使用网格线来做网站页面结构

在你为一个有创意的网格页面框布局兴奋并尖叫的时候,你要保证你的整个网站的页面布局都在框子(Box)里边。网格结构能让访问者视线流固定在本页面,这是很关键的。一旦你将页面拉下来,页面也是很清晰简洁的 - 创造有趣的东西你需要放进优秀的设计放到网格里边。
不要忘记搜索表单

在你为一个有创意的网格页面框布局兴奋并尖叫的时候,你要保证你的整个网站的页面布局都在框子(Box)里边。网格结构能让访问者视线流固定在本页面,这是很关键的。一旦你将页面拉下来,页面也是很清晰简洁的 - 创造有趣的东西你需要放进优秀的设计放到网格里边。
让导航保持可寻性与可读性

如果你正在设计一个网站,你的导航若是要引导用户从点A到点B,你会使用什么方式来做呢,你是否会利用一些比较怪异文字或者图片而不是一般传统连接(例如:一座房子标识主页,但是一个圆圈里边放一条闪电就不是什么好主意)。尽量保持导航容易阅读的,使访问者可以轻松浏览你的网站。
不要把联系信息链接使用“Mail to”链接

在点击一个链接之前,很多人(包括我自己在内)会在一个链接上悬停,然后看一下我们的浏览器状态栏,特别是联系信息链接,有些人认为联系信息链接直接向电子邮件地址来打开一个邮件程序是一个好主意。但我要告诉你这不是一个好UX的做法。创建一个联系信息页面,它把你的电子邮件地址,并添加一个联系表格 - 您的用户会感谢你 - 而且实际上会更经常地向您发送电子邮件。
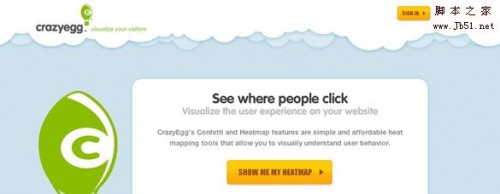
尽可能使用UX的应用程序为Web测试

如果你对内容还没有把握,记录各种各样形式数据是个不错的主意。Google Analytics是一个完美的能看到你的网站访客都来自什么网页,他们在你的网站那上呆多久。你同样可以使用一个网站像Feedback Army去测试用户怎么浏览和使用你的网站。了解这些网站记录能让你尽量利用你的站点展示好的内容给有需要的人。
不要在网站的侧边栏上滥用小工具

假如你正在使用一个博客,里边有1万widgets,你可能会使用其中的一些widgets,但不是全部。你可以把博客想象成一间卧室,若里边有很多杂物,很乱没有条理,可能你的客人就不喜欢逗留。所以需要保持整洁,且有条理。博客访问者不(在大多数情况下)需要看到你的Google的好友,mybloglog 的好友,FriendFeed的好友和其他各种社交情况,因此这些都不用关心,重要的是你的站点的用户体验,而不是其他网站的东西。
你要确保在各种浏览器显示您的网站

我们都知道的IE6已经举行过了葬礼,没有人抱怨,但是不要忘记,还有很多用户在IE7,IE8的,Opera,Safari,FF等浏览器。仅仅因为你的网站有一两个亮点看起来不错,但这并不意味着访问者能容忍使用其他浏览器时展示出来的乱七八糟的界面。花一两个小时,分析代码并确保它在各种浏览器都正常显示。
不要幻想用户会为你表单赴汤蹈火

站点的联系方式表单不应该过长,注册表单也一样。把事情尽量简化。把表单简化到只剩三个问题(名字,Email,内容)很可能可以把以前丢失的用户拉回来。
要确保各个页面在结构一致

除非你是一个博客,你的结构是为很多人设计,支持多用户的,要不你就得要记住,访问者希望看到熟悉一致的结构。如果他们觉得自己不同的地方时,它们加载了新的一页了,他们就会很快速的点击后退按钮。
不要忘了打印内容用的样式表

