зљСзЂЩдЄОAPPдЄ≠зЪДзЩїйЩЖи°®еНХ

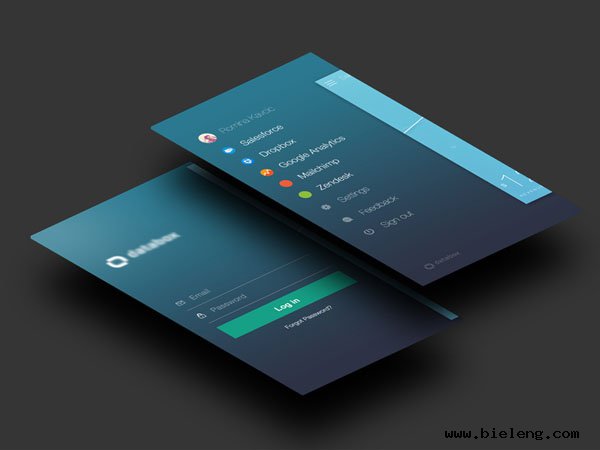
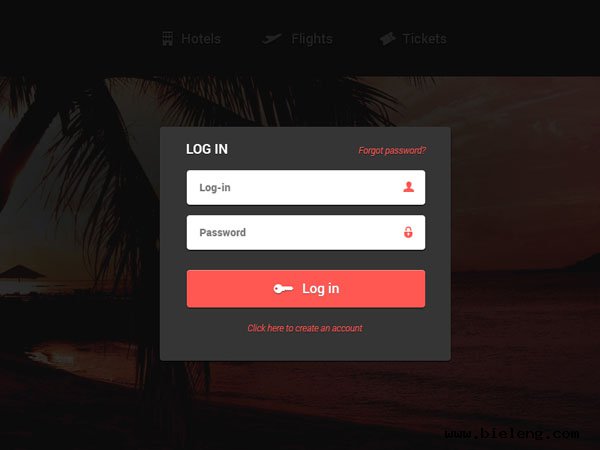
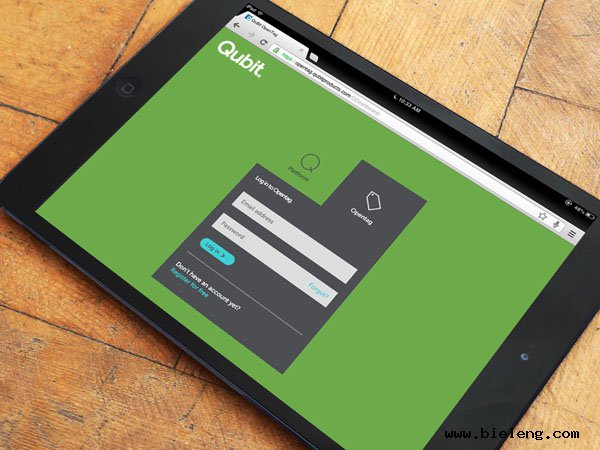
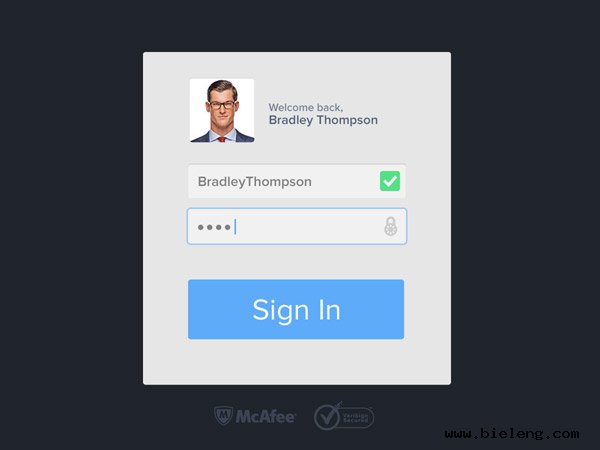
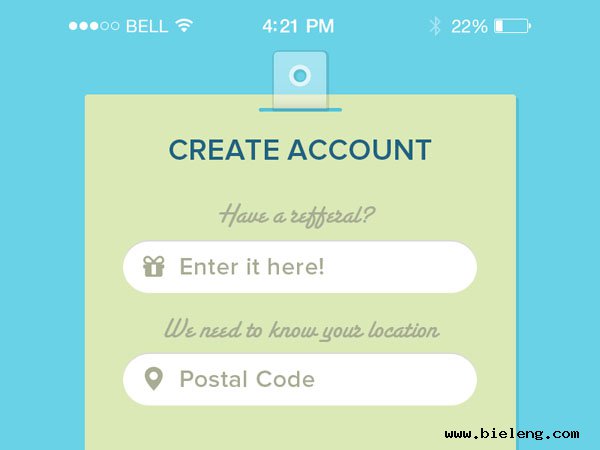
зїІжЙњдЇЖiOS7зЪДз≤ЊйЂУпЉМињЩдїґзЩїйЩЖзХМйЭҐдљЬеУБе∞ЖiOS7еЊЃе¶ЩзЪДеК®зФїиГМжЩѓдЄКеНЗеИ∞дЄАдЄ™жЦ∞зЪДе±ВйЭҐгАВж≠§е§ДзЪДиГМжЩѓеЃМеЕ®жШѓдЄАеЉ†еК®зФїеЫЊзЙЗвАФвАФзФЪиЗ≥еПѓиГљжШѓGIFгАВе∞љзЃ°ињЩиГМжЩѓдЇЛеЃЮдЄКж≤°жЬЙйВ£дєИз≤ЊиЗіпЉМдљЖињЩдЄАеЃЪжШѓдљ†еє≥жЧґдЄНеЄЄиІБзЪДиЃЊиЃ°гАВдљ†еЗ†дєОеЊИйЪЊиІБеИ∞ињЩж†ЈзЪДAPPпЉМињШжЬЙе¶Вж≠§еНЦеЉДзЪДй¶Це±ПиЃЊиЃ°гАВ

