg0IDEzLjMgMSAxMiAxYy0xLjMgMC0yLjQuODQtMi44MiAySDVjLTEuMSAwLTIgLjktMiAydjE0YzAgMS4xLjkgMiAyIDJoMTRjMS4xIDAgMi0uOSAyLTJWNWMwLTEuMS0uOS0yLTItMnptLTYgMTVoLTJ2LTJoMnYyem0wLTRoLTJWOGgydjZ6bS0xLTljLS41NSAwLTEtLjQ1LTEtMXMuNDUtMSAxLTEgMSAuNDUgMSAxLS40NSAxLTEgMXoiLz48L3N2Zz4=)
}
[src$="analysis-24x24.png"], [src$="analysis-48x48.png"], [src$="go-24x24.png"],
[src$="go-48x48.png"], [src$="idea-24x24.png"], [src$="idea-48x48.png"],
[src$="java-24x24.png"], [src$="java-48x48.png"], [src$="resharper-24x24.png"],
[src$="resharper-48x48.png"], [src$="scala-24x24.png"], [src$="scala-48x48.png"],
[src$="warnings-24x24.png"], [src$="warnings-48x48.png"] {
background-image:
url(data:image/svg+xml;base64,PHN2ZyBoZWlnaHQ9IjE4IiB2aWV3Qm94PSIwIDAgMjQgMjQiIHdpZHRoPSIxOCIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIj48cGF0aCBmaWxsPSIjOUU5RTlFIiBkPSJNMSAyMWgyMkwxMiAyIDEgMjF6bTEyLTNoLTJ2LTJoMnYyem0wLTRoLTJ2LTRoMnY0eiIvPjwvc3ZnPg==)
}
#description-link img.icon48x48, #description-link img.icon-xlg,
#description-link img[src*="48x"], .icon-aborted-anime.icon48x48,
.icon-aborted-anime.icon-xlg, .icon-aborted-anime[src*="48x"],
.icon-blue-anime.icon48x48, .icon-blue-anime.icon-xlg, .icon-blue-anime[src*="48x"],
.icon-clipboard.icon48x48, .icon-clipboard.icon-xlg, .icon-clipboard[src*="48x"],
.icon-clock-anime.icon48x48, .icon-clock-anime.icon-xlg,
.icon-clock-anime[src*="48x"], .icon-clock.icon48x48, .icon-clock.icon-xlg,
.icon-clock[src*="48x"], .icon-collapse.icon48x48, .icon-collapse.icon-xlg,
.icon-collapse[src*="48x"], .icon-computer-x.icon48x48,
.icon-computer-x.icon-xlg, .icon-computer-x[src*="48x"], .icon-computer.icon48x48,
.icon-computer.icon-xlg, .icon-computer[src*="48x"], .icon-document.icon48x48,
.icon-document.icon-xlg, .icon-document[src*="48x"], .icon-edit-delete.icon48x48,
.icon-edit-delete.icon-xlg, .icon-edit-delete[src*="48x"], .icon-expand.icon48x48,
.icon-expand.icon-xlg, .icon-expand[src*="48x"], .icon-fingerprint.icon48x48,
.icon-fingerprint.icon-xlg, .icon-fingerprint[src*="48x"],
.icon-folder-delete.icon48x48, .icon-folder-delete.icon-xlg,
.icon-folder-delete[src*="48x"], .icon-folder.icon48x48, .icon-folder.icon-xlg,
.icon-folder[src*="48x"], .icon-gear2.icon48x48, .icon-gear2.icon-xlg,
.icon-gear2[src*="48x"], .icon-gear.icon48x48, .icon-gear.icon-xlg,
.icon-gear[src*="48x"], .icon-go-next.icon48x48, .icon-go-next.icon-xlg,
.icon-go-next[src*="48x"], .icon-graph.icon48x48, .icon-graph.icon-xlg,
.icon-graph[src*="48x"], .icon-grey-anime.icon48x48, .icon-grey-anime.icon-xlg,
.icon-grey-anime[src*="48x"], .icon-health-00to19.icon48x48,
.icon-health-00to19.icon-xlg, .icon-health-00to19[src*="48x"],
.icon-health-20to39.icon48x48, .icon-health-20to39.icon-xlg,
.icon-health-20to39[src*="48x"], .icon-health-40to59.icon48x48,
.icon-health-40to59.icon-xlg, .icon-health-40to59[src*="48x"],
.icon-health-60to79.icon48x48, .icon-health-60to79.icon-xlg,
.icon-health-60to79[src*="48x"], .icon-health-80plus.icon48x48,
.icon-health-80plus.icon-xlg, .icon-health-80plus[src*="48x"],
.icon-help.icon48x48, .icon-help.icon-xlg, .icon-help[src*="48x"],
.icon-lock.icon48x48, .icon-lock.icon-xlg, .icon-lock[src*="48x"],
.icon-monitor.icon48x48, .icon-monitor.icon-xlg, .icon-monitor[src*="48x"],
.icon-network.icon48x48, .icon-network.icon-xlg, .icon-network[src*="48x"],
.icon-new-computer.icon48x48, .icon-new-computer.icon-xlg,
.icon-new-computer[src*="48x"], .icon-new-package.icon48x48,
.icon-new-package.icon-xlg, .icon-new-package[src*="48x"], .icon-next.icon48x48,
.icon-next.icon-xlg, .icon-next[src*="48x"], .icon-nobuilt-anime.icon48x48,
.icon-nobuilt-anime.icon-xlg, .icon-nobuilt-anime[src*="48x"],
.icon-notepad.icon48x48, .icon-notepad.icon-xlg, .icon-notepad[src*="48x"],
.icon-package.icon48x48, .icon-package.icon-xlg, .icon-package[src*="48x"],
.icon-plugin.icon48x48, .icon-plugin.icon-xlg, .icon-plugin[src*="48x"],
.icon-previous.icon48x48, .icon-previous.icon-xlg, .icon-previous[src*="48x"],
.icon-red-anime.icon48x48, .icon-red-anime.icon-xlg, .icon-red-anime[src*="48x"],
.icon-refresh.icon48x48, .icon-refresh.icon-xlg, .icon-refresh[src*="48x"],
.icon-save.icon48x48, .icon-save.icon-xlg, .icon-save[src*="48x"],
.icon-search.icon48x48, .icon-search.icon-xlg, .icon-search[src*="48x"],
.icon-secure.icon48x48, .icon-secure.icon-xlg, .icon-secure[src*="48x"],
.icon-setting.icon48x48, .icon-setting.icon-xlg, .icon-setting[src*="48x"],
.icon-stop.icon48x48, .icon-stop.icon-xlg, .icon-stop[src*="48x"],
.icon-system-log-out.icon48x48, .icon-system-log-out.icon-xlg,
.icon-system-log-out[src*="48x"], .icon-terminal.icon48x48,
.icon-terminal.icon-xlg, .icon-terminal[src*="48x"], .icon-text.icon48x48,
.icon-text.icon-xlg, .icon-text[src*="48x"], .icon-up.icon48x48,
.icon-up.icon-xlg, .icon-up[src*="48x"], .icon-user.icon48x48,
.icon-user.icon-xlg, .icon-user[src*="48x"], .icon-yellow-anime.icon48x48,
.icon-yellow-anime.icon-xlg, .icon-yellow-anime[src*="48x"], [src$="/atom.gif"].icon48x48,
[src$="/atom.gif"].icon-xlg, [src$="/atom.gif"][src*="48x"], [src$="/directory16.png"].icon48x48,
[src$="/directory16.png"].icon-xlg, [src$="/directory16.png"][src*="48x"],
[src$="/move.png"].icon48x48, [src$="/move.png"].icon-xlg, [src$="/move.png"][src*="48x"],
[src$="/save.png"].icon48x48, [src$="/save.png"].icon-xlg, [src$="/save.png"][src*="48x"],
[src$="aborted.png"].icon48x48, [src$="aborted.png"].icon-xlg, [src$="aborted.png"][src*="48x"],
[src$="analysis-24x24.png"].icon48x48, [src$="analysis-24x24.png"].icon-xlg,
[src$="analysis-24x24.png"][src*="48x"], [src$="analysis-48x48.png"].icon48x48,
[src$="analysis-48x48.png"].icon-xlg, [src$="analysis-48x48.png"][src*="48x"],
[src$="blue.png"].icon48x48, [src$="blue.png"].icon-xlg, [src$="blue.png"][src*="48x"],
[src$="blue_anime.gif"].icon48x48, [src$="blue_anime.gif"].icon-xlg, [src$="blue_anime.gif"][src*="48x"],
[src$="checkstyle-24x24.png"].icon48x48, [src$="checkstyle-24x24.png"].icon-xlg,
[src$="checkstyle-24x24.png"][src*="48x"], [src$="checkstyle-48x48.png"].icon48x48,
[src$="checkstyle-48x48.png"].icon-xlg, [src$="checkstyle-48x48.png"][src*="48x"],
[src$="clipboard.png"].icon48x48, [src$="clipboard.png"].icon-xlg, [src$="clipboard.png"][src*="48x"],
[src$="clock.png"].icon48x48, [src$="clock.png"].icon-xlg, [src$="clock.png"][src*="48x"],
[src$="computer.png"].icon48x48, [src$="computer.png"].icon-xlg, [src$="computer.png"][src*="48x"],
[src$="confighistory.png"].icon48x48, [src$="confighistory.png"].icon-xlg,
[src$="confighistory.png"][src*="48x"], [src$="credentials.png"].icon48x48,
[src$="credentials.png"].icon-xlg, [src$="credentials.png"][src*="48x"],
[src$="disabled.png"].icon48x48, [src$="disabled.png"].icon-xlg, [src$="disabled.png"][src*="48x"],
[src$="diskusage48.png"].icon48x48, [src$="diskusage48.png"].icon-xlg,
[src$="diskusage48.png"][src*="48x"], [src$="domain.png"].icon48x48, [src$="domain.png"].icon-xlg,
[src$="domain.png"][src*="48x"], [src$="dry-24x24.png"].icon48x48, [src$="dry-24x24.png"].icon-xlg,
[src$="dry-24x24.png"][src*="48x"], [src$="dry-48x48.png"].icon48x48, [src$="dry-48x48.png"].icon-xlg,
[src$="dry-48x48.png"][src*="48x"], [src$="edit-delete.png"].icon48x48,
[src$="edit-delete.png"].icon-xlg, [src$="edit-delete.png"][src*="48x"],
[src$="findbugs-24x24.png"].icon48x48, [src$="findbugs-24x24.png"].icon-xlg,
[src$="findbugs-24x24.png"][src*="48x"], [src$="findbugs-48x48.png"].icon48x48,
[src$="findbugs-48x48.png"].icon-xlg, [src$="findbugs-48x48.png"][src*="48x"],
[src$="fingerprint.png"].icon48x48, [src$="fingerprint.png"].icon-xlg,
[src$="fingerprint.png"][src*="48x"], [src$="folder.png"].icon48x48, [src$="folder.png"].icon-xlg,
[src$="folder.png"][src*="48x"], [src$="gear2.png"].icon48x48, [src$="gear2.png"].icon-xlg,
[src$="gear2.png"][src*="48x"], [src$="gear.png"].icon48x48, [src$="gear.png"].icon-xlg,
[src$="gear.png"][src*="48x"], [src$="git-32x32.png"].icon48x48, [src$="git-32x32.png"].icon-xlg,
[src$="git-32x32.png"][src*="48x"], [src$="go-24x24.png"].icon48x48, [src$="go-24x24.png"].icon-xlg,
[src$="go-24x24.png"][src*="48x"], [src$="go-48x48.png"].icon48x48, [src$="go-48x48.png"].icon-xlg,
[src$="go-48x48.png"][src*="48x"], [src$="graph.png"].icon48x48, [src$="graph.png"].icon-xlg,
[src$="graph.png"][src*="48x"], [src$="grey.png"].icon48x48, [src$="grey.png"].icon-xlg,
[src$="grey.png"][src*="48x"], [src$="grey_anime.gif"].icon48x48, [src$="grey_anime.gif"].icon-xlg,
[src$="grey_anime.gif"][src*="48x"], [src$="help.png"].icon48x48, [src$="help.png"].icon-xlg,
[src$="help.png"][src*="48x"], [src$="idea-24x24.png"].icon48x48, [src$="idea-24x24.png"].icon-xlg,
[src$="idea-24x24.png"][src*="48x"], [src$="idea-48x48.png"].icon48x48,
[src$="idea-48x48.png"].icon-xlg, [src$="idea-48x48.png"][src*="48x"],
[src$="java-24x24.png"].icon48x48, [src$="java-24x24.png"].icon-xlg, [src$="java-24x24.png"][src*="48x"],
[src$="java-48x48.png"].icon48x48, [src$="java-48x48.png"].icon-xlg, [src$="java-48x48.png"][src*="48x"],
[src$="logov3.png"].icon48x48, [src$="logov3.png"].icon-xlg, [src$="logov3.png"][src*="48x"],
[src$="monitor.png"].icon48x48, [src$="monitor.png"].icon-xlg, [src$="monitor.png"][src*="48x"],
[src$="network.png"].icon48x48, [src$="network.png"].icon-xlg, [src$="network.png"][src*="48x"],
[src$="new-package.png"].icon48x48, [src$="new-package.png"].icon-xlg,
[src$="new-package.png"][src*="48x"], [src$="nobuilt.png"].icon48x48, [src$="nobuilt.png"].icon-xlg,
[src$="nobuilt.png"][src*="48x"], [src$="notepad.png"].icon48x48, [src$="notepad.png"].icon-xlg,
[src$="notepad.png"][src*="48x"], [src$="package.gif"].icon48x48, [src$="package.gif"].icon-xlg,
[src$="package.gif"][src*="48x"], [src$="plugin.png"].icon48x48, [src$="plugin.png"].icon-xlg,
[src$="plugin.png"][src*="48x"], [src$="pmd-24x24.png"].icon48x48, [src$="pmd-24x24.png"].icon-xlg,
[src$="pmd-24x24.png"][src*="48x"], [src$="pmd-48x48.png"].icon48x48, [src$="pmd-48x48.png"].icon-xlg,
[src$="pmd-48x48.png"][src*="48x"], [src$="red.png"].icon48x48, [src$="red.png"].icon-xlg,
[src$="red.png"][src*="48x"], [src$="red_anime.gif"].icon48x48, [src$="red_anime.gif"].icon-xlg,
[src$="red_anime.gif"][src*="48x"], [src$="refresh.png"].icon48x48, [src$="refresh.png"].icon-xlg,
[src$="refresh.png"][src*="48x"], [src$="resharper-24x24.png"].icon48x48,
[src$="resharper-24x24.png"].icon-xlg, [src$="resharper-24x24.png"][src*="48x"],
[src$="resharper-48x48.png"].icon48x48, [src$="resharper-48x48.png"].icon-xlg,
[src$="resharper-48x48.png"][src*="48x"], [src$="scala-24x24.png"].icon48x48,
[src$="scala-24x24.png"].icon-xlg, [src$="scala-24x24.png"][src*="48x"],
[src$="scala-48x48.png"].icon48x48, [src$="scala-48x48.png"].icon-xlg,
[src$="scala-48x48.png"][src*="48x"], [src$="search.png"].icon48x48, [src$="search.png"].icon-xlg,
[src$="search.png"][src*="48x"], [src$="secure.png"].icon48x48, [src$="secure.png"].icon-xlg,
[src$="secure.png"][src*="48x"], [src$="setting.png"].icon48x48, [src$="setting.png"].icon-xlg,
[src$="setting.png"][src*="48x"], [src$="system-log-out.png"].icon48x48,
[src$="system-log-out.png"].icon-xlg, [src$="system-log-out.png"][src*="48x"],
[src$="tasks-24x24.png"].icon48x48, [src$="tasks-24x24.png"].icon-xlg,
[src$="tasks-24x24.png"][src*="48x"], [src$="tasks-48x48.png"].icon48x48,
[src$="tasks-48x48.png"].icon-xlg, [src$="tasks-48x48.png"][src*="48x"],
[src$="terminal.png"].icon48x48, [src$="terminal.png"].icon-xlg, [src$="terminal.png"][src*="48x"],
[src$="user.png"].icon48x48, [src$="user.png"].icon-xlg, [src$="user.png"][src*="48x"],
[src$="warnings-24x24.png"].icon48x48, [src$="warnings-24x24.png"].icon-xlg,
[src$="warnings-24x24.png"][src*="48x"], [src$="warnings-48x48.png"].icon48x48,
