ж‘ҳиҰҒпјҡ Android Flutterе®һи·өеҶ…еӯҳеҲқжҺў й—ІйұјжҠҖжңҜ-еҢ дҝ®жҲ‘们жғідҪҝз”ЁFlutterжқҘз»ҹдёҖ移еҠЁAppејҖеҸ‘并еҒҡдәҶдёҖдәӣе®һи·өгҖӮ移еҠЁи®ҫеӨҮдёҠзҡ„иө„жәҗжңүйҷҗпјҢйҖҡеёёеҶ…еӯҳдҪҝз”ЁйғҪжҳҜдёҖдёӘжҲ‘们ж—ҘеёёејҖеҸ‘дёӯеҚҒеҲҶе…іжіЁзҡ„й—®йўҳгҖӮйӮЈд№ҲпјҢFlutterжҳҜеҰӮдҪ•дҪҝз”ЁеҶ…еӯҳпјҢеҸҲдјҡеҜ№Native Appзҡ„еҶ…еӯҳеёҰжқҘе“ӘдәӣеҪұе“Қе‘ўпјҹжң¬ж–Үе°Ҷз®ҖеҚ•д»Ӣз»ҚFlutterеҶ…еӯҳжңәеҲ¶пјҢз»“еҗҲжөӢиҜ•е’ҢжҲ‘们зҡ„ејҖеҸ‘е®һи·өпјҢеҜ№ж—Ҙеёёе…іеҝғзҡ„BitmapеҶ…еӯҳдҪҝз”ЁпјҢViewз»ҳеҲ¶еҶ…еӯҳдҪҝз”Ёж–№йқўеҒҡдёҖдәӣжҺўзҙўгҖӮ
й—ІйұјжҠҖжңҜ-еҢ дҝ®
жҲ‘们жғідҪҝз”ЁFlutterжқҘз»ҹдёҖ移еҠЁAppејҖеҸ‘并еҒҡдәҶдёҖдәӣе®һи·өгҖӮ移еҠЁи®ҫеӨҮдёҠзҡ„иө„жәҗжңүйҷҗпјҢйҖҡеёёеҶ…еӯҳдҪҝз”ЁйғҪжҳҜдёҖдёӘжҲ‘们ж—ҘеёёејҖеҸ‘дёӯеҚҒеҲҶе…іжіЁзҡ„й—®йўҳгҖӮйӮЈд№ҲпјҢFlutterжҳҜеҰӮдҪ•дҪҝз”ЁеҶ…еӯҳпјҢеҸҲдјҡеҜ№Native Appзҡ„еҶ…еӯҳеёҰжқҘе“ӘдәӣеҪұе“Қе‘ўпјҹжң¬ж–Үе°Ҷз®ҖеҚ•д»Ӣз»ҚFlutterеҶ…еӯҳжңәеҲ¶пјҢз»“еҗҲжөӢиҜ•е’ҢжҲ‘们зҡ„ејҖеҸ‘е®һи·өпјҢеҜ№ж—Ҙеёёе…іеҝғзҡ„BitmapеҶ…еӯҳдҪҝз”ЁпјҢViewз»ҳеҲ¶еҶ…еӯҳдҪҝз”Ёж–№йқўеҒҡдёҖдәӣжҺўзҙўгҖӮ
Dart RunTimeз®Җд»Ӣ
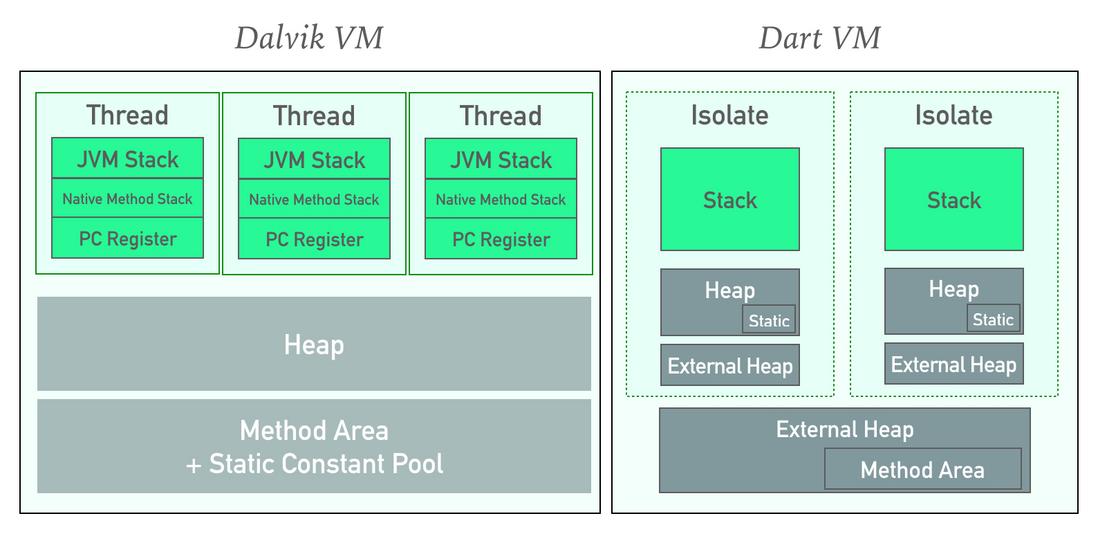
Flutter FrameworkдҪҝз”ЁDartиҜӯиЁҖејҖеҸ‘пјҢжүҖд»ҘAppиҝӣзЁӢдёӯйңҖиҰҒдёҖдёӘDartиҝҗиЎҢзҺҜеўғпјҲVMпјүпјҢе’ҢAndroid ArtдёҖж ·пјҢFlutterд№ҹеҜ№Dartжәҗз ҒеҒҡдәҶAOTзј–иҜ‘пјҢзӣҙжҺҘе°ҶDartжәҗз Ғзј–иҜ‘жҲҗдәҶжң¬ең°еӯ—иҠӮз ҒпјҢжІЎжңүдәҶи§ЈйҮҠжү§иЎҢзҡ„иҝҮзЁӢпјҢжҸҗеҚҮжү§иЎҢжҖ§иғҪгҖӮиҝҷйҮҢйҮҚзӮ№е…іжіЁDart VMеҶ…еӯҳеҲҶй…Қ(Allocate)е’Ңеӣһ收(GC)зӣёе…ізҡ„йғЁеҲҶгҖӮ
