### 前言
首先介绍下在本文出现的几个比较重要的概念:
> [函数计算(Function Compute)](https://www.aliyun.com/product/fc?spm=5176.10695662.1112509.1.70384357mTRNB6&aly_as=2MFExqnF):函数计算是一个事件驱动的服务,通过函数计算,用户无需管理服务器等运行情况,只需编写代码并上传。函数计算准备计算资源,并以弹性伸缩的方式运行用户代码,而用户只需根据实际代码运行所消耗的资源进行付费。函数计算更多信息参考。
> [Aliyun Serverless VSCode Extension](https://yq.aliyun.com/go/articleRenderRedirect?url=https%3A%2F%2Fgithub.com%2Falibaba%2Fserverless-vscode%2F): 是阿里云 Serverless 产品 [函数计算 Function Compute](https://www.aliyun.com/product/fc) 的 VSCode 插件,该插件结合了[函数计算 Funcraft:Funcraft 工具](https://yq.aliyun.com/go/articleRenderRedirect?url=https%3A%2F%2Fgithub.com%2Faliyun%2Ffun)以及[函数计算 SDK](https://help.aliyun.com/document_detail/53277.html) ,是一款 VSCode 图形化开发调试函数计算以及操作函数计算资源的工具。
> [Funcraft](https://yq.aliyun.com/go/articleRenderRedirect?url=https%3A%2F%2Fgithub.com%2Faliyun%2Ffun):Funcraft 是一个用于支持 Serverless 应用部署的工具,能帮助您便捷地管理函数计算、API 网关、日志服务等资源。它通过一个资源配置文件(template.yml),协助您进行开发、构建、部署操作。Fun 的更多文档参考。
