Jerry的前一篇文章 如何使用JavaScript开发AR(增强现实)移动应用 (一) 介绍了用React-Native + ViroReact开发增强现实应用的一些预备知识。
本文咱们开始进入增强现实开发的编码部分。咱们还是用一个实际的例子来讲解:只需要200多行JavaScript代码,就能满足您把特斯拉汽车带到身边的愿望,虽然只是特斯拉汽车的模型。
下面这些视频是我的同事,SAP成都研究院数字创新空间的开发人员Wang Leo做的一个小demo:
https://v.qq.com/x/page/o3003z9y4m7.html
https://v.qq.com/x/page/q3003wozfve.html
这个增强现实应用支持实时地更换特斯拉车身的颜色,让您瞬间找到一丝拥有多辆特斯拉汽车的恍惚感。

梦醒了该搬砖了。


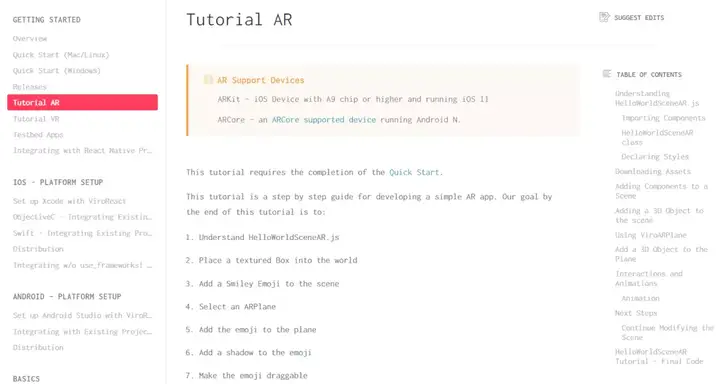
ViroReact的官网有一个步骤非常详细的向导:
https://docs.viromedia.com/docs/tutorial-ar

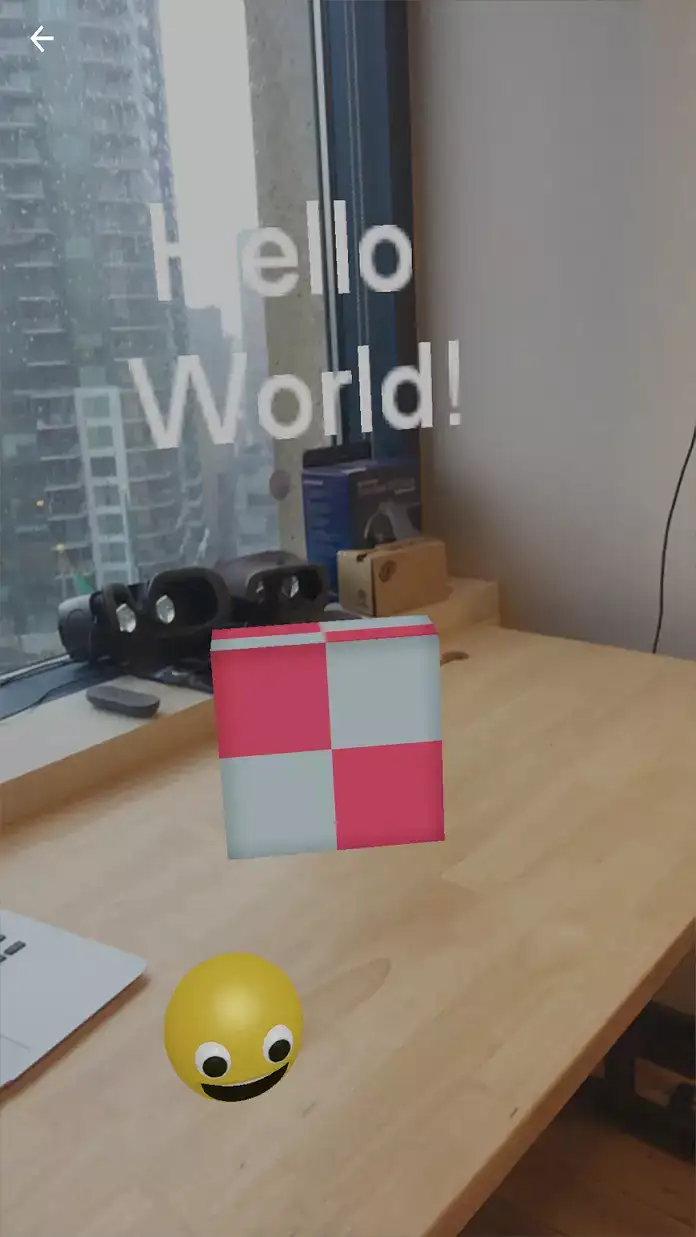
一步步照着做,最后就能通过您的手机摄像头,在真实的场景里能看到一个硬编码的Hello World字符串和一些3D物体。

