┬Ā ┬Ā┬ĀķÜÅńØĆÕŠ«õ┐ĪÕ░Åń©ŗÕ║ŵ¢░ÕŖ¤ĶāĮŃĆüµ¢░ÕģźÕÅŻńÜäõĖŹµ¢Łµø┤µ¢░’╝īÕ░Åń©ŗÕ║ÅńÜäÕĢåõĖÜõ╗ĘÕĆ╝ķĆɵŁźÕó×Õ╝║’╝īńē╣Õł½µś»Õ░Åń©ŗÕ║ÅõĖÄÕģ¼õ╝ŚÕÅĘńÜäµĘ▒Õ║”Ķ׏ÕÉł’╝īÕĘ▓ń╗ÅĶ«®Õ░Åń©ŗÕ║ŵłÉõĖ║ÕÉäĶĪīõĖܵ¢░ńÜäĶÉźķöƵĖĀķüōŃĆéJeewxÕ╣│ÕÅ░õĖōµ│©Õ░Åń©ŗÕ║ÅńÜäÕ╝ĆÕÅæ’╝īķĆɵŁźÕ«īÕ¢äÕ░Åń©ŗÕ║Åńö¤µĆüÕ£ł’╝īķĆÜĶ┐ćń«ĆÕŹĢµōŹõĮ£ÕŹ│ÕŻի×ńÄ░Õģ¼õ╝ŚÕÅʵŗźµ£ēÕ░Åń©ŗÕ║ÅĶāĮÕŖøŃĆéõĖŗķØóń╗ÖÕż¦Õ«Čõ╗ŗń╗ŹõĖĆõĖŗÕ”éõĮĢÕ░åjeewxÕ░Åń©ŗÕ║ÅCMSÕģ│ĶüöÕģ¼õ╝ŚÕÅĘŃĆé
┬Ā
ń¼¼õĖƵŁź’╝Ü
┬Ā ┬Ā µēōÕ╝ĆÕŠ«õ┐ĪÕģ¼õ╝ŚÕÅĘÕÉÄÕÅ░https://mp.weixin.qq.com/’╝īµēŠÕł░ ŌĆ£Õ░Åń©ŗÕ║Å-Õ░Åń©ŗÕ║Åń«ĪńÉåŌĆØĶÅ£ÕŹĢ’╝īńé╣Õć╗ÕÉÄ’╝īÕÅ│õŠ¦µ£ē┬ĀŌĆ£Õģ│ĶüöÕ░Åń©ŗÕ║ÅŌĆØ’╝īńé╣Õć╗Ķ┐øÕģźŃĆé’╝łńø«ÕēŹÕŠ«õ┐ĪÕĘ▓Õ╝ƵöŠµēƵ£ēńÜäÕģ¼õ╝ŚÕÅĘķāĮÕÅ»õ╗źÕģ│ĶüöÕ░Åń©ŗÕ║Å’╝īµ£¬Ķ«żĶ»üõ╣¤ÕÅ»õ╗źÕō”’╝ē
ń¼¼õ║īµŁź’╝Ü
┬Ā ┬Ā ķ¬īĶ»üĶ║½õ╗ĮŃĆ鵣żµōŹõĮ£ÕŬµ£ēÕģ¼õ╝ŚÕÅĘńÜäń«ĪńÉåÕæśµēŹµ£ēµØāķÖÉ’╝īń«ĪńÉåÕæśõĮ┐ńö©ÕŠ«õ┐ĪĶ┐øĶĪīµē½ńĀüÕ╣Čķ¬īĶ»üķĆÜĶ┐ćŃĆé
