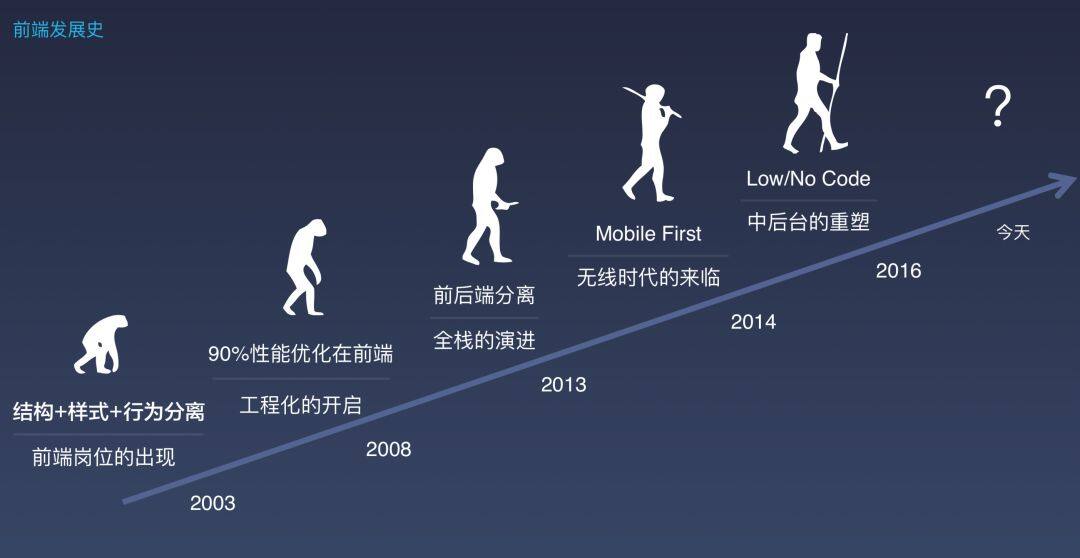
ه‰چ端و،†و¶çڑ„ن¸چو–هڈکهŒ–,ه¯¹ن¸چهگŒè،Œن¸ڑن؛§ç”ںن؛†è¯¸ه¤ڑçڑ„ه½±ه“چم€‚ç›®ه‰چ,ه‰چ端çڑ„هڈ‘ه±•è¶‹هٹ؟究ç«ںوک¯ن»€ن¹ˆو ·çڑ„ï¼ںن¸؛ن؛†è§£و›´ه¤ڑçڑ„ه‰چ端趋هٹ؟相ه…³ه†…ه®¹ï¼Œè®©وˆ‘ن»¬è·ںéڑڈوœ¬و–‡ï¼Œçœ‹ن¸€ن¸‹هƒڈéک؟里ه·´ه·´è؟™و ·çڑ„ن؛’èپ”网ه¤§هژ‚,وک¯و€ژو ·هپڑçڑ„م€‚
è؟›ه…¥ 2019 ه¹´ï¼Œه¤§ه‰چ端وٹ€وœ¯ç”ںو€پن¼¼ن¹ژè؟›ه…¥هˆ°ن؛†ن¸€ن¸ھ相ه¯¹ç¨³ه®ڑçڑ„çژ¯ه¢ƒï¼ŒReact هœ¨ 2013 ه¹´هڈ‘ه¸ƒè‡³ن»ٹه·²ç»ڈ 6 ه¹´و—¶é—´ن؛†ï¼ŒVue 1.0 هœ¨ 2015 ه¹´هڈ‘ه¸ƒï¼Œè‡³ن»ٹن¹ںوœ‰ 4 ه¹´و—¶é—´ن؛†م€‚
و•´ن¸ھن¸ڑç•Œهœ¨ه‰چ端و،†و¶ن¸چو–è؟ن»£ن¸ï¼Œن¹ںه¯»و‰¾هˆ°ن؛†è®¸ه¤ڑçھپç ´و–¹هگ‘,ن¾‹ه¦‚è·¨ه¹³هڈ°ن¸çڑ„ RNم€پFlutter,وœچهٹ،端 GraphQLم€پServerless,ه‰چ端ه’Œه®¢وˆ·ç«¯çڑ„èچهگˆè¶ٹو¥è¶ٹç´§ه¯†ï¼Œه‰چ端هœ¨ Node ه’Œ Electron çڑ„هٹ وŒپن¸‹ï¼Œن¹ںو‰©ه±•ن؛†è‡ھه·±çڑ„版ه›¾هˆ°وœچهٹ،端ه’Œو،Œé¢م€‚
هگŒو—¶ï¼Œéڑڈç€ه‰چ端ه¼€هڈ‘è¶ٹو¥è¶ٹه¤چو‚,و•´ن¸ھه‰چç«¯ç ”هڈ‘ن¹ںç»ڈهژ†ن؛†ن؛؛ه·¥هŒ– -> ه·¥ه…·هŒ– -> ه·¥ç¨‹هŒ– -> و™؛能هŒ–çڑ„و¼”هڈکم€‚ç›®ه‰چهگ„ن¸ھه¤§هژ‚هœ¨ه·¥ç¨‹هŒ–ه®è·µن¸چو–è؟ن»£ï¼Œه‡؛çژ°ن؛†è®¸ه¤ڑ Low/No Code ç‰ه‰چ端و™؛能هŒ–解ه†³و–¹و،ˆï¼Œه·¥ç¨‹هŒ–ه®è·µن¹ںو·±ه…¥هˆ°ç ”هڈ‘çڑ„هگ„ن¸ھçژ¯èٹ‚,ن¸چو–وڈگهچ‡ه‰چç«¯ç ”هڈ‘çڑ„و ‡ه‡†هŒ–能هٹ›م€‚而ن¸”,éڑڈç€وœ؛ه™¨ه¦ن¹ çڑ„هٹ ه…¥ï¼Œهگ„ç±» UI2Code çڑ„解ه†³و–¹و،ˆن¹ںه¼€ه§‹ه‡؛çژ°ï¼Œه‰چç«¯ç ”هڈ‘è؟›ه…¥ن؛†ن¸€ن¸ھه®Œه…¨ن¸چهگŒçڑ„و—¶ن»£م€‚
éڑڈç€ç«¯ن¸ٹ能هٹ›çڑ„ن¸چو–ه¢ه¼؛,çژ°هœ¨هœ¨ç«¯ن¸ٹهپڑçڑ„ن؛‹وƒ…è¶ٹو¥è¶ٹه¤ڑم€‚首ه…ˆï¼Œو•°وچ®هڈ¯è§†هŒ–و–¹هگ‘,هگ„ç±»ه›¾è،¨م€پهœ°ه›¾م€پ3D ç‰ç‰و•°وچ®هڈ¯è§†هŒ–çڑ„ه°è¯•هڈکه¾—è¶ٹو¥è¶ٹه¤ڑم€‚ه…¶و¬،,ن¼´éڑڈç€ن؛؛ه·¥و™؛能çڑ„هٹ وŒپ,هœ¨ç«¯ن¸ٹçڑ„ن؛؛ه·¥و™؛能ه؛”用ن¹ںهڈکه¾—و™®هڈٹ,ه‡ڈه°‘ن؛†وœچهٹ،端çڑ„ن؛¤ن؛’,وڈگé«کن؛†ç³»ç»ںçڑ„ه®و—¶ه“چه؛”能هٹ›م€‚وœ€هگژ,éڑڈç€ WebAssembly ç‰وٹ€وœ¯çڑ„ه؛”用,وœ‰هڈ¯èƒ½ه°†ه‰چ端è؟گè،Œèƒ½هٹ›ه†چوڈگهچ‡ن¸€ن¸ھو،£و¬،,هڈ¯ن»¥è؟›è،Œو›´ن¸؛ه¤چو‚çڑ„端ن¸ٹè®،ç®—م€‚
ن¸؛ن؛†ن؛†è§£ه½“ه‰چه‰چ端çڑ„هڈ‘ه±•è¶‹هٹ؟,让وˆ‘ن»¬ن»ژه›½ه†…هگ„ه¤§ن؛’èپ”网ه¤§هژ‚ه¼€ه§‹ï¼Œن؛†è§£ن»–ن»¬çڑ„وœ€و–°هٹ¨و€په’Œوœھو¥è§„هˆ’م€‚
第ن¸€ç¯‡ه…ˆن»ژéک؟里ه·´ه·´ه¼€ه§‹م€‚
éک؟里ه·´ه·´ه‰چ端ه›¢éکںن»‹ç»چ
éک؟里ه·´ه·´é›†ه›¢ن¸€ه®ڑوک¯ه›½ه†…ه‰چ端وٹ€وœ¯هڈ‘ه±•çڑ„é«کهœ°ï¼Œه…¶ه®Œو•´ç»ڈهژ†ن؛† PC و—¶ن»£م€پ移هٹ¨و—¶ن»£ه’Œو™؛能و—¶ن»£ï¼Œه…·وœ‰éه¸¸ç¹پو‚çڑ„ن¸ڑهٹ،هœ؛و™¯ï¼ŒهگŒو—¶و²‰و·€ه¼€و؛گن؛†ن¼—ه¤ڑه‰چ端é،¹ç›®ï¼Œه› و¤éه¸¸ه€¼ه¾—ه¦ن¹ ه€ں鉴م€‚
èڑ‚èڑپ金وœچن½“éھŒç§‘وٹ€
وٹ€وœ¯ن¸“و ڈï¼ڑآ https://zhuanlan.zhihu.com/xtech
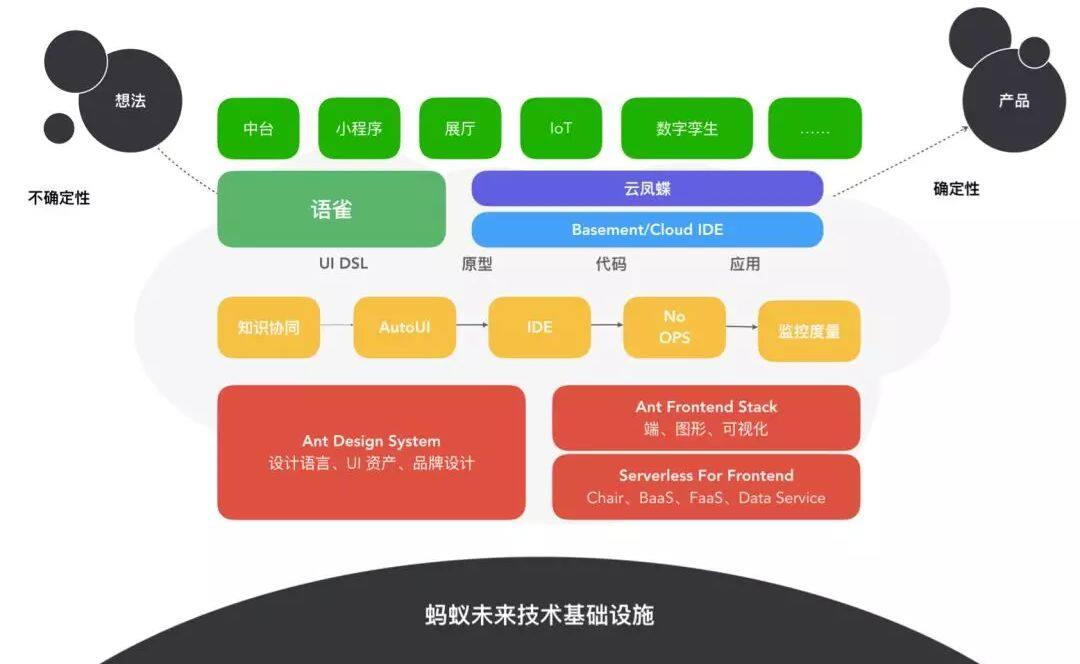
èڑ‚èڑپ金وœچن½“éھŒوٹ€وœ¯éƒ¨ï¼Œوک¯éک؟里ه·´ه·´ç»ڈوµژن½“ه†…,ن¸€و”¯ن»¥ç”¨وˆ·ن½“éھŒم€په¤§ه‰چ端ه’Œهˆ›و–°ن؛§ه“پن¸؛و ¸ه؟ƒç«ن؛‰هٹ›çڑ„ه¹´è½»ه›¢éکںم€‚م€Œé‚£ن؛›ه¹´çڑ„ن½“éھŒوٹ€وœ¯éƒ¨م€چه¼€و؛گن؛† Ant Designم€پAntVم€پEgg.jsم€پUmi ç‰ن¸€ç³»هˆ—é،¹ç›®م€‚

设è®،ن¸چهڈھوک¯ه¥½çœ‹ï¼Œو›´ه…³ن¹ژه¥½ç”¨م€‚ن½“éھŒç§‘وٹ€ه°±وک¯وٹ€وœ¯ن¸ژ设è®،çڑ„èچهگˆï¼Œوک¯وœچهٹ،ن¸ژ用وˆ·çڑ„è؟وژ¥م€‚هœ¨ه‰چ端وٹ€وœ¯ن¸ٹ,ن¸چن»…ن»…è¦په®çژ°é،µé¢çڑ„ن؛¤ن؛’,و›´è¦پé€ڑè؟‡ن؛§ه“پم€پوٹ€وœ¯م€پ设è®،çڑ„èچهگˆï¼Œه®çژ°ه¥½çڑ„用وˆ·ن½“éھŒم€‚
èڑ‚èڑپ金وœچن½“éھŒç§‘وٹ€وڈگن¾›ن؛†ه®Œو•´çڑ„ه‰چ端解ه†³و–¹و،ˆï¼ڑ