[src$="warnings-48x48.png"].icon-xlg, [src$="warnings-48x48.png"][src*="48x"],
[src$="yellow.png"].icon48x48, [src$="yellow.png"].icon-xlg, [src$="yellow.png"][src*="48x"],
[src$="yellow_anime.gif"].icon48x48, [src$="yellow_anime.gif"].icon-xlg,
[src$="yellow_anime.gif"][src*="48x"] {
padding-left: 57.6px !important;
padding-top: 57.6px !important;
height: 0 !important;
width: 0 !important;
background-size: 100% 100% !important;
font-size: 0 !important
}
#description-link img.icon32x32, #description-link img.icon-lg,
#description-link img[src*="32x"], #description-link img[style*="width: 32p"],
#description-link img[width="32"], .icon-aborted-anime.icon32x32,
.icon-aborted-anime.icon-lg, .icon-aborted-anime[src*="32x"],
.icon-aborted-anime[style*="width: 32p"], .icon-aborted-anime[width="32"],
.icon-blue-anime.icon32x32, .icon-blue-anime.icon-lg, .icon-blue-anime[src*="32x"],
.icon-blue-anime[style*="width: 32p"], .icon-blue-anime[width="32"],
.icon-clipboard.icon32x32, .icon-clipboard.icon-lg, .icon-clipboard[src*="32x"],
.icon-clipboard[style*="width: 32p"], .icon-clipboard[width="32"],
.icon-clock-anime.icon32x32, .icon-clock-anime.icon-lg,
.icon-clock-anime[src*="32x"], .icon-clock-anime[style*="width: 32p"],
.icon-clock-anime[width="32"], .icon-clock.icon32x32, .icon-clock.icon-lg,
.icon-clock[src*="32x"], .icon-clock[style*="width: 32p"], .icon-clock[width="32"],
.icon-collapse.icon32x32, .icon-collapse.icon-lg, .icon-collapse[src*="32x"],
.icon-collapse[style*="width: 32p"], .icon-collapse[width="32"],
.icon-computer-x.icon32x32, .icon-computer-x.icon-lg, .icon-computer-x[src*="32x"],
.icon-computer-x[style*="width: 32p"], .icon-computer-x[width="32"],
.icon-computer.icon32x32, .icon-computer.icon-lg, .icon-computer[src*="32x"],
.icon-computer[style*="width: 32p"], .icon-computer[width="32"],
.icon-document.icon32x32, .icon-document.icon-lg, .icon-document[src*="32x"],
.icon-document[style*="width: 32p"], .icon-document[width="32"],
.icon-edit-delete.icon32x32, .icon-edit-delete.icon-lg,
.icon-edit-delete[src*="32x"], .icon-edit-delete[style*="width: 32p"],
.icon-edit-delete[width="32"], .icon-expand.icon32x32, .icon-expand.icon-lg,
.icon-expand[src*="32x"], .icon-expand[style*="width: 32p"],
.icon-expand[width="32"], .icon-fingerprint.icon32x32,
.icon-fingerprint.icon-lg, .icon-fingerprint[src*="32x"],
.icon-fingerprint[style*="width: 32p"], .icon-fingerprint[width="32"],
.icon-folder-delete.icon32x32, .icon-folder-delete.icon-lg,
.icon-folder-delete[src*="32x"], .icon-folder-delete[style*="width: 32p"],
.icon-folder-delete[width="32"], .icon-folder.icon32x32, .icon-folder.icon-lg,
.icon-folder[src*="32x"], .icon-folder[style*="width: 32p"],
.icon-folder[width="32"], .icon-gear2.icon32x32, .icon-gear2.icon-lg,
.icon-gear2[src*="32x"], .icon-gear2[style*="width: 32p"], .icon-gear2[width="32"],
.icon-gear.icon32x32, .icon-gear.icon-lg, .icon-gear[src*="32x"],
.icon-gear[style*="width: 32p"], .icon-gear[width="32"], .icon-go-next.icon32x32,
.icon-go-next.icon-lg, .icon-go-next[src*="32x"], .icon-go-next[style*="width: 32p"],
.icon-go-next[width="32"], .icon-graph.icon32x32, .icon-graph.icon-lg,
.icon-graph[src*="32x"], .icon-graph[style*="width: 32p"], .icon-graph[width="32"],
.icon-grey-anime.icon32x32, .icon-grey-anime.icon-lg, .icon-grey-anime[src*="32x"],
.icon-grey-anime[style*="width: 32p"], .icon-grey-anime[width="32"],
.icon-health-00to19.icon32x32, .icon-health-00to19.icon-lg,
.icon-health-00to19[src*="32x"], .icon-health-00to19[style*="width: 32p"],
.icon-health-00to19[width="32"], .icon-health-20to39.icon32x32,
.icon-health-20to39.icon-lg, .icon-health-20to39[src*="32x"],
.icon-health-20to39[style*="width: 32p"], .icon-health-20to39[width="32"],
.icon-health-40to59.icon32x32, .icon-health-40to59.icon-lg,
.icon-health-40to59[src*="32x"], .icon-health-40to59[style*="width: 32p"],
.icon-health-40to59[width="32"], .icon-health-60to79.icon32x32,
.icon-health-60to79.icon-lg, .icon-health-60to79[src*="32x"],
.icon-health-60to79[style*="width: 32p"], .icon-health-60to79[width="32"],
.icon-health-80plus.icon32x32, .icon-health-80plus.icon-lg,
.icon-health-80plus[src*="32x"], .icon-health-80plus[style*="width: 32p"],
.icon-health-80plus[width="32"], .icon-help.icon32x32, .icon-help.icon-lg,
.icon-help[src*="32x"], .icon-help[style*="width: 32p"], .icon-help[width="32"],
.icon-lock.icon32x32, .icon-lock.icon-lg, .icon-lock[src*="32x"],
.icon-lock[style*="width: 32p"], .icon-lock[width="32"], .icon-monitor.icon32x32,
.icon-monitor.icon-lg, .icon-monitor[src*="32x"], .icon-monitor[style*="width: 32p"],
.icon-monitor[width="32"], .icon-network.icon32x32, .icon-network.icon-lg,
.icon-network[src*="32x"], .icon-network[style*="width: 32p"],
.icon-network[width="32"], .icon-new-computer.icon32x32,
.icon-new-computer.icon-lg, .icon-new-computer[src*="32x"],
.icon-new-computer[style*="width: 32p"], .icon-new-computer[width="32"],
.icon-new-package.icon32x32, .icon-new-package.icon-lg,
.icon-new-package[src*="32x"], .icon-new-package[style*="width: 32p"],
.icon-new-package[width="32"], .icon-next.icon32x32, .icon-next.icon-lg,
.icon-next[src*="32x"], .icon-next[style*="width: 32p"], .icon-next[width="32"],
.icon-nobuilt-anime.icon32x32, .icon-nobuilt-anime.icon-lg,
.icon-nobuilt-anime[src*="32x"], .icon-nobuilt-anime[style*="width: 32p"],
.icon-nobuilt-anime[width="32"], .icon-notepad.icon32x32, .icon-notepad.icon-lg,
.icon-notepad[src*="32x"], .icon-notepad[style*="width: 32p"],
.icon-notepad[width="32"], .icon-package.icon32x32, .icon-package.icon-lg,
.icon-package[src*="32x"], .icon-package[style*="width: 32p"],
.icon-package[width="32"], .icon-plugin.icon32x32, .icon-plugin.icon-lg,
.icon-plugin[src*="32x"], .icon-plugin[style*="width: 32p"],
.icon-plugin[width="32"], .icon-previous.icon32x32, .icon-previous.icon-lg,
.icon-previous[src*="32x"], .icon-previous[style*="width: 32p"],
.icon-previous[width="32"], .icon-red-anime.icon32x32, .icon-red-anime.icon-lg,
.icon-red-anime[src*="32x"], .icon-red-anime[style*="width: 32p"],
.icon-red-anime[width="32"], .icon-refresh.icon32x32, .icon-refresh.icon-lg,
.icon-refresh[src*="32x"], .icon-refresh[style*="width: 32p"],
.icon-refresh[width="32"], .icon-save.icon32x32, .icon-save.icon-lg,
.icon-save[src*="32x"], .icon-save[style*="width: 32p"], .icon-save[width="32"],
.icon-search.icon32x32, .icon-search.icon-lg, .icon-search[src*="32x"],
.icon-search[style*="width: 32p"], .icon-search[width="32"],
.icon-secure.icon32x32, .icon-secure.icon-lg, .icon-secure[src*="32x"],
.icon-secure[style*="width: 32p"], .icon-secure[width="32"],
.icon-setting.icon32x32, .icon-setting.icon-lg, .icon-setting[src*="32x"],
.icon-setting[style*="width: 32p"], .icon-setting[width="32"],
.icon-stop.icon32x32, .icon-stop.icon-lg, .icon-stop[src*="32x"],
.icon-stop[style*="width: 32p"], .icon-stop[width="32"],
.icon-system-log-out.icon32x32, .icon-system-log-out.icon-lg,
.icon-system-log-out[src*="32x"], .icon-system-log-out[style*="width: 32p"],
.icon-system-log-out[width="32"], .icon-terminal.icon32x32,
.icon-terminal.icon-lg, .icon-terminal[src*="32x"], .icon-terminal[style*="width: 32p"],
.icon-terminal[width="32"], .icon-text.icon32x32, .icon-text.icon-lg,
.icon-text[src*="32x"], .icon-text[style*="width: 32p"], .icon-text[width="32"],
.icon-up.icon32x32, .icon-up.icon-lg, .icon-up[src*="32x"], .icon-up[style*="width: 32p"],
.icon-up[width="32"], .icon-user.icon32x32, .icon-user.icon-lg,
.icon-user[src*="32x"], .icon-user[style*="width: 32p"], .icon-user[width="32"],
.icon-yellow-anime.icon32x32, .icon-yellow-anime.icon-lg,
.icon-yellow-anime[src*="32x"], .icon-yellow-anime[style*="width: 32p"],
.icon-yellow-anime[width="32"], [src$="/atom.gif"].icon32x32, [src$="/atom.gif"].icon-lg,
[src$="/atom.gif"][src*="32x"], [src$="/atom.gif"][style*="width: 32p"],
[src$="/atom.gif"][width="32"], [src$="/directory16.png"].icon32x32, [src$="/directory16.png"].icon-lg,
[src$="/directory16.png"][src*="32x"], [src$="/directory16.png"][style*="width: 32p"],
[src$="/directory16.png"][width="32"], [src$="/move.png"].icon32x32, [src$="/move.png"].icon-lg,
[src$="/move.png"][src*="32x"], [src$="/move.png"][style*="width: 32p"],
[src$="/move.png"][width="32"], [src$="/save.png"].icon32x32, [src$="/save.png"].icon-lg,
[src$="/save.png"][src*="32x"], [src$="/save.png"][style*="width: 32p"],
[src$="/save.png"][width="32"], [src$="aborted.png"].icon32x32, [src$="aborted.png"].icon-lg,
[src$="aborted.png"][src*="32x"], [src$="aborted.png"][style*="width: 32p"],
[src$="aborted.png"][width="32"], [src$="analysis-24x24.png"].icon32x32,
[src$="analysis-24x24.png"].icon-lg, [src$="analysis-24x24.png"][src*="32x"],
[src$="analysis-24x24.png"][style*="width: 32p"], [src$="analysis-24x24.png"][width="32"],
[src$="analysis-48x48.png"].icon32x32, [src$="analysis-48x48.png"].icon-lg,
[src$="analysis-48x48.png"][src*="32x"], [src$="analysis-48x48.png"][style*="width: 32p"],
[src$="analysis-48x48.png"][width="32"], [src$="blue.png"].icon32x32, [src$="blue.png"].icon-lg,
[src$="blue.png"][src*="32x"], [src$="blue.png"][style*="width: 32p"],
[src$="blue.png"][width="32"], [src$="blue_anime.gif"].icon32x32, [src$="blue_anime.gif"].icon-lg,
[src$="blue_anime.gif"][src*="32x"], [src$="blue_anime.gif"][style*="width: 32p"],
[src$="blue_anime.gif"][width="32"], [src$="checkstyle-24x24.png"].icon32x32,
[src$="checkstyle-24x24.png"].icon-lg, [src$="checkstyle-24x24.png"][src*="32x"],
[src$="checkstyle-24x24.png"][style*="width: 32p"], [src$="checkstyle-24x24.png"][width="32"],
[src$="checkstyle-48x48.png"].icon32x32, [src$="checkstyle-48x48.png"].icon-lg,
[src$="checkstyle-48x48.png"][src*="32x"], [src$="checkstyle-48x48.png"][style*="width: 32p"],
[src$="checkstyle-48x48.png"][width="32"], [src$="clipboard.png"].icon32x32,
[src$="clipboard.png"].icon-lg, [src$="clipboard.png"][src*="32x"], [src$="clipboard.png"][style*="width: 32p"],
[src$="clipboard.png"][width="32"], [src$="clock.png"].icon32x32, [src$="clock.png"].icon-lg,
[src$="clock.png"][src*="32x"], [src$="clock.png"][style*="width: 32p"],
[src$="clock.png"][width="32"], [src$="computer.png"].icon32x32, [src$="computer.png"].icon-lg,
[src$="computer.png"][src*="32x"], [src$="computer.png"][style*="width: 32p"],
[src$="computer.png"][width="32"], [src$="confighistory.png"].icon32x32,
[src$="confighistory.png"].icon-lg, [src$="confighistory.png"][src*="32x"],
[src$="confighistory.png"][style*="width: 32p"], [src$="confighistory.png"][width="32"],
[src$="credentials.png"].icon32x32, [src$="credentials.png"].icon-lg, [src$="credentials.png"][src*="32x"],
[src$="credentials.png"][style*="width: 32p"], [src$="credentials.png"][width="32"],
[src$="disabled.png"].icon32x32, [src$="disabled.png"].icon-lg, [src$="disabled.png"][src*="32x"],
[src$="disabled.png"][style*="width: 32p"], [src$="disabled.png"][width="32"],
[src$="diskusage48.png"].icon32x32, [src$="diskusage48.png"].icon-lg, [src$="diskusage48.png"][src*="32x"],
[src$="diskusage48.png"][style*="width: 32p"], [src$="diskusage48.png"][width="32"],
[src$="domain.png"].icon32x32, [src$="domain.png"].icon-lg, [src$="domain.png"][src*="32x"],
[src$="domain.png"][style*="width: 32p"], [src$="domain.png"][width="32"],
[src$="dry-24x24.png"].icon32x32, [src$="dry-24x24.png"].icon-lg, [src$="dry-24x24.png"][src*="32x"],
[src$="dry-24x24.png"][style*="width: 32p"], [src$="dry-24x24.png"][width="32"],
[src$="dry-48x48.png"].icon32x32, [src$="dry-48x48.png"].icon-lg, [src$="dry-48x48.png"][src*="32x"],
[src$="dry-48x48.png"][style*="width: 32p"], [src$="dry-48x48.png"][width="32"],
[src$="edit-delete.png"].icon32x32, [src$="edit-delete.png"].icon-lg, [src$="edit-delete.png"][src*="32x"],