### 目标
本文打算以一个简单的 Serverless 函数计算项目为例,尝试使用 typescript + nodejs 进行开发,搭建一个简单的工程项目,实现如下小目标:
1. 使用 typescript 编写业务代码
2. 可以通过 Serverless VSCode 插件本地调试 typescript 代码
3. 通过插件将项目代码部署到云端
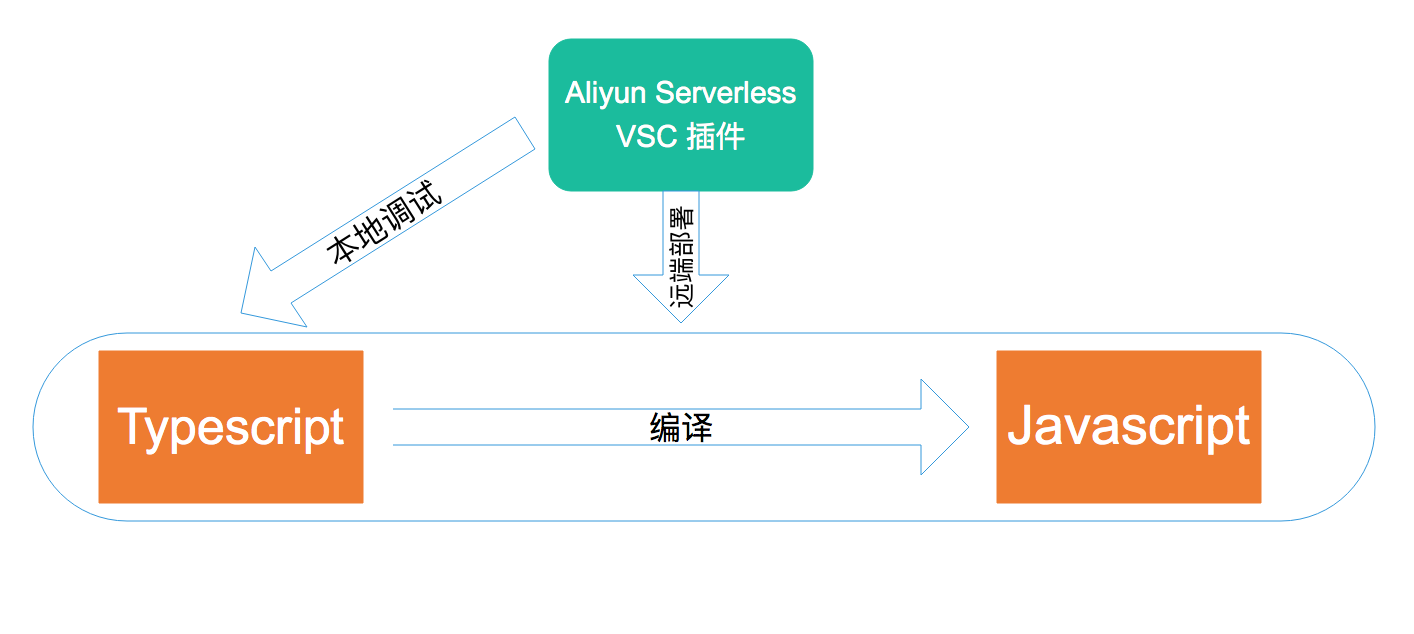
### 项目示例图

### 实践
#### 1\. 前期准备 (可选)
* 在 VSCode 插件市场中搜索 [Aliyun Serverless](https://yq.aliyun.com/go/articleRenderRedirect?url=https%3A%2F%2Fgithub.com%2Falibaba%2Fserverless-vscode) 插件并安装。

* 根据 [aliyun/fun](https://yq.aliyun.com/go/articleRenderRedirect?url=https%3A%2F%2Fgithub.com%2Falibaba%2Ffuncraft%2Fblob%2Fmaster%2Fdocs%2Fusage%2Finstallation-zh.md) 中的教程安装并配置 Docker。
前期准备的目的是为了方便开发和调试,目前阿里云 Function Compute 提供了命令行工具 Funcraft 以及图形化 VSCode 插件。安装 Docker 是为了在本地模拟线上环境进行调试,如果想快速浏览下 nodejs + typescript 工程项目的搭建,可以跳过。
#### 2\. 环境搭建
* 配置 tsconfig.json
* 执行 `tsc --init`,将会在项目根目录生成 `tsconfig.json`
* 配置 `tsconfig.json` 内容为:
```
{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"noImplicitAny": true,