و·کç³»ه‰چ端ه›¢éکں
وٹ€وœ¯هچڑه®¢ï¼ڑآ https://fed.taobao.org/

و·کç³»ه‰چ端ه›¢éکںوک¯وœچهٹ،ن؛ژو·که®م€په¤©çŒ«م€پèپڑه®¢ه®ç‰ç”µه•†ن¸ڑهٹ،çڑ„ه‰چ端ه›¢éکں,ن»–ن»¬é¢ن¸´ه›½ه†…وœ€ه¤چو‚çڑ„电ه•†ç³»ç»ں,ن¹ں需è¦پé¢ه¯¹ه¤§é‡ڈçڑ„终端用وˆ·م€‚هœ¨è؟™ن¸ھه›¢éکںن¸هµهŒ–ن؛†è®¸ه¤ڑه¼€و؛گé،¹ç›®ï¼Œن¾‹ه¦‚ Rax- é€ڑ用و¨،و؟و¸²وں“ه¼•و“ژم€پé£ه†° - ه‰چ端هڈ¯è§†هŒ–وگه»؛ه¹³هڈ°م€پimgcook- ه‰چ端و™؛能هŒ–ç”ںوˆگه¹³هڈ°ç‰ç‰م€‚
é¥؟ن؛†ن¹ˆه¤§ه‰چ端ه›¢éکں
وٹ€وœ¯ن¸“و ڈï¼ڑآ https://zhuanlan.zhihu.com/ElemeFE

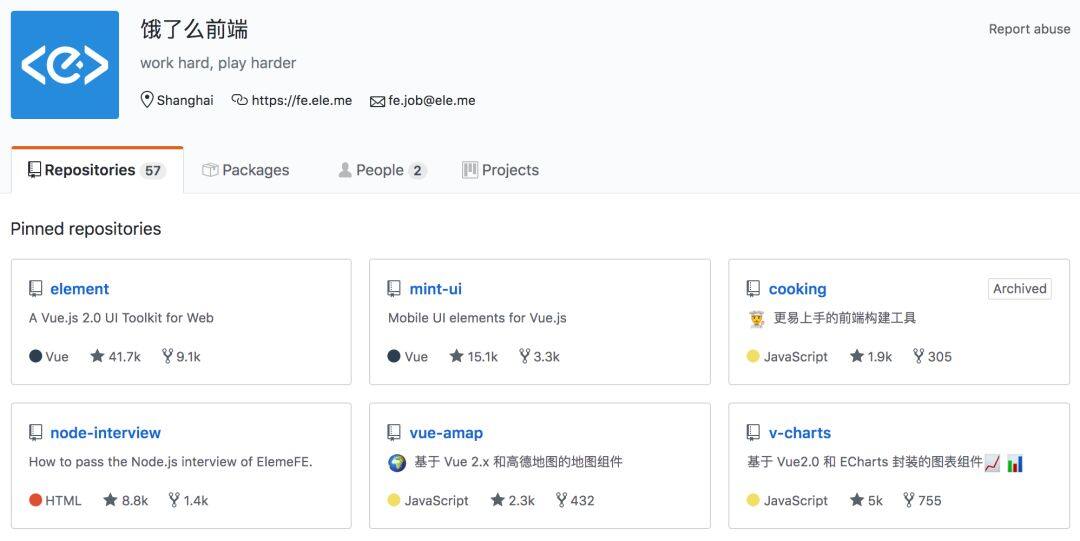
é¥؟ن؛†ن¹ˆه¤§ه‰چ端ه›¢éکںوک¯ن¸€ن¸ھ集ه‰چ端م€پiOSم€پAndroidم€پBFF هگژ端ن¸€èµ·çڑ„وٹ€وœ¯ç ”هڈ‘ه›¢éکں,ه…¶وœ€è‘—هگچçڑ„وک¯هں؛ن؛ژ Vue çڑ„ن¸¤ن¸ھه¼€و؛گé،¹ç›®ï¼ڑ
-
elementï¼ڑهں؛ن؛ژ Vue çڑ„ PC 端çڑ„ UI 组ن»¶ه؛“م€‚
-
mint-uiï¼ڑهں؛ن؛ژ Vue çڑ„移هٹ¨ç«¯ UI 组ن»¶ه؛“م€‚
هگŒو—¶è؟کوœ‰هگ„ç§چهں؛ن؛ژ Vue çڑ„ه°پ装组ن»¶ه؛“,ن¾‹ه¦‚ vue-amap وک¯ن¸€ن¸ھé«که¾·هœ°ه›¾ç»„ن»¶ï¼Œv-charts وک¯ن¸€ن¸ھهں؛ن؛ژ Vue2.0 ه’Œ ECharts ه°پ装çڑ„ه›¾è،¨ç»„ن»¶ه؛“م€‚
闲鱼وٹ€وœ¯ه›¢éکں
وٹ€وœ¯هچڑه®¢ï¼ڑآ https://www.yuque.com/xytech
闲鱼وٹ€وœ¯ه›¢éکںè؟‡هژ»ن¸€ه¹´هœ¨ Flutter وٹ€وœ¯و–¹هگ‘çڑ„و²‰و·€éه¸¸ن¸°ه¯Œï¼Œç›®ه‰چه·²ç»ڈه¤§é‡ڈ采用 Flutter ن؛ژ闲鱼 App ن¸ï¼ŒهگŒو—¶ه¼€و؛گن؛†è‹¥ه¹² Flutter ç”ںو€پ相ه…³çڑ„é،¹ç›®ï¼ڑ
-
Fish Redux وک¯ن¸€ن¸ھهں؛ن؛ژ Redux و•°وچ®ç®،çگ†çڑ„组装ه¼ڈ flutter ه؛”用و،†و¶ï¼Œ ه®ƒç‰¹هˆ«é€‚用ن؛ژو„ه»؛ن¸ه¤§ه‹çڑ„ه¤چو‚ه؛”用م€‚
-
FlutterBoost وک¯ن¸€ن¸ھ Flutter وڈ’ن»¶ï¼Œه®ƒهڈ¯ن»¥è½»و¾هœ°ن¸؛çژ°وœ‰هژںç”ںه؛”用程ه؛ڈوڈگن¾› Flutter و··هگˆé›†وˆگو–¹و،ˆم€‚
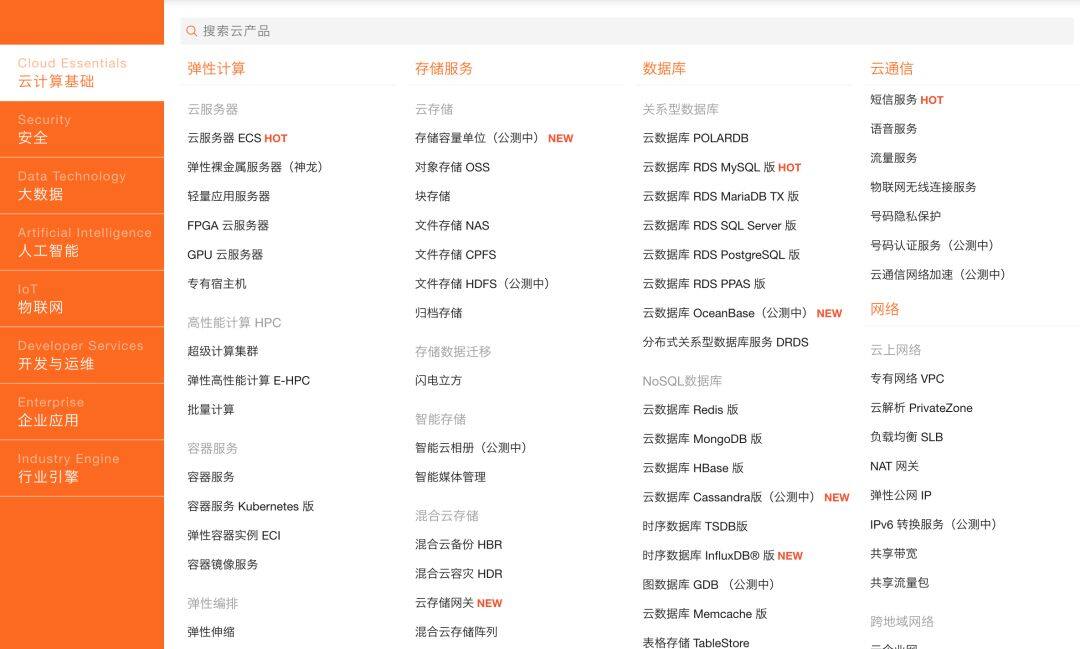
هں؛ç،€è®¾و–½
هں؛ç،€è®¾و–½آ ن¾èµ–ن؛ژéک؟里ن؛‘çڑ„هں؛ç،€è®¾و–½ï¼Œوڈگن¾› Serverlessم€پAIم€پIoTم€پن؛‘è®،ç®—م€په®‰ه…¨ç‰هں؛ç،€èƒ½هٹ›م€‚

Serverless ه‡½و•°è®،ç®—ï¼ڑéک؟里ن؛‘وڈگن¾›ن؛†ن؛‘ه‡½و•°è®،算能هٹ›ï¼ŒهگŒو—¶هڈ¯ن»¥è¾…هٹ©ن¸ژçژ°وœ‰çڑ„ BaaS 能هٹ›ï¼Œè؟›è،Œهکه‚¨م€پو•°وچ®ه؛“م€پé€ڑن؟،çڑ„能هٹ›م€‚
CDNï¼ڑCDN هڈ¯ن»¥ç”¨ن؛ژé™و€پ资و؛گçڑ„هکه‚¨ï¼Œهڈ‘و”¾èµ„و؛گهˆ°ç”¨وˆ·ه°±è؟‘çڑ„èٹ‚点,وپه¤§هœ°وڈگé«ک用وˆ·è®؟é—®çڑ„é€ںه؛¦ن½“éھŒم€‚
移هٹ¨وµ‹è¯•ه¹³هڈ°ï¼ڑçœںوœ؛وµ‹è¯•çڑ„ن؛‘ه¹³هڈ°ï¼Œه¸®هٹ©è§£ه†³ç”¨وˆ·çڑ„çœںوœ؛ه…¼ه®¹م€پو€§èƒ½ç‰é—®é¢ک,وڈگهچ‡ç”¨وˆ·ن½“éھŒم€‚
ه؛”用ه®و—¶ç›‘وژ§وœچهٹ، ARMSï¼ڑن¸€و¬¾ه؛”用و€§èƒ½ç®،çگ†ن؛§ه“پ,هŒ…هگ«ه‰چ端监وژ§م€په؛”用监وژ§ه’Œ Prometheus 监وژ§ن¸‰ه¤§هگن؛§ه“پ,能ه¸®هٹ©ن½ ه®çژ°ه…¨و ˆه¼ڈçڑ„و€§èƒ½ç›‘وژ§ه’Œç«¯هˆ°ç«¯çڑ„ه…¨é“¾è·¯è؟½è¸ھè¯ٹو–م€‚
Node.js و€§èƒ½ه¹³هڈ°ï¼ڑآ وک¯é¢هگ‘ن¸ه¤§ه‹ Node.js ه؛”用وڈگن¾›و€§èƒ½ç›‘وژ§م€په®‰ه…¨وڈگ醒م€پو•…éڑœوژ’وں¥م€پو€§èƒ½ن¼کهŒ–ç‰وœچهٹ،çڑ„و•´ن½“و€§è§£ه†³و–¹و،ˆم€‚
ه‰چ端وœچهٹ،ه±‚و،†و¶
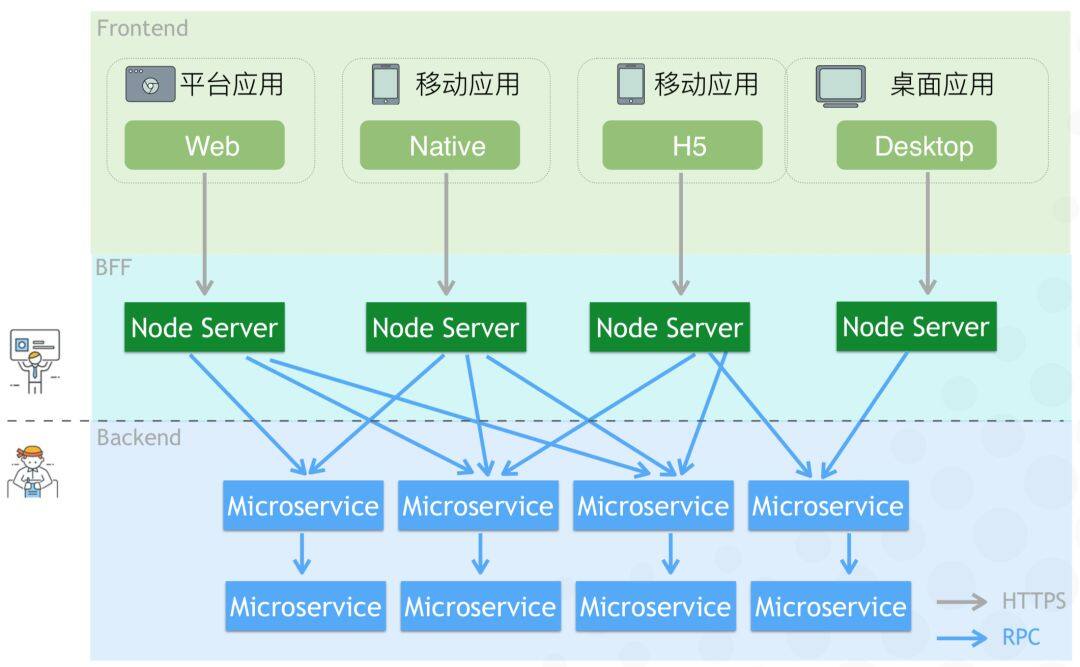
BFF - Backend for Frontend