ń¼¼õĖēµŁź’╝Ü
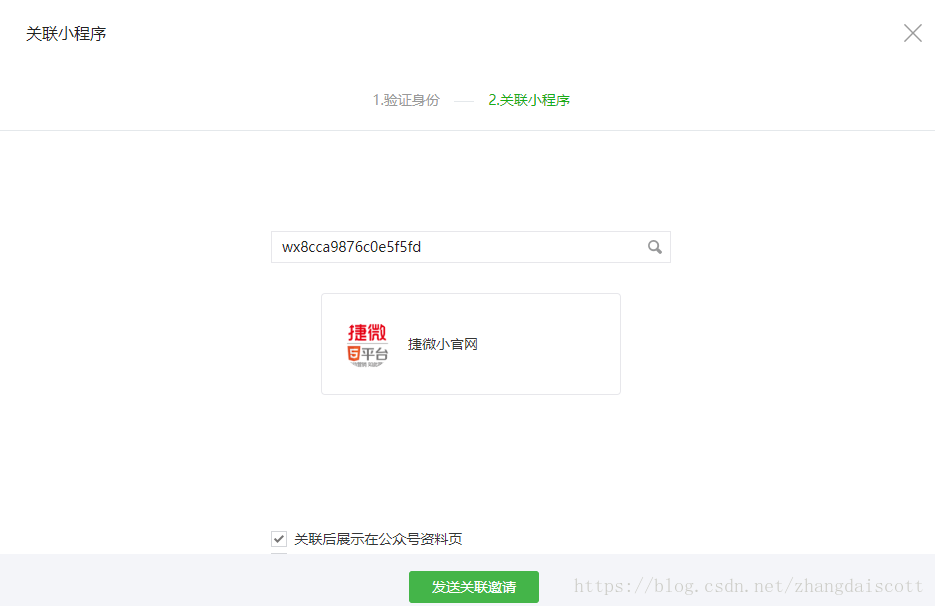
┬Ā ┬Ā Õģ│ĶüöÕ░Åń©ŗÕ║ÅŃĆéĶŠōÕģźĶ”üÕģ│ĶüöńÜäÕ░Åń©ŗÕ║ÅńÜäappid’╝īĶ┐Öķćīµłæõ╗¼ĶŠōÕģźjeewxÕ«śńĮæÕ░Åń©ŗÕ║ÅńÜäappid’╝Üwx8cca9876c0e5f5fd’╝īÕø×ĶĮ”µÉ£ń┤ó’╝īÕÅ»õ╗źµśŠńż║Õī╣ķģŹńÜäÕ░Åń©ŗÕ║Å’╝īńé╣Õć╗ŌĆ£ÕÅæķĆüÕģ│ĶüöķéĆĶ»ĘŌĆصīēķÆ«ŃĆé
ń¼¼ÕøøµŁź’╝Ü
┬Ā ┬Ā Õģ│ĶüöÕ«ĪµĀĖŃĆéÕÅæÕć║Õģ│ĶüöķéĆĶ»ĘÕÉÄ’╝īÕ£©Õ░Åń©ŗÕ║ÅķĪĄķØóõĖŖµśŠńż║Õ░Åń©ŗÕ║ÅńŖȵĆüõĖ║ŌĆ£ÕŠģńĪ«Ķ«żŌĆØŃĆé
┬Ā ┬Ā
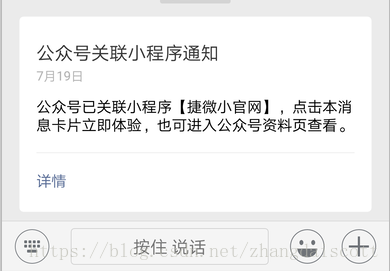
┬Ā ┬Ā Ķüöń│╗jeewxÕ«śµ¢╣Õ«óµ£Ź’╝īÕ«ĪµĀĖķĆÜĶ┐ćÕÉÄńŖȵĆüõ╝ÜÕÅśµłÉŌĆ£ÕĘ▓Õģ│ĶüöŌĆØŃĆéÕģ│ĶüöÕÉÄõ╝ÜÕ£©Õģ¼õ╝ŚÕÅĘõĖŖµöČÕł░ķĆÜń¤źŃĆ鵣żµŚČÕģ¼õ╝ŚÕÅĘÕ░▒ÕģĘÕżćÕ░Åń©ŗÕ║ÅĶāĮÕŖøõ║åŃĆéķĆÜĶ┐ćÕģ¼õ╝ŚÕÅĘÕŹĪńēćńÜäńøĖÕģ│Õ░Åń©ŗÕ║ÅÕ░▒ÕÅ»õ╗źµēōÕ╝ĆŃĆé
┬Ā
┬Ā
ń¼¼õ║öµŁź’╝Ü
