еБЪдЄАй°єзЫЃпЉМзФ®еИ∞вАЬеПЂеПЈеКЯиГљвАЭпЉМзљСй°µдЄКжЬЙдЄАвАЬеПЂеПЈвАЭжМЙйТЃпЉМзВєеЗїеРОе∞±иѓїжХ∞жНЃеЇУдЄ≠е≠ШзЪДеПЈз†БпЉМе¶В123еПЈпЉМ зДґеРОе∞±еПСе£∞йЯ≥еЗЇжЭ•пЉМ
жАЭиЈѓжШѓзљСдЄКдЄЛиљљ0123456789зЪДеПЂеПЈе£∞йЯ≥пЉМзДґеРОжМЙйТЃзВєеЗїдЇЛдїґйЗМе∞±еЬ®JSйЗМеЖЩзФ®йВ£дЄ™HTML5зЪДvideoжЭ•жТ≠жФЊе£∞йЯ≥е∞±и°МдЇЖпЉМй°ЇеЇПжТ≠жФЊе£∞йЯ≥зЪДиѓЭе∞±еЊЧзФ®еИ∞SetintervalйЪФдЄАжЃµжЧґйЧіжЭ•жТ≠жФЊе£∞йЯ≥зЪДпЉМ
зљСдЄКжРЬ糥дЇЖдЄАдЄЛпЉМзїИдЇОеБЪеЗЇдЄ™зЃАеНХзЪДз§ЇдЊЛдЇЖпЉЪ
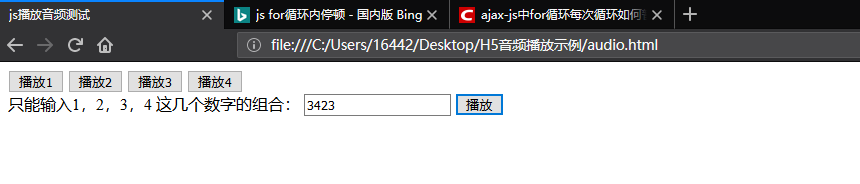
дЄКйЭҐзЪДеЫЫдЄ™жМЙйТЃеИЖеИЂжТ≠жФЊ4зІНе£∞йЯ≥
дЄЛйЭҐзЪДеЬ®жЦЗжЬђж°ЖйЗМиЊУеЕ•жХ∞е≠ЧеРОпЉМеЖНзВєжТ≠жФЊпЉМдЉЪжМЙй°ЇеЇПжЭ•ињЫи°МжТ≠жФЊзЪДгАВ
жЇРз†БдЄЛиљљпЉЪhttp://image.niunan.net/H5%E9%9F%B3%E9%A2%91%E6%92%AD%E6%94%BE%E7%A4%BA%E4%BE%8B.zip
 
дЄЛйЭҐзЪДдї£з†БпЉЪ
 
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>jsжТ≠жФЊйЯ≥йҐСжµЛиѓХ</title>
</head>
<body>
<div>
<button type="button" onclick="bo1()">жТ≠жФЊ1</button>
<button type="button" onclick="bo2()">жТ≠жФЊ2</button>
<button type="button" onclick="bo3()">жТ≠жФЊ3</button>
<button type="button" onclick="bo4()">жТ≠жФЊ4</button>
</div>
<div>
еП™иГљиЊУеЕ•1пЉМ2пЉМ3пЉМ4 ињЩеЗ†дЄ™жХ∞е≠ЧзЪДзїДеРИпЉЪ
<input placeholder="е¶В:4213" type="text" id="txt" />
<input type="button" value="жТ≠жФЊ" onclick="bofang()" />
</div>
<script>
var timeoutindex;
var index=0;
var arr; //еИЖйЪФеЗЇжЭ•зЪДе≠Чзђ¶жХ∞зїД
function bo1(){
console.log("ињЫеЕ•bo1");
var audio=new Audio("1.mp3");//иЈѓеЊД
audio.play();
}
function bo2(){
console.log("ињЫеЕ•bo2");
var audio=new Audio("2.mp3");//иЈѓеЊД
audio.play();
}
function bo3(){
console.log("ињЫеЕ•bo3");
var audio=new Audio("3.mp3");//иЈѓеЊД
audio.play();
}
function bo4(){
console.log("ињЫеЕ•bo4");
var audio=new Audio("4.mp3");//иЈѓеЊД
audio.play();
}
function bofang(){
var str = document.getElementById('txt').value;
arr = str.split("");
timeoutindex= setInterval("bobo()",1000);
}
function bobo(){
eval("bo"+arr[index]+"()");
index++;
if(index>=arr.length){
index=0;
clearInterval(timeoutindex);
}
}
</script>
</body>
</html>







зЫЄеЕ≥жО®иНР
JavaScriptеЉАеПСйЯ≥йҐСжТ≠жФЊеЩ®з≥їзїЯжЇРз†Б.иѓіжШО еЉХеЕ• ui-audio.js <script type="module" src="./src/ui-audio.js"> ж≠§жЧґе∞±еПѓдї•дљњзФ® <ui-audio> еЕГзі†ињЫи°МйЯ≥йҐСжТ≠жФЊе§ДзРЖдЇЖгАВ <ui-audio src="your.mp3" controls></ui-audio>...