"outDir": "./dist/",
"sourceMap": true
},
"include": [
"./src"
]
}
```

* 配置 package.json
* 执行 `npm init`,将会在项目根目录生成 `package.json`
* 配置 `package.json` 内容为:
```
{
"name": "fc-ts",
"version": "1.0.0",
"description": "Function Compute + Typescript",
"main": "index.js",
"scripts": {
"compile": "tsc -p ./"
}
}
```

* 编写业务代码
* 新建 src/index.ts 文件,编写内容如下:
```
export const handler = (
event: any,
context: any,
callback: (err: any, data: any) => void,
) => {
console.log(new String(event));
callback(null, 'hello world');
}
```

* 将 ts 代码编译为 js 代码
* 在 Terminal 中输入 `npm run compile`
* 完成后在项目根目录会有 `dist` 文件夹以及 `dist/index.js`、`dist/index.js.map` 文件
至此,我们搭建了一个常规的 typescript 项目,有 `tsconfig.json`、`package.json`、`src 源码目录`、`dist 结果目录`。其中,`src/index.ts` 文件中定义了一个 handler 方法,该方法符合函数计算中函数入口方法的定义。
#### 3\. 结合函数计算
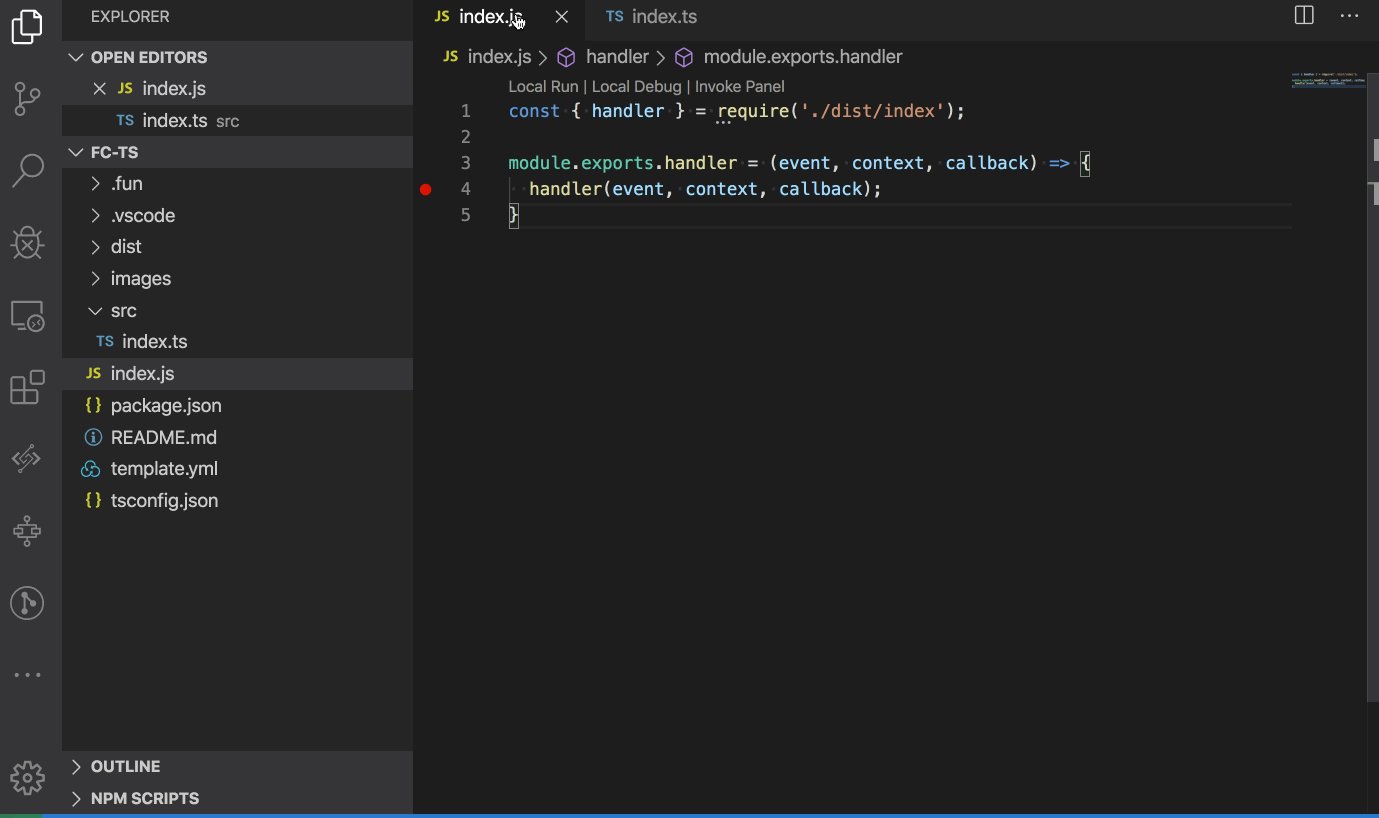
1. 在项目根目录新建 `index.js` 文件,文件内容如下:
```
const { handler } = require('./dist/index');