┬Ā ┬Ā ń╗æÕ«ÜÕł░ĶÅ£ÕŹĢŃĆéÕģ│Ķüöõ║åÕ░Åń©ŗÕ║ÅńÜäÕģ¼õ╝ŚÕÅĘÕÅ»õ╗źµŖŖÕ░Åń©ŗÕ║ÅńÜäÕģźÕÅŻµöŠÕł░Õģ¼õ╝ŚÕÅĘńÜäĶÅ£ÕŹĢķćīŃĆé
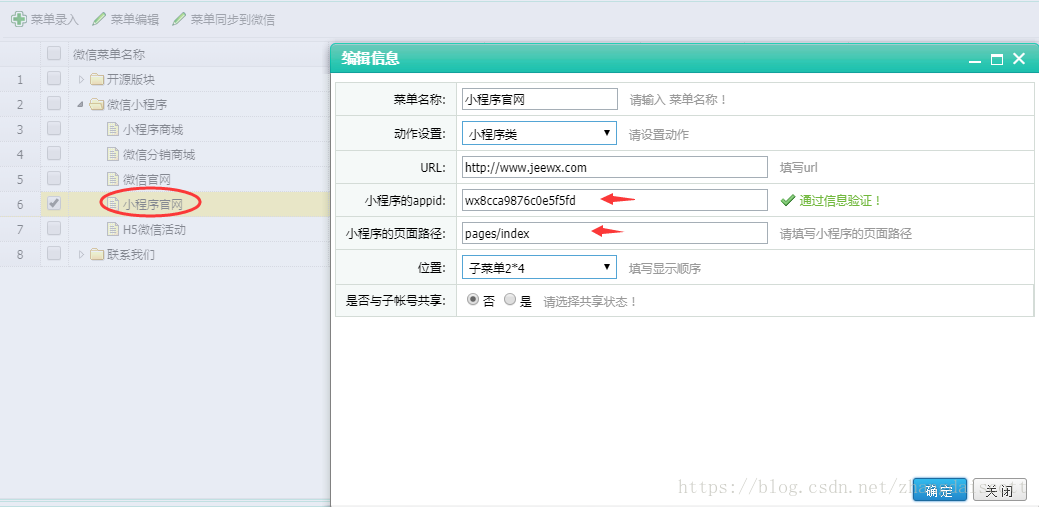
┬Ā ┬Ā ńÖ╗ÕĮĢµŹĘÕŠ«ń«ĪÕ«ČÕ╣│ÕÅ░http://www.jeewx.com/jeewx’╝īķĆēµŗ®Õģ│Ķüöõ║åÕ░Åń©ŗÕ║ÅńÜäÕģ¼õ╝ŚÕÅĘ’╝īÕ£©Ķć¬Õ«Üõ╣ēĶÅ£ÕŹĢõĖŁÕłøÕ╗║Õ░Åń©ŗÕ║Åń▒╗Õ×ŗńÜäĶÅ£ÕŹĢ’╝īÕĪ½ÕåÖÕ░Åń©ŗÕ║ÅappidÕÆīÕ£░ÕØĆÕÉÄõ┐ØÕŁś’╝īńäČÕÉÄńé╣Õć╗ŌĆ£ĶÅ£ÕŹĢÕÉīµŁźÕł░ÕŠ«õ┐ĪŌĆصīēķÆ«Õ░åĶÅ£ÕŹĢÕÉīµŁźĶć│ÕŠ«õ┐ĪŃĆé
┬Ā
┬Ā
ń¼¼ÕģŁµŁź’╝Ü
┬Ā ┬Ā Ķ«┐ķŚ«Õ░Åń©ŗÕ║ÅÕ«śńĮæŃĆéÕ£©ÕŠ«õ┐ĪÕģ¼õ╝ŚÕÅĘõĖŁńé╣Õć╗ÕÉīµŁźÕźĮńÜäÕ░Åń©ŗÕ║ÅńÜäĶÅ£ÕŹĢ’╝īÕŹ│ÕÅ»Ķ┐øÕģźÕ░Åń©ŗÕ║ÅõĮōķ¬īÕåģÕ«╣ŃĆé
┬Ā
Ķć│µŁż’╝ījeewxÕ░Åń©ŗÕ║ÅCMSÕģ│ĶüöÕģ¼õ╝ŚÕÅĘÕ░▒Õ«īµłÉõ║å’╝īÕż¦Õ«ČÕÅ»õ╗źµīēńģ¦µŁźķ¬żõĮōķ¬īõĖĆõĖŗ.
┬Ā














ńøĖÕģ│µÄ©ĶŹÉ
