之前的linode充了5美元,一个月就用完了,还是创建的最便宜的服务器的!!!
以前一直想用用aws的所谓的免费套餐服务器的,现在linode过期了,可以试着用用了
下面是我的操作流程,包含错误及解决方法:
1. 登录aws.amazon.com,注册个账号,注册后登录,弹出界面需要输入信用卡来验证,(用于后面的扣费 ,又说是免费,NND!!!)
2. 信用卡验证后,一会手机短信收到信用卡扣费1美元,折合6.85RMB,郁闷,又说是免费......
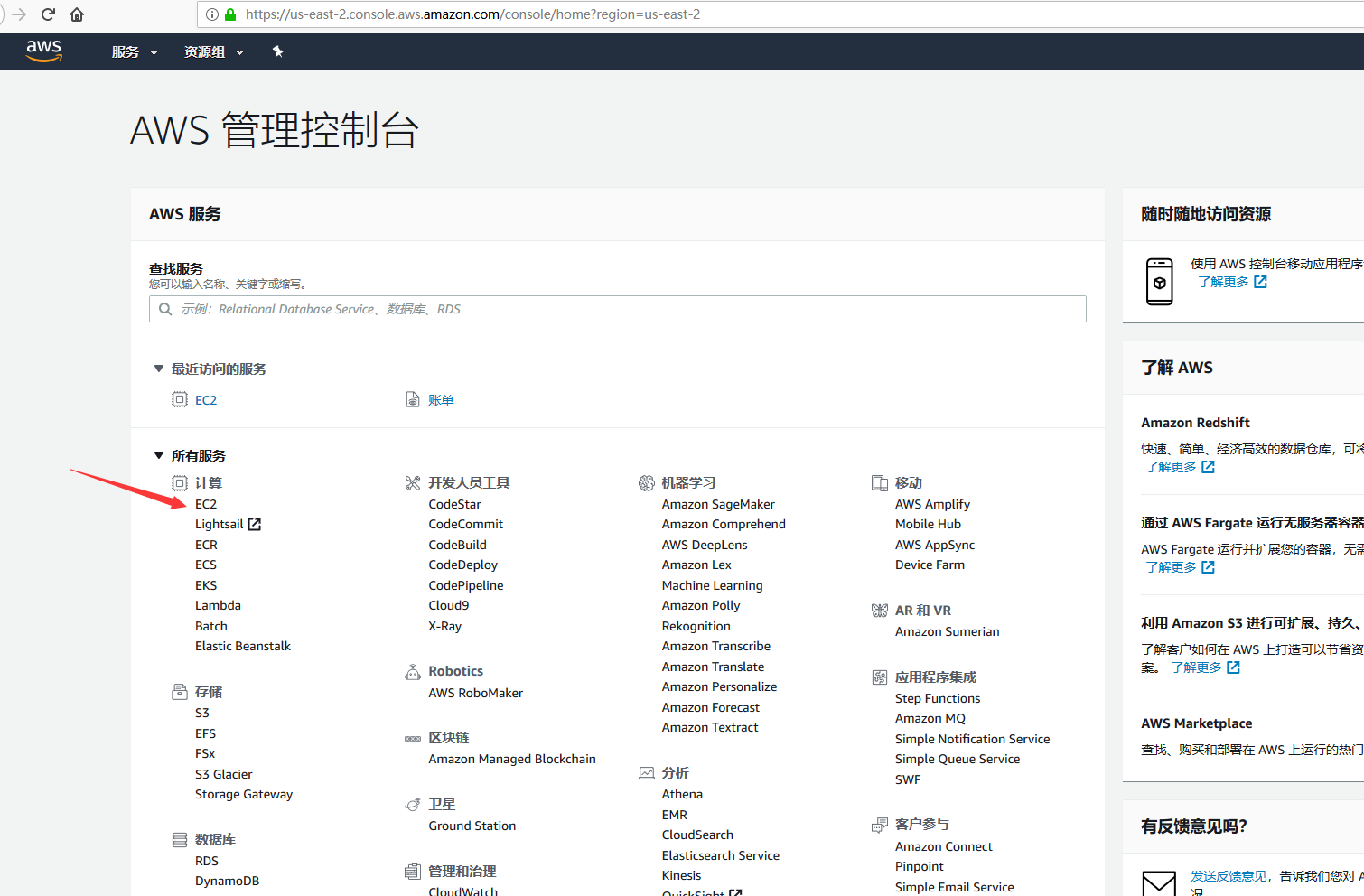
3. 登录后进入aws管理控制台,我是广西南宁电信20M,打开页面有点慢,刷新了几次才能打开,选择计算下的EC2