[src$="edit-delete.png"][style*="width: 32p"], [src$="edit-delete.png"][width="32"],
[src$="findbugs-24x24.png"].icon32x32, [src$="findbugs-24x24.png"].icon-lg,
[src$="findbugs-24x24.png"][src*="32x"], [src$="findbugs-24x24.png"][style*="width: 32p"],
[src$="findbugs-24x24.png"][width="32"], [src$="findbugs-48x48.png"].icon32x32,
[src$="findbugs-48x48.png"].icon-lg, [src$="findbugs-48x48.png"][src*="32x"],
[src$="findbugs-48x48.png"][style*="width: 32p"], [src$="findbugs-48x48.png"][width="32"],
[src$="fingerprint.png"].icon32x32, [src$="fingerprint.png"].icon-lg, [src$="fingerprint.png"][src*="32x"],
[src$="fingerprint.png"][style*="width: 32p"], [src$="fingerprint.png"][width="32"],
[src$="folder.png"].icon32x32, [src$="folder.png"].icon-lg, [src$="folder.png"][src*="32x"],
[src$="folder.png"][style*="width: 32p"], [src$="folder.png"][width="32"],
[src$="gear2.png"].icon32x32, [src$="gear2.png"].icon-lg, [src$="gear2.png"][src*="32x"],
[src$="gear2.png"][style*="width: 32p"], [src$="gear2.png"][width="32"],
[src$="gear.png"].icon32x32, [src$="gear.png"].icon-lg, [src$="gear.png"][src*="32x"],
[src$="gear.png"][style*="width: 32p"], [src$="gear.png"][width="32"],
[src$="git-32x32.png"].icon32x32, [src$="git-32x32.png"].icon-lg, [src$="git-32x32.png"][src*="32x"],
[src$="git-32x32.png"][style*="width: 32p"], [src$="git-32x32.png"][width="32"],
[src$="go-24x24.png"].icon32x32, [src$="go-24x24.png"].icon-lg, [src$="go-24x24.png"][src*="32x"],
[src$="go-24x24.png"][style*="width: 32p"], [src$="go-24x24.png"][width="32"],
[src$="go-48x48.png"].icon32x32, [src$="go-48x48.png"].icon-lg, [src$="go-48x48.png"][src*="32x"],
[src$="go-48x48.png"][style*="width: 32p"], [src$="go-48x48.png"][width="32"],
[src$="graph.png"].icon32x32, [src$="graph.png"].icon-lg, [src$="graph.png"][src*="32x"],
[src$="graph.png"][style*="width: 32p"], [src$="graph.png"][width="32"],
[src$="grey.png"].icon32x32, [src$="grey.png"].icon-lg, [src$="grey.png"][src*="32x"],
[src$="grey.png"][style*="width: 32p"], [src$="grey.png"][width="32"],
[src$="grey_anime.gif"].icon32x32, [src$="grey_anime.gif"].icon-lg, [src$="grey_anime.gif"][src*="32x"],
[src$="grey_anime.gif"][style*="width: 32p"], [src$="grey_anime.gif"][width="32"],
[src$="help.png"].icon32x32, [src$="help.png"].icon-lg, [src$="help.png"][src*="32x"],
[src$="help.png"][style*="width: 32p"], [src$="help.png"][width="32"],
[src$="idea-24x24.png"].icon32x32, [src$="idea-24x24.png"].icon-lg, [src$="idea-24x24.png"][src*="32x"],
[src$="idea-24x24.png"][style*="width: 32p"], [src$="idea-24x24.png"][width="32"],
[src$="idea-48x48.png"].icon32x32, [src$="idea-48x48.png"].icon-lg, [src$="idea-48x48.png"][src*="32x"],
[src$="idea-48x48.png"][style*="width: 32p"], [src$="idea-48x48.png"][width="32"],
[src$="java-24x24.png"].icon32x32, [src$="java-24x24.png"].icon-lg, [src$="java-24x24.png"][src*="32x"],
[src$="java-24x24.png"][style*="width: 32p"], [src$="java-24x24.png"][width="32"],
[src$="java-48x48.png"].icon32x32, [src$="java-48x48.png"].icon-lg, [src$="java-48x48.png"][src*="32x"],
[src$="java-48x48.png"][style*="width: 32p"], [src$="java-48x48.png"][width="32"],
[src$="logov3.png"].icon32x32, [src$="logov3.png"].icon-lg, [src$="logov3.png"][src*="32x"],
[src$="logov3.png"][style*="width: 32p"], [src$="logov3.png"][width="32"],
[src$="monitor.png"].icon32x32, [src$="monitor.png"].icon-lg, [src$="monitor.png"][src*="32x"],
[src$="monitor.png"][style*="width: 32p"], [src$="monitor.png"][width="32"],
[src$="network.png"].icon32x32, [src$="network.png"].icon-lg, [src$="network.png"][src*="32x"],
[src$="network.png"][style*="width: 32p"], [src$="network.png"][width="32"],
[src$="new-package.png"].icon32x32, [src$="new-package.png"].icon-lg, [src$="new-package.png"][src*="32x"],
[src$="new-package.png"][style*="width: 32p"], [src$="new-package.png"][width="32"],
[src$="nobuilt.png"].icon32x32, [src$="nobuilt.png"].icon-lg, [src$="nobuilt.png"][src*="32x"],
[src$="nobuilt.png"][style*="width: 32p"], [src$="nobuilt.png"][width="32"],
[src$="notepad.png"].icon32x32, [src$="notepad.png"].icon-lg, [src$="notepad.png"][src*="32x"],
[src$="notepad.png"][style*="width: 32p"], [src$="notepad.png"][width="32"],
[src$="package.gif"].icon32x32, [src$="package.gif"].icon-lg, [src$="package.gif"][src*="32x"],
[src$="package.gif"][style*="width: 32p"], [src$="package.gif"][width="32"],
[src$="plugin.png"].icon32x32, [src$="plugin.png"].icon-lg, [src$="plugin.png"][src*="32x"],
[src$="plugin.png"][style*="width: 32p"], [src$="plugin.png"][width="32"],
[src$="pmd-24x24.png"].icon32x32, [src$="pmd-24x24.png"].icon-lg, [src$="pmd-24x24.png"][src*="32x"],
[src$="pmd-24x24.png"][style*="width: 32p"], [src$="pmd-24x24.png"][width="32"],
[src$="pmd-48x48.png"].icon32x32, [src$="pmd-48x48.png"].icon-lg, [src$="pmd-48x48.png"][src*="32x"],
[src$="pmd-48x48.png"][style*="width: 32p"], [src$="pmd-48x48.png"][width="32"],
[src$="red.png"].icon32x32, [src$="red.png"].icon-lg, [src$="red.png"][src*="32x"],
[src$="red.png"][style*="width: 32p"], [src$="red.png"][width="32"], [src$="red_anime.gif"].icon32x32,
[src$="red_anime.gif"].icon-lg, [src$="red_anime.gif"][src*="32x"], [src$="red_anime.gif"][style*="width: 32p"],
[src$="red_anime.gif"][width="32"], [src$="refresh.png"].icon32x32, [src$="refresh.png"].icon-lg,
[src$="refresh.png"][src*="32x"], [src$="refresh.png"][style*="width: 32p"],
[src$="refresh.png"][width="32"], [src$="resharper-24x24.png"].icon32x32,
[src$="resharper-24x24.png"].icon-lg, [src$="resharper-24x24.png"][src*="32x"],
[src$="resharper-24x24.png"][style*="width: 32p"], [src$="resharper-24x24.png"][width="32"],
[src$="resharper-48x48.png"].icon32x32, [src$="resharper-48x48.png"].icon-lg,
[src$="resharper-48x48.png"][src*="32x"], [src$="resharper-48x48.png"][style*="width: 32p"],
[src$="resharper-48x48.png"][width="32"], [src$="scala-24x24.png"].icon32x32,
[src$="scala-24x24.png"].icon-lg, [src$="scala-24x24.png"][src*="32x"],
[src$="scala-24x24.png"][style*="width: 32p"], [src$="scala-24x24.png"][width="32"],
[src$="scala-48x48.png"].icon32x32, [src$="scala-48x48.png"].icon-lg, [src$="scala-48x48.png"][src*="32x"],
[src$="scala-48x48.png"][style*="width: 32p"], [src$="scala-48x48.png"][width="32"],
[src$="search.png"].icon32x32, [src$="search.png"].icon-lg, [src$="search.png"][src*="32x"],
[src$="search.png"][style*="width: 32p"], [src$="search.png"][width="32"],
[src$="secure.png"].icon32x32, [src$="secure.png"].icon-lg, [src$="secure.png"][src*="32x"],
[src$="secure.png"][style*="width: 32p"], [src$="secure.png"][width="32"],
[src$="setting.png"].icon32x32, [src$="setting.png"].icon-lg, [src$="setting.png"][src*="32x"],
[src$="setting.png"][style*="width: 32p"], [src$="setting.png"][width="32"],
[src$="system-log-out.png"].icon32x32, [src$="system-log-out.png"].icon-lg,
[src$="system-log-out.png"][src*="32x"], [src$="system-log-out.png"][style*="width: 32p"],
[src$="system-log-out.png"][width="32"], [src$="tasks-24x24.png"].icon32x32,
[src$="tasks-24x24.png"].icon-lg, [src$="tasks-24x24.png"][src*="32x"],
[src$="tasks-24x24.png"][style*="width: 32p"], [src$="tasks-24x24.png"][width="32"],
[src$="tasks-48x48.png"].icon32x32, [src$="tasks-48x48.png"].icon-lg, [src$="tasks-48x48.png"][src*="32x"],
[src$="tasks-48x48.png"][style*="width: 32p"], [src$="tasks-48x48.png"][width="32"],
[src$="terminal.png"].icon32x32, [src$="terminal.png"].icon-lg, [src$="terminal.png"][src*="32x"],
[src$="terminal.png"][style*="width: 32p"], [src$="terminal.png"][width="32"],
[src$="user.png"].icon32x32, [src$="user.png"].icon-lg, [src$="user.png"][src*="32x"],
[src$="user.png"][style*="width: 32p"], [src$="user.png"][width="32"],
[src$="warnings-24x24.png"].icon32x32, [src$="warnings-24x24.png"].icon-lg,
[src$="warnings-24x24.png"][src*="32x"], [src$="warnings-24x24.png"][style*="width: 32p"],
[src$="warnings-24x24.png"][width="32"], [src$="warnings-48x48.png"].icon32x32,
[src$="warnings-48x48.png"].icon-lg, [src$="warnings-48x48.png"][src*="32x"],
[src$="warnings-48x48.png"][style*="width: 32p"], [src$="warnings-48x48.png"][width="32"],
[src$="yellow.png"].icon32x32, [src$="yellow.png"].icon-lg, [src$="yellow.png"][src*="32x"],
[src$="yellow.png"][style*="width: 32p"], [src$="yellow.png"][width="32"],
[src$="yellow_anime.gif"].icon32x32, [src$="yellow_anime.gif"].icon-lg,
[src$="yellow_anime.gif"][src*="32x"], [src$="yellow_anime.gif"][style*="width: 32p"],
[src$="yellow_anime.gif"][width="32"] {
padding-left: 43.2px !important;
padding-top: 43.2px !important;
height: 0 !important;
width: 0 !important;
background-size: 100% 100% !important;
font-size: 0 !important
}
#description-link img.icon24x24, #description-link img.icon-md,
#description-link img[src*="24x"], #description-link img[style*="width: 24p"],
#description-link img[width="24"], .icon-aborted-anime.icon24x24,
.icon-aborted-anime.icon-md, .icon-aborted-anime[src*="24x"],
.icon-aborted-anime[style*="width: 24p"], .icon-aborted-anime[width="24"],
.icon-blue-anime.icon24x24, .icon-blue-anime.icon-md, .icon-blue-anime[src*="24x"],
.icon-blue-anime[style*="width: 24p"], .icon-blue-anime[width="24"],
.icon-clipboard.icon24x24, .icon-clipboard.icon-md, .icon-clipboard[src*="24x"],
.icon-clipboard[style*="width: 24p"], .icon-clipboard[width="24"],
.icon-clock-anime.icon24x24, .icon-clock-anime.icon-md,
.icon-clock-anime[src*="24x"], .icon-clock-anime[style*="width: 24p"],
.icon-clock-anime[width="24"], .icon-clock.icon24x24, .icon-clock.icon-md,
.icon-clock[src*="24x"], .icon-clock[style*="width: 24p"], .icon-clock[width="24"],
.icon-collapse.icon24x24, .icon-collapse.icon-md, .icon-collapse[src*="24x"],
.icon-collapse[style*="width: 24p"], .icon-collapse[width="24"],
.icon-computer-x.icon24x24, .icon-computer-x.icon-md, .icon-computer-x[src*="24x"],
.icon-computer-x[style*="width: 24p"], .icon-computer-x[width="24"],
.icon-computer.icon24x24, .icon-computer.icon-md, .icon-computer[src*="24x"],
.icon-computer[style*="width: 24p"], .icon-computer[width="24"],
.icon-document.icon24x24, .icon-document.icon-md, .icon-document[src*="24x"],
.icon-document[style*="width: 24p"], .icon-document[width="24"],
.icon-edit-delete.icon24x24, .icon-edit-delete.icon-md,
.icon-edit-delete[src*="24x"], .icon-edit-delete[style*="width: 24p"],
.icon-edit-delete[width="24"], .icon-expand.icon24x24, .icon-expand.icon-md,
.icon-expand[src*="24x"], .icon-expand[style*="width: 24p"],
.icon-expand[width="24"], .icon-fingerprint.icon24x24,
.icon-fingerprint.icon-md, .icon-fingerprint[src*="24x"],
.icon-fingerprint[style*="width: 24p"], .icon-fingerprint[width="24"],
.icon-folder-delete.icon24x24, .icon-folder-delete.icon-md,
.icon-folder-delete[src*="24x"], .icon-folder-delete[style*="width: 24p"],
.icon-folder-delete[width="24"], .icon-folder.icon24x24, .icon-folder.icon-md,
.icon-folder[src*="24x"], .icon-folder[style*="width: 24p"],
.icon-folder[width="24"], .icon-gear2.icon24x24, .icon-gear2.icon-md,
.icon-gear2[src*="24x"], .icon-gear2[style*="width: 24p"], .icon-gear2[width="24"],
.icon-gear.icon24x24, .icon-gear.icon-md, .icon-gear[src*="24x"],
.icon-gear[style*="width: 24p"], .icon-gear[width="24"], .icon-go-next.icon24x24,
.icon-go-next.icon-md, .icon-go-next[src*="24x"], .icon-go-next[style*="width: 24p"],
.icon-go-next[width="24"], .icon-graph.icon24x24, .icon-graph.icon-md,
.icon-graph[src*="24x"], .icon-graph[style*="width: 24p"], .icon-graph[width="24"],
.icon-grey-anime.icon24x24, .icon-grey-anime.icon-md, .icon-grey-anime[src*="24x"],
.icon-grey-anime[style*="width: 24p"], .icon-grey-anime[width="24"],
.icon-health-00to19.icon24x24, .icon-health-00to19.icon-md,
.icon-health-00to19[src*="24x"], .icon-health-00to19[style*="width: 24p"],