module.exports.handler = (event, context, callback) => {
handler(event, context, callback);
}
```

这里又定义了一个 handler 方法,该方法中调用了编译后 js 文件中的 handler 方法。
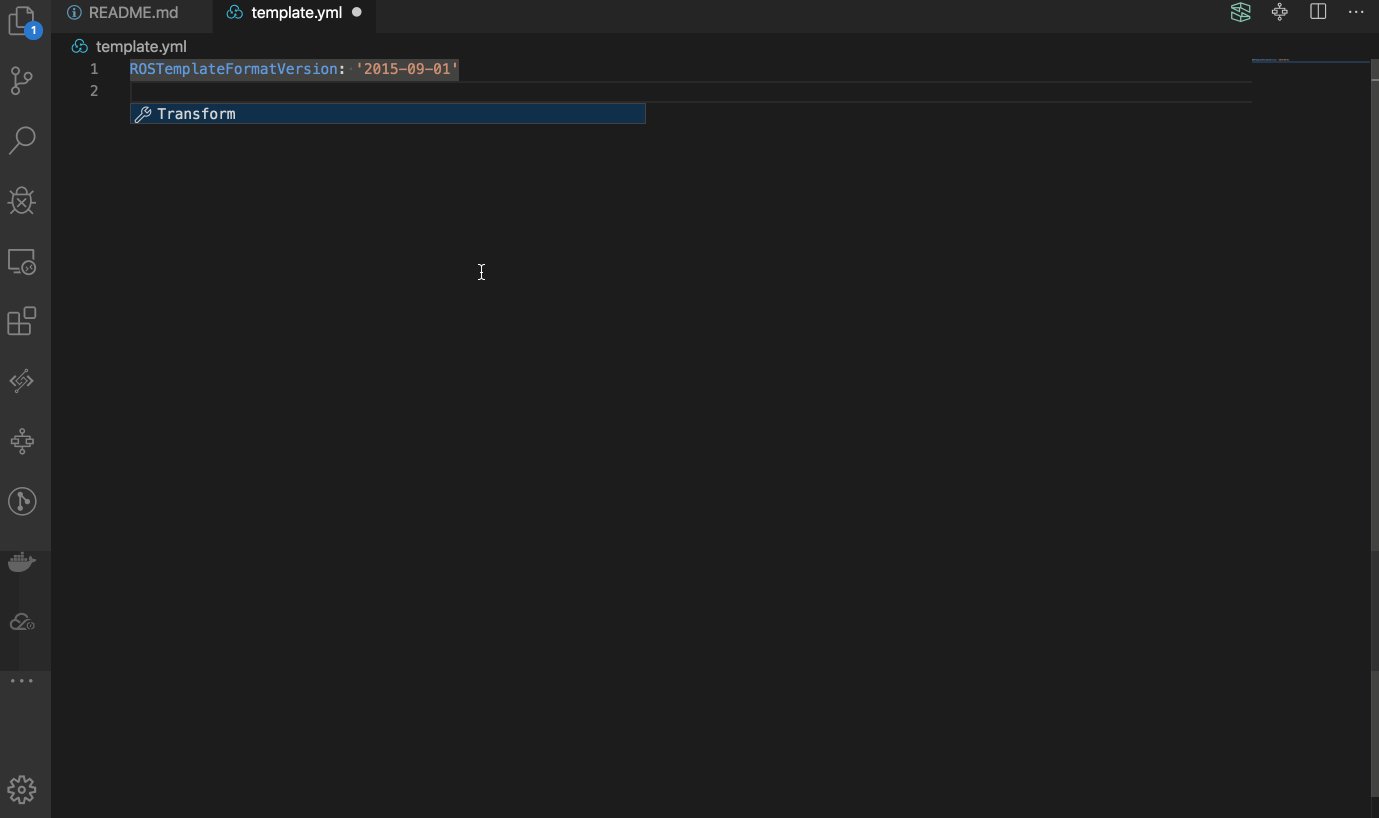
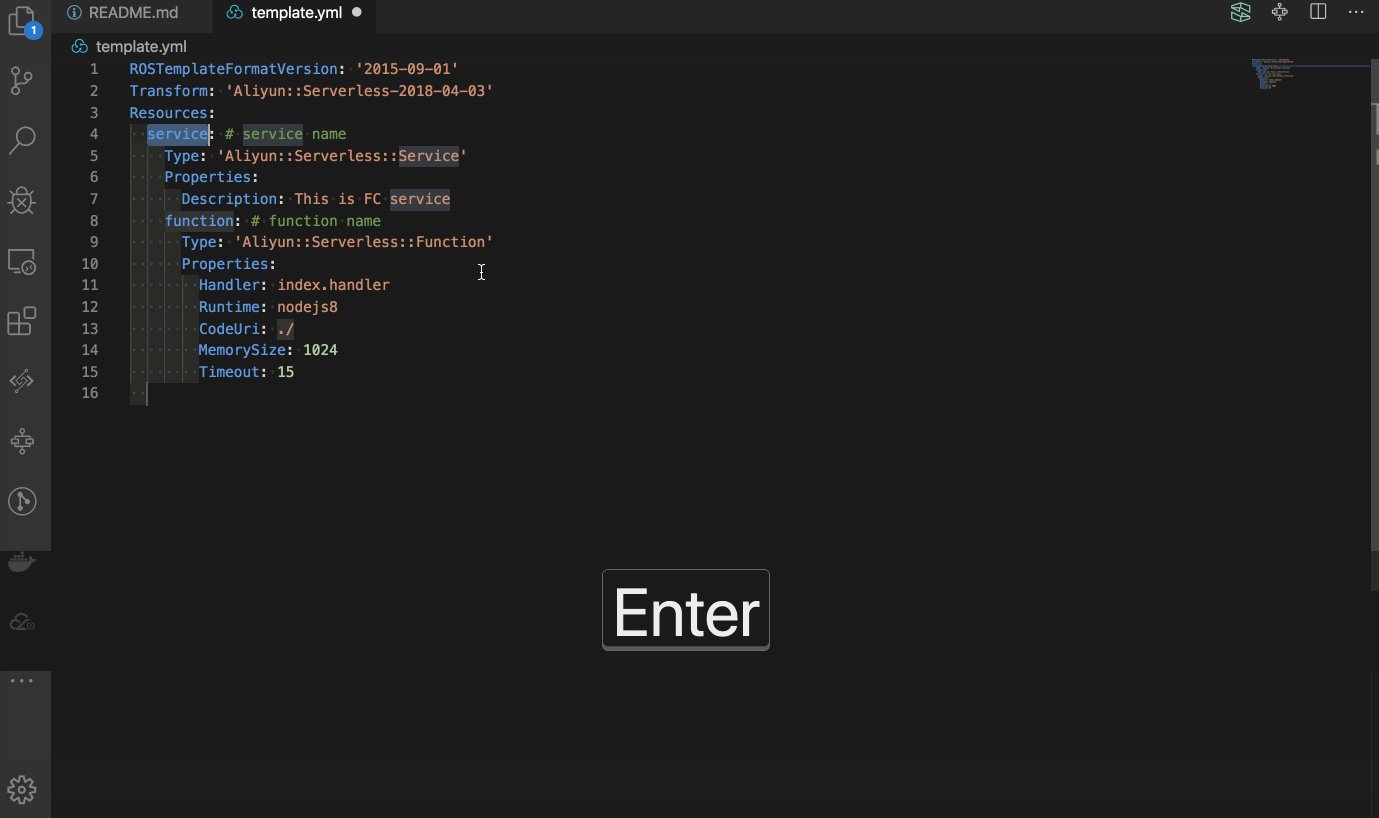
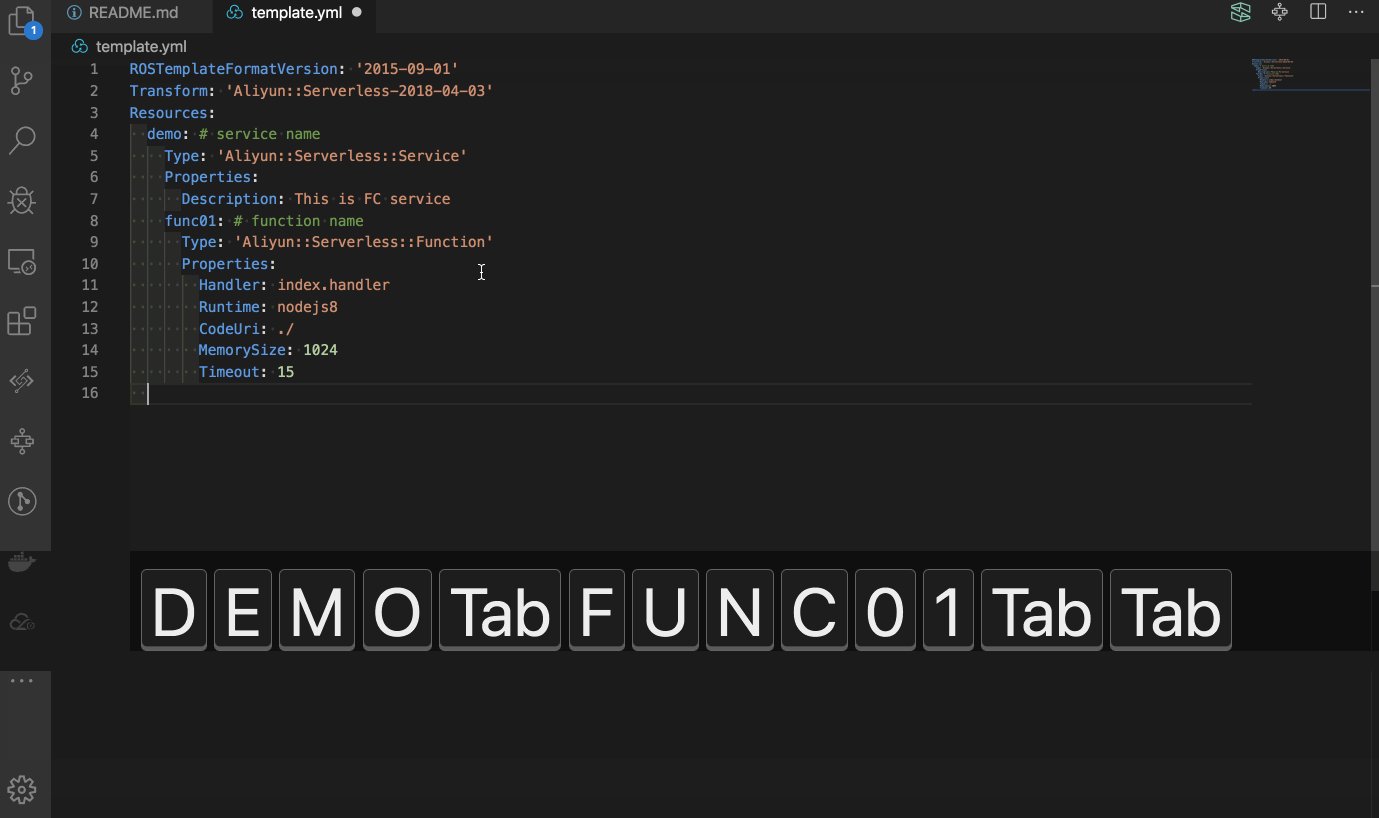
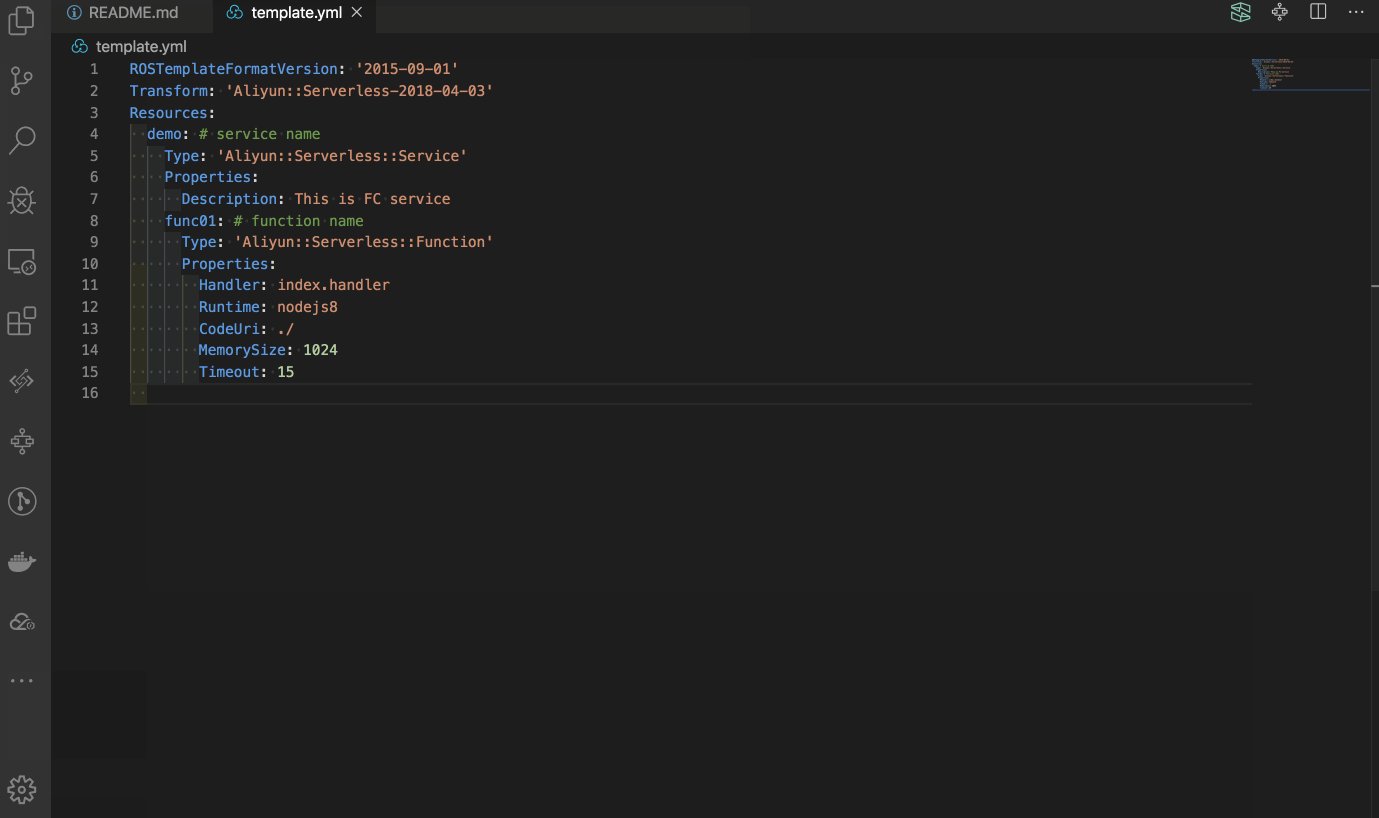
2. 在项目根目录新建 `template.yml` 文件,文件内容如下:
```
ROSTemplateFormatVersion: '2015-09-01'
Transform: 'Aliyun::Serverless-2018-04-03'
Resources:
demo: # service name
Type: 'Aliyun::Serverless::Service'
Properties:
Description: This is FC service
func01: # function name
Type: 'Aliyun::Serverless::Function'
Properties:
Handler: index.handler
Runtime: nodejs8
CodeUri: ./
MemorySize: 1024
Timeout: 15
```

该文件中对我们的资源(即函数计算中的服务以及函数)进行了定义,具体内容可以参考:[Fun 规范文档](https://yq.aliyun.com/go/articleRenderRedirect?url=https%3A%2F%2Fgithub.com%2Falibaba%2Ffuncraft%2Fblob%2Fmaster%2Fdocs%2Fspecs%2F2018-04-03-zh-cn.md)。