这个Hello World级别的源代码在ViroReact官网上能下载,所以本文还是重点介绍Leo做的demo的实现原理。
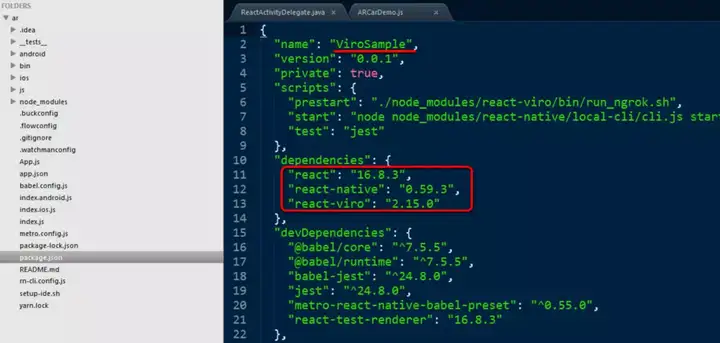
打开Leo的项目工程,找到package.json,项目名称为ViroSample, 里面声明了对React-Native和React-viro的依赖。

React-Native加ViroReact这套组合的妙处在于“一次编写,到处运行”的跨平台特性。编写一次JavaScript代码,能在iOS和Android两套操作系统里以原生应用的方式运行。
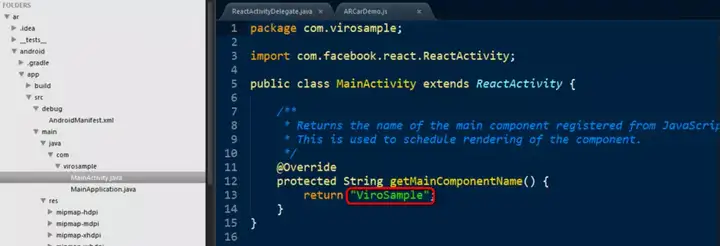
以Android为例,执行命令行react-native start 加上react-native run-android 后,在android文件夹里能找到针对Android平台生成的原生应用部分源代码。最重要的两个应用引导文件,一个是MainActivity.java, 通过回调函数的方式返回了AR应用的项目名称:

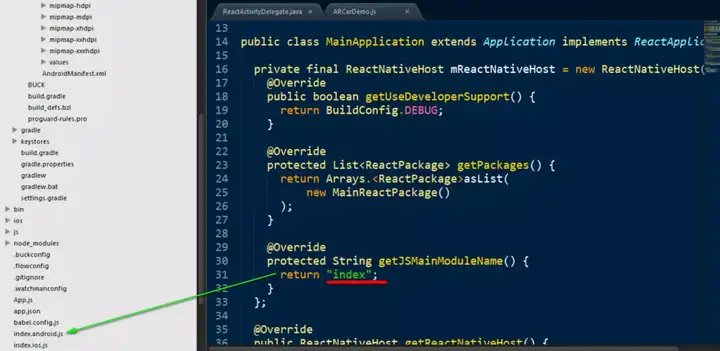
MainApplication.java的getJSMainModuleName通过回调函数的方式指明了JavaScript入口模块的名称:

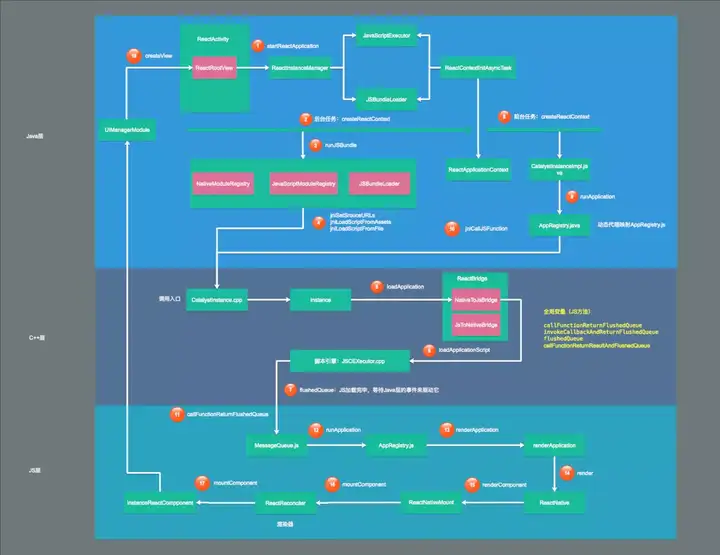
因为本文不是React-Native的讲解文章,所以不深入阐述React-Native应用在Android平台的启动原理,感兴趣的朋友可以自行搜索。React-Native生态圈非常活跃,类似的原理分析文章数不胜数。

React-Native + ViroReact开发的增强现实应用,其典型实现套路Jerry归纳起来就三步:Match - Replace - Augment
(1) Match - 匹配
由于增强现实应用都是将代码生成的虚拟物品叠加到现实场景中,因此应用开发人员需要帮助ViroReact找到现实场景中的一个依附平面,这样ViroReact可以把这个依附平面映射到手机的二维屏幕上,接下来ViroReact就能在二维屏幕上绘制虚拟物体了。
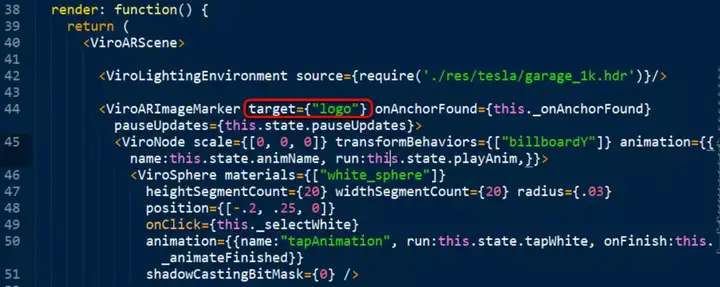
ViroReact提供了一个标签ViroARImageMarker, 顾名思义,该标签能够允许应用开发人员定义一个“Marker”(标识,标记)。

用编程术语来说,这个标签定义的就是一个place holder,通过target属性,关联一个应用开发人员指定的图片。当用户使用增强现实应用通过摄像头在现实世界扫描到和ViroARImageMarker指定的图片相匹配的图形时,ViroReact就会将Marker指定的图形替换成应用开发人员事先准备好的3D模型。这个匹配 - 替换过程是ViroReact自动完成的,应用开发人员只需要提供Marker指向的图片和待替换的3D模型即可。采用这种方式实现的AR应用也称为Marker based AR应用(当然还有不借助Marker实现的AR应用).
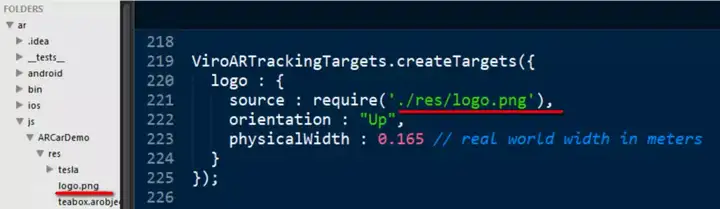
回到Leo的demo,从上图能看出target指向的Marker内容为一个名为logo的对象,这个对象通过API ViroARTrackingTargets.createTargets创建,输入参数是该图片在AR项目里的相对路径:

该图片如下所示。这是为什么Leo在演示这个应用时,第一步总是先在电脑上打开这张图片,然后再用手机摄像头去扫描的原因。

(2) Replace - 替换
ViroReact将现实世界的图形和AR应用的Image Marker匹配后,就会自动使用一个3D对象替换并渲染到Marker所在的位置上。
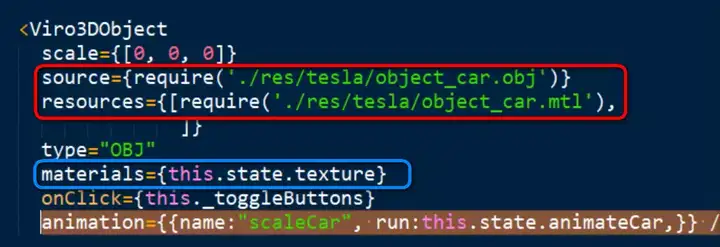
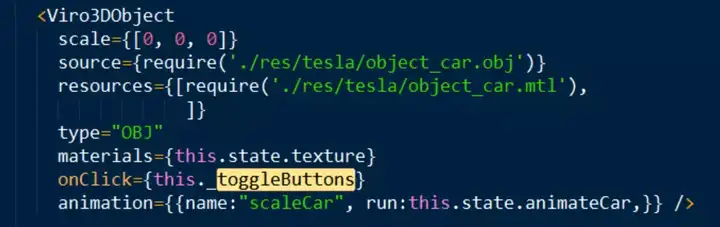
待替换的3D对象通过标签Viro3DObject定义,有三个重要的属性需要指定:

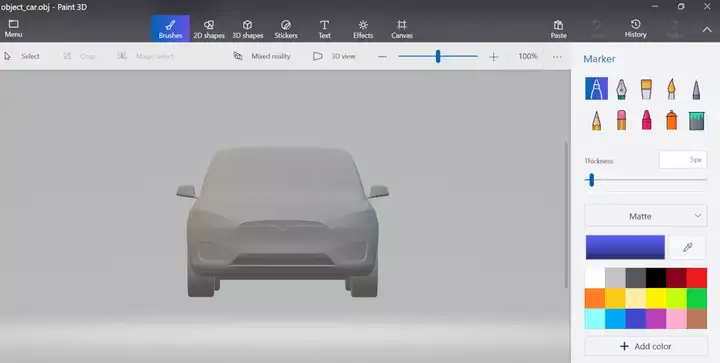
source和resources:3D模型文件,一般通过专业的3D软件生成。Windows10自带的Paint 3D软件可以打开.obj结尾的模型文件:

您可以查看下面的视频来360度全方位观察Leo的demo中使用的特斯拉的3D模型:
https://v.qq.com/x/page/s3003qkje8u.html
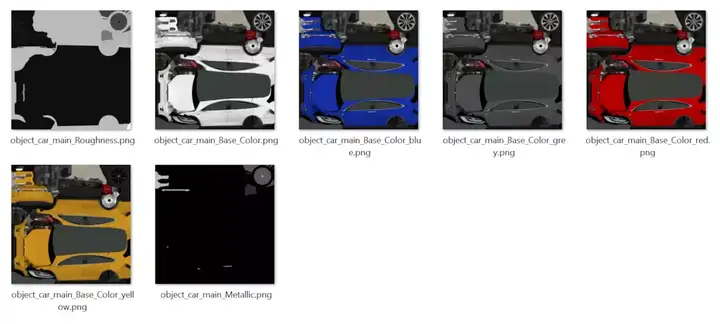
我们很容易观察到,在Paint 3D里看到的这辆特斯拉汽车,表面毫无光泽,而Leo视频中的特斯拉,外表可以更换不同的颜色,这是通过给3D模型添加不同的texture(纹理)来实现的。
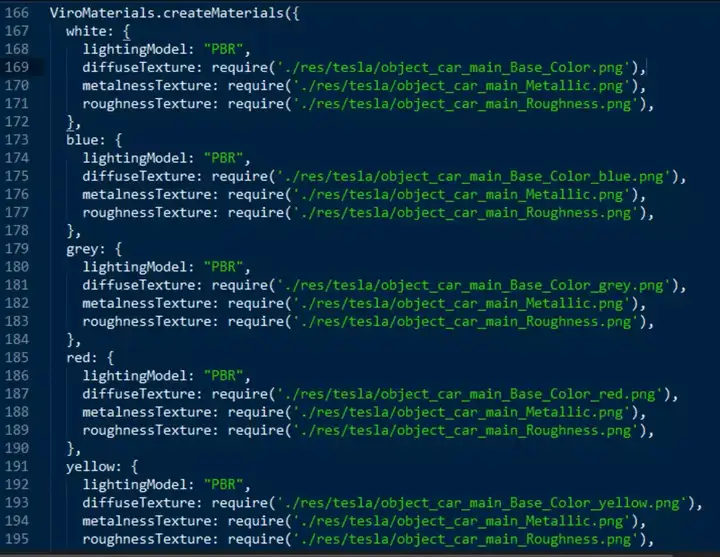
我们通过ViroMaterials.createMaterials,传入不同的texture参数,生成不同的Material对象,最后赋给上图Viro3DObject的materials属性,即完成了待替换3D对象的声明。

