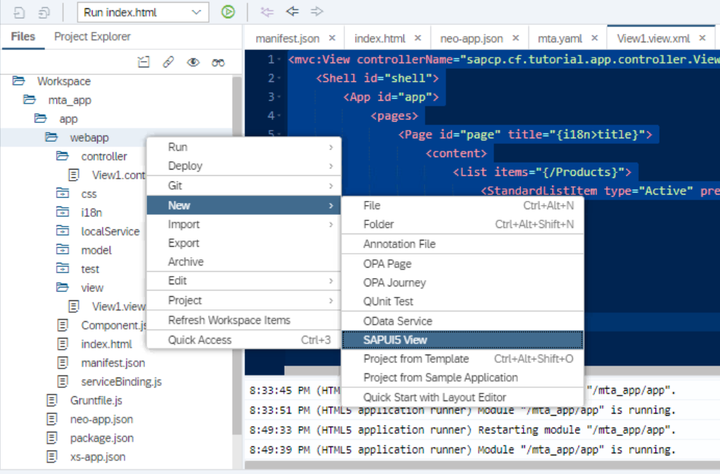
选择SAP UI5应用的webapp文件夹,右键,选择New->SAP UI5 View, 新建一个UI5视图:

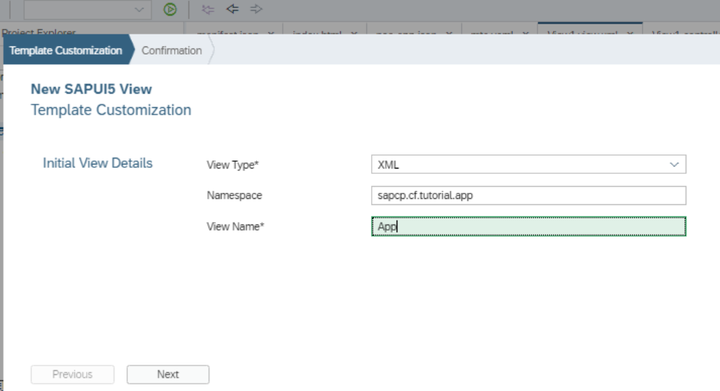
视图名称改成app:

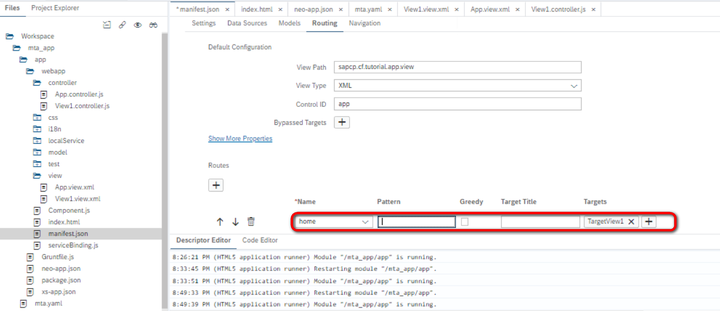
在manifest.json文件里编辑route区域,将默认的route重命名为home,清空Pattern字段,

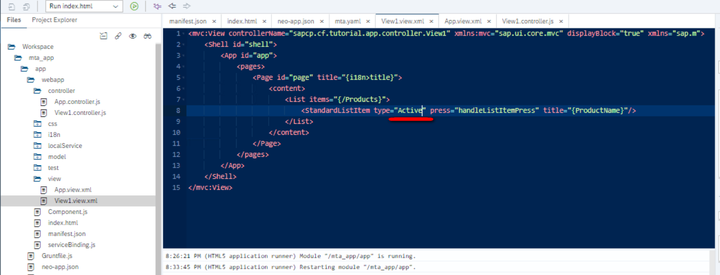
路由的目标,设置成我们UI5应用里的另一个视图View1:

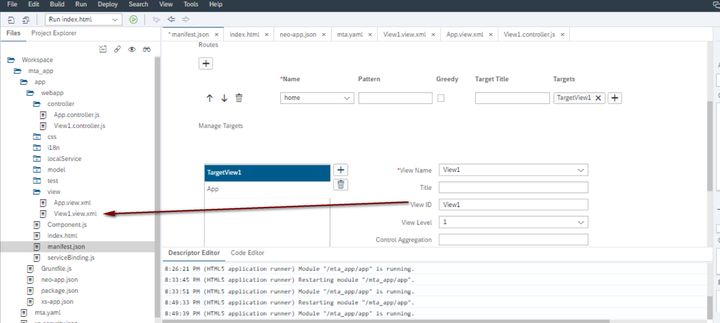
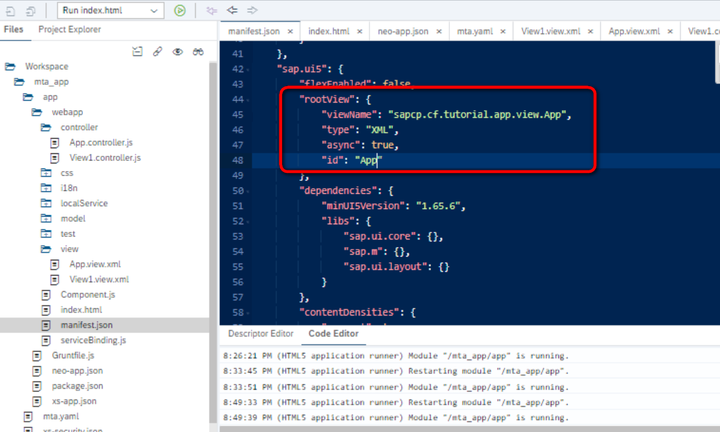
将我们刚才新建的视图设置成这个应用的root view:


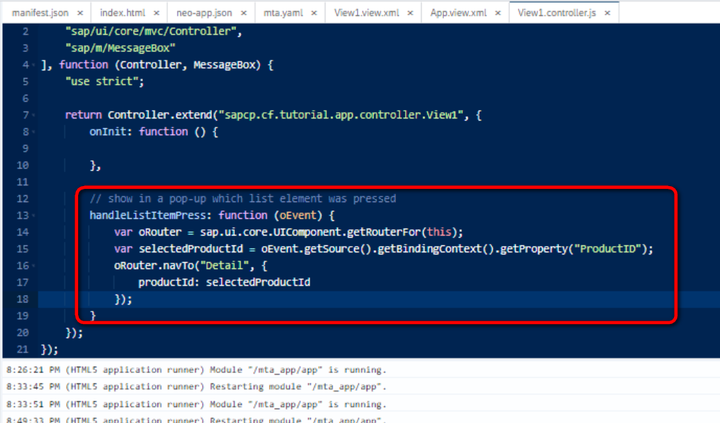
```JavaScript
var oRouter = sap.ui.core.UIComponent.getRouterFor(this);
var selectedProductId = oEvent.getSource().getBindingContext().getProperty("ProductID");
oRouter.navTo("Detail", {
productId: selectedProductId
});
```

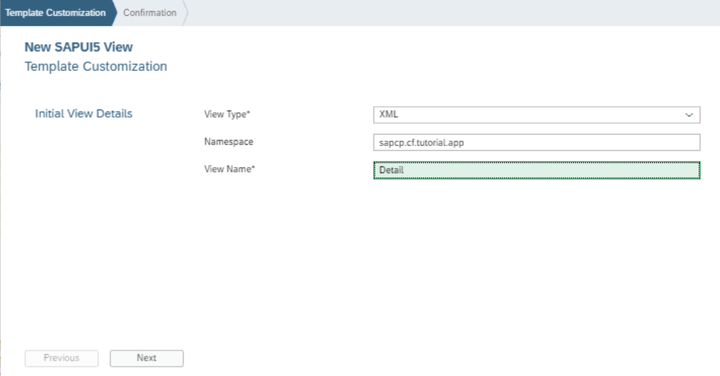
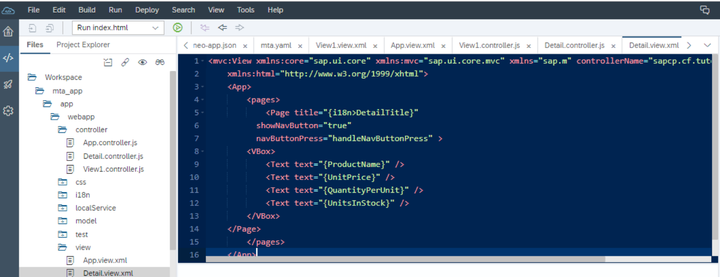
新建一个Detail view:


源代码:
```xml
<mvc:View xmlns:core="sap.ui.core" xmlns:mvc="sap.ui.core.mvc" xmlns="sap.m" controllerName="sapcp.cf.tutorial.app.controller.Detail"
xmlns:html="http://www.w3.org/1999/xhtml">
<App>
<pages>
<Page title="{i18n>DetailTitle}"
showNavButton="true"
navButtonPress="handleNavButtonPress" >
<VBox>
<Text text="{ProductName}" />
<Text text="{UnitPrice}" />
<Text text="{QuantityPerUnit}" />
<Text text="{UnitsInStock}" />
</VBox>
</Page>
</pages>
</App>
</mvc:View>```
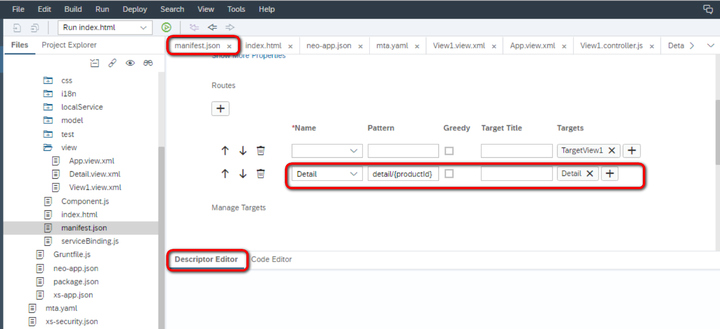
在manifest.json文件里,新建一条路由规则:

pattern:detail/{productId}
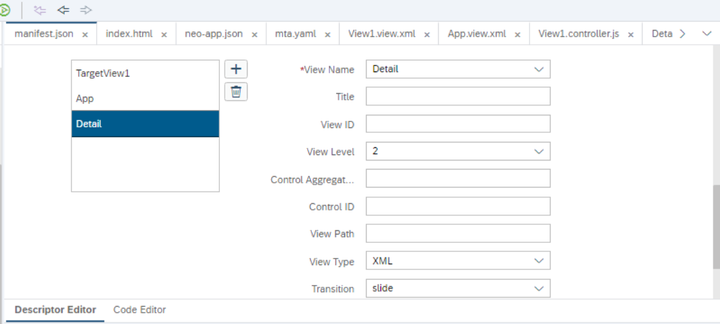
路由目标为Detail view,视图level为2:

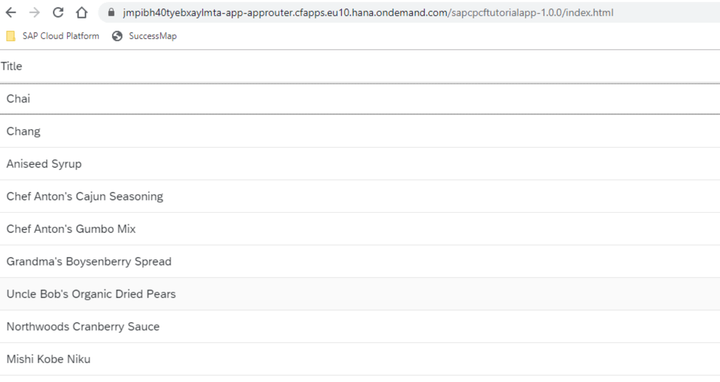
运行时测试,我点了某个列表行项目之后:

跳转到明细页面:








相关推荐
对于开发者而言,文档中还包含了关于管理UI和服务器消息、路由和导航、应用程序性能优化、适应不同的操作系统和设备、以及SAPUI5的灵活性服务等方面的指南。这些服务使得用户界面能够轻松地适应不同屏幕和用户交互。...
【标题】"sap.m.sample.Image.zip_UI5_sap ui5_sap.m.Image"是一个与SAP UI5框架相关的示例项目,重点展示了如何在应用程序中使用`sap.m.Image`控件来显示图像。这个压缩包包含了开发和运行该示例所需的所有文件。 ...
2. Eclipse 插件:对于习惯于使用 Eclipse 的开发者,SAP UI5 提供了专门的插件,包含应用程序向导、代码完成、API 参考、预览功能、团队协作(BSP repository)以及对 SAP HANA Studio 的支持。 SAP UI5 的程序...
7. **路由和导航**:UI5提供了强大的路由和导航机制,使得在应用程序中轻松跳转页面并传递参数成为可能。 8. **Flexibility Service**:UI5的灵活性服务允许在运行时动态调整UI布局,这对于企业级应用来说尤其重要...
【标题】"sap.m.sample.LightBox.zip_UI5_proudx4v_sap_ui5" 提供的是一个关于 SAP UI5 的示例项目,名为 "LightBox",它使用了 "proudX4v" 版本的 SAP UI5 技术栈。LightBox 在 UI5 中通常指的是一个组件,用于展示...
- **灵活的应用结构**:SAPUI5支持多种应用结构模型,包括传统的Page-based应用和基于路由的单页面应用(SPA),这使得开发者可以根据项目需求选择最适合的架构模式。 - **移动优先的设计理念**:SAPUI5遵循移动优先...