еРМж†ЈзІЙжЙњзЭАiOS7зЪДз≤Њз•ЮпЉМињЩдЄ™зЩїйЩЖзХМйЭҐеТМеЃГзЪДйЩДе±ЮзХМйЭҐйЗЗзФ®дЇЖељ©иЙ≤ж®°з≥КиГМжЩѓпЉМдї§дЄАеИЗйГљдњЭжМБзїЭеѓєзЃАжіБгАВжИСеЊЧиѓіињЩдЄ§дЄ™зХМйЭҐйГљзЫЄељУжЮБзЃАеМЦпЉМеЃЮйЩЕзЪДиЊУеЕ•ж°Ж襀зїЖзЇњжЙАеПЦдї£гАВдЄНињЗзЊОе¶ЩзЪДе§Ъељ©иГМжЩѓеҐЮжЈїдЇЖдЄ™жАІеМЦиЙ≤ељ©пЉМдї§дљЬеУБдЇ≤еИЗзЊОиІВгАВ

е¶ВжЮЬиѓіжЬЙдї§дЇЇжДЙжВ¶зЪДиЃЊиЃ°пЉМйВ£ињЩдЄАдїґе∞±жШѓдЇЖгАВиУЭиЙ≤иГМжЩѓеЫЊдЄОжШОењЂзЪДзЩљиЙ≤LOGOгАБжЦЗе≠ЧеТМиЊУеЕ•ж°Ж嚥жИРеЉЇзГИеѓєжѓФгАВзїњиЙ≤жМЙйТЃзЬЛиµЈжЭ•еГПдЄ™зЬЯеЃЮзЪДжМЙйТЃвАФвАФе∞љзЃ°зХМйЭҐзЪДеЕґдљЩйГ®еИЖйГљжШѓжЙБеє≥зЪДвАФвАФиЙ≤и∞ГдєЯдЄОиУЭиЙ≤жР≠йЕНеЬ∞йЭЮеЄЄе•љгАВ

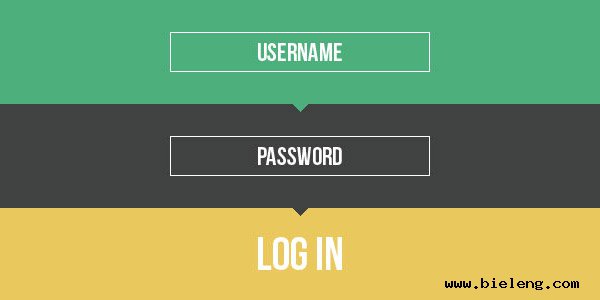
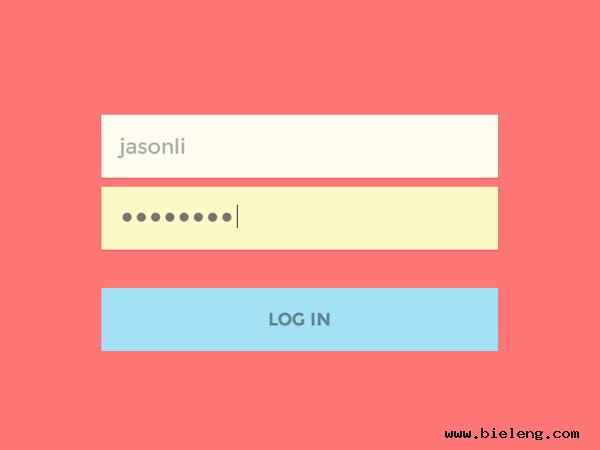
зЬЯжШѓйЖТзЫЃзЪДйЕНиЙ≤пЉБељУзДґпЉМеЃГжШѓдїОеП¶дЄАдЄ™иІТеЇ¶жАЭиАГзЩїељХж°ЖзЪДдЇІзЙ©гАВињЩдЄНжШѓдЄАдЄ™йАЪеЄЄжДПдєЙдЄКзЪДзЩїељХз™ЧпЉМеЫ†дЄЇеЃГеЬ®жШУзФ®жАІжЦєйЭҐдїНе≠ШеЬ®зСХзЦµгАВдљЖжШѓеЬ®иЃЊиЃ°жЦєйЭҐпЉМжИСдїђе∞љеПѓдї•иЈ≥еЗЇжЭ°жЭ°ж°Жж°ЖжЭ•жАЭиАГзЩїйЩЖзХМйЭҐгАВ

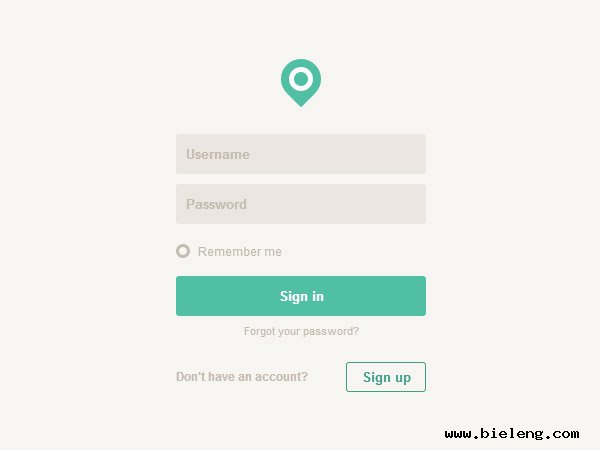
дЄОдєЛеЙНйВ£дЇЫзЫЄжѓФпЉМињЩдїґзЫЄељУеє≥йЭЩеТМзЃАжіБгАВйҐЬиЙ≤йАЙеЊЧйЭЮеЄЄж£ТгАВй°µйЭҐдєЯеЊИеИЗдЄ≠и¶БеЃ≥пЉМеЃГж≤°жЬЙдїїдљХдЄНењЕи¶БпЉИзФЪиЗ≥жЙ∞дє±ж≥®жДПеКЫпЉЙзЪДе∞ПжККжИПпЉМдїїдљХдЄАдЄ™зЩїйЩЖзХМйЭҐйГљдЄНеЇФиѓ•жЬЙгАВ