.icon-health-00to19[width="24"], .icon-health-20to39.icon24x24,
.icon-health-20to39.icon-md, .icon-health-20to39[src*="24x"],
.icon-health-20to39[style*="width: 24p"], .icon-health-20to39[width="24"],
.icon-health-40to59.icon24x24, .icon-health-40to59.icon-md,
.icon-health-40to59[src*="24x"], .icon-health-40to59[style*="width: 24p"],
.icon-health-40to59[width="24"], .icon-health-60to79.icon24x24,
.icon-health-60to79.icon-md, .icon-health-60to79[src*="24x"],
.icon-health-60to79[style*="width: 24p"], .icon-health-60to79[width="24"],
.icon-health-80plus.icon24x24, .icon-health-80plus.icon-md,
.icon-health-80plus[src*="24x"], .icon-health-80plus[style*="width: 24p"],
.icon-health-80plus[width="24"], .icon-help.icon24x24, .icon-help.icon-md,
.icon-help[src*="24x"], .icon-help[style*="width: 24p"], .icon-help[width="24"],
.icon-lock.icon24x24, .icon-lock.icon-md, .icon-lock[src*="24x"],
.icon-lock[style*="width: 24p"], .icon-lock[width="24"], .icon-monitor.icon24x24,
.icon-monitor.icon-md, .icon-monitor[src*="24x"], .icon-monitor[style*="width: 24p"],
.icon-monitor[width="24"], .icon-network.icon24x24, .icon-network.icon-md,
.icon-network[src*="24x"], .icon-network[style*="width: 24p"],
.icon-network[width="24"], .icon-new-computer.icon24x24,
.icon-new-computer.icon-md, .icon-new-computer[src*="24x"],
.icon-new-computer[style*="width: 24p"], .icon-new-computer[width="24"],
.icon-new-package.icon24x24, .icon-new-package.icon-md,
.icon-new-package[src*="24x"], .icon-new-package[style*="width: 24p"],
.icon-new-package[width="24"], .icon-next.icon24x24, .icon-next.icon-md,
.icon-next[src*="24x"], .icon-next[style*="width: 24p"], .icon-next[width="24"],
.icon-nobuilt-anime.icon24x24, .icon-nobuilt-anime.icon-md,
.icon-nobuilt-anime[src*="24x"], .icon-nobuilt-anime[style*="width: 24p"],
.icon-nobuilt-anime[width="24"], .icon-notepad.icon24x24, .icon-notepad.icon-md,
.icon-notepad[src*="24x"], .icon-notepad[style*="width: 24p"],
.icon-notepad[width="24"], .icon-package.icon24x24, .icon-package.icon-md,
.icon-package[src*="24x"], .icon-package[style*="width: 24p"],
.icon-package[width="24"], .icon-plugin.icon24x24, .icon-plugin.icon-md,
.icon-plugin[src*="24x"], .icon-plugin[style*="width: 24p"],
.icon-plugin[width="24"], .icon-previous.icon24x24, .icon-previous.icon-md,
.icon-previous[src*="24x"], .icon-previous[style*="width: 24p"],
.icon-previous[width="24"], .icon-red-anime.icon24x24, .icon-red-anime.icon-md,
.icon-red-anime[src*="24x"], .icon-red-anime[style*="width: 24p"],
.icon-red-anime[width="24"], .icon-refresh.icon24x24, .icon-refresh.icon-md,
.icon-refresh[src*="24x"], .icon-refresh[style*="width: 24p"],
.icon-refresh[width="24"], .icon-save.icon24x24, .icon-save.icon-md,
.icon-save[src*="24x"], .icon-save[style*="width: 24p"], .icon-save[width="24"],
.icon-search.icon24x24, .icon-search.icon-md, .icon-search[src*="24x"],
.icon-search[style*="width: 24p"], .icon-search[width="24"],
.icon-secure.icon24x24, .icon-secure.icon-md, .icon-secure[src*="24x"],
.icon-secure[style*="width: 24p"], .icon-secure[width="24"],
.icon-setting.icon24x24, .icon-setting.icon-md, .icon-setting[src*="24x"],
.icon-setting[style*="width: 24p"], .icon-setting[width="24"],
.icon-stop.icon24x24, .icon-stop.icon-md, .icon-stop[src*="24x"],
.icon-stop[style*="width: 24p"], .icon-stop[width="24"],
.icon-system-log-out.icon24x24, .icon-system-log-out.icon-md,
.icon-system-log-out[src*="24x"], .icon-system-log-out[style*="width: 24p"],
.icon-system-log-out[width="24"], .icon-terminal.icon24x24,
.icon-terminal.icon-md, .icon-terminal[src*="24x"], .icon-terminal[style*="width: 24p"],
.icon-terminal[width="24"], .icon-text.icon24x24, .icon-text.icon-md,
.icon-text[src*="24x"], .icon-text[style*="width: 24p"], .icon-text[width="24"],
.icon-up.icon24x24, .icon-up.icon-md, .icon-up[src*="24x"], .icon-up[style*="width: 24p"],
.icon-up[width="24"], .icon-user.icon24x24, .icon-user.icon-md,
.icon-user[src*="24x"], .icon-user[style*="width: 24p"], .icon-user[width="24"],
.icon-yellow-anime.icon24x24, .icon-yellow-anime.icon-md,
.icon-yellow-anime[src*="24x"], .icon-yellow-anime[style*="width: 24p"],
.icon-yellow-anime[width="24"], [src$="/atom.gif"].icon24x24, [src$="/atom.gif"].icon-md,
[src$="/atom.gif"][src*="24x"], [src$="/atom.gif"][style*="width: 24p"],
[src$="/atom.gif"][width="24"], [src$="/directory16.png"].icon24x24, [src$="/directory16.png"].icon-md,
[src$="/directory16.png"][src*="24x"], [src$="/directory16.png"][style*="width: 24p"],
[src$="/directory16.png"][width="24"], [src$="/move.png"].icon24x24, [src$="/move.png"].icon-md,
[src$="/move.png"][src*="24x"], [src$="/move.png"][style*="width: 24p"],
[src$="/move.png"][width="24"], [src$="/save.png"].icon24x24, [src$="/save.png"].icon-md,
[src$="/save.png"][src*="24x"], [src$="/save.png"][style*="width: 24p"],
[src$="/save.png"][width="24"], [src$="aborted.png"].icon24x24, [src$="aborted.png"].icon-md,
[src$="aborted.png"][src*="24x"], [src$="aborted.png"][style*="width: 24p"],
[src$="aborted.png"][width="24"], [src$="analysis-24x24.png"].icon24x24,
[src$="analysis-24x24.png"].icon-md, [src$="analysis-24x24.png"][src*="24x"],
[src$="analysis-24x24.png"][style*="width: 24p"], [src$="analysis-24x24.png"][width="24"],
[src$="analysis-48x48.png"].icon24x24, [src$="analysis-48x48.png"].icon-md,
[src$="analysis-48x48.png"][src*="24x"], [src$="analysis-48x48.png"][style*="width: 24p"],
[src$="analysis-48x48.png"][width="24"], [src$="blue.png"].icon24x24, [src$="blue.png"].icon-md,
[src$="blue.png"][src*="24x"], [src$="blue.png"][style*="width: 24p"],
[src$="blue.png"][width="24"], [src$="blue_anime.gif"].icon24x24, [src$="blue_anime.gif"].icon-md,
[src$="blue_anime.gif"][src*="24x"], [src$="blue_anime.gif"][style*="width: 24p"],
[src$="blue_anime.gif"][width="24"], [src$="checkstyle-24x24.png"].icon24x24,
[src$="checkstyle-24x24.png"].icon-md, [src$="checkstyle-24x24.png"][src*="24x"],
[src$="checkstyle-24x24.png"][style*="width: 24p"], [src$="checkstyle-24x24.png"][width="24"],
[src$="checkstyle-48x48.png"].icon24x24, [src$="checkstyle-48x48.png"].icon-md,
[src$="checkstyle-48x48.png"][src*="24x"], [src$="checkstyle-48x48.png"][style*="width: 24p"],
[src$="checkstyle-48x48.png"][width="24"], [src$="clipboard.png"].icon24x24,
[src$="clipboard.png"].icon-md, [src$="clipboard.png"][src*="24x"], [src$="clipboard.png"][style*="width: 24p"],
[src$="clipboard.png"][width="24"], [src$="clock.png"].icon24x24, [src$="clock.png"].icon-md,
[src$="clock.png"][src*="24x"], [src$="clock.png"][style*="width: 24p"],
[src$="clock.png"][width="24"], [src$="computer.png"].icon24x24, [src$="computer.png"].icon-md,
[src$="computer.png"][src*="24x"], [src$="computer.png"][style*="width: 24p"],
[src$="computer.png"][width="24"], [src$="confighistory.png"].icon24x24,
[src$="confighistory.png"].icon-md, [src$="confighistory.png"][src*="24x"],
[src$="confighistory.png"][style*="width: 24p"], [src$="confighistory.png"][width="24"],
[src$="credentials.png"].icon24x24, [src$="credentials.png"].icon-md, [src$="credentials.png"][src*="24x"],
[src$="credentials.png"][style*="width: 24p"], [src$="credentials.png"][width="24"],
[src$="disabled.png"].icon24x24, [src$="disabled.png"].icon-md, [src$="disabled.png"][src*="24x"],
[src$="disabled.png"][style*="width: 24p"], [src$="disabled.png"][width="24"],
[src$="diskusage48.png"].icon24x24, [src$="diskusage48.png"].icon-md, [src$="diskusage48.png"][src*="24x"],
[src$="diskusage48.png"][style*="width: 24p"], [src$="diskusage48.png"][width="24"],
[src$="domain.png"].icon24x24, [src$="domain.png"].icon-md, [src$="domain.png"][src*="24x"],
[src$="domain.png"][style*="width: 24p"], [src$="domain.png"][width="24"],
[src$="dry-24x24.png"].icon24x24, [src$="dry-24x24.png"].icon-md, [src$="dry-24x24.png"][src*="24x"],
[src$="dry-24x24.png"][style*="width: 24p"], [src$="dry-24x24.png"][width="24"],
[src$="dry-48x48.png"].icon24x24, [src$="dry-48x48.png"].icon-md, [src$="dry-48x48.png"][src*="24x"],
[src$="dry-48x48.png"][style*="width: 24p"], [src$="dry-48x48.png"][width="24"],
[src$="edit-delete.png"].icon24x24, [src$="edit-delete.png"].icon-md, [src$="edit-delete.png"][src*="24x"],
[src$="edit-delete.png"][style*="width: 24p"], [src$="edit-delete.png"][width="24"],
[src$="findbugs-24x24.png"].icon24x24, [src$="findbugs-24x24.png"].icon-md,
[src$="findbugs-24x24.png"][src*="24x"], [src$="findbugs-24x24.png"][style*="width: 24p"],
[src$="findbugs-24x24.png"][width="24"], [src$="findbugs-48x48.png"].icon24x24,
[src$="findbugs-48x48.png"].icon-md, [src$="findbugs-48x48.png"][src*="24x"],
[src$="findbugs-48x48.png"][style*="width: 24p"], [src$="findbugs-48x48.png"][width="24"],
[src$="fingerprint.png"].icon24x24, [src$="fingerprint.png"].icon-md, [src$="fingerprint.png"][src*="24x"],
[src$="fingerprint.png"][style*="width: 24p"], [src$="fingerprint.png"][width="24"],
[src$="folder.png"].icon24x24, [src$="folder.png"].icon-md, [src$="folder.png"][src*="24x"],
[src$="folder.png"][style*="width: 24p"], [src$="folder.png"][width="24"],
[src$="gear2.png"].icon24x24, [src$="gear2.png"].icon-md, [src$="gear2.png"][src*="24x"],
[src$="gear2.png"][style*="width: 24p"], [src$="gear2.png"][width="24"],
[src$="gear.png"].icon24x24, [src$="gear.png"].icon-md, [src$="gear.png"][src*="24x"],
[src$="gear.png"][style*="width: 24p"], [src$="gear.png"][width="24"],
[src$="git-32x32.png"].icon24x24, [src$="git-32x32.png"].icon-md, [src$="git-32x32.png"][src*="24x"],
[src$="git-32x32.png"][style*="width: 24p"], [src$="git-32x32.png"][width="24"],
[src$="go-24x24.png"].icon24x24, [src$="go-24x24.png"].icon-md, [src$="go-24x24.png"][src*="24x"],
[src$="go-24x24.png"][style*="width: 24p"], [src$="go-24x24.png"][width="24"],
[src$="go-48x48.png"].icon24x24, [src$="go-48x48.png"].icon-md, [src$="go-48x48.png"][src*="24x"],
[src$="go-48x48.png"][style*="width: 24p"], [src$="go-48x48.png"][width="24"],
[src$="graph.png"].icon24x24, [src$="graph.png"].icon-md, [src$="graph.png"][src*="24x"],
[src$="graph.png"][style*="width: 24p"], [src$="graph.png"][width="24"],
[src$="grey.png"].icon24x24, [src$="grey.png"].icon-md, [src$="grey.png"][src*="24x"],
[src$="grey.png"][style*="width: 24p"], [src$="grey.png"][width="24"],
[src$="grey_anime.gif"].icon24x24, [src$="grey_anime.gif"].icon-md, [src$="grey_anime.gif"][src*="24x"],
[src$="grey_anime.gif"][style*="width: 24p"], [src$="grey_anime.gif"][width="24"],
[src$="help.png"].icon24x24, [src$="help.png"].icon-md, [src$="help.png"][src*="24x"],
[src$="help.png"][style*="width: 24p"], [src$="help.png"][width="24"],
[src$="idea-24x24.png"].icon24x24, [src$="idea-24x24.png"].icon-md, [src$="idea-24x24.png"][src*="24x"],
[src$="idea-24x24.png"][style*="width: 24p"], [src$="idea-24x24.png"][width="24"],
[src$="idea-48x48.png"].icon24x24, [src$="idea-48x48.png"].icon-md, [src$="idea-48x48.png"][src*="24x"],
[src$="idea-48x48.png"][style*="width: 24p"], [src$="idea-48x48.png"][width="24"],
[src$="java-24x24.png"].icon24x24, [src$="java-24x24.png"].icon-md, [src$="java-24x24.png"][src*="24x"],
[src$="java-24x24.png"][style*="width: 24p"], [src$="java-24x24.png"][width="24"],
[src$="java-48x48.png"].icon24x24, [src$="java-48x48.png"].icon-md, [src$="java-48x48.png"][src*="24x"],
[src$="java-48x48.png"][style*="width: 24p"], [src$="java-48x48.png"][width="24"],
[src$="logov3.png"].icon24x24, [src$="logov3.png"].icon-md, [src$="logov3.png"][src*="24x"],
[src$="logov3.png"][style*="width: 24p"], [src$="logov3.png"][width="24"],
[src$="monitor.png"].icon24x24, [src$="monitor.png"].icon-md, [src$="monitor.png"][src*="24x"],
[src$="monitor.png"][style*="width: 24p"], [src$="monitor.png"][width="24"],