е’ҢJavaжҳҫи‘—дёҚеҗҢзҡ„жҳҜDartзҡ„"зәҝзЁӢ"(Isolate)жҳҜдёҚе…ұдә«еҶ…еӯҳзҡ„пјҢеҗ„иҮӘзҡ„е Ҷ(Heap)е’Ңж Ҳ(Stack)йғҪжҳҜйҡ”зҰ»зҡ„пјҢеҪјжӯӨд№Ӣй—ҙйҖҡиҝҮж¶ҲжҒҜйҖҡйҒ“жқҘйҖҡдҝЎгҖӮDartеӨ©з„¶дёҚеӯҳеңЁж•°жҚ®з«һдәүе’ҢеҸҳйҮҸзҠ¶жҖҒеҗҢжӯҘзҡ„й—®йўҳпјҢж•ҙдёӘFlutter Framework Widgetзҡ„жёІжҹ“иҝҮзЁӢйғҪиҝҗиЎҢеңЁдёҖдёӘisolateдёӯгҖӮ
Dart VMе°ҶеҶ…еӯҳз®ЎзҗҶеҲҶдёәж–°з”ҹд»Ј(New Generation)е’ҢиҖҒе№ҙд»Ј(Old Generation)гҖӮ
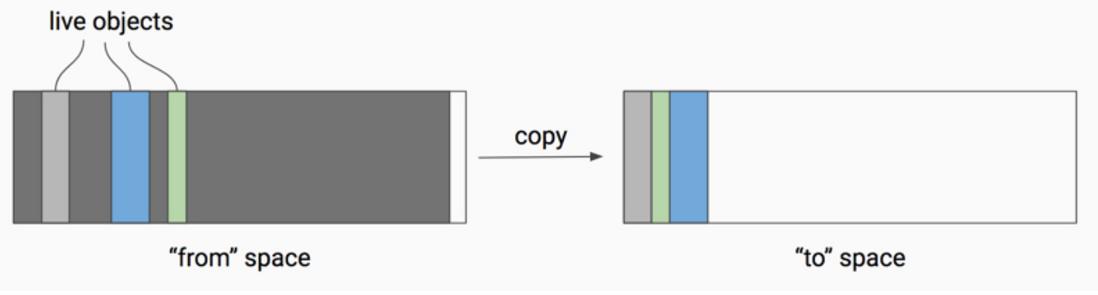
ж–°з”ҹд»Ј(New Generation): йҖҡеёёеҲқж¬ЎеҲҶй…Қзҡ„еҜ№иұЎйғҪдҪҚдәҺж–°з”ҹд»ЈдёӯпјҢиҜҘеҢәеҹҹдё»иҰҒжҳҜеӯҳж”ҫеҶ…еӯҳиҫғе°Ҹ并且з”ҹе‘Ҫе‘Ёжңҹиҫғзҹӯзҡ„еҜ№иұЎпјҢжҜ”еҰӮеұҖйғЁеҸҳйҮҸгҖӮж–°з”ҹд»Јдјҡйў‘з№Ғжү§иЎҢеҶ…еӯҳеӣһ收(GC)пјҢеӣһ收йҮҮз”ЁвҖңеӨҚеҲ¶-жё…йҷӨвҖқз®—жі•пјҢе°ҶеҶ…еӯҳеҲҶдёәдёӨеқ—(еӣҫдёӯзҡ„from е’Ң to)пјҢиҝҗиЎҢж—¶жҜҸж¬ЎеҸӘдҪҝз”Ёе…¶дёӯзҡ„дёҖеқ—(еӣҫдёӯзҡ„from)пјҢеҸҰдёҖеқ—еӨҮз”Ё(еӣҫдёӯзҡ„to)гҖӮеҪ“еҸ‘з”ҹGCж—¶пјҢе°ҶеҪ“еүҚдҪҝз”Ёзҡ„еҶ…еӯҳеқ—дёӯеӯҳжҙ»зҡ„еҜ№иұЎжӢ·иҙқеҲ°еӨҮз”ЁеҶ…еӯҳеқ—дёӯпјҢ然еҗҺжё…йҷӨеҪ“еүҚдҪҝз”ЁеҶ…еӯҳеқ—пјҢжңҖеҗҺпјҢдәӨжҚўдёӨеқ—еҶ…еӯҳзҡ„и§’иүІгҖӮ
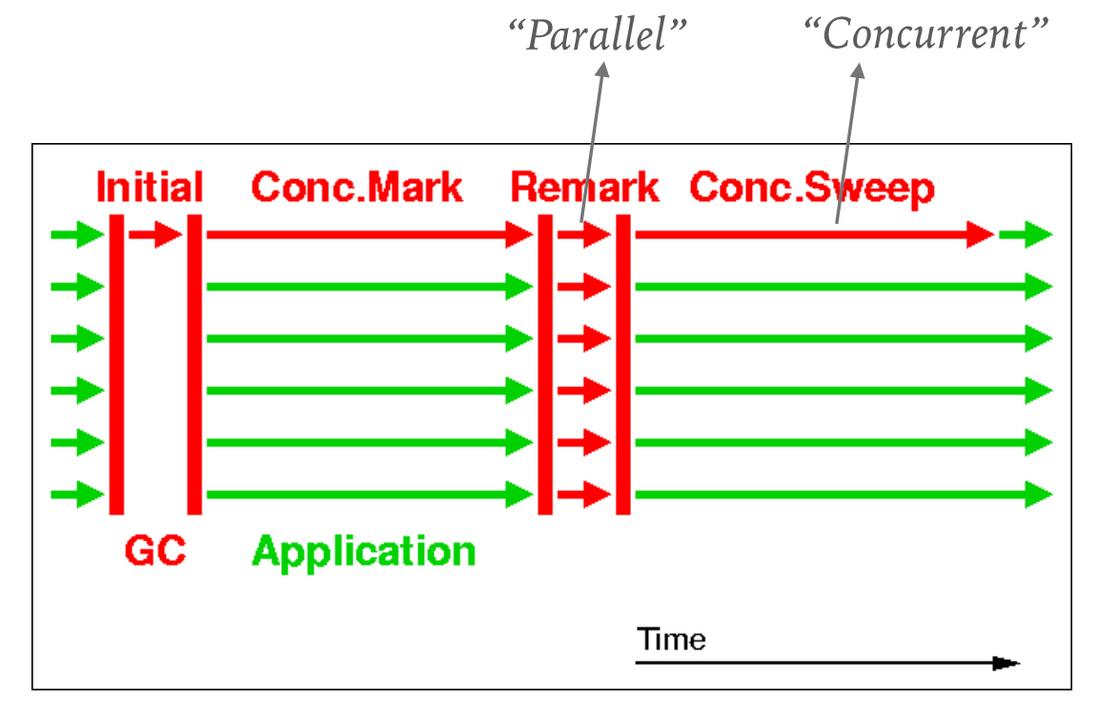