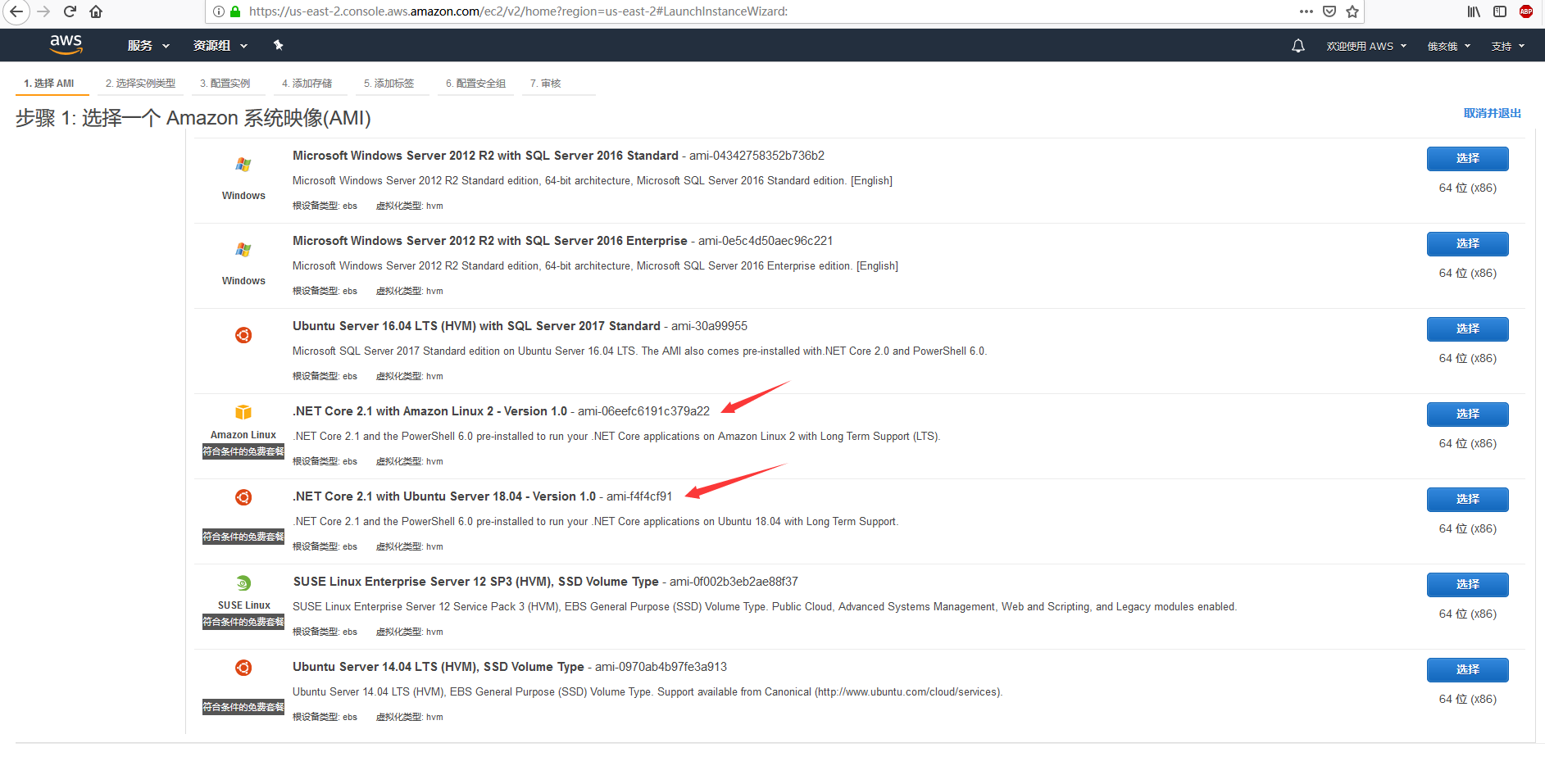
4. 按提示创建实例,我这里选择的是带有.NET CORE环境的不知道是上面那个还是下面那个了

5. 上图第六步中的配置安全组 那里,加个80端口的规则
6. 创建好后有个地方是让你下载pem密钥文件的,需要用这个文件来登录服务器
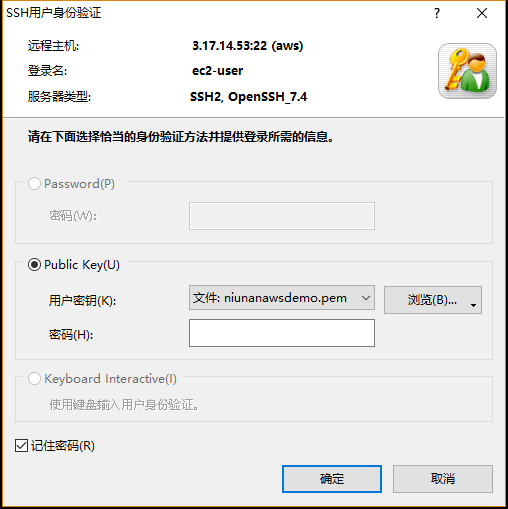
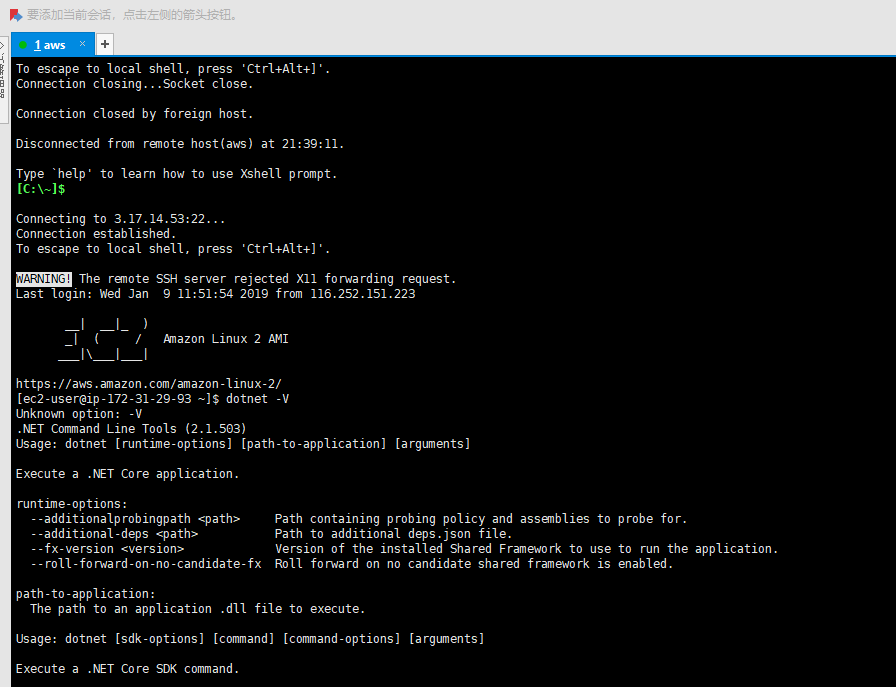
7. 我本地用的xshell登录,登录的时候用户名写ec2-user,这是他默认的登录名,好像也不能改,登录后运行dotnet -V命令,可以看到dotnet是已经装上的了