гАКйЯ≥йҐСжТ≠жФЊж≠МиѓНеРМж≠•жПТдїґAPlayer.jsгАЛ еЬ®жХ∞е≠ЧеМЦйЯ≥дєРзЪДжЧґдї£пЉМйЯ≥йҐСжТ≠жФЊеЩ®дЄНдїЕйЬАи¶БжПРдЊЫйЂШиі®йЗПзЪДйЯ≥йҐСжТ≠жФЊдљУй™МпЉМињШеЇФеЕЈе§ЗдЄ∞еѓМзЪДеКЯиГљпЉМе¶Вж≠МиѓНжШЊз§ЇеТМеРМж≠•гАВAPlayer.jsжШѓдЄАжђЊдЉШзІАзЪДJavaScriptжПТдїґпЉМдЄУдЄЇеЃЮзО∞ж≠МиѓНеРМж≠•зЪДMP3...
еЬ®ITи°МдЄЪдЄ≠пЉМе§Ъе™ТдљУжТ≠жФЊжОІеИґжШѓжЩЇиГљиЃЊе§ЗеТМзїИзЂѓиЃЊе§ЗзЪДж†ЄењГеКЯиГљдєЛдЄАпЉМеЃГжґЙеПКеИ∞йЯ≥йҐСгАБиІЖйҐСдї•еПКеЕґдїЦе§ЪзІН嚥еЉПзЪДе™ТдљУеЖЕеЃєзЪДе§ДзРЖеТМзЃ°зРЖгАВ"и°МдЄЪеИЖз±ї-иЃЊе§Зи£ЕзљЃ-е§Ъе™ТдљУжТ≠жФЊжОІеИґжЦєж≥ХгАБжТ≠жФЊжОІеИґж®°еЭЧеТМжТ≠жФЊзїИзЂѓ"ињЩдЄ™дЄїйҐШжґµзЫЦдЇЖдїО...
еЬ®Androidеє≥еП∞дЄКињЫи°М...дї•дЄКжШѓAndroidйЯ≥йҐСеЃЮжЧґдЉ†иЊУдЄОжТ≠жФЊзЪДдЄїи¶БжКАжЬѓзВєпЉМеЃЮйЩЕеЉАеПСдЄ≠ињШйЬАи¶БиАГиЩСжАІиГљдЉШеМЦгАБеКЯиАЧжОІеИґгАБзФ®жИЈдљУй™Мз≠ЙеЫ†зі†гАВйАЪињЗжЈ±еЕ•зРЖиІ£еТМзЖЯзїГињРзФ®ињЩдЇЫзЯ•иѓЖпЉМеПѓдї•жЮДеїЇеЗЇз®≥еЃЪгАБйЂШжХИгАБжµБзХЕзЪДйЯ≥йҐСеЃЮжЧґдЉ†иЊУз≥їзїЯгАВ
1. **йЯ≥дєРжТ≠жФЊеКЯиГљ**пЉЪйАЪињЗJavaScriptжОІеИґйЯ≥йҐСеЕГзі†пЉМеЃЮзО∞жТ≠жФЊгАБжЪВеБЬгАБеБЬж≠ҐгАБеИЗжНҐж≠МжЫ≤з≠ЙеКЯиГљгАВ 2. **жТ≠жФЊй°ЇеЇПеИЗжНҐ**пЉЪйАЪињЗJavaScriptйАїиЊСпЉМеПѓдї•еЃЮзО∞йЪПжЬЇжТ≠жФЊгАБй°ЇеЇПжТ≠жФЊеТМеНХжЫ≤еЊ™зОѓзЪДдЄНеРМж®°еЉПгАВ 3. **йЯ≥йЗПжОІеИґ**пЉЪ...
