网站最重要的东西是什么?
——内容?SEO(搜索引擎优化)?UE(用户体验)?都不对!是速度!
内容再丰富的网站,如果慢到无法访问也是毫无意义的; SEO做的再好的网站,如果搜索蜘蛛抓不到也是白搭(页面效率和搜索蜘蛛之间的关系,需要进一步的确认,此为和上篇保持统一); UE设计的再人性化的网站,如果用户连看都看不到也是空谈。
所以网页的效率绝对是最值得关注的方面。虽然我们在 《如何提高网页的效率(上篇)——提高网页效率的14条准则》
提
到了如何提高网页效率的14条准则,但是如何知道我们现在的网页的效率到底如何?到底处于怎样一个级别?又有哪些方面做的不够好,需要改进呢?也许,你会
说,问一下用户不就知道了吗?但是相比感性比例占据太大的用户感受而言,理性的工具和数据更具有说服力。本篇就将向你介绍一款评测网页效率的工具——
YSlow(why slow,这个名字起的太好了)。

yslow
YSlow
是由Yahoo开发者团队
发布的一款基于Firebug的插件。而Firebug
又是一款基于FireFox的插件。所以说YSlow是一款基于FireFox插件的插件。虽然有点绕,但是最终说明的问题是:
- 很遗憾,微软的IE系列浏览器不能使用YSlow。
- YSlow只能使用在FireFox浏览器上。
- 如果要想使用YSlow,那么你必须先安装FireFox。
- 如果要想使用YSlow,那么你就要安装FireFox上的Firebug插件。
这看上去好像有点令人沮丧,但是事实上它并不像想象中的那么麻烦,只要按照下面的步骤你将能很快的使用YSlow:
- 到http://www.mozilla.net.cn/firefox/
 下载最新版的FireFox,并安装它。当然如果你已经安装了FireFox可以跳过此步。
下载最新版的FireFox,并安装它。当然如果你已经安装了FireFox可以跳过此步。
- 到https://addons.mozilla.org/en-US/firefox/addon/1843/
 下载最新版的Firebug,并安装它。当然如果你已经安装了Firebug可以跳过此步。
下载最新版的Firebug,并安装它。当然如果你已经安装了Firebug可以跳过此步。
- 到https://addons.mozilla.org/en-US/firefox/addon/5369/
 下载最新版的YSlow,并安装它。当然如果你已经安装了YSlow可以跳过此步。
下载最新版的YSlow,并安装它。当然如果你已经安装了YSlow可以跳过此步。

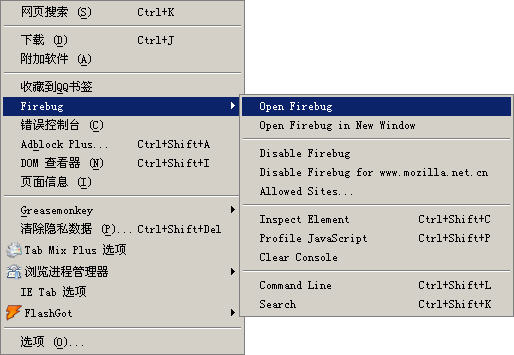
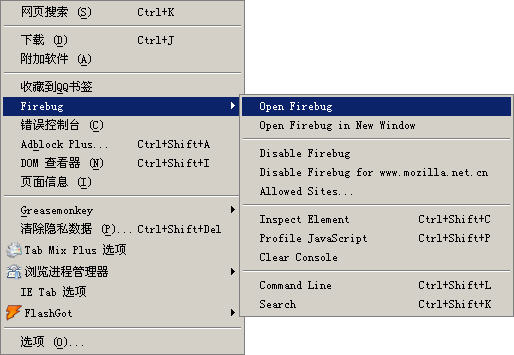
图2:在菜单中先打开Firebug插件
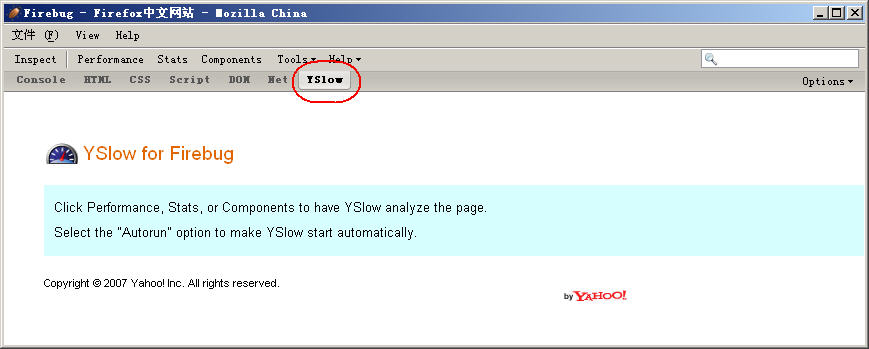
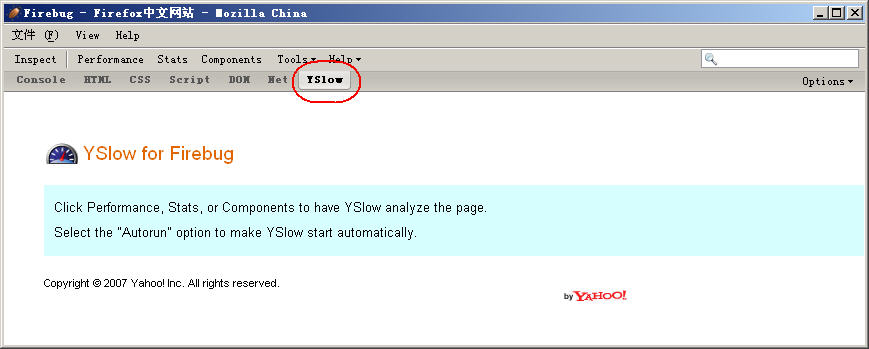
这时候打开FireFox,你将在【工具】菜单中看到【firebug】(如图2)。打开firebug,然后在firebug中点击YSlow菜单,便看进入YSlow的主界面(如图3)。