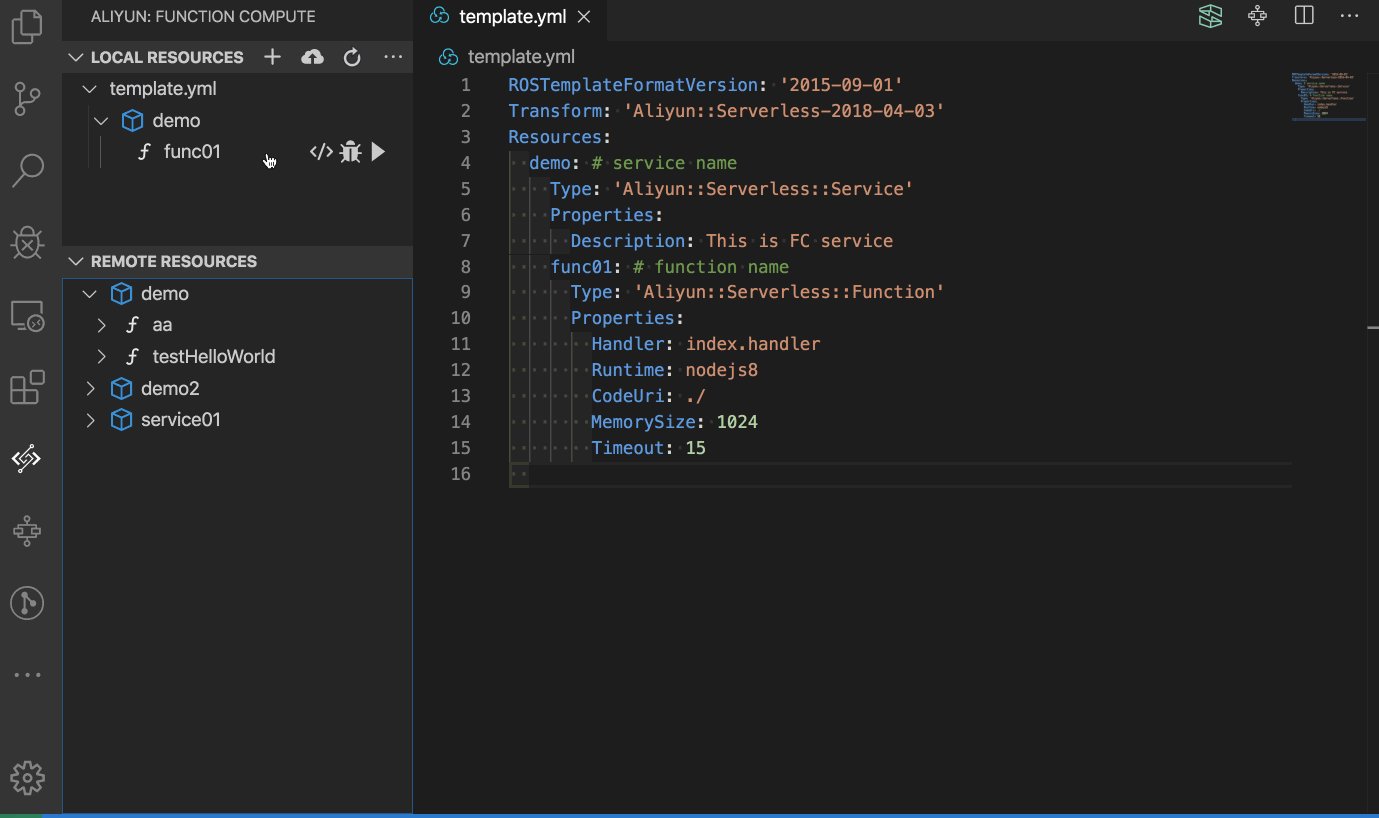
如果安装了 Serverless VSCode 插件,那么可以尝试下插件的智能提示,效果如图:

至此,我们就成功的将 typescript 项目结合到了函数计算中。我们的做法是:将 typescript 源码文件放置在 src 目录,将编译后的 js 文件放置在 dist 目录,最后在项目根目录中编写了 index.js 文件,文件中的 handler 处理函数调用了编译后 index 文件的入口函数。
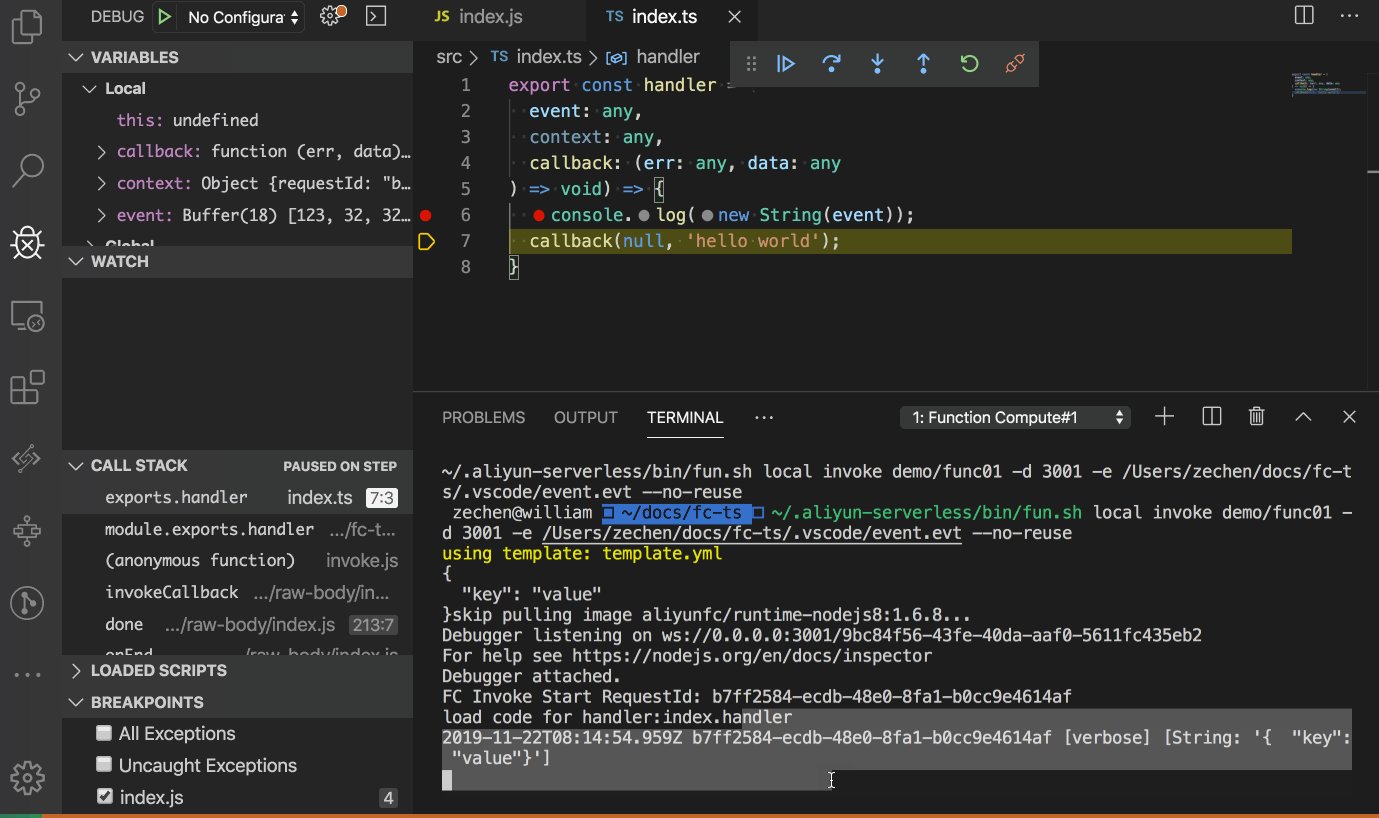
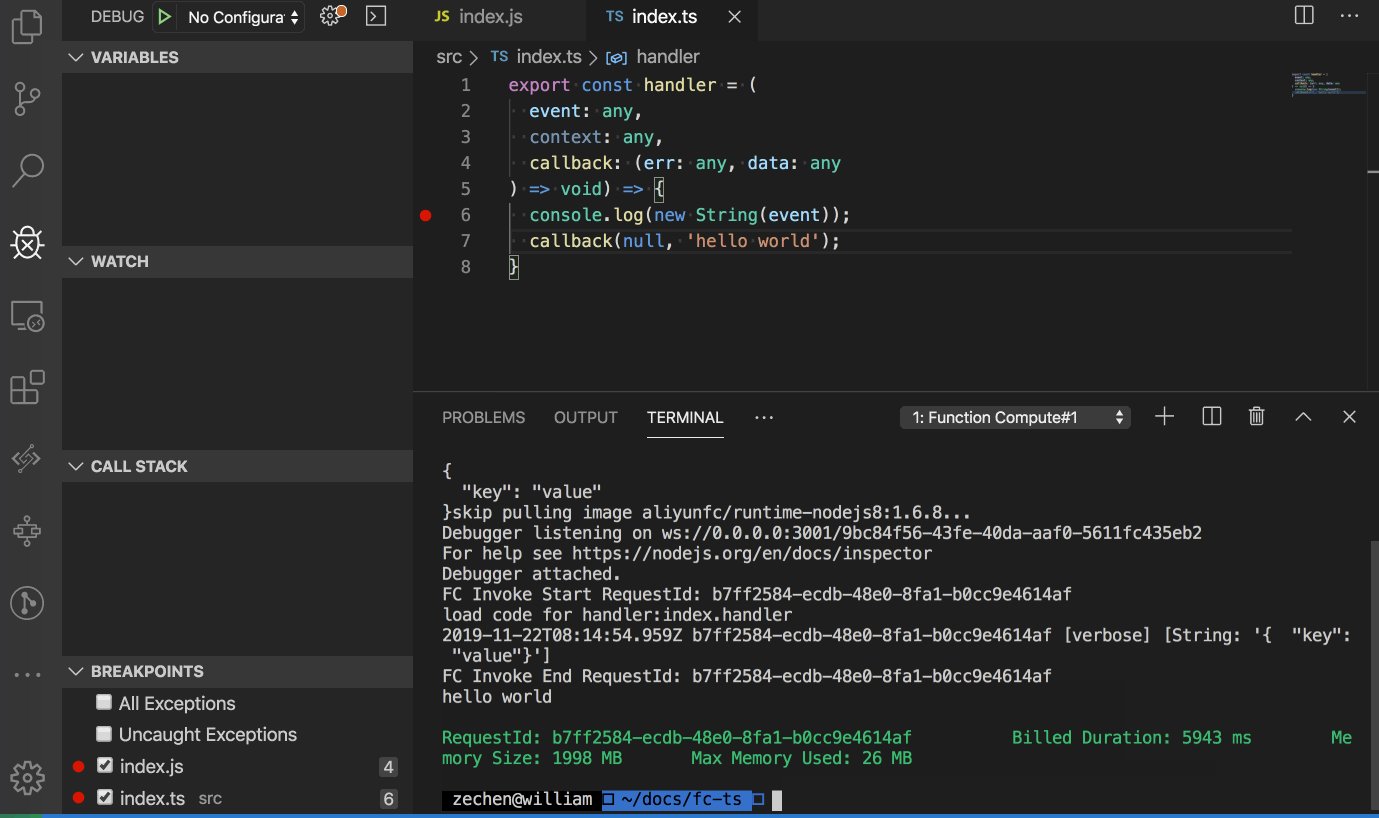
#### 4\. 本地调试与部署
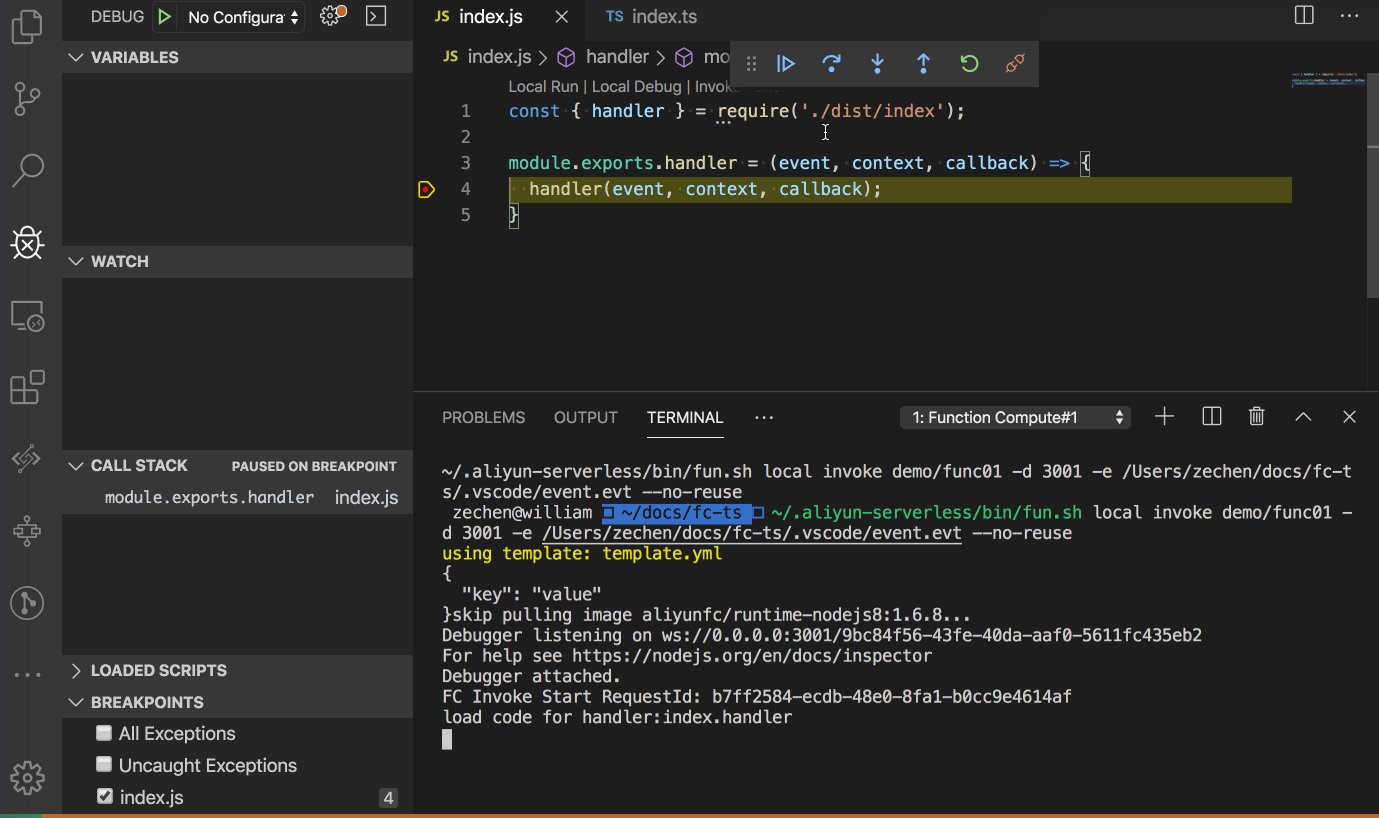
* 本地调试
* 在 `index.js` 以及 `src/index.ts` 文件中插入一些断点。
* 点击 VSCode 左侧栏目中的函数计算图标,展开本地资源树
* 点击函数名右侧的调试按钮,即可调试 ts 源代码。

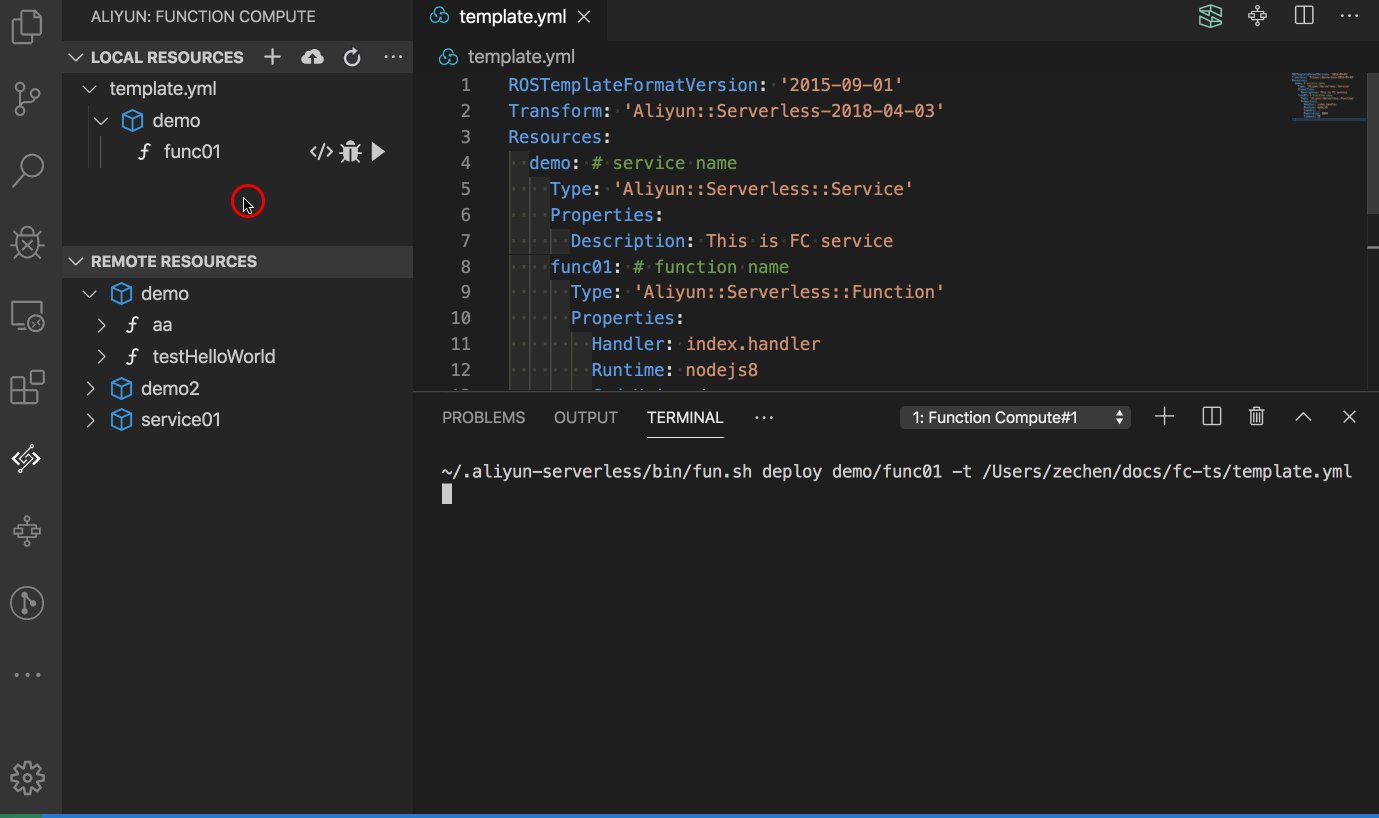
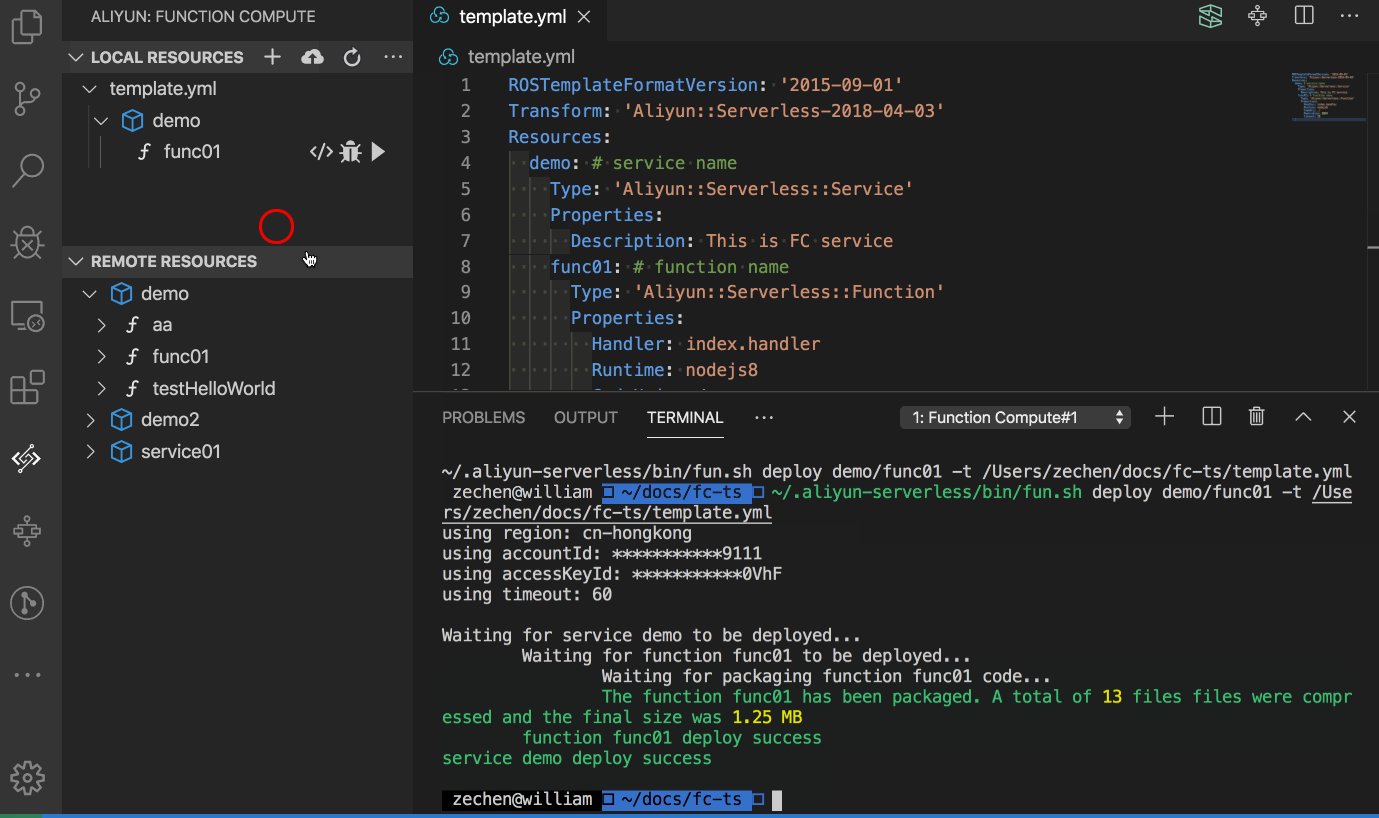
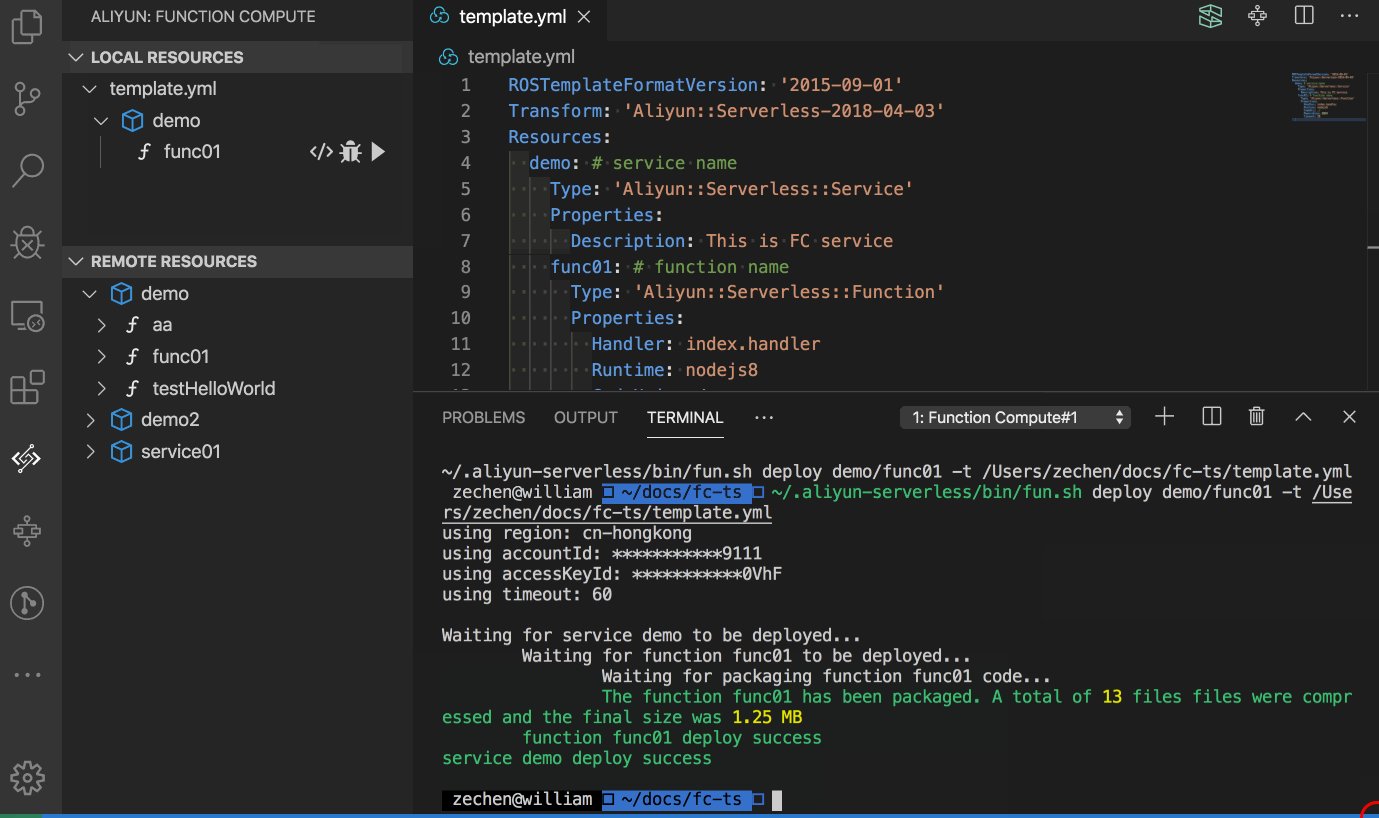
* 部署函数
* 点击 VSCode 左侧栏目中的函数计算图标
* 右键本地资源树中的函数名,点击部署按钮

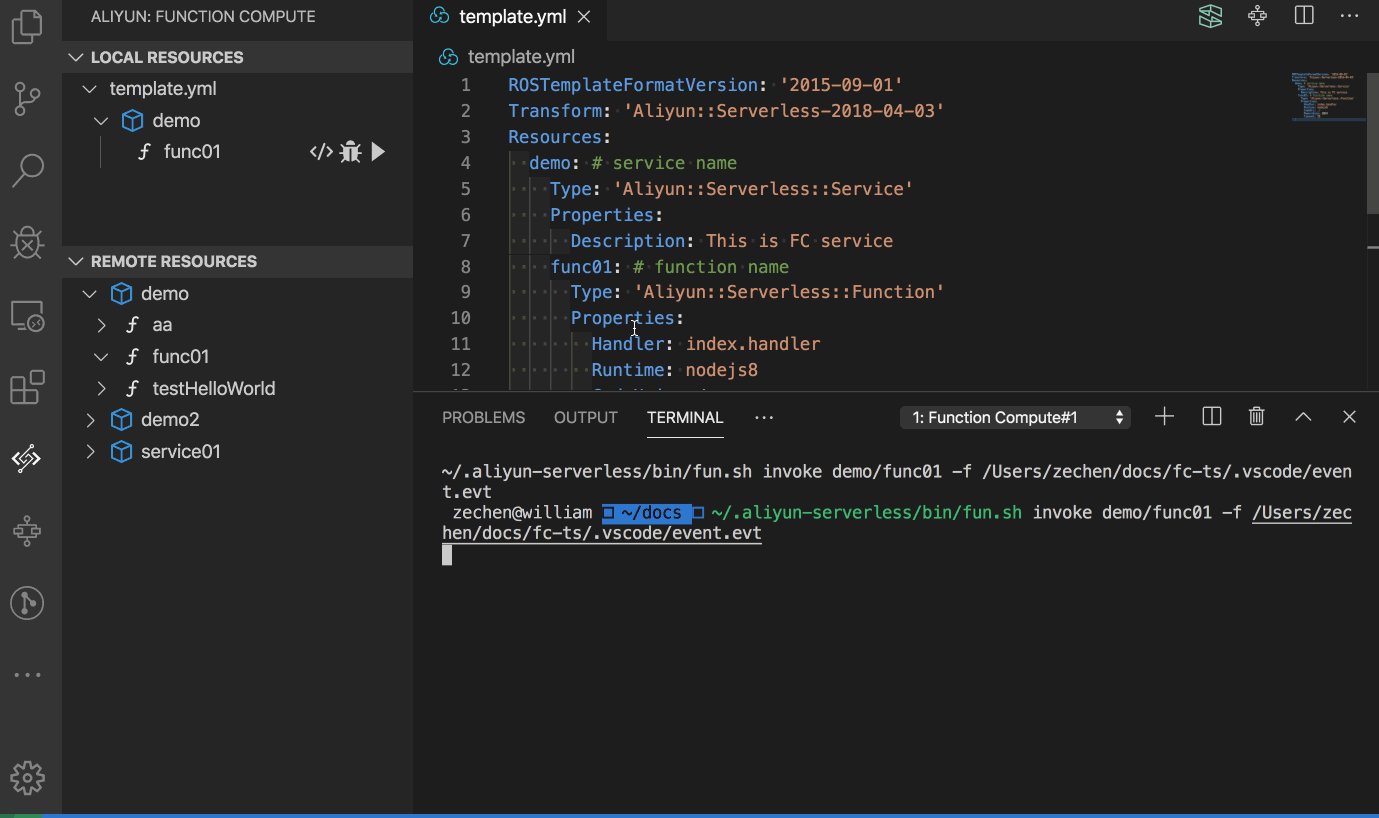
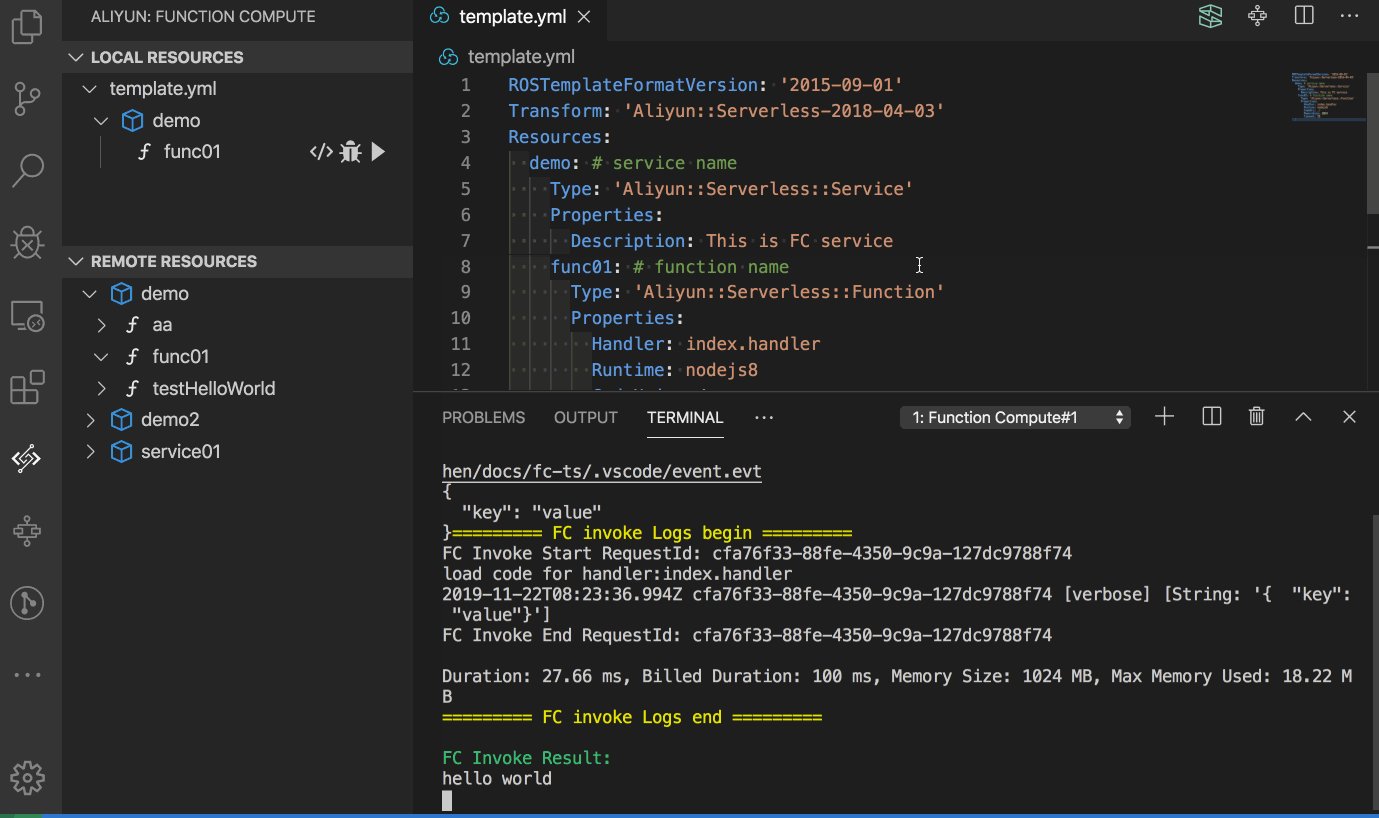
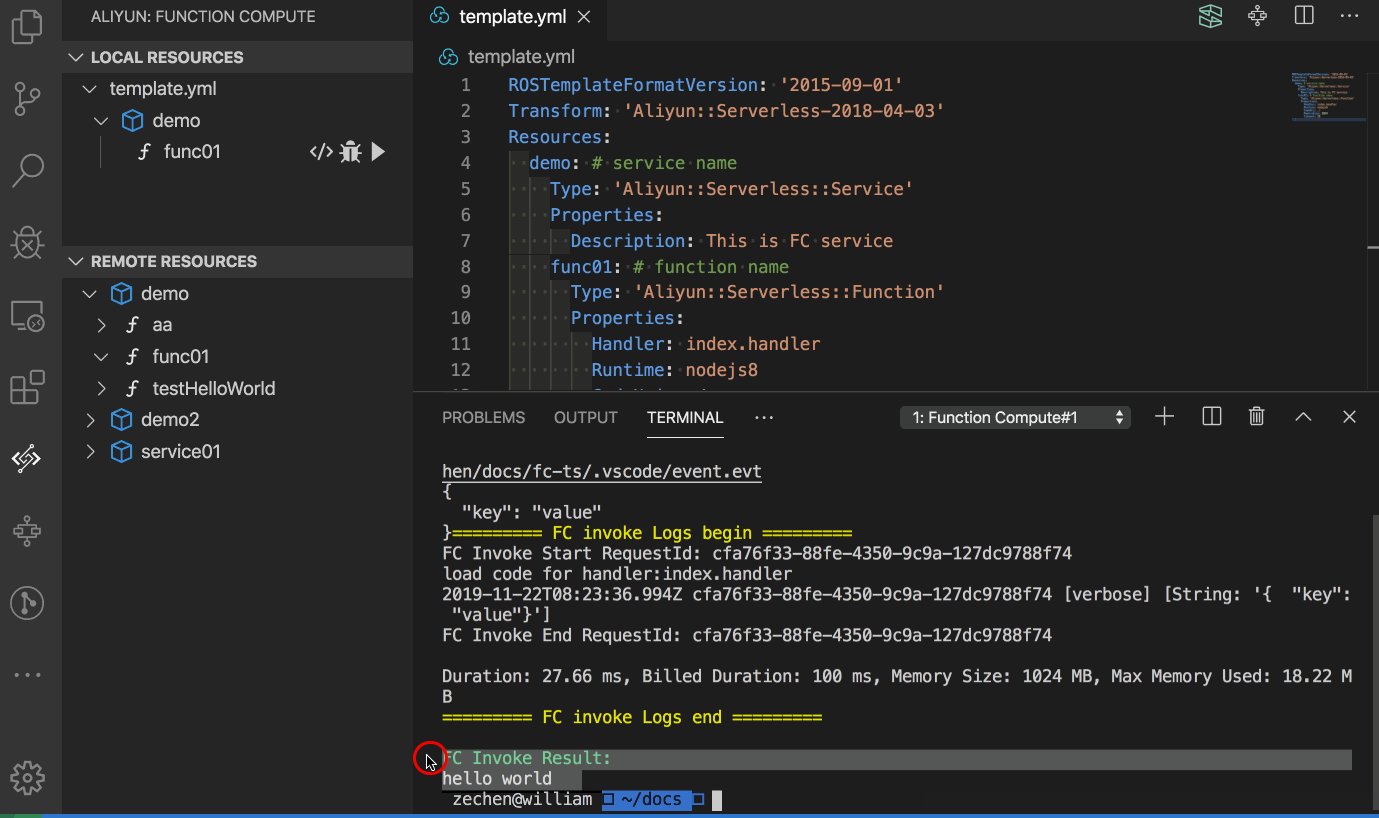
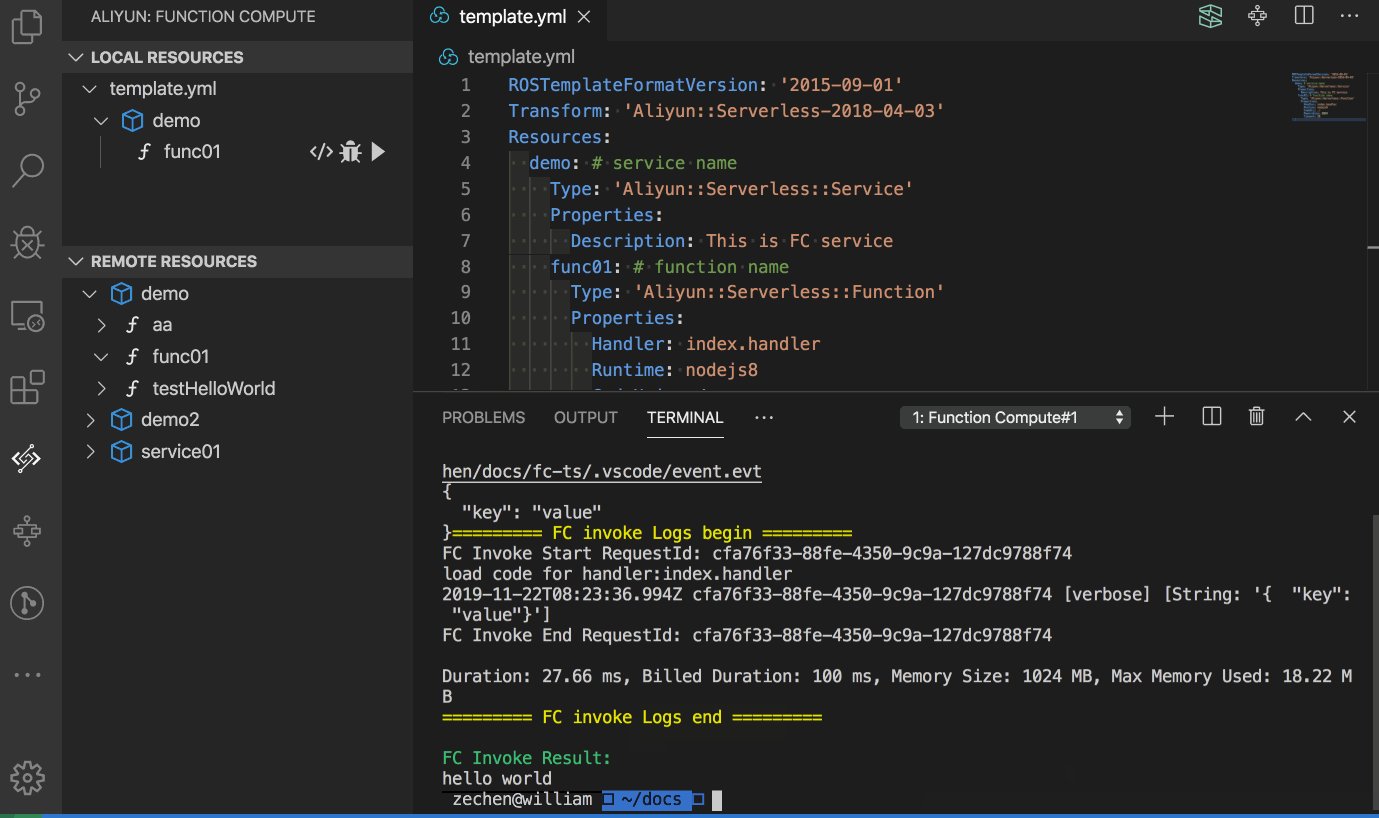
* 远端调用函数
* 点击远端资源树中函数名右侧的调用按钮

### 总结
目前阿里云 Function Compute 没有原生支持 Typescript,但是通过本文的方式可以做到在本地开发调试时使用 Typescript。接下来总结下这种实践方法的优点和不足:
**优点**
1. 使用 Typescript 进行开发
2. 支持本地调试 Typescript 代码
3. 项目部署到云端后,可以在云端查看 Typescript 源码
**不足**
1. 本地调试时需要在项目根目录的 index.js 文件中插入一个断点。
2. 更新代码后,在调试以及部署前需要手工进行一次 Typescript 代码到 js 代码的编译。
本文中介绍的实践方式只是一种思路,欢迎大家提供其他的思路。
[原文链接](https://link.zhihu.com/?target=https%3A//yq.aliyun.com/articles/730349%3Futm_content%3Dg_1000090543)
本文为阿里云内容,未经允许不得转载。
分享到:




相关推荐
在这个"利用Serverless架构下函数计算实现网站文件处理的最佳实践"的资源中,我们将深入探讨如何在无服务器环境下,通过函数计算高效地处理网站文件。 一、Serverless架构基础 1. 定义:Serverless并不意味着完全...
Serverless技术的核心组件包括应用程序原语,它们提供了计算和数据存储功能,例如AWS的Amazon Aurora、Amazon S3、Lambda、Fargate和DynamoDB。这些工具允许开发者编写代码而无需管理服务器。Serverless还提供了应用...
Serverless Cnode使用 Next.js + TypeScript 开发,并且基于 Serverless 部署的 cnode 客户端流程图功能 Typescript Next.js 自定义 Express Server LRU Render Cache 基于 Serverless Next.js 组件部署 静态资源...
Serverless函数计算是一种新兴的云计算模型,它将服务器管理和资源分配的任务交给了云服务提供商,开发者只需要关注自己的业务代码,即所谓的“函数”。在这种模式下,应用程序由一系列可独立部署和执行的微小函数...
