自定义select样式,下面是CSS代码,主要是那个
appearance 样式
select {
width: 220px;
margin-left: 12px;
padding-left: 12px;
height: 31px;
line-height: 31px;
font-size: 12px;
color: #333;
appearance: none;
-webkit-appearance: none;
-ms-appearance: none;
-moz-appearance: none;
-o-appearance: none;
background: url(simg3.jpg) right center no-repeat;
background-size: 29px 27px;
border: 2px solid #fe606e;
overflow: hidden;
}
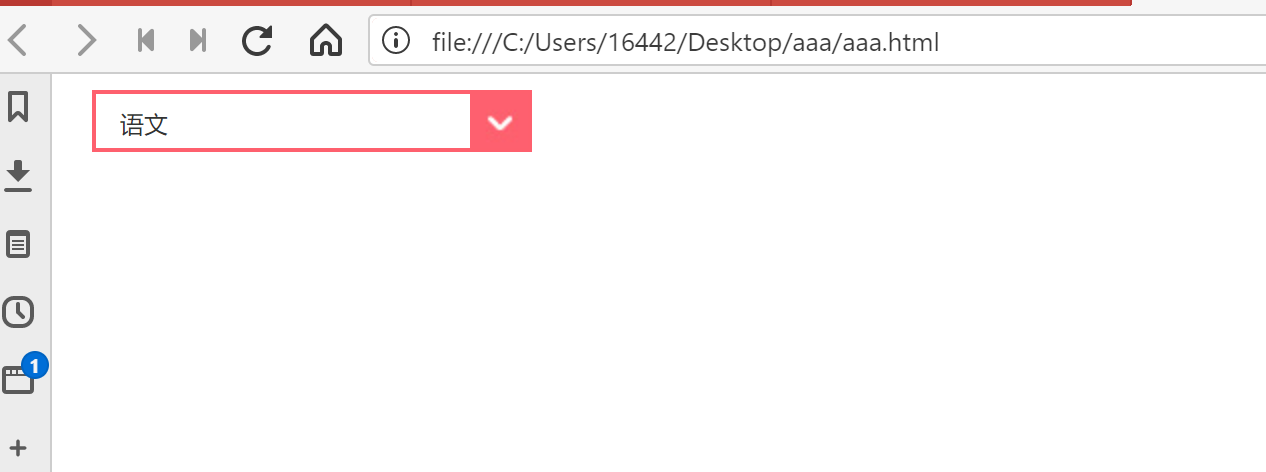
下面是相关图片:








相关推荐
自定义Select样式通常包括以下几个步骤: 1. **隐藏原生Select**:使用CSS将原生Select元素设置为不可见,例如`display: none;`。 2. **创建替代元素**:使用`<div>`或其他HTML元素创建一个自定义的外观,可以包含...
效果描述: 默认的select下拉列表,很多客户都不太喜欢,当然,也包括我们自己已经看腻了 ... 1、将head中的css样式引入到你的页面中 2、将body中的代码部分拷贝过去即可 (注意保持js路径的正确即可)
这个"jquery+html5自定义select样式美化点击动画展开下拉选项菜单特效源码.zip"就是一个实现此类需求的例子。它利用了jQuery库和HTML5的技术,为传统的HTML `<select>` 元素赋予了更为吸引人的外观和交互效果。 ...
本文将详细介绍如何通过自定义CSS和JavaScript来改变`<select>`标签的样式,打造更加个性化的下拉选择框。 首先,我们需要了解`<select>`的基本结构和其选项`<option>`。`<select>`标签内包含一系列`<option>`标签...
然而,原生的HTML `<select>` 元素样式单一,难以满足现代网页的美观需求。针对这一问题,开发者们通常会采用自定义 Select 组件来提升用户体验和界面美观度。本篇文章将详细介绍一种在GitHub上广受好评的自定义 ...
"cool的JQuery自定义select"就是为了解决这个问题而出现的一个插件,它通过jQuery库对select元素进行了美化,提供了简洁且易于使用的界面,增强了用户体验。 jQuery是一款强大的JavaScript库,它简化了JavaScript的...
《jQuery自定义Select控件深度解析》 在Web开发中,Select控件是常见的表单元素,用于提供用户选择选项的功能。然而,原生的Select控件在样式和交互上存在局限性,不能满足现代网页设计的需求。为了解决这个问题,...
本话题将深入探讨如何自定义`select`分组下拉菜单的样式,以实现更美观且功能丰富的交互效果。 首先,我们需要了解`<select>`的基本结构。一个带有分组的`select`通常会包含`<optgroup>`元素来创建选项组,以及`...
在实际项目中,可能由于设计风格、交互需求或者功能增强的需求,开发者会选择自定义select标签,以提供更灵活的解决方案。 自定义标签是Web Components规范的一部分,这个规范还包括Shadow DOM(用于封装组件样式和...
自定义Select通常涉及以下知识点: 1. **CSS样式覆盖**:使用CSS来改变原生`<select>`和`<option>`元素的默认样式。这包括但不限于字体、颜色、背景、边框、阴影、圆角等。由于浏览器对`<select>`的样式支持有限,...
"select美化自定义下拉框样式"项目就是为了解决这个问题,它通过jQuery库来增强`<select>`元素的外观和交互效果,使其更加符合用户界面设计的要求。 首先,jQuery是一个广泛使用的JavaScript库,它简化了JavaScript...
本文主要讲述了如何使用纯CSS技术自定义select下拉选择框的样式,目的是覆盖掉浏览器默认的样式。虽然直接使用CSS难以完全解决自定义样式的问题,因为某些浏览器的默认样式在兼容性方面难以处理,但本文还是提供了一...
在这种情况下,我们需要自定义`<select>`下拉样式以提供更美观、交互性更强的用户体验。本文将详细介绍如何使用jQuery来实现这一目标。 首先,要自定义`<select>`下拉样式,我们可以借助jQuery插件,如`Select2`或`...
自定义select下拉菜单是提升用户界面体验的一种常见做法,它可以为原生的HTML `<select>` 元素提供更丰富的样式和交互功能。本文将深入探讨如何使用jQuery来实现这一目标。 首先,我们要理解HTML的`<select>`元素。...
"jQuery inputbox表单美化插件自定义select框"是一个专注于改善select下拉框外观的解决方案。这个插件利用jQuery的强大功能,为传统的HTML select元素提供了自定义样式和交互效果,让表单看起来更加专业且用户友好。...
`div模拟select自定义下拉列表框`是一种常见做法,它利用JavaScript(如jQuery)和CSS来实现,可以提供比原生`<select>`元素更丰富的样式控制和交互体验。本篇将详细介绍这种技术及其应用。 一、为什么使用div模拟...
然而,浏览器默认的`select`样式通常较为朴素,不能满足设计师的审美要求。为了实现自定义`select`,我们可以利用CSS来改变其外观,包括字体、颜色、边框、背景等。例如: ```css .select-custom { width: 200px; ...
select自定义样式,div+css模拟select下拉框效果,html代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html <...