1、定义
HTML(Hyper Text Markup Language ) :中文译为“超文本标记语言”,主要是通过html标记对网页中的文本,图片,声音等内容进行描述。
HTML之所以称为超文本标记语言,不仅是因为他通过标记描述网页内容,同时也由于文本中包含了所谓的“超级链接”,通过超链接可以实现网页的跳转。从而构成了丰富多彩的Web页面。
2、结构
1、HTML基本文档格式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>FirstDemo</title> </head> <body> </body> </html>
2、HTML基本文档格式—<html> 标记
1 -- <html>称为根标记,用于告知浏览器其自身是一个 HTML 文档, <html>标记标志着HTML文档的开始,</html>标记标志着HTML文档的结束,在他们之间的是文档的头部和主体内容。 2 -- <html lang="en"> 向搜索引擎表示该页面是html语言,并且语言为英文网站,其"lang"的意思就是“language”,语言的意思,而“en”即表示english 3 -- 这个主要是给搜索引擎看的,搜索引擎不会去判断该站点是中文站还是英文站,所以这句话就是让搜索引擎知道,你的站点是中文站,对html页面本身不会有影响 3、HTML基本文档格式—<head> 标记
-- <head>标记用于定义HTML文档的头部信息,也称为头部标记,紧跟在<html>标记之后,主要用来封装其他位于文档头部的标记。
-- 一个HTML文档只能含有一对<head>标记,绝大多数文档头部包含的数据都不会真正作为内容显示在页面中。
4、HTML文档头部相关标记—<title>标记
-- <title>标记用于定义HTML页面的标题,即给网页取一个名字,必须位于<head>标记之内。一个HTML文档只能含有一对<title></title>标记,<title></title>之间的内容将显示在浏览器窗口的标题栏中。
其基本语法格式如下:
<title>网页名称</title>
5、HTML基本文档格式—<body> 标记
-- <body>标记用于定义HTML文档所要显示的内容,也称为主体标记。浏览器中显示的所有文本、图像、音频和视频等信息都必须位于<body>标记内,<body>标记中的信息才是最终展示给用户看的。
-- 一个HTML文档只能含有一对<body>标记,且<body>标记必须在<html>标记内,位于<head>头部标记之后.
3、html标签关系
1.嵌套关系
2.并列关系
嵌套关系:类似父亲和儿子之间的关系
<html>
<head></head>
<body></body>
</html>
并列关系:类似与兄弟之间的关系
<head></head>
<body></body>
4、html标签分类
1、HTML标记—双标记
-- 双标记也称体标记,是指由开始和结束两个标记符组成的标记。其基本语法格式如下:
<标记名></标记名>
该语法中“<标记名>”表示该标记的作用开始,一般称为“开始标记(start tag)”,“</标记名>” 表示该标记的作用结束,一般称为“结束标记(end tag)”。和开始标记相比,结束标记只是在前面加了一个关闭符“/”。
2、HTML标记—单标记
-- 单标记也称空标记,是指用一个标记符号即可完整地描述某个功能的标记。其基本语法格式如下:
<标记名/>
5、单标记详解
1、水平线标记<hr />
-- 在网页中常常看到一些水平线将段落与段落之间隔开,使得文档结构清晰,层次分明。这些水平线可以通过插入图片实现,也可以简单地通过标记来完成,<hr />就是创建横跨网页水平线的标记。其基本语法格式如下:
<hr />是单标记,在网页中输入一个<hr />,就添加了一条默认样式的水平线。
2、HTML标记—注释标记
-- 在HTML中还有一种特殊的标记——注释标记。如果需要在HTML文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标记。其基本语法格式如下:
<!-- 注释语句 -->
-- 注释内容不会显示在浏览器窗口中,但是作为HTML文档内容的一部分,也会被下载到用户的计算机上,查看源代码时就可以看到。
3、换行标记<br />