µö»µīüńĮæķĪĄŃĆüµēŗµ£║ń½»ńĮæķĪĄŃĆüÕŠ«õ┐ĪÕģ¼õ╝ŚÕÅĘŃĆüÕ░Åń©ŗÕ║ÅŃĆüApp ńŁēõ╗╗õĮĢń©ŗÕ║ÅÕ»╣µÄźŃĆé µö»µīüĶ«ŠńĮ«ķŚ«ÕĆÖĶ»Ł’╝īĶ┐øÕģźÕ»╣Ķ»ØĶć¬ÕŖ©ÕÅæķĆüµČłµü»ŃĆéÕłåķģŹÕ«óµ£ŹÕÆīĶĮ¼µÄź Õ«óµ£ŹµĢ░ķćÅõĖŹķÖÉ’╝īµ»ÅõĖ¬Õ«óµ£Źµ£ēńŗ¼ń½ŗń«ĪńÉåÕÉÄÕÅ░ÕÆīĶ┤”µłĘÕ»åńĀüŃĆé µ»ÅõĖ¬Ķ┤”µłĘń«ĪńÉåÕÅ»õ╗źµĘ╗ÕŖĀ N õĖ¬Õ«óµ£ŹÕ╣ČõĖö...
ķŻÄĶ»┤ķÆ▒┬ĘÕŹĢõĮōÕ”éõĮĢµ│©Õåī100õĖ¬Õģ¼õ╝ŚÕÅĘŃĆÉõ╗śĶ┤╣µ¢ćń½ĀŃĆæ Ķ┐Öµś»Ķź┐ķŻÄńÜäń¼¼1ń»ćõ╗śĶ┤╣ÕåģÕ«╣ŃĆéĶź┐ķŻÄÕ¦ŗń╗łĶ«żõĖ║ń¤źĶ»åµŚĀõ╗Ę ķĪ╣ńø«µĢÖń©ŗ’╝Ü [payme] ķōŠµÄź’╝Ühttps://pan.baidu.com/s/1euiNbk3gThxFYGE8oJlpWg µÅÉÕÅ¢ńĀü’╝Üx66s [/payme]
µ£¼ÕźŚĶ¦åķóæµĢÖõĮĀõĖĆÕż®µēōķĆĀõ╝üõĖÜń║¦ÕŠ«õ┐ĪÕ░Åń©ŗÕ║ÅńÜäÕ╝ĆÕÅæõĖÄÕ║öńö© ńÄ░Õ£©Ķ«ĖÕżÜÕĘ▓Õ╝ĆÕÅæĶ┐ćÕģ¼õ╝ŚÕÅĘńÜäÕģ¼ÕÅĖÕīģµŗ¼ÕĢåÕ«ČÕåŹµ¼ĪÕłČõĮ£Õ░Åń©ŗÕ║Å’╝īÕ╣ČõĖöĶ┐øĶĪīńøĖõ║ÆÕģ│ĶüöŃĆéĶĆīÕēŹµ£¤µłæõ╗¼õĮ┐ńö©ńÜäÕģ¼õ╝ŚÕÅĘõĖ╗Ķ”üµäÅÕ£©Õ¤╣Õģ╗ńö©µłĘ’╝īĶĆīÕ░Åń©ŗÕ║ÅÕłÖÕĖ”µØźõ║åµø┤ÕŖĀÕģ©ķØóńÜäÕŖ¤ĶāĮõĮōķ¬īŃĆéÕŠ«õ┐Ī...