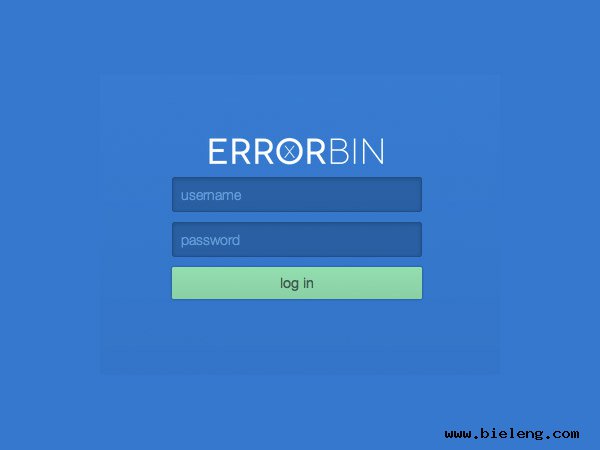
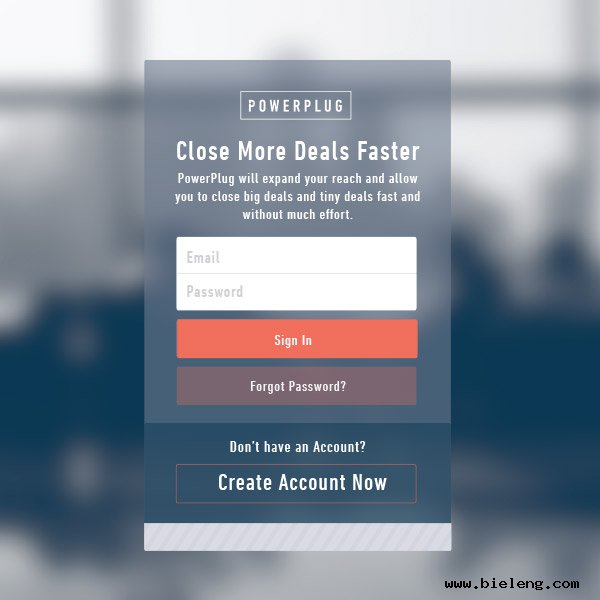
ињЩеПИжШѓдЄАжђЊе§ІиГЖзЪДзЩїйЩЖзХМйЭҐиЃЊиЃ°гАВжЈ±иЙ≤зЪДзЩїйЩЖзХМйЭҐгАБжЈ±иЙ≤ж®°з≥КиГМжЩѓгАБжШОдЇЃжЯФжїСзЪДзЇ§зїЖе≠ЧдљУпЉМиР•йА†еЗЇдЇЖз•ЮзІШж∞ФжБѓдЄОй≠ФеКЫгАВжЬЙдЇЖињЈдЇЇзЪДзЩїйЩЖзХМйЭҐпЉМе∞±еИЂжЧ†дїЦж±ВдЇЖгАВ

зО∞еЬ®еСИзО∞зЪДжШѓдЄАжђЊжЈ±иЙ≤зЩїйЩЖзХМйЭҐпЉМињШжЬЙйЭЮжѓФеѓїеЄЄзЪДзЇҐиЙ≤жЦЗе≠ЧдЄОжМЙйТЃгАВжИСдЄНз°ЃеЃЪињЩдєИе§ЪзЇҐиЙ≤жШѓеР¶еРИйАВпЉМдЄНињЗжИСдїђжЪВдЄФзїІзї≠вАФвАФињЩжШѓйЭЮжѓФеѓїеЄЄзЪДе§ІиГЖиЃЊиЃ°пЉМеАЉеЊЧеЦЭељ©гАВжИСиІЙеЊЧиЗ™еЈ±еѓєдЇОзЇҐиЙ≤зЪДењМжГЃжШѓж≤°йБУзРЖзЪДпЉМеЫ†дЄЇеЖ≥еЃЪзФ®жИЈеПНеЇФзЪДпЉМжШѓзЇҐиЙ≤жМЙйТЃжЙАе§ДзЪДзОѓеҐГпЉМиАМйЭЮзЇҐиЙ≤жЬђиЇЂгАВжИСеПѓдї•иВѓеЃЪпЉМж≤°жЬЙдЇЇдЉЪеЬ®жМЙдЄЛињЩдЄ™зЩїйЩЖжМЙйТЃжЧґжДЯеИ∞еі©жЇГгАВ

ињЩдїґдљЬеУБзїЭеѓєжШѓжЬђжЦЗдЄ≠жИСзЪДжЬАзИ±дєЛдЄАпЉМеЫ†дЄЇеЃГе§ЯзЃАжіБпЉМеНідЄНеНХи∞ГгАВеЃГзЪДйЕНиЙ≤зЫЄељУжГКиЙ≥пЉМеЗ†зІНйҐЬиЙ≤еЃМзЊОзїУеРИгАВиАМдЄФпЉМеЃГзЬЛдЄКеОїзЬЯзЪДеЊИиµЮпЉБз°ЃеЃЮжШѓдЄ™жЙУйА†зЃАжіБзЊОиІВзЩїељХзХМйЭҐзЪДе•љеКЮж≥ХгАВ

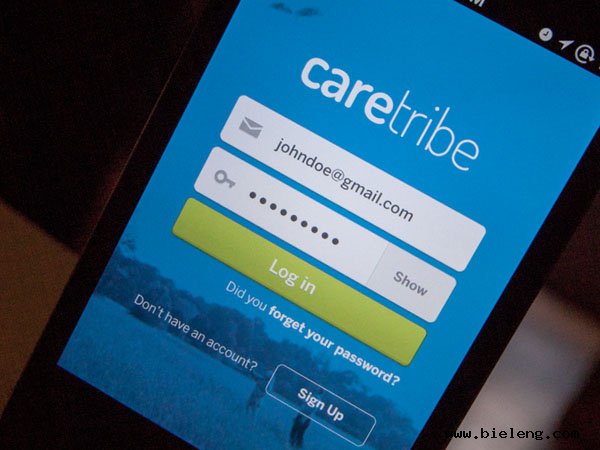
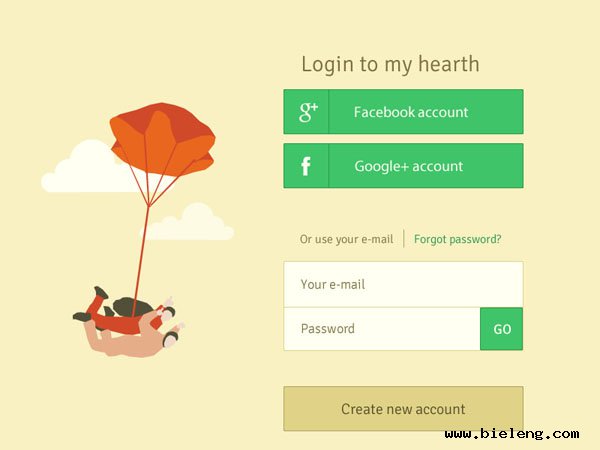
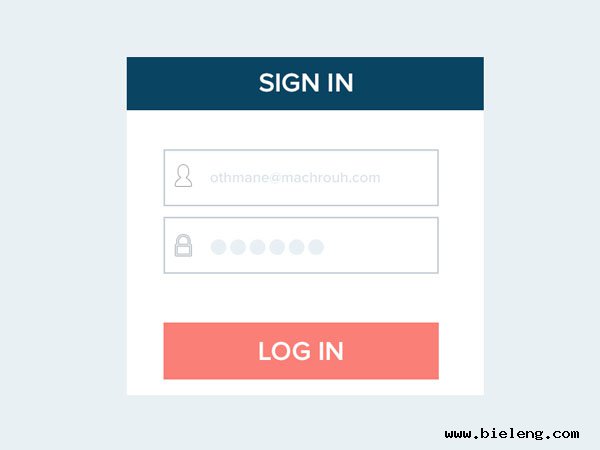
ињЩжШѓдЄ™з®НеЊЃе§НжЭВдЇЫзЪДзЩїйЩЖзХМйЭҐгАВеГПе¶ВдїКе§ІйГ®еИЖеє≥еП∞дЄАж†ЈпЉМдљ†еПѓдї•еЈ≤жЬЙиі¶еПЈжЭ•зЩїйЩЖпЉМжѓФе¶ВGoogleгАБTwitterжИЦиАЕFacebookпЉМиАМдЄНењЕеЬ®жѓПдЄ™жЦ∞зљСзЂЩдЄКеИЫеїЇжЦ∞зЪДиі¶еПЈгАВдЄНињЗе¶ВжЮЬдљ†жГ≥зЪДиѓЭпЉМдљ†дєЯеПѓдї•ж≥®еЖМиЗ™еЈ±зЪДиі¶еПЈгАВ