--在HTML中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后自动换行。如果希望某段文本强制换行显示,就需要使用换行标记<br />,这时如果还像在word中直接敲回车键换行就不起作用了。
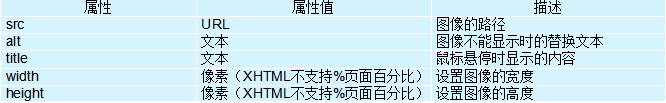
4、图像标记<img />
-- HTML网页中任何元素的实现都要依靠HTML标记,要想在网页中显示图像就需要使用图像标记,接下来将详细介绍图像标记<img />以及和他相关的属性。其基本语法格式如下: <img src="图像URL"> -- 该语法中src属性用于指定图像文件的路径和文件名,他是img标记的必需属性。
相对路径
相对路径不带有盘符,通常是以HTML网页文件为起点,通过层级关系描述目标图像的位置。
eg:<img src="img/logo.gif" alt="专业的java,.net,php,网页,平面,iOS" />
相对路径设置分为以下三种:
-- 图像文件和html文件位于同一文件夹:只需输入图像文件的名称即可,如<img src="logo.gif" />。
-- 图像文件位于html文件的下一级文件夹:输入文件夹名和文件名,之间用“/”隔开,如<img src="img/img01/logo.gif" />。
-- 图像文件位于html文件的上一级文件夹:在文件名之前加入“../” ,如果是上两级,则需要使用 “../ ../”,以此类推,如<img src="../logo.gif" />。
绝对路径
绝对路径一般是指带有盘符的路径。
eg: “D:\HTML+CSS网页制作\chapter02\img\logo.gif”, 或完整的网络地址,例如“http://www.baidu.com/images/logo.gif”。
6、双标记详解
1、段落标记<p>
-- 在网页中要把文字有条理地显示出来,离不开段落标记,就如同我们平常写文章一样,整个网页也可以分为若干个段落,而段落的标记就是<p>。
-- <p>是HTML文档中最常见的标记,默认情况下,文本在一个段落中会根据浏览器窗口的大小自动换行。
2、标题标记<hx>
-- 为了使网页更具有语义化,我们经常会在页面中用到标题标记,HTML提供了6个等级的标题,即<h1>、<h2>、<h3>、<h4>、<h5>和<h6>,从<h1>到<h6>重要性递减。其基本语法格式如下:
<hx>标题文本</hx>
3、文本样式标记
-- 多种多样的文字效果可以使网页变得更加绚丽,为此HTML提供了文本样式标记<font>,用来控制网页中文本的字体、字号和颜色。其基本语法格式如下:
<font>文本内容</font>
4、文本格式化标记
-- 在网页中,有时需要为文字设置粗体、斜体或下划线效果,这时就需要用到HTML中的文本格式化标记,使文字以特殊的方式显示。 文本格式化常用标记:
7、超链接
1、创建超链接
-- 在HTML中创建超链接非常简单,只需用<a></a>标记环绕需要被链接的对象即可,其基本语法格式如下:
<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>
-- 在上面的语法中,<a>标记是一个行内标记,用于定义超链接,href和target为其常用属性,下面对它们进行具体地解释。
2、超链接属性
-- href:用于指定链接目标的url地址,当为<a>标记应用href属性时,它就具有了超链接的功能。
-- target:用于指定链接页面的打开方式,其取值有_self和_blank两种,其中_self为默认值,_blank为在新窗口中打开方式。
-- <base /> 可以设置整体链接的打开状态
3、超链接注意事项
注意:
-- 暂时没有确定链接目标时,通常将<a>标记的href属性值定义为“#”(即href="#"),表示该链接暂时为一个空链接。
-- 不仅可以创建文本超链接,在网页中各种网页元素,如图像、表格、音频、视频等都可以添加超链接。
4、锚点链接
通过创建锚点链接,用户能够快速定位到目标内容。
创建锚点链接分为两步:
-- 使用“<a href=”#id名“>链接文本</a>”创建链接文本。
-- 使用相应的id名标注跳转目标的位置。








相关推荐
这个"团队介绍html.zip"文件提供了一个HTML团队模板,适用于展示多人团队项目和个人介绍,帮助用户快速创建专业且吸引人的在线团队展示页面。PUDN(Programmers University Developer Network)是一个程序员和开发者...