µēŗµŖŖµēŗµĢÖõĮĀÕŁ”DSP’╝ÜÕ¤║õ║ÄTMS320F28335 µēŗµŖŖµēŗµĢÖõĮĀÕŁ”DSP’╝ÜÕ¤║õ║ÄTMS320F28335 µēŗµŖŖµēŗµĢÖõĮĀÕŁ”DSP’╝ÜÕ¤║õ║ÄTMS320F28335 µēŗµŖŖµēŗµĢÖõĮĀÕŁ”DSP’╝ÜÕ¤║õ║ÄTMS320F28335 µēŗµŖŖµēŗµĢÖõĮĀÕŁ”DSP’╝ÜÕ¤║õ║ÄTMS320F28335 µēŗµŖŖµēŗµĢÖõĮĀÕŁ”DSP’╝ÜÕ¤║õ║ÄTMS320F...
õ╗śĶ┤╣ķśģĶ»╗ÕŠ«õ┐ĪÕ░Åń©ŗÕ║ŵ║ÉńĀüÕ░Åń©ŗÕ║ÅÕÆīÕģ¼õ╝ŚÕÅĘÕÅīńēłµ£¼
µēŗµŖŖµēŗµĢÖõĮĀÕŁ”ÕŹĢńēćµ£║’╝łń¼¼õ║īńēł’╝ē Õæ©Õģ┤ÕŹÄ.pdf
3. ńÄ®ĶĮ¼GDB - õ╗ŗń╗ŹGDBµø┤ķ½śń║¦ńÜäĶ░āĶ»ĢµŖĆÕʦÕÆīÕæĮõ╗ż’╝īÕĖ«ÕŖ®Ķ»╗ĶĆģĶ┐øõĖƵŁźµÄīµÅĪGDBńÜäõĮ┐ńö©ŃĆé 4. µĆ╗ń╗ōÕø×ķĪŠ - õĮ£ĶĆģµĆ╗ń╗ōõ║åµ£¼Ķ»Šń©ŗńÜäõĖ╗µŚ©’╝īÕŹ│ķĆÜĶ┐ćÕ«×ĶĘĄÕÆīń╗Åķ¬īńÜäń¦»ń┤»’╝īµÅÉķ½śÕ»╣GDBńÜäõĮ┐ńö©µŖĆÕʦ’╝īÕ╣ČõĖöńÉåĶ¦Żń©ŗÕ║Åń╝¢Ķ»æńÜäĶ┐ćń©ŗõ╗źÕÅŖń©ŗÕ║ÅńÜäĶ┐ÉĶĪī...