[src$="network.png"].icon24x24, [src$="network.png"].icon-md, [src$="network.png"][src*="24x"],
[src$="network.png"][style*="width: 24p"], [src$="network.png"][width="24"],
[src$="new-package.png"].icon24x24, [src$="new-package.png"].icon-md, [src$="new-package.png"][src*="24x"],
[src$="new-package.png"][style*="width: 24p"], [src$="new-package.png"][width="24"],
[src$="nobuilt.png"].icon24x24, [src$="nobuilt.png"].icon-md, [src$="nobuilt.png"][src*="24x"],
[src$="nobuilt.png"][style*="width: 24p"], [src$="nobuilt.png"][width="24"],
[src$="notepad.png"].icon24x24, [src$="notepad.png"].icon-md, [src$="notepad.png"][src*="24x"],
[src$="notepad.png"][style*="width: 24p"], [src$="notepad.png"][width="24"],
[src$="package.gif"].icon24x24, [src$="package.gif"].icon-md, [src$="package.gif"][src*="24x"],
[src$="package.gif"][style*="width: 24p"], [src$="package.gif"][width="24"],
[src$="plugin.png"].icon24x24, [src$="plugin.png"].icon-md, [src$="plugin.png"][src*="24x"],
[src$="plugin.png"][style*="width: 24p"], [src$="plugin.png"][width="24"],
[src$="pmd-24x24.png"].icon24x24, [src$="pmd-24x24.png"].icon-md, [src$="pmd-24x24.png"][src*="24x"],
[src$="pmd-24x24.png"][style*="width: 24p"], [src$="pmd-24x24.png"][width="24"],
[src$="pmd-48x48.png"].icon24x24, [src$="pmd-48x48.png"].icon-md, [src$="pmd-48x48.png"][src*="24x"],
[src$="pmd-48x48.png"][style*="width: 24p"], [src$="pmd-48x48.png"][width="24"],
[src$="red.png"].icon24x24, [src$="red.png"].icon-md, [src$="red.png"][src*="24x"],
[src$="red.png"][style*="width: 24p"], [src$="red.png"][width="24"], [src$="red_anime.gif"].icon24x24,
[src$="red_anime.gif"].icon-md, [src$="red_anime.gif"][src*="24x"], [src$="red_anime.gif"][style*="width: 24p"],
[src$="red_anime.gif"][width="24"], [src$="refresh.png"].icon24x24, [src$="refresh.png"].icon-md,
[src$="refresh.png"][src*="24x"], [src$="refresh.png"][style*="width: 24p"],
[src$="refresh.png"][width="24"], [src$="resharper-24x24.png"].icon24x24,
[src$="resharper-24x24.png"].icon-md, [src$="resharper-24x24.png"][src*="24x"],
[src$="resharper-24x24.png"][style*="width: 24p"], [src$="resharper-24x24.png"][width="24"],
[src$="resharper-48x48.png"].icon24x24, [src$="resharper-48x48.png"].icon-md,
[src$="resharper-48x48.png"][src*="24x"], [src$="resharper-48x48.png"][style*="width: 24p"],
[src$="resharper-48x48.png"][width="24"], [src$="scala-24x24.png"].icon24x24,
[src$="scala-24x24.png"].icon-md, [src$="scala-24x24.png"][src*="24x"],
[src$="scala-24x24.png"][style*="width: 24p"], [src$="scala-24x24.png"][width="24"],
[src$="scala-48x48.png"].icon24x24, [src$="scala-48x48.png"].icon-md, [src$="scala-48x48.png"][src*="24x"],
[src$="scala-48x48.png"][style*="width: 24p"], [src$="scala-48x48.png"][width="24"],
[src$="search.png"].icon24x24, [src$="search.png"].icon-md, [src$="search.png"][src*="24x"],
[src$="search.png"][style*="width: 24p"], [src$="search.png"][width="24"],
[src$="secure.png"].icon24x24, [src$="secure.png"].icon-md, [src$="secure.png"][src*="24x"],
[src$="secure.png"][style*="width: 24p"], [src$="secure.png"][width="24"],
[src$="setting.png"].icon24x24, [src$="setting.png"].icon-md, [src$="setting.png"][src*="24x"],
[src$="setting.png"][style*="width: 24p"], [src$="setting.png"][width="24"],
[src$="system-log-out.png"].icon24x24, [src$="system-log-out.png"].icon-md,
[src$="system-log-out.png"][src*="24x"], [src$="system-log-out.png"][style*="width: 24p"],
[src$="system-log-out.png"][width="24"], [src$="tasks-24x24.png"].icon24x24,
[src$="tasks-24x24.png"].icon-md, [src$="tasks-24x24.png"][src*="24x"],
[src$="tasks-24x24.png"][style*="width: 24p"], [src$="tasks-24x24.png"][width="24"],
[src$="tasks-48x48.png"].icon24x24, [src$="tasks-48x48.png"].icon-md, [src$="tasks-48x48.png"][src*="24x"],
[src$="tasks-48x48.png"][style*="width: 24p"], [src$="tasks-48x48.png"][width="24"],
[src$="terminal.png"].icon24x24, [src$="terminal.png"].icon-md, [src$="terminal.png"][src*="24x"],
[src$="terminal.png"][style*="width: 24p"], [src$="terminal.png"][width="24"],
[src$="user.png"].icon24x24, [src$="user.png"].icon-md, [src$="user.png"][src*="24x"],
[src$="user.png"][style*="width: 24p"], [src$="user.png"][width="24"],
[src$="warnings-24x24.png"].icon24x24, [src$="warnings-24x24.png"].icon-md,
[src$="warnings-24x24.png"][src*="24x"], [src$="warnings-24x24.png"][style*="width: 24p"],
[src$="warnings-24x24.png"][width="24"], [src$="warnings-48x48.png"].icon24x24,
[src$="warnings-48x48.png"].icon-md, [src$="warnings-48x48.png"][src*="24x"],
[src$="warnings-48x48.png"][style*="width: 24p"], [src$="warnings-48x48.png"][width="24"],
[src$="yellow.png"].icon24x24, [src$="yellow.png"].icon-md, [src$="yellow.png"][src*="24x"],
[src$="yellow.png"][style*="width: 24p"], [src$="yellow.png"][width="24"],
[src$="yellow_anime.gif"].icon24x24, [src$="yellow_anime.gif"].icon-md,
[src$="yellow_anime.gif"][src*="24x"], [src$="yellow_anime.gif"][style*="width: 24p"],
[src$="yellow_anime.gif"][width="24"] {
padding-left: 28.8px !important;
padding-top: 28.8px !important;
height: 0 !important;
width: 0 !important;
background-size: 100% 100% !important;
font-size: 0 !important
}
#description-link img.icon16x16, #description-link img.icon-sm,
#description-link img[src*="16x"], #description-link img[style*="width: 16p"],
#description-link img[width="16"], .icon-aborted-anime.icon16x16,
.icon-aborted-anime.icon-sm, .icon-aborted-anime[src*="16x"],
.icon-aborted-anime[style*="width: 16p"], .icon-aborted-anime[width="16"],
.icon-blue-anime.icon16x16, .icon-blue-anime.icon-sm, .icon-blue-anime[src*="16x"],
.icon-blue-anime[style*="width: 16p"], .icon-blue-anime[width="16"],
.icon-clipboard.icon16x16, .icon-clipboard.icon-sm, .icon-clipboard[src*="16x"],
.icon-clipboard[style*="width: 16p"], .icon-clipboard[width="16"],
.icon-clock-anime.icon16x16, .icon-clock-anime.icon-sm,
.icon-clock-anime[src*="16x"], .icon-clock-anime[style*="width: 16p"],
.icon-clock-anime[width="16"], .icon-clock.icon16x16, .icon-clock.icon-sm,
.icon-clock[src*="16x"], .icon-clock[style*="width: 16p"], .icon-clock[width="16"],
.icon-collapse.icon16x16, .icon-collapse.icon-sm, .icon-collapse[src*="16x"],
.icon-collapse[style*="width: 16p"], .icon-collapse[width="16"],
.icon-computer-x.icon16x16, .icon-computer-x.icon-sm, .icon-computer-x[src*="16x"],
.icon-computer-x[style*="width: 16p"], .icon-computer-x[width="16"],
.icon-computer.icon16x16, .icon-computer.icon-sm, .icon-computer[src*="16x"],
.icon-computer[style*="width: 16p"], .icon-computer[width="16"],
.icon-document.icon16x16, .icon-document.icon-sm, .icon-document[src*="16x"],
.icon-document[style*="width: 16p"], .icon-document[width="16"],
.icon-edit-delete.icon16x16, .icon-edit-delete.icon-sm,
.icon-edit-delete[src*="16x"], .icon-edit-delete[style*="width: 16p"],
.icon-edit-delete[width="16"], .icon-expand.icon16x16, .icon-expand.icon-sm,
.icon-expand[src*="16x"], .icon-expand[style*="width: 16p"],
.icon-expand[width="16"], .icon-fingerprint.icon16x16,
.icon-fingerprint.icon-sm, .icon-fingerprint[src*="16x"],
.icon-fingerprint[style*="width: 16p"], .icon-fingerprint[width="16"],
.icon-folder-delete.icon16x16, .icon-folder-delete.icon-sm,
.icon-folder-delete[src*="16x"], .icon-folder-delete[style*="width: 16p"],
.icon-folder-delete[width="16"], .icon-folder.icon16x16, .icon-folder.icon-sm,
.icon-folder[src*="16x"], .icon-folder[style*="width: 16p"],
.icon-folder[width="16"], .icon-gear2.icon16x16, .icon-gear2.icon-sm,
.icon-gear2[src*="16x"], .icon-gear2[style*="width: 16p"], .icon-gear2[width="16"],
.icon-gear.icon16x16, .icon-gear.icon-sm, .icon-gear[src*="16x"],
.icon-gear[style*="width: 16p"], .icon-gear[width="16"], .icon-go-next.icon16x16,
.icon-go-next.icon-sm, .icon-go-next[src*="16x"], .icon-go-next[style*="width: 16p"],
.icon-go-next[width="16"], .icon-graph.icon16x16, .icon-graph.icon-sm,
.icon-graph[src*="16x"], .icon-graph[style*="width: 16p"], .icon-graph[width="16"],
.icon-grey-anime.icon16x16, .icon-grey-anime.icon-sm, .icon-grey-anime[src*="16x"],
.icon-grey-anime[style*="width: 16p"], .icon-grey-anime[width="16"],
.icon-health-00to19.icon16x16, .icon-health-00to19.icon-sm,
.icon-health-00to19[src*="16x"], .icon-health-00to19[style*="width: 16p"],
.icon-health-00to19[width="16"], .icon-health-20to39.icon16x16,
.icon-health-20to39.icon-sm, .icon-health-20to39[src*="16x"],
.icon-health-20to39[style*="width: 16p"], .icon-health-20to39[width="16"],
.icon-health-40to59.icon16x16, .icon-health-40to59.icon-sm,
.icon-health-40to59[src*="16x"], .icon-health-40to59[style*="width: 16p"],
.icon-health-40to59[width="16"], .icon-health-60to79.icon16x16,
.icon-health-60to79.icon-sm, .icon-health-60to79[src*="16x"],
.icon-health-60to79[style*="width: 16p"], .icon-health-60to79[width="16"],
.icon-health-80plus.icon16x16, .icon-health-80plus.icon-sm,
.icon-health-80plus[src*="16x"], .icon-health-80plus[style*="width: 16p"],
.icon-health-80plus[width="16"], .icon-help.icon16x16, .icon-help.icon-sm,
.icon-help[src*="16x"], .icon-help[style*="width: 16p"], .icon-help[width="16"],
.icon-lock.icon16x16, .icon-lock.icon-sm, .icon-lock[src*="16x"],
.icon-lock[style*="width: 16p"], .icon-lock[width="16"], .icon-monitor.icon16x16,
.icon-monitor.icon-sm, .icon-monitor[src*="16x"], .icon-monitor[style*="width: 16p"],
.icon-monitor[width="16"], .icon-network.icon16x16, .icon-network.icon-sm,
.icon-network[src*="16x"], .icon-network[style*="width: 16p"],
.icon-network[width="16"], .icon-new-computer.icon16x16,
.icon-new-computer.icon-sm, .icon-new-computer[src*="16x"],
.icon-new-computer[style*="width: 16p"], .icon-new-computer[width="16"],
.icon-new-package.icon16x16, .icon-new-package.icon-sm,
.icon-new-package[src*="16x"], .icon-new-package[style*="width: 16p"],
.icon-new-package[width="16"], .icon-next.icon16x16, .icon-next.icon-sm,
.icon-next[src*="16x"], .icon-next[style*="width: 16p"], .icon-next[width="16"],
.icon-nobuilt-anime.icon16x16, .icon-nobuilt-anime.icon-sm,
.icon-nobuilt-anime[src*="16x"], .icon-nobuilt-anime[style*="width: 16p"],
.icon-nobuilt-anime[width="16"], .icon-notepad.icon16x16, .icon-notepad.icon-sm,
.icon-notepad[src*="16x"], .icon-notepad[style*="width: 16p"],
.icon-notepad[width="16"], .icon-package.icon16x16, .icon-package.icon-sm,
.icon-package[src*="16x"], .icon-package[style*="width: 16p"],
.icon-package[width="16"], .icon-plugin.icon16x16, .icon-plugin.icon-sm,
.icon-plugin[src*="16x"], .icon-plugin[style*="width: 16p"],
.icon-plugin[width="16"], .icon-previous.icon16x16, .icon-previous.icon-sm,
.icon-previous[src*="16x"], .icon-previous[style*="width: 16p"],
.icon-previous[width="16"], .icon-red-anime.icon16x16, .icon-red-anime.icon-sm,
.icon-red-anime[src*="16x"], .icon-red-anime[style*="width: 16p"],
.icon-red-anime[width="16"], .icon-refresh.icon16x16, .icon-refresh.icon-sm,
.icon-refresh[src*="16x"], .icon-refresh[style*="width: 16p"],
.icon-refresh[width="16"], .icon-save.icon16x16, .icon-save.icon-sm,
.icon-save[src*="16x"], .icon-save[style*="width: 16p"], .icon-save[width="16"],
.icon-search.icon16x16, .icon-search.icon-sm, .icon-search[src*="16x"],
.icon-search[style*="width: 16p"], .icon-search[width="16"],
.icon-secure.icon16x16, .icon-secure.icon-sm, .icon-secure[src*="16x"],
.icon-secure[style*="width: 16p"], .icon-secure[width="16"],
.icon-setting.icon16x16, .icon-setting.icon-sm, .icon-setting[src*="16x"],
.icon-setting[style*="width: 16p"], .icon-setting[width="16"],
.icon-stop.icon16x16, .icon-stop.icon-sm, .icon-stop[src*="16x"],
.icon-stop[style*="width: 16p"], .icon-stop[width="16"],
.icon-system-log-out.icon16x16, .icon-system-log-out.icon-sm,
.icon-system-log-out[src*="16x"], .icon-system-log-out[style*="width: 16p"],
.icon-system-log-out[width="16"], .icon-terminal.icon16x16,