ињЩдЄ™зХМйЭҐеЊИжЬЙеИЫжДПвАФвАФжЙЛеЖЩй£Ож†ЉзЪДж≥®йЗКдЄОзЃ≠е§іпЉМзїЩзХМйЭҐеҐЮжЈїдЇЖдЄАдЇЫдЄ™жАІпЉМйЕНиЙ≤дєЯеЊИж£ТпЉМдЄОеЄЄиІБзЪДиУЭиЙ≤еТМйУґзБ∞иЙ≤жЬЙжЙАеМЇеИЂгАВеРМжЧґпЉМдЄНеГПжЧґдЄЛе§Іе§ЪжХ∞зЩїйЩЖй°µйЭҐпЉМеЃГзЪДиГМжЩѓеЫЊеєґдЄНжШѓиІЖиІЙзД¶зВєпЉМеЃГе∞±жШѓдЄАдЄ™иљїеЈІзЪДзЩїйЩЖ/ж≥®еЖМй°µйЭҐгАВ

жИСйЭЮеЄЄжђ£иµПињЩдїґиЗ™зФ±жХ£жЉЂзЪДиЃЊиЃ°гАВж≤°жЬЙеИЖжХ£ж≥®жДПеКЫзЪДеѓЉиИ™пЉМдєЯж≤°жЬЙзГ¶дЇЇзЪДеЕґдїЦеЖЕеЃєгАВзФ®жИЈзЪДжУНдљЬдЄОзЫЃж†ЗеРМж†ЈзЃАеНХпЉЪйАЙжЛ©PlatformжИЦOpentagпЉМзДґеРОзЩїйЩЖгАВе¶ВжЮЬжШѓй¶Цжђ°жЙУеЉАпЉМдљ†еПѓдї•иѓХиѓХеЇХйГ®зЪДвАЬж≥®еЖМиі¶еПЈвАЭйУЊжО•гАВжИСиІЙеЊЧињЩзЬЯжШѓдЄ™зїДзїЗиЙѓе•љдЄФжЙІи°МеИ∞дљНзЪДзЩїйЩЖзХМйЭҐгАВ

ињЩдєЯжШѓжИСжЬАзИ±дєЛдЄАпЉМжИСзЭАињЈдЇОеЃГзЪДжЙБеє≥иЃЊиЃ°гАВеЃГдєЯж≤°жЬЙе§Ъе∞СеИЖжХ£ж≥®жДПеКЫзЪДдЄЬи•њпЉМйЗНзВєе∞±жШѓзЩїйЩЖгАВзЃАжШОзЪДlogoжХИжЮЬйЭЮеЗ°пЉМе¶ВжЮЬдљ†ж≤°жЬЙиі¶еПЈпЉМдєЯиГљеЬ®ињЩж≥®еЖМдЄАдЄ™гАВйЩ§ж≠§дєЛе§ЦпЉМжЙАйАЙзЪДйҐЬиЙ≤дєЯзіІеѓЖзїУеРИпЉМи°®зО∞иЙѓе•љгАВ

жИСйЭЮеЄЄеЦЬ搥ињЩдїґиЃЊиЃ°пЉМеЫ†дЄЇдЄЬи•њйГљиґ≥е§Яе§ІпЉМзЩїйЩЖжМЙйТЃеЊИе§ІпЉМжМЙйТЃдЄКзЪДжЦЗе≠ЧеЊИе§ІпЉМеЫЊж†ЗдєЯеЊИе§ІгАВзО∞еЬ®дљ†еЇФиѓ•жЬЙжЙАдљУдЉЪдЇЖгАВеП¶е§ЦпЉМзЩїйЩЖжМЙйТЃжШѓжШОдЇЃзЪДж©ЩзЇҐиЙ≤пЉМдљ†дЄНдЉЪењљзХ•еЃГгАВеЃГдЄНдЉЪдЄОеС®йБ≠зОѓеҐГжЈЈдЄЇдЄАи∞ИпЉМжЙАжЬЙйЬАи¶БеЉЇи∞ГзЪДжУНдљЬйГљиѓ•е¶Вж≠§гАВ

жИСдЄНз°ЃеЃЪиЗ™еЈ±жШѓеР¶иµЮеРМиЊУеЕ•ж°ЖиГМжЩѓеТМжЦЗе≠ЧзЪДйҐЬиЙ≤пЉМдЄНињЗйЩ§ж≠§дєЛе§ЦпЉМињЩдїНзДґжШѓдїґдЉШзІАзЪДеНХиЙ≤и°®еНХиЃЊиЃ°гАВжИСеЦЬ搥ињЩдЄ§дЄ™иЊУеЕ•ж°ЖељЉж≠§зїУеРИзЪДжЦєеЉПпЉМеЫ†дЄЇдїЦдїђжШЊзДґе∞±жШѓдЄАдљУзЪДгАВжИСдєЯеЦЬ搥йВ£дЄ™йЖТзЫЃзЪДзЩїйЩЖжМЙйТЃгАВ