图3:在菜单中先打开Firebug插件(点击小图查看完整大图)
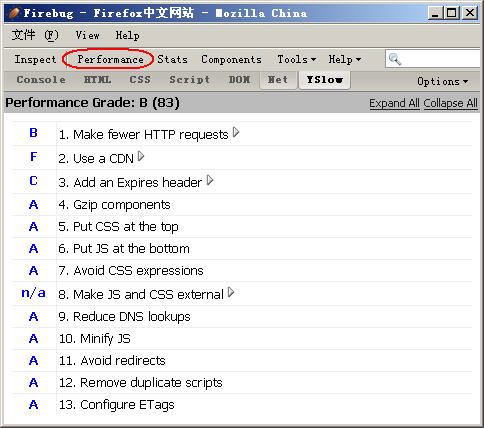
点击【Performace】菜单
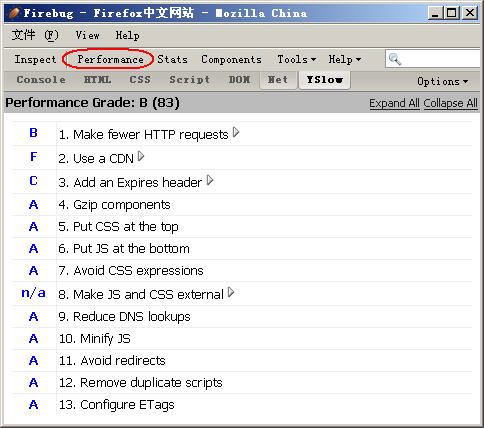
YSlow便开始分析此页的效率,并从13个最影响网页效率的方面给出评估(如图4)。

图4:YSlow给出的本页面效率评估
可以看出来,YSlow评估的依据就是我们在 《如何提高网页的效率(上篇)——提高网页效率的14条准则》
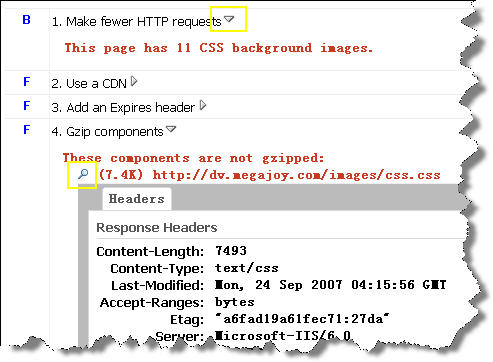
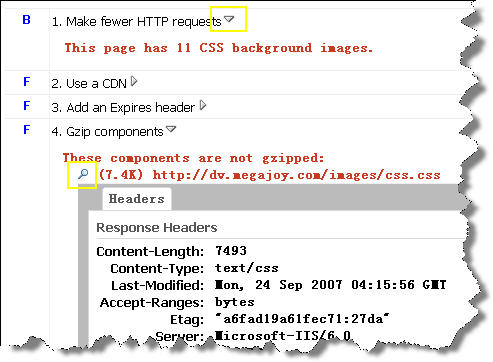
中提到的前面13条。前面蓝色的字母表示这一条准则的得分。A最高。点击右面的三角形可以得到更多的信息和建议,有些信息里面还有“放大镜” 图标,点击也将展示更为详细的信息和建议。(如图5所示)