通过使用React编程动态修改Viro3DObject materials属性的值,我们就能实现动态修改摄像头里观察到的特斯拉车身的颜色。
当然这些不同的texture对应的图形文件也需要专业人员制作才行:

(3) Augment 增强
这一步是即使从未接触过AR应用开发的程序员也非常熟悉的:标签Viro3DObject支持各种事件响应函数,比如点击之后触发的onClick回调函数:

我们把自己实现的_toggleButtons函数注册到onClick事件上,当特斯拉模型被点击之后,我们就可以弹出演示视频里的颜色选择菜单,允许用户指定新的车身颜色。
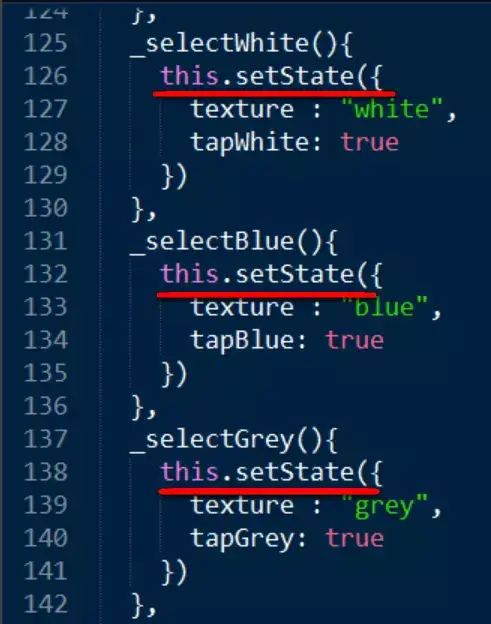
因为Viro3DObject的materials属性绑定的React模型字段为this.state.texture, 因此用户选择了新的颜色后,调用React的this.setState方法将texture属性设置成选中的颜色,即可实现车身颜色的动态刷新。

讲了这么多,您不想自己动手试试?只需要200行JavaScript代码,特斯拉就带回家! 感谢阅读。

更多阅读
- 如何使用JavaScript开发AR(增强现实)移动应用 (一)
- 在SAP UI中使用纯JavaScript显示产品主数据的3D模型视图
- SAP C/4HANA与人工智能和增强现实(AR)技术结合的又一个创新案例
要获取更多Jerry的原创文章,请关注公众号"汪子熙":