serverless-plugin-typescript, 无服务器插件,支持零配置 serverless-plugin-typescript 无服务器插件,支持零配置特性零配置:不需要安装任何其他编译器或者插件就可以使用这个框支持ES2015语法 特性( export,...
3. 阿里云函数计算:阿里云函数计算是 Serverless 计算平台的一种,它提供了函数计算、API 网关、自动扩展、监控等功能。 4. Puppeteer 框架:Puppeteer 框架是一种 Node.js 库,它提供了 Headless Chrome 浏览器的...
serverless-aws-nodejs-typescript 只是用于的最新,支持脱机使用。 先决条件 安装serverless CLI。 $ npm install -g serverless 完成后,从终端运行sls help确认安装。 用法 克隆存储库并安装依赖项。 $ git ...
读书笔记:函数计算 FC + 函数工作流 FnF 轻松构建Serverless 架构的弹性高可用视频处理系统
本次课程重点介绍阿里云函数计算服务的使用方法、帮助听众了解云计算无服务化的趋势,了解函数计算的应用场景,以及如何在实践中进行函数计算的开发。同时,结合图片大小变更及人脸识别的应用案例,让听众从真正的...
在王晓波所著的《从微服务到Serverless+架构应用与实践》这份文档中,将探讨从微服务架构向Serverless架构演进的路径,以及在实践中的具体应用。 微服务架构是一种将单一应用程序划分成一组小服务的设计方法,每个...
首先,我们需要理解函数计算(Function Compute),这是实现Serverless的关键组件。函数计算允许开发者编写并上传代码片段(函数),在事件触发时自动执行这些函数,而无需关心运行环境的配置和维护。这种模型消除了...
函数计算是Serverless架构中的关键组成部分,它是一个事件驱动的计算服务。开发者只需定义并上传自定义函数,当特定事件触发时,如HTTP请求、数据变化等,函数计算会自动执行这些函数,并且根据负载情况实时弹性伸缩...
