React、ReactJS、React.js、React Native… 这些有些相似的名词你最近听过多少遍了?对于它们究竟是什么你是否感到困惑?
如果你是一名设计师,你所在的团队使用(或正在考虑使用)的技术是 React ,或者你只是单纯对 “React” 比较好奇的话,那么本文就是为你而准备的。
在文本中,我只使用朴实的语言和插图来解释 React 家族中的各种术语,并深入探索究竟是什么使得 React 如此特别。本文中并不需要任何代码知识便可阅读。我希望你先熟悉一些概念,从而不至于在后面的学习过程中感到绝望。如果后面需要温故而知新的话,欢迎随时回来阅读。
准备好了吗?我们开始了!
学习目标
读完本文后,希望你能够重新回到这里,并能够轻松回答下列问题:
- 什么是 DOM ?
- 什么是 React ?它的哪些方面比较适合应用开发?
- React 与 jQuery 的不同之处?
- React 的核心概念是什么?
- 什么是响应式 UI ?
- 组件有哪些好处?
关于 Web 你需要了解的
我们先来介绍一些你可能听过很多年的术语。首先是 DOM 。
DOM
DOM 的全称是 Document Object Model (文档对象模型)。很简单吧?它就是文档对应的对象模型。
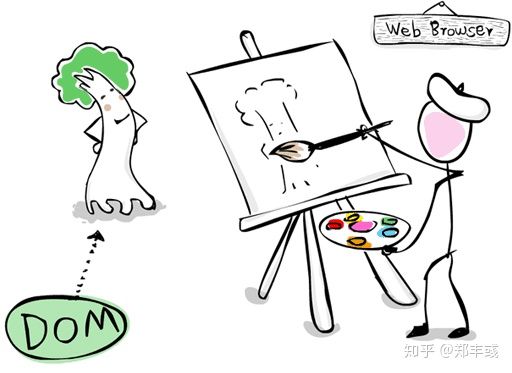
先暂时忘掉它的概念。我们先来看看大名鼎鼎的 “Web Browser” 工作室!你能在下面的插图中找到 DOM 吗?

难道 DOM 是……一棵树?对,就是一棵树!奇怪的是,计算机相关的很多东西其实都像是一棵树。
我们来给 DOM 起个昵称……就叫 Domo 如何?Domo 是 “Web Browser” 工作室的御用模特,他的工作就是在肖像画家(也可能是数百万个画家)面前摆 pose 。
肖像就是在浏览器中浏览网站时所看见的内容。开发者的职责就好比是导演,他来告诉 Domo 该穿什么衣服,摆什么 pose 。这将决定肖像最终画出来的样子。jQuery 和 React 都是库,开发者使用它们作为与 Domo 交流的工具。
jQuery
jQuery 是一个 JavaScript 库,它可以使开发者操纵 DOM 变得简单得多。那他在 Domo 的故事中又扮演什么角色呢?
它是一个工具,可以简化开发者与 Domo 沟通的过程,就像是一部手机。无论何时何地都可以轻松呼叫 Domo 。相比于之前(使用原生 JavaScript),它要方便得多,还记得在电话发明出来之前人跟人连简单交流都要走得足够近才行。

多年以来,我们一直都在使用 jQuery 来直接与 Domo 沟通。是很方便,但并非没有问题。
React
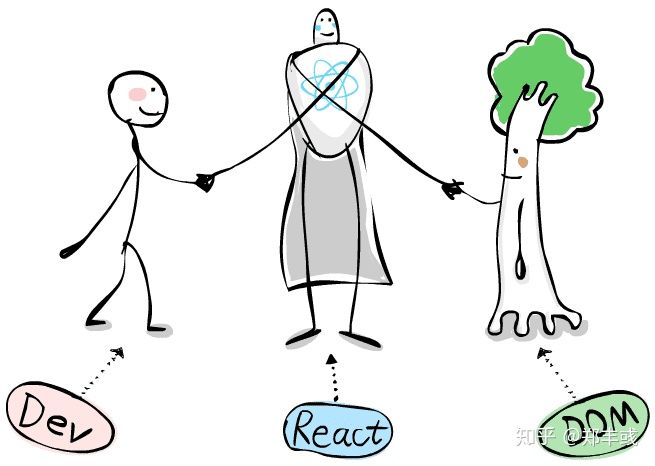
下面请允许我来为你介绍一个全新的超级英雄: React 。