еЬ®дљ†ж≥®йФАзЩїйЩЖеЙНпЉМзљСзЂЩдЉЪиЃ∞дљПдљ†жШѓи∞БпЉМињЩзº姙иµЮдЇЖгАВдїОе§ЦиІВжЭ•зЬЛпЉМеЃГжГ≥иР•йА†еЃЙеЕ®зЩїељХзЪДжДЯиІЙпЉМдЇЛеЃЮдєЯз°ЃеЃЮе¶Вж≠§пЉМињЩеЊЧзЫКдЇОдЄЛйЭҐзЪДдЄ§дЄ™logoвАФвАФMcAfeeеТМVeriSignгАВжИСињШеЦЬ搥еЃГжїСз®љзЪДе§іеГПпЉМдљњеЊЧжХідЄ™зХМйЭҐдљУй™Ме¶Вж≠§жДЙжВ¶пЉМиЩљзДґеЃГеЕґеЃЮеЊИдЄ•иВГгАВ

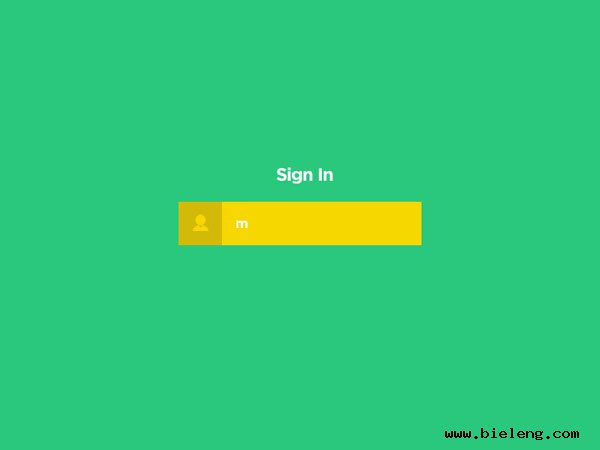
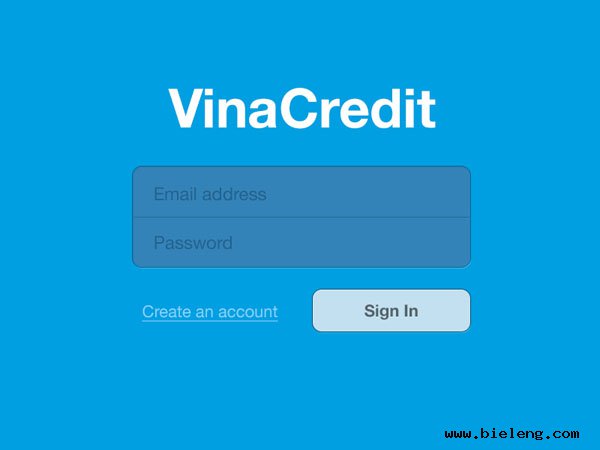
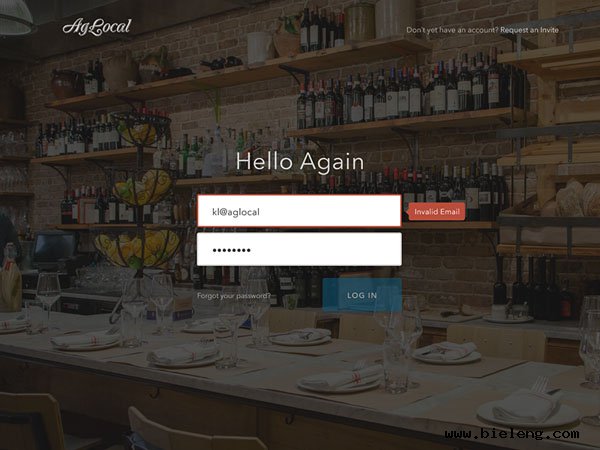
ињЩжШѓжИСзђђдЄЙеЦЬзИ±зЪДдљЬеУБпЉМеЫ†дЄЇеЃГе•љзО©зЪДйЕНиЙ≤гАВжШѓзЪДпЉМињЩжШѓжЙБеє≥иЃЊиЃ°гАВе¶Вж≠§еЯЇжЬђзЪДж†ЈеЉПпЉМжЬђеЇФиѓ•еЊИеНХи∞ГпЉМеЃГеНіж≤°жЬЙгАВжИСеПСзО∞з≤ЊењГжМСйАЙињЗйҐЬиЙ≤зЪДжЙБеє≥иЃЊиЃ°еЄЄеЄЄиГљжИРеКЯпЉМеЫ†дЄЇеЕЕжї°дЇЖдЇ≤еИЗжДЯеТМдЄ™дЇЇиЙ≤ељ©пЉМињЩдїґзЩїйЩЖзХМйЭҐе∞±жШѓе¶Вж≠§пЉБжИСеЊИеЄМжЬЫеЬ®иЗ™еЈ±зїПеЄЄдљњзФ®зЪДappеТМзљСзЂЩдЄ≠иІБеИ∞жЫіе§ЪињЩз±їиЃЊиЃ°гАВ

еХКпЉМеПИжШѓдЄАдЄ™иУЭиЙ≤зЪДзХМйЭҐпЉБжИСеѓєж≠§е§ДдљњзФ®зЪДзїњиЙ≤жМБжААзЦСжАБеЇ¶пЉМдЄНињЗжЬђдљЬеУБдЄ≠еЊЃе¶ЩеПШеМЦзЪДиУЭиЙ≤пЉМдЄОзЩљиЙ≤жЦЗе≠ЧзїУеРИеЬ∞еЊИе•љвАФвАФз°ЃеЃЮйЭЮеЄЄе•љгАВйЭЮж≠£еЉПзЪДе∞ПеЖЩе≠ЧдљУдєЯзїЩжХідЄ™зХМйЭҐеҐЮжЈїдЇЖеЗ†еИЖдЄ™жАІгАВ