8. 用命令which nginx 检查nginx有没有安装,这命令刚刚学会的,觉得还蛮好用
9. 用命令apt-get install nginx 安装nginx,发现错误,原来是没有apt-get命令的,看来第四步那里我选择的是上面那个,apt-get命令应该是ubuntu的
10. 用命令yum install nginx 安装nginx,结果还是出错,原来默认是ec2-user登录的,没有权限的,得sudo提升权限
11. 用命令sudo yum install nginx 安装, 成功安装上了nginx,可以which nginx看下在哪里

12. 切换到上一步nginx的目录/etc/sbin/, 运行sudo nginx 命令启动
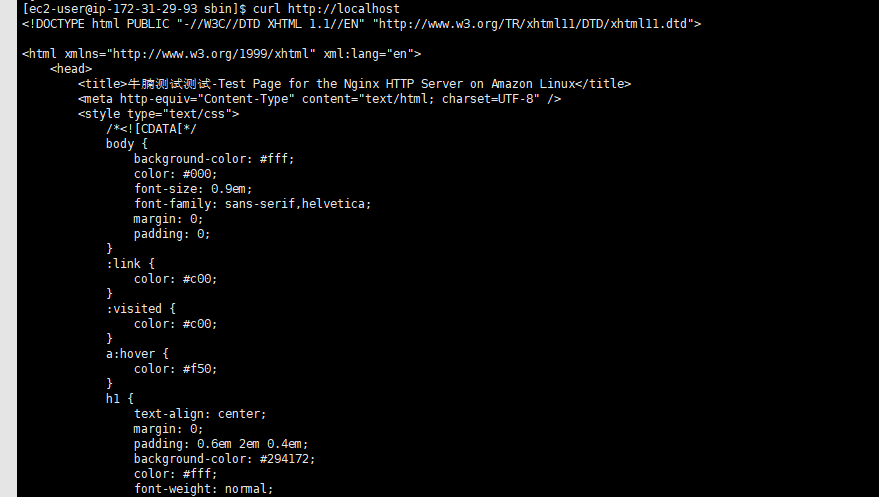
13. 运行命令curl http://localhost 检查nginx是否成功启动,一般都是成功了,返回默认页面的HTML

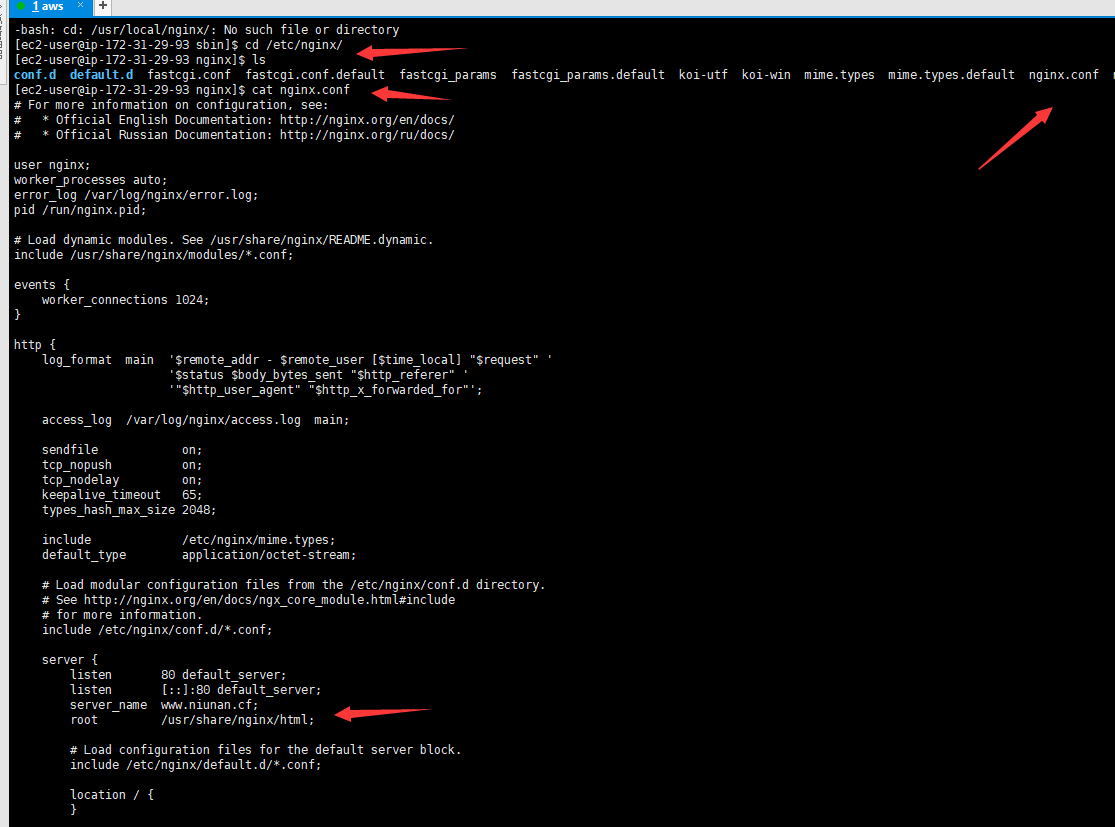
14. nginx的配置文件在/etc/nginx目录下的nginx.conf里,可以看到网站默认目录又是在/usr/share/nginx/html下

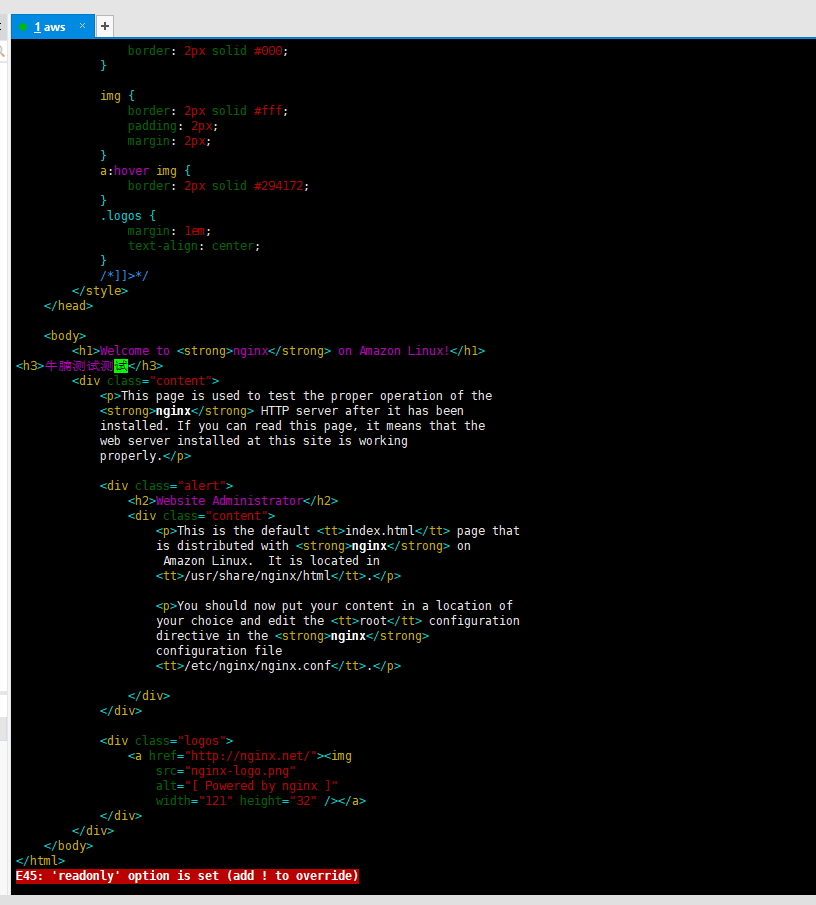
15. 切换到上一步目录里,vi index.html,按insert键进入编辑模式,编辑完成后按ESC键,再输入:wq 进行保存并退出,结果提示出错,原因还是在权限上

