Jerry曾经写过两篇文章:
* [SAP Fiori + Vue = ?](SAP Fiori + Vue = ?) - 2018年12月18日
* [Fiori Fundamentals和SAP UI5 Web Components](Fiori Fundamentals和SAP UI5 Web Components) - 2019年2月19日
介绍了SAP Fiori是如何一步步走向开放的。在Fiori Fundamentals和SAP UI5 Web Component诞生之前,SAP UI5是开发SAP Fiori应用唯一可供选择的前端框架。

很显然SAP对前端领域蓬勃发展的Vue,Angular,React这三驾马车并未熟视无睹,这才有了Fiori Fundamentals和SAP UI5 Web Component的问世。
关于这两个名词的区别和联系,请参阅Jerry文首提到的两篇文章,我就不再重复了。
在差不多去年这个时候,SAP社区博客提到,SAP UI5 Web Component发布了Beta版。


那么SAP的工程师们经过了一年的努力后,SAP UI5 Web Component到底有何进展呢?我们一起来看一下。
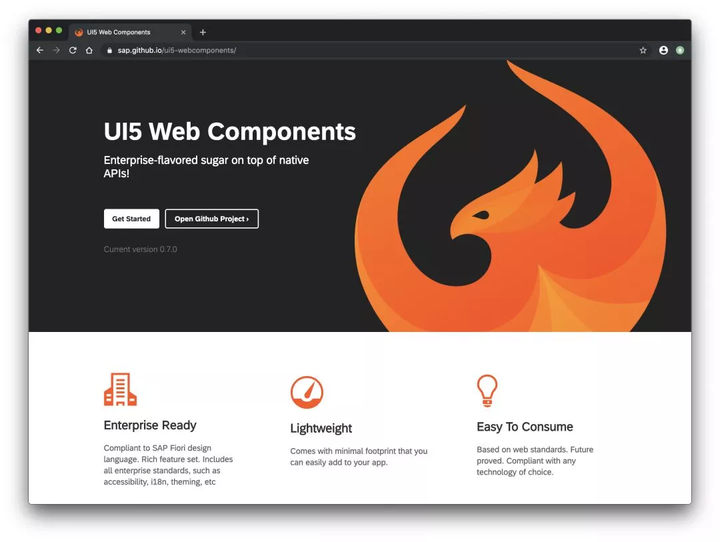
SAP官方Github上,对UI5 Web Component的定义是:借助它,可以使用自己喜欢的前端框架来开发SAP Fiori应用。

因为Jerry之前的文章尝试过Vue,本文就换成用React来演示。
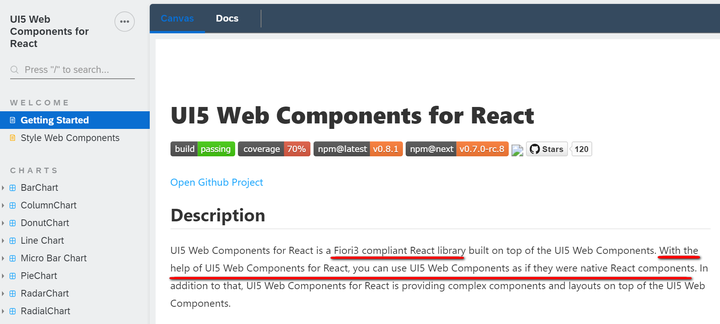
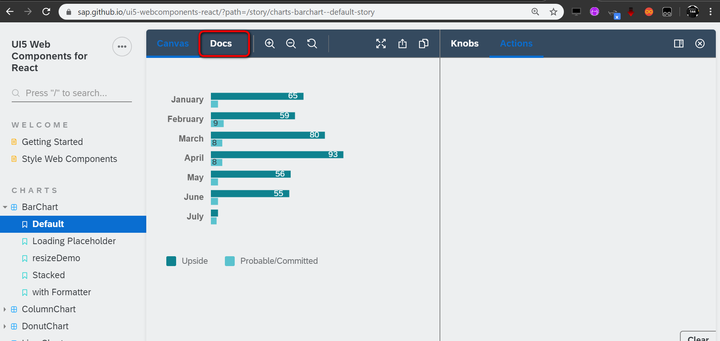
打开UI5 Web Component for React的官网,可以看到所有可用的React Component. React开发人员可以像使用React原生Component完全一致的方式来使用这些SAP包装过的React组件。

随便浏览一下,能发现SAP提供了丰富的针对React使用的Component库:

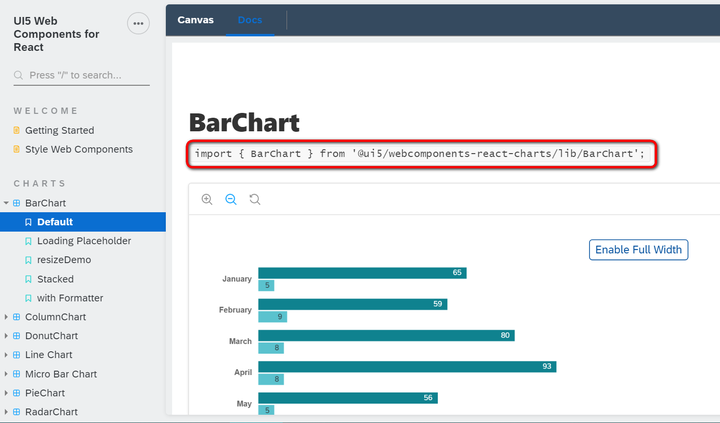
选中每个框架,点击Docs,就能看到在React应用里导入这些Component的源代码:

import { BarChart } from '@ui5/webcomponents-react-charts/lib/BarChart';
这和导入React原生的Component方法没有区别。如此一来,一个掌握了React开发技能的技术人员,几乎不需要任何学习成本,就能迅速上手使用这些SAP提供的Component来开发Fiori应用。所有和User Experience相关的因素,应用开发人员都无需考虑,这一切全部由SAP UI5 Web Component包办了。
说了这么多,还是来动手创建一个Hello World应用吧。
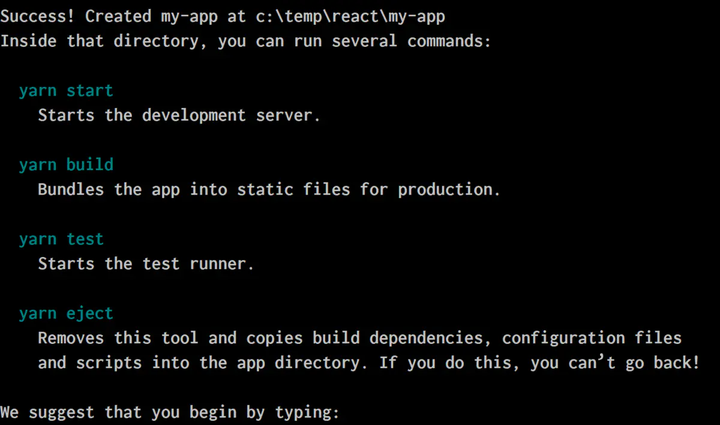
用命令行基于SAP预定义的模板创建一个react应用。React开发的全家桶会自动被该命令创建,给开发人员省去了各种搭建React开发环境的负担。
npx create-react-app my-app --template @ui5/cra-template-webcomponents-react

接下来就是纯React开发工作了。
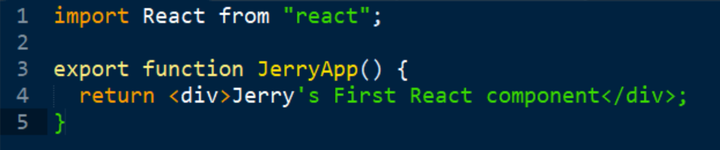
创建一个只有一行实现的React Component:

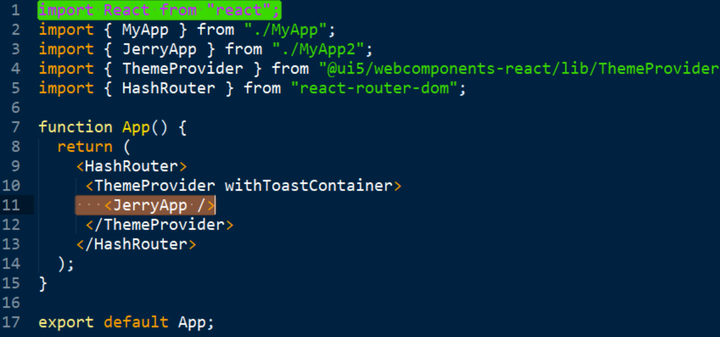
导入到React应用App.js里:

然后npm start,浏览器里就能看到这个React应用的效果了。平平无奇,对吗?

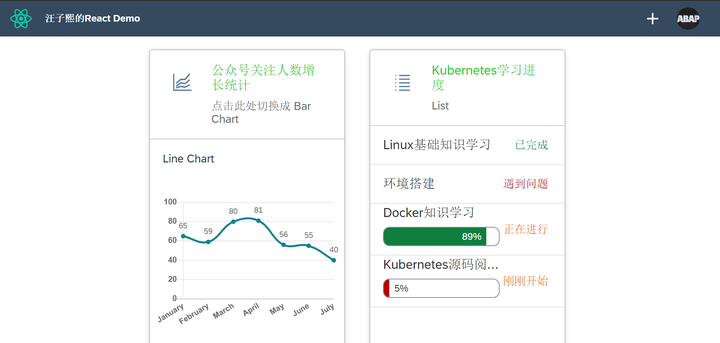
那么看看下面这个应用,是不是外观很像SAP Fiori?

