情况一:
<!-- lang: js -->
$.post('checkUser.ashx', { Action: "Check", Name: user },
function (data) {
alert(data);
});
原因: $.post('checkUser.ashx', { Action: "Check", Name: user }, Name:user 没有加双引号
情况二:没有引用对正确的jquery-xxx.js文件,查看当前页是否能够应用到这个文件。
情况三:如果回调函数中打印的不知json类型的数据,如
<!-- lang: js -->
$.post('checkUser.ashx', { Action: "Check", Name: user },
function (data) {
alert(data); //alert data不是json类的数据,后边的json必须改为text或其他对应类型
},
"json");
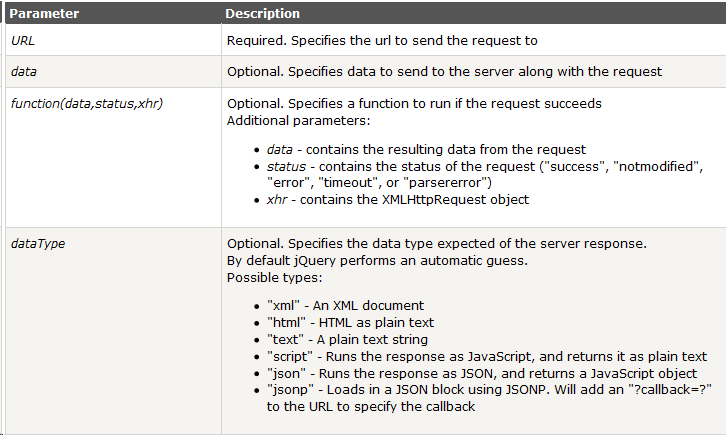
w3c school 给出的标准用法,即参数说明如下:
<!-- lang: js -->
$(selector).post(URL,data,function(data,status,xhr),dataType)

转载于:https://my.oschina.net/u/225084/blog/157919
分享到:


相关推荐
本文将深入探讨jQuery `Ajax Post`回调函数不执行的原因,并提供相应的解决方法,同时也会分析`ajax success`回调函数不执行的情况。 首先,我们来看jQuery `$.post()`函数的基本用法,它通常用于发送POST类型的...
ServletActionContext.getResponse().setContentType(“text/json;... 您可能感兴趣的文章:jQuery Ajax Post 回调函数不执行问题的解决方法Javascript基于AJAX回调函数传递参数实例分析ajax回调函数中使用$(this)取不到
在实际开发中,我们经常需要在AJAX请求完成后执行某些操作,这时就需要用到回调函数。回调函数允许我们在数据加载完毕后进行定制化的处理。本文将详细介绍如何在jQuery中实现AJAX回调函数,并且带入额外的参数。 ...
jQuery中的$.ajax()函数是实现Ajax的核心方法,它包含了一系列配置选项,如type(请求类型,如GET或POST)、url(请求地址)、data(发送的数据)、success(数据成功返回时的回调函数)等。 在描述中提到的问题中...
总结来说,修复"jQueryPost页面不能刷新"的问题通常涉及到检查`$.post`的语法、确保正确传递数据、设置正确的回调函数以及处理可能的错误。同时,理解异步请求的工作原理和跨域限制也是解决此类问题的关键。通过优化...
更通用的 AJAX 方法是 `$.ajax()`, 允许自定义更多的选项,如请求类型、URL、数据、成功的回调函数以及预期的数据类型。在 `$.ajax()` 示例中,`success` 回调函数在请求成功时执行,`dataType` 指定了期望的响应...
- **success**: 定义了当请求成功时执行的回调函数。在这个函数里: - 遍历从服务器返回的 JSON 数据,并构建一个 `<ul>` 元素列表。 - 使用 `$("#did").html(str);` 将生成的列表替换到页面上 id 为 "did" 的元素...
2. **Ajax请求的回调**:在jQuery中,`$.ajax()`或`$.get()`、`$.post()`等方法都支持回调函数。这些回调通常有三个阶段:`success`、`error`和`complete`。例如: ```javascript $.get('data.json', function(data)...
在上述代码中,complete回调函数会在Ajax请求完成时执行,无论成功、失败还是超时。通过检查status参数的值,我们可以判断请求是否因为超时而结束,并执行相应的处理操作。 总结以上所述,为jQuery的Ajax请求添加...
- **处理服务器响应**:成功回调函数中,将返回的数据插入到页面的指定位置,完成内容的更新。 - **更新分页状态**:根据返回的总页数,调整分页按钮的状态,如禁用“上一页”/“下一页”按钮,或显示/隐藏页码。 ...
而Jquery库提供了一系列封装好的Ajax函数,如$.get(), $.post(), $.ajax(), 和$.getJSON(),这些函数简化了前端开发者与后端数据交互的过程。 ### 1. $.get() `$.get()`函数是最简单的一种异步请求方式,它发送一...
`$.ajax()`是jQuery提供的核心AJAX函数,它允许我们配置各种选项来定制请求,如URL、请求类型(GET或POST)、数据类型(JSON、XML、HTML等)以及请求成功或失败的回调函数。 在C# ASP.NET环境下,我们可以创建一个...
通过这个方法,我们可以设置请求的类型(GET或POST)、URL、数据、回调函数等。例如: ```javascript $.ajax({ type: 'GET', url: 'http://example.com/api/data', success: function(data) { console.log(data...
- `$.get()`: 用于发起GET请求,简化了`$.ajax()`的使用,只需提供URL和回调函数即可。 - `$.post()`: 与`$.get()`类似,但用于发起POST请求。 2. **AJAX请求的生命周期** - **初始化**: 创建`$.ajax()`调用,...
- jQuery的AJAX方法允许设置error回调函数来处理请求失败的情况,如网络问题或服务器错误。 - 通过$.ajaxComplete()可以监听所有AJAX请求的完成,无论成功还是失败。 综上所述,这个"asp+jquery ajax实例源码...
- `error`:当请求失败时,执行的回调函数。 - `async`:默认为`true`,表示异步请求。若设为`false`,则变为同步请求。 **JqueryTest文件夹** 在`JqueryTest`文件夹中,可能包含以下文件: 1. `index.html`:...
`success`回调函数会在请求成功且返回数据有效时被调用,`error`回调函数则在请求出错时执行。 在服务器端,假设我们在`getData.aspx.cs`中,我们需要处理这个POST请求并返回JSON数据: ```csharp using System; ...
3. **Ajax请求**:jQuery的`$.ajax()`, `$.get()`, `$.post()`等方法在默认情况下都是异步的,它们都接受一个`success`回调函数,当Ajax请求成功时调用。例如: ```javascript $.get('data.json', function(data)...