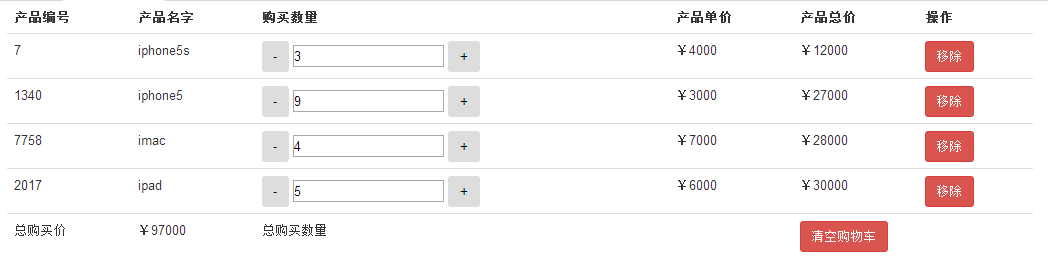
效果图:
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.0.2/css/bootstrap.min.css" rel="external nofollow" />
</head>
<body>
<div id="app" class="container">
<table class="table">
<thead>
<tr>
<th>产品编号</th>
<th>产品名字</th>
<th>购买数量</th>
<th>产品单价</th>
<th>产品总价</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr v-for="(item , index) in message">
<td @click="jia(index)">{{item.id}}</td>
<td>{{item.name}}</td>
<td>
<button type="button" class="btn tn-primary" @click="subtract(index)">-</button>
<input type="text" v-model="item.quantity">
<button type="button" class="btn tn-primary" @click="add(index)">+</button>
</td>
<td>{{item.price | filtermoney}}</td>
<!--<td>{{arr[index].one}}</td>-->
<td>{{item.price*item.quantity | filtermoney}}</td>
<td>
<button type="button" class="btn btn-danger" @click="remove(index)">移除</button>
</td>
</tr>
<tr>
<td>总购买价
</td>
<td>
{{animatenum | filtermoney}}
</td>
<td>总购买数量
</td>
<td>
</td>
<td colspan="2">
<button type="button" class="btn btn-danger" @click="empty()">清空购物车</button>
</td>
</tr>
</tbody>
</table>
<p v-if="message.length===0">您的购物车为空</p>
</div>
<script src="https://unpkg.com/tween.js@16.3.4"></script>
<script src="https://cdn.bootcss.com/vue/2.2.3/vue.min.js"></script>
<script>
var vm=new Vue({
el:"#app",
data:{
totalPrice:0,
animatenum:0,
message:[
{
id: 007,
name: 'iphone5s',
quantity: 3,
price: 4000
},{
id: 1340,
name: 'iphone5',
quantity: 9,
price: 3000
},{
id: 7758,
name: 'imac',
quantity: 4,
price: 7000
},{
id: 2017,
name: 'ipad',
quantity: 5,
price: 6000
}
]
},
watch:{
toComput2:function(newValue,oldValue){
this.tween(newValue,oldValue);
}
},
computed:{
//计算总金额
toComput2:function(){
var vm=this;
//每次进来要重置总金额
vm.totalPrice=0;
this.message.forEach(function(mess){
vm.totalPrice+=parseInt(mess.price*mess.quantity);
})
return this.totalPrice;
}
},
filters:{
filtermoney:function(value){
return '¥'+value ;
}
},
mounted:function(){
this.tween('97000','0');
},
methods:{
//计算总数的方法为什么写在methods里面就不行?
toComput:function(){
var vm=this;
vm.message.forEach(function(mess){
vm.totalPrice+=parseInt(mess.price*mess.quantity);
})
return vm.totalPrice;
},
add:function(index){
var vm=this;
vm.message[index].quantity++;
},
subtract:function(index){
var vm=this;
vm.message[index].quantity--;
if(vm.message[index].quantity<=0){
if (confirm("你确定移除该商品?")) {
vm.message.splice(index,1)
}
}
},
remove:function(index){
var vm=this;
if (confirm("你确定移除该商品?")) {
vm.message.splice(index,1)
}
},
empty:function(){
var vm=this;
vm.message.splice(0,vm.message.length);
},
jia:function(index){
var vm=this;
vm.arr[index].one++;
},
tween:function(newValue,oldValue){
var vm=this;
var twen=new TWEEN.Tween({animatenum:oldValue});
function animate() {
requestAnimationFrame(animate);
TWEEN.update();
};
twen.to({animatenum:newValue},750);
twen.onUpdate(function(){
//toFixed();保留几位小数
vm.animatenum = this.animatenum.toFixed();
})
twen.start();
animate();
}
}
});
</script>
</body>
</html>
页面预览地址:http://code.ymotel.cn/olview.view/1IufJhL9a2C/index.html









相关推荐
本文实例为大家分享了vue实现商城购物车功能的具体代码,供大家参考,具体内容如下 首先,先上最终的效果图 效果并不是很好看,但是这不是重点。 首先,我们先看下布局: 购物车 (item,index)> ...