### Serverless入门与实战知识点概览 #### 一、Serverless概述 **1.1 架构演进** - **传统架构**:开发者需管理服务器硬件、操作系统等基础设施。 - **虚拟化技术**:通过虚拟机减少物理资源的管理负担。 - **...
随着 WebAssembly、Node.js、Serverless 等技术的成熟,以及前端工程化、模块化和组件化的深入实践,JavaScript 和 TypeScript 的应用范围将会更加广泛,生态系统的成熟度也会进一步提升。 文档的最后部分是对于...
Serverless和FaaS在大规模数据处理中的实践证明,它们能提供高效、弹性、低成本的解决方案,尤其适合处理计算密集型和事件驱动的工作负载。随着技术的发展,FaaS将在更多领域展现其价值,推动IT行业的创新与变革。
边缘计算在网易场景下的应用实践 私有云Serverless实践 边缘Serverless平台建设 智能边缘融合端云的技术实践 Flink的优化与实践 网易实时数据湖建设实践 硬实时计算加速机器学习应用规模化落地 基于DorisDB构建实时...
阿里云的函数计算(Function Compute)是一个事件驱动的Serverless计算平台,它允许开发者专注于编写代码,而无需关心基础设施的管理。Serverless架构的核心理念在于,开发者只需关注业务逻辑,而计算资源的管理和...
2021阿里云云原生 Serverless 技术实践营演讲PPT汇总,共5份。 此次活动分别从技术、产品、架构和开发者工具的视角围绕 Serverless 的发展趋势、落地实践与参会者零距离分享最佳实践心得,全程弹幕互动答疑,和到场...
首先,我们要了解“腾讯云-云函数”(Tencent Cloud Function)这一服务,它是一种无服务器计算(Serverless)平台,允许开发者在无需管理底层基础设施的情况下运行代码。这种模式可以显著降低运维成本,提高开发...
Serverless架构的应用场景和最佳实践 Serverless架构是指一种软件架构模式,它将应用程序解耦合为多个小型、独立的组件,每个组件都可以独立地扩展和部署。这种架构模式可以提高应用程序的灵活性、可扩展性和可维护...