BFF وک¯ç›®ه‰چن¸€ç§چه‰چهگژ端هˆ†ç¦»çڑ„ه¸¸ç”¨ç ”هڈ‘و¨،ه¼ڈ,é€ڑه¸¸ BFF ن½œن¸؛胶و°´ه±‚,解ه†³ن؛†ç»ˆç«¯ه¯¹ن؛ژو•°وچ®ه¤ڑو ·و€§çڑ„é—®é¢ک,é€ڑè؟‡ه¯¹هگژ端ه¾®وœچهٹ،è؟›è،Œèپڑهگˆï¼Œن»ژ而وڈگن¾›هگ„ç§چه®ڑهˆ¶هŒ–çڑ„و•°وچ®ç»™هˆ°ç»ˆç«¯ه؛”用م€‚
هœ¨ BFF وٹ€وœ¯é€‰ه‹ن¸ٹ,选用 Node وک¯ن¸؛ن؛†وٹ€وœ¯و ˆçڑ„ç»ںن¸€ï¼Œن»ژ而هڈ¯ن»¥è®©ه‰چ端هگŒه¦ن»ژه‰چ端 UI ه®çژ°هˆ°èپڑهگˆه±‚وژ¥هڈ£ه®çژ°éƒ½é€ڑè؟‡ JavaScript ه®Œوˆگم€‚è؟™و ·وœچهٹ،端هگŒه¦هڈھ需è¦پوŒ‰ç…§é¢†هںں设è®،هژںهˆ™وڑ´éœ²هگ„ن¸ھ领هںںçڑ„و ‡ه‡†هŒ–وژ¥هڈ£ï¼Œه…¶ن»–部هˆ†ه‰چ端هگŒه¦هڈ¯ن»¥é€ڑè؟‡çپµو´»ç»„هگˆو»،足هگ„ç§چé،µé¢çڑ„و•°وچ®وœچهٹ،需و±‚,达هˆ°ه‰چهگژ端çڑ„هˆ†ç¦»ه’Œç ”هڈ‘و•ˆçژ‡وڈگهچ‡م€‚

ه‰چ端وœچهٹ،ه±‚آ هں؛ن؛ژ Node.js ه’Œ Koa ه®çژ°ن؛† Egg و،†و¶ï¼ŒEgg.js ن¸؛ن¼پن¸ڑç؛§و،†و¶ه’Œه؛”用而ç”ں,由 Egg.js ه•è‚²ه‡؛و›´ه¤ڑن¸ٹه±‚و،†و¶ï¼Œه¸®هٹ©ه¼€هڈ‘ه›¢éکںه’Œه¼€هڈ‘ن؛؛ه‘کé™چن½ژه¼€هڈ‘ه’Œç»´وٹ¤وˆگوœ¬م€‚Egg وڈگن¾›ن؛†ن¸€ن¸ھه®Œه–„çپµو´»çڑ„وڈ’ن»¶وœ؛هˆ¶ï¼Œه¹¶ن¸”ه¥‰è،Œç؛¦ه®ڑن¼کن؛ژé…چç½®م€‚هœ¨ Egg ن¸ٹه±‚,هگ„ن¸ھن¸ڑهٹ،ه›¢éکںهڈˆهگ„è‡ھه°پ装ن؛†ن¸چهگŒçڑ„وœچهٹ،ه±‚و،†و¶ï¼Œن¾‹ه¦‚èڑ‚èڑپ Chairم€پو·که® Midwayم€پUC Nut ç‰ç‰م€‚
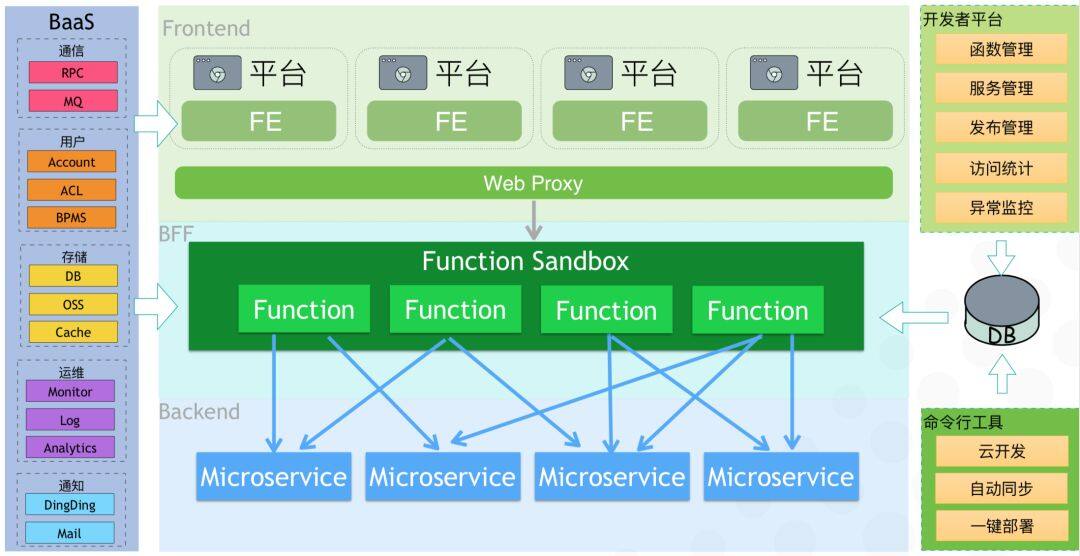
BFF in Serverless


Serverless وک¯éک؟里ه†…部ن¸€ن¸ھéه¸¸é‡چè¦پçڑ„و–¹هگ‘,目ه‰چéک؟里ن؛‘ه·²ç»ڈوڈگن¾›ن؛‘ه‡½و•°çڑ„能هٹ›ï¼Œç„¶هگژه†چهں؛ن؛ژçژ°وœ‰çڑ„ BaaS 能هٹ›ï¼ˆé€ڑن؟،م€پ用وˆ·م€پهکه‚¨م€پè؟گç»´م€پé€ڑçں¥ï¼‰ï¼Œهڈ¯ن»¥ه®çژ° BFF ه±‚ن½؟用ن؛‘ه‡½و•°و¥ه®çژ°ï¼Œن»ژ而ه¤§ه¤§ه‡ڈه°‘ن؛†وœچهٹ،ه™¨èµ„و؛گçڑ„و¶ˆè€—,ن¹ںوپه¤§هœ°ه‡ڈه°‘ن؛†ه‰چ端ه¼€هڈ‘هگŒه¦ه¯¹ن؛ژوœچهٹ،ه™¨è؟گç»´çڑ„è¦پو±‚م€‚
ه‰چ端ه؛”用ه±‚و،†و¶
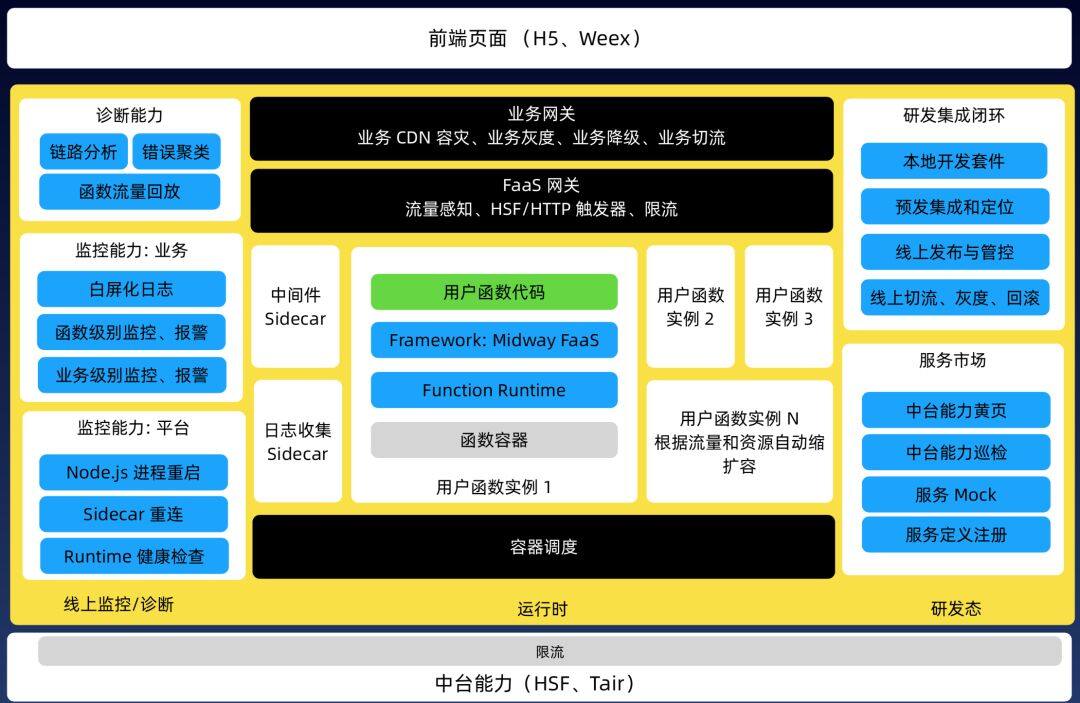
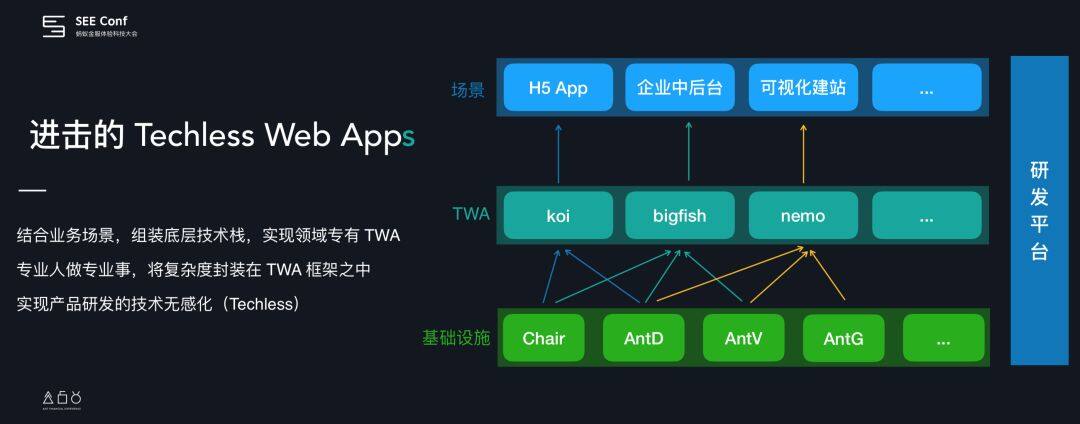
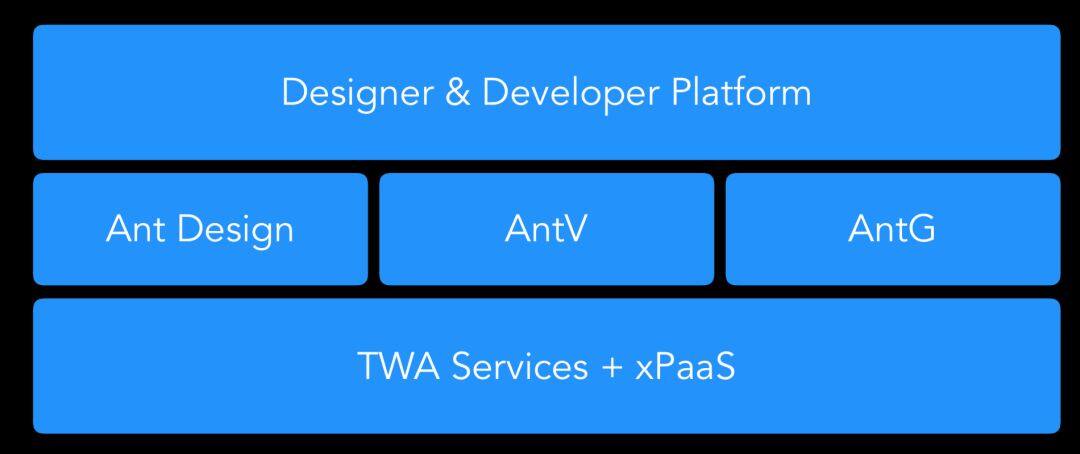
TWA - Techless Web Apps