16. 在上一步中输入:q 先直接退出vi编辑器,再重新输入命令sudo vi index.html进入编辑 ,编辑完成后再:wq 的时候就可以成功保存并退出了
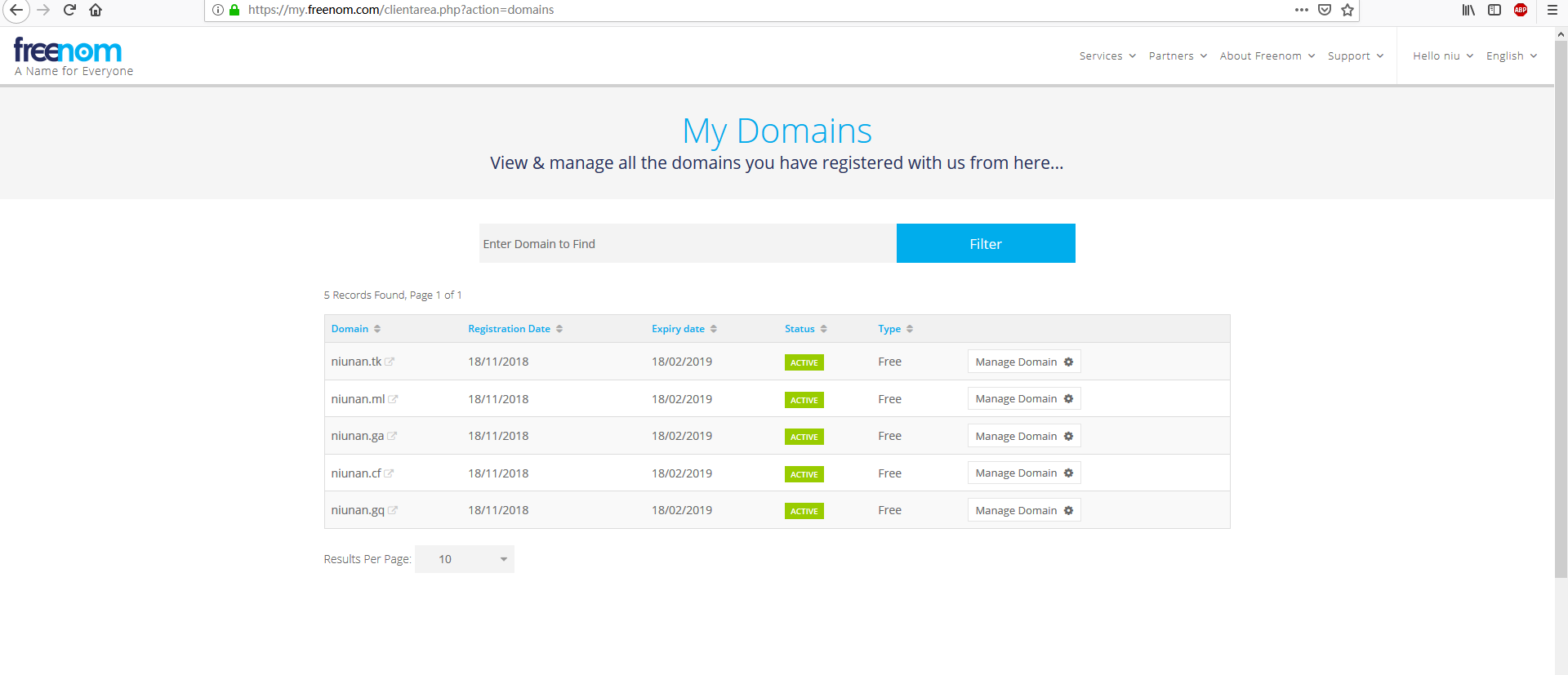
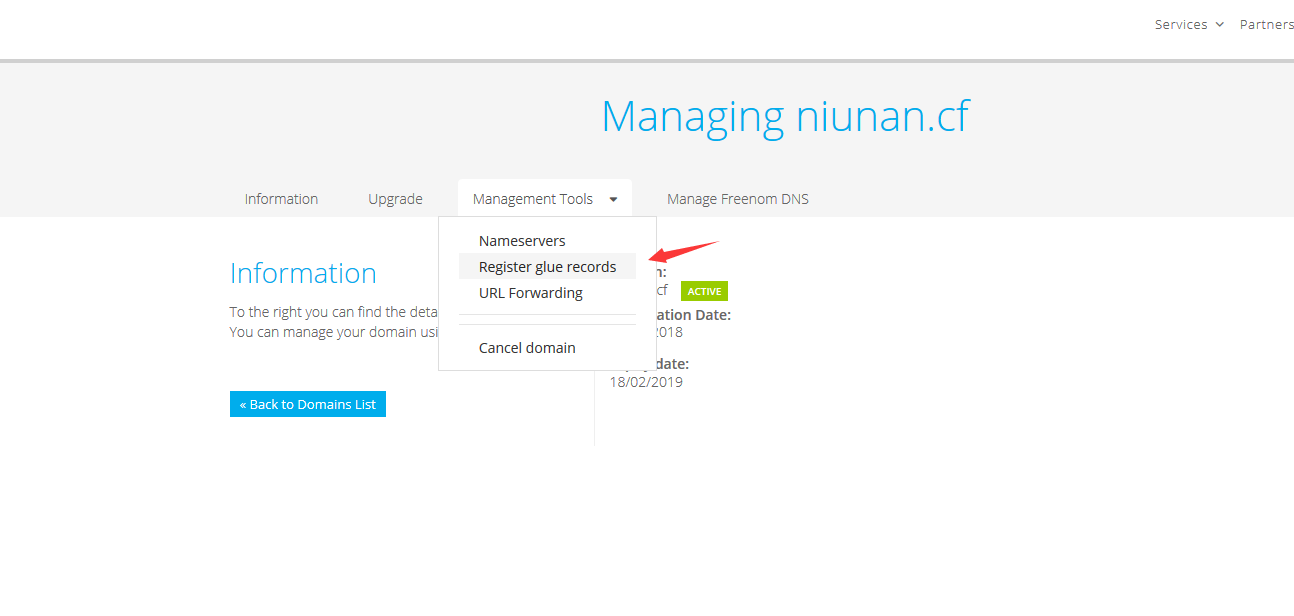
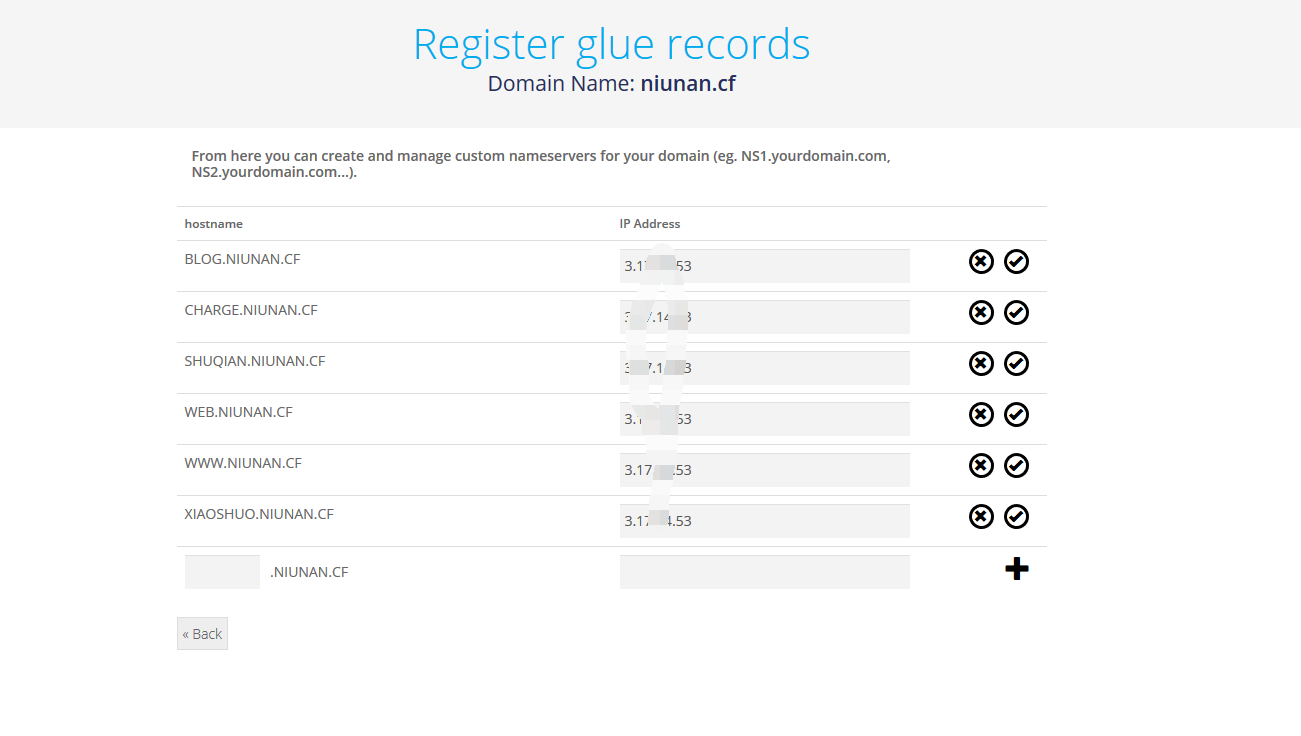
17. 到www.freenom.com申请免费域名,域名解析到AWS的服务器的外部IP上



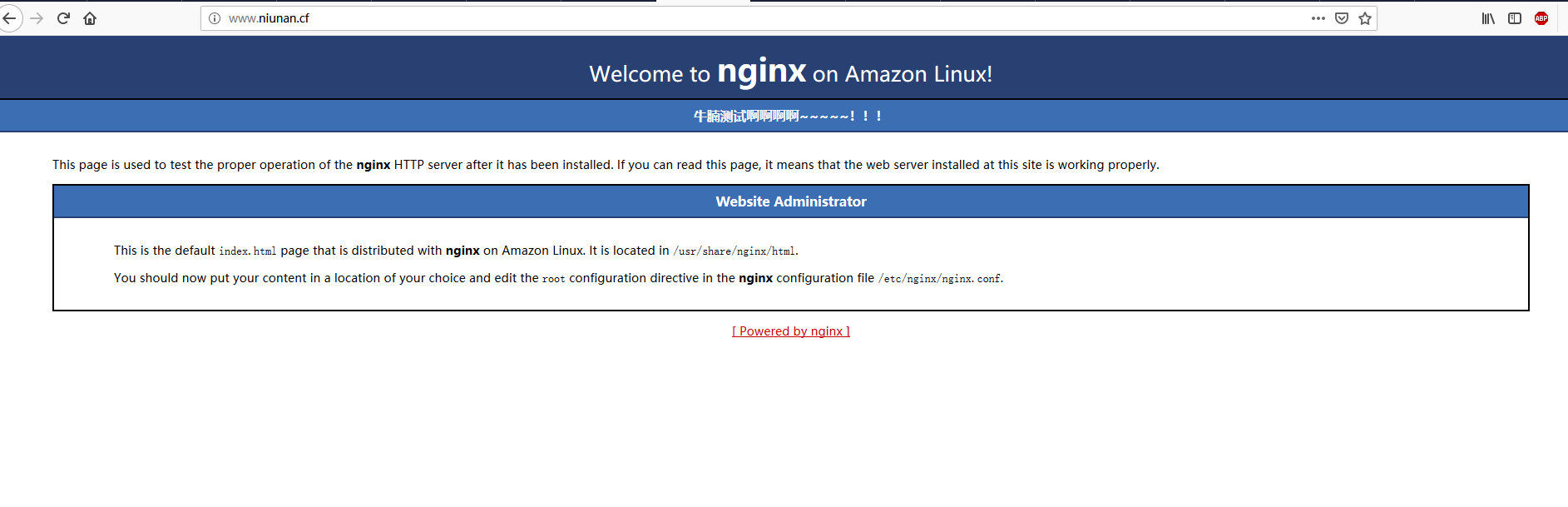
18. 第十四步里的nginx配置文件里看到我已经绑定上了www.niunan.cf域名了,第十七步域名解析好后,直接在外部浏览器输入www.niunan.cf成功打开nginx的页面了

19. 上面已经把nginx的示例网站都绑定上域名了,接下来运行命令sudo yum install mysql 进行MYSQL的安装
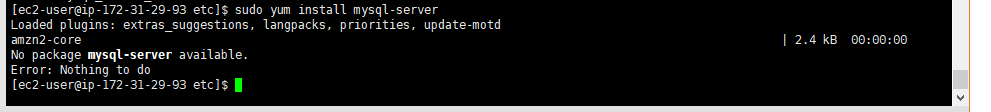
20. 安装完MYSQL后,然后怎么都启动不了,看了下还得装mysql-server,运行命令sudo yum install mysql-server出错

21. 最后不知道怎么搞的,突然输入命令sudo yum install maridb-server, 然后就可以安装上了...