使用 React 的话,开发者不再需要直接跟 Domo 沟通。React 扮演在开发者和 Domo 之间的中间人角色。他降低了两者之间的沟通成本,同时简化了肖像创建的过程。

React 使用了一些技术来解决 jQuery 和其他工具中所存在的问题。下面是它的三项核心技术:
- 响应式 UI
- 虚拟 DOM
- 组件
响应式 UI
使用 jQuery 来更新 DOM 的话,你需要在适当的时机以正确的顺序来指定要更改的元素。这等同于给 Domo 一步步讲述头怎么摆、胳膊放在哪、腿什么姿势,等等,并且每张肖像都是如此。

我靠,这听起来太乏味了,并且容易出错!为什么不直接告诉 Domo 你想要的效果,而不是现在这样一步步地告诉他怎么摆 pose ?

还有更酷的,想象一下如果可以在要求过程中保留一个占位符来表示相同姿势的不同变体。React 就能做到!
这种方式的话,当画家要求 Domo 穿戴不用的帽子作画时,你不需要每次都告诉 Domo 戴哪顶帽子。你尽管坐在一旁让他自己换帽子即可。

这项技术正是 React 名字的由来。使用 React 构建的 UI 是响应式的。作为开发者,你只需编写你想要的是什么,React 自己会弄清楚该怎么做。当数据变化时,UI 会相应地发生改变。你无需再关心 DOM 的更新,React 会自动帮你完成。响应式 UI 的理念大大地简化了 UI 开发。
我知道我说过你不需要任何编码知识,但只是为了帮助你正确地看待问题,我还是用代码把它写了出来。请查看下面的示例(尝试更换 Domo 的帽子)):
Codepen 在线 Demo: Domo 的帽子 。
在后面的文章中我会来讲解完整的代码,但此时你只需简单看一眼关键代码即可:
const ThinkerWithHat = ({ hat }) => (
<div>
<Hat type={hat} />
<Thinker />
</div>
);
注意,你只需定义你想要的 (戴帽子的思想者),并“连接”上数据 (“type = {hat}”) 。当数据发生变化时 (用户选择一顶帽子),UI 会自动更新。
虚拟 DOM
jQuery 的另一个问题就是它的运行速度。
作为一个严苛的导演,你讨厌等待。你想要肖像画尽可能快地完成。但是,Domo 和画家都比较慢,并非是树濑那种慢,只是 Domo 需要时间来换装和摆 pose ,并且画家作画也需要时间。
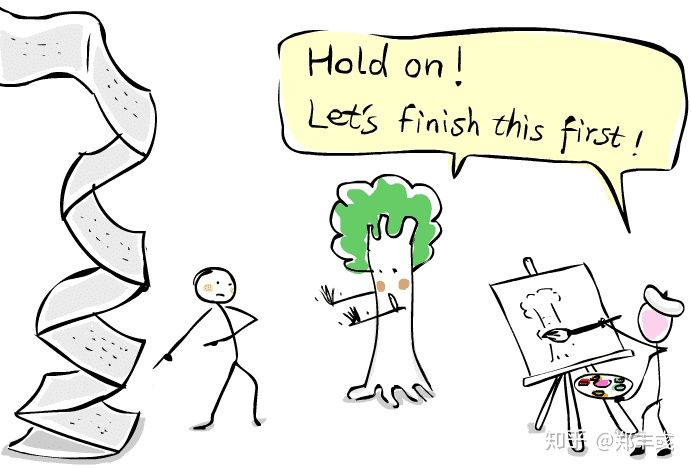
更糟糕的是,在画家完成一幅肖像画之前,你无法与 Domo 进行沟通。事实上,你什么也做不了,除了等待。真浪费时间!