гАРVue.js & JavaScript йЯ≥дєРжТ≠жФЊзљСзЂЩеЉАеПСиѓ¶иІ£гАС еЬ®ељУдїКдЇТиБФзљСжЧґдї£пЉМйЯ≥дєРжТ≠жФЊзљСзЂЩеЈ≤зїПжИРдЄЇзФ®жИЈжЧ•еЄЄзФЯжіїдЄ≠дЄНеПѓжИЦзЉЇзЪДдЄАйГ®еИЖгАВжЬђй°єзЫЃйЗЗзФ®Vue.jsдљЬдЄЇеЙНзЂѓж°ЖжЮґпЉМJavaScriptдљЬдЄЇдЄїи¶БзЪДзЉЦз®Лиѓ≠и®АпЉМйЕНеРИCSSињЫи°Мж†ЈеЉПиЃЊиЃ°пЉМ...
еЃГжФѓжМБе§ЪдЄ™йЯ≥йҐСжЦЗдїґзЪДињЮзї≠жТ≠жФЊпЉМзФ®жИЈеПѓдї•иЃЊзљЃжТ≠жФЊй°ЇеЇПпЉМиљїжЭЊеИЗжНҐдЄНеРМжЫ≤зЫЃгАВеРМжЧґпЉМjPlayerињШжПРдЊЫдЇЖйЯ≥иљ®еИЗжНҐеКЯиГљпЉМеѓєдЇОжЬЙе§ЪдЄ™иѓ≠и®АзЙИжЬђзЪДйЯ≥йҐСжЦЗдїґпЉМжѓФе¶ВжЬЙе£∞дє¶пЉМињЩжШѓдЄАдЄ™йЭЮеЄЄеЃЮзФ®зЪДеКЯиГљгАВ йЩ§дЇЖеЯЇз°АеКЯиГљпЉМjPlayerињШеЕЈе§З...
ељУдЄАй¶Цж≠МжЫ≤жТ≠жФЊеЃМжѓХеРОпЉМж†єжНЃеИЧи°®й°ЇеЇПиЗ™еК®жТ≠жФЊдЄЛдЄАй¶ЦгАВ 7. **UIиЃЊиЃ°**пЉЪReact NativeжПРдЊЫдЇЖдЄ∞еѓМзЪДзїДдїґеЇУпЉМе¶В`TouchableOpacity`зФ®дЇОдЇ§дЇТпЉМ`Text`еТМ`View`жЮДеїЇеЄГе±АпЉМ`Slider`е±Хз§ЇињЫеЇ¶жЭ°пЉМдї•еПКиЗ™еЃЪдєЙеЫЊж†Зз≠ЙгАВеИ©зФ®ињЩдЇЫ...
еКЯиГљеМЕжЛђйЯ≥йҐСиЊУеЕ•пЉМеЫЮжФЊпЉМжУНзЇµпЉМжХИжЮЬпЉМиЃ∞ељХпЉМжОТеЇПпЉМеИЖжЮРеТМеРИжИРгАВ иѓ•еЇУжЧ®еЬ®дЄОдЄ≤иБФдљњзФ®гАВ дЊЛе≠Р з§ЇдЊЛ еЬ®еЕґдїЦз§ЇдЊЛ Dan ShiffmanеЬ®p5.jвАЛвАЛsе£∞йЯ≥жХЩз®Л дЇ§дЇТеЉПжЦЗж°£дљНдЇО жЬАжЦ∞зЙИжЬђ иЃњйЧЃhttp://p5js.org/download/иОЈеЊЧжЬАжЦ∞зЪД...
9. **жОІеИґAPI**пЉЪеЉАеПСиАЕеПѓдї•йАЪињЗJavaScriptжОІеИґйЯ≥йҐСжТ≠жФЊпЉМе¶ВжТ≠жФЊгАБжЪВеБЬгАБиЈ≥иљђеИ∞зЙєеЃЪдљНзљЃз≠ЙгАВ 10. **еЕЉеЃєжАІ**пЉЪHTML5зЪД`<audio>`ж†Зз≠ЊеЬ®е§ЪжХ∞зО∞дї£жµПиІИеЩ®дЄ≠йГљжЬЙиЙѓе•љзЪДжФѓжМБпЉМдљЖеПѓиГљйЬАи¶Бе§ДзРЖдЄАдЇЫеЕЉеЃєжАІйЧЃйҐШпЉМе¶ВдљњзФ®Flash...
