 钥匙网
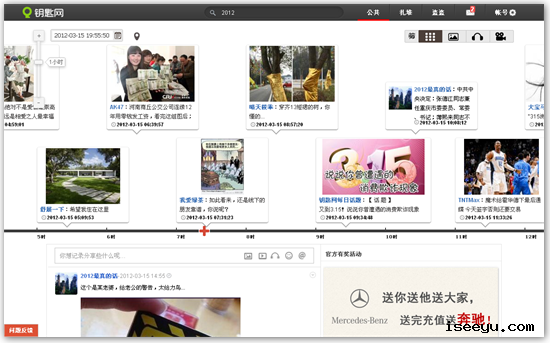
钥匙网 是一个通过时间轴来梳理和记录自己人生点滴和生活状态的社交平台。
钥匙网 是一个允许户通过拉拽时间轴的方式来梳理自己的人生点滴或了解他人的生活状态的社交平台,用户可以将时间轴迅速定位到过去、现在或 未来的某个具体时刻来记录和分享自己的人生阅历。另外,相互有关注关系的用户之间还可以彼此丰富对方的时间轴,共同回忆、记录和规划。通过这样的操作,用户不仅可以系统地在钥匙网留下自己的完整生活印记,也可以发现更为多面的自己,进而为自己或别人接下来的人生之路提供借鉴。

钥匙 在我眼中可能算不上一款好的产品,甚至于很难符合我对报道产品的某些苛刻的要求,但是我确实很想借这款产品扯点我至今偏执的一些态度和看法:至于媒体最近一段时间大肆宣扬的Pinterest和Path为何能够获得成功,恕我愚昧,事实上,我只看懂了Pinterest的瀑布流和Path的螺旋弹出按钮;我不信任国内任何一家媒体曾经或者现在手舞足蹈抛出的任何对于这两家创业公司有关于价值观和商业模式的论断;相反,我更加愿意相信,Pinterest和Path的成功,直截了当的源自于他们产品团队内部对于创新本质的某些认知。 我曾经无数次的在这里聊过一个话题——对于任何做产品的人而言,我承认,模式和需求的发现、发明和创造难于上青天,但请在交互、设计、信息组织以及呈现上给出自己作为一名产品人的态度和看法。Path 和 Pinterest 通过这种方式向世界证明了他们区别于了其他产品的地方,强硬的摆出了自己不甘于中庸的产品态度。我们似乎少了一些魄力和精神…
转载于:https://my.oschina.net/wangchenyu/blog/1530810
分享到:


相关推荐
标题中的“横向时间轴插件_js_时间轴_”指的是一个使用JavaScript编写的,用于展示时间线的插件。在Web开发中,时间轴插件常用于以视觉化的方式展示事件序列,比如历史事件、项目进度或者新闻更新等。这个插件可能是...
在本文中,我们将深入探讨如何使用jQuery来创建一个横向时间轴插件,以实现酷炫的时间轴特效。jQuery是一款广泛使用的JavaScript库,它简化了HTML文档遍历、事件处理、动画设计以及Ajax交互等任务,使得开发动态网页...
在时间轴的设计中,我们可以用来定义时间轴的各个阶段,来表示每个时间点的具体内容,而和则可以用来添加标题和页脚信息。 其次,CSS3在样式和动画方面提供了强大的支持。通过使用flexbox布局,我们可以轻松实现...
《jQuery刻度尺风格横向时间轴插件timeline详解》 在网页设计中,时间轴是一种常见且有效的展示信息的方式,它能清晰地呈现事件的顺序和时间跨度。jQuery作为一款强大的JavaScript库,提供了丰富的功能来简化网页...
在Android开发中,创建一个24小时横向时间轴是一个常见的需求,特别是在监控视频、日程管理或者数据分析等应用中。这个时间轴设计的目标是模仿萤石云视频客户端的时间线展示方式,提供用户友好的时间浏览体验。在这...