# 基于 SAP UI5 框架的渐进式学习教程 ## 项目简介 本项目是一个专为 SAP UI5 初学者设计... 涵盖广泛的主题教程内容涵盖了 SAP UI5 的各个方面,包括控件开发、数据绑定、路由、OData 服务、单元测试、集成测试等。
通过" sapui5-reference-master ",开发者可以期待找到涵盖以上所有领域的实例代码和指导,从而提升他们使用SAPUI5开发应用的能力。这些示例可以帮助解决实际问题,比如如何使用特定控件、如何实现数据绑定、如何...
压缩包中的`sapui5_1-master`可能包含了一个简单的SAP UI5应用实例,通常会包括以下文件和目录: 1. `index.html`:应用程序的入口点,引入SAP UI5库和其他必要的资源。 2. `Component.js`:组件配置文件,定义应用...
【标题】"Agenda-Virtual-SAPUI5:使用SAPUI5技术开发议程" 涉及到的核心主题是使用SAPUI5框架来构建一个虚拟议程应用。SAPUI5是SAP公司推出的一个开源的前端开发框架,主要用于构建企业级的Web应用程序。它基于HTML5...
在SapUI5中,路由和导航是实现页面间跳转和应用结构的关键组成部分,它使得用户能够通过URL或者UI元素来触发不同的视图和控制器。 在"**SapUI5RoutingTut**"这个教程中,我们将深入探讨SapUI5的路由机制。路由的...
这个名为"SevenWonders"的项目似乎是一个基于SAPUI5的示例应用程序,旨在帮助开发者学习和理解如何使用SAPUI5来创建交互式用户界面。"七大奇迹"可能是指古世界的七大奇迹,这里作为项目主题,为学习过程增添了一些...
【标题】"SAP OpenUI5 实践项目代码库" ...通过这个实践项目代码库,你可以深入理解OpenUI5和SAPUI5的使用方法,从基础的页面布局到复杂的业务逻辑处理,有助于提升你的前端开发技能,特别是在SAP环境下的应用开发。
在UI5开发中,导航(Navigation)是构建用户界面的关键组成部分,它允许用户在应用程序的不同视图和页面间自由切换。UI5,全称为SAP UI5,是SAP公司推出的一款开源JavaScript库,用于构建企业级的Web应用程序。在这...
- **路由和导航**:SAPUI5的`sap.ui.core.routing.Router`负责处理应用内部的导航,根据URL路径或按钮点击等触发的事件进行页面跳转。 5. **Fiori设计指南** - **一致性**:遵循Fiori设计原则,如清晰的布局、...
在【SAPUI5最佳实践应用】中,你会学习到如何有效地利用SAPUI5的API和工具,如使用OData服务进行数据交互,实现本地存储,以及如何使用Flexibility Services进行UI自定义。此外,还有关于路由和导航、模块化、响应式...
标题中的“电影:具有SAPUI5的不断发展的Web应用程序”是一个项目或教程,它涵盖了在Web应用程序开发中使用SAPUI5的前两周学习内容。SAPUI5是SAP公司提供的一种富客户端开发框架,主要用于构建企业级的、交互性强的...
7. **路由和导航**:SAPUI5 提供了路由和导航机制,使得应用可以根据 URL 路径自动跳转到相应的视图,这对于构建单页应用至关重要。 8. **调试和测试**:使用浏览器的开发者工具,如 Chrome 的 DevTools,可以帮助...
通过分析和理解这些基本组件,开发者可以逐步构建和扩展“sapui5testmaster”示例,学习如何在SAP UI5环境中实现主详细视图的拆分和切换,掌握SAP UI5的使用技巧和最佳实践。在实际应用中,这通常涉及到路由配置、...
JavaScript作为SAPUI5的基础,是Web开发中广泛使用的脚本语言,用于处理用户交互、动态更新页面以及与服务器进行异步通信。理解JavaScript的基本语法、对象、函数、数组、闭包等概念对于掌握SAPUI5至关重要。 在【C...