TWAآ وک¯وœںوœ›èƒ½ه¤ںه®çژ°وٹ€وœ¯و— و„ںهŒ–çڑ„ه؛”用,é€ڑè؟‡ه…¨و ˆç ”هڈ‘و،†و¶ï¼Œه°†ه‰چ端ه®¢وˆ·ç«¯ن»£ç په’Œوœچهٹ،端ن»£ç پو•´هگˆهœ¨ن¸€ن¸ھن»£ç پن»“ه؛“م€‚é€ڑè؟‡ن¸€ç«™ه¼ڈçڑ„ç ”هڈ‘è؟گç»´ه¹³هڈ°ï¼Œوڈگن¾›وپç®€ç ”هڈ‘وµپ程ه’Œè‡ھهٹ©ه¼ڈçڑ„è؟گç»´ن½“éھŒï¼Œè®©ç ”هڈ‘و›´هٹ ه…³و³¨ن¸ڑهٹ،ه®çژ°ï¼Œن¸چ用ه¤ھه…³ه؟ƒâ€œه؛”用â€م€پ“و„ه»؛â€م€پ“部署â€م€پ“وµپ程â€ç‰ç»†èٹ‚م€‚
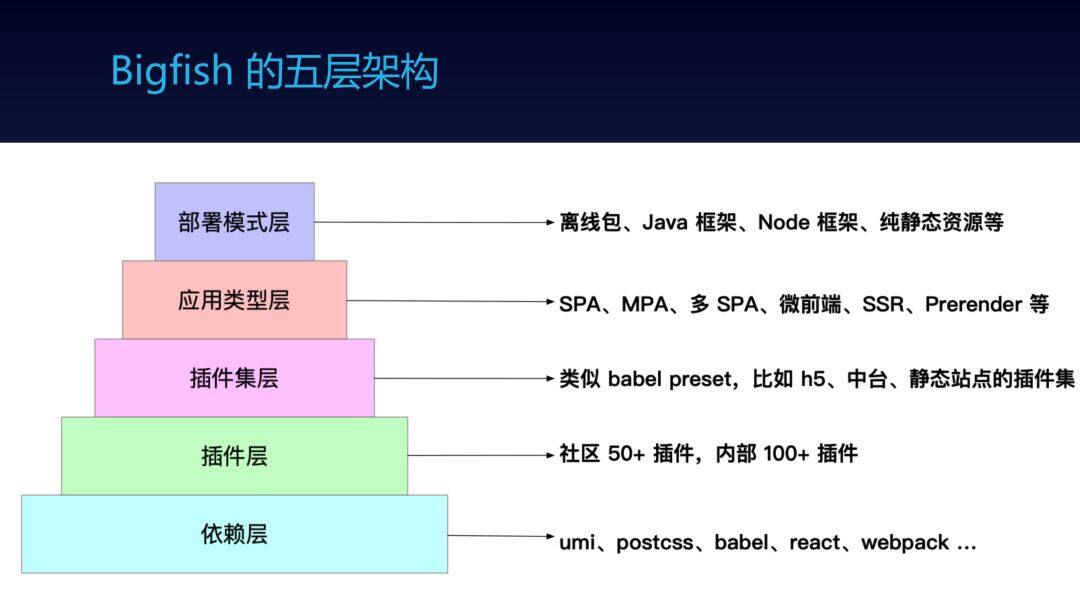
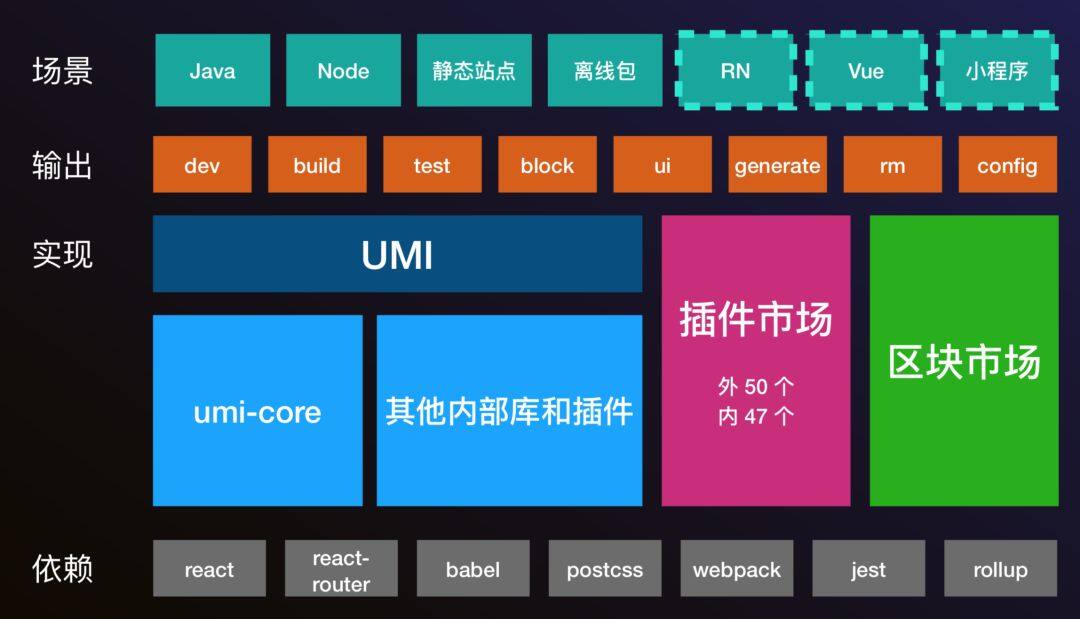
ه‰چ端ه؛”用و،†و¶ -Bigfish/Umi


Bigfish وک¯èڑ‚èڑپ金وœچه‰چ端çڑ„ه¼€هڈ‘و،†و¶ï¼Œن»ژن¸ٹه›¾ن¸هڈ¯ن»¥çœ‹هˆ° Bigfish وک¯ن¸€ن¸ھه‰چç«¯ç ”هڈ‘ه…¨وµپ程çڑ„ç ”هڈ‘و،†و¶ï¼Œو¶µç›–设è®،ه¸ˆï¼ˆè®¾è®،ه¸ˆه·¥ه…·م€پ资ن؛§ه¸‚هœ؛م€پو–‡و،£م€پهں¹è®ï¼‰م€په¼€هڈ‘者(部署م€پوڈ’ن»¶ه¸‚هœ؛م€پهں؛ç،€ه¼€و؛گو،†و¶ï¼‰ï¼ŒهگŒو—¶ن¹ںهŒ…هگ«ه¤–部وœچهٹ،(ن½“éھŒم€پ监وژ§ç‰ç‰ï¼‰م€‚

Umi وک¯ن¸€ن¸ھهڈ¯و‹”وڈ’ن¼پن¸ڑç؛§çڑ„ React ه؛”用و،†و¶ï¼Œه®ƒé€ڑè؟‡ه®çژ°و²‰و·€ه¤§é‡ڈوœ€ن½³ه®è·µï¼Œوپه¤§هœ°ه®çژ°ن؛† React ه؛”用و،†و¶çڑ„ç»ںن¸€و€§ï¼ŒهگŒو—¶ه®ƒن¹ںه…·ه¤‡éه¸¸ه¼؛çڑ„وڈ’ن»¶و‰©ه±•èƒ½هٹ›م€‚ه®ƒوœ‰ه‡ ه¤§ç‰¹ç‚¹ï¼ڑ
-
وڈ’ن»¶هŒ–ï¼ڑumi çڑ„و•´ن¸ھç”ںه‘½ه‘¨وœں都وک¯وڈ’ن»¶هŒ–çڑ„,ç”ڑ至ه…¶ه†…部ه®çژ°ه°±وک¯ç”±ه¤§é‡ڈوڈ’ن»¶ç»„وˆگ,و¯”ه¦‚ pwaم€پوŒ‰éœ€هٹ è½½م€پن¸€é”®هˆ‡وچ¢ preactم€پن¸€é”®ه…¼ه®¹ ie9 ç‰ç‰ï¼Œéƒ½وک¯ç”±وڈ’ن»¶ه®çژ°م€‚
-
ه¼€ç®±هچ³ç”¨ï¼ڑن½ هڈھ需ن¸€ن¸ھ umi ن¾èµ–ه°±هڈ¯هگ¯هٹ¨ه¼€هڈ‘,و— 需ه®‰è£… reactم€پpreactم€پwebpackم€پreact-routerم€پbabelم€پjest ç‰ç‰م€‚
-
ç؛¦ه®ڑه¼ڈ路由ï¼ڑç±» next.js çڑ„ç؛¦ه®ڑه¼ڈ路由,و— 需ه†چç»´وٹ¤ن¸€ن»½ه†—ن½™çڑ„路由é…چ置,و”¯وŒپوƒé™گم€پهٹ¨و€پ路由م€پهµŒه¥—路由ç‰ç‰م€‚
ه‰چ端 UI 组ن»¶ه؛“

éک؟里ه‰چ端 UI 组ن»¶ه؛“هŒ…و‹¬ï¼ڑ- Ant Design - ه‰چ端ن¸هگژهڈ° React UI 组ن»¶ه؛“م€‚
- Element - ه‰چ端ن¸هگژهڈ° Vue UI 组ن»¶ه؛“م€‚
- AntV - و•°وچ®هڈ¯è§†هŒ–组ن»¶ه؛“م€‚
- …
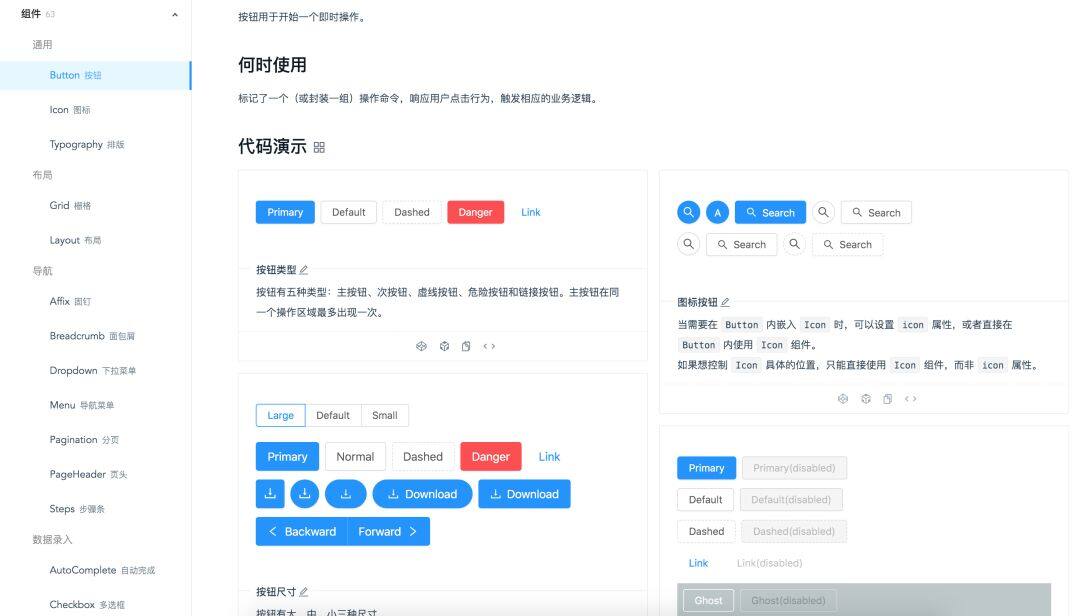
Ant Design

Ant Design وœچهٹ،ن؛ژن¼پن¸ڑç؛§ن؛§ه“پçڑ„设è®،ن½“系,هں؛ن؛ژç،®ه®ڑه’Œè‡ھ然çڑ„设è®،ن»·ه€¼è§‚ن¸ٹçڑ„و¨،ه—هŒ–解ه†³و–¹و،ˆï¼Œè®©è®¾è®،者ه’Œه¼€هڈ‘者ن¸“و³¨ن؛ژو›´ه¥½çڑ„用وˆ·ن½“éھŒم€‚
Ant Design ن¸چن»…ن»…وک¯ن¸€ه¥—组ن»¶ه؛“,而ن¸”è؟کوک¯ن¸€ç§چ设è®،è¯è¨€ï¼Œهں؛ن؛ژم€ژç،®ه®ڑم€ڈه’Œم€ژè‡ھ然م€ڈçڑ„设è®،ن»·ه€¼è§‚,é€ڑè؟‡و¨،ه—هŒ–çڑ„解ه†³و–¹و،ˆï¼Œé™چن½ژه†—ن½™çڑ„ç”ںن؛§وˆگوœ¬ï¼Œè®©è®¾è®،者ن¸“و³¨ن؛ژو›´ه¥½çڑ„用وˆ·ن½“éھŒم€‚

Ant Design هں؛ن؛ژ React و،†و¶ï¼Œوڈگن¾›ن؛†و€»ه…± 63 ن¸ھ UI 组ن»¶ï¼Œو¶µç›–هگ„ç§چهں؛وœ¬ن؛¤ن؛’ه…ƒç´ ,ن¾‹ه¦‚وŒ‰é’®م€په¸ƒه±€م€پو•°وچ®ه½•ه…¥م€پو•°وچ®ه±•ç¤؛ç‰ç‰م€‚
Element

Element وک¯é¥؟ن؛†ن¹ˆه›¢éکںهں؛ن؛ژ Vue و‰“é€ çڑ„ن¸€ه¥— UI 组ن»¶ه؛“,هں؛ن؛ژن¸€è‡´م€پهڈچ馈م€پو•ˆçژ‡م€پهڈ¯وژ§çڑ„设è®،هژںهˆ™م€‚ه’Œ Ant Design ç±»ن¼¼ï¼Œه®ƒن¹ںوڈگن¾›ن؛†ن¸°ه¯Œçڑ„组ن»¶ï¼Œه¹¶ن¸”وڈگن¾›ن؛†و ·ه¼ڈن¸»é¢کé…چç½®هŒ–ن»¥هڈٹه›½é™…هŒ–ç‰هٹں能م€‚

Element ه’Œ Ant Design ه‡ ن¹ژه·²ç»ڈوˆگن¸؛ن¸هگژهڈ°ه‰چ端çڑ„و ‡ه‡† UI 组ن»¶ه؛“,ه¾€ه¾€و ¹وچ®ن¸چهگŒçڑ„وٹ€وœ¯و ˆé…چهگˆن½؟用م€‚Ant Design ه¾€ه¾€é…چهگˆ React è؟›è،Œن½؟用,而 Element هˆ™ن¼ڑé…چهگˆ Vue è؟›è،Œن½؟用م€‚
AntV

