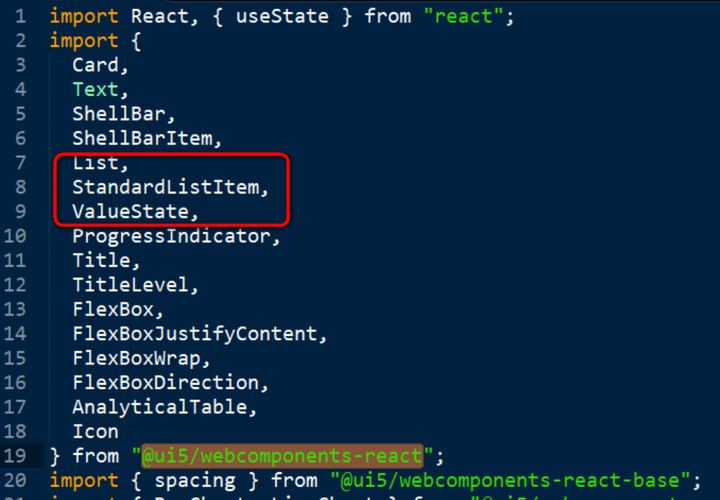
从@ui5/webcomponents-react里导入
List,StandardListItem和ValueState:

用下列方式绘制列表(list):
<List>
<StandardListItem info="finished" infoState={ValueState.Success}>
Activity 1
</StandardListItem>
<StandardListItem info="failed" infoState={ValueState.Error}>
Activity 2
</StandardListItem>
<StandardListItem
info="in progress"
infoState={ValueState.Warning}
style={{ height: "80px" }}>
<FlexBox direction={FlexBoxDirection.Column}>
<Title level={TitleLevel.H5}>Activity 3</Title>
<ProgressIndicator
displayValue="89%"
percentValue={89}
width="180px"
state={ValueState.Success}/>
</FlexBox>
</StandardListItem>
<StandardListItem
info="in progress"
infoState={ValueState.Warning}
style={{ height: "80px" }}>
<FlexBox direction={FlexBoxDirection.Column}>
<Title level={TitleLevel.H5}>Activity 4</Title>
<ProgressIndicator
displayValue="5%"
percentValue={5}
width="180px"
state={ValueState.Error}/>
</FlexBox>
</StandardListItem>
</List>运行时效果:








相关推荐
React Web组件可作为npm上的react-web-component软件包使用。 yarn add react-web-component 基本用法 要创建带有react-web-component ,只需将React组件作为第一个参数传递给ReactWebComponent.create ,并将您要...
(1) 命令行 npx create-react-app my-app –template @ui5/cra-template-webcomponents-react 创建名为my-app的react应用,并安装对应的依赖。 成功执行后,会看到Success! Created my-app at XXXX的提示信息: ...
UI5 Web组件什么是? 由轻量级框架(压缩约20K)驱动的一组丰富的企业级可重用UI元素。 适用于构建从静态网站到复杂Web应用程序的所有内容。 可用于任何当前或将来的Web开发框架(React,Angular,Vue等)。 实施并...
react-to-webcomponent将组件转换为! 它可以让你分享React组件不需要安装是通过阵营本土元素。 custom元素充当基础react组件的包装器。 以与使用标准HTML元素相同的方式在任何框架(vue,svelte,angular,ember,...
总的来说,React UI库是前端开发中的宝贵工具,它结合了React的组件化理念和现代Web设计的美学,为开发者提供了一套强大且易用的UI解决方案。通过使用这样的库,开发者可以专注于创造卓越的用户体验,而不是被琐碎的...
这是最简单和最常见的创建React组件的方式。函数式组件只是一个纯JavaScript函数,它接收props并返回React元素。例如: ```jsx function CustomControl(props) { return ( {props.label} - {props.value} );...
:triangular_flag: 目录事件拉取请求步骤文件资料贡献执照 收集有关使用开源的统计信息TOAST UI Calendar的React Wrapper应用Google Analytics(分析)(GA)来收集有关开放源代码使用情况的统计信息,以便确定...
Learning Web Component Development 中文译名《Web Component实战 》 探索PolymerJS、Mozilla Brick、Bosonic与ReactJS框架 此为英文版
UI5 Web组件React示例应用程序 示例应用程序演示的用法。 它展示了如何使用嵌套组件和自举的React构建来绑定属性,订阅事件。 该项目是通过引导的。 先决条件 ( 8.5或更高版本 :warning: ) (可选用法) 入门 ...
包装概述 -Fiori 3组件 -Fiori图表 实用程序 - create-react-app模板 create-react-app种子要求和 ( 16.8.0或更高版本) (版本12或更高版本 :warning: )下载及安装要使用ui5-webcomponents-react ,首先需要安装...
此外,SAP还提供了适配器库,如ui5-react,帮助在React项目中更好地使用UI5 Web Components。 5. **开发与调试**:开发者可以使用SAP提供的工具,如UI5 CLI(Command Line Interface),进行开发、构建和调试工作。...
使Web组件输入元素与React Hooks一起使用的示例代码。 请参考以获得详尽的解释。 该项目是通过。 可用脚本 在项目目录中,可以运行: npm start 在开发模式下运行应用程序。 打开在浏览器中查看它。 如果您进行...
这个存储库的目的是提供一个简单的样板,以使用React创建。 目前,我们涵盖了一些基本需求: 通过shadow-dom完全封装CSS 按分发顺序。 使用可以使用React事件。 打字稿 :rocket:可用脚本在项目目录中,可以运行:...
vue-webcomponent 这是打包为用作通用UI组件的vue UI组件的示例。 由于使用了vue,因此可以在所有生态系统中使用vue组件; React,棱角分明,苗条... 有关更多详细信息,请参见examples文件夹。图书馆目标这只是一个...
"react-一个用于Web的React UI工具箱" 提示我们这是一个专门针对React生态的UI组件库,它提供了各种预设的UI元素,如按钮、表单、布局等,以便开发者快速构建美观且功能齐全的前端应用。 描述中的“一个用于Web的...
5. **性能优化**:可能使用了React的生命周期方法、PureComponent或Memo化等技术来提高性能。 6. **易于定制**:源码开放,允许开发者根据项目需求自定义样式和行为。 7. **文档齐全**:为了方便开发者使用,通常会...
5. **CSS in JS**:为了更好地管理和组织组件的样式,许多typescript UI组件库采用了CSS in JS技术,即将样式直接写在JSX组件内,或者使用库如styled-components,这样可以实现组件样式的封装和复用。 6. ** ...
**React Dashboard创建与Material UI组件详解** React Dashboard是一款基于React框架和Material UI设计库构建的高效、美观的管理界面模板。这个项目利用了`create-react-app`,一个由Facebook维护的脚手架工具,...
**React与Bright UI** React是Facebook推出的一款用于构建用户界面的JavaScript库,专注于视图层。它采用声明式编程范式,使得代码更易于理解和维护。React 16是其一个重要的版本,引入了多项改进,包括更好的错误...
react-qmap:一个对腾讯web地图简单封装的React组件