《程序猿炫酷个人介绍HTML源码》是一个专为程序员设计的、用于展示个人技能和经验的网页模板。这个源码充分利用了HTML5的新特性,结合CSS3的动画效果,打造出一个充满科技感且交互性强的个人简历页面。在Web开发领域...
旅游景区介绍html5模板是一款旅行社旅游景点介绍旅游线路规划网站模板下载。
在本项目中,“自我介绍html+js.zip”是一个包含HTML、CSS、JavaScript代码的压缩包,主要用于创建一个具有交互性的自我介绍页面。开发者利用jQuery插件Animation来增强用户体验,特别是表单提交功能,使得用户与...
青岛旅游网 11页面 家乡旅游景点介绍 html+css网页设计素材,静态html学生网页成品源码,dw静态网页设计与制作,网页设计,网页制作,网页成品,期末网页作业,学生网页作业,大学生网页作业网页设计制作 【获取更多...
HTML语言教程 (详细介绍html的使用方法),保证你迅速上手,编写精美的网页
旅游景区介绍HTML5模板是专为旅行社设计的一款用于展示旅游景点、规划旅游线路的网站模板,其核心在于利用现代Web技术,尤其是HTML5,为用户提供更丰富、更具互动性的在线体验。这款模板集成了多种功能和设计元素,...
### HTML5介绍 #### 什么是HTML5? HTML5是一种用于构建网页的标准标记语言,它不仅扩展了HTML4的功能,还引入了许多新特性来增强网页的表现力和交互性。HTML5的发展始于2004年,由WHATWG(Web Hypertext ...
【简洁单页企业介绍html网站模板】是一种网页设计模式,主要特点是将所有信息集中在单一页面上,以紧凑、直观的方式展示企业的基本信息、产品服务、团队介绍、联系方式等内容。这种模板适用于小型企业或个人创业者,...
【标题】"单页人物介绍html网站模板"指的是一个专门设计用于展示个人或角色信息的网页模板,这种模板通常以单个页面的形式呈现,将所有内容整合在一个页面上,便于用户快速浏览。单页设计强调简洁性和高效性,旨在...
旅游景区介绍html5模板是一款旅行社旅游景点介绍旅游线路规划网站模板下载。.rar
html----HTML+CSS基础教程(课件PPT版)----介绍HTML和CSS的基础知识。学习HTML基础语法、标签、CSS基础语法和选择器,以及它们的基本用法。
交易网系统介绍HTML源码.txt
【企业介绍单页HTML模板】是一种专为展示企业信息而设计的网页模板,它基于流行的前端框架Bootstrap构建,提供了一种高效、快捷的方式来创建专业且吸引人的企业官方网站。Bootstrap是Twitter开发的一个开源工具,...
好看的业务在线接单介绍html源码
这个名为"html+js+css自我介绍"的项目,显然利用这三种语言创建了一个动态的个人简历展示页面,其中包含了滑动滚轮效果来切换不同的界面内容。让我们详细探讨一下这三个关键元素以及它们如何协同工作来实现这样的...
这套HTML源代码文件是一个完整的网页模板,适用于各种类型的网站。它采用了最新的HTML5和CSS3技术,具有响应式设计,能够适应不同设备的屏幕尺寸。此外,它还包含了丰富的JavaScript插件,可以实现各种复杂的交互...
"应用APP功能介绍HTML5模板"是专门为展示移动应用程序特性而设计的一种响应式网站模板。下面将详细探讨这个模板的特点、功能以及与HTML5相关的技术知识。 首先,响应式设计是这个模板的核心特性之一。响应式网页...
C#,多线程,介绍,html格式 C#,多线程,介绍,html格式 C#,多线程,介绍,html格式 C#,多线程,介绍,html格式 C#,多线程,介绍,html格式 C#,多线程,介绍,html格式 C#,多线程,介绍,html格式