(1) 命令行 npx create-react-app my-app --template @ui5/cra-template-webcomponents-react
创建名为my-app的react应用,并安装对应的依赖。
成功执行后,会看到Success! Created my-app at XXXX的提示信息:


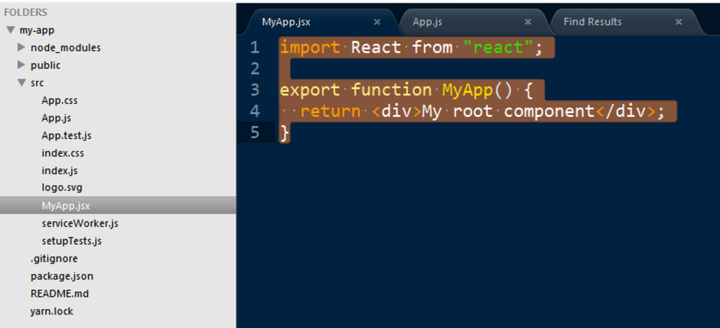
进入my-app项目的src文件夹里,新建MyApp.jsx:

import React from "react";
export function MyApp() {
return <div>My root component</div>;
}
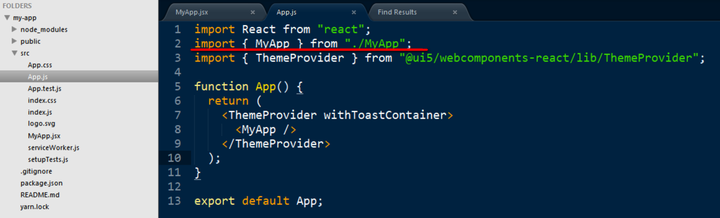
在App.js里导入这个Component:

npm start
浏览器里输入localhost:3000, 就能看到这个最简单的React应用了:








相关推荐
总之,UI5 Web Components是企业级Web应用开发的一个强大工具,它结合了Web Components的灵活性和UI5的丰富功能,为构建高效、一致且易于维护的企业级用户界面提供了坚实的基础。通过深入理解和掌握这个技术,开发者...
包装概述 -Fiori 3组件 -Fiori图表 实用程序 - create-react-app模板 create-react-app种子要求和 ( 16.8.0或更高版本) (版本12或更高版本 :warning: )下载及安装要使用ui5-webcomponents-react ,首先需要安装...
UI5 Web组件React示例应用程序 示例应用程序演示的用法。 它展示了如何使用嵌套组件和自举的React构建来绑定属性,订阅事件。 该项目是通过引导的。 先决条件 ( 8.5或更高版本 :warning: ) (可选用法) 入门 ...
UI5 Web组件什么是? 由轻量级框架(压缩约20K)驱动的一组丰富的企业级可重用UI元素。 适用于构建从静态网站到复杂Web应用程序的所有内容。 可用于任何当前或将来的Web开发框架(React,Angular,Vue等)。 实施并...
可用脚本在项目目录中,可以运行:npm start 在开发模式下运行应用程序。 打开在浏览器中查看它。 如果您进行编辑,则页面将重新加载。 您还将在控制台中看到任何棉绒错误。npm test 在交互式监视模式下启动测试运行...
【UI5仪表板教程】是一个基于React App的示例项目,旨在帮助开发者了解如何在应用中集成和使用UI5 Web Components。UI5是SAP提供的一个开源框架,主要用于构建企业级的Web应用程序,而UI5 Web Components是这个框架...
摩尔React式微模块化ui框架。 很简单,但是功能很强大!内容等级图书馆。 $ mol只是小库的集合。 荣誉库:jQuery,React,Redux,MobX。 低级框架。 $ mol非常灵活,但很简单。 荣誉低级前锋:Angular,Vue和Ember。...
用于UI5 Web组件 伺服器 SAP Cloud平台 Koa,express,Spark,Jooby,Sanic,Django,Pyramid,Flask,Tornado ... 应用框架:electronic,NW.js ... 博客: 内容 NodeJS和Python 先决条件 ABAP后端:从最新版本降...
Floor Plan Manager (FPM) is a powerful and flexible user interface (UI) framework available in SAP’s ABAP platform. It enables developers to create complex business applications with a high degree of...
使用Lition的实时P2P交易用例设计,并与SAP共同创新。 该存储库显示了能源使用案例的前端,这是世界上第一个可在大众市场上购买的对等能源交易平台。 您可以使用凭据demo / demo1234在上对其进行测试。 它的交易...