иҖҒе№ҙд»Ј(Old Generation): еңЁж–°з”ҹд»Јзҡ„GCдёӯвҖңе№ёеӯҳвҖқдёӢжқҘзҡ„еҜ№иұЎпјҢе®ғ们дјҡиў«иҪ¬з§»еҲ°иҖҒе№ҙд»ЈдёӯгҖӮиҖҒе№ҙд»Јеӯҳж”ҫз”ҹе‘ҪеҠӣе‘Ёжңҹиҫғй•ҝпјҢеҶ…еӯҳиҫғеӨ§зҡ„еҜ№иұЎгҖӮиҖҒе№ҙд»ЈйҖҡеёёжҜ”ж–°з”ҹд»ЈиҰҒеӨ§еҫҲеӨҡгҖӮиҖҒе№ҙд»Јзҡ„GCеӣһ收йҮҮз”ЁвҖңж Үи®°-жё…йҷӨвҖқз®—жі•пјҢеҲҶжҲҗж Үи®°е’Ңжё…йҷӨдёӨдёӘйҳ¶ж®өгҖӮеңЁж Үи®°йҳ¶ж®өпјҢжүҖжңүзәҝзЁӢеҸӮдёҺ并еҸ‘зҡ„е®ҢжҲҗеҜ№еӣһ收еҜ№иұЎзҡ„ж Үи®°пјҢйҷҚдҪҺж Үи®°йҳ¶ж®өиҖ—ж—¶гҖӮеңЁжё…зҗҶйҳ¶ж®өпјҢз”ұGCзәҝзЁӢиҙҹиҙЈжё…зҗҶеӣһ收еҜ№иұЎпјҢе’Ңеә”з”ЁзәҝзЁӢеҗҢж—¶жү§иЎҢпјҢдёҚеҪұе“Қеә”з”ЁиҝҗиЎҢгҖӮ
еҸҜд»ҘзңӢеҲ°пјҢDart VMеҖҹйүҙдәҶеҫҲеӨҡJVMзҡ„жҖқи·ҜпјҢDartдёӯдә§з”ҹеҶ…еӯҳжі„йңІзҡ„ж–№ејҸд№ҹе’ҢJavaзұ»дјјпјҢJavaдёӯеҫҲеӨҡжҺ’жҹҘеҶ…еӯҳжі„йңІзҡ„жҖқи·Ҝе’ҢйҳІжӯўеҶ…еӯҳжі„йңІзҡ„зј–зЁӢж–№жі•еә”иҜҘд№ҹеҸҜд»ҘеҖҹйүҙиҝҮжқҘгҖӮ
ImageеҶ…еӯҳеҲқжҺў
еҜ№еӣҫзүҮзҡ„еҗҲзҗҶдҪҝз”Ёе’ҢдјҳеҢ–жҳҜUIзј–зЁӢзҡ„йҮҚиҰҒйғЁеҲҶпјҢFlutterжҸҗдҫӣдәҶImage WidgetпјҢжҲ‘们еҸҜд»Ҙж–№дҫҝзҡ„дҪҝз”Ёпјҡ
//дҪҝз”Ёжң¬ең°еӣҫзүҮ
new Image.asset("images/xxxx.jpg");
//дҪҝз”ЁзҪ‘з»ңеӣҫзүҮ
new Image.network("https://xxxxxx");
жҲ‘们зҹҘйҒ“Androidе°ҶеҶ…еӯҳеҲҶдёәJavaиҷҡжӢҹжңәеҶ…еӯҳе’ҢNativeеҶ…еӯҳпјҢеҗ„еӨ§еҺӮе•ҶйғҪеҜ№JavaиҷҡжӢҹжңәеҶ…еӯҳжңүдёҖдёӘдёҠйҷҗйҷҗеҲ¶пјҢеҲ°иҫҫдёҠйҷҗе°ұдјҡи§ҰеҸ‘OOMејӮеёёпјҢиҖҢеҜ№NativeеҶ…еӯҳзҡ„дҪҝз”ЁжІЎжңүеӨӘдёҘж јзҡ„йҷҗеҲ¶пјҢзҺ°еңЁзҡ„жүӢжңәеҶ…еӯҳйғҪеҫҲеӨ§пјҢдёҖиҲ¬жңүиҫғеӨ§зҡ„NativeеҶ…еӯҳеҜҢдҪҷгҖӮйӮЈд№ҲAndroidдёӯImageViewдҪҝз”Ёзҡ„жҳҜJavaиҷҡжӢҹжңәеҶ…еӯҳиҝҳжҳҜNativeеҶ…еӯҳе‘ўпјҹ
