本文封面配图是去年Jerry看的一部电影《异形:契约》的剧照。
所谓AR(Augmented Reality), 即增强现实,是一种将通过计算机渲染出的虚拟图像与真实世界巧妙融合的手段,背后广泛运用了多媒体、三维建模、实时跟踪、智能交互、传感等多种计算机技术,将程序代码生成的文字、图像、三维模型、音乐、视频等虚拟信息模拟仿真后,显示在终端用户通过移动设备的摄像头观察到的真实世界中,虚拟和真实的两种世界互为补充,从而让终端用户感受到真实世界被“增强”的体验。

前端开发者的一个福音,就是如今我们可以仅仅凭借JavaScript技能,就能开发一个支持增强实现的移动应用了。使用的工具是React-Native + ViroReact.
下面这个视频是Jerry的同事,SAP成都研究院数字创新空间的开发工程师Leo Wang用React-Native加上ViroReact的组合做的一个小例子:
React-Native在国内早已不是一个新技术了。区分于另一种通过JavaScript语言开发移动应用的Cordova开源项目,React Native产出的并不是运行在移动设备操作系统的WebView控件里这种混合应用,而是一个真正的原生移动应用,所使用的基础UI组件和原生应用完全一致。从用户体验上来说,React-Native打包而成的原生应用给终端用户的使用感受同用Objective-C或Java编写的原生应用相比几乎无法区分。

ViroReact, 是基于React-Native的一个开发库,给React-Native的开发人员提供了一种通过JavaScript语言开发跨平台的支持AR的原生移动应用的手段。
官网:https://docs.viromedia.com/docs/viro-platform-overview

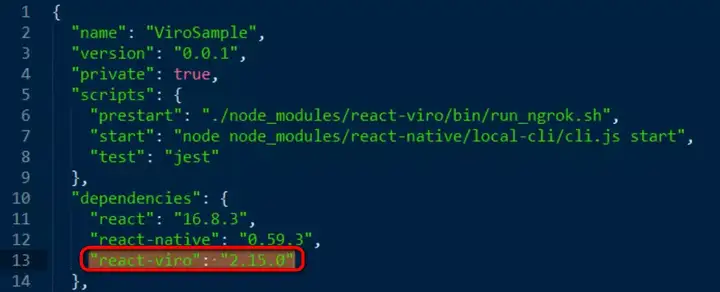
尽管在React-Native项目里引入ViroReact的依赖只需要一行代码,但这只是冰山一角:

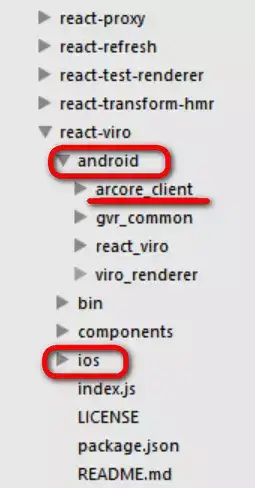
我们打开一个声明了如上依赖的React-Native应用,npm install安装依赖后,在node_modules文件夹下面能看见ViroReact的实现。
ViroReact官网里声称的“一次编写,到处运行“的特性也体现在这:ViroReact提供了一个跨iOS和Android平台的高性能3D渲染引擎,分别基于iOS的ARKit和Android的ARCore.
因为Jerry平时使用的是Android手机并且是一个Android粉,所以本文着重介绍ARCore.
在ViroReact库文件夹下的android子文件夹内,我们看到了名为arcore的文件夹。那么要使用ViroReact,我们得先了解ARCore是个什么东西。

ARCore是Google为Android提供的开发AR原生应用的一个平台, 以SDK的方式,为开发者提供了AR应用必需的三大功能:
- Motion Tracking - 运动跟踪
- Environmental understanding - 环境识别
- Light estimation - 光源估算

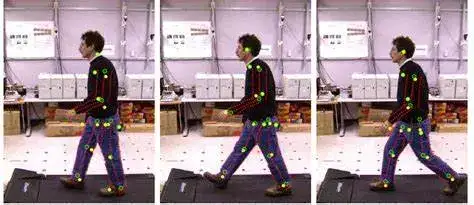
Motion Tracking
当我们移动Android手机时,ARCore使用一个称为COM(Concurrent Odometry & Mapping,并行测距映射)的进程,结合手机硬件传感器,来确定手机在真实世界的准确位置和姿势。当真实世界的景物出现在手机摄像头里并发生位移变化后,ARCore使用一系列算法标注出图像上的特征点,并基于这些特征点来计算位置的变化。

