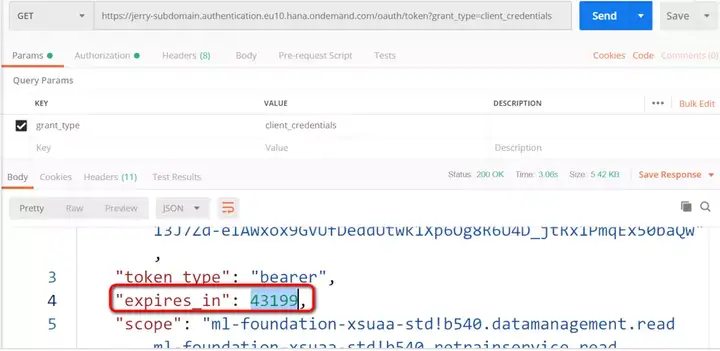
最近我在使用SAP云平台的机器学习API做和SAP系统的集成,因为SAP Cloud Platform Leonardo上的机器学期API,每次消费时需要传一个Access Token,故在每次实际调用API前,我需要先发一个请求去获取Access Token. 该请求的响应,除了返回实际的token外,还有一个过期时间,expires_in字段:

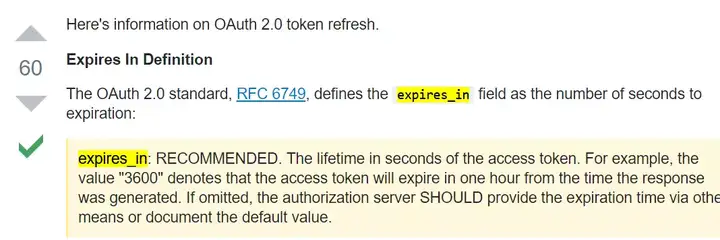
根据OAuth 2.0标准定义,expires_in字段代表服务器颁发的该token,距离过期时间还剩的秒数。

我的代码如下:
const request = require('request-promise-native');
var config = require('../config.js');
var TOKEN = undefined;
var EXPIRES_IN = undefined;
var TOKEN_FETCHED_SINCE = undefined;
function isCurrentDateExpired(){
var current = new Date();
var diffInMilliSeconds = current - TOKEN_FETCHED_SINCE;
var diffInSecond = Math.ceil(diffInMilliSeconds/1000);
var expired = diffInSecond >= EXPIRES_IN ? true:false;
// for debug;
// expired = true;
return expired;
}
async function getAccessToken(){
if( TOKEN === undefined || isCurrentDateExpired()){
var raw = new Buffer(config.username + ":" + config.password);
const accessToken = await request({
method: 'GET',
headers: {
'Authorization': 'Basic ' + raw.toString('base64')
},
url: config.ACCESS_TOKEN,
json: false
});
var oToken = JSON.parse(accessToken);
EXPIRES_IN = oToken.expires_in;
TOKEN = oToken.access_token;
TOKEN_FETCHED_SINCE = new Date();
return oToken.access_token;
}
else{
return TOKEN;
}
}
var request1 = getAccessToken();
var freshNewToken, secondTimeToken;
request1.then(function(o){
// console.log("token1: " + o);
freshNewToken = o;
});
function test2(){
var b = getAccessToken();
b.then(function(o){
// console.log("token2: " + o);
secondTimeToken = o;
console.log("they should be equal: " + (freshNewToken == secondTimeToken));
});
}
setTimeout( test2, 6000);
要获取更多Jerry的原创文章,请关注公众号"汪子熙":