Vue 实现购物车功能(商品分类) Vue.js 是一个流行的前端框架,用于构建用户界面和单页应用程序。在本文中,我们将了解如何使用 Vue 实现购物车功能,包括商品分类和购物车管理。 一、购物车功能实现 在实现...
在本文中,我们将深入探讨如何使用Vue.js框架来实现一个购物车功能。Vue.js是一个轻量级、渐进式前端JavaScript框架,它以其简洁的API和强大的功能深受开发者喜爱。在购物车应用中,我们需要关注的主要功能有:全选/...
本文的标题是 "vue 实现购物车列表.docx",从标题中我们可以看出,这篇文章的主要内容是关于使用 Vue 框架来实现购物车列表的功能。 描述解释 文章的描述部分也是一致的,都是关于 Vue 实现购物车列表的介绍。从...
以下将详细解析给出的代码片段,并介绍如何利用Vue实现购物车功能,特别是商品分类。 1. **数据结构**: 在Vue实例中,`data`对象包含了整个应用的状态。`lists`数组是主要的数据源,它包含多个子数组,每个子数组...
在本项目中,我们主要探讨如何使用Vue.js 2.0框架来实现一个购物车功能。Vue.js是一个轻量级的前端JavaScript库,它提供了数据绑定、组件化、指令系统等特性,使得构建用户界面变得更为简洁高效。下面将详细阐述实现...
总结来说,Vue实现购物车详情页面的要点在于利用组件化开发思想,将页面拆分为多个可复用的子组件,并通过数据绑定和事件处理将业务逻辑与页面展示相结合。在实例代码中,还需注意组件之间的通信、数据的验证以及...
在这个购物车小案例中,Vue 被用来管理状态并驱动页面交互。下面将详细解释这个案例中的关键知识点: 1. **Vue 实例**: - 在 HTML 中,`<div class="content1" id="content1">` 是 Vue 实例的挂载点,Vue 将在这...
在"vue实现购物车系统"这个项目中,我们将探讨如何利用Vue.js来构建一个购物车功能的单页面应用(SPA)。这个项目非常适合初学者学习Vue的基础知识和实践应用。 首先,Vue的基础功能包括模板语法、数据绑定、计算...
Vue 实现购物车选择功能 在本文中,我们将对 Vue 实现购物车选择功能进行详细介绍。购物车选择功能是电商平台中一个非常重要的功能,下面我们将通过示例代码来展示如何使用 Vue 实现购物车选择功能。 Vue 实现...
Vue购物车模板是基于Vue.js构建的,旨在为电商应用提供一个完整的购物车功能解决方案。这个模板包含了从商品添加到购物车、数量增减、商品选择与取消、总价计算、购物车清空等一系列功能,适用于快速搭建具有购物车...
在“vue3 项目购物车 + 动画效果”这个项目中,开发者使用了 Vue3 的特性来实现一个具有动画效果的购物车功能。Vue3 提供了许多改进,如Composition API、Teleport、Suspense等,这些都使得开发更灵活且性能更优。 ...
在Vue.js框架中实现商品列表添加到购物车以及编辑购物车功能是前端开发中的常见应用场景。Vue.js是一款轻量级的、基于组件的JavaScript库,它使得构建用户界面变得更为简洁和高效。在这个项目中,我们将探讨如何利用...
在本文中,我们将深入探讨如何使用Vue2.0来实现购物车中的地址选配功能。Vue.js是一个流行的轻量级JavaScript框架,它以其简洁的API和强大的组件化能力而受到开发者的喜爱。在这个项目中,我们将关注如何在购物车...
在Vue.js中实现购物车功能,包括全选、单选以及动态显示商品价格,涉及到Vue的...以上就是Vue实现购物车功能涉及的主要知识点,通过这些技术,我们可以创建出一个功能完备且响应式的购物车界面,满足用户的操作需求。
这是一个Vue实例,其主要实现一个简单的购物车功能。用于实践Vue的数据绑定,条件,循环,父子通信,组件化等功能。 这个实例详细的实现说明,可查看博客:...
在"vue仿饿了么购物车"这个项目中,我们将探讨如何使用Vue.js来实现类似饿了么电商平台的购物车功能。这涉及到的知识点包括Vue实例、组件、数据绑定、计算属性、事件处理以及状态管理等。 1. **Vue实例**:Vue应用...