- 浏览: 17528 次
-

文章分类
最新评论
layUI表格树的使用
项目下载地址:
https://pan.baidu.com/s/1NCRud1H6-qjGOz3V55ICkg
提取码:ugto
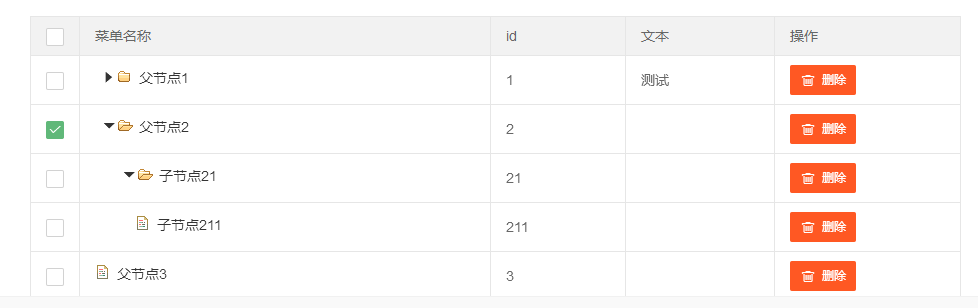
demo1
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title></title>
<meta name="description" content="">
<meta name="keywords" content="">
<link href="" rel="stylesheet">
<link rel="stylesheet" href="layui/css/layui.css">
<style type="text/css">
p {
margin-bottom: 20px;
}
.layui-form-checkbox[lay-skin=primary] {
padding-left: 0
}
</style>
</head>
<body class="layui-row">
<div class="layui-col-md3" style="padding: 10px 10px;">
<!-- <div id="demo"></div> -->
</div>
<a href='https://gitee.com/shaojiepeng/layui-treetable'><img src='https://gitee.com/shaojiepeng/layui-treetable/widgets/widget_5.svg' alt='Fork me on Gitee'></img></a>
<div class="layui-col-md6" style="padding: 10px 10px;">
<fieldset class="layui-elem-field layui-field-title">
<legend>基本功能</legend>
<div class="layui-field-box">
<p>
<button class="layui-btn layui-btn-sm layui-btn-primary" id="expand" οnmοuseοver="showTips1()">展开</button>
<button class="layui-btn layui-btn-sm layui-btn-primary" id="collapse" οnmοuseοver="showTips2()">收起</button>
<button class="layui-btn layui-btn-sm layui-btn-primary" id="destory" οnmοuseοver="showTips10()">销毁</button>
</p>
<p>
<button class="layui-btn layui-btn-sm layui-btn-primary" id="all" οnmοuseοver="showTips8()">获取所有节点</button>
<button class="layui-btn layui-btn-sm layui-btn-primary" id="selected" οnmοuseοver="showTips3()">获取选中节点</button>
<button class="layui-btn layui-btn-sm layui-btn-primary" id="unSelected" οnmοuseοver="showTips17()">获取未选中节点</button>
<button class="layui-btn layui-btn-sm layui-btn-primary" id="getNode" οnmοuseοver="showTips9()">获取节点信息</button>
</p>
<p>
<button class="layui-btn layui-btn-sm layui-btn-primary" id="expandNode" οnmοuseοver="showTips11()">展开节点</button>
<button class="layui-btn layui-btn-sm layui-btn-primary" id="collapseNode" οnmοuseοver="showTips12()">折叠节点</button>
<button class="layui-btn layui-btn-sm layui-btn-primary" id="checkNode" οnmοuseοver="showTips13()">勾选节点</button>
<button class="layui-btn layui-btn-sm layui-btn-primary" id="uncheckNode" οnmοuseοver="showTips14()">取消勾选节点</button>
<button class="layui-btn layui-btn-sm layui-btn-primary" id="checkAllNode" οnmοuseοver="showTips18()">勾选全部节点</button>
<button class="layui-btn layui-btn-sm layui-btn-primary" id="unCheckAllNode" οnmοuseοver="showTips19()">取消勾选全部节点</button>
</p>
<p>
<button class="layui-btn layui-btn-sm layui-btn-primary" id="disableNode" οnmοuseοver="showTips15()">禁用checkbox</button>
<button class="layui-btn layui-btn-sm layui-btn-primary" id="ableNode" οnmοuseοver="showTips16()">解禁checkbox</button>
</p>
<p>
<button class="layui-btn layui-btn-sm layui-btn-primary" id="getNodeByParam" οnmοuseοver="showTips20()">查找节点</button>
</p>
</div>
</fieldset>
