这样几行简单的代码创建一个web服务器:
var express = require('express');
var app = express();
var server = require('http').Server(app);
var bodyParser = require('body-parser');
app.use(bodyParser.json({limit: '10mb', extended: true}));
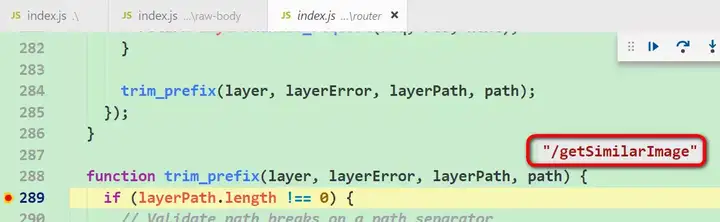
然后使用app.post("/getSimilarImage", function(req, res){
// 此处编写业务逻辑
});
就可以接收json请求了。问题就是,我通过postman发送的json字符串,是如何被nodejs的express库处理的呢?
调试一下,trim_prefix的参数path即我在postman里测试的API endpoint:

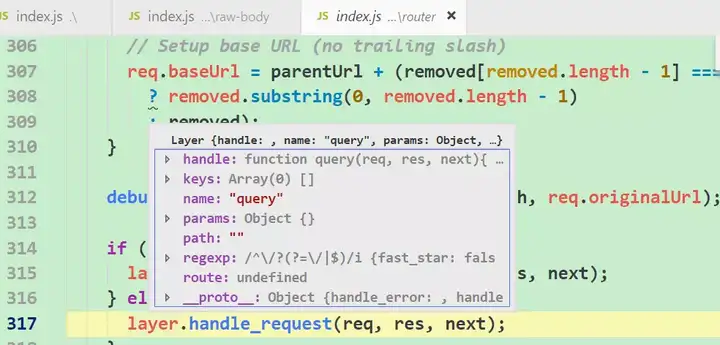
调用layer的handle_request方法,这个很像SAP ABAP里的IF_HTTP_EXTENSION的HANDLE_REQUEST方法。

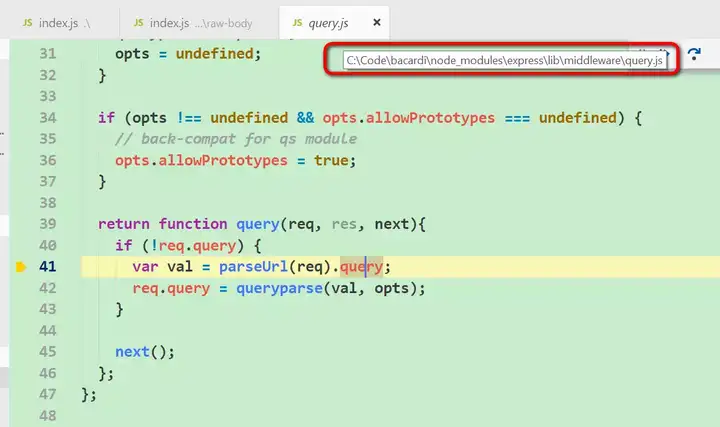
express中的中间件,query.js:

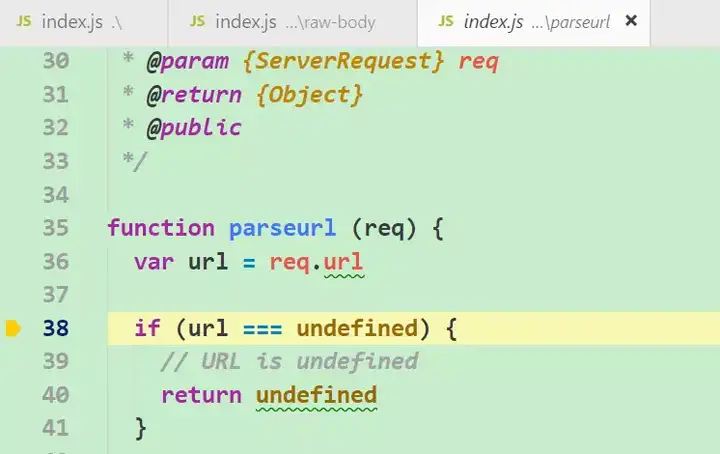
这个中间件里也用了直接和undefined做比较的方式:

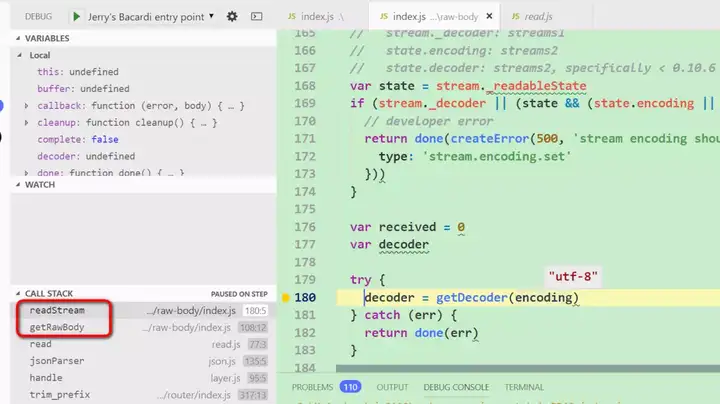
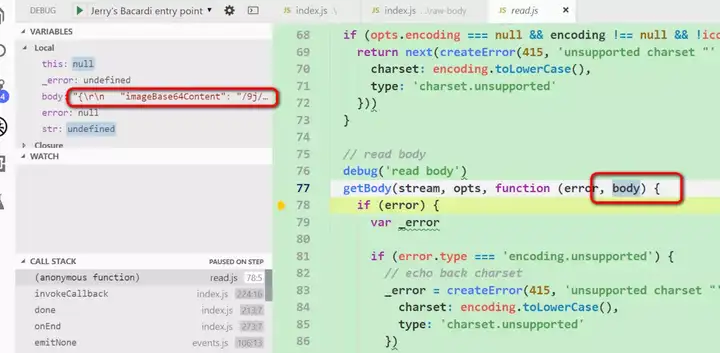
这里准备开始读取inbound json了:


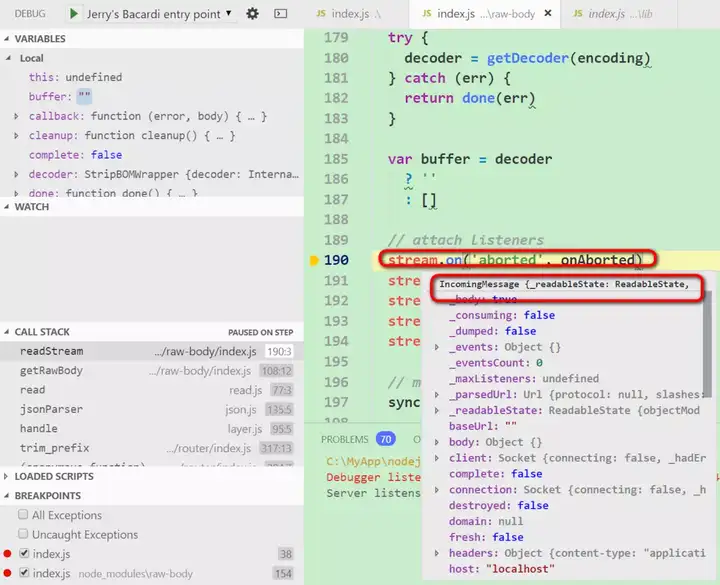
通过stream上注册的回调函数onData进行数据读取:
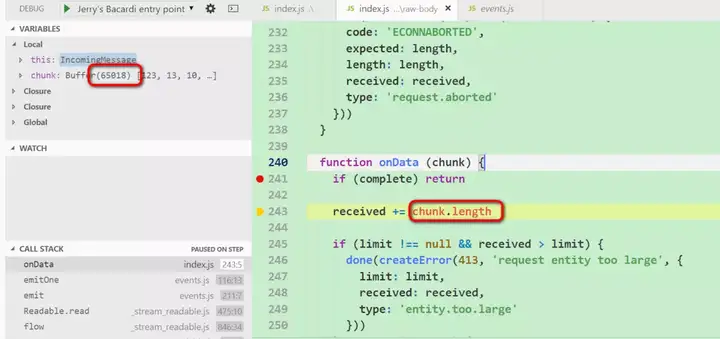
读取了65018个字节的数据:

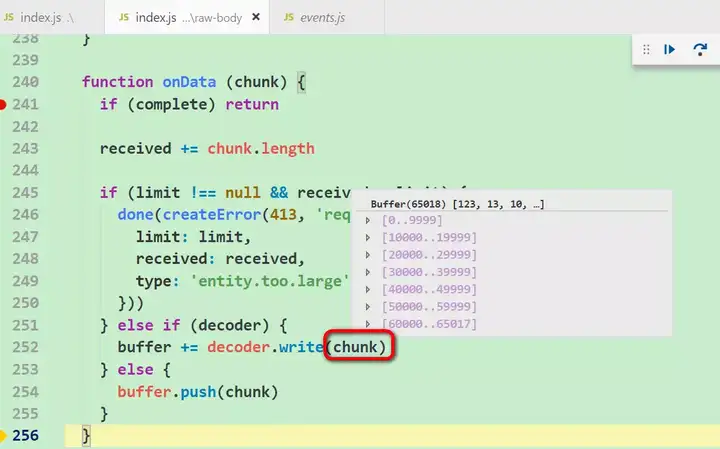
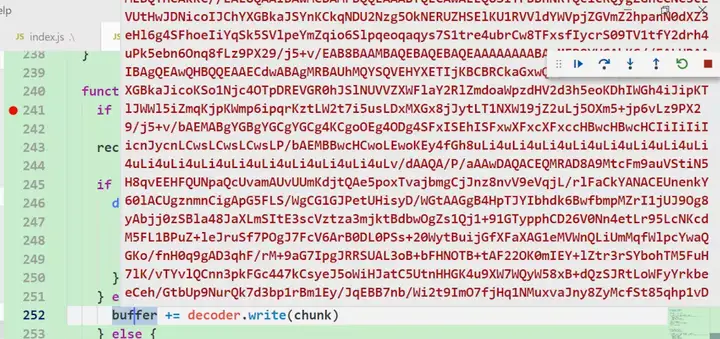
把读取的数据写到buffer里:

写的同时还被第252行的decoder进行了解码:

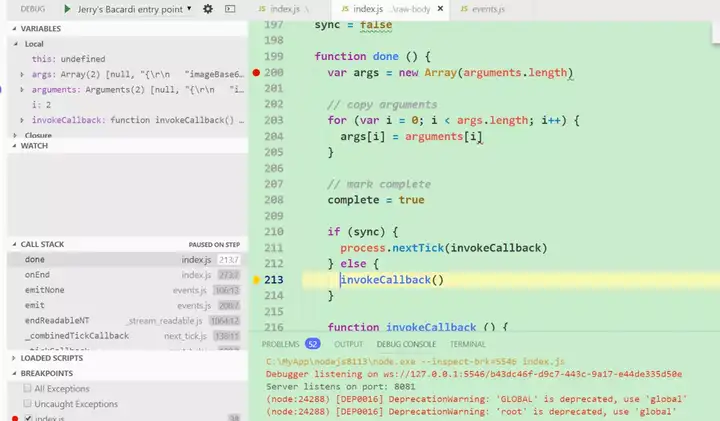
当inbound message的数据全部读取完毕后,触发End事件,执行注册的回调done函数:

此时所有读取的数据都存放在变量body里了:

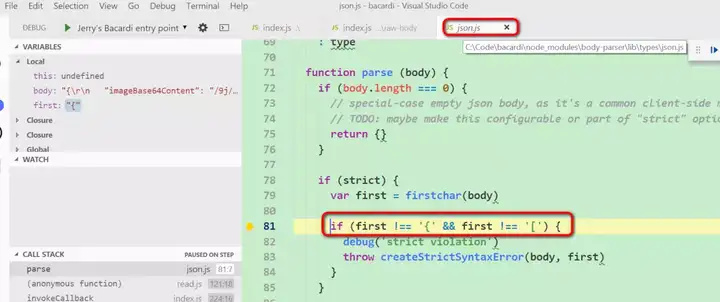
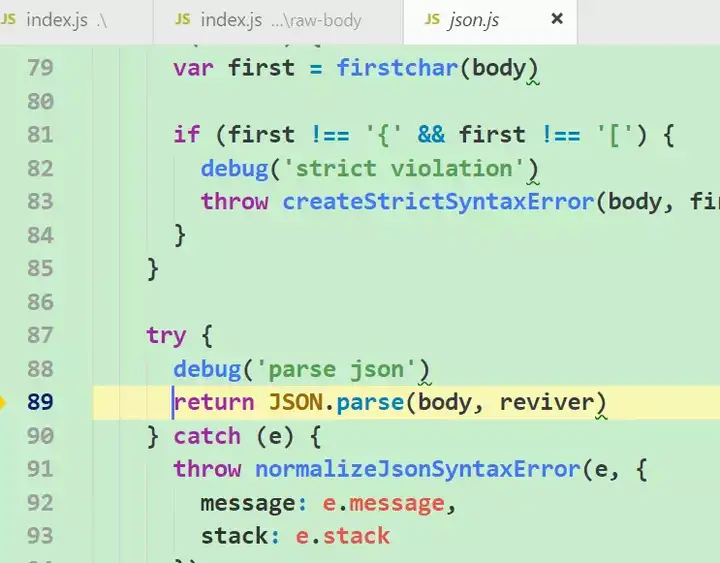
这个json.js负责把body变量里包含的字符串解析成json对象:

由此可见,body-parser这个库最终使用的仍然是原生的JSON.parse API来完成解析任务。

要获取更多Jerry的原创文章,请关注公众号"汪子熙":