дЊЛе¶ВпЉМжИСдїђеПѓдї•йАЪињЗиЃЊзљЃ`src`е±ЮжАІжЭ•жМЗеЃЪйЯ≥йҐСжЇРпЉМдљњзФ®`load()`еК†иљљйЯ≥йҐСпЉМзФ®`play()`еТМ`pause()`жОІеИґжТ≠жФЊеТМжЪВеБЬпЉМдї•еПКйАЪињЗ`currentTime`е±ЮжАІжЭ•иЃЊеЃЪжТ≠жФЊдљНзљЃгАВ XMLпЉМеП¶дЄАжЦєйЭҐпЉМйАЪеЄЄзФ®дЇОе≠ШеВ®еТМдЉ†иЊУзїУжЮДеМЦжХ∞жНЃгАВеЬ®ињЩдЄ™...
4. жТ≠жФЊжОІеИґпЉЪHTML5йЯ≥йҐСеЕГзі†жФѓжМБиЗ™еЃЪдєЙжТ≠жФЊжОІеИґпЉМеЉАеПСиАЕеПѓдї•йАЪињЗJavaScriptжИЦjQueryжУНдљЬйЯ≥йҐСеѓєи±°зЪДе±ЮжАІеТМжЦєж≥ХпЉМе¶В`play()`, `pause()`, `currentTime`, `volume`з≠ЙпЉМеЃЮзО∞жЫійЂШзЇІзЪДеКЯиГљпЉМе¶ВеЃЪжЧґжТ≠жФЊгАБињЫеЇ¶иЈ≥иљђгАБйЯ≥йЗП...
ињЩеМЕжЛђжЈїеК†гАБеИ†йЩ§ж≠МжЫ≤пЉМдї•еПКж†єжНЃзФ®жИЈйАЙжЛ©зЪДжТ≠жФЊж®°еЉПпЉИй°ЇеЇПгАБеЊ™зОѓгАБйЪПжЬЇпЉЙжЭ•жОІеИґжТ≠жФЊй°ЇеЇПгАВ 7. **иЈ®жµПиІИеЩ®еЕЉеЃєжАІ**пЉЪзФ±дЇОдЄНеРМзЪДжµПиІИеЩ®еѓєHTML5 Audio APIзЪДжФѓжМБз®ЛеЇ¶дЄНеРМпЉМеЉАеПСжЧґйЬАиАГиЩСеЕЉеЃєжАІйЧЃйҐШпЉМеПѓиГљйЬАи¶БеЉХеЕ•...
- еПСйАБдЇЛдїґеИ∞иЊУеЗЇиЃЊе§ЗпЉЪжМЙзЕІжЧґйЧіжИ≥й°ЇеЇПпЉМе∞ЖдЇЛдїґеПСйАБзїЩMIDIиЃЊе§ЗињЫи°МжТ≠жФЊгАВ - еЕ≥йЧ≠MIDIжµБпЉЪжТ≠жФЊеЃМжИРеРОпЉМеЕ≥йЧ≠дЄОMIDIиЃЊе§ЗзЪДињЮжО•гАВ 5. йЯ≥дєРзЉЦз®ЛжМСжИШпЉЪ - еРМж≠•йЧЃйҐШпЉЪз°ЃдњЭMIDIдЇЛдїґеЬ®ж≠£з°ЃзЪДжЧґйЧіжТ≠жФЊпЉМе§ДзРЖеїґињЯеТМеЃЮжЧґжАІиГљ...
еЬ®еЊЃдњ°е∞Пз®ЛеЇПдЄ≠пЉМеПѓдї•дљњзФ®`wx.createInnerAudioContext`еИЫеїЇйЯ≥йҐСдЄКдЄЛжЦЗпЉМзДґеРОи∞ГзФ®еЕґ`pause`еТМ`play`жЦєж≥ХжЭ•жОІеИґйЯ≥дєРжТ≠жФЊгАВ 4. **жТ≠жФЊеИЧи°®**пЉЪжТ≠жФЊеИЧи°®жШЊз§ЇдЇЖеПѓдЊЫйАЙжЛ©зЪДж≠МжЫ≤еИЧи°®гАВзФ®жИЈеПѓдї•йАЙжЛ©дЄНеРМзЪДж≠МжЫ≤ињЫи°МжТ≠жФЊпЉМ...