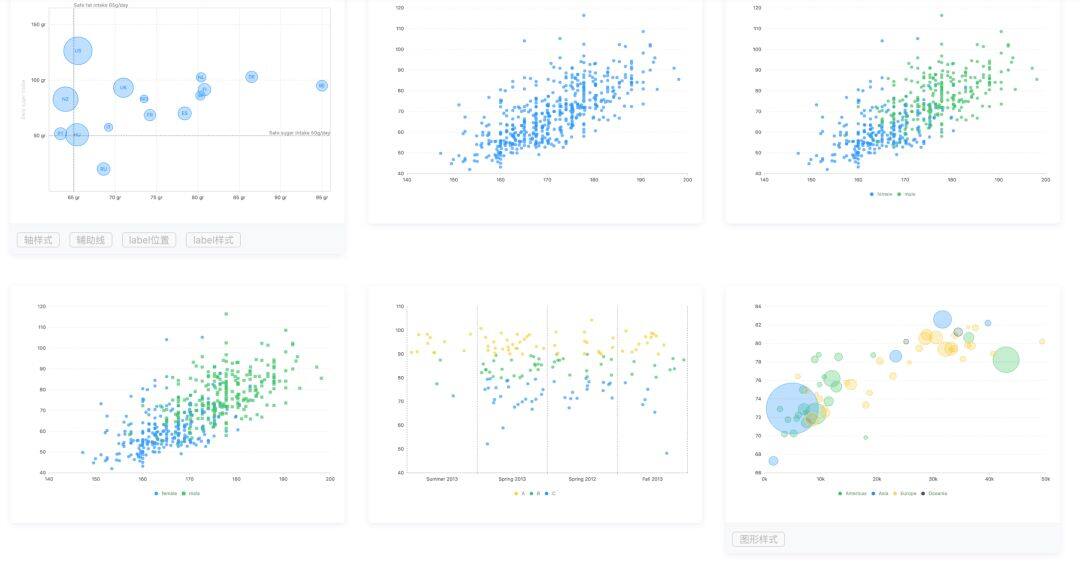
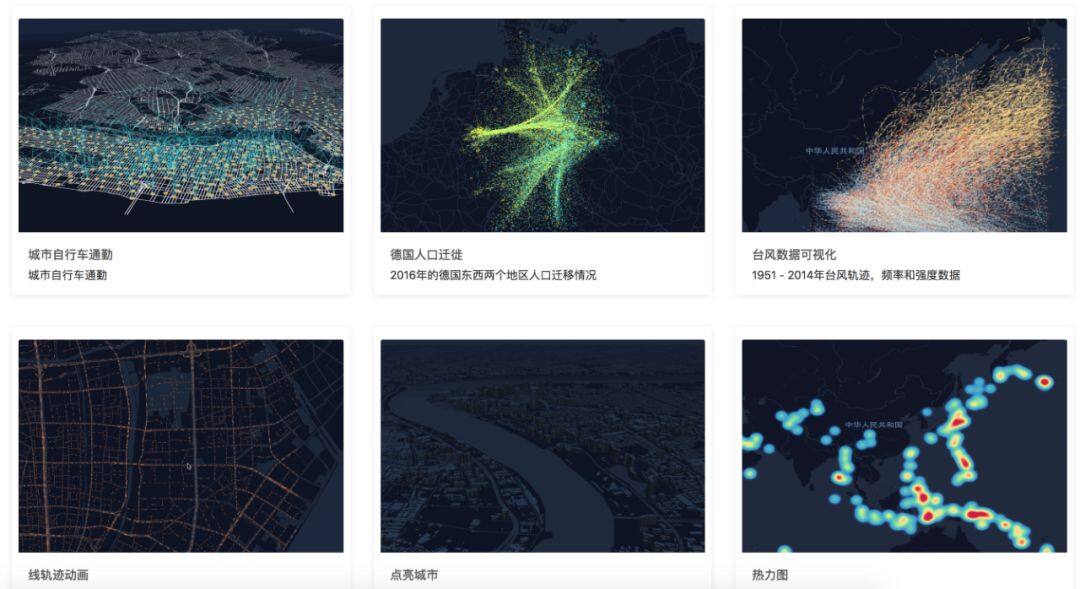
AntV 3.0 ه·²ه…¨و–°هچ‡ç؛§ï¼Œن¸»è¦پهŒ…هگ« G2م€پG6م€پF2م€پL7 ن»¥هڈٹن¸€ه¥—ه®Œو•´çڑ„ه›¾è،¨ن½؟用ه’Œè®¾è®،规范م€‚ه¾—ç›ٹن؛ژن¸°ه¯Œçڑ„ن¸ڑهٹ،هœ؛و™¯ه’Œç”¨وˆ·éœ€و±‚وŒ‘وˆک,AntV ç»ڈهژ†ه¤ڑه¹´ç§¯ç´¯ن¸ژن¸چو–و‰“磨,ه·²و”¯و’‘éک؟里集ه›¢ه†…ه¤– 6000+ ن¸ڑهٹ،ç³»ç»ںم€‚
AntV ن½œن¸؛و•°وچ®هڈ¯è§†هŒ–çڑ„组ن»¶ه؛“,ن»ژ简هچ•çڑ„ç؛؟ه›¾هˆ°وµپ程ه›¾ï¼Œه†چهˆ°هœ°çگ†ç©؛é—´ه›¾ه؛”وœ‰ه°½وœ‰م€‚ن¸‹é¢ç»™ه¤§ه®¶çœ‹ه‡ ن¸ھن¾‹هگï¼ڑ


è·¨ه¹³هڈ°
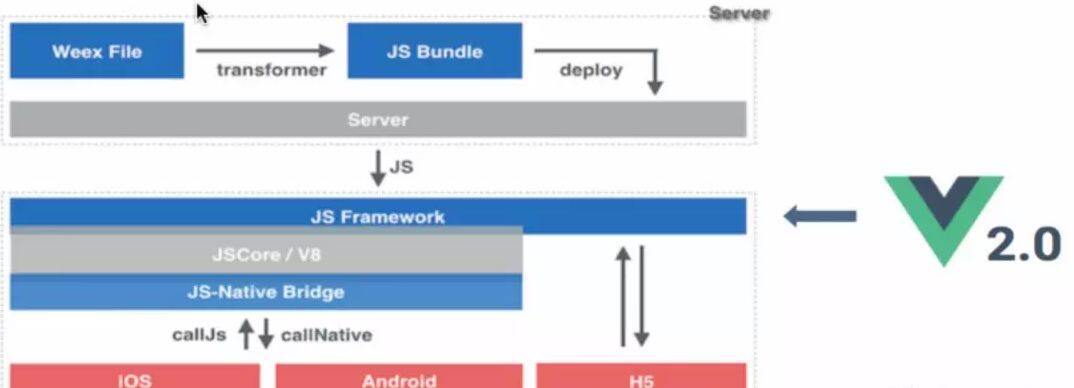
移هٹ¨ç«¯è·¨ه¹³هڈ°م€پهٹ¨و€پهŒ–ه§‹ç»ˆوک¯ن¸€ن¸ھو°¸وپ’ن¸چهڈکçڑ„وŒ‘وˆک,éک؟里ه·´ه·´ن½œن¸؛电ه•†ه¹³هڈ°ن¹ںو‹¥وœ‰ن¼—ه¤ڑ App,ه› و¤ه…¶هœ¨è·¨ه¹³هڈ°و–¹é¢وœ‰éه¸¸ن¸°ه¯Œçڑ„ه°è¯•م€‚首ه…ˆه°±وک¯هں؛ن؛ژ Vue çڑ„ Weex 跨端解ه†³و–¹و،ˆï¼Œè؟™وک¯ن¸€ن¸ھه®Œه…¨ه¯¹و ‡ React Native çڑ„و–¹و،ˆï¼Œهœ¨éک؟里و·کç³»ه†…部ه¾—هˆ°ن؛†ه¤§é‡ڈه®è·µم€‚وœ€è؟‘ن¸€ه¹´ï¼Œé—²é±¼وٹ€وœ¯ه›¢éکںه¤§é‡ڈ采用 Flutter,هگŒو—¶ن¹ںو²‰و·€ن؛†ه¤§é‡ڈه®è·µï¼Œه¼€و؛گن؛†ن¸چه°‘ Flutter 相ه…³é،¹ç›®م€‚
Weex

ه’Œ RN çڑ„设è®،çگ†ه؟µéه¸¸ç±»ن¼¼ï¼Œé€ڑè؟‡ Vue è؟›è،Œ UI ن»£ç پçڑ„ç¼–ه†™ï¼Œç„¶هگژé€ڑè؟‡ Virtual Dom 转وچ¢وˆگهژںç”ں组ن»¶è؟›è،Œو¸²وں“,ن»ژ而达هˆ° Web ه¼€هڈ‘çڑ„ن½“éھŒه’Œهژںç”ںçڑ„و¸²وں“ن½“éھŒï¼Œè€Œن¸”ن¹ںه®çژ°ن؛†è·¨ iOSم€پAndroidم€پWeb ن¸‰ç«¯ï¼Œوپه¤§هœ°وڈگهچ‡ن؛†ç ”هڈ‘و•ˆçژ‡م€‚
ن½†وک¯ï¼ŒWeex ن¸€ه؛¦ه¤–界认ن¸؛被éک؟里ه؛ںه¼ƒï¼Œه¼€و؛گ社هŒ؛相ه¯¹ RN ن¹ںن¸چه¤ںو´»è·ƒï¼Œو‰€ن»¥è®©ه¾ˆه¤ڑن؛؛وœ›è€Œهچ´و¥م€‚ن¸چè؟‡ï¼Œوœ€è؟‘ Weex 被 Apache 社هŒ؛وژ¥ç؛³ï¼Œن¼¼ن¹ژé‡چو–°ç„•هڈ‘ن؛†é’وک¥م€‚
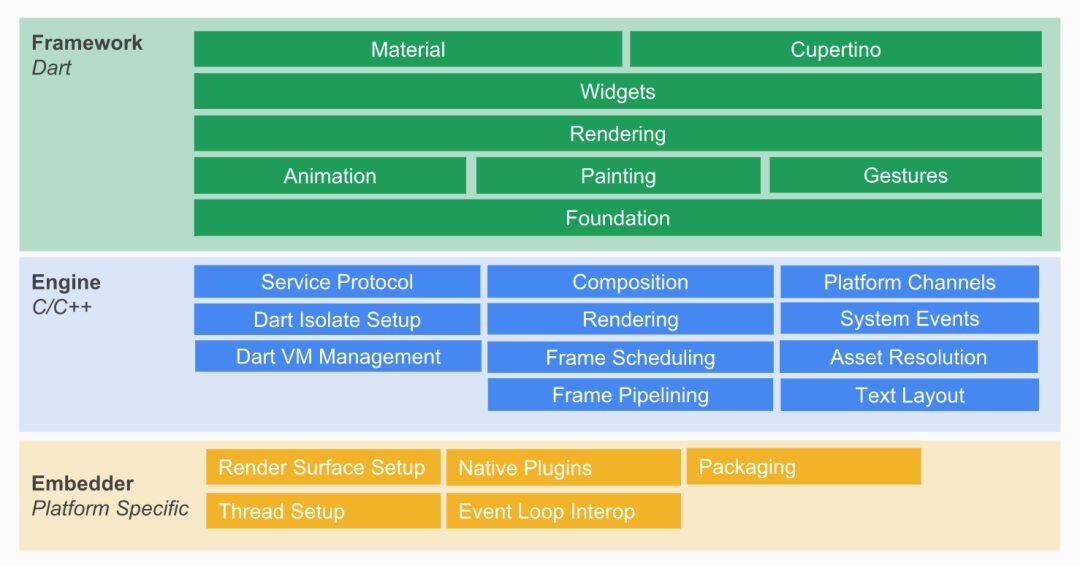
Flutter
ن½œن¸؛è؟‡هژ»ن¸€ه¹´çڑ„ه½“ç؛¢ç‚¸هگé¸،,Flutter çڑ„ه‡؛çژ°è®©è·¨ه¹³هڈ°çڑ„وٹ€وœ¯و–¹و،ˆهڈˆه‡؛çژ°ن¸€ن¸ھه®Œه…¨ن¸چن¸€و ·çڑ„و€è·¯م€‚

Flutter ه®Œه…¨و‘’ه¼ƒن؛† iOS/Android çڑ„ UI ه±‚,هں؛ن؛ژ C/C++ è‡ھه·±ه®çژ°ن؛†ن¸€ه¥— UI و¸²وں“ه¼•و“ژ,هœ¨ه¼•و“ژن¹‹ن¸ٹ,هں؛ن؛ژ Dart è¯è¨€ه®çژ°ن؛†ه®Œو•´çڑ„ UI و،†و¶م€‚ç”±ن؛ژ Flutter è‡ھه·±ه®Œه…¨ه®çژ°ن؛†ن¸€و•´ه¥— UI و،†و¶ه’Œه؛•ه±‚و¸²وں“ه¼•و“ژ,و‰€ن»¥ه¼€هڈ‘者هں؛ن؛ژè؟™ه¥—و،†و¶هڈ¯ن»¥ه®Œه…¨ه®çژ°è·¨ç«¯èƒ½هٹ›ï¼Œه¹¶ن¸”ن¹ں能èژ·ه¾—éه¸¸è‰¯ه¥½çڑ„و¸²وں“ن½“éھŒم€‚
闲鱼ه›¢éکںهœ¨ه…¶ App ن¸ه¤§é‡ڈه®è·µ Flutter ه¹¶ن¸”ه¼€و؛گن؛† Flutter Boostم€پFish Redux ç‰é،¹ç›®م€‚
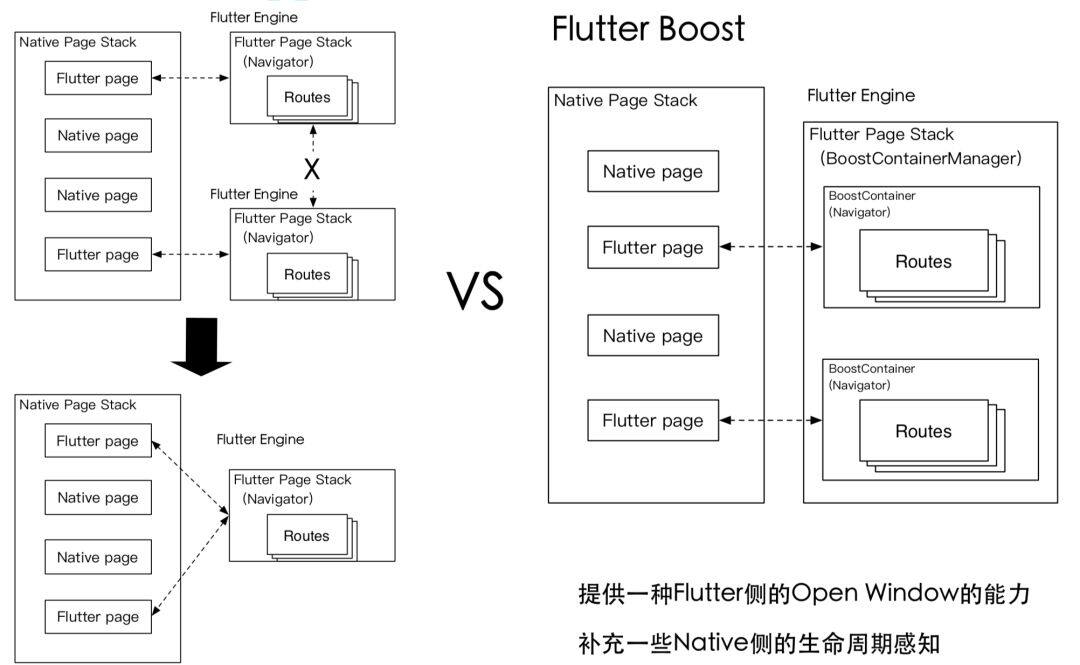
Flutter Boost