жИСзЫЄељУеЦЬ搥ињЩдЄ™и°®еНХпЉМеЫ†дЄЇеЃГжШЊзДґжШѓй°µйЭҐзЪДиІЖиІЙдЄ≠ењГпЉМеЖНж≤°жЬЙеЕґдїЦдЄЬи•њеИЖжХ£жИСзЪДж≥®жДПеКЫгАВељУзДґпЉМињШжЬЙlogoеТМйВАиѓЈж≥®еЖМйУЊжО•пЉМдЄНињЗеЃГдїђеЬ®еУ™йЗМйГљжЧ†ж≥ХзЫЦињЗеЈ®е§ІзЪДзЩїйЩЖзХМйЭҐгАВдЄОжЪЧи∞Ге§ДзРЖзЪДиГМжЩѓеЫЊзЫЄеѓєжѓФпЉМжШОдЇЃзЪДиЊУеЕ•ж°ЖеРЄеЉХеКЫж≥®жДПеКЫпЉМиЃ©дљ†зЂЛй©ђе∞±еОїзЩїйЩЖгАВ

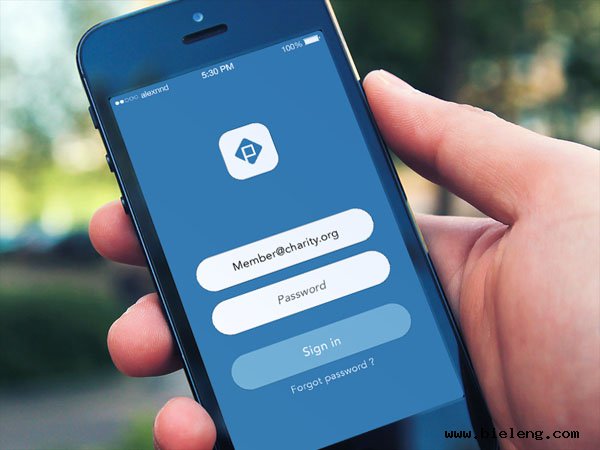
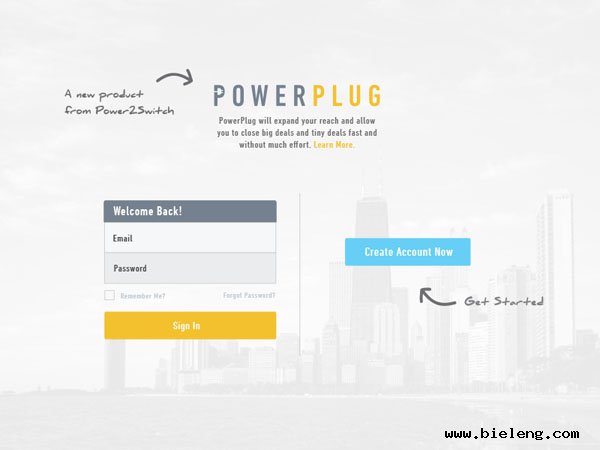
ињЩжШѓдЄАдїґжЛЯзЙ©еМЦдЄОжЙБеє≥зїУеРИзЪДUIдљЬеУБгАВдљ†жАОдєИжГ≥пЉЯжИСиІЙеЊЧеЃГе§ДзРЖзЪДйЭЮеЄЄе•љгАВдЄНзФ®еШ≤зђСжЛЯзЙ©еЕГзі†зЪДйШіељ±жХИжЮЬпЉМеЃГдїђеєґж≤°жЬЙељ±еУНжХідЄ™иЃЊиЃ°пЉМж≠§е§ДзЪДиЃЊиЃ°зЫЄељУиБ™жШОпЉМиКВеИґеЬ∞дљњзФ®жЛЯзЙ©еМЦеЕГзі†пЉМе≠ЧдљУзЪДйАЙжЛ©еТМиЙ≤ељ©жР≠йЕНйУЄе∞±дЇЖињЩдїґдљЬеУБгАВ

еПИжШѓдЄАдїґињЈдЇЇзЪДзЩїйЩЖзХМйЭҐгАВеЃГеЖЕеЃєжѓФжЬђжЦЗдЄ≠еЊИе§ЪиЃЊиЃ°йГљжЫідЄ∞еѓМпЉМдЄНињЗйЕНиЙ≤йАЙеЊЧеЊИе•љпЉМиЃ©зХМйЭҐжЉВдЇЃеЬ∞зїУеРИжИРдЄАдЄ™жХідљУгАВ