<fieldset class="layui-elem-field layui-field-title">
<legend>编辑功能</legend>
<div class="layui-field-box">
<p>
<button class="layui-btn layui-btn-sm" id="addNode2" οnmοuseοver="showTips4()">添加根节点</button>
<button class="layui-btn layui-btn-sm" id="addNode" οnmοuseοver="showTips5()">添加子节点</button>
</p>
<p>
<button class="layui-btn layui-btn-sm layui-btn-normal" id="editNode" οnmοuseοver="showTips6()">编辑节点</button>
</p>
<p>
<button class="layui-btn layui-btn-sm layui-btn-danger" id="removeNode" οnmοuseοver="showTips7()">删除节点</button>
</p>
</div>
</fieldset>
<fieldset class="layui-elem-field layui-field-title">
<legend>使用手册</legend>
<div class="layui-field-box">
请点击<a href="https://gitee.com/shaojiepeng/layui-treetable/wikis/pages" target="_blank" style="color: #009bff;">Wiki</a>
</div>
</fieldset>
<div id="demo"></div>
</div>
<div class="layui-col-md3" style="padding: 10px 10px;"></div>
</body>
<script src="layui/layui.js"></script>
<script src="demo.js"></script>
<script type="text/javascript">
function del(row) {
alert(row.id)
}
var layout = [
{ name: '菜单名称', treeNodes: true, headerClass: 'value_col', colClass: 'value_col', style: '' },
{ name: 'id', field: 'id', headerClass: 'value_col', colClass: 'value_col', style: ''},
{ name: '文本', field: 'text', headerClass: 'value_col', colClass: 'value_col', style: ''},
{
name: '操作',
headerClass: 'value_col',
colClass: 'value_col',
style: 'width: 20%',
render: function(row) {
return "<a class='layui-btn layui-btn-danger layui-btn-sm' οnclick='del(" + row + ")'><i class='layui-icon'></i> 删除</a>"; //列渲染
}
},
];
layui.use(['form', 'treetable', 'layer'], function() {
var layer = layui.layer, form = layui.form, $ = layui.jquery;
var tree = layui.treetable({
elem: '#demo', //传入元素选择器
spreadable: false, //设置是否全展开,默认不展开
checkbox : true,
nodes: [{
"id": "1",
"name": "父节点1",
"text":"测试",
"checked" : false,
"children": [{
"id": "11",
"name": "子节点11",
"text":""
},
{
"id": "12",
"name": "子节点12",
"text":""
}
]
},
{
"id": "2",
"name": "父节点2",
"text":"",
"checked" : true,
"children": [{
"id": "21",
"name": "子节点21",
"text":"",
"children": [{
"id": "211",
"name": "子节点211",
"text":""
}]
}]
},
{
"id": "3",
"name": "父节点3",
"text":"",
}
],
layout: layout,
callback: {
beforeCheck : treetableBeforeCheck,
onCheck : treetableOnCheck,
beforeCollapse : treetableBeforeCollapse,
onCollapse : treetableOnCollapse,
beforeExpand : treetableBeforeExpand,
onExpand : treetableOnExpand,
}
});
function treetableBeforeCheck(node){
alert("回调方法treetableBeforeCheck");
return true;
};
function treetableOnCheck(node){
alert("回调方法treetableOnCheck");
};
function treetableBeforeCollapse(){
alert("回调方法treetableBeforeCollapse");
return true;
};
function treetableOnCollapse(){
alert("回调方法treetableOnCollapse");
};
function treetableBeforeExpand(){
alert("回调方法treetableBeforeExpand");
return true;
};
function treetableOnExpand(){
alert("回调方法treetableOnExpand");