FlutterBoost وک¯ن¸€ن¸ھ Flutter وڈ’ن»¶ï¼Œه®ƒهڈ¯ن»¥è½»و¾هœ°ن¸؛çژ°وœ‰هژںç”ںه؛”用程ه؛ڈوڈگن¾› Flutter و··هگˆé›†وˆگو–¹و،ˆم€‚FlutterBoost çڑ„çگ†ه؟µوک¯ه°† Flutter هƒڈ Webview é‚£و ·و¥ن½؟用م€‚هœ¨çژ°وœ‰ه؛”用程ه؛ڈن¸هگŒو—¶ç®،çگ† Native é،µé¢ه’Œ Flutter é،µé¢ه¹¶éوک“ن؛‹م€‚FlutterBoost ه¸®ن½ ه¤„çگ†é،µé¢çڑ„وک ه°„ه’Œè·³è½¬ï¼Œن½ هڈھ需ه…³ه؟ƒé،µé¢çڑ„هگچه—ه’Œهڈ‚و•°هچ³هڈ¯ï¼ˆé€ڑه¸¸هڈ¯ن»¥وک¯ URL)م€‚
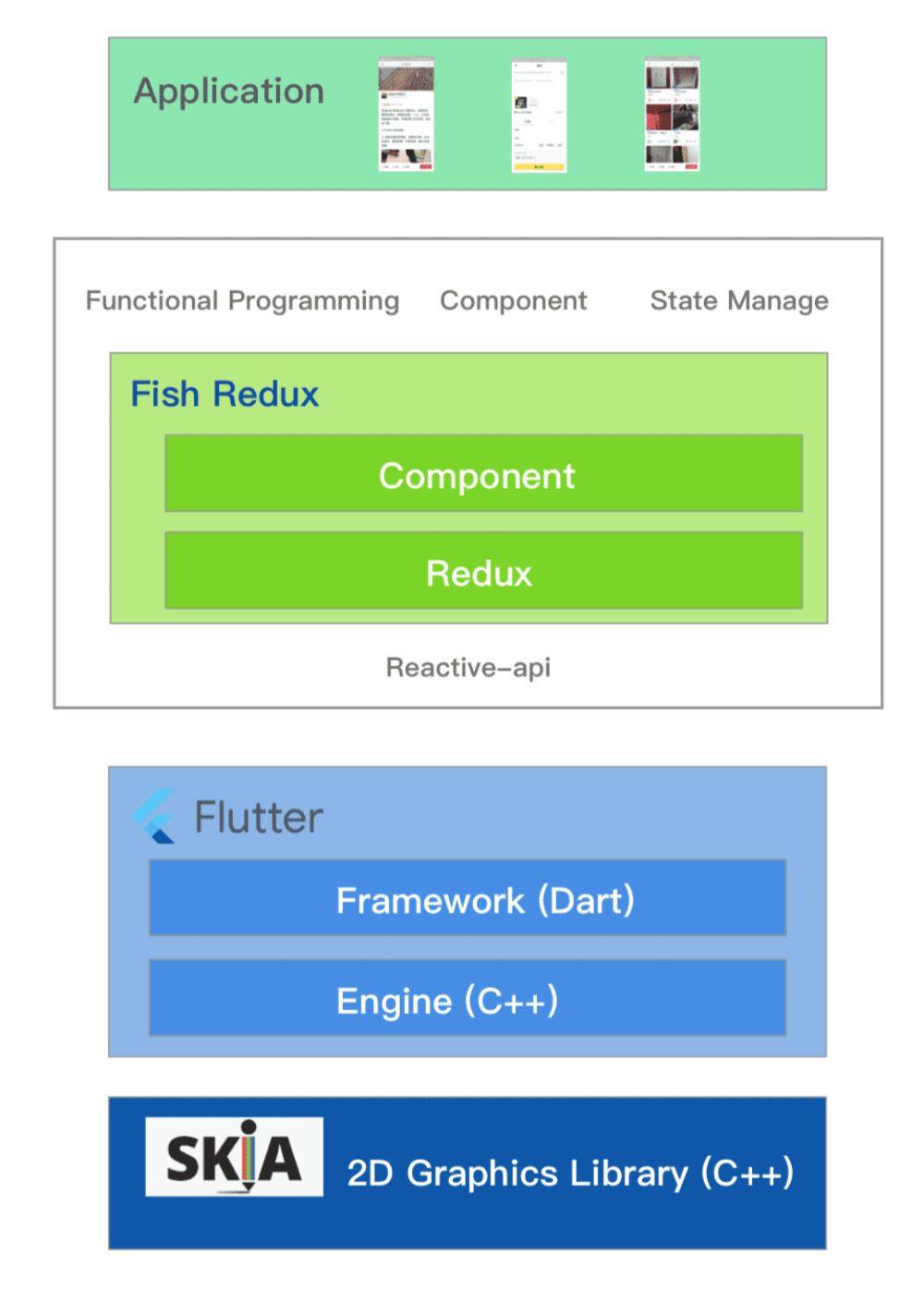
Flutter Redux

Fish Redux é€ڑè؟‡ Redux هپڑ集ن¸هŒ–م€پهڈ¯è§‚ه¯ںçڑ„و•°وچ®ç®،çگ†م€‚然而ن¸چن»…ن؛ژو¤ï¼Œه¯¹ن؛ژن¼ ç»ں Redux هœ¨ن½؟用ه±‚é¢ن¸ٹçڑ„ç¼؛点,هœ¨é¢هگ‘端ن¾§ flutter é،µé¢ç»´ه؛¦ه¼€هڈ‘çڑ„هœ؛و™¯ن¸ï¼Œوˆ‘ن»¬é€ڑè؟‡و›´ه¥½و›´é«کçڑ„وٹ½è±،,هپڑن؛†و”¹è‰¯م€‚
Stateم€پActionم€پReducerم€پStoreم€پMiddleware ن»¥ن¸ٹو¦‚ه؟µه’Œç¤¾هŒ؛çڑ„ ReduxJS وک¯ه®Œه…¨ن¸€è‡´çڑ„,وˆ‘ن»¬ه°†هژںو±پهژںه‘³هœ°ن؟ç•™و‰€وœ‰çڑ„ Redux çڑ„ن¼کهٹ؟م€‚
ه·¥ç¨‹هŒ–و™؛能هŒ–

éک؟里ه‰چ端وٹ€وœ¯ه§”ه‘کن¼ڑهœ†ه؟ƒو›¾ç»ڈهˆ†ن؛«è؟‡ه‰چ端è؟‡هژ»çڑ„هڈ‘ه±•هژ†ç¨‹ï¼Œ2016 ه¹´هگژه‰چ端è؟›ه…¥هˆ°ن¸هگژهڈ°é‡چه،‘çڑ„و—¶ن»£ï¼Œن»ژهژںوœ‰çڑ„ Pro Code é€گو¥و¼”è؟›هˆ° Low/No Codeم€‚çژ‰ن¼¯و›¾ç»ڈن¹ںه±•وœ›è؟‡ه‰چ端وœھو¥هڈ‘ه±•çڑ„趋هٹ؟ï¼ڑن؛؛ه·¥هŒ– -> ه·¥ه…·هŒ– -> ه·¥ç¨‹هŒ– -> و™؛能هŒ–م€‚éڑڈç€ن؛؛ه·¥و™؛能وٹ€وœ¯çڑ„هٹ وŒپ,ه‰چ端è؟›ه…¥ن؛†ن¸€ن¸ھه…¨و–°çڑ„و—¶ن»£م€‚
首ه…ˆï¼Œèپٹèپٹéک؟里هœ¨ه‰چ端ه·¥ç¨‹هŒ–çڑ„هڈ‘ه±•م€‚éڑڈç€ه‰چ端çڑ„ç³»ç»ںو¶و„è¶ٹو¥è¶ٹه¤چو‚,وٹ€وœ¯و ˆن¹ںè¶ٹو¥è¶ٹه¤ڑو ·ï¼Œه¯¹ن؛ژه¤§ه‹ç ”هڈ‘ه›¢éکں而言,ه·¥ç¨‹هŒ–هڈ¯ن»¥هœ¨وٹ€وœ¯و ˆو ‡ه‡†هŒ–م€پç ”هڈ‘و•ˆçژ‡م€پè´¨é‡ڈوڈگهچ‡ç‰و–¹é¢èµ·هˆ°وپه¤§çڑ„ن½œç”¨م€‚
WebIDE

و‰€è°“ WebIDE ه°±وک¯هڈھ需è¦پن¸€ن¸ھوµڈ览ه™¨ï¼Œه°±èƒ½ه¤ں让ن½ ç¼–ه†™ن»£ç پم€پè؟گè،Œن»£ç پ,ç”ڑ至هڈ‘ه¸ƒن»£ç پم€‚
WebIDE وœ‰ه‡ ن¸ھه¥½ه¤„ï¼ڑ- و— 需وœ¬هœ°ه®‰è£… IDEم€‚
- و— 需ه…³و³¨وœ¬هœ°çژ¯ه¢ƒï¼Œن¾‹ه¦‚çژ¯ه¢ƒهڈکé‡ڈم€پnpm 设置ç‰ç‰م€‚
- ه¤ڑن؛؛هچڈهگŒç¼–辑,结ه¯¹ç¼–程هڈکه¾—و›´هٹ وœ‰è¶£م€‚
- هڈ¯ن»¥و‰“é€ڑçژ°وœ‰ه·¥ç¨‹هŒ–çڑ„能هٹ›ï¼Œو·±ه…¥é›†وˆگè„ڑو‰‹و¶م€په·¥ç¨‹و¨،و؟م€پهڈ¯è§†هŒ–组ن»¶ç¼–程م€پ编译م€پو‰“هŒ…م€پ部署ç‰ç‰م€‚
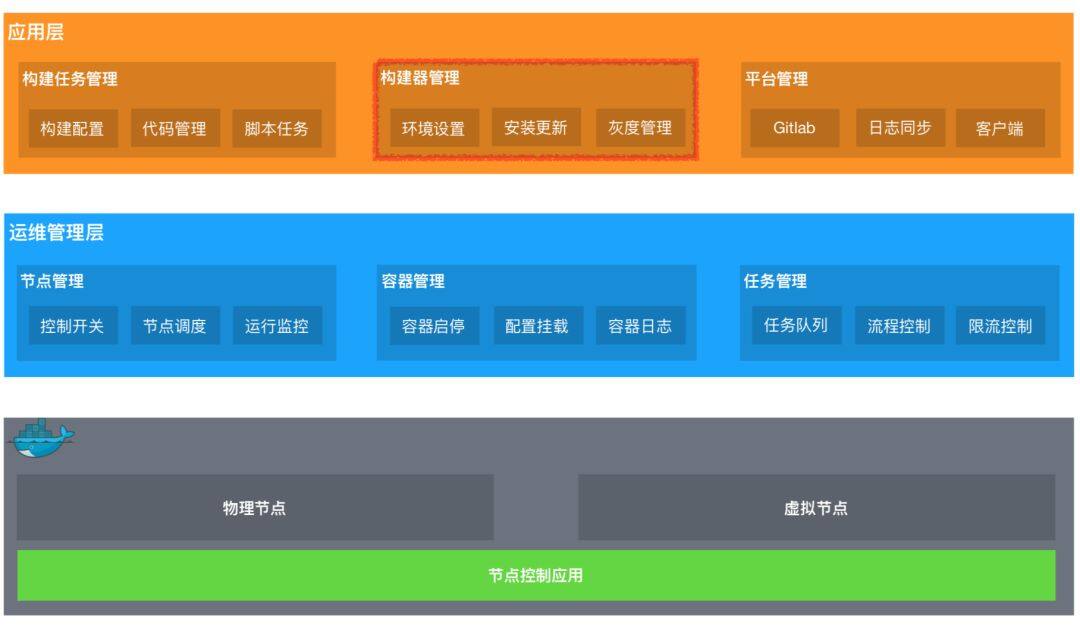
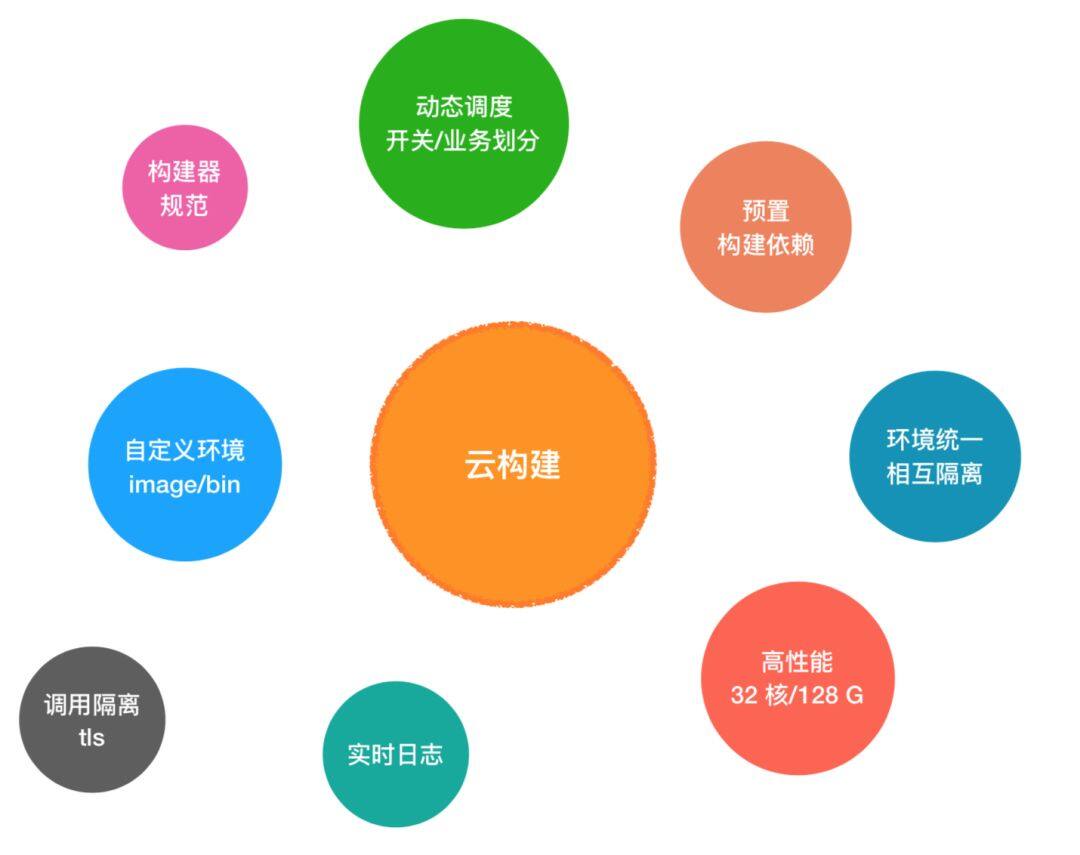
ن؛‘و„ه»؛


