First of all, the Component-preload.js works as expected. In your design time, ( WebIDE or Eclipse ) , all development artifact, the .js files are organized into different folders. And in the productive use case, the content of all js files are combined into a single file to save network traffic, reduce needed roundtrip to load those resource. See more details from these links:
Component-preload of Fiori Apps
UI5 Components: Component-preload.js
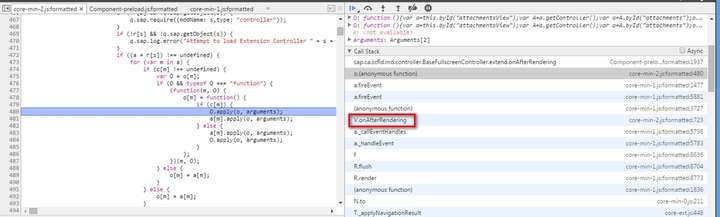
So back to your question: why although you have overwritten onAfterRendering method, however still the standard one is called in the runtime?
Again, this unexpected behavior is caused by closure.
The AfterRendering function is not directly called but via event-subscribe&raise style, via javascript keyword apply.


If you find the framework code is difficult to read, just refer to the example below which is caused by the same reason by easier to understand.
http://stackoverflow.com/questions/750486/javascript-closure-inside-loops-simple-practical-example
finally, the purpose of the line oAtt.oHeaderToolbar.setVisible(false); is to hide the built-in toolbar of the attachment subview. If this line is missing, there will be duplicate toolbar for each uploaded attachment.
Currently the standard code in onAfterRendering never considers the possibility that the attachment panel would be removed from UI, thus I think this is a bug. Please kindly create one incident to my component and we will do a fix for it. Thanks a lot!








相关推荐
UI5预加载使用 Gulp 为 OPENUI5/SAPUI5 构建 Component-preload.js。 预加载仅组合您想要的文件(主页、搜索、登录页面等),因此您可以使更大的应用程序依赖于初始加载。 请相应地配置 gulpfile(视图目录、预加载...
用于seajs的预加载使用,有需要的小伙伴可以免费下载使用。方便大家多多分享免费的资源,有问题随时给我们留言。希望能帮助大家解决更多的问题
<video id="my-video" style="width:100%;..." class="video-js" autoplay controls preload="auto" data-setup="{}"> <source src="rtmp://192.168.1.3:9001/stream/12345" type="rtmp/flv"> </video>
SAPUI5项目中的Gruntfile.js和npm package.json。 应用程序文件必须位于webapp文件夹中。 但是,可以在Gruntfile.js中更改名称和路径。 安装 安装Node.js以获取npm。 安装咕unt声: npm install -g grunt-cli ...
华为ELS-N04_hw_la_R2-C605_PRELOAD-10.1.0.1_ReleaseNotes解读 ELS-N04_hw_la_R2-C605_PRELOAD-10.1.0.1_ReleaseNotes是华为的一份软件发布笔记,介绍了ELS-N04_hw_la_R2-C605_PRELOAD 10.1.0.1版本的软件更新内容...
演示使用vue-ssr-boilerplate安装npm install vue-link-preload --save用法import从'vue-link-preload'预加载Vue.use(Preload)//动态添加单个项目//默认情况下为'script'类型被分配了Vue.addPreloadLink('...
设置 LD_PRELOAD 并启动 Sublime Text LD_PRELOAD=./libsublime-imfix.so subl 修改 /usr/share/applications/sublime_text.desktop 为 复制代码 [Desktop Entry] [...] Exec=env LD_PRELOAD=/opt/sublime_text/...
<video id="my-video" class="video-js" controls preload="auto" width="640" height="264" data-setup='{"techOrder": ["flash", "html5"], "flash": {"swf": "path/to/video-js.swf"}}'> ...
<video id="myPlayer" class="video-js vjs-default-skin" controls preload="auto" width="640" height="360" data-setup='{"techOrder": ["flash", "html5"]}'> <source src="rtmp://your.streaming.server/your...
sudo apt-get install build-essential sudo apt-get install libgtk2.0-dev ...Exec=env LD_PRELOAD=/opt/sublime_text/libsublime-imfix.so /opt/sublime_text/sublime_text --command new_file
6. **运行时环境变量**:如`LD_LIBRARY_PATH`用于指定查找共享库的额外路径,`LD_PRELOAD`允许提前加载特定的库,以覆盖或增强其他库的功能。 通过"ldd3-examples-3.x-master"中的示例,你可以逐步掌握动态链接器的...
注意,直接替换系统中的`glibc`可能会导致严重问题,因此通常会在非默认路径下安装,并在运行时通过LD_PRELOAD环境变量指向新版本。 最后,`cmake-3.19.4.tar.gz`是`cmake`的一个版本,它是跨平台的开源构建系统,...
8. **性能优化**:为了提高性能,可以使用Region Splitting策略调整数据分布,或者通过预加载(Preload)将数据加载到内存。此外,适当设置HBase的缓存策略和Compaction策略也对性能有显著影响。 9. **监控与故障...
<video id="myPlayer" class="video-js vjs-default-skin" controls preload="auto" width="640" height="264" data-setup='{}'> <source src="your-m3u8-url.m3u8" type="application/x-mpegURL"> ``` 在上述...
videojs直播 <video id="my-video" style="width:100%..." class="video-js" autoplay controls preload="auto" data-setup="{}"> <source src="rtmp://192.168.1.3:9001/stream/12345" type="rtmp/flv"> </video>
图片预加载插件。包含有序加载和无序加载两种。具体使用方法,参考https://blog.csdn.net/yang1393214887/article/details/92582715
script src =" path/to/seajs-preload.js " > </ script > < script > seajs . config ( { preload : [ 'jquery' ] } ) seajs . use ( "path/to/mod" ) </ script > 笔记 这个插件基于 seajs...
5. `preload.js`:预加载脚本,允许在渲染进程中安全地使用Node.js API。 6. `package-lock.json`和`package.json`:记录项目的依赖关系和配置信息,`npm install`会根据`package.json`来安装依赖。 7. `LICENSE.md`...