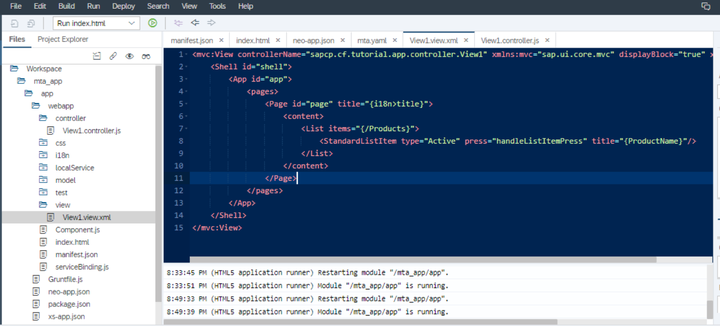
在XML view里,使用List标签引入列表:

<mvc:View controllerName="sapcp.cf.tutorial.app.controller.View1" xmlns:mvc="sap.ui.core.mvc" displayBlock="true" xmlns="sap.m">
<Shell id="shell">
<App id="app">
<pages>
<Page id="page" title="{i18n>title}">
<content>
<List items="{/Products}">
<StandardListItem type="Active" press="handleListItemPress" title="{ProductName}"/>
</List>
</content>
</Page>
</pages>
</App>
</Shell>
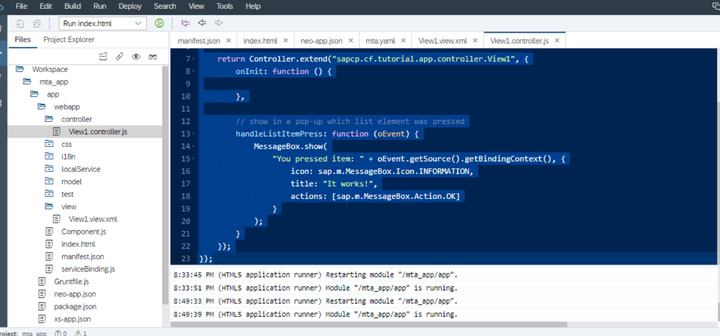
</mvc:View>上面代码里注册的列表元素点击处理函数handleListItemPress,实现在控制器文件里:

```JavaScript
sap.ui.define([
"sap/ui/core/mvc/Controller",
"sap/m/MessageBox"
], function (Controller, MessageBox) {
"use strict";
return Controller.extend("sapcp.cf.tutorial.app.controller.View1", {
onInit: function () {
},
// show in a pop-up which list element was pressed
handleListItemPress: function (oEvent) {
MessageBox.show(
"You pressed item: " + oEvent.getSource().getBindingContext(), {
icon: sap.m.MessageBox.Icon.INFORMATION,
title: "It works!",
actions: [sap.m.MessageBox.Action.OK]
}
);
}
});
});```
运行效果:点击列表元素:

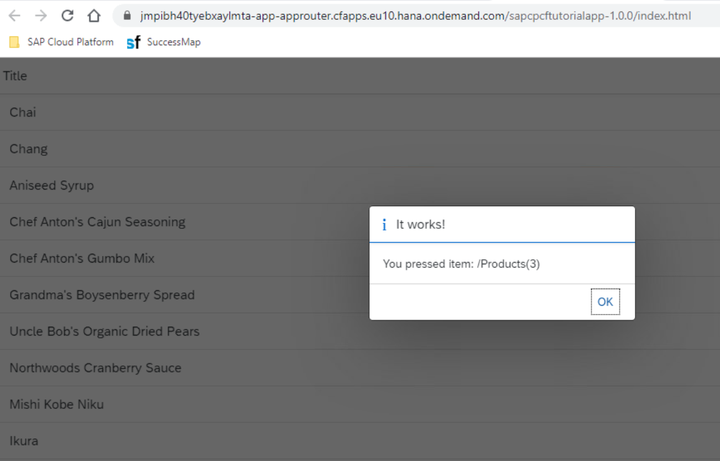
弹出对话框:








相关推荐
**注**:您可以通过在线方式访问 Demo Kit:[SAP UI5 Demo Kit on SAP HANA Cloud](https://sapui5.hana.ondemand.com/)。请注意,这可能并不是您本地版本的 Demo Kit。 #### 三、选择浏览器 SAP UI5 对浏览器的...
4. SAP UI5的资源处理,包括库的使用、组件的构成,以及如何定义SAP UI5自定义组件。 5. 开发用户界面的具体步骤,包括启动配置、UI控件的构造和API、事件处理、数据模型和数据绑定、视图实现等。 6. SAP UI5的可...
【SAP UI5运行时环境】,又称为`sapui5-runtime`,是SAP公司推出的一款强大的前端开发框架,专为构建企业级的Web应用程序而设计。它基于OpenUI5,一个开源版本的UI5,因此也带有"openui5"的标签。SAP UI5提供了一个...