React 采用了另一项技术来解决此问题。React 画草稿的速度超级快。是当你告诉他你的要求后,他几乎就能立即将草稿完成并准备画下一张。现在就无需等待了!你可以不停地告诉 React 你想的肖像。React 将会纪录草稿的所有细节,并在适当的时候展示给 Domo 看。

更重要的一点是 React 十分聪明。他还会对所有草稿进行整理,拿掉重复的并确保 Domo 和画家的工作量维持在最低水平。

这些草稿就是 “虚拟 DOM” 。虚拟 DOM 要比操纵 DOM 快得多得多。开发者绝大部分时间里其实都是在操纵虚拟 DOM ,而不是直接操纵真实的 DOM 。React 负责管理 DOM 的这部分脏活。
组件
React 中第三项技术就是组件的概念。
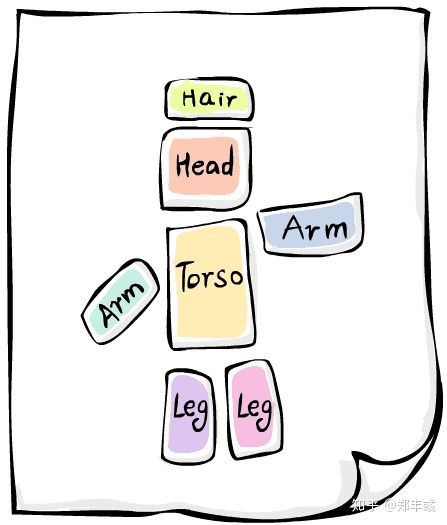
组件应该很容易理解,因为我们所生活的现实世界就是由组件组成的。我们的车、房,甚至是身体都是由不同的组件所组合而成的。这些组件又是由一些更小的组件组合而成,以此类推,直至分解成原子。
如果你熟悉 Sketch (译者注: 著名的设计软件,与 PhotoShop 齐名) 的话,组件与 Sketch 中的symbols 十分类似。构建 React 应用几乎都是在同组件打交道: 寻找最适合的组件、融合两个组件、在现有组件的基础上创建新组件,等等。
回到 “Web Browser” 工作室,你将肖像的需求描述成一个个组件,React 将这些组件翻译成 Domo 所能理解的内容。这将为你节省大量时间,因为你无需再一次次地重复描述需求中的通用部分。

组件另外很酷的一点是如果你改变了某个组件,那么所有使用此组件的地方都将自动更新。

总结
好了。希望你能学会一些 React 的知识。本质上,它还是一个工具,用来帮助开发者操纵 DOM ,从而构建出页面。响应式 UI 、虚拟 DOM 和组件是 React 的三大核心概念,正是有了它们才使得 React 如此特别。
http://www.techug.com/post/what-is-react.html