.icon-terminal.icon-sm, .icon-terminal[src*="16x"], .icon-terminal[style*="width: 16p"],
.icon-terminal[width="16"], .icon-text.icon16x16, .icon-text.icon-sm,
.icon-text[src*="16x"], .icon-text[style*="width: 16p"], .icon-text[width="16"],
.icon-up.icon16x16, .icon-up.icon-sm, .icon-up[src*="16x"], .icon-up[style*="width: 16p"],
.icon-up[width="16"], .icon-user.icon16x16, .icon-user.icon-sm,
.icon-user[src*="16x"], .icon-user[style*="width: 16p"], .icon-user[width="16"],
.icon-yellow-anime.icon16x16, .icon-yellow-anime.icon-sm,
.icon-yellow-anime[src*="16x"], .icon-yellow-anime[style*="width: 16p"],
.icon-yellow-anime[width="16"], [src$="/atom.gif"].icon16x16, [src$="/atom.gif"].icon-sm,
[src$="/atom.gif"][src*="16x"], [src$="/atom.gif"][style*="width: 16p"],
[src$="/atom.gif"][width="16"], [src$="/directory16.png"].icon16x16, [src$="/directory16.png"].icon-sm,
[src$="/directory16.png"][src*="16x"], [src$="/directory16.png"][style*="width: 16p"],
[src$="/directory16.png"][width="16"], [src$="/move.png"].icon16x16, [src$="/move.png"].icon-sm,
[src$="/move.png"][src*="16x"], [src$="/move.png"][style*="width: 16p"],
[src$="/move.png"][width="16"], [src$="/save.png"].icon16x16, [src$="/save.png"].icon-sm,
[src$="/save.png"][src*="16x"], [src$="/save.png"][style*="width: 16p"],
[src$="/save.png"][width="16"], [src$="aborted.png"].icon16x16, [src$="aborted.png"].icon-sm,
[src$="aborted.png"][src*="16x"], [src$="aborted.png"][style*="width: 16p"],
[src$="aborted.png"][width="16"], [src$="analysis-24x24.png"].icon16x16,
[src$="analysis-24x24.png"].icon-sm, [src$="analysis-24x24.png"][src*="16x"],
[src$="analysis-24x24.png"][style*="width: 16p"], [src$="analysis-24x24.png"][width="16"],
[src$="analysis-48x48.png"].icon16x16, [src$="analysis-48x48.png"].icon-sm,
[src$="analysis-48x48.png"][src*="16x"], [src$="analysis-48x48.png"][style*="width: 16p"],
[src$="analysis-48x48.png"][width="16"], [src$="blue.png"].icon16x16, [src$="blue.png"].icon-sm,
[src$="blue.png"][src*="16x"], [src$="blue.png"][style*="width: 16p"],
[src$="blue.png"][width="16"], [src$="blue_anime.gif"].icon16x16, [src$="blue_anime.gif"].icon-sm,
[src$="blue_anime.gif"][src*="16x"], [src$="blue_anime.gif"][style*="width: 16p"],
[src$="blue_anime.gif"][width="16"], [src$="checkstyle-24x24.png"].icon16x16,
[src$="checkstyle-24x24.png"].icon-sm, [src$="checkstyle-24x24.png"][src*="16x"],
[src$="checkstyle-24x24.png"][style*="width: 16p"], [src$="checkstyle-24x24.png"][width="16"],
[src$="checkstyle-48x48.png"].icon16x16, [src$="checkstyle-48x48.png"].icon-sm,
[src$="checkstyle-48x48.png"][src*="16x"], [src$="checkstyle-48x48.png"][style*="width: 16p"],
[src$="checkstyle-48x48.png"][width="16"], [src$="clipboard.png"].icon16x16,
[src$="clipboard.png"].icon-sm, [src$="clipboard.png"][src*="16x"], [src$="clipboard.png"][style*="width: 16p"],
[src$="clipboard.png"][width="16"], [src$="clock.png"].icon16x16, [src$="clock.png"].icon-sm,
[src$="clock.png"][src*="16x"], [src$="clock.png"][style*="width: 16p"],
[src$="clock.png"][width="16"], [src$="computer.png"].icon16x16, [src$="computer.png"].icon-sm,
[src$="computer.png"][src*="16x"], [src$="computer.png"][style*="width: 16p"],
[src$="computer.png"][width="16"], [src$="confighistory.png"].icon16x16,
[src$="confighistory.png"].icon-sm, [src$="confighistory.png"][src*="16x"],
[src$="confighistory.png"][style*="width: 16p"], [src$="confighistory.png"][width="16"],
[src$="credentials.png"].icon16x16, [src$="credentials.png"].icon-sm, [src$="credentials.png"][src*="16x"],
[src$="credentials.png"][style*="width: 16p"], [src$="credentials.png"][width="16"],
[src$="disabled.png"].icon16x16, [src$="disabled.png"].icon-sm, [src$="disabled.png"][src*="16x"],
[src$="disabled.png"][style*="width: 16p"], [src$="disabled.png"][width="16"],
[src$="diskusage48.png"].icon16x16, [src$="diskusage48.png"].icon-sm, [src$="diskusage48.png"][src*="16x"],
[src$="diskusage48.png"][style*="width: 16p"], [src$="diskusage48.png"][width="16"],
[src$="domain.png"].icon16x16, [src$="domain.png"].icon-sm, [src$="domain.png"][src*="16x"],
[src$="domain.png"][style*="width: 16p"], [src$="domain.png"][width="16"],
[src$="dry-24x24.png"].icon16x16, [src$="dry-24x24.png"].icon-sm, [src$="dry-24x24.png"][src*="16x"],
[src$="dry-24x24.png"][style*="width: 16p"], [src$="dry-24x24.png"][width="16"],
[src$="dry-48x48.png"].icon16x16, [src$="dry-48x48.png"].icon-sm, [src$="dry-48x48.png"][src*="16x"],
[src$="dry-48x48.png"][style*="width: 16p"], [src$="dry-48x48.png"][width="16"],
[src$="edit-delete.png"].icon16x16, [src$="edit-delete.png"].icon-sm, [src$="edit-delete.png"][src*="16x"],
[src$="edit-delete.png"][style*="width: 16p"], [src$="edit-delete.png"][width="16"],
[src$="findbugs-24x24.png"].icon16x16, [src$="findbugs-24x24.png"].icon-sm,
[src$="findbugs-24x24.png"][src*="16x"], [src$="findbugs-24x24.png"][style*="width: 16p"],
[src$="findbugs-24x24.png"][width="16"], [src$="findbugs-48x48.png"].icon16x16,
[src$="findbugs-48x48.png"].icon-sm, [src$="findbugs-48x48.png"][src*="16x"],
[src$="findbugs-48x48.png"][style*="width: 16p"], [src$="findbugs-48x48.png"][width="16"],
[src$="fingerprint.png"].icon16x16, [src$="fingerprint.png"].icon-sm, [src$="fingerprint.png"][src*="16x"],
[src$="fingerprint.png"][style*="width: 16p"], [src$="fingerprint.png"][width="16"],
[src$="folder.png"].icon16x16, [src$="folder.png"].icon-sm, [src$="folder.png"][src*="16x"],
[src$="folder.png"][style*="width: 16p"], [src$="folder.png"][width="16"],
[src$="gear2.png"].icon16x16, [src$="gear2.png"].icon-sm, [src$="gear2.png"][src*="16x"],
[src$="gear2.png"][style*="width: 16p"], [src$="gear2.png"][width="16"],
[src$="gear.png"].icon16x16, [src$="gear.png"].icon-sm, [src$="gear.png"][src*="16x"],
[src$="gear.png"][style*="width: 16p"], [src$="gear.png"][width="16"],
[src$="git-32x32.png"].icon16x16, [src$="git-32x32.png"].icon-sm, [src$="git-32x32.png"][src*="16x"],
[src$="git-32x32.png"][style*="width: 16p"], [src$="git-32x32.png"][width="16"],
[src$="go-24x24.png"].icon16x16, [src$="go-24x24.png"].icon-sm, [src$="go-24x24.png"][src*="16x"],
[src$="go-24x24.png"][style*="width: 16p"], [src$="go-24x24.png"][width="16"],
[src$="go-48x48.png"].icon16x16, [src$="go-48x48.png"].icon-sm, [src$="go-48x48.png"][src*="16x"],
[src$="go-48x48.png"][style*="width: 16p"], [src$="go-48x48.png"][width="16"],
[src$="graph.png"].icon16x16, [src$="graph.png"].icon-sm, [src$="graph.png"][src*="16x"],
[src$="graph.png"][style*="width: 16p"], [src$="graph.png"][width="16"],
[src$="grey.png"].icon16x16, [src$="grey.png"].icon-sm, [src$="grey.png"][src*="16x"],
[src$="grey.png"][style*="width: 16p"], [src$="grey.png"][width="16"],
[src$="grey_anime.gif"].icon16x16, [src$="grey_anime.gif"].icon-sm, [src$="grey_anime.gif"][src*="16x"],
[src$="grey_anime.gif"][style*="width: 16p"], [src$="grey_anime.gif"][width="16"],
[src$="help.png"].icon16x16, [src$="help.png"].icon-sm, [src$="help.png"][src*="16x"],
[src$="help.png"][style*="width: 16p"], [src$="help.png"][width="16"],
[src$="idea-24x24.png"].icon16x16, [src$="idea-24x24.png"].icon-sm, [src$="idea-24x24.png"][src*="16x"],
[src$="idea-24x24.png"][style*="width: 16p"], [src$="idea-24x24.png"][width="16"],
[src$="idea-48x48.png"].icon16x16, [src$="idea-48x48.png"].icon-sm, [src$="idea-48x48.png"][src*="16x"],
[src$="idea-48x48.png"][style*="width: 16p"], [src$="idea-48x48.png"][width="16"],
[src$="java-24x24.png"].icon16x16, [src$="java-24x24.png"].icon-sm, [src$="java-24x24.png"][src*="16x"],
[src$="java-24x24.png"][style*="width: 16p"], [src$="java-24x24.png"][width="16"],
[src$="java-48x48.png"].icon16x16, [src$="java-48x48.png"].icon-sm, [src$="java-48x48.png"][src*="16x"],
[src$="java-48x48.png"][style*="width: 16p"], [src$="java-48x48.png"][width="16"],
[src$="logov3.png"].icon16x16, [src$="logov3.png"].icon-sm, [src$="logov3.png"][src*="16x"],
[src$="logov3.png"][style*="width: 16p"], [src$="logov3.png"][width="16"],
[src$="monitor.png"].icon16x16, [src$="monitor.png"].icon-sm, [src$="monitor.png"][src*="16x"],
[src$="monitor.png"][style*="width: 16p"], [src$="monitor.png"][width="16"],
[src$="network.png"].icon16x16, [src$="network.png"].icon-sm, [src$="network.png"][src*="16x"],
[src$="network.png"][style*="width: 16p"], [src$="network.png"][width="16"],
[src$="new-package.png"].icon16x16, [src$="new-package.png"].icon-sm, [src$="new-package.png"][src*="16x"],
[src$="new-package.png"][style*="width: 16p"], [src$="new-package.png"][width="16"],
[src$="nobuilt.png"].icon16x16, [src$="nobuilt.png"].icon-sm, [src$="nobuilt.png"][src*="16x"],
[src$="nobuilt.png"][style*="width: 16p"], [src$="nobuilt.png"][width="16"],
[src$="notepad.png"].icon16x16, [src$="notepad.png"].icon-sm, [src$="notepad.png"][src*="16x"],
[src$="notepad.png"][style*="width: 16p"], [src$="notepad.png"][width="16"],
[src$="package.gif"].icon16x16, [src$="package.gif"].icon-sm, [src$="package.gif"][src*="16x"],
[src$="package.gif"][style*="width: 16p"], [src$="package.gif"][width="16"],
[src$="plugin.png"].icon16x16, [src$="plugin.png"].icon-sm, [src$="plugin.png"][src*="16x"],
[src$="plugin.png"][style*="width: 16p"], [src$="plugin.png"][width="16"],
[src$="pmd-24x24.png"].icon16x16, [src$="pmd-24x24.png"].icon-sm, [src$="pmd-24x24.png"][src*="16x"],
[src$="pmd-24x24.png"][style*="width: 16p"], [src$="pmd-24x24.png"][width="16"],
[src$="pmd-48x48.png"].icon16x16, [src$="pmd-48x48.png"].icon-sm, [src$="pmd-48x48.png"][src*="16x"],
[src$="pmd-48x48.png"][style*="width: 16p"], [src$="pmd-48x48.png"][width="16"],
[src$="red.png"].icon16x16, [src$="red.png"].icon-sm, [src$="red.png"][src*="16x"],
[src$="red.png"][style*="width: 16p"], [src$="red.png"][width="16"], [src$="red_anime.gif"].icon16x16,
[src$="red_anime.gif"].icon-sm, [src$="red_anime.gif"][src*="16x"], [src$="red_anime.gif"][style*="width: 16p"],
[src$="red_anime.gif"][width="16"], [src$="refresh.png"].icon16x16, [src$="refresh.png"].icon-sm,
[src$="refresh.png"][src*="16x"], [src$="refresh.png"][style*="width: 16p"],
[src$="refresh.png"][width="16"], [src$="resharper-24x24.png"].icon16x16,
[src$="resharper-24x24.png"].icon-sm, [src$="resharper-24x24.png"][src*="16x"],
[src$="resharper-24x24.png"][style*="width: 16p"], [src$="resharper-24x24.png"][width="16"],
[src$="resharper-48x48.png"].icon16x16, [src$="resharper-48x48.png"].icon-sm,
[src$="resharper-48x48.png"][src*="16x"], [src$="resharper-48x48.png"][style*="width: 16p"],
[src$="resharper-48x48.png"][width="16"], [src$="scala-24x24.png"].icon16x16,
[src$="scala-24x24.png"].icon-sm, [src$="scala-24x24.png"][src*="16x"],
[src$="scala-24x24.png"][style*="width: 16p"], [src$="scala-24x24.png"][width="16"],
[src$="scala-48x48.png"].icon16x16, [src$="scala-48x48.png"].icon-sm, [src$="scala-48x48.png"][src*="16x"],
[src$="scala-48x48.png"][style*="width: 16p"], [src$="scala-48x48.png"][width="16"],
[src$="search.png"].icon16x16, [src$="search.png"].icon-sm, [src$="search.png"][src*="16x"],
[src$="search.png"][style*="width: 16p"], [src$="search.png"][width="16"],
[src$="secure.png"].icon16x16, [src$="secure.png"].icon-sm, [src$="secure.png"][src*="16x"],
[src$="secure.png"][style*="width: 16p"], [src$="secure.png"][width="16"],
[src$="setting.png"].icon16x16, [src$="setting.png"].icon-sm, [src$="setting.png"][src*="16x"],
[src$="setting.png"][style*="width: 16p"], [src$="setting.png"][width="16"],
[src$="system-log-out.png"].icon16x16, [src$="system-log-out.png"].icon-sm,
[src$="system-log-out.png"][src*="16x"], [src$="system-log-out.png"][style*="width: 16p"],
[src$="system-log-out.png"][width="16"], [src$="tasks-24x24.png"].icon16x16,
[src$="tasks-24x24.png"].icon-sm, [src$="tasks-24x24.png"][src*="16x"],