- **控件**:SAPUI5提供了丰富的控件库,包括但不限于文本框、按钮、列表等。 - **资源处理**:支持国际化和本地化设置,确保应用程序在全球范围内具有良好的可用性和用户体验。 - **模块化**:通过模块化的开发方式...
SAP UI5 是一款由 SAP 公司开发的企业级用户界面框架,旨在为业务应用提供现代化、响应式的用户体验。它基于 HTML5 技术栈构建,支持多种设备类型,包括桌面、平板和移动设备。SAP UI5 的核心优势在于其轻量级、易于...
SAPUI5不仅提供了一套完整的开发工具链,还具备高度的可扩展性和兼容性,是构建现代化企业级Web应用的理想选择。无论是初学者还是经验丰富的开发者,都能从中找到合适的工具和资源,快速构建高质量的业务应用。
在本文中,我们将深入探讨如何使用SAP UI5创建表单。SAP UI5是SAP公司推出的一款用于构建企业级Web应用程序的开源框架,它提供了丰富的用户界面元素和强大的数据绑定功能,使得开发人员能够轻松创建交互式、响应式的...
在 SAP UI5 开发中,通用组件(commons)是开发者常用的一类元素,它们提供了许多基本的用户界面功能,能够帮助构建高效、易用的应用。本资料主要关注 SAP UI5 的通用组件及其在实际开发中的应用示例。 SAP UI5 是...
在本教程中,我们将深入探讨如何开发一个使用SAPUI5和oData访问的数据交互应用程序。SAPUI5是SAP提供的一个强大的JavaScript框架,用于构建企业级的Web应用程序。而oData是一种开放的协议,它允许客户端通过HTTP访问...
- **历史演变**:UI5最初被称为“Phoenix”,在2011年夏天更名为SAP UI5,因为“Phoenix”这个名称不适合公开使用。 - **主要特性**: - **基于JavaScript**:SAP UI5是一种可扩展的JavaScript基础的HTML5浏览器...
本示例着重于如何在 SAP UI5 应用中创建、定制和交互工具栏。下面将详细阐述相关知识点。 一、SAP UI5 工具栏的基本概念 SAP UI5 的工具栏是基于 `sap.m.Toolbar` 控件构建的,它是一个可自定义的水平布局容器,...
这个例子展示了 SAP UI5 中使用表格的基础操作,包括创建表格、设置列头、绑定数据以及处理用户交互。通过扩展这些基础,你可以构建更复杂的功能,如排序、过滤和分页,以满足不同业务需求。记得在实际开发中根据...
在SAP UI5前端应用中,开发者会用到各种控件(UI组件)和模型(Model)来构建用户界面和处理业务逻辑。这些UI组件和模型在很大程度上是围绕OData服务来设计的,使得数据绑定和交互操作变得更加容易。比如,UI5中的...
【标题】"sap.m.sample.Image.zip_UI5_sap ui5_sap.m.Image"是一个与SAP UI5框架相关的示例项目,重点展示了如何在应用程序中使用`sap.m.Image`控件来显示图像。这个压缩包包含了开发和运行该示例所需的所有文件。 ...
在这个"SAP UI5 walkthrough代码"压缩包中,用户可能能够找到一系列的示例应用程序,从简单的“Hello World”到复杂的业务场景,逐步学习如何使用UI5的各种特性和功能。通过实践这些代码,开发者可以快速上手,并...
本教程文档介绍了如何使用SAPUI5构建类似SAP Fiori的应用程序UI,并通过10个实践练习来加深理解。练习包括从零开始设置项目,到构建完整应用程序的每个关键步骤。这些练习需要SAPUI5运行时版本1.16.4,这个版本包括...
【标题】"sap.m.sample.LightBox.zip_UI5_proudx4v_sap_ui5" 提供的是一个关于 SAP UI5 的示例项目,名为 "LightBox",它使用了 "proudX4v" 版本的 SAP UI5 技术栈。LightBox 在 UI5 中通常指的是一个组件,用于展示...
总结来说,SAP Fiori结合SAPUI5框架为用户提供了全新的体验,采用现代的Web技术标准,将SAP应用的用户界面推向了新的高度。它不仅提供了丰富的交互组件和响应式设计,还能够与后端服务进行有效的整合,支持跨平台、...
- SAPUI5提供了一系列丰富的控件,如文本框、按钮、列表、表格等,用于构建用户界面。 - 这些控件可以通过XML或JavaScript定义,并支持事件处理和样式定制。 4. **资源管理**: - 应用程序可以使用资源库来管理...
UiPath是一款广泛应用于企业自动化领域的RPA(Robotic Process Automation)软件,它允许用户通过编程或者可视化的工作流程设计,实现对各种应用程序的自动化处理,包括SAP这种复杂的业务系统。 描述中提到的“通过...