相关推荐
在Node.js中,你可以编写一个`generateCode()`函数,接收必要的参数,构造请求体,并使用已获取的access_token发起请求。 4. 保存小程序码:微信服务器会返回小程序码的二进制数据,我们需要将其保存为图片文件。在...
在C#中,你可以写一个函数来获取和刷新Access Token,如下: ```csharp public async Task<string> GetAccessToken(string appId, string appSecret) { var url = $...
5. **异步和Promise支持**:API基于Node.js的异步编程模型,采用Promise进行结果处理,这使得代码更易于理解和编写,同时也支持async/await语法。 6. **调试和日志记录**:为了方便开发和调试,API通常会提供日志...
access_token = token_response['access_token'] refresh_token = token_response['refresh_token'] # 调用异步主函数 asyncio.run(main()) ``` 通过这个例子,我们可以看到`aioauth-client`库如何简化了OAuth...
通常会返回一个Promise,你可以使用async/await语法来处理异步操作。 6. **处理响应**:当图片上传完成后,SDK会返回一个响应,包含上传结果信息。你需要检查这个响应,确认图片是否成功上传,如果有错误,还需要...
确保异步操作的顺序,使用`async/await`结合`try/catch`捕获异常。 8. **多个await请求优化**:如果请求有依赖关系,按照依赖顺序安排`await`;若无依赖,可以考虑批量请求或者并行请求,利用Promise.all()合并结果...
8. **异步处理**:服务端通常会使用Promise或async/await来处理异步操作,以保证代码的可读性和正确性。 9. **测试与调试**:服务端接口需进行单元测试和集成测试,确保功能正常。开发者工具提供了模拟网络请求的...
此外,可能还会使用哈希函数(如SHA-256)对敏感信息进行摘要处理,增加数据的完整性。 4. **网络通信**: C#中的`System.Net`命名空间提供了丰富的网络通信类,如`HttpClient`和`WebClient`,用于发送HTTP请求和...
在使用Node.js开发过程中,掌握异步编程、模块化设计、Promise或async/await等技术是必要的。同时,熟悉HTTP协议、JSON数据格式以及RESTful API的设计原则也有助于更好地理解和使用SDK。在开发过程中,还需要注意...
6. **异步编程**:在实际开发中,登录过程可能涉及网络请求,因此需要掌握异步编程技术,如回调函数、Promise或async/await,以避免阻塞应用程序。 7. **错误处理**:QQ登录过程中可能出现各种错误,如网络错误、...
在本例中,VKAPI的Typescript SDK提供了用于与VK API通信的预定义类型和函数,确保开发者在使用过程中能够得到编译时的类型检查和错误预防。 **主要功能** 1. **类型定义**:SDK包含了VK API的所有方法和响应数据...
标题《滴滴(28问).pdf》和描述《滴滴前端面试题》表明这是一份针对滴滴公司的前端职位面试题文档。由于文档内容无法完全展示,这里将根据提供的部分内容来生成知识点。 1. react-router路由切换实现: 在React应用...
不断学习和实践,你会逐渐掌握更多高级特性,如Promise、async/await以及WebSocket等。 通过这个案例,你不仅可以学习到Node.js的基本使用,还能了解到如何与第三方API进行交互,这对于提升你的全栈开发能力非常有...
2. **发送code到服务器**:将这个code发送到后台服务器,服务器会使用此code向微信服务器请求换取access_token和openid。 3. **服务器验证并返回数据**:服务器验证code的有效性,如果成功,会返回access_token、...
1. **认证管理**:库中包含了处理OANDA API认证的过程,如使用access_token和refresh_token进行身份验证,以及如何刷新过期的token。 2. **账户管理**:开发者可以使用库中的方法获取账户信息,包括账户余额、权益...
在IT行业中,尤其是在社交媒体数据分析领域,获取某个平台上的帖子...3. **Graph API调用**:有了Access Token后,你可以使用HTTP请求库(如Node.js中的`axios`或浏览器的`fetch` API)向Graph API发送请求,例如:`...
在这个项目中,`async`和`aio`标签表明了vkquick使用了异步I/O模型,这在处理大量并发用户请求时特别有用。 VKontakte(VK)是俄罗斯最大的社交网络平台,类似于Facebook,提供了广泛的API供开发者使用。`vkquick`...
为了深入理解和使用这个项目,你需要熟悉基本的JavaScript语法,理解异步编程(如Promise或async/await),以及对HTTP请求和响应有一定了解。对于OAuth 2.0流程,学习相关的文档和最佳实践也很重要。此外,熟悉...
7. Promise和async/await:为了更好地管理和控制异步操作,JavaScript引入了Promise和async/await语法。Promise用于处理异步操作的结果,async/await使得异步代码更接近同步风格,使代码更加清晰和易读。 8. 回调...
var param = $"access_token={GetAccessToken(apiKey, secretKey, timestamp)}&image_base64={Convert.ToBase64String(imageBytes)}"; // 设置HTTP头 httpClient.DefaultRequestHeaders.Add("Content-Type", ...