};
form.render();
$('#collapse').on('click', function() {
tree.collapse();
});
$('#expand').on('click', function() {
tree.expand();
});
$('#selected').on('click', function() {
console.log(tree.getSelected());
alert(JSON.stringify(tree.getSelected()));
});
$('#unSelected').on('click', function() {
console.log(tree.getUnSelected());
alert(JSON.stringify(tree.getUnSelected()));
});
$('#editNode').on('click', function() {
var node = tree.getNode("3");
node.name = '我就是变个名字';
tree.editNodeName(node);
});
$('#removeNode').on('click', function() {
var node = tree.getNode("2");
tree.removeNode(node);
});
$('#getNode').on('click', function() {
var node = tree.getNode("2");
alert(JSON.stringify(node));
});
$('#getNodeByParam').on('click', function() {
var node = tree.getNodeByParam("name", "子节点21", null);
alert(JSON.stringify(node));
});
$('#all').on('click', function() {
alert(JSON.stringify(tree.getNodes()));
});
$('#addNode').on('click', function() {
tree.addNode(tree.getNode("2"), {
"id": "22", "name": "子节点22", "text":"", "children": [{
"id": "221",
"name": "子节点221",
"text":"",
"children": [{
"id": "2211",
"name": "子节点2211",
"text":"",
"children": [{
"id": "22111",
"name": "子节点22111",
"text":"",
}]
}]
},
{
"id": "222",
"name": "子节点222",
"text":"",
"children": [{
"id": "2221",
"name": "子节点2221",
"text":"",
"children": [{
"id": "22211",
"name": "子节点22211",
"text":"",
}]
}]
}]
});
});
$('#addNode2').on('click', function() {
tree.addNode(null, {
"id": "4", "name": "父节点4", "text":"", "children": [{
"id": "41",
"name": "子节点41",
"text":"",
"children": [{
"id": "411",
"name": "子节点411",
"text":"",
"children": [{
"id": "4111",
"name": "子节点4111",
"text":"",
}]
}]
},
{
"id": "42",
"name": "子节点42",
"text":"",
"children": [{
"id": "421",
"name": "子节点421",
"text":"",
"children": [{
"id": "4211",
"name": "子节点4211",
"text":"",
}]
}]
}]
});
});
$('#destory').on('click', function() {
tree.destory();
});
$('#expandNode').on('click', function() {
tree.expandNode(tree.getNode("2"), false);
});
$('#collapseNode').on('click', function() {
tree.collapseNode(tree.getNode("2"), false);
});
$('#checkNode').on('click', function() {
tree.checkNode(tree.getNode("1"), true);
});
$('#uncheckNode').on('click', function() {
tree.checkNode(tree.getNode("1"), false);
});
$('#disableNode').on('click', function() {
tree.setChkDisabled(tree.getNode("1"), true);
});
$('#ableNode').on('click', function() {
tree.setChkDisabled(tree.getNode("1"), false);
});
$('#checkAllNode').on('click', function() {
tree.checkAllNodes(true);
});
$('#unCheckAllNode').on('click', function() {
tree.checkAllNodes(false);
});
});
</script>
</html>效果图:

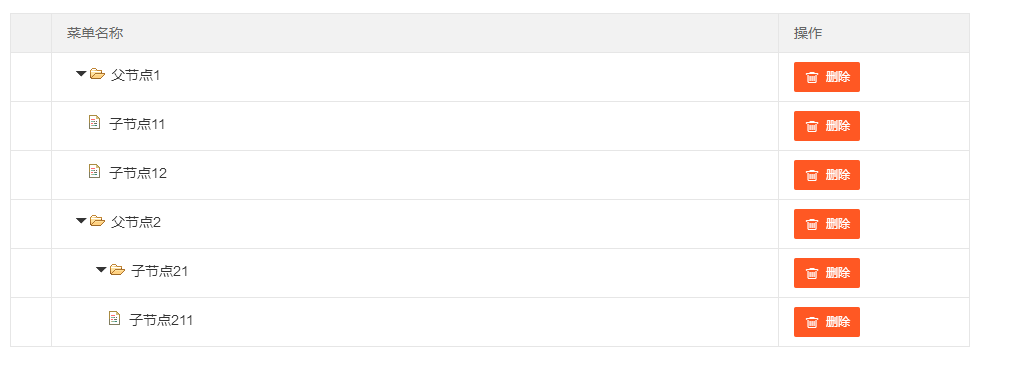
demo2
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title></title>
<meta name="description" content="">
<meta name="keywords" content="">
<link href="" rel="stylesheet">