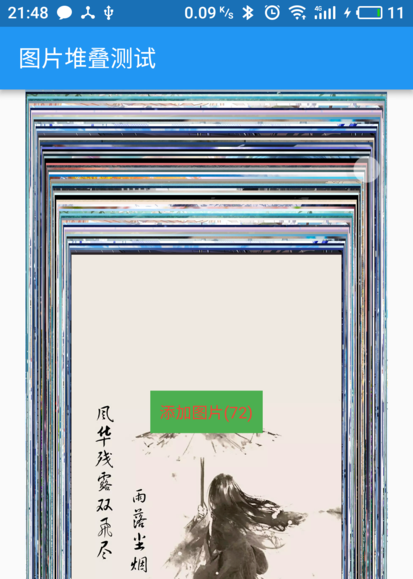
жҲ‘们еҸҜд»ҘжқҘеҒҡдёҖдёӘжөӢиҜ•пјҡеңЁдёҖдёӘз•ҢйқўдёҠпјҢжҜҸзӮ№еҮ»дёҖж¬ЎпјҢе°ұеңЁдёҠйқўе ҶеҠ дёҖеј еӣҫзүҮгҖӮдёәдәҶйҳІжӯўеҗҺйқўзҡ„еӣҫзүҮе®Ңе…ЁиҰҶзӣ–еүҚйқўзҡ„еӣҫзүҮиҖҢеҮәзҺ°дјҳеҢ–зҡ„жғ…еҶөпјҢжҜҸж¬ЎйғҪзј©е°ҸеҮ дёӘеғҸзҙ пјҢиҝҷж ·е°ұдёҚдјҡеҮәзҺ°е®Ңе…ЁиҰҶзӣ–гҖӮ
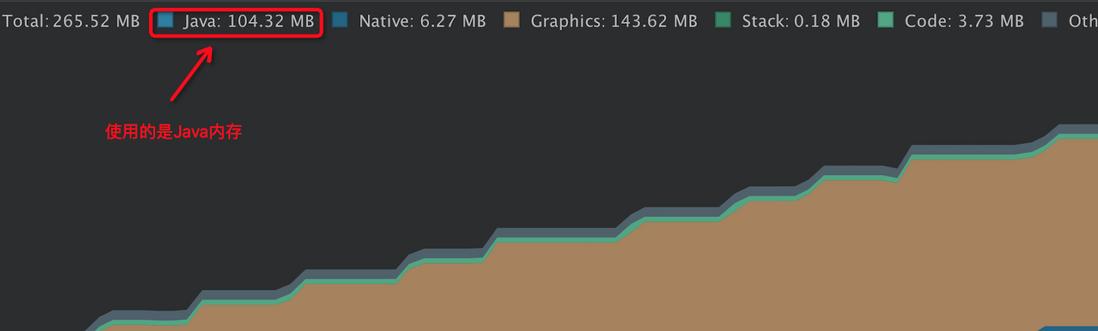
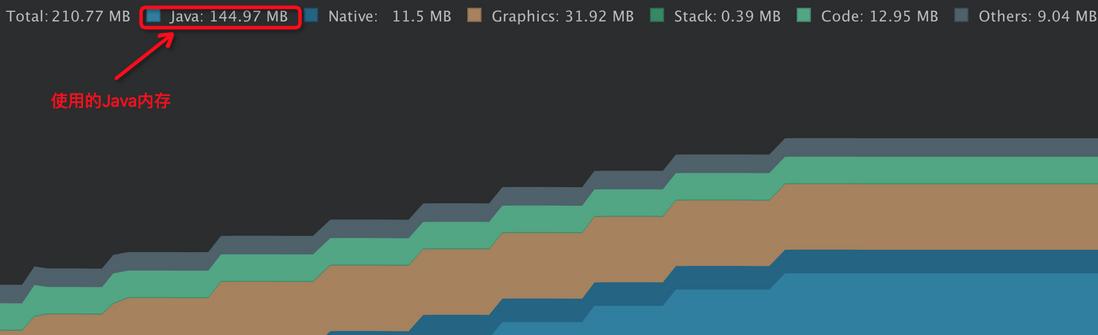
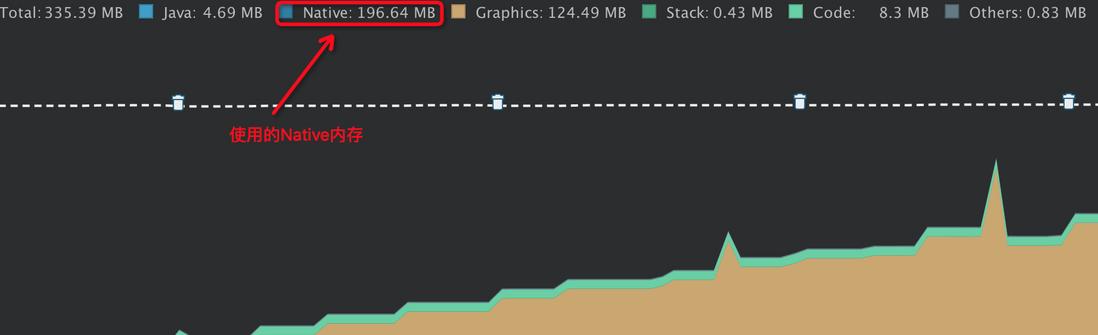
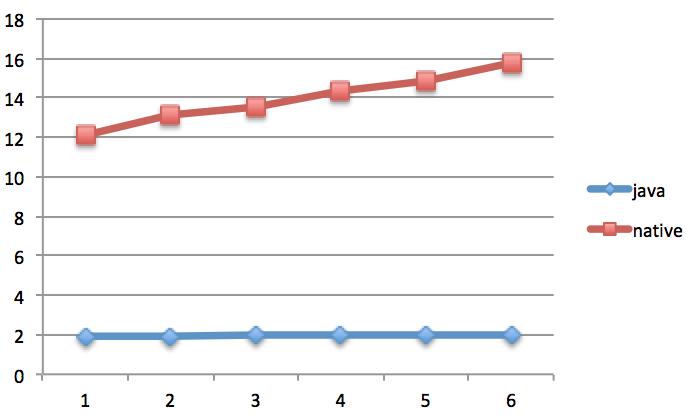
жү“ејҖAndroid ProfilerпјҢдёҖеј дёҖеј ж·»еҠ еӣҫзүҮпјҢи§ӮеҜҹеҶ…еӯҳж•°жҚ®гҖӮеҲҶеҲ«жөӢиҜ•дәҶAndroidзҡ„6.0пјҢ7.0е’Ң8.0зі»з»ҹпјҢз»“жһңеҰӮдёӢпјҡ
Android 6.0(Google Nextus5)
Android 7.0(Meizu pro5)
Android 8.0(Google pixel)
еңЁжөӢиҜ•дёӯ,йҡҸзқҖеӣҫзүҮдёҖеј еј еўһеҠ пјҢAndroid 6.0 е’Ң 7.0йғҪжҳҜJavaйғЁеҲҶзҡ„еҶ…еӯҳеңЁеўһй•ҝпјҢиҖҢAndroid 8.0еҲҷжҳҜNativeйғЁеҲҶзҡ„еҶ…еӯҳеңЁеўһй•ҝгҖӮз”ұжӯӨжңүз»“и®әпјҢAndroidеҺҹз”ҹзҡ„ImageViewеңЁ6.0е’Ң7.0зүҲжң¬дёӯдҪҝз”Ёзҡ„JavaиҷҡжӢҹжңәеҶ…еӯҳпјҢиҖҢеңЁAndroid 8.0дёӯеҲҷдҪҝз”Ёзҡ„NativeеҶ…еӯҳгҖӮ
иҖҢFlutter Image WidgetдҪҝз”Ёзҡ„жҳҜе“ӘйғЁеҲҶеҶ…еӯҳе‘ўпјҹжҲ‘们用Flutterз•ҢйқўжқҘеҒҡзӣёеҗҢзҡ„жөӢиҜ•гҖӮFlutter Engineзҡ„DebugзүҲжң¬е’ҢReleaseзүҲжң¬еӯҳеңЁеҫҲеӨ§зҡ„жҖ§иғҪе·®ејӮпјҢжүҖд»ҘжҲ‘们жөӢиҜ•жңҖеҘҪдҪҝз”ЁReleaseзүҲжң¬пјҢдҪҶжҳҜпјҢReleaseзүҲжң¬зҡ„ApkеҸҲдёҚиғҪдҪҝз”ЁAndroid