相关推荐
【特斯拉汽车公司网站模板】是专门为特斯拉汽车设计的一款高质量网页模板,主要针对那些希望构建一个专业、具有品牌特色的汽车展示网站的用户。这款模板采用了灰色调为主,这种色彩搭配不仅显得高端大气,还能够凸显...
此外,特斯拉汽车还通过了正确的价格策略,成功地把电动汽车产品推广到市场上。例如,特斯拉汽车推出了Tesla Model S,这是一款电动汽车,该车的售价虽然很高,但是在刚刚过去的2013年的第一季度,累计销量就高达...
在特斯拉汽车公司网站模板中,JavaScript可能被用来实现诸如滑动展示、图片轮播、下拉菜单、表单验证等功能,这些都能增强用户对特斯拉汽车信息的浏览体验。 H5,即HTML5,是HTML的最新版本,它引入了许多新特性和...
特斯拉专利(英文)特斯拉电动汽车技术专利资料146个合集: 001 侧控制台.pdf 002 暖通空调系统的正温度系数随热棒长度的变化而变化.pdf 003 方向盘.pdf 004 一步.pdf 006 仪表板.pdf 007 遮阳板.pdf 008 可再生能源...
特斯拉纯电动汽车的工作原理与故障诊断 一、特斯拉纯电动汽车动力系统的组成及运行 特斯拉纯电动汽车的动力系统主要由三部分组成:电池、动力总成(电机)和电控系统。其中,高压电池作为整车的能量来源,安装于...
【特斯拉汽车公司网站模板】是专门为特斯拉汽车设计的一款网页模板,其主要特点是采用了灰色调,营造出高端且专业的视觉效果,适用于展示特斯拉汽车的各种信息,包括车型介绍、技术参数、品牌形象等内容。...
特斯拉,作为新能源汽车行业的领军企业,对汽车科技化变革产生了深远影响。其一,特斯拉通过其卓越的电池系统和完善的充电桩布局,有效解决了电动车续航里程和充电便利性的痛点。这体现在它使用高镍低钴正极材料和...
汽车行业专题报告——电车之王特斯拉,这是一份详尽剖析特斯拉公司及其在电动汽车领域影响力的文档。这份28页的报告深入探讨了特斯拉在汽车行业的地位、技术创新、市场表现、商业模式以及未来发展趋势等方面的关键...
首先,特斯拉从一开始就将选址定在了美国西部的科技圣地硅谷,将自己定位为高科技公司而非传统意义的汽车企业。这是与传统巨头不同的一点,也是造就特斯拉这个企业最为不同的一点。 其次,特斯拉的联合创始人兼CEO...
综上所述,这个“特斯拉汽车公司网站模板”不仅提供了丰富的展示功能,还考虑到了用户体验和品牌推广的需求,是建立一个专业特斯拉汽车展示网站的理想选择。通过下载源码资源,开发者可以根据自身需求进行定制和优化...
特斯拉公开专利特斯拉电动汽车技术专利资料(英文)合集(145个): 036 用于车辆和车辆的冲击保护结构.pdf 037 具有双侧加强肋的结构梁构件.pdf 038 用于非平行轨道的可移动面板系统.pdf 039 溶剂精制塔的闭环热...
特斯拉汽车的电驱动系统是其核心技术之一,它与传统汽油车的动力系统有着本质的区别。特斯拉电驱动系统由储能系统(ESS)、功率电子模块(PEM)、电动机(EM)以及顺序手动变速箱(SMT)四大部分构成。这些组件共同...
2021特斯拉汽车销售实习心得体会.pdf
本篇报告深入探讨了特斯拉公司在汽车行业中通过创新的商业模式和技术应用,如何影响并颠覆传统汽车产业。报告主要围绕OTA技术、蜂窝网络付费模式、类SaaS商业模式以及商业模式转变对产业链估值的影响等方面展开详细...
电动汽车创新引领者——特斯拉 在全球新一轮电动汽车技术革命中,美国特斯拉公司脱颖而出。作为一家没有任何汽车工业背景的高科技公司,仅仅使用10年时间便跻身世界十大创新公司的整车制造商行列。以下是特斯拉公司...
在这篇名为《汽车行业周报:特斯拉财报超预期,关注特斯拉产业链.pdf》的文档中,主要讨论了特斯拉公司的2020年第二季度财报表现、全球市场交付情况、产能规划和市场估值分析等内容。以下将详细说明文档中涉及的知识...
这套源代码文件将成为您的得力助手,帮助您展示自己的才华和技能。通过使用这套源代码文件,您可以轻松地完成网站搭建任务,为您的课程设计或毕业设计增添亮点。总的来说,这套HTML源代码文件是一个高效、实用、易用...
特斯拉的国产化产业链涉及的范围广泛,从电池系统到电驱动系统,再到热管理系统、汽车电子、车身系统以及内外饰系统等,国内外众多企业成为特斯拉的供应商。例如,在电池系统中,松下和LG化学是主要的动力电池供应商...
轻量级的为特斯拉行车记录仪加时间水印的工具_tesla-cam-timer
综上所述,特斯拉之所以能成为电动汽车行业的领头羊,主要归因于其在研发设计、生产制造、产品矩阵、品牌营销以及售后服务等方面的持续创新和策略执行。尽管存在争议和挑战,但特斯拉凭借其硅谷创新精神和坚定的使命...