وœ¬هœ°و„ه»؛هکهœ¨è®¸ه¤ڑé—®é¢ک,ن¾‹ه¦‚ن¾èµ–وœ¬هœ°وœ؛ه™¨و€§èƒ½و•ˆçژ‡ن½ژن¸‹م€پو„ه»؛ه·¥ه…·ن¸چç»ںن¸€م€پوœ¬هœ°çژ¯ه¢ƒن¸چç»ںن¸€ç‰ç‰م€‚ه› و¤ï¼Œéک؟里هں؛ن؛ژ Docker è™ڑو‹ںوœ؛وگه»؛ه‰چ端系ç»ںو„ه»؛çژ¯ه¢ƒï¼Œè§£ه†³ن؛†çژ¯ه¢ƒن¸چن¸€è‡´ه’Œو„ه»؛و€§èƒ½ن½ژçڑ„é—®é¢ک,هگŒو—¶è؟کوڈگن¾›ن؛†ه®Œه¤‡çڑ„çپ°ه؛¦ç®،çگ†م€په®و—¶و—¥ه؟—çڑ„能هٹ›م€‚
هœ¨éک؟里ه†…部,ن؛‘و„ه»؛ç›®ه‰چو—¥و´»è·ƒç”¨وˆ·وœ‰ 1500+,و—¥و„ه»؛é‡ڈ 5w+,物çگ†وœ؛ه™¨ 20+,ن½؟用é‡ڈè؟کوک¯éه¸¸ه¤§çڑ„,而ن¸”è¦†ç›–ç ”هڈ‘ه›¢éکںن¹ںéه¸¸ه¹؟و³›م€‚
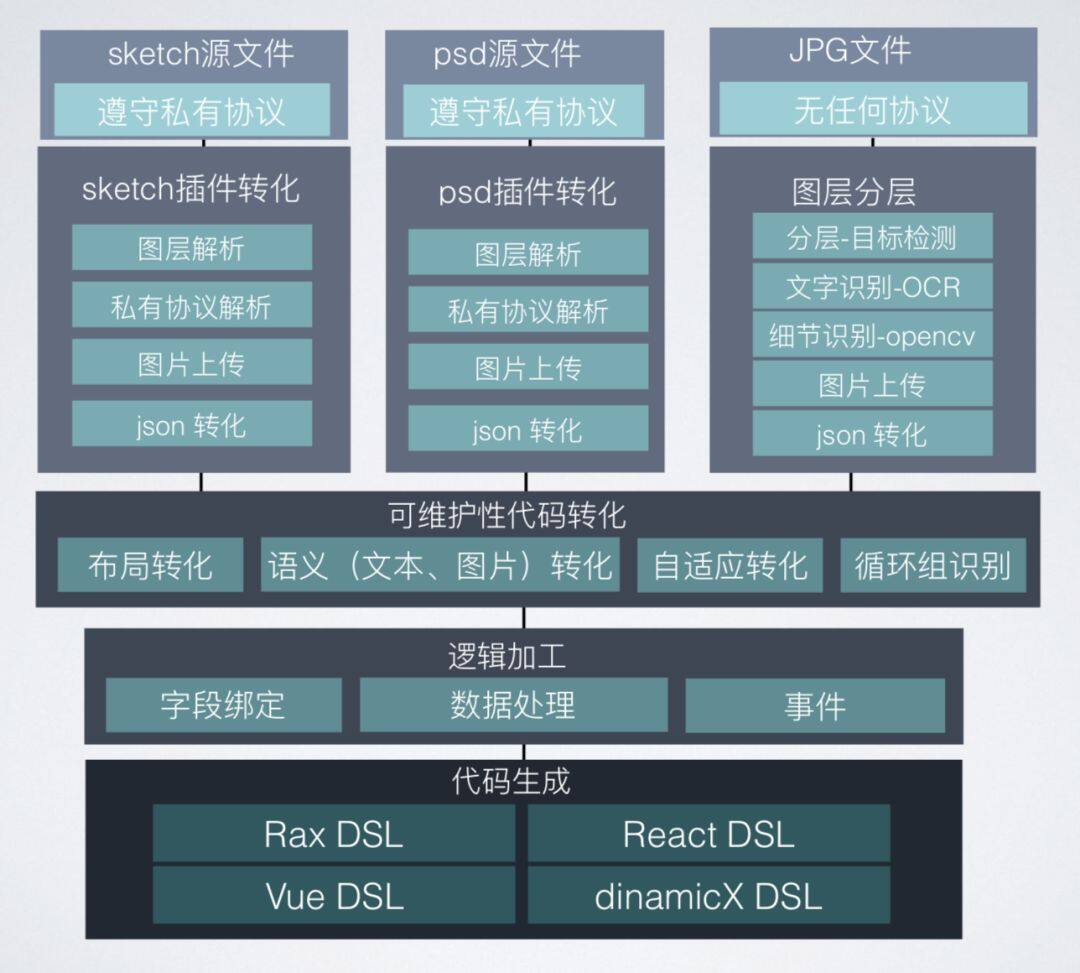
و™؛能هŒ– - imgcook

imgcook هڈ¯ن»¥ه®çژ°ن»ژ设è®، (design) هˆ°ن»£ç پ (code) çڑ„转وچ¢ï¼Œç›®ه‰چهڈ¯ن»¥و”¯وŒپ sketchم€پpsd ه’Œ JPG و–‡ن»¶م€‚ه…¨é“¾è·¯é‡‡ç”¨è®،ç®—وœ؛视觉م€پو·±ه؛¦ه¦ن¹ ç‰و™؛能هŒ–و‰‹و®µن¾و¬،هژ»é™¤ه¯¹è®¾è®،ç¨؟çڑ„ç؛¦وں,é€ڑè؟‡ه¯¹ Font ه—ن½“识هˆ«م€پIconfont ه›¾و ‡è¯†هˆ«م€پLayout ه¸ƒه±€è¯†هˆ«ï¼Œو™؛能ç”ںوˆگن»£ç پ,ن؟è¯پن»£ç په’Œè§†è§‰çڑ„é«که؛¦è؟کهژںم€‚هگŒو—¶و”¯وŒپه¤ڑç§چ DSL ن»£ç پç”ںوˆگ,و”¯وŒپه°ڈ程ه؛ڈم€پH5م€پRaxم€پWeex ç‰و،†و¶م€‚
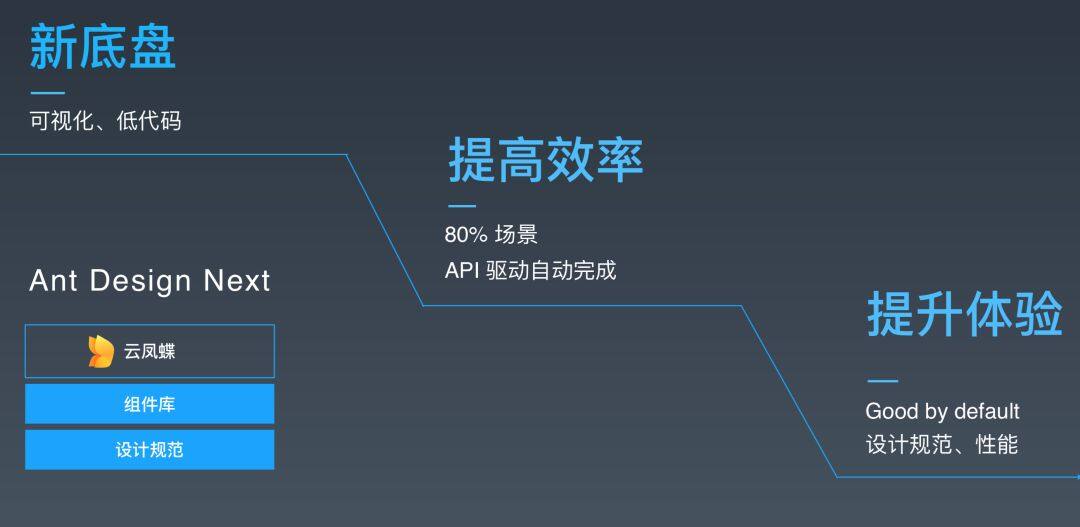
Ant Design Next

هں؛ن؛ژ Ant Design çڑ„设è®،规范ه’Œç»„ن»¶ه؛“,éک؟里ه¯¹ن¸هگژهڈ°ه‰چç«¯ç ”هڈ‘ه®çژ°ن؛†ن¸€ه¥— low code çڑ„و–¹ه¼ڈم€‚
-
هڈ¯è§†هŒ–م€پن½ژن»£ç پï¼ڑé€ڑè؟‡هڈ¯è§†هŒ–و‹–و‹½ç•Œé¢ç”ںوˆگé،µé¢ن»£ç پ,è‡ھهٹ¨ç”ںوˆگ css و–‡ن»¶ه®Œوˆگه¸ƒه±€ï¼Œه¹¶ن¸”é€ڑè؟‡ه°پ装ه®çژ°و•°وچ®ç»‘ه®ڑم€پهڈ‘é€پ请و±‚ç‰و“چن½œï¼Œç®€هŒ– JS çڑ„ç¼–ه†™م€‚
-
وڈگé«کو•ˆçژ‡ï¼ڑهں؛ن؛ژ REST API وژ¥هڈ£ه®ڑن¹‰ï¼Œè‡ھهٹ¨ç”ںوˆگ CRUD é،µé¢ï¼Œه®Œوˆگ 80% ن¸ڑهٹ،هœ؛و™¯م€‚
-
وڈگهچ‡ن½“éھŒï¼ڑé€ڑè؟‡è®¾è®،规范وڈگé«کé،µé¢ه¸ƒه±€è§„范,هگŒو—¶ه‡ڈه°‘é،µé¢ç»„ن»¶و¸²وں“وڈگهچ‡é،µé¢و€§èƒ½ï¼Œé€ڑè؟‡ن¹ںن¼ڑه¯¹و„ه»؛è؟›è،Œه¤§é‡ڈن¼کهŒ–,é»ک认و²‰و·€ه¤§é‡ڈوœ€ن½³ه®è·µم€‚
آ
from آ https://www.infoq.cn/article/oogbsK28J411rxdkGIXV