22. 装完后启动服务service start mysql 又不行,郁闷。
23. 弄了好久,最后才找到官方文档 https://docs.aws.amazon.com/zh_cn/AWSEC2/latest/UserGuide/ec2-lamp-amazon-linux-2.html 按文档来,用命令 sudo systemctl start mariadb就可以了。然后再运行sudo mysql_secure_installation 来设置root用户密码就行了,就能以 mysql -u root -p ,再输入密码来登录上去了
24. 在本地电脑把mysql数据库导出成sql,命令mysqldump -B niunan -u root -p > c:/temp/niunandb.sql , 其中niunan是数据库名称,c:/temp/niunandb.sql是备份 的路径名称文件
25. 用winscp软件传到服务器上,我传到/tmp/下,服务器上完整路径是/tmp/niunandb.sql, 注意如果是传到其他目录像是/etc/等目录下是没有权限的,winscp登录的还是用的ec2-user账号的
26. 服务器上登录进mysql,输入source /tmp/niunandb.sql导入数据库,一般都是会成功的
27. 本地VS打开NET CORE项目,发布出来,用winscp软件传到服务器目录/home/ec2-user/wwwroot/niunannet 下,在服务器上运行dotnet Niunan.Core.Web.dll,运行成功,会显示http://localhost:5004, 这时再打开另一个xshell连接上服务器,输入curl http://localhost:5004 ,正确的话就会显示html出来了,我第一次执行这命令啥 都不显示,但是在第一个窗口那里报错了,数据库连接字符串出错,传到服务器上后应该先在那个网站目录下sudo vi appsetting.json 修改为正确的数据库连接字符串的
28. 上面修改完后再运行dotnet Niunan.Core.Web.dll, 在另一个窗口再输入curl http://localhost:5004,就成功返回HTML了
29. 把第一个xshell窗口关了,下面来配置nginx运行net core网站,可按官网文档配置 https://docs.microsoft.com/en-us/aspnet/core/host-and-deploy/linux-nginx?view=aspnetcore-2.2
30. 切换到nginx的配置目录下 cd /etc/nginx/conf.d , 运行命令sudo touch niunannet.conf 配置文件,再sudo vi niunannet.conf , 内容改为:
server {
listen 80;
server_name web.niunan.cf;
location / {
proxy_pass http://localhost:5004;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection keep-alive;
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
}
其中那个http://localhost:5004就是之前我们运行dotnet Niunan.Core.Web.dll显示的那个路径,web.niunan.cf这个域名 我们已经解析到这个服务器IP上了的,然后 ESC → :wq 保存退出
31. 运行命令sudo nginx -s reload,重新加载nginx的配置文件
32. 接下来配置service服务进程运行dotnet Niunan.Core.Web.dll , 切换到目录下,cd /etc/systemd/system/, 运行命令sudo touch niunannet.service, 再运行命令sudo vi niunannet.service编辑文件,内容:
[Unit]
Description=Example .NET Web API App running on Ubuntu
[Service]
WorkingDirectory=/home/ec2-user/wwwroot/niunannet
ExecStart=/usr/bin/dotnet /home/ec2-user/wwwroot/niunannet/Niunan.NetCore.Net.Web.dll
Restart=always
# Restart service after 10 seconds if the dotnet service crashes:
RestartSec=10
KillSignal=SIGINT
SyslogIdentifier=dotnet-example
User=root
Environment=ASPNETCORE_ENVIRONMENT=Production
Environment=DOTNET_PRINT_TELEMETRY_MESSAGE=false