这一点是针对博客/内容等网站而言的。如果你的访问者要打印内容(相信我,许多人仍然这样做,尤其是年龄较大的旅客),你不应该要求他们打印整个页面,上边包含了评论和所有广告。这是很乱的,没必要。如果看了《better blogging equals better business for freelancers》这篇文章,你会知道打印出来的文正,很干净,很清晰,没有黑色和白色,没有图像,没有评论,没有工具栏。内容是印刷的问题,所以确保它突出。
要保证你的内容布局适合扫描并符合视角路线

一般来说,人的注意力维持不久。因此,利用章节标题(h2,H3的或H4的标记)分隔你的文章,让访问者快速扫描的文章,找到他所关心的内容。当你写你的内容,你也应该注意,用户可能看到20+行的一个段落后,视力可能就疲劳了,一般5-10行比较合适。
不要把东西塞得满满的
简化。拥挤的一个小空间,并不能让用户眼睛集中于重要的东西反而适得其反。是的,你有大量的信息,但并不是说要把这些信息对折?尽量让你的设计和内容能保持呼吸。你的用户会感谢你的。
一定要使用面包屑导航
面包屑是对于用户来说,能告诉他们在哪,下一步可以去哪。如果他们访问的是网站子页,你的面包屑导航可能如此(首页>子页面标题>)。这告诉用户他们正是页面上,以及如何各级回去,如果他们想。
不要忘了利用颜色对比度,转移焦点

如果您使用的大标题,和一个栏目标题,可以尝试各种颜色的深浅,让访问者知道第一重要的东西(即:为标题和副标题为#c1c1c1#464646)。这些变化的颜色和对比度将决定你的用户知道下一步去哪。
确保站点没有无效链接和图像

在你的旧文章图片检查无效的链接和图片是一件很重要的事情,因为可能有访问者从搜索引擎来到你的网站,如果有断开的链接,他们将要承担一两件事情:1,你是一个老网站,再不会被更新;2,你没有尽力去保障你的网站内容价值,所以他们将去其他地方。如果你是一个WordPress的用户,有一个插件:Broken Link Checker。您还可以到iwebtool and use their free broken link checker使用其免费损坏的链接检查器(每小时最多5个请求)。
不要忽视你的页脚和作用

所当用户拉动滚动跳到页面底部,看到的是一个平淡,单行文本的网站版权说明是一件很无聊的事情。为什么不点缀一下你的页脚,把它添加一些额外的内容,如受欢迎的文章,一个搜索框,电子邮件订阅,等。如果您想了解如何设计一个网站杀手页脚一些想法,你应该看看Footer Fetish,不要与其他的混为一谈。
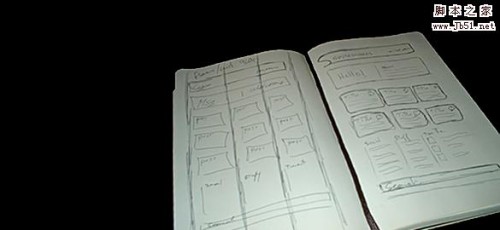
设计过程中尽量使用线框图

在纸上使用线框图能让你可视化的看出最重要的内容,并怎么将他们展示出来。通过这样做,你也可以随意的试验各种布局,而不必担心破坏设计。对于线框灵感,我看了《I love Wireframes》 - 线框图是很惊人的。
为你的读者写内容而不是搜索引擎

你应该为你的读者用户而写,而不是搜索引擎。关键字可能在过去(而且可能还是今天)有用,但如果一个真实访问者访问了你的一面,发现3个段落就有100次“设计师”的时候,你觉得他们的点击后退按钮,还是继续看?无疑,点击后退的可能性非常高。