相关推荐
“图解react源码 用大量配图的方式 致力于将react原理表述清楚.zip”是一个压缩包文件,从文件名中可以推测其内容是关于React框架的原理图解。React是由Facebook开发的一个用于构建用户界面的JavaScript库,它主要...
图解React原理系列 react Principle,基于 (遵循React版本的升级,持续更新)。用大量配图的方式,致力于将react原理表述清楚。 使用指南 本系列以react核心包结构和运行机制主要进行进行。包括react 宏观结构, ...
React中重要的部分就是生命周期函数。与其他框架不同,React的生命周期函数不同阶段支持不同的状态和属性变化,从而进行重新渲染。不同周期执行不同的函数对于整个开发过程很重要。
在React开发中,生命周期方法是理解组件工作原理的关键部分。"交互式React生命周期方法图"是一种可视化工具,它帮助开发者直观地了解React组件在不同阶段调用的方法。这个图通常包含从挂载(Mounting)、更新...
React框架资源可以大致分为以下几类: 一、官方文档与教程 React官方文档:React团队维护的官方文档是学习...该项目采用Markdown格式编写,内容覆盖了React源码的主要部分,并提供了大量的示例和图解,使得原本晦涩难
通过对以上知识点的深入学习和实践,开发者可以构建出功能丰富的交互式网页应用,同时也能为深入学习前端框架如React、Vue或Angular打下坚实基础。"js图解"这个压缩包文件可能包含了一系列图文并茂的教程,以直观...
覆盖范围:(40个VUE3.0面试题PDF、CSS面试题、JS面试题、REACT面试题 全栈面试题、小程序面试题、性能优化) # 前端面试题 非常重要 难度都是根据自己学习情况掌握的。 - 不能只靠背面试题 要去理解 面试题背后的...
Java基于jeeplus vue实现简单工作流过程图解 Java基于jeeplus vue实现简单工作流过程图解是指使用Java语言基于jeeplus平台和vue框架实现的工作流程图解系统。这种系统可以帮助用户快速开发工作流程图解,提高工作...
在本文中,我们将深入探讨Mapxtreme for Java的入门示例,通过简单的图解来帮助初学者理解其核心概念和使用方法。 1. **Mapxtreme简介** Mapxtreme是Extremesoft公司开发的一款产品,它提供了丰富的API和控件,...
ReactOS是一款开源Windows克隆系统,试图复制Windows NT的API。安装过程与Windows相似,但因其尚处于开发阶段,可能会遇到更多挑战。 至于Solaris,这是Oracle公司推出的UNIX操作系统,它的安装需要选择合适的硬件...
在医疗信息化领域,体温单和三测单是记录患者生理数据的重要工具。本文将深入探讨这两类文档的用途,以及采用GDI+技术进行开发的相关知识点。 首先,体温单是医院用于记录患者体温变化的图表,通常包括日期、时间、...
HTML5是一种强大的网页开发语言,尤其在图形绘制方面,它提供了Canvas API,使得开发者可以直接在浏览器上绘制丰富的2D图形。... ...开发者可以创建一个Canvas元素,并通过JavaScript访问它的2D渲染上下文,然后调用各种...
前端、研发工程师、fe、javascript、前端开发、web前端、css、html、vue、react、nodejs、web、js、es5、es6、前端修炼、图解
Abramov的个人博客,对React基础的东西进行了深入的介绍 Event Loop 前端库/框架 react (react 随着版本变更源码更新较快,有些设计变动较大,主要是理解思想吧) 、 、 vue 小程序开发 jQuery lodash/underscore...
leetcode新手刷题指南 学习资料、文章收集 TypeScript 类型体操姿势合集 ...图解HTTP协议 (未读完) javascript高级程序设计 CSS世界(未读) javascript DOM编程艺术 锋利的jQuery CSS权威指南 H5匠人手册
基于 Ant Design 和 Vue 3 的企业级 UI 组件。...共享 Ant Design of React 设计工具体系。支持环境。现代浏览器。1.x 版本支持 IE 9+(需要 polyfills)支持服务端渲染。Electron。支持 Vue 2 和 Vue 3
开发Java考试系统涉及到的技术栈可能包括Java后端开发(如Spring Boot框架)、前端界面设计(HTML/CSS/JavaScript, 可能用到React或Vue.js)、数据库管理(如MySQL或Oracle)、以及安全和性能优化策略。此外,了解...
图表UML图解UML维基百科,维基百科,自由的百科全书。 1.1纳兹瓦程序 租车 1.2 Cel Aplikacji Głównymcelem stworzenia tej aplikacjibyłowykorzystanie w praktyce dotychczas zgromadzonej przeze mnie ...
先验知识将给予 fMRI/行为测试对象的介绍性说明图解说明。 在这种情况下:- 每次试验都会为您提供几个符号,只有一个获胜,您必须选择正确的一个。 并在响应信号后应答。 策略可能很复杂。 模拟器: 符号对表示为...
《JavaScript高级程序设计》是深入理解JS的必备书籍,而《图解HTTP》有助于理解网络请求的本质。针对React框架,《React进阶之路》提供了实用的进阶指导。设计模式是提升代码质量的关键,《设计模式》是经典之作;...