<link rel="stylesheet" href="layui/css/layui.css">
</head>
<body style="width: 50%; padding: 10px 10px;">
<div id="demo"></div>
<div id="demo2"></div>
</body>
<script src="layui/layui.js"></script>
<script type="text/javascript">
function del(row) {
alert(row)
}
var layout = [
{ name: '菜单名称', treeNodes: true, headerClass: 'value_col', colClass: 'value_col', style: '' },
{
name: '操作',
headerClass: 'value_col',
colClass: 'value_col',
style: 'width: 20%',
render: function(row) {
return "<a class='layui-btn layui-btn-danger layui-btn-sm' οnclick='del(" + row + ")'><i class='layui-icon'></i> 删除</a>"; //列渲染
}
},
];
layui.use(['form', 'treetable', 'layer'], function() {
var layer = layui.layer, form = layui.form, $ = layui.jquery;
var tree1 = layui.treetable({
elem: '#demo', //传入元素选择器
checkbox: true,
nodes: [{
"id": "1",
"name": "父节点1",
"children": [{
"id": "11",
"name": "子节点11"
},
{
"id": "12",
"name": "子节点12"
}
]
},
{
"id": "2",
"name": "父节点2",
"children": [{
"id": "21",
"name": "子节点21",
"children": [{
"id": "211",
"name": "子节点211"
}]
}]
}
],
layout: layout
});
var tree2 = layui.treeGird({
elem: '#demo2', //传入元素选择器
spreadable: true, //设置是否全展开,默认不展开
checkbox: false,
nodes: [{
"id": "d1",
"name": "父节点1",
"children": [{
"id": "d11",
"name": "子节点11",
"checked": true
}
]
},
{
"id": "d2",
"name": "父节点2",
"children": [{
"id": "d21",
"name": "子节点21",
"children": [{
"id": "d211",
"name": "子节点211"
}]
}]
}
],
layout: layout
});
form.render();
});
</script>
</html>效果图:

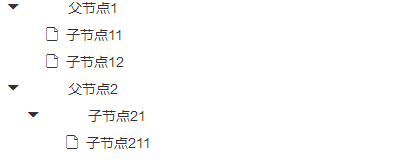
demo3
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title></title>
<meta name="description" content="">
<meta name="keywords" content="">
<link href="" rel="stylesheet">
<link rel="stylesheet" href="layui/css/layui.css">
</head>
<body>
<div id="demo"></div>
</body>
<script src="layui/layui.js"></script>
<script type="text/javascript">
layui.use(['tree', 'layer'], function(){
var layer = layui.layer;
layui.tree({
elem: '#demo',
check: 'checkbox', //输入checkbox则生成带checkbox的tree, 默认不带checkbox
skin: 'as', //设定皮肤
drag: true, //点击每一项时是否生成提示信息
checkboxName: 'selectedArr', //复选框的name属性值
checkboxStyle: "", //设置复选框的样式,必须为字符串,css样式怎么写就怎么写
click: function(item){ //节点点击事件
layer.msg('当前节名称:'+ item.name + '<br>全部参数:'+ JSON.stringify(item));
console.log(item);
},
nodes: [{
"id": "1",
"name": "父节点1",
"children": [{
"id": "11",
"name": "子节点11"
},
{
"id": "12",
"name": "子节点12"
}
]
},
{
"id": "2",
"name": "父节点2",
"children": [{
"id": "21",
"name": "子节点21",
"children": [{
"id": "211",
"name": "子节点211"
}]
}]
}
],
});
});
</script>
</html>效果图:
展开:

缩回:

转载于:https://my.oschina.net/u/3748375/blog/3102652







相关推荐
- **结合使用**:通过将layui.tree和layui.table进行结合,我们可以创建出具有树形结构的表格。 3. **无限层级的实现** - **递归加载**:当用户展开一个节点时,通过Ajax动态请求下一层级的数据,这样可以实现...
本源码为基于Layui的树表格(treeGrid)前端设计,共包含1858个文件,其中html文件972个,gif文件474个,js文件204个,png文件68个,css文件48个,json文件16个,md文件10个,xml文件9个,php文件8个,eot文件6个。...