зЫЄеЕ≥жО®иНР
гАРVue2.0еЕ®еЃґж°ґгАС Vue2.0еЕ®еЃґж°ґжШѓжМЗдљњзФ®Vue2.0ж†ЄењГеЇУдЄОеЕґдїЦйЕНе•ЧжКАжЬѓжЮДеїЇзЪДеЃМжХіеЙНзЂѓеЉАеПСзОѓеҐГгАВ...дї•дЄКжШѓеЕ≥дЇО"vuejumeiappиБЪйЫЖзЊОдЄљжИРдЇЇдєЛзЊО"й°єзЫЃзЪДзЫЄеЕ≥зЯ•иѓЖзВєпЉМжґµзЫЦдЇЖVue2.0еЕ®еЃґж°ґдЄ≠зЪДдЄїи¶БжКАжЬѓеТМеЃГдїђзЪДеЇФзФ®гАВ
ж≠§е§ЦпЉМHTML5еЉХеЕ•дЇЖз¶їзЇње≠ШеВ®жЬЇеИґпЉИApp CacheдЄОService WorkerпЉЙпЉМдљњеЊЧи°®зЩљй°µйЭҐеН≥дљњеЬ®зљСзїЬдЄНз®≥еЃЪзЪДжГЕеЖµдЄЛдєЯиГљж≠£еЄЄжШЊз§ЇпЉМз°ЃдњЭзИ±жДПзЪДдЉ†йАТдЄНеПЧдїїдљХеє≤жЙ∞гАВеРМжЧґпЉМ`<section>`гАБ`<article>`гАБ`<header>`гАБ`<footer>`з≠Йиѓ≠дєЙеМЦ...
еЬ®жХ∞е≠ЧеМЦжЧґдї£пЉМиЙЇжЬѓдЄОзІСжКАзЪДзїУеРИжЧ•зЫКзіІеѓЖпЉМжХ∞е≠ЧиЙЇжЬѓзФїеїКWeb-APPе∞±жШѓињЩж†ЈзЪДдЄАдЄ™еИЫжЦ∞еЃЮиЈµгАВеЃГеИ©зФ®еЕИињЫзЪДWebжКАжЬѓдЄЇзФ®жИЈжПРдЊЫдЇЖдЄАдЄ™еЬ®зЇњжµПиІИеТМиі≠дє∞иЙЇжЬѓеУБзЪДеє≥еП∞пЉМдљњеЊЧиЙЇжЬѓжђ£иµПеТМдЇ§жШУеПШеЊЧжЫіеК†дЊњжНЈгАВдЄЛйЭҐжИСдїђе∞Жиѓ¶зїЖжОҐиЃ®ињЩдЄ™...
гАРArgon React Native Appж®°жЭњгАСжШѓдЄАжђЊдЄУдЄЇзІїеК®еЇФзФ®еЉАеПСиАЕиЃЊиЃ°зЪДйЂШзЇІеЙНзЂѓж®°жЭњпЉМеЃГзїУеРИдЇЖReact Nativeж°ЖжЮґзЪДзБµжіїжАІеТМArgon Design SystemзЪДдЉШзЊОзХМйЭҐгАВReact NativeжШѓFacebookеЉАеПСзЪДдЄАдЄ™еЉАжЇРеЇУпЉМеЕБиЃЄеЉАеПСиАЕдљњзФ®...
AngularJSжШѓдЄАжђЊеЉЇе§ІзЪДеЙНзЂѓеЉАеПСж°ЖжЮґпЉМзФ±GoogleзїіжК§пЉМеЃГеЕБиЃЄеЉАеПСиАЕзФ®е£∞жШОеЉПзЪДжЦєеЉПжЭ•жЮДеїЇеК®жАБзљСй°µеЇФзФ®гАВ **дЄАгАБAngularJSзЃАдїЛ** AngularJSзЪДж†ЄењГзЙєжАІжШѓжХ∞жНЃзїСеЃЪеТМдЊЭиµЦж≥®еЕ•пЉМињЩдљњеЊЧеЉАеПСдЇЇеСШеПѓдї•дЄУж≥®дЇОдЄЪеК°йАїиЊСпЉМиАМдЄНжШѓ...
7. **жЮДеїЇдЄОйГ®зљ≤**пЉЪй°єзЫЃеПѓиГљдљњзФ®WebpackжИЦCreate React Appз≠ЙеЈ•еЕЈињЫи°МжЙУеМЕдЉШеМЦпЉМзДґеРОйГ®зљ≤еИ∞жЬНеК°еЩ®дЄКдЊЫзФ®жИЈиЃњйЧЃгАВ жАїзїУжЭ•иѓіпЉМ"reactjs-redux-saga-antd"й°єзЫЃжШѓдЄАдЄ™дљњзФ®еЙНж≤њжКАжЬѓж†ИжЮДеїЇзЪДеНХй°µиі≠зЙ©зљСзЂЩпЉМзїУеРИReactJSзЪД...
гАРж†ЗйҐШгАС"дЄЦзХМиСЧеРНжЧЕжЄЄжЩѓзВєдїЛзїНзљСзЂЩж®°жЭњ"жМЗзЪДжШѓдЄАдЄ™дЄУйЧ®иЃЊиЃ°зФ®дЇОе±Хз§ЇеЕ®зРГзЯ•еРНжЧЕжЄЄжЩѓзВєдњ°жБѓзЪДзљСй°µж®°жЭњгАВињЩзІНж®°жЭњйАЪеЄЄйЗЗзФ®HTML5жКАжЬѓжЮДеїЇпЉМжЧ®еЬ®жПРдЊЫдЄАдЄ™еРЄеЉХдЇЇзЪДгАБзФ®жИЈеПЛе•љзЪДеє≥еП∞пЉМиЃ©жЄЄеЃҐиГље§ЯиљїжЭЊеЬ∞жΥ糥дЄЦзХМеРДеЬ∞зЪДзЊОдЄљ...
дЉЪж†єжНЃдЄА姩дЄ≠зЪДдЄНеРМжЧґйЧіпЉИжЧ©дЄКе•љпЉМдЄЛеНИе•љпЉМжЩЪдЄКе•љпЉЙеРСзФ®жИЈжЙУжЛЫеСЉпЉМеєґи¶Бж±ВиЊУеЕ•дїЦдїђзЪДеІУеРНгАВжЧґйТЯе∞Ждї•12е∞ПжЧґжШЊз§ЇжШЊз§ЇељУеЙНжЧґйЧігАВзФ®жИЈе∞ЖиГље§ЯжЈїеК†и¶БжЙІи°МзЪДдїїеК°пЉМеєґеЬ®еЃМжИРдїїеК°жЧґе∞ЖеЕґйАЙдЄ≠гАВињЩжШѓи°®еНХйУЊжО•зЪДзЇњж°ЖпЉМзФ®жИЈеПѓдї•еЬ®...