µēŗµŖŖµēŗµĢÖõĮĀÕŹĢńēćµ£║ń©ŗÕ║ŵĪåµ×Č µēŗµŖŖµēŗµĢÖõĮĀÕŹĢńēćµ£║ń©ŗÕ║ŵĪåµ×Č µēŗµŖŖµēŗµĢÖõĮĀÕŹĢńēćµ£║ń©ŗÕ║ŵĪåµ×Č
µēŗµŖŖµēŗµĢÖõĮĀÕŹĢńēćµ£║ń©ŗÕ║ŵĪåµ×ČŃĆéĶ┐Öń»ćÕĖ¢ÕŁÉĶ┐× ĶĮĮõ║åĶ┐æõĖżÕ╣┤’╝īõĖĆÕģ▒µ£ē 90 õĖ¬ń½ĀĶŖé’╝īńØĆÕ«×ĶĆŚĶ┤╣õ║åÕÉ┤ĶĆüÕĖłÕŠłÕżÜÕ┐āĶĪĆŃĆéĶ┐ÖķćīÕÉīµĀʵś»õĖ║õ║åµ¢╣õŠ┐Õż¦Õ«ČĶ¦éń£ŗÕĖ¢ÕŁÉÕåģÕ«╣ĶĆīÕüÜńÜäĶĄä µ¢ÖµĢ┤ńÉå’╝ī ÕÉīµĀĘńöĄÕŁÉĶĄäµ¢ÖķÖäÕĖ”ń©ŗÕ║Åõ╗ŻńĀü’╝ī ķ£ĆĶ”üõ╗ŻńĀüńÜäµ£ŗÕÅŗõ╣¤ÕŻգ©ĶĆüÕĖłńÜä...
ŃĆŖµēŗµŖŖµēŗµĢÖõĮĀÕŁ”DSP2812ŃĆŗµś»õĖƵ£¼õĖōõĖ║ÕłØÕŁ”ĶĆģĶ«ŠĶ«ĪńÜä DSP’╝łDigital Signal Processor’╝ēÕŁ”õ╣ĀµīćÕŹŚ’╝īõĖ╗Ķ”üÕø┤ń╗ĢTIÕģ¼ÕÅĖńÜäTMS320F2812 DSPĶŖ»ńēćĶ┐øĶĪīĶ«▓Ķ¦ŻŃĆéĶ┐Öµ£¼õ╣”õ╗źÕģČÕģ©ķØóõĖöµśōµćéńÜäńē╣µĆ¦’╝īõĖ║Ķ»╗ĶĆģµÅÉõŠøõ║åõĖĆõĖ¬µĘ▒ÕģźńÉåĶ¦ŻµĢ░ÕŁŚõ┐ĪÕÅĘÕżäńÉåÕÅŖÕģČ...
µēŗµŖŖµēŗµĢÖõĮĀÕŁ”dsp F2812 ķĪŠõ╝¤ÕłÜ
µēŗµŖŖµēŗµĢÖõĮĀÕŁ”28335PDFµ¢ćµĪŻ’╝īń£ŗõ║åĶ┐ÖõĖ¬ńĪ«Õ«×ÕÆī2812µ£ēõ║åÕ»╣µ»ö
ŃĆɵĀćķóśŃĆæ"µēŗµŖŖµēŗµĢÖõĮĀÕŁ”DSPPDF"µś»õĖĆõ╗ĮķÆłÕ»╣µĢ░ÕŁŚõ┐ĪÕÅĘÕżäńÉå’╝łDSP’╝ēÕłØÕŁ”ĶĆģńÜäµĢÖń©ŗµĆ¦PDFµ¢ćµĪŻ’╝īµŚ©Õ£©Õ╝ĢķóåĶ»╗ĶĆģķĆɵŁźµÄīµÅĪĶ┐ÖõĖĆķóåÕ¤¤ńÜäÕ¤║ńĪĆń¤źĶ»åŃĆéĶ»źµ¢ćµĪŻÕÅ»ĶāĮÕīģÕɽõ║åõ╗ÄńÉåĶ«║µ”éÕ┐ĄÕł░Õ«×ķÖģÕ║öńö©ńÜäÕģ©ķØóĶ«▓Ķ¦Ż’╝īķĆéÕÉłķéŻõ║øÕĖīµ£øĶĖÅÕģźµĢ░ÕŁŚõ┐ĪÕÅĘÕżäńÉåõĖ¢ńĢī...