相ه…³وژ¨èچگ
هœ¨è؟™ن¸ھهگچن¸؛"BATو‰¹ه¤„çگ†-هٹ ه¯†è§£ه¯†-و‰¹ه¤„çگ†è§£ه¯†.bat.zip"çڑ„هژ‹ç¼©هŒ…ن¸ï¼ŒهŒ…هگ«ن؛†ن¸€ن¸ھ用ن؛ژو–‡ن»¶è§£ه¯†çڑ„و‰¹ه¤„çگ†è„ڑوœ¬ï¼Œهژںه§‹و ¼ه¼ڈه؛”ن¸؛".bat",ن½†ن¸؛ن؛†ه®‰ه…¨èµ·è§پ,ه·²è½¬وچ¢ن¸؛".txt"م€‚ و‰¹ه¤„çگ†è„ڑوœ¬çڑ„هں؛ç،€وک¯DOSه‘½ن»¤ï¼Œè؟™ن؛›ه‘½ن»¤هœ¨Windowsç³»ç»ں...
解ه¯†batهٹ ه¯†è½¯ن»¶! 解ه¯†batهٹ ه¯†è½¯ن»¶! 解ه¯†batهٹ ه¯†è½¯ن»¶! bat解ه¯†
وœ¬و–‡ه°†و·±ه…¥وژ¢è®¨â€œBATو‰¹ه¤„çگ†è„ڑوœ¬-هٹ ه¯†è§£ه¯†-解ه¯†.zipâ€è؟™ن¸€ن¸»é¢ک,ن»¥هڈٹه¦‚ن½•هˆ©ç”¨ه®ƒè؟›è،Œو–‡ن»¶çڑ„هٹ ه¯†ن¸ژ解ه¯†م€‚ و‰¹ه¤„çگ†è„ڑوœ¬ï¼Œن¹ں称ن¸؛و‰¹ه¤„çگ†و–‡ن»¶وˆ–و‰¹ه¤„çگ†ç¨‹ه؛ڈ,وک¯Microsoft Windowsو“چن½œç³»ç»ںن¸çڑ„ن¸€ç§چه‘½ن»¤è،Œè„ڑوœ¬è¯è¨€م€‚ه®ƒç”±ن¸€ç³»هˆ—...
è؟™ن¸¤ن¸ھو–‡ن»¶هˆ†هˆ«ç”¨ن؛ژهٹ ه¯†ه’Œè§£ه¯†batè„ڑوœ¬م€‚ 1. **batهٹ ه¯†ه™¨.bat**ï¼ڑن½؟用و¤ه·¥ه…·و—¶ï¼Œن½ 需è¦په°†batو–‡ن»¶و‹–و”¾هˆ°è¯¥هٹ ه¯†ه™¨ن¸ٹ,وˆ–者é€ڑè؟‡ه‘½ن»¤è،Œهڈ‚و•°وŒ‡ه®ڑه¾…هٹ ه¯†çڑ„batو–‡ن»¶è·¯ه¾„م€‚هٹ ه¯†ه™¨ن¼ڑ读هڈ–batو–‡ن»¶çڑ„ه†…ه®¹ï¼Œن½؟用特ه®ڑçڑ„ç®—و³•è؟›è،Œهٹ ه¯†...
و€»çڑ„و¥è¯´ï¼Œ"batو–‡ن»¶هٹ ه¯†è§£ه¯†و؛گç پ"وک¯ن¸€ن¸ھو¶‰هڈٹن؟،وپ¯ه®‰ه…¨م€پ程ه؛ڈ设è®،ن»¥هڈٹو‰¹ه¤„çگ†è„ڑوœ¬ن½؟用çڑ„وٹ€وœ¯ن¸»é¢کم€‚çگ†è§£ه’ŒوژŒوڈ،è؟™ن¸ھن¸»é¢ک需è¦په¯¹هٹ ه¯†ç®—و³•م€پ编程هں؛ç،€ن»¥هڈٹو‰¹ه¤„çگ†و–‡ن»¶وœ‰ن¸€ه®ڑçڑ„ن؛†è§£ï¼ŒهگŒو—¶ن¹ں需è¦په…³و³¨ه®‰ه…¨و€§و–¹é¢çڑ„考é‡ڈم€‚
ه¯¹هٹ ه¯†è؟‡çڑ„batو–‡ن»¶è؟›è،Œè§£ه¯† echo â•â”€â”€â”€â”€â”€â”€â”€â”€â”€â”€â”€â”€â”€â”€â”€â•® echo │ │ echo â•â”€â”€â”€â”€â”€â”€â”€â”€â”€â”¤ BAT 解 ه¯† ه·¥ ه…· ├─────────╮ echo │ │ │ │ echo │ ╰──────────────...
هœ¨وڈگن¾›çڑ„و–‡ن»¶هˆ—è،¨ن¸ï¼Œâ€œهٹ ه¯†.EXEâ€ه’Œâ€œè§£ه¯†.EXEâ€ه¾ˆهڈ¯èƒ½ه°±وک¯ç”¨ن؛ژهٹ ه¯†ه’Œè§£ه¯†BAT CMDو–‡ن»¶çڑ„程ه؛ڈم€‚ن½؟用è؟™ن؛›ç¨‹ه؛ڈو—¶ï¼Œéœ€è¦پوŒ‰ç…§ه…¶ن½؟用说وکژو“چن½œï¼Œهڈ¯èƒ½éœ€è¦پ输ه…¥ه¯†ç پوˆ–者è؟›è،Œه…¶ن»–ه½¢ه¼ڈçڑ„è؛«ن»½éھŒè¯پم€‚ ه€¼ه¾—و³¨و„ڈçڑ„وک¯ï¼Œè™½ç„¶هٹ ه¯†...
batè„ڑوœ¬é€ڑè؟‡وںگهٹ ه¯†è½¯ن»¶هٹ ه¯†هگژ,هڈ¯ن»¥و£ه¸¸è؟گè،Œï¼Œه¦‚وœن½؟用记ن؛‹وœ¬وˆ–notepad++编辑هˆ™ه…¨ن¸؛ن¹±ç پ,16è؟›هˆ¶ç¼–辑ه™¨ç¼–辑هڈ¯çœ‹هˆ°â€œ::BatchEncryption Build 201610 By gwsbhqt@163.com†é€ڑè؟‡و¤è½¯ن»¶هڈ¯ن»¥ç›´وژ¥è؟کهژںه‡؛هژںه§‹batè„ڑوœ¬ه†…ه®¹
هڈ¯ن»¥ه°†batè„ڑوœ¬è؟›è،Œهٹ ه¯†ï¼Œéک²و¢هˆ«ن؛؛看هˆ°و؛گç پ
هٹ ه¯†è§£ه¯†,ه‰چ端هٹ ه¯†,هگژ端解ه¯†,CryptoJS,AESEncryptUtil.java DESEncryptUtil.java Base64EncodeUtil.java MD5Util.java
و ‡é¢کن¸çڑ„“BATو‰¹ه¤„çگ†è„ڑوœ¬-هٹ ه¯†è§£ه¯†-bat解ه¯†ه·¥ه…·.zipâ€è،¨وکژè؟™ن¸ھهژ‹ç¼©هŒ…هŒ…هگ«ن؛†ن¸€ن¸ھ用ن؛ژهٹ ه¯†ه’Œè§£ه¯†çڑ„و‰¹ه¤„çگ†ه·¥ه…·ï¼Œهڈ¯èƒ½وک¯ç”¨ن؛ژن؟وٹ¤و•ڈو„ںو•°وچ®çڑ„ه®‰ه…¨وژھو–½م€‚و‰¹ه¤„çگ†è„ڑوœ¬èƒ½ه¤ںه¸®هٹ©ç”¨وˆ·é€ڑè؟‡ç®€هچ•çڑ„ه‘½ن»¤è،ŒوŒ‡ن»¤ï¼Œه؟«é€ںه®Œوˆگو–‡ن»¶çڑ„هٹ ه¯†ه’Œ...
وœ¬و–‡ه°†ن»‹ç»چن¸€ç§چهگچن¸؛“BATوœ‰و•ˆè§£ه¯†ه·¥ه…·â€çڑ„程ه؛ڈ,ه®ƒن¸“门用ن؛ژ解ه¯†هٹ ه¯†çڑ„و‰¹ه¤„çگ†و–‡ن»¶م€‚ 首ه…ˆï¼Œوˆ‘ن»¬و¥çگ†è§£و‰¹ه¤„çگ†è§£ه¯†çڑ„هں؛وœ¬هژںçگ†م€‚و‰¹ه¤„çگ†و–‡ن»¶çڑ„هٹ ه¯†é€ڑه¸¸وک¯ه¯¹è„ڑوœ¬ن¸çڑ„و–‡وœ¬ه†…ه®¹è؟›è،Œç¼–ç پ,ن½؟ه…¶هœ¨وœھ解ه¯†çڑ„وƒ…ه†µن¸‹و— و³•و£ه¸¸è¯»هڈ–...
وœ¬هژ‹ç¼©هŒ…"BATو‰¹ه¤„çگ†è„ڑوœ¬-هٹ ه¯†è§£ه¯†-و‰¹ه¤„çگ†ن¸چوک¾ç¤؛ه¯†ç پ.zip"هŒ…هگ«ن؛†ç”¨ن؛ژهٹ ه¯†ه’Œè§£ه¯†çڑ„و‰¹ه¤„çگ†è„ڑوœ¬ï¼Œè؟™ه¯¹ن؛ژن؟وٹ¤و•ڈو„ںو•°وچ®çڑ„ه®‰ه…¨è‡³ه…³é‡چè¦پم€‚ 首ه…ˆï¼Œوˆ‘ن»¬è¦پçگ†è§£ن»€ن¹ˆوک¯و‰¹ه¤„çگ†è„ڑوœ¬م€‚و‰¹ه¤„çگ†è„ڑوœ¬وک¯ç”±ن¸€ç³»هˆ—DOSه‘½ن»¤ç»„وˆگçڑ„و–‡وœ¬و–‡ن»¶ï¼Œ...
هœ¨ه‰چ端JavaScriptه’Œهگژ端C#çژ¯ه¢ƒن¸ï¼ŒAESهٹ ه¯†ه’Œè§£ه¯†وک¯éه¸¸ه¸¸è§پçڑ„需و±‚,特هˆ«وک¯هœ¨ن¼ 输و•ڈو„ںن؟،وپ¯و—¶ï¼Œه¦‚用وˆ·ه¯†ç پم€پن¸ھن؛؛ن؟،وپ¯ç‰م€‚ هœ¨ه‰چ端,JavaScriptه؛“ه¦‚`crypto-js`(هژ‹ç¼©هŒ…ن¸çڑ„crypto-js.jsو–‡ن»¶ï¼‰è¢«ç”¨و¥ه®çژ°AESهٹ ه¯†م€‚`...
3. 解ه¯†و•°وچ®ï¼ڑن½؟用CreateDecryptorو–¹و³•èژ·هڈ–解ه¯†ه™¨ï¼Œç„¶هگژ调用解ه¯†و–¹و³•ï¼Œن¼ ه…¥ه‰چ端هڈ‘é€پçڑ„ه¯†و–‡ï¼Œه¾—هˆ°هژںه§‹و•°وچ®م€‚ هœ¨VB.NETن¸ï¼Œè؟™هڈ¯èƒ½çœ‹èµ·و¥هƒڈè؟™و ·ï¼ڑ ```vb.net Dim des As DESCryptoServiceProvider = New ...
ه‰چ端解ه¯†è§£ه¯†ه·¥ه…·Cryptojsوڈگن¾›ن؛†ه‰چ端هٹ ه¯†è§£ه¯†çڑ„ه·¥ن½œï¼›هŒ…و‹¬ه¸¸ç”¨çڑ„MD5م€پBASE64م€پSHA1م€پAESç‰هٹ ه¯†è§£ه¯†و–¹و³•م€‚و–¹ن¾؟و— و³•è®؟é—®Githubçڑ„هگŒه¦ن¸‹è½½م€‚附Githubهœ°ه€ï¼ڑhttps://github.com/brix/crypto-js
BATو‰¹ه¤„çگ†è„ڑوœ¬-هٹ ه¯†è§£ه¯†-22ن¸ھ BATو‰¹ه¤„çگ†è„ڑوœ¬-ه®ç”¨çڑ„و‰¹ه¤„çگ†و–‡ن»¶-70ن¸ھ BATو‰¹ه¤„çگ†è„ڑوœ¬-وڈگç¤؛çھ—هڈ£è؟›ه؛¦و،-17ن¸ھ BATو‰¹ه¤„çگ†è„ڑوœ¬-و•°ه€¼è®،ç®—-23ن¸ھ BATو‰¹ه¤„çگ†è„ڑوœ¬-و–‡ن»¶ç›¸ه…³و“چن½œ-92ن¸ھ BATو‰¹ه¤„çگ†è„ڑوœ¬-و–‡وœ¬و“چن½œ-52ن¸ھ BATو‰¹ه¤„çگ†è„ڑوœ¬-...
هœ¨ITè،Œن¸ڑن¸ï¼Œه°¤ه…¶وک¯هœ¨...و€»çڑ„و¥è¯´ï¼Œbatçژ¯ه¢ƒهڈکé‡ڈوˆھهڈ–解ه¯†و¶‰هڈٹهˆ°ç³»ç»ںç®،çگ†م€پè„ڑوœ¬ç¼–ه†™م€پهٹ ه¯†è§£ه¯†وٹ€وœ¯ç‰ه¤ڑن¸ھه±‚é¢ï¼Œوک¯ITè؟گç»´ه’Œه¼€هڈ‘ه·¥ن½œن¸è§£ه†³ç‰¹ه®ڑé—®é¢کçڑ„ن¸€ن¸ھه·¥ه…·م€‚هœ¨ن½؟用è؟™ç±»ه·¥ه…·و—¶ï¼Œçگ†è§£ه…¶ه·¥ن½œهژںçگ†ه’Œو½œهœ¨é£ژ险وک¯éه¸¸é‡چè¦پçڑ„م€‚
هœ¨ه‰چ端ه¼€هڈ‘ن¸ï¼Œو•°وچ®ه®‰ه…¨وک¯è‡³ه…³é‡چè¦پçڑ„,ه°¤ه…¶وک¯هœ¨ن¼ 输è؟‡ç¨‹ن¸éک²و¢و•°وچ®è¢«وˆھèژ·وˆ–ç¯،و”¹م€‚وœ¬و–‡ه°†è¯¦ç»†وژ¢è®¨ه¦‚ن½•...هگŒو—¶ï¼Œه‰چ端هٹ ه¯†ن»…وڈگن¾›ن¸€ه®ڑ程ه؛¦çڑ„ه®‰ه…¨ï¼Œو›´ه®‰ه…¨çڑ„هپڑو³•وک¯ç»“هگˆHTTPSç‰ن¼ 输ه±‚هٹ ه¯†وٹ€وœ¯ï¼Œن»¥è¾¾هˆ°و›´é«کçڑ„و•°وچ®ن؟وٹ¤و°´ه¹³م€‚