[Install]
WantedBy=multi-user.target
以上文件内容都可以在第二十九步的官网文档中看到的,其中那个user=root 是服务器的登录用户,编辑好文件内容后保存退出
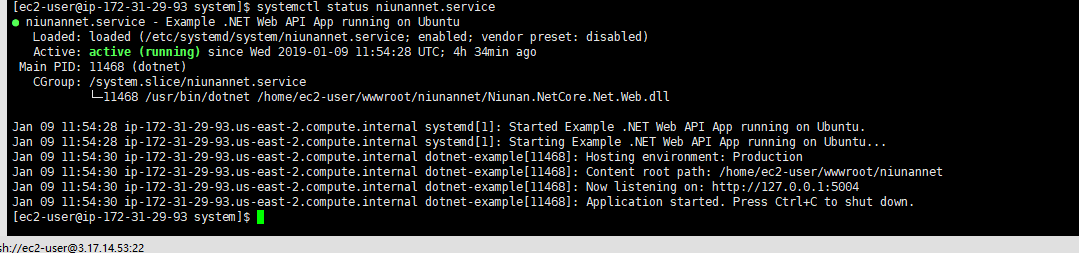
33. 运行命令 sudo systemctl enable niunannet.service, 再运行命令 sudo systemctl start niunannet.service, 再运行命令 systemctl status niunannet.service查看服务运行状态,一切顺利的话就应该可以看到running正在运行了

在这台aws的服务器上我试一次就正常运行了,但是之前在阿里云服务器上试都是fail运行失败的,那时不知道怎么弄啊弄的就弄好了,反正就是把fail出来的错误信息往百度上贴,然后把网上的解决方案一个一个试,然后就running了,百度不行就bing,再不行就FQ上google,最后好像是在google上搜索到的stack overflow上的贴子解决问题了....
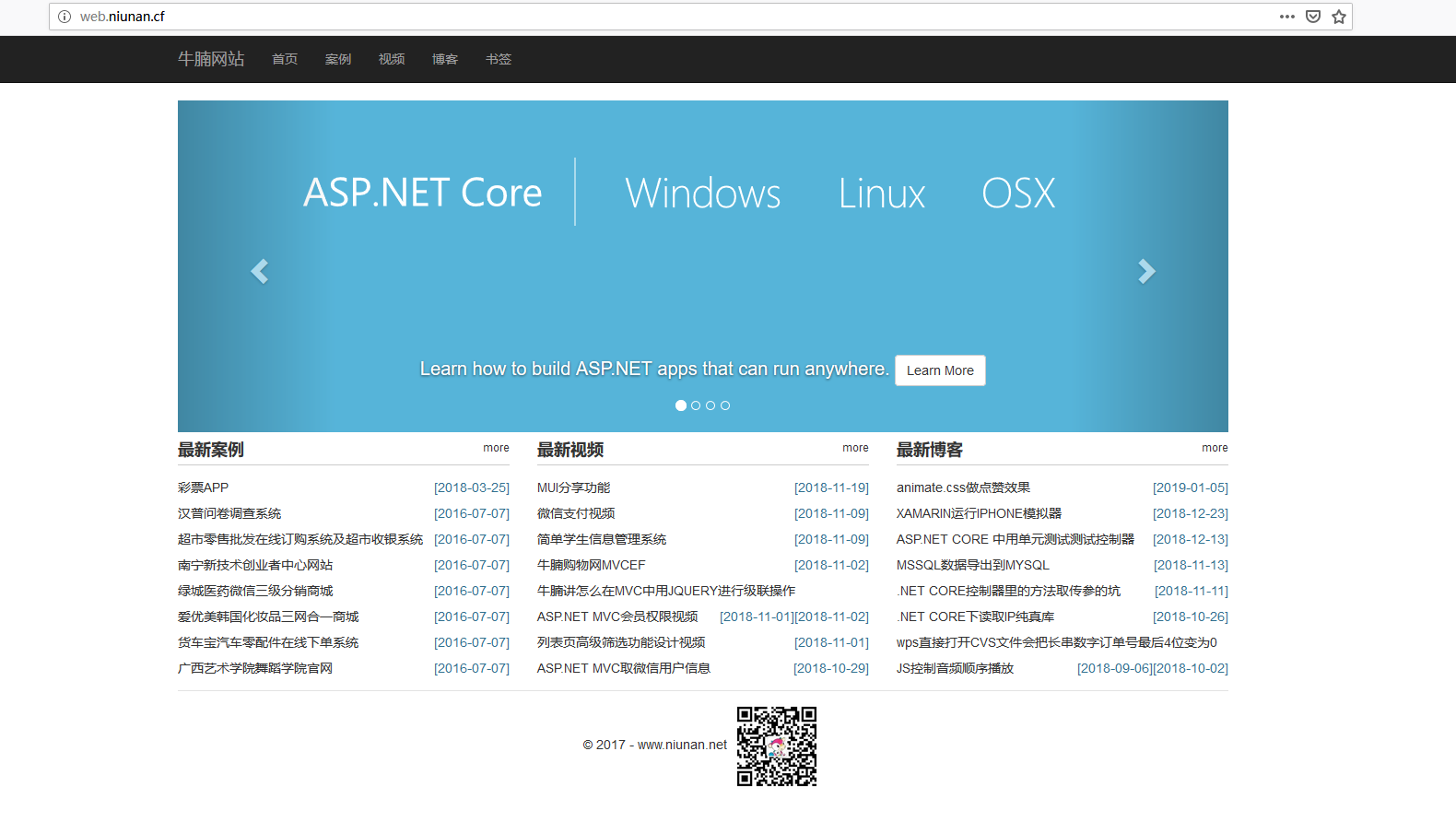
34. 服务运行后再试试curl http://localhost:5004 , 成功返回页面HTML,再试试 curl http://web.niunan.cf(第三十步里绑定上的域名), 也是成功返回HTML, 在外部浏览器输入http://web.niunan.cf, 成功打开网页了

35. 至此,整个部署流程结束!!!
尾声:想写篇图文并茂的博客好麻烦,这篇文章从 2019年01月09日 20:00:00 写到 2019年01月10日 00:37:21,期间还不停感冒,真难受,攒钱买空调!!!







相关推荐
使用以下方法在AWS云中部署C#/ NET Core 3.1解决方案: 拉姆达 Api网关 在Visual Studio Code中本地调试和测试解决方案 独立于操作系统的作品 安装先决条件 验证是否已安装所有组件(复制并粘贴) # package ...
使用Lambda和Cognito的无服务器ASP.NET Core Web API的自定义授权者警告! 此项目始于2017年9月,之前在Lambda中支持.NET Core 2.0 **如果使用此功能,请使用2.运行时,更新Nuget依赖项,依此类推。** 在现实世界的...
- 选择部署目标平台,可以是传统服务器,也可以是云服务平台如Azure或AWS。 - 设置部署环境,确保.NET Core运行时环境已安装并且正确配置。 - 进行网站部署,可以通过FTP、Web Deploy或其他部署工具将编译后的...
9. **部署**:学习如何将Web API部署到各种环境,如Azure、AWS或本地IIS。 10. **版本控制**:可能会涉及到Git,用于版本管理和协作开发。 这个压缩包可能包含了一个完整的示例项目,从项目结构到具体代码,可以...
10. 部署:项目完成后,可以部署到各种云平台,如Azure、AWS或自建服务器,通过Kestrel服务器提供HTTP服务。 通过这个项目,开发者可以学习到ASP.NET Core和PostgreSQL的集成使用,以及如何利用EF Core进行数据操作...
10. **部署与运维**: 后端服务需要部署到服务器上运行,可能涉及Docker容器化、Kubernetes集群管理或者云服务提供商如AWS、Azure、阿里云等。 综上所述,这个开源项目涵盖了多个IT领域的知识点,包括后端开发、前端...
12. **部署**:最后,视频可能会涵盖将应用程序部署到Azure、AWS或其他云平台,或者本地IIS服务器的步骤。 通过这些视频教程,初学者能够系统地学习和掌握ASP.NET Core 3.0的基础知识,为进一步深入开发和构建复杂...
9. **部署策略**:学习如何将应用部署到云平台,如Azure或AWS,或者使用Docker容器化部署。 这个项目为开发者提供了一个实践全栈Web开发的绝佳机会,涵盖了从后端API设计到前端用户交互的各个环节,对于提升开发者...
项目可以被部署到各种云平台上,如Azure、AWS或自托管的服务器上。.NET Core的跨平台特性使得在不同操作系统上运行和部署变得简单。 **总结** ReactivitiesAPI是一个展示如何整合React前端和.NET Core 5后端的实战...
10. **开发环境与部署**:项目可能涉及设置开发环境(如Visual Studio Code或Visual Studio),以及使用Docker容器或云服务(如Azure或AWS)进行部署。 这个项目提供了全面的学习资源,涵盖了现代Web开发的关键技术...
8. **发布与部署**:完成开发后,你可以将Web API部署到Azure、AWS或其他云平台,或者本地IIS服务器。发布过程中通常涉及到构建、打包和发布设置。 通过"WebApiDemo.rar",你可以学习到如何创建一个简单的ASP.NET ...