profilerжқҘи§ӮеҜҹеҶ…еӯҳпјҢжүҖд»ҘжҲ‘们йңҖиҰҒеңЁDebugзүҲжң¬зҡ„Apkдёӯжү“еҢ…дёҖдёӘReleaseзүҲжң¬зҡ„Flutter Engine, еҸҜд»Ҙдҝ®ж”№flutter toolдёӯзҡ„flutter.gradleжқҘе®һзҺ°пјҡ
//дёҚеҒҡеҲӨж–ӯпјҢејәеҲ¶ж”№дёәжү“еҢ…releaseзүҲжң¬зҡ„engine
private static String buildModeFor(buildType) {
// if (buildType.name == "profile") {
// return "profile"
// } else if (buildType.debuggable) {
// return "debug"
// }
return "release"
}
зӣёеҗҢең°пјҢжҲ‘们еҗ‘Flutterз•Ңйқўдёӯж·»еҠ еӣҫзүҮ并用Android ProfilerжқҘи§ӮеҜҹеҶ…еӯҳ,жөӢиҜ•дҪҝз”Ёзҡ„dartд»Јз Ғпјҡ
class StackImageState extends State<StackImages> {
var images = <String>[];
var index = 0;
@override
Widget build(BuildContext context) {
var widgets = <Widget>[];
for (int i = 0; i <= index; i++) {
var pos = i - (i ~/ 103) * 103;
widgets.add(new Container(
child: new Image.asset("images/${pos}.jpg", fit: BoxFit.cover),
padding: new EdgeInsets.only(top: i * 2.0)));
}
widgets.add(new Center(
child: new GestureDetector(
child: new Container(
child: new Text("ж·»еҠ еӣҫзүҮ(${index})",
style: new TextStyle(color: Colors.red)),
color: Colors.green,
padding: const EdgeInsets.all(8.0)),
onTap: () {
setState(() {
index++;
});
})));
return new Stack(