图5:YSlow可以给出每条准则的详细评估信息和建议
点击【Stats】菜单
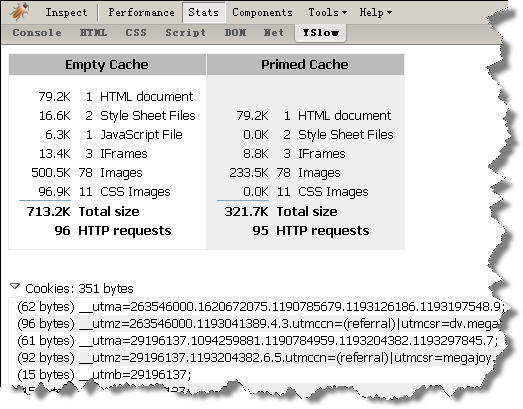
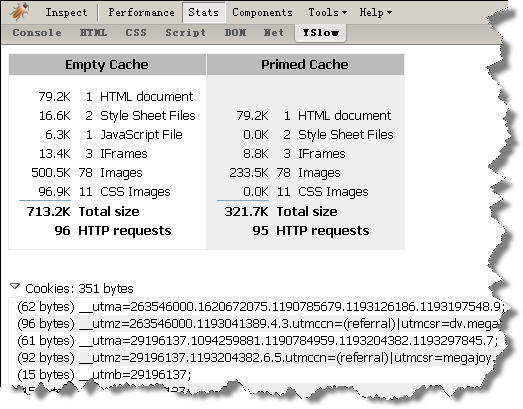
这个视图会告诉你页面的总体统计信息。包括页面大小、css样式表大小、脚本文件大小、总体图片大小、flash文件大小和css中用到的图片文件大小。还会告诉你,哪些东西被缓存了,缓存了多少等等。

图6:【Stats】视图信息
点击【Components】菜单
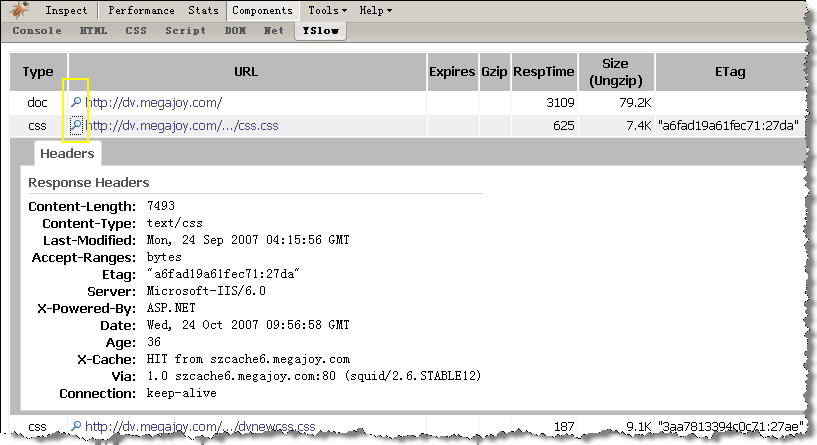
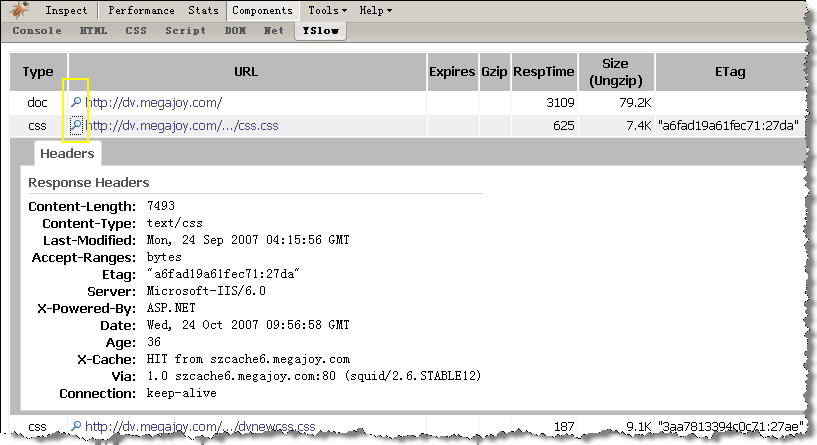
这个视图是一个页面所有部件的信息列表。从中我们可以得知每个部件的各种详细信息。如:类型、URL、Expires数据、状态、大小、读取时间、ETag信息等等。通过对这个列表的分析,我们就可以知道到底是什么东西最耗费我们的资源,从而有针对性的进行优化。