µēŗµŖŖµēŗµĢÖõĮĀÕŁ”DSP28335’╝īPDFµĀ╝Õ╝Å’╝īµ£ēÕŖ®õ║ÄķÜŵŚČķÜÅÕ£░ÕÅ»õ╗źÕŁ”õ╣Āń¤źĶ»åŃĆé
2024µ£Ćµ¢░ńēłµēŗµŖŖµēŗµĢÖõĮĀÕģźķŚ©vue+springbootÕ╝ĆÕÅæSpringBoot + vue ń«ĪńÉåń│╗ń╗¤2024µ£Ćµ¢░ńēłµēŗµŖŖµēŗµĢÖõĮĀÕģźķŚ©vue+springbootÕ╝ĆÕÅæSpringBoot + vue ń«ĪńÉåń│╗ń╗¤2024µ£Ćµ¢░ńēłµēŗµŖŖµēŗµĢÖõĮĀÕģźķŚ©vue+springbootÕ╝ĆÕÅæSpringBoot + vue ń«ĪńÉå...
µēŗµŖŖµēŗµĢÖõĮĀÕŁ”DSP28335ķ½śµĖģpdfµ¢ćõ╗Č’╝īÕīŚõ║¼Ķł¬ń®║Ķł¬Õż®Õż¦ÕŁ”Õć║ńēłńżŠ
Supervisorµś»õĖĆõĖ¬Ķ┐øń©ŗń«ĪńÉåõĖÄńøæµÄ¦µ£ŹÕŖĪÕÖ©’╝īÕ¤║õ║ÄÕ╝Ƶ║ÉSupervisorÕĘźÕģĘĶ┐øĶĪīõ║åõ║īµ¼ĪÕ╝ĆÕÅæ’╝īÕ╣ČõĖöķĆÜĶ┐ćxmlrpcĶ┐øĶĪīķĆÜõ┐Ī’╝īÕćÅÕ░æõ║åÕ»╣sshńÜäõŠØĶĄ¢ŃĆéOWLõĖ╗Ķ”üĶ┤¤Ķ┤ŻMetricsńÜäµöČķøåŃĆüÕŁśÕé©ÕÆīÕ▒Ģńż║’╝īµö»µīüń║┐µĆ¦µē®Õ▒Ģ’╝īÕ¤║õ║ÄOpentsdbĶ┐øĶĪīµĢ░µŹ«ÕŁśÕé©ŃĆé ...
µēŗµŖŖµēŗµĢÖõĮĀÕŁ”ÕŹĢńēćµ£║ń©ŗÕ║ŵĪåµ×Č
ŃĆŖµēŗµŖŖµēŗµĢÖõĮĀÕŁ”51ÕŹĢńēćµ£║CĶ»ŁĶ©ĆńēłŃĆŗµś»õĖƵ£¼õĖōõĖ║ÕłØÕŁ”ĶĆģĶ«ŠĶ«ĪńÜäµĢÖń©ŗ’╝īµŚ©Õ£©ÕĖ«ÕŖ®Ķ»╗ĶĆģõ╗ÄķøČÕ╝ĆÕ¦ŗµÄīµÅĪ51ń│╗ÕłŚÕŹĢńēćµ£║ńÜäń╝¢ń©ŗõĖÄÕ║öńö©ŃĆéĶ┐Öµ£¼õ╣”ńö▒µØāÕ©üńÜäńöĄÕŁÉµŖƵ£»µĢÖĶé▓Õ╣│ÕÅ░www.kingst.orgµÅÉõŠø’╝īµś»ÕŁ”õ╣ĀÕŹĢńēćµ£║CĶ»ŁĶ©Ćń╝¢ń©ŗńÜäÕ«ØĶ┤ĄĶĄäµ║ÉŃĆéõĖŗķØóÕ░å...