children: widgets, alignment: AlignmentDirectional.topCenter);
}
}
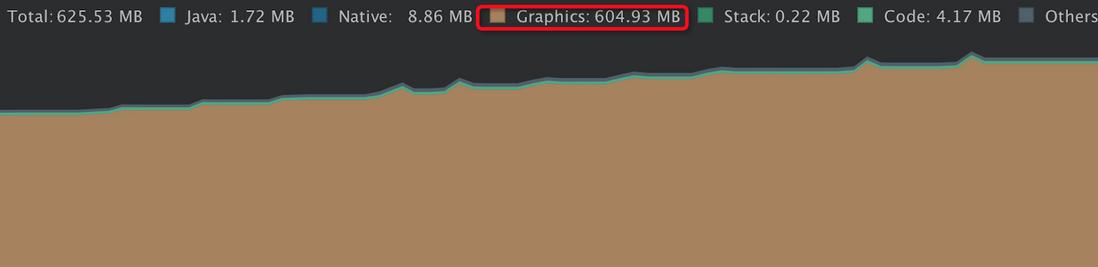
еҫ—еҲ°зҡ„з»“жһңжҳҜ:
Android 6.0
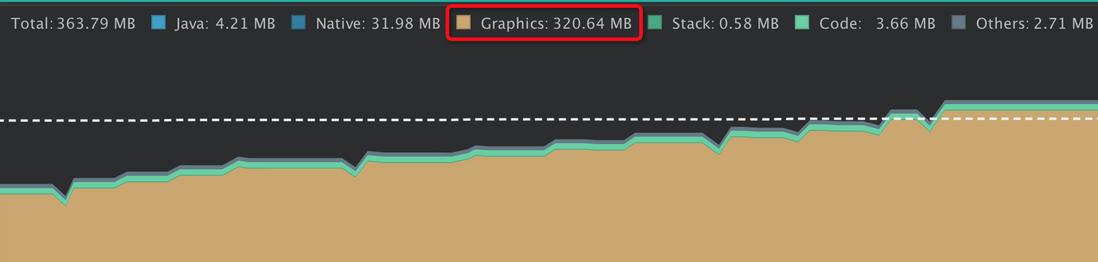
Android 8.0
еҸҜд»ҘзңӢеҲ°пјҢFlutter ImageдҪҝз”Ёзҡ„еҶ…еӯҳж—ўдёҚеұһдәҺJavaиҷҡжӢҹжңәеҶ…еӯҳд№ҹдёҚеұһдәҺNativeеҶ…еӯҳпјҢиҖҢжҳҜGraphicsеҶ…еӯҳ(еңЁMeizu pro5и®ҫеӨҮдёҠд№ҹдёҚеұһдәҺGraphics,дәӢе®һдёҠMeizu pro5и®ҫеӨҮдёҚиғҪеҪ’зұ»Flutter ImageжүҖдҪҝз”Ёзҡ„еҶ…еӯҳ)пјҢе®ҳж–№еҜ№GraphicsеҶ…еӯҳзҡ„и§ЈйҮҠжҳҜпјҡ
йӮЈд№ҲиҮіе°‘Flutter ImageжүҖдҪҝз”Ёзҡ„еҶ…еӯҳдёҚдјҡжҳҜJavaиҷҡжӢҹжңәеҶ…еӯҳпјҢиҝҷеҜ№дёҚе°‘Androidи®ҫеӨҮйғҪжҳҜдёҖдёӘеҘҪж¶ҲжҒҜпјҢиҝҷж„Ҹе‘ізқҖдҪҝз”ЁFlutter ImageжІЎжңүOOMзҡ„йЈҺйҷ©пјҢиғҪеӨҹиҫғеҘҪзҡ„еҲ©з”ЁNativeеҶ…еӯҳгҖӮ
дҪҝз”ЁImageзҡ„ж—¶еҖҷпјҢе»әз«ӢдёҖдёӘеҶ…еӯҳзј“еӯҳжұ жҳҜдёӘеҘҪд№ жғҜпјҢFlutter FrameworkжҸҗдҫӣдәҶдёҖдёӘImageCacheжқҘзј“еӯҳеҠ иҪҪзҡ„еӣҫзүҮпјҢдҪҶе®ғдёҚеҗҢдәҺAndroid Lru CacheпјҢдёҚиғҪзІҫзЎ®зҡ„дҪҝз”ЁеҶ…еӯҳеӨ§е°ҸжқҘи®ҫе®ҡзј“еӯҳжұ е®№йҮҸпјҢиҖҢжҳҜеҸӘиғҪзІ—з•Ҙзҡ„жҢҮе®ҡжңҖеӨ§зј“еӯҳеӣҫзүҮеј ж•°гҖӮ
FlutterViewеҶ…еӯҳеҲқжҺў
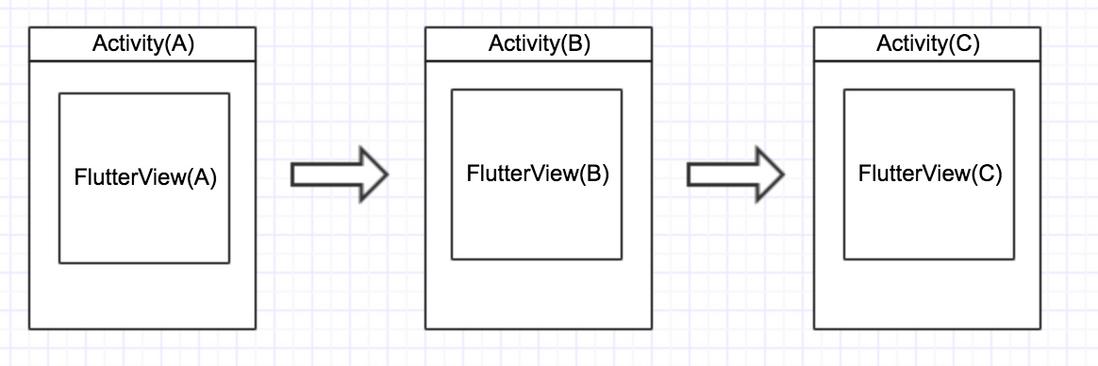
Flutterи®ҫи®Ўд№ӢеҲқжҳҜжғіз»ҹдёҖAndroidе’ҢIOSзҡ„з•Ңйқўзј–зЁӢпјҢжүҖд»ҘзҗҶжғізҡ„еҹәдәҺFlutterзҡ„apkеҸӘйңҖиҰҒжҸҗдҫӣдёҖдёӘMainActivityеҒҡе…ҘеҸЈеҚіеҸҜпјҢеҗҺйқўжүҖжңүзҡ„йЎөйқўи·іиҪ¬йғҪеңЁFlutterViewдёӯз®ЎзҗҶгҖӮдҪҶжҳҜпјҢеҰӮжһңжҳҜдёҖдёӘе·Іжңү规模зҡ„appжҺҘе…ҘFlutterејҖеҸ‘пјҢжҲ‘们дёҚеҸҜиғҪе°Ҷе·Іжңүзҡ„ActivityйЎөйқўйғҪз”ЁFlutterйҮҚж–°е®һзҺ°дёҖйҒҚпјҢиҝҷж—¶еҖҷе°ұйңҖиҰҒиҖғиҷ‘жң¬ең°йЎөйқўе’ҢFlutterйЎөйқўд№Ӣй—ҙзҡ„и·іиҪ¬дәӨдә’дәҶгҖӮiOSеҸҜд»Ҙж–№дҫҝзҡ„з®ЎзҗҶйЎөйқўж ҲпјҢдҪҶжҳҜAndroidе°ұеҫҲеӨҚжқӮ(Androidжңүд»»еҠЎж ҲжңәеҲ¶пјҢдҪҺеҶ…еӯҳActivityеӣһ收жңәеҲ¶зӯү)пјҢжүҖд»ҘйҖҡеёёжҲ‘们иҝҳжҳҜдҪҝз”ЁActivityдҪңдёәйЎөйқўе®№еҷЁжқҘеұ•зӨәflutterйЎөйқўгҖӮиҝҷж—¶жңүдёӨз§ҚйҖүжӢ©пјҢеҸҜд»ҘжҜҸж¬ЎеҗҜеҠЁдёҖдёӘActivityе°ұеҗҜеҠЁдёҖдёӘж–°зҡ„FlutterViewпјҢд№ҹеҸҜд»ҘеҗҜеҠЁActivityзҡ„ж—¶еҖҷеӨҚз”Ёе·Іжңүзҡ„FlutterViewгҖӮ
дёҚеӨҚз”ЁFlutterView
еӨҚз”ЁFlutterView
Flutter FrameworkдёӯFlutterViewжҳҜз»‘е®ҡActivityдҪҝз”Ёзҡ„пјҢиҰҒеӨҚз”ЁFlutterViewе°ұеҝ…йЎ»иғҪеӨҹжҠҠFlutterViewеҚ•зӢ¬жӢҺеҮәжқҘдҪҝз”ЁгҖӮжүҖе№ёзҺ°еңЁFlutterViewе’ҢActivityиҖҰеҗҲзЁӢеәҰ并дёҚеҫҲж·ұпјҢжңҖе…ій”®зҡ„ең°ж–№жҳҜFlutterNativeViewеҝ…йЎ»attachдёҖдёӘActivity:
//attachеҲ°еҪ“еүҚActivity
mNativeView.attachViewAndActivity(this, activity);
еҲқе§ӢеҢ–FlutterViewж—¶еҝ…йЎ»дј е…ҘдёҖдёӘActivityпјҢеҪ“е…¶д»–ActivityеӨҚз”ЁFlutterViewж—¶еҶҚи°ғз”ЁиҜҘAttachж–№жі•еҚіеҸҜгҖӮиҝҷйҮҢжңүдёӘй—®йўҳпјҢе°ұжҳҜFlutterViewдёӯеҝ…йЎ»дҝқеӯҳдёҖдёӘActivityеј•з”ЁпјҢиҝҷдёӘдёҖдёӘеҶ…еӯҳжі„йңІйҡҗжӮЈпјҢжҲ‘们еҸҜд»ҘеңЁFluterView detachж—¶еҖҷе°ҶMainActivityдј е…ҘпјҢеӣ дёәйҖҡеёёж•ҙдёӘAppдәӨдә’иҝҮзЁӢдёӯMainActivityйғҪжҳҜдёҖзӣҙеӯҳеңЁзҡ„пјҢеҸҜд»ҘйҒҝе…Қе…¶д»–Activityжі„йңІгҖӮ