Audioеѓєи±°жШѓж†ЄењГпЉМйАЪињЗеИЫеїЇAudioеЃЮдЊЛпЉМжИСдїђеПѓдї•жОІеИґйЯ≥йҐСзЪДжТ≠жФЊгАБжЪВеБЬгАБйЯ≥йЗПи∞ГжХіз≠ЙжУНдљЬгАВдЊЛе¶ВпЉЪ ```javascript var audio = new Audio('path/to/your/audio/file.mp3'); ``` жО•зЭАпЉМжИСдїђеПѓдї•йАЪињЗAudioеѓєи±°зЪДе±ЮжАІеТМ...
2. addlist.jsпЉЪињЩдЄ™жЦЗдїґеПѓиГљжШѓзФ®дЇОе§ДзРЖжТ≠жФЊеИЧи°®зЪДиДЪжЬђпЉМеПѓиГљеМЕеРЂдЇЖжЈїеК†ж≠МжЫ≤еИ∞жТ≠жФЊеИЧи°®гАБзЃ°зРЖжТ≠жФЊеИЧи°®дЄ≠зЪДж≠МжЫ≤й°ЇеЇПгАБдї•еПКеИЗжНҐж≠МжЫ≤жТ≠жФЊзЪДеКЯиГљгАВ 3. exobud.jsдЄОexobudpll.jsпЉЪињЩдЇЫжЦЗдїґеЊИеПѓиГљжШѓжТ≠жФЊеЩ®зЪДдЄїи¶БеКЯиГљж®°еЭЧ...
гАКJavaScriptйЯ≥йҐСеЇПеИЧеИЭжОҐпЉЪAudio Sequence 0.1 Beta.zipиѓ¶иІ£гАЛ еЬ®зО∞дї£зљСй°µеЉАеПСдЄ≠пЉМJavaScriptдЄНдїЕдїЕзФ®дЇОе§ДзРЖзФ®жИЈдЇ§дЇТпЉМеЃГеЈ≤зїПжЈ±еЕ•еИ∞е§Ъе™ТдљУйҐЖеЯЯпЉМдЄЇзљСй°µжЄЄжИПеТМйЯ≥дєРеИЫдљЬжПРдЊЫдЇЖеЉЇе§ІзЪДжФѓжМБгАВдїК姩жИСдїђе∞ЖжОҐиЃ®зЪДвАЬAudio ...
йЩ§дЇЖеЯЇз°АзЪДжТ≠жФЊжОІеИґпЉМжЫіе§НжЭВзЪДйЯ≥дєРжТ≠жФЊеЩ®еПѓиГљињШдЉЪеМЕеРЂж≠МжЫ≤еИЧи°®гАБйЪПжЬЇжТ≠жФЊгАБй°ЇеЇПжТ≠жФЊгАБйЯ≥жХИи∞ГжХіз≠ЙеКЯиГљгАВињЩдЇЫеПѓдї•йАЪињЗJavaScriptзЪДињЫдЄАж≠•зЉЦз®ЛеЃЮзО∞пЉМдЊЛе¶ВдљњзФ®жХ∞зїДе≠ШеВ®ж≠МжЫ≤дњ°жБѓпЉМйАЪињЗдЇЛдїґзЫСеРђеЃЮзО∞ж≠МжЫ≤еИЗжНҐз≠ЙгАВ 8. **иЈ®...
ж≠§е§ЦпЉМињШеЇФеМЕжЛђйЯ≥йЗПи∞ГиКВгАБињЫеЇ¶жЭ°жОІеИґгАБжТ≠жФЊж®°еЉПпЉИеНХжЫ≤еЊ™зОѓгАБй°ЇеЇПжТ≠жФЊгАБйЪПжЬЇжТ≠жФЊпЉЙдї•еПКжШЊз§ЇйЯ≥йҐСеЕГжХ∞жНЃпЉИе¶Вж≠МжЫ≤еРНзІ∞гАБиЙЇжЬѓеЃґз≠ЙпЉЙзЪДеКЯиГљгАВеЬ®WebеЉАеПСдЄ≠пЉМињЩдЇЫеКЯиГљйАЪеЄЄйАЪињЗHTML5зЪД`<audio>`ж†Зз≠ЊжЭ•еЃЮзО∞пЉМдљЖиЗ™еЃЪдєЙзЪДжТ≠жФЊеЩ®...