图7:【Components】视图信息,点击“放大镜”图标我们可以知道更详细的信息(点击小图查看完整大图)
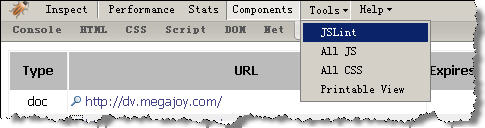
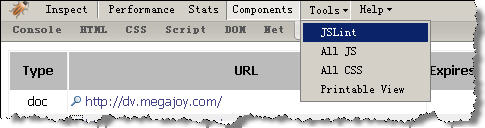
点击【Tools】菜单
【Tools】菜单包含4个子菜单,就是4个实用工具。【JSLine】工具会生成JSLine报表,报表是对本网页中JS脚本的分析报告,包含错
误和建议。【ALL JS】工具,将生成本页面所有脚本代码便于阅读和打印的报表页面。【ALL CSS】工具,将生成本页面
所有CSS样式表代码便于阅读和打印的报表页面。【Printable
View】将【Performance】和【Stats】视图中的信息生成一份更适合阅读和打印的报表页面。

图8:【Tools】菜单,包含了4个子菜单
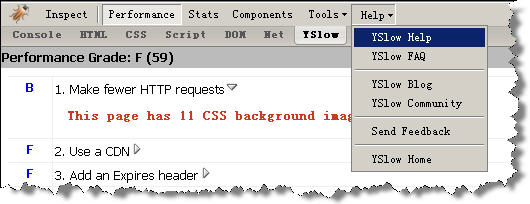
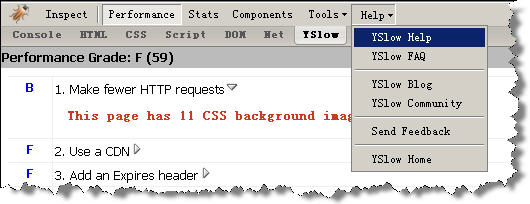
点击【Help】菜单
【Help】主要是些常用的帮助途径的入口。从这里你可以很方面的访问YSlow的官方网络和博客。如果你还对YSlow的使用有什么疑惑的话,那么在这里你将获得满意的解答。

图8:【Help】菜单是些常用的帮助入口
后记
“工欲善其事,必先厉其器!”好的工具的确能很大的提高我们的工作效率。但是“阿斗”就算手里拿着“方天画戟”,估计也没有几个人怕他。好的工具是一方面,但是更重要的还是提高我们自身的知识水平。就如同这款YSlow,如果没有 《如何提高网页的效率(上篇)——提高网页效率的14条准则》
中的理论知识,工具提供的信息我们看到的可能只是表面,就算看懂了数据,我们也很难知道对应的手段和措施。壮汉拿厉斧,这样伐木才能又快又轻松。
分享到:


















相关推荐
YSlow是一款强大的网页性能分析工具,能够帮助开发者识别并解决网页加载速度慢的问题。通过详细的等级视图、组件视图和统计信息视图,开发者可以清楚地了解到哪些方面需要优化,并根据YSlow提供的建议进行相应的调整...
通过YSlow,用户可以更好地理解网页加载速度慢的原因,并采取措施提高页面加载效率。 这些插件的XPI格式是Firefox插件的标准安装文件,用户只需在Firefox浏览器中点击安装即可。它们的广泛使用体现了Firefox的开放...
- **交互体验**:良好的交互设计可以使用户更容易地使用网站。 - **内容质量**:高质量的内容能够吸引并留住用户。 - **视觉效果**:美观的界面设计可以提升用户的整体体验。 **1.2 白屏时间** - **1.2.1 白屏时间...
这款插件的核心功能是通过集成GTmetrix工具,实时分析并评估网站加载速度,帮助用户识别可能导致页面加载缓慢的问题,从而提升网页的用户体验。 **网页速度优化的重要性** 在互联网时代,网页的加载速度直接影响到...
访问位于原型链较深层次的属性或方法速度会更慢。为了提高性能,可以将常用的对象、数组元素和变量保存在局部变量中,以便快速访问。 第三章:DOM编程 DOM操作是现代Web应用的核心组成部分,但其操作效率直接影响到...