дёәдәҶжӣҙеҘҪзҡ„жқғиЎЎдёӨз§Қж–№жі•зҡ„еҲ©ејҠпјҢжҲ‘们е…Ҳз”Ёз©әйЎөйқўжқҘжөӢиҜ•дёҖдёӢеҪ“йЎөйқўеўһеҠ ж—¶еҶ…еӯҳзҡ„еҸҳеҢ–пјҡ
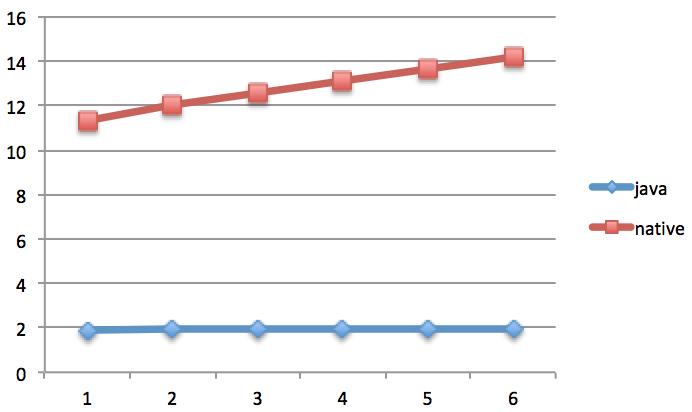
дёҚеӨҚз”ЁFlutterViewж—¶пјҢйЎөйқўеўһеҠ ж—¶еҶ…еӯҳеҸҳеҢ–
еӨҚз”ЁFlutterViewж—¶пјҢйЎөйқўеўһеҠ ж—¶еҶ…еӯҳеҸҳеҢ–
дёҚеӨҚз”ЁFlutterViewж—¶е№іеқҮжү“ејҖдёҖдёӘйЎөйқў(з©әйЎөйқў)пјҢJavaеҶ…еӯҳеўһй•ҝ0.02M,NativeеҶ…еӯҳеўһй•ҝ0.73MгҖӮеӨҚз”ЁFlutterViewж—¶е№іеқҮжү“ејҖдёҖдёӘйЎөйқў(з©әйЎөйқў),JavaеҶ…еӯҳеўһй•ҝ0.019M,NativeеҶ…еӯҳеўһй•ҝ0.65MгҖӮеҸҜи§ҒеӨҚз”ЁFlutterViewеңЁеҶ…еӯҳдҪҝз”ЁдёҠжҳҜжңүдјҳеҠҝзҡ„пјҢдҪҶдё»иҰҒеӨҚз”Ёзҡ„иҝҳжҳҜNativeйғЁеҲҶзҡ„еҶ…еӯҳгҖӮеӨҚз”ЁFlutterViewеҝ…然еёҰжқҘйўқеӨ–зҡ„дёҖдәӣеӨҚжқӮйҖ»иҫ‘пјҢжңүж—¶еҖҷдёәдәҶйҖ»иҫ‘з®ҖеҚ•пјҢеҗҺжңҹз»ҙжҠӨдёҠзҡ„ж–№дҫҝпјҢзүәзүІдёҖдәӣзӣёеҜ№дёҚеӨӘзҸҚиҙөзҡ„NativeеҶ…еӯҳд№ҹжҳҜеҖјеҫ—зҡ„гҖӮ
еӨҚз”ЁеҚ•дёӘFlutterViewжңүж—¶дјҡжңүдәӣвҖңж„ҸеӨ–вҖқпјҢжҜ”еҰӮеҪ“ActivityеҲҮжҚўж—¶пјҢе°ұдёҚеҫ—дёҚе°ҶеҪ“еүҚFlutterView detachжҺүз»ҷеҗҺйқўж–°е»әзҡ„ActivityдҪҝз”ЁпјҢеҪ“еүҚз•Ңйқўе°ұдјҡз©әзҷҪй—ӘеҠЁпјҢжңүдёӘжғіжі•жҳҜеҸҜд»Ҙе°ҶеҪ“еүҚз•ҢйқўжҲӘеұҸдёӢжқҘйҒ®жҢЎдҪҸеҗҺйқўзҡ„з•ҢйқўеҸҳеҢ–пјҢиҝҷз§Қж–№ејҸжңүж—¶дјҡеёҰжқҘйўқеӨ–зҡ„йҖӮй…Қй—®йўҳгҖӮ