[src$="tasks-24x24.png"][style*="width: 16p"], [src$="tasks-24x24.png"][width="16"],
[src$="tasks-48x48.png"].icon16x16, [src$="tasks-48x48.png"].icon-sm, [src$="tasks-48x48.png"][src*="16x"],
[src$="tasks-48x48.png"][style*="width: 16p"], [src$="tasks-48x48.png"][width="16"],
[src$="terminal.png"].icon16x16, [src$="terminal.png"].icon-sm, [src$="terminal.png"][src*="16x"],
[src$="terminal.png"][style*="width: 16p"], [src$="terminal.png"][width="16"],
[src$="user.png"].icon16x16, [src$="user.png"].icon-sm, [src$="user.png"][src*="16x"],
[src$="user.png"][style*="width: 16p"], [src$="user.png"][width="16"],
[src$="warnings-24x24.png"].icon16x16, [src$="warnings-24x24.png"].icon-sm,
[src$="warnings-24x24.png"][src*="16x"], [src$="warnings-24x24.png"][style*="width: 16p"],
[src$="warnings-24x24.png"][width="16"], [src$="warnings-48x48.png"].icon16x16,
[src$="warnings-48x48.png"].icon-sm, [src$="warnings-48x48.png"][src*="16x"],
[src$="warnings-48x48.png"][style*="width: 16p"], [src$="warnings-48x48.png"][width="16"],
[src$="yellow.png"].icon16x16, [src$="yellow.png"].icon-sm, [src$="yellow.png"][src*="16x"],
[src$="yellow.png"][style*="width: 16p"], [src$="yellow.png"][width="16"],
[src$="yellow_anime.gif"].icon16x16, [src$="yellow_anime.gif"].icon-sm,
[src$="yellow_anime.gif"][src*="16x"], [src$="yellow_anime.gif"][style*="width: 16p"],
[src$="yellow_anime.gif"][width="16"] {
padding-left: 21.6px !important;
padding-top: 21.6px !important;
height: 0 !important;
width: 0 !important;
background-size: 100% 100% !important;
font-size: 0 !important
}
#header .icon-help {
filter: brightness(10000)
}
.icon-clock-anime {
animation: b ease-in-out 2s;
animation-iteration-count: infinite;
transform-origin: 50% 50%;
animation-fill-mode: forwards
}
.icon-aborted-anime, .icon-blue-anime, .icon-grey-anime,
.icon-nobuilt-anime, .icon-red-anime, .icon-yellow-anime, [src$="blue_anime.gif"],
[src$="grey_anime.gif"], [src$="red_anime.gif"], [src$="yellow_anime.gif"]
{
animation: a 2s linear infinite
}
[src*="www.gravatar.com"] {
height: auto !important;
width: auto !important;
padding: 0 !important
}
.task-icon-link[href="/"] img {
padding: 36px 0 0 36px !important;
filter: brightness(10000)
}
.CodeMirror {
background-color: #263238 !important;
color: #e9eded !important;
font-size: 14px;
cursor: text
}
.CodeMirror * {
font-family: monospace !important
}
.CodeMirror pre {
line-height: 20px !important
}
.CodeMirror-gutters {
background: #263238 !important;
border: 0
}
.CodeMirror-guttermarker, .CodeMirror-guttermarker-subtle,
.CodeMirror-gutters, .CodeMirror-linenumber {
color: #537f7e !important
}
.CodeMirror-cursor {
border-left: 1px solid #e9eded !important
}
.CodeMirror-focused div.CodeMirror-selected, .CodeMirror-line::selection,
.CodeMirror-line>span::selection, .CodeMirror-line>span>span::selection,
div.CodeMirror-selected {
background: hsla(0, 0%, 100%, .15) !important
}
.CodeMirror-line::-moz-selection, .CodeMirror-line>span::-moz-selection,
.CodeMirror-line>span>span::-moz-selection {
background: hsla(0, 0%, 100%, .15) !important
}
.CodeMirror-activeline-background {
background: #263238 !important
}
.cm-keyword {
color: #c792ea !important
}
.cm-operator {
color: #fff !important
}
.cm-variable-2 {
color: #80cbc4 !important
}
.cm-variable-3 {
color: #82b1ff !important
}
.cm-builtin {
color: #decb6b !important
}
.cm-atom, .cm-number {
color: #f77669 !important
}
.cm-def {
color: #e9eded !important
}
.cm-string {
color: #decb6b !important
}
.cm-string-2 {
color: #80cbc4 !important
}
.cm-comment {
color: #537f7e !important
}
.cm-variable {
color: #82b1ff !important
}
.cm-meta, .cm-tag {
color: #80cbc4 !important
}
.cm-attribute {
color: #decb6b !important
}
.cm-property {
color: #80cbc4 !important
}
.cm-qualifier, .cm-variable-3 {
color: #decb6b !important
}
.cm-tag {
color: #f77669 !important
}
.cm-error {
color: #e9eded !important;
background-color: #f77669 !important
}
.CodeMirror-matchingbracket {
text-decoration: underline;
color: #e9eded !important
}
:not (div.ace_editor ){
font-family: Roboto, sans-serif !important;
outline: 0
}
body, form, p, table, td, th {
color: #444 !important
}
body {
font-family: Roboto, sans-serif !important;
font-size: 13px !important;
line-height: 20px !important;
background-color: #fff
}
a, a:hover, a:link, a:visited {
text-decoration: none !important;
color: #444444
}
a:hover, a:hover:hover, a:link:hover, a:visited:hover {
opacity: .75
}
.task-link[href="/"] {
display: none
}
.task-icon-link[href="/"] {
position: absolute;
top: 0;
left: 0;
background-color: #0099cc;
height: 64px;
width: 250px;
z-index: 2;
padding: 12px
}
.task-icon-link[href="/"]:hover {
opacity: 1 !important
}
#header {
box-shadow: 0 1px 5px 0 rgba(0, 0, 0, .16), 0 2px 10px 0
rgba(0, 0, 0, .12);
height: 50px;
background-color: #0099cc;
text-transform: uppercase;
right: 0;
left: 0;
top: 0;
letter-spacing: 1px;
padding: 6px 5px;
z-index: 1
}
#header .login {
top: inherit;
margin-top: 3px
}
#header .login b {
font-weight: 400
}
#header #search-box {
background: #fff;
padding-left: 10px
}
#breadcrumbBar #breadcrumbs {
border: 0 !important
}
#breadcrumb-menu[style*="top: -27px;"] {
margin-top: 26px
}
.top-sticker-inner {
box-shadow: 0 1px 5px 0 rgba(0, 0, 0, .16), 0 2px 10px 0
rgba(0, 0, 0, .12);
background: none repeat scroll 0 0 #fff !important
}
#breadcrumbs LI:hover, A.breadcrumbBarAnchor.mouseIsOverMenuSelector {
background-color: transparent !important;
color: #444444 !important
}
#breadcrumbs {
color: #888 !important;
text-decoration: none;
text-shadow: 0 1px #fff
}
table.pane tr:nth-child(odd) td {
background-color: #fff
}
th.pane {
background-color: transparent
}
#side-panel .task-link {
color: #444
}
.bottom-sticker-edge {
display: none
}
.bottom-sticker-inner {
margin: 0 0 0 -15px;
padding-left: 15px;
background: none repeat scroll 0 0 #fff !important;
box-shadow: 0 3px 8px 1px #fff
}
#projectstatus td, #projectstatus th {
color: #444
}
#projectstatus th a {
color: #999;
font-weight: 400
}
#projectstatus th a:hover {
color: #666
}
#projectstatus tr:hover, #projectstatus tr:hover td {
background-color: #f0f0f0 !important
}
#projectstatus .healthReportDetails table tbody tr:hover td,
#projectstatus .healthReportDetails table tbody tr td {
background-color: #fff !important;
color: #444 !important
}
a#jenkins-home-link {
opacity: 1 !important
}
table.progress-bar.red td.progress-bar-done {
background-color: #f44336 !important;
border-color: #f44336 !important
}
td.progress-bar-done {
background-color: #009688 !important;
border-color: #009688 !important
}
td.progress-bar-left {
border: 0 !important;
background-color: #ccc !important
}
table.progress-bar {
border-color: transparent !important
}
#main-panel-content>div:nth-child(2), .ygtvlabel, .ygtvlabel:hover,
.ygtvlabel:link, .ygtvlabel:visited {
background-color: transparent !important
}
#main-panel>pre {
font-family: Roboto Mono, monospace !important
}
.yui-button button {
text-decoration: none;
text-align: center;
letter-spacing: .5px;
transition: .2s ease-out;
cursor: pointer;
border: 0 !important;
border-radius: 2px;
display: inline-block;
outline: 0;
padding: 0 2rem;
text-transform: uppercase;
vertical-align: middle;
-webkit-tap-highlight-color: transparent;
box-shadow: 0 2px 5px 0 rgba(0, 0, 0, .16), 0 2px 10px 0
rgba(0, 0, 0, .12)
}
.yui-button.primary button {
color: #fff !important;
background-color: #444444 !important
}
.yui-button+.yui-button {
margin-left: 1em
}
.console-output .error-inline {
color: #f44336
}
.console-output, .console-output * {
position: relative;
font-family: Roboto Mono, monospace !important;
font-size: 14px;
background: #263238;
color: #e9eded;
cursor: text
}
.console-output {
padding: 10px 20px
}
.ace_editor {
font: 12px/normal Roboto Mono, monospace
}
[style^="color:gray"] {
color: #9e9e9e !important
}
[style^="color:red"] {
color: #f44336 !important
}
.jenkins_ver:after {
margin-left: 15px;
content: "afonsof.com/jenkins-material-theme v. 1.3.3"
}
pre a {
cursor: pointer !important
}
#console-outline-body>li {
list-style-type: none
}
.left-bar {
top: 27px !important;
left: 16px !important
}
.yuimenuitem-selected {
background-color: #444444 !important
}
.yuimenuitem-selected>a {
color: #fff !important
}
.yuimenuitem-selected>a>img {
filter: brightness(10000)
}
.comboBoxList {
color: #263238
}
.build-row-cell .pane .build-controls {
width: 25% !important
}
.build-row-cell .pane .build-details {
width: 45% !important
}
.build-row-cell .pane .build-name .display-name {
margin-left: 35% !important
}
#header {
background-image:
url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAMMAAAAuCAYAAACVpa32AAAAAXNSR0IArs4c6QAAAMRlWElmTU0AKgAAAAgABgESAAMAAAABAAEAAAEaAAUAAAABAAAAVgEbAAUAAAABAAAAXgEoAAMAAAABAAIAAAExAAIAAAATAAAAZodpAAQAAAABAAAAegAAAAAAAABIAAAAAQAAAEgAAAABUGl4ZWxtYXRvciBQcm8gMS42AAAABJAEAAIAAAAUAAAAsKABAAMAAAABAAEAAKACAAQAAAABAAAAw6ADAAQAAAABAAAALgAAAAAyMDIwOjA1OjA5IDAzOjEyOjUwAFivbXsAAAAJcEhZcwAACxMAAAsTAQCanBgAAAOlaVRYdFhNTDpjb20uYWRvYmUueG1wAAAAAAA8eDp4bXBtZXRhIHhtbG5zOng9ImFkb2JlOm5zOm1ldGEvIiB4OnhtcHRrPSJYTVAgQ29yZSA1LjQuMCI+CiAgIDxyZGY6UkRGIHhtbG5zOnJkZj0iaHR0cDovL3d3dy53My5vcmcvMTk5OS8wMi8yMi1yZGYtc3ludGF4LW5zIyI+CiAgICAgIDxyZGY6RGVzY3JpcHRpb24gcmRmOmFib3V0PSIiCiAgICAgICAgICAgIHhtbG5zOnRpZmY9Imh0dHA6Ly9ucy5hZG9iZS5jb20vdGlmZi8xLjAvIgogICAgICAgICAgICB4bWxuczpleGlmPSJodHRwOi8vbnMuYWRvYmUuY29tL2V4aWYvMS4wLyIKICAgICAgICAgICAgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIj4KICAgICAgICAgPHRpZmY6UmVzb2x1dGlvblVuaXQ+MjwvdGlmZjpSZXNvbHV0aW9uVW5pdD4KICAgICAgICAgPHRpZmY6WFJlc29sdXRpb24+NzIwMDAwLzEwMDAwPC90aWZmOlhSZXNvbHV0aW9uPgogICAgICAgICA8dGlmZjpPcmllbnRhdGlvbj4xPC90aWZmOk9yaWVudGF0aW9uPgogICAgICAgICA8dGlmZjpZUmVzb2x1dGlvbj43MjAwMDAvMTAwMDA8L3RpZmY6WVJlc29sdXRpb24+CiAgICAgICAgIDxleGlmOlBpeGVsWURpbWVuc2lvbj40NjwvZXhpZjpQaXhlbFlEaW1lbnNpb24+CiAgICAgICAgIDxleGlmOlBpeGVsWERpbWVuc2lvbj4xOTU8L2V4aWY6UGl4ZWxYRGltZW5zaW9uPgogICAgICAgICA8eG1wOkNyZWF0b3JUb29sPlBpeGVsbWF0b3IgUHJvIDEuNjwveG1wOkNyZWF0b3JUb29sPgogICAgICAgICA8eG1wOkNyZWF0ZURhdGU+MjAyMC0wNS0wOVQwMzoxMjo1MFo8L3htcDpDcmVhdGVEYXRlPgogICAgICAgICA8eG1wOk1ldGFkYXRhRGF0ZT4yMDIwLTA1LTA5VDAzOjE2OjQwWjwveG1wOk1ldGFkYXRhRGF0ZT4KICAgICAgPC9yZGY6RGVzY3JpcHRpb24+CiAgIDwvcmRmOlJERj4KPC94OnhtcG1ldGE+CvtcY+8AAB4kSURBVHgB7V0JfFXVmf/ufVvey/KSkD0hC4QECIuIICIoIAqIRUGL+2itW52p2hm17W/saGdqtdPaOtPq1NbpqLVSx91CEURkFQhE1oCEhGwv+563L/fd+X8394X3krwskIh03gf/d8495zvbd8939nMj0OiROHv2bE1LS8t4rSBcRiRcLsjyHJ1eF2eMiorTaMQoURQpJtpYD799dXUNH3u93oNGi7m6lEq9yIY8elmJxBSRwMglIIw8SEgIMTc3V6/1epNkjX61LMj3wrdIFEij1+lIq9VSbIyJUpISyelyk8PpIpvdSR6vlySfj3yS3yr75U0kyS9avc79TU1NToT3h6QQeYhI4CuSwNkqg5CRkWE0GAz56AVu1+v0d8qynObxeASDXseVX7rp+qXi3NnThSmTJhB6BaU44KEuq42OHCuj/QdLqeTwcaqqaSCX09XpkXwfypL4m4SUhMMlJSXcU0QoIoGvVAIjVgb0BFGxen2GV5LXmEzG78TExubl5+cLHrebLLXVtPCyWfJ9d64RkpMSMPCRMfbB6AemQrKf/AA/C0jZandR8Rel9NHHO+SDR0/6u7rt2/1+37N+UdxVVVXl+kolEUns/70ERqIMwqz8/CSvqFsSF29+OCExfu60adO0k6dMppLiYnJYO/x3fPNacc6sqUpPIPslkn0e8kteYjt+oAMDTwtsDo/04ebPfes+2CI2t3YU+yTpWY8kbbVYLDxsilBEAl+JBDTDTEWcMmVKtqjX/2NKcvKTixYvKli5cqUoSX5557atVJCdQg/ff6tYMDGbBFkiyWMnyWWHInhURRhYCQJp63UasSAvQ2uOjZaqahsz7TZHvigIpybk51saGhoic4iAoCLmmEpgWMpQWFiYrhXFR3Kysx9Ydf034gsnT6Zjx0r9Rw994Z1/yVS6efUyzbiEOPJ7XORz20iWfCPOtFarofy8TI0xyiCfqqrPtNsdUS67vbS9q6sNkQ2uTSNOLRIgIoH+EhhSGbBcqvM4PdelpaY+evXVS5OTkpKpeP8BKjv5pfuiqXn+NSsX65IS4wXJ60KP4FCGQ5yMIIgAj8KGWY/Bq9EaKDk5WWxt76YqS8Mkj9dnHWdMPtpua0fEEYpIYGwloB0iesFut+fJsnRNVJQhq85SR/uL91NrW5scbdD65s+Zrk8ZlyBKXjdJbgfmBH5FCUjUUm1DK7V3dlNinJGy0sYNkQwrj4YqLS209+AJTKwdokGvN9rIeQ9F+bYg8C4AE48IRSQwdhIYTBnEguyCXL/Xez9a+eXdXd3U1t5G6enpFBMTI2vIo402RYkyJsjcI7AiEHoDWWOg7fuO0pbt+6i5pZ1yx6fS4w/cRFp1eTVcUbw+iUq/LKfDR0rJanMQhmWkEcUMTEvmYLXqYHl5eXe4sBH3iARGQwJhlWFyZmaCT/DeohN1906YMMF82WXzKGv8ePKjzleePi2Unzqht9nsGB45MUnumSOIWj3tPVRGr775IaUnx9PFRXlQAk3YVaTgAvCK04zJOTRtUhZ5sSF36FgFvffxLul0df0ityS9Dd6IMgQLLGIfdQmEVQaPaMjTCPLavAl55hUrlpPeYKDTlVXU2dlFNptNcLswWfY4sXh0ZrLc2NxJr7+1ni6dVUirrr6MMlKHHh4FSqTTijQ+PSnwSHnj08lg0NHLb6yf29jSng6PWiCystQroYhltCXQszXcP1aRREqNjYubWlRUREZTNJ06VUEdHZ1KK89HKTBEkvUaEVsHZ+pnZU09pSWbac2KBSNShP7Jk7JXccW8GZrUlMQkUaMpwGaffiC+kbghs08B76mYPpKwFxIvyhcXVM5vjWbeEe8jQXH/TclwQGXgiodDduMSEhJ0CQmJVFlVTS7sMAcIB+wIewKyMSq0fmZnJNIda5ZSEpZZgwnCU84mBbsNZmf+zi4bRRn0lJ2R4ofiZeOcU2hig0UQ3m8BvFarSA7PdsH7sKwC5ZwxyqW5JCjulFGO+7xGN6Ay4HSpgQRK1eGwHZ80tVqtIZnEGSQpJTEGJ1CjQnaweZ6Qm5mihAkEEBBe1kRRbWMH2RyhG8oej5c6u21QNE+AnZeVcMrPSEdO1lBbRzdlZ6YIsaaoJJfLFXZIdyZwxBaRwNlLYEBlwP6AAcPzFD9my15UWDaDyeP1+JITzXJstDHYeUC7Rm8ircFEPtLS1l2HQniwj0Blp+sAS687T8K1CNPQ0kkV1Q0UpddhlKRNw6HAiDL0SiliGQsJDKgMakKyJEnk8bjJhzkCD416SSZvojlG4mHMUMRzCg3OdEN5qLyqnk6U1/QG4QlyY3MbfX6gZzlV8YDiebBnkRBnoj0lx9GbuHhZNk2j0eh6A0Ys51MC/4bEF6o4cD4zMtppD9jaQgk8oiy0g6i4uFjmiTN6ByHOHIfl1WwMgwTZ7nTL3LIbNeEVgsf+J09W4N4CtAerTjzveG/jTvrn796ulIPvO6QmJ9KBIzjSffgkLZ4/i7bvOUgbPt1HWFKlxIRYumRGAaeHg7L6wRR3tOUSiS+MBDBqKIMX42+OBlQGFNiM+j7d6XQQBifC6muv4KE87Ss5Jp8uPwWlMBub2rt9NptDwiQ67JEOVoYd+w7RR5v3YgpC5EOrv+Tyi3qFyG6T88fTodJy2rH3CDbo0igTu9VFBdk0rTCHZk3Lp5q6ZsJFIWnoAVlvtBFLRAJnJYFwypCCCzmL58wqkh+6Z63Ah+gMei0qbq7w2lsbZJvLq7E0tDm6rHbcW4gPqww8+b5h2eU0dVKuMtTCJSCaNCEzJKNxuAm3dMHF9Pq7n9BfPtlDN69ahKXZhVA+AatJOqpvauNVJU90dPQwDzmFRB95iEhg2BLopwzYV9C7rdaczKyM1FUrFgk2u4NefvVtpTKvWraQcrOShY1b98lGrWRwuj39wvdNOTE+jubMjMFxPVzowb/ArbcAH1f63Ow0uubKS+jN9z+lT7aX0GrsU2A5VWHxY4iFf53Y2zjvZ5PQ03GmZgO5gAmwA5XAQZRj1C4jIZ1JiHMmYAa6gHqgBGmcWd+Gw4VKKF8q8j4H4KVZXmJsAr5A+TphnhUhTp5TssxyAZYby4pPPB9BvHUwh6R+lbmrq0tj0GqjzfFx4tRJeaTBpu+iS6dT6alqampuQSs/HgfvEgUMYQwFE7KGTIAZ+ipA30A4g4Rd68nUgF7go817yGyOoWVQDr5CanM6fZ1We12T1Ro0g+8bw9g+q5XzaaSyBujR0tAkneB5H04/heBLQ736P4H3Wrg+rfp8F2H2sR3u18F4Bhhob8AO/43w+wn4D8McdUL8zyHSJWrEFph3I62QYzDgeQDu31Z5boA/K2oIgYe7f5YH0yvg+R1b4D4Nxs+BZQCPkoPJB//dcHge/H8J9hjMjjA58H8SuA3gBqofgecEHH8PvIS4wzYo/ZTBbDZLDqvDgYs7uLjvIVH2UfK4eHrosplkx4V+LHXy2r8yjEHE/RIeroMgapQ4/OpxDj7DdN1V86gOCvHuX3fiaEayMmeotjQ5rVZHE/Y2zpz7GG4io8AHQf4Q0TwFYLk5hHi9OTCp5ykNv4y14H8ScvlZCGf/Bz53wi0jE+8Ws4L9CniQHYKIe8PAMDQa9puA68H/ENJ4JYjvnKyIj1/kS0Ag/SrYb0YaIYoANyau6IG895WJwoAfLk+AhxWYFeHvYfwCYL8ABZeP6+KVDPC+DJPLGLqmHwilmuBbAeufgdBdXkxP4RZct6fg+ZfAgwhzLeKtgL0fBV5mr0dpaakHpyxqXS53S62lUTbHGlH5kynaaKBC9AQ5WanKphoi7A0zYgvCitiI0+ijcdD1TBZ4qZXPJ6VA+XiewlTX0CLanG7W7NEYhgw70xAaNuHlF5HuTwF+6Szg3wJXAAkoP2cwEeCWlCtm4AU8h3BDKQPYeykWNq4wXBHtALecFwOcJnf9CcBS4A1ABtjtd0jjGzDD0UjKyS/gDwCnz3QKWIjyVSpP5/7DcnwB0fwG4DK9CbDMYpAGV1hW8rnAcwCXn+kBgHvIsIQ4Z8LzPSCgCOtgX8zPiJdlxCgE/gEIrH4VwL4NYeNh9qMzNTHISxKEhvrG5k3bdhdLMSYjJr1ZyidfkIjSmgexnpW1q9tBJ8uryOOwkg/Ls7xEy8e2931xgnZjzyEPq0ppWHJ1Y8Ov2+rUed3uCnwgIGz3NoJMcGUaLj0BxodUZq4Ys1D+7wA7AWVsC7MD+Ay4D/48l6hR+Z+AwJer9qEMHkIsAnjoMw1xPQHwHMQDyEAn8ClwJ/z/DmDiyv4S0ohSns7yB+FZoVnJ7lajKIV5BdKyqM+jYbAMHwF4/L4Ecd8OsMyUig/TAewHuAe+HAj0Ro8jf9yih6PgXoaHmrcB2wDluARMH1AGvIgIeHjG5WTKAv5VsfX5GVAZkIkmp9u95fCxcv+WnSV+HjJp0FJzpcX+Ao5Yc+929lTX2Ezvrt9C+/C5mF37j9G6D7bSU8+/Rm+v30E3XHM53b7mKoqLMVJZpYU3/moMOh0LaCQV+ewzxwn1vIQfq5E0wOSW8thgkcL/CPyvBAKTwJcRz3Aq6ziE4W6bK0oVzLAEf36h/6sy8EtdFYZ5SFkhb9xyvgXcqsZxCOYipNGoPo+WweXjXn0Z4t42WKTw5wbhRyoPK+qDA/Ej78lwX6L68cSbe52wBH8vPO8FylWmuxBHv/mFdqAY+DMteXl5B6ssjbv/e92GBVabTSyalIOrmE1Uj2PaV8ybSQV5aVxrBgoe6obeBAmTG+eP+CNivGttjo2BaaBf/v4dnG8y0QSsJi1bNIemTMKGHhq93cXHKB6T6EPHyn2tHd0lTr/fFhrpmD89jRQMair3QJh1w0kRfFUo6/fBy2PebGA1sA4YirjHaR+KSfV/BeZa1X4pzIByqE5DG8gjl+0d4DqVuxjmcuShQ30ebeNniLtkmJG+Cr7nAa6b84CBiIc7gYZ810AMfd2Qvhvl5l743wEeWs0HtgC9NKAysG9lZeXxSXl5T5+urvuXn724boZG1MRjTK+7dc0K3HZLw3CJL+34eiMa0IJJsSjq8JEwO84f1dImLJvy8IeHQUsWzFKWU3luYMJ8pLa+BT3EZ3T0xGmamJtBt96whI9v+JtaO0r8sqx0fQOmMcqOEFgmolyjRstDoo9HmMRr4P8pwC3it4ChlKEUaXwCvuHSviBGTmNEhPIZEeAD4Bo1IFcmnlSOlYy5kvxaTWtIA/noRh55jjgdSAwTILjH5fIMlzaDMdCb9os7rDIgkO9UZeXuiVkTHySNbxWGK2tTU9Jnz5hWoB2XGE8+F76CoWYBmVdsKIjq0mOwIgi45N/YXEP43irxUuzGrcXKkQw+scrDLegXzZ9ThLNPPuVIxpT8bLrx2oWYKzj8ja0ddqRbfLqqaqxeVEh+1YcbYAbk8vuBGAZzgwy4BeLKfQuwEHZ8dFAYrNX462Dx9fVTK4sT7lwJuIUbNiEvPFldDyxSA30KcxXidKjPY2EUI36eL4yEeKjGymAOE6gmyH0VyvV9pDFkrwYeHoYtDAobYg289BDHoAepwlJRjudfTszNbcP3jJ61Wu1psoCTd7wKJPVwIjPKcesEc2zvKhD78HVQyS3Rqco6OlFWrewsX35JEVr8OuIvYHR0WqnLZuc7CxQXG03z4TezaKKycvUfr7zvrW9o3U6SZEFU/p6UvpLfYGGNqKIG5a4EdlYGbsGmAEeBcHQ8nMcg7gFlGHariHfEirMR4OEBE09g14yxInA6Z1s+DhvcA/CzQsjzKZTnJB4KgVRgJ57vg/seheEsf4ZSht5oRUmobO3orKiqqU+z4ySpEdc0MVZS5g187KLk6CmalJelfACAN9GY+EooMkjzZ09VNtT+/NFnVFSYi6FSAuYJ6SRiOMSflNHpNMTfXcKFISXcruKjdOTEaY/d6dxscMU1KY5f3c/FalK1yPtIW7RALpsDFphDKUN3EO9wrYFOeVj8qCgJYNwEzAkKwML+J+CpILexsJ5N+YaTj4fAxI0Vz3+KgM9Rzp0wXwc24t0Na54H3l4atjIIsrdC9uuPlVVUX1pb16SbPCGd/D5c3MEX9JgSMOH9ZMcBWnXNfEpPSVSUQPFAr4HPzNByTJBff+cT+tN7W7BSZFKGWKw0PFHmOcQVl85QlKG5rZM27/xCtjS27vNLml2lLaVf9eQ5Sck3luAgXI9qH6nR0xr0hArX1QfidAQsY2RyebYCF6nx8xxmCcAt6g9RxndRcY6ofmNhjEn5kOetyPsyZPhNIEPNOPfqSs8OvzLYdwHbAF6aroc5KAW/tEEZyyyWBo1Os7O8srb6VEU1TqBi3Qe7yAG6qCgfp0u1tGnbfuUOQsCdTZ5JjEsw07dvWUF3ffMaunzONKwc5VDBxPFKTzFz6kRKgwI5sGz76a4vqORImeBwuI5rydMeHM9Y2yFAzmq8mg7befnxbHBGMESxanzhjJ7WJJzvubvfgSgCivAS7LcDD6jRctn+B+UedqOohhuJMWZDXFTw7cjIJOAxgOcDwVSAh3uA1wELyvgpsCaYoa99JELw44sYtdgjaNiz/3D+RdMnU1aKWRkK8QUePkfEp03/+O4W2rBlr7JUyr1FgHhEZY6LpqtwQnUg4mVXHh6t37JPbmrBXEigOT5BnJmbm9vOS73BYVCowFiSN6XcwX7nYkdciFrpDbjrrQC4Ip0r1ZxrBKMUnpc3f6DG9SHK+QbsXD5+IY8DzwIXHKFM3PM8z0CZeDmb50RzgUtU8LyKG7YlDPDsgHkLwjXADKFhKQM+4mXwu/3TcVTkRoyL8vaWHKW5F0+jlKvm4xaaTvnaNmYIypDnxpULlbNFr7+zWTlrxMukgxHff+brncX4kt6nuw/JFqtMMZkTBWdr/Tyfy/EYlmJ0+FsQW+rr65XuFoXhVpcnkExeQK/YRu+HVyXSAB0Etnf0oj2vMfF5qWf65OBhPF8FpANPQa7vg+fLPjwX1CPyzw0P48+ccZSJGzVWDu4NbwNYMa4AdsNvAfhDhk4iPAYjoXD8+Ayse94JRfiJqNPdbYhPzup0+Oi9DZ/Jnx84KrskHNHQsE6x8mHwhm8l8dIoPg9Jb2/YQW9id5lXk5C44h/4cbm9VHqyiv6EY9svvvqh0qOU1bSQISmTEgtmkTmvSNBGRS9GsCeNev3aouRkpZtBAXhY4VHj0SHeYSm0yh/M6wvkpY/JwmTKQNwsvAud/giZ9VUEntOx0t+vFo4rzR9Q3qHqwwUlC5TRDfDRj3uR8anADrUAeTB58y2EgitHiAdaY5NRp7sUBzzQpWiXGsyJubEZeWJUQiq5OlvoRNUJ3HN4RzhwqMifn5MuJ8ebxARztMBLpMdx3LsFE+HDxysIxzmUO864xSZjsuw2GvTubptD095hNdbUNWlOYZkVf6RESRsfAxCcTbVkiE+iuNzJrGRCZ8XROZLL9n2nyWRCnl5VewieS3DrzWQCuhXb0D/B4/euMOwH4M7dLMuGu9qdwIVMYVfEUEnWQwFeQ+HuAi4DuLd4AfhaE/LMww0eEfD5I8twMgu+KoS7AbzVANeD1XjWwL13zjaQMvDfacvWysJtaD5W6WPjp0VnTIg2pWaRIS4JJ00NpDcn4m+yeYSTlScoKtosjEvLoeaabp/LXudrbKjT1FVUa5LbukQsowjVVpuMi/3C/sNlEs4bteGyT5tP8kFpYnDPX9DhoF5culaTPN8YRblajbDd3kZllnKi3KkUm5WvpNdx6tBkr63rMYPGcAyF+Bzg1jugDJmwD1cZuEUIUGvA0sfkys/Ldky3ACNWBgiZFWo2wN3hRAi8EubXlR5FxpYCLMdnkPePkN/TX9fMqvl6FebVAN+BGIf8Duv9g68D/PsQjsvLjSivqPUOlUK6xcKkwlhsrq3Fd/J+Leh0D8dk5c9NmrHAlJA/g0xJGfi4NtZ3HPg2tq2bBJOZotLzyC1r5Oa2DiElM0cz/6oV2pqqZmFKW5dwb7RJeBgV/El8rn4lPimTjC64y+qIdjidcm5mWkdGSmK73+bwLdDpjI/iNtztMSZhKfjn4uySydZB9rZGcuJUqzE1mxImzSJRH5Univ6l6B24RQjexApeO4fXwAQhFMInUfVthmDqBuakD+Ee6DXuQLiA0oVhD3UG/yy4sCIw7UI6X2dF4OFSJ/J5n5LbngryCsogqM9fV6NUzRg35teNMJPBZQtZfAn0DJoJWVlTJY37ByQLc/Wm2BzzxOm62IwJpI2OU/76jgsKwIrg8+DvMPjwp6kwmNeak6gJrfyRqkZ/bV0DGfVabWNLC92h1wmJUDMzNtSSMcEuwKbacpNRPO7xxn1uc060lFU5sRzk1zjd0StiTNEXG/SCCytSLnwwIAmbeTH4RI0dn7l326wk4RM1BvM4dV7SW+ztsH1bfboH5uu9PuEtdwd5cfgBCZWDb629Ak/ekIoD/gvPN8LdP2CAIEfwsTx/HeT0bJB9NK3BL/Sc40XZNiLvf0BELMvFwP3Ay8DXlT5AxrhHY+Kj3m+hDL3DnR7n/r/gi4frPNWnDWFChpCostjTLiw04Utdj+OIxZqocWkTU2ZdqTNjmCJGmchl7aDu5nqytzeT294NZXBDOXrqBV/M8Wn0QqPDLx5vdYr7TtYINiyRmrBE6cBXtV38J61QyeNweiNPJ8qpGBjF+eWYKW5P0hqSsfMga096vEKrJMke8OGvvlE04jTCDm3Df3zEzOUkW1sT/iSWMt89iE/i8wrS+wC3aExXopDf7bEO/Av/i+HzSJDv74LsA1mfhmOt6nEDTG4teZIZllT/N8Bwucq0nitZ2ADn5sHDr9Gm7yHCQJl/jvKMH+0ERis+yJUbs8BK30Ww/3youFEeruu/BXqOORD9qW8YRRncbjffwZykNcVFpc1eLBgxJPJ6nNTdZCF7Ryt58PfZAr1B3wj42Ye7/pIWn5qMS8bucjy+sCSGHCbCqVMe3FG2VuOdqNN6miTJbfFh4RQe0diAwCFvQYI/E9zII6KBRRw9hG8u2TDU80tNUIdD+LO4PGmywe8XKgMb/4nC8u2vIqC31YQ9C+A19K1AYGVoE8Jv4UDhSI1/LfwDY9FvwX4Ycd0KBISpBMezCbgdDzx0u1lx7Dk3H+i5VKdRNXrLOFqxosxc1nvV+HiCOVSDMVpJn208DyIg1wOm7+EdbAKw+qgsvfe44hfP/HXsK2H9DAi8HwvsPwZCCLUOi/ZOpzc2yrgHFW6eH0MgbvH9OEXqdTtDmId64CVWR9w48XBXnT+Hz2aHtl+CCd/2NupEb5lXo3MkpYqCRiO/X1/v3en1esZh2JSk00XVS35dpzEGp111vclJ1g4nvmL2CV4YLwcGYuUhyAJgucrI416GC4XnMX8MEFJx8XwS4Io9JCGtvYhnGRjfBrKAQuBNgE+lcgvaCmCNQNkBVeQIO9NB4HqEb1aezs/PWSkL8rwZZWMl4GHSctjvgttr56cIg6eKfHHjtBpc/H54+HONCn7/FbCzcvMkOQ/g4W6A2G8lwvOKZAgpL7GpqckVk5PzF7/H/T1bfSWWNpMJewohjMN9ELC6tK2xUlplxESht95yi+/3f2B3OUqTUqKfeOx+ERt53BvJlRWnacNHHwm7jx3v1Bvj/C57t9mDeYme/1wuCFfdyGu3GfySf6NWp+3VThQG/Yp8PVieAx4FAhUgCnZGMPG4bh3w8EBCCGYMtoOXFWIK3H4EPAiwUA1AvgoYvdQA2wsMhPP0uo6NJdAghIt9KP9w4dj9MWAZkAP8CuXnnrQR9q8dIV9bkD9esHgG4FYfdU5590Uw+xI3YDwP+hXCKRu4fRkCFYiwnJoGzdhqiE+dkrVwFb6T5KWuZotSGfsGGurZ92Wx7YVYvZCkEfnLX3KDT7K/YnV6ymShKz41RXfTjWsyV153ncB/FouvlB47eszx2Zc1/rxLr4zuaKgTDm18l6w4+q0zJ5MPcxanpbzT63XMw4Ujbtn7EQQyGY4sjNlABsCazL0Iv8TPgQ0QALcIZ01Ig1uZhQALn9NgpeAeiNPYA/A9XozkInQ+JID3k4J0rwK48UoCuAHk3oHfO/fWfK980Eait3vHV67tXpdnIzYLptibcBknOQt3E/T4RmpvY4z4hkf+cZn0x/Zaf4YotO52ubUNshA1ftbcL69dfUdB1Rd7urZu3UoLFiygSZMKlL6jusbi0RmaZZ0hStAbTaSLScCdPigv5hM+LLPiZCyP8TvDpY5Cfgm/H4fzHw13pMGtySYVoxFlJI5RlADeDw9L151LlP8H+EGKyBYxVdIAAAAASUVORK5CYII=);
background-repeat: no-repeat;
background-size: auto 40px, cover;
background-position: 5px 5px;
}
#jenkins-home-link {
display: none !important
}








相关推荐
Jenkins是一款广泛使用的持续集成(Continuous Integration, CI)和持续部署(Continuous Deployment, CD)工具,它能够自动化软件构建、测试和部署流程。在本文中,我们将深入探讨Jenkins的部署过程,特别是如何...
之前自己的项目开发就搭了个cicd的环境,那时候是在本就小的可怜的服务器上搭了一套 jenkins+dockerregistry+docker 见之前的笔记 总的差不多这样:之后对kubernetes的接触后,就在之前的基础上加入kubernetes,其实...
jdk1.8支持的最后一个版本jenkins,验证可用Jenkins Jenkins 2.289.3 jenkins.msi jdk1.8支持的最后一个版本jenkins,验证可用Jenkins Jenkins 2.289.3 jenkins.msi jdk1.8支持的最后一个版本jenkins,验证可用...
Jenkins 是一款开源的...综上所述,这个压缩包为那些需要使用 Jenkins 老版本的用户提供了一套完整的环境,包括 Jenkins 本身、Maven 以及兼容的插件。理解这些组件的作用和如何配合使用,是有效利用这些资源的关键。
这个压缩包包含Jenkins的基础环境——JDK8,Jenkins的核心文件——jenkins.war,以及一份关于Jenkins安装和配置的PDF指南,对于学习和部署Jenkins的初学者来说是非常有价值的资源。 首先,我们来详细了解一下...
* 基于 CentOS 8.x Linux 系统,部署一套 Jenkins 持续集成平台 * 采用 YUM 方式部署 Jenkins 软件服务 * 配置 JDK 环境,安装 Jenkins 软件 * 查看 Jenkins 程序是否部署成功 三、Jenkins+Docker|K8S 实现容器自动...
Jenkins是一款广泛使用的开源持续集成工具,用于自动化各种软件开发任务,如构建、测试和部署。在许多情况下,尤其是在企业环境中,Jenkins可能需要在没有互联网连接的“离线”环境中运行。在这种情况下,离线安装...
jenkins2.328 配置连接 harbor2.4 的认证-jenkinsfile 连接 harbor—详细文档 jenkins2.328 配置连接 harbor2.4 的认证-jenkinsfile 连接 harbor 是一种常见的 DevOps 实践,将编译构建的镜像推送到 docker-harbor ...
jdk1.8支持的最后一个版本jenkins,验证可用Jenkins 2.346.1 jenkins.msi jdk1.8支持的最后一个版本jenkins,验证可用Jenkins 2.346.1 jenkins.msi jdk1.8支持的最后一个版本jenkins,验证可用Jenkins 2.346.1 ...
Jenkins是一款广泛使用的开源持续集成(CI)工具,它允许开发者自动构建、测试和部署软件。在本场景中,我们关注的是如何在离线环境中安装Jenkins的中文插件包。"jenkins-zh.zip" 文件是专门为解决中文语言支持而...
- **流水线语法参考:** Jenkins提供了一套丰富的语法来定义流水线的各个步骤和流程,这些语法支持条件判断、循环、并行任务等复杂的逻辑控制。 - **扩展共享库:** Jenkins支持创建共享库来存储常用的流水线代码片段...
综上所述,Maven和Jenkins的结合为Java开发团队提供了一套强大的自动化构建和持续集成解决方案。通过Maven管理项目依赖,Jenkins负责自动化构建流程,开发者可以更高效地进行开发和测试工作,提高软件开发的效率和...
1. **安装与配置**:Jenkins可以通过下载`jenkins.war`文件,然后在Java环境中运行`java -jar jenkins.war`启动。也可以选择将其部署到像Tomcat这样的Web容器中。配置过程中,需要设定Jenkins的URL、初始化密码,并...
Jenkins 2.332.2 LTS(长期支持版本)是其稳定版的一个里程碑,为用户提供了一套可靠且不断更新的特性集。 **1. Jenkins WAR 包** `jenkins.war` 文件是 Jenkins 的核心服务包,它基于 Java Web 应用程序的格式。当...
Jenkins是一款广泛使用的持续集成(CI)工具,它允许开发者自动化构建、测试和部署软件。在没有互联网连接的环境中,离线安装Jenkins及其插件是必要的。以下将详细介绍如何进行Jenkins的离线安装以及如何处理常用的...
在Jenkins中,Pipeline是一种强大的特性,它允许用户定义一套自定义的工作流程,以实现持续集成和持续部署(CI/CD)的过程。本文将详细探讨Jenkins Pipeline脚本以及如何利用它进行自动部署。 首先,`Jenkinsfile`...
本资料包"jenkins系列源码.zip"包含了与Jenkins相关的多个项目的源代码,包括myblog项目、robot集成测试源码、jenkins-share-library以及tools源码,旨在演示如何利用Jenkins结合Kubernetes(k8s)进行动态调用...
**Jenkins打包插件配置详解** 在持续集成和持续部署(CI/CD)的领域中,Jenkins扮演着至关重要的角色。它是一个开源的、高度可扩展的自动化服务器,广泛用于构建、测试和部署软件。其中,Jenkins的插件系统是其强大...
Jenkins是一款开源的持续集成(Continuous Integration,简称CI)服务器,它可以帮助开发团队自动化软件构建、测试和部署的过程。在“Jenkins打包配置文件”这个主题中,我们主要讨论的是如何管理和配置Jenkins来...
Java调用Jenkins API是一个常见的自动化任务执行场景,特别是在持续集成和持续部署(CI/CD)流程中。Jenkins作为一个开源的持续集成工具,提供了丰富的API接口,允许开发者通过编程方式与Jenkins服务器进行交互。...