我把该应用的源代码放到了github上,下面只简述要点:
这个应用演示的效果在下面的视频里可以看到:
https://v.qq.com/x/page/b3062ed7nxo.html
浏览器里一眼就能发现,这个React页面用到了Line Chart和List两个组件,但实际上这个React应用还演示了不同Component之间的跳转,路由,以及图标的显示等功能,因此导入的组件远远不止Line Chart和List.
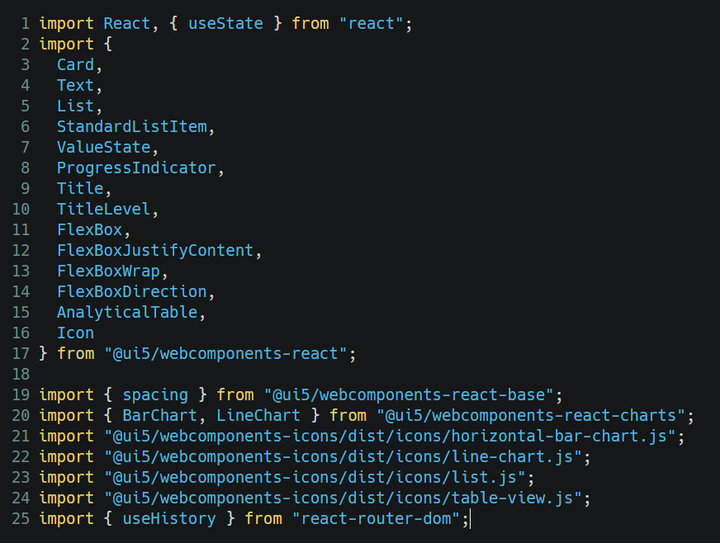
下图是从@ui5/webcomponents导入的全部组件列表:

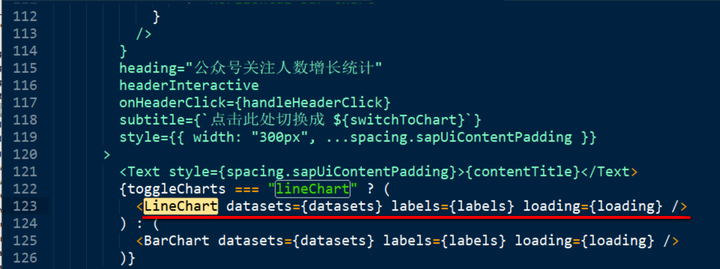
以LineChart为例,从@ui5/webcomponents导入后,采用React的语法,和我们在UI5原生的XML视图里使用SAP UI5提供的标签一样的方式,在React应用里使用LineChart标签:

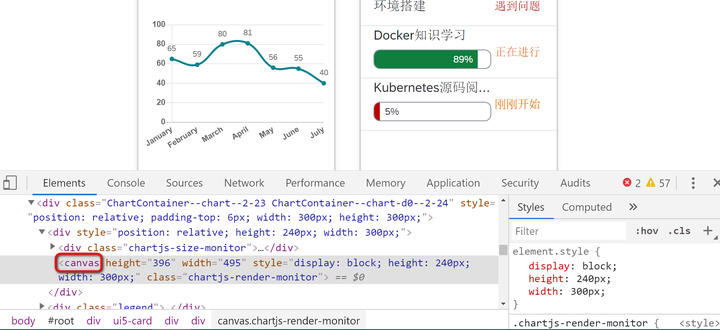
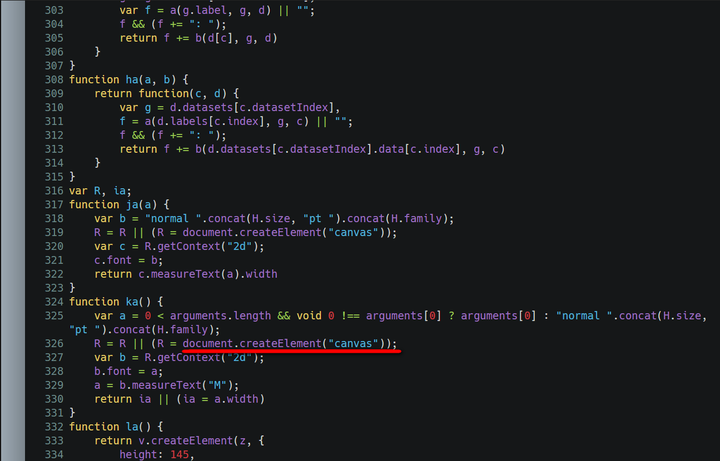
这个LineChart的渲染还是采用HTML5的原生标签canvas实现:

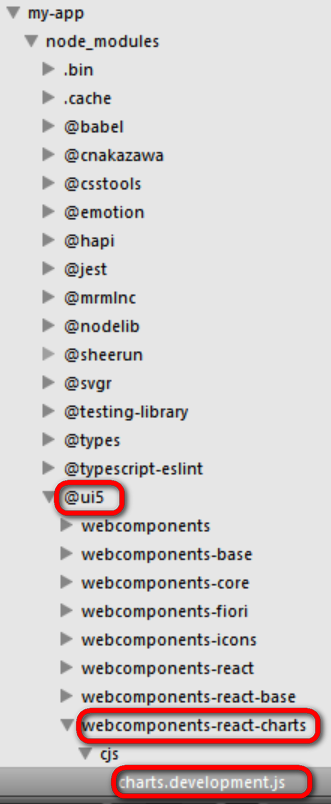
如果对其实现感兴趣,可以到node_modules文件夹下,根据路径@ui5/webcomponents-react-charts找到实现源文件,通过阅读源代码来学习:


有了SAP UI5 Web Component,如今在Fiori应用的开发领域里,企业的选择将更加灵活:如果员工前端开发的技术栈还是基于jQuery,那么可以继续使用SAP UI5;如果员工本身就是熟练的React/Angular/Vue开发者,那么SAP UI5 Web Component是一个不错的选择。








相关推荐
这使得React开发者能够轻松地在自己的应用中使用Fiori样式和交互,无需深入学习SAP的技术栈,如OpenUI5。OpenUI5是SAP提供的一个JavaScript库,它包含了实现Fiori UX所需的一系列组件和服务。 在"farfalle-master...
包装概述 -Fiori 3组件 -Fiori图表 实用程序 - create-react-app模板 create-react-app种子要求和 ( 16.8.0或更高版本) (版本12或更高版本 :warning: )下载及安装要使用ui5-webcomponents-react ,首先需要安装...
借助Fundamentals的样式表和HTML标签库,开发人员可以在任何基于Web的技术中构建一致的Fiori应用程序。 进一步了解 我们也在致力于 , 和实现。 入门 该库是模块化的,因此您可以根据需要使用很少或更多。 CDN ...
可用于任何当前或将来的Web开发框架(React,Angular,Vue等)。 实施并遵循以实现一致的用户体验。 作为产品系列的一部分创建和维护。为什么要使用网络组件? 面向未来:作为Web标准,它们与任何Web开发框架的任何...
在不到1分钟的时间内使用Fiori启动并运行基本React 生成器,用于启动和运行应用程序。 使用作为捆绑器。 如何使用它 全局安装Yeoman和生成器: npm install -g yo generator-fundamental-react-app 使用生成器...
SAP Fiori是SAP公司的设计语言和应用框架,它提供了一套用户界面模式,用于设计出符合SAP软件用户体验的产品。SAP Fiori的设计目标是通过简化的用户界面、清晰的任务导向和适应各种设备的能力来提升工作效率和满意度...
安装react.fiori软件包 $ npm install reactive.fiori 添加UI5库 <!-- load the stylesheets eagerly, this can improve the page rendering --> <link rel="stylesheet" id="sap-ui-theme-sap.ui.core" ...
通过分析和学习"Sapdev-summit-hcp"代码库中的内容,开发者可以深化对SAP Cloud Platform的理解,掌握如何使用JavaScript在SAP环境中构建高效的应用程序,同时也能够了解最新的开发趋势和技术实践。
借助基本库样式,样式表库和HTML标签,开发人员可以在任何基于Web的技术中构建一致的Fiori应用程序。 进一步了解 我们也在致力于 , 和实现。 入门 该库是模块化的,因此您可以根据需要使用很少或更多。 CDN ...
带有ABAP / HANA系统的基于模式的Web应用程序的命令行工具。 任何新旧SAP系统 前端框架: Angular,React和Vue Angular,React和Vue 用于UI5 Web组件 伺服器 SAP Cloud平台 Koa,express,Spark,Jooby,Sanic,...
6. **SAP Fiori Launchpad**:可能与Web应用的用户界面集成,提供统一的访问入口。 7. **RESTful服务**:ABAP后端可能通过OData或REST服务提供数据,与Gatsby前端交互。 8. **ABAP CDS Views**:用于定义数据模型,...