相关推荐
Web可用性是网页设计的核心原则之一,旨在提高用户在网站上的体验,降低使用难度,提升效率。《Don’t make me think》和《点石成金:访客至上的网页设计秘笈》是两本关于这一主题的经典著作,作者Steve Krug提出了...
标题中的“Web表单设计 创建高可用性的网页表单”明确指出了本书的主题,即关于设计网页表单的实用性和有效性。Web表单是用户与网站进行交互的主要方式,它们是网站获取用户反馈、收集数据和提供服务不可或缺的一...
【网页高可用性设计】是提升用户体验和满意度的关键因素,涉及到网页设计的多个层面。以下是一些基于给定内容的高可用性设计建议: 1. **首页设计**:首页是用户接触网站的第一界面,应清晰关注用户的关键任务,...
本篇文章重点探讨了WEB可用性的一些关键要素,包括网站的可靠性、可访问性、易用性原则、用户满意度以及相关的技术标准等。 首先,WEB可用性的一个重要指标是网站的Bounce Rate(弹出率)。这个指标反映了访问者在...
"WEB交互界面设计和验收的指导性原则" 在WEB开发过程中,交互界面的设计对用户体验的影响非常大。以下是WEB交互界面设计的一些指导性原则: 1. 输入控件的自动聚焦和可用键盘切换输入焦点:在页面加载完成后,自动...
这些措施共同构建了一个较为完善的前端可用性保障体系,为美团扫码付的用户提供了稳定、可靠的支付体验。随着前端技术的不断发展,美团也在不断探索新的技术应用,如PWA(Progressive Web Apps)、TWA(Techless Web...
为什么Web设计团队讨论可用性是在浪费时间,如何避免这种情况 第9章 一天10美分的可用性测试 让测试简单—这样你能进行充分的测试 大的方面和外界影响 第10章 可用性是基本礼貌 为什么你的网站应该让人尊敬 第11章...
Web系统可用性自动化评估系统是现代互联网应用开发和维护中不可或缺的一部分。可用性是衡量一个网站或应用程序是否易于使用、高效且用户友好度高的关键指标。随着互联网技术的快速发展,用户对网页和应用的期望不断...
分布式 web 技术是指将 web 应用程序分布式部署在多个服务器上,以提高系统的可用性、性能和可扩展性。以下是分布式 web 技术的关键知识点: 1. 分布式 web 框架的概述:分布式 web 框架是指将 web 应用程序分布式...
一个优秀的Web主题不仅要美观,还需要考虑易读性和可用性,确保在各种设备和浏览器上都能正常显示。在"web主题"这一部分,可能包含了一系列相互协调的颜色、字体、图像和布局,为用户提供多种选择,让他们可以根据...
Web小程序编辑源码的可用性意味着开发者可以直接在浏览器环境下进行小程序的编写、调试和发布,大幅度提高了开发效率和便利性。 Web小程序的编辑源码通常包括前端的HTML、CSS和JavaScript代码,这些是构建Web页面和...
在每个阶段中,都需要遵循相关的规范和标准,以确保软件的可用性和美观性。 五、应该遵循的基本原则 在界面设计中,应该遵循以下基本原则: 1. 显示信息一致性的原则:无论是控件使用、提示信息措辞还是颜色、...
5. 可用性原则:尼尔森的可用性工程提出了五个基本原则:可见性、可操作性、可学习性、容错性和用户满意度。设计师应确保这些原则在设计中得到体现,以提高用户的使用效率。 6. 响应式设计:随着设备种类的多样化,...
这些组件的安全性直接影响到用户数据的保密性和系统的可用性。常见的安全威胁包括SQL注入、跨站脚本(XSS)、跨站请求伪造(CSRF)以及零日攻击等。为了防御这些威胁,开发者需要遵循安全编码原则,使用最新的安全...
信息架构的目的是提供可用性和可寻性。 组织系统 组织系统是指如何组织信息的方式。例如,依年代、依主题、依任务、按用户等。组织系统可以分为模糊的组织系统和精确的组织系统。模糊的组织系统用于用户对需求不...
不仅如此,前端开发人员还需精通用户中心设计原则,理解可用性设计的关键要素,以及设计高可用性的页面元素,比如导航、表单和链接等。 前端设计的核心之一是原型设计,这要求设计师利用相关工具快速地进行原型设计...
七、可用性原则 遵循尼尔森的可用性十大原则,包括可见性、反馈、用户控制、一致性、防止错误、记忆负担最小化、容错性、灵活性和效率、美学与易用性的平衡以及帮助和文档。这些原则是确保交互设计成功的基础。 ...