1. **иІЖиІЙеРЄеЉХеКЫ**пЉЪзі†жЭРдЄ≠еПѓиГљеМЕеРЂеРЄеЉХдЇЇзЪДиГМжЩѓеЫЊзЙЗжИЦиІЖйҐСпЉМе±Хз§ЇзЊОдЄљзЪДй£ОжЩѓеТМзЫЃзЪДеЬ∞пЉМдї•жњАеПСзФ®жИЈзЪДжЧЕи°Мжђ≤жЬЫгАВ 2. **жЄЕжЩ∞зЪДеѓЉиИ™**пЉЪжЬЙжХИзЪДеѓЉиИ™иПЬеНХеТМCTAпЉИCall-to-ActionпЉЙжМЙйТЃжШѓењЕдЄНеПѓе∞СзЪДпЉМеЄЃеК©зФ®жИЈиљїжЭЊжµПиІИеТМдЇЖиІ£...
зФ±дЇОж†Зз≠ЊдЄ≠жПРеИ∞зЪДжШѓ"HTML"пЉМжИСдїђеПѓдї•жО®жµЛињЩдЄ™й°єзЫЃдЄОHTMLпЉИиґЕжЦЗжЬђж†ЗиЃ∞иѓ≠и®АпЉЙжЬЙеѓЖеИЗеЕ≥з≥їпЉМHTMLжШѓжЮДеїЇзљСй°µеЖЕеЃєзЪДеЯЇз°Аиѓ≠и®АгАВ еЬ®WebеЉАеПСдЄ≠пЉМHTMLзФ®дЇОеЃЪдєЙй°µйЭҐзЪДзїУжЮДпЉМжѓФе¶Вж†ЗйҐШгАБжЃµиРљгАБеЫЊзЙЗгАБйУЊжО•з≠ЙеЕГзі†гАВHTML5жШѓзЫЃеЙНеєњж≥Ы...
React ElementalеЕЕеИЖеИ©зФ®дЇЖReactзЪДзїДдїґеМЦзЙєжАІпЉМжПРдЊЫдЇЖдЄ∞еѓМзЪДUIзїДдїґпЉМе¶ВжМЙйТЃгАБи°®еНХеЕГзі†гАБеЄГе±АеЃєеЩ®з≠ЙгАВињЩдЇЫзїДдїґеПѓдї•еГПдєРйЂШзІѓжЬ®дЄАж†ЈжЛЉжО•иµЈжЭ•пЉМжЮДеїЇеЗЇеРДзІНеРДж†ЈзЪДзХМйЭҐеЄГе±АгАВзїДдїґзЪДеПѓе§НзФ®жАІжПРйЂШдЇЖдї£з†БзЪДеПѓзїіжК§жАІеТМеЉАеПСжХИзОЗ...
еЬ®жЬђй°єзЫЃдЄ≠пЉМеПѓиГљдЉЪжЬЙдЄїж®°еЭЧпЉИAppModuleпЉЙеТМеЕґдїЦеКЯиГљж®°еЭЧгАВ 2. **AngularзїДдїґ**пЉЪзїДдїґжШѓAngularеЇФзФ®зЪДеЯЇжЬђжЮДеїЇеЭЧпЉМеЃГдїђиіЯиі£жЄ≤жЯУиІЖеЫЊеТМе§ДзРЖзФ®жИЈдЇ§дЇТгАВCRUDжУНдљЬйАЪеЄЄдЉЪжґЙеПКе§ЪдЄ™зїДдїґпЉМе¶ВжХ∞жНЃеИЧи°®зїДдїґгАБиѓ¶жГЕе±Хз§ЇзїДдїґгАБ...
Ruby on RailsпЉИзЃАзІ∞RailsпЉЙжШѓдЄАдЄ™еЯЇдЇОRubyиѓ≠и®АзЪДеЉАжЇРWebеЇФзФ®з®ЛеЇПж°ЖжЮґпЉМеЃГйБµеЊ™MVCпЉИж®°еЮЛ-иІЖеЫЊ-жОІеИґеЩ®пЉЙжЮґжЮДж®°еЉПпЉМиЗіеКЫдЇОеЃЮзО∞вАЬеЉАеПСжЫіењЂдєРпЉМдї£з†БжЫізЊОдЄљвАЭзЪДзРЖењµгАВRailsеЉЇи∞ГDRYпЉИDon't Repeat YourselfпЉЙеОЯеИЩпЉМжО®еіЗ...
ињЩдЄ™еЈ•еЕЈзїУеРИдЇЖAngularJSзЪДеЉЇе§ІеКЫйЗПпЉМMaterial DesignзЪДдЉШзЊОзХМйЭҐиЃЊиЃ°дї•еПКui-routerзЪДйЂШзЇІиЈѓзФ±зЃ°зРЖпЉМеЄЃеК©еЉАеПСиАЕењЂйАЯжЮДеїЇеКЯиГљдЄ∞еѓМзЪДеНХй°µеЇФзФ®з®ЛеЇПпЉИSPAпЉЙгАВ AngularJSжШѓGoogleжО®еЗЇзЪДдЄАдЄ™еЙНзЂѓJavaScriptж°ЖжЮґпЉМеЃГжЮБе§ІеЬ∞...
жАїдєЛпЉМ"SmartScheduler"жШѓдЄАдЄ™зїУеРИдЇЖRuby on RailsзЪДеЉЇе§ІеКЯиГљеТМCSSзЪДдЉШзЊОиЃЊиЃ°зЪДдљУиВ≤и∞ГеЇ¶еЇФзФ®пЉМеЕґжЇРдї£з†БеМЕеРЂдЇЖе§ІйЗПзЪДWebеЉАеПСеЃЮиЈµеТМжКАжЬѓзїЖиКВпЉМеѓєе≠¶дє†еТМзРЖиІ£WebеЉАеПСпЉМе∞§еЕґжШѓRuby on Railsж°ЖжЮґпЉМжЬЙзЭАеЃЭиіµзЪДеПВиАГдїЈеАЉгАВ
еЬ®WedCampдЄ≠пЉМJavaScriptдљЬдЄЇеЃҐжИЈзЂѓиДЪжЬђиѓ≠и®АпЉМиіЯиі£е§ДзРЖзФ®жИЈдЄОзљСй°µзЪДдЇ§дЇТгАВињЩеМЕжЛђй°µйЭҐеК®жАБжЫіжЦ∞гАБи°®еНХй™МиѓБгАБжХ∞жНЃжПРдЇ§з≠ЙгАВJavaScriptзЪДзБµжіїжАІеТМеєњж≥ЫжФѓжМБдљњеЊЧеЉАеПСиАЕеПѓдї•еИЫеїЇеЗЇеУНеЇФињЕйАЯгАБдЇ§дЇТдЄ∞еѓМзЪДзФ®жИЈдљУй™МгАВеРМжЧґпЉМзФ±дЇО...
ињЩдЄ™еЇУеМЕеРЂдЇЖе§ЪзІНйҐДеЕИжЮДеїЇгАБж†ЈеЉПдЉШзЊОгАБеКЯиГљдЄ∞еѓМзЪД UI зїДдїґпЉМеПѓдї•жЦєдЊњеЬ∞йЫЖжИРеИ∞дљ†зЪД Angular й°єзЫЃдЄ≠пЉМеЄЃеК©ењЂйАЯжЮДеїЇзФ®жИЈзХМйЭҐгАВ зїДдїґеЇУзЪДж†ЄењГдЉШеКњеЬ®дЇОеЃГдЄО Angular зЪДиЃЊиЃ°зРЖењµйЂШеЇ¶е•СеРИпЉМжПРдЊЫдЇЖеѓєеПШжЫіж£АжµЛгАБжЬНеК°ж≥®еЕ•еТМ...