《jQuery水平横向时间轴历程代码实现详解》 在网页设计中,时间轴是一种常见的展示信息的方式,它能够清晰地按照时间顺序展现事件或过程。在JavaScript库中,jQuery以其易用性和丰富的插件库,成为了实现此类效果的...
标题中的“横向时间轴代码”指的是在编程中创建一种可视化的时间轴展示方式,通常用于表示一系列事件或数据随着时间的推移而发生的变化。这种时间轴是水平布局的,与常见的垂直时间轴不同,更适合在有限的宽度空间内...
这种设计灵感来源于传统的物理刻度尺,将时间点映射到尺子的刻度上,用户可以直观地看到各个事件在时间轴上的位置和相对时间。刻度尺的样式可自定义,适应不同的主题和品牌需求。 **三、横向展示** 时间轴通常是...
这段代码会在鼠标悬浮在时间轴的事件上时,滑动显示或隐藏事件内容。 总的来说,"js时间轴横向代码" 的实现涉及到HTML结构的设计,CSS样式的定义,以及JavaScript(可能是jQuery)的功能实现,如动态效果和用户交互...
【横向水平时间轴特效】是一种在网页设计中用于展示序列事件或历史进程的视觉元素,它将时间点和相关的事件沿着一条线性路径排列,帮助用户直观地理解信息的顺序和时间关系。在这个案例中,特效是基于流行的前端框架...
"横向时间轴控件简易版"是一个专门设计用来展示此类信息的HTML组件,它将事件以线性的方式排列在水平方向上,帮助用户直观地理解和浏览时间序列中的数据。 在HTML中,时间轴控件的实现通常涉及到HTML结构、CSS样式...
在我们的案例中,幻灯片将在时间轴上移动,让用户能够浏览不同时间点上的内容。 **一、HTML结构** 创建一个基础的HTML结构是开始的步骤。我们需要一个容器元素来包含时间轴,以及一系列的幻灯片元素,每个元素代表...
在IT领域,时间线是一种非常重要的可视化工具,尤其在数据展示、项目管理、历史记录分析等方面,它能够清晰地呈现事件或数据随时间的发展过程。标题"一条横向的时间线"和描述"一条横向的时间线"均指向了这种常见的...
jQuery横向时间轴插件timeline是一款用于网页中展示事件序列的高效工具,它通过直观的横向布局,将一系列事件按照时间顺序排列,使用户能够轻松浏览和理解这些事件的发展过程。这款插件基于流行的JavaScript库jQuery...
在这个"vuejsTime横向时间年月日星期插件"中,我们讨论的是如何在Vue.js项目中实现一个能够展示横向时间轴,包含年、月、日和星期的功能。 首先,我们需要理解这个插件的核心功能。横向时间轴通常用于展示时间序列...
在时间轴插件中,需要识别出表示时间点的元素,并根据它们的位置进行布局。 2. 动画效果:jQuery提供了`.animate()`函数,可以创建平滑的动画效果。时间轴的滚动就是通过这个函数实现的,调整元素的位置,模拟滚动的...
通过左右按钮控制,用户可以方便地在时间轴上前后移动,查看不同时间段的内容。 1. **jQuery基础**: jQuery是一个广泛使用的JavaScript库,简化了DOM操作、事件处理和Ajax交互。在这个时间轴示例中,jQuery用于...
基于bootstrap垂直响应的jquery时间轴特效。 第一个日志是系统自动记录的,每次在这个项目下的操作,比如上传,添加,删除,查阅,下载等都记录在案,方便查阅。...如果作为大事记,则时间轴上会显示这个事件。
在Windows Presentation Foundation (WPF) 中,时间轴控件是一种用于可视化时间序列数据的用户界面元素,它在各种应用场景中非常有用,例如日程管理、多媒体播放、数据分析等。WPF时间轴控件允许开发者创建可交互的...