大家看前文Leo视频中在摄像头里显示的特斯拉汽车,能发现随着手机位置的变化,汽车在摄像头里显示的3D形象也随之变化,仿佛是一个存在于真实世界中的物体一样。这种效果就是ARCore的功劳:手机摄像头捕捉到的视觉信息,结合手机设备中惯性测量单元(Inertial Measurement Unit,简称IMU,由三个单轴的加速度计和三个单轴的陀螺仪组成)测量出的惯性测量值进行综合计算,就能渲染出摄像头内的虚拟物体,并确保随着时间推移和手机的位移变化,在现实世界中位置和朝向也能跟着变化的效果。
Environmental understanding - 环境识别
一系列出现在摄像头中的真实世界里水平面或者垂直面(比如桌子表面或者墙壁)上的特征点,都是ARCore试图识别环境的输入。ARCore以这些特征点为输入,识别出真实世界的平面和边界信息之后,就能允许开发者通过编程的方式,在这些识别出的平台上放置一些虚拟物体。

Light estimation - 光源估算
我们在摄像头里观察到的真实世界的所有物体,无不被各种强弱各异的光线所笼罩,从而形成灰度不一的阴影效果。如果通过代码投射到真实世界里的虚拟物体,不支持这种被光源照射的阴影效果,则虚拟物体的逼真程度会大打折扣。
好消息是,ARCore具有探测真实环境下的光照信息,开发者可以通过ARCore捕获到出现在摄像头里的真实世界的平均光照强度,从而将这些光照信息投射给虚拟物体,进一步增加其真实感。

一个SDK就支持这么多强大的功能,谷歌不愧是谷歌啊!
支持ARCore的Android手机型号列表,可以从Google官网获得:
https://developers.google.com/ar/discover/supported-devices
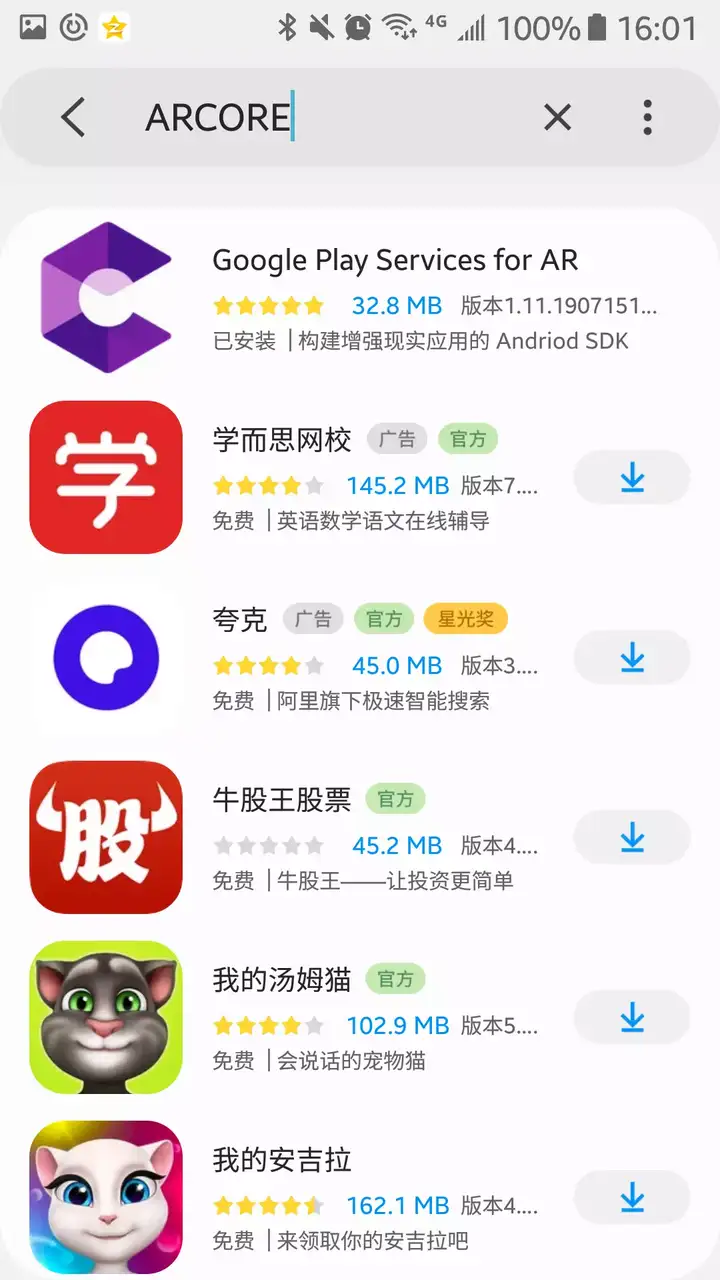
在三星应用商店或者腾讯应用包里搜索ARCore并下载:


安装之后,我们就可以开始用ViroReact进行应用开发了。请关注Jerry后续的文章来获得技术细节。感谢阅读。







相关推荐
总的来说,这个“手机浏览器运行的AR例子”是一个实践JavaScript开发—特别是WebGL和WebXR应用的宝贵资源,可以帮助开发者了解如何在没有专门AR应用的情况下,在移动设备上创建互动的AR体验。随着Web技术的不断发展...
JavaScript版本的AR Kit,主要指的是AR.js库,它是一个开源项目,专为Web平台提供高效增强现实(AR)解决方案,特别是在移动设备上可以实现60fps的流畅性能。AR.js利用了HTML5、WebGL以及A-Frame或Three.js等Web技术...
而React Native则是Facebook推出的框架,它允许开发者用JavaScript开发原生性能的移动应用,提供了更接近原生体验的用户界面。 在服务端,JavaScript通过Node.js平台实现了后端开发。Node.js利用非阻塞I/O和事件...
除此之外,还有像ARKit、ARCore这样的框架,可以帮助开发者为移动设备开发AR应用程序。 在VR/AR应用开发中,场景构建、模型创建和交互设计是至关重要的三个部分。场景构建依赖于3D建模软件,如Blender、Maya等。而...
#### 一、AR技术概述与JavaScript的应用 AR技术,即增强现实技术(Augmented Reality),是一种将虚拟信息叠加到真实世界的技术。近年来,随着移动设备性能的提升,AR技术得到了迅速的发展,特别是在原生应用(Native)...
- **A-Frame**:基于WebVR技术的开发框架,支持HTML和JavaScript开发,适用于浏览器中的VR/AR应用。 - **Android Studio/Xcode**:分别为Android和iOS平台的官方开发工具,支持Java/Kotlin(Android)、Objective-C/...
AR技术通过将虚拟信息融入现实世界,为用户提供增强现实体验,广泛应用于游戏、教育、医疗、旅游等多个行业。要成为一名合格的AR开发者,需要经过系统的学习和实践,本篇文章将为您详细规划AR开发的学习路线。 首先...
开发者不需要学习新的编程语言,只需具备基本的前端开发技能,就可以利用AR.js 开发AR应用。 5. **跨平台兼容**:由于AR.js 是基于Web的,所以它可以在多种设备上运行,包括桌面浏览器、智能手机和平板电脑。这使得...
ARToolKit是一款历史悠久且功能强大的开源AR(增强现实)软件开发工具包,广泛应用于各种平台,包括Android、iOS以及Web。AR.js将ARToolKit与JavaScript相结合,为开发者提供了一种轻量级且易于集成的解决方案,以便...
增强现实(Augmented Reality,简称AR)是一种技术,它将数字信息叠加到现实世界中,为用户创造出一个融合了虚拟与现实的交互环境。AR_Buku项目是针对这个技术领域的一个实践项目,旨在帮助开发者和爱好者了解并掌握...
WebAR,全称为Web增强现实,是一种通过网页浏览器实现的增强现实技术,它允许用户在浏览器上无需安装额外的应用程序就能体验AR效果。EasyAR是一个知名的AR开发平台,提供了多种AR解决方案,包括针对Web环境的WebAR...
综上所述,这个JavaScript库利用WebGL技术和面部跟踪算法,提供了一种轻量级的解决方案,用于在网络摄像头应用中实现增强现实的面部过滤器,支持多人脸检测和丰富的面部表情追踪。这为开发创新的AR应用提供了强大的...
标题中的“javascript-978-1-7884-7164-0:JavaScript开发人员的增强现实[视频]”表明这是一份专为JavaScript开发者设计的关于增强现实(AR)技术的教育资源,可能包括一系列视频教程。描述中的内容与标题相呼应,...
在当今快速发展的科技时代,虚拟现实(VR)与增强现实(AR)技术已经成为创新领域的焦点之一。这两种技术不仅为用户提供前所未有的沉浸式体验,还为企业和个人带来了全新的交互可能性。接下来,我们将详细探讨VR/AR...
2. **增强现实(AR)**:将虚拟信息与现实世界相结合,通过移动设备(如智能手机、智能眼镜)在现实场景上叠加数字信息,以增强用户体验。 - **应用场景**:导航、产品预览、教育辅助等。 - **关键技术**:图像...
在当前数字化时代,3D模型的展示和交互已成为Web应用程序的重要组成部分,特别是在产品设计、游戏开发、虚拟现实(VR)和增强现实(AR)等领域。`model-viewer`是一个强大的JavaScript Web组件,专为简化3D模型的...
【标题】"使用 TensorFlow.js (TFJS) 和人脸标志检测的微信小程序人脸 AR源码" 涉及到的关键技术主要包括TensorFlow.js (TFJS)、人脸识别、面部追踪以及微信小程序开发,这些技术在现代移动应用开发中具有广泛应用。...
在Windows平台上,Windows Holographic是一种先进的增强现实(AR)和虚拟现实(VR)平台,它为开发者提供了创建沉浸式3D应用的机会。这个“Windows运行时组件用于托管Windows Holographic应用”是为了让开发者能够...
2. **易于集成**:argon.js是一个JavaScript库,可以方便地与HTML5、CSS3和WebGL等现有Web技术结合,让开发者能够利用熟悉的前端开发工具和框架进行AR应用开发。 3. **位置感知**:argon.js通过GPS、Wi-Fi、蓝牙等...
在AR(增强现实)技术领域,开发和测试AR体验是一个复杂的过程,通常涉及到特定的工具和编程语言。"编辑器代码_AR_"这个项目显然提供了一个用于构建和测试AR体验的编辑器的源代码。让我们深入探讨一下这个主题,了解AR...