相关推荐
本文主要介绍NodeJS+Express+Mysql 实现POST和GET请求的增删改查,后续会在博客发布详细说明,可以关注一下
这个“nodeJS中express框架和mysql简单的连接demo”项目,旨在演示如何将两者结合,实现在Web应用中与数据库进行交互,包括向数据库插入数据和查询数据。 首先,你需要确保已经安装了以下Node.js相关的依赖库: 1. ...
Vue.js、Node.js、Express和MyBatis是四个在Web开发中广泛应用的技术栈。这个项目案例结合了前端的Vue.js框架、后端的Node.js与Express框架,以及数据库操作的MyBatis持久层框架,构建了一个完整的Web应用程序。下面...
用node开发应用程序,通常采用express框架进行功能扩展,当系统开发完成后,需要对nodejs+express工程打包封装。最常用的打包方式是使用pkg。本篇主要解决采用pkg打包后生成exe安装包,默认的图标是node的绿色六边形...
2. **中间件**:Express的中间件函数是接收请求并可选择传递给下一个中间件的函数。它们常用于日志记录、验证、错误处理等。 3. **模板引擎**:EJS或Pug等模板引擎用于将数据注入到HTML模板中,生成动态网页。 4. **...
【标题】"uniApp+vue+nodejs+express+mysql电商项目"是一个综合性的Web开发实践,涵盖了前端、后端以及数据库等多个技术栈。在这个项目中,开发者将使用uniApp作为移动端应用框架,Vue.js作为前端框架,Node.js搭配...
标题中的“nodejs+express+mongodb+bootstrap+jquery+ejs写的电影demo”表明这是一个使用Node.js、Express框架、MongoDB数据库、Bootstrap前端框架、jQuery库以及EJS模板引擎开发的电影相关的应用程序示例。...
3. 使用npm(Node Package Manager)安装Express和其他必要的库,如body-parser(解析请求体数据)和mysql(与MySQL交互的Node.js库)。 Express框架主要负责以下任务: 1. 设置路由:定义URL映射到特定的处理函数...
vue+nodejs+express+mybatis and vue+nodejs+express+mybatis资源分享
基于nodejs+express+socket的仿微信网页版的聊天室项目源码+数据库基于nodejs+express+socket的仿微信网页版的聊天室项目源码+数据库基于nodejs+express+socket的仿微信网页版的聊天室项目源码+数据库基于nodejs+...
自学nodejs以后,一直考虑写一个Nodejs项目,但苦于没有找到合适的类型,而且后台系统无法直观的感受到,需要有一个前台项目配合。刚好前一段时间准备在公司推vue,用vue重构了后台系统的一部分业务,vue前端项目,...
"nodejs_express_module" 提供的是 Express 框架的部署包,主要针对无法通过 npm(Node.js 的包管理器)正常安装的情况。这可能是因为网络问题,例如访问 npm 官方仓库时遇到的代理问题。在这种情况下,你可以通过...
本教程将围绕"nodejs+express 快速搭建Web环境"这一主题展开,介绍如何利用这两个工具创建一个简单的Web服务。 首先,安装Node.js是开始的首要步骤。访问Node.js官方网站,根据操作系统下载相应版本的安装包并进行...
文件上传是一个比较常见的功能,传统的选择方式的上传比较麻烦,需要先点击上传按钮,然后再找到文件的路径,然后上传。给用户体验带来很大问题。...结合html5、nodejs express实现了拖拽上传的功能。
Vite + Vue3 + ts 注册登录页面书写 搭配Nodejs + Express + postgresql接口 预览:http://dongnan185.com:8083/videos/vue3.mp4 一共两个包: 一个接口包 连的本地postgresql 表及信息有截图 库自己装 一个vue包 ...
为了让应用监听某个端口并开始接收请求,你需要添加以下代码: ```javascript const port = process.env.PORT || 3000; app.listen(port, () => { console.log(`Server is running on port ${port}`); }); ``...
nodejs+express+webstorm配置及安装
总结,"nodejs + express + mysql demo"展示了如何使用Node.js、Express和MySQL来创建一个简单的Web应用,包括连接数据库、处理HTTP请求、以及构建数据API。通过这个示例,你可以学习到Node.js的非阻塞I/O、Express...
基于NodeJS+Express+mongoDB+Bootstrap的全栈式工程化开发前后端分离博客系统实战
在这个“nodeJs+express+socket.io的即时通信web”项目中,开发者创建了一个简单的聊天室应用,实现了以下几个关键功能: 1. **在线统计**:利用Socket.IO的连接状态管理,可以实时追踪并更新当前在线用户数量。...