LayUI树形表格treetable使用详解
在这些组件中,树形表格(TreeTable)是一个功能强大的工具,尤其适用于展示具有层级关系的数据。在本篇文章中,我们将深入探讨如何在LayUI中实现和使用TreeTable。 首先,LayUI的TreeTable是在基础的数据表格...
可以在这里查看下是否需要:...有详细的介绍. 包括: 1:Layui树型结构和表格相结合的实例 2:自定义表格图表的实例 3:菜单管理的实例 4:多表格的实例 5:搜索的实例 6:等
layui是一款优秀的国产前端框架,其内置的treeTable插件则为开发者提供了生成树形表格的功能。本实例将深入探讨如何利用layui treeTable来创建具有展开、关闭效果的树形表格,并结合JSON数据进行绑定。 首先,我们...
- 加载数据:使用layui的API加载树形结构的数据,通常是从服务器获取JSON格式的数据,然后调用`layui.tree`方法生成树形结构。 - 绑定事件:监听用户的点击操作,通过`layui.form.on('select')`方法捕获选择变化,...
《layui异步表格树插件:打造高效大数据量树型表格》 layui是一款优秀的前端UI框架,以其简洁、高效的特性深受开发者喜爱。在处理大数据量的树型表格时,layui的异步表格树插件(tableTree)成为了一个理想的选择。...
本设计源码提供了一个基于Layui的表格树形结构展示组件,包含53个文件,其中包括24个js...该组件旨在为Layui表格添加树形结构展示能力,用户可以像使用普通表格组件一样使用该组件,并享受到Layui提供的所有表格功能。
本篇文章将深入探讨Layui树形表格的特性和使用方法。 首先,Layui树形表格结合了表格和树状结构的优点,使得在单一的视图中可以清晰地展示具有层次关系的数据。它继承了Layui数据表格的大部分功能,如分页、排序、...
通过以上介绍,你已经掌握了使用layui组件实现树形下拉框的基本知识。实际项目中,根据具体需求进行调整和优化,就能实现一个功能完善的下拉树组件。记得在使用过程中,确保所有必要的JS和CSS文件都已正确引入,这样...
作为一款树形表格,该插件能够将复杂的数据以层次分明的方式展现出来,每个节点不仅可以包含文字信息,还可以包含其他元素,如图标、链接等。同时,通过回显功能,它可以轻松地加载并显示已有的数据结构,确保前后端...
虽然layui已经下架了,但是相信还是有很多伙伴在使用,但是layui table表格没有分组显示功能。 本资源对原layui table控件进行了扩展,增加了分组展示功能。 * layui分组表格控件,用于实现页面数据分组,并以树形...
这是对layui原生版无侵入式的表格树型表格增强插件,官方原版的方法照用。 插件特点:代码量少,功能完备,有:全部展开、全部折叠,以及各种获取数据、参数、对象的方法。 本demo在layui-2.6.x下测试正常,理论上...
layui的设计理念是“大道至简”,其代码风格清晰,易于理解和使用。 二、layui树形下拉菜单的核心概念 1. Tree组件:layui的Tree组件用于展示具有层级关系的数据,可以方便地进行展开、折叠、选择等操作。 2. 下拉...
在本项目中,"layui 树形表格.rar"是一个包含layui实现的树形表格功能的压缩包,它允许用户从后台动态加载数据,并支持对数据进行增删改查操作。下面我们将详细探讨这个功能的实现及其相关知识点。 首先,树形表格...
layui的插件效果,优化基础layui的原装组件的效果。 layui 是一款采用自身模块规范编写的前端 UI 框架,遵循原生 HTML/CSS/JS 的书写与组织形式,门槛极低,拿来即用。其外在极简,却又不失饱满的内在,体积轻盈,...
在LayUI中,`LayUIGrid`是用于处理表格数据展示的重要组件,而`LayUI含表格的TreeTable`则是在`LayUIGrid`的基础上增加了树形结构,使得数据以树状的形式展现,非常适合用于处理具有层级关系的数据,比如系统菜单、...
layui树形表格treetable.css插件,基于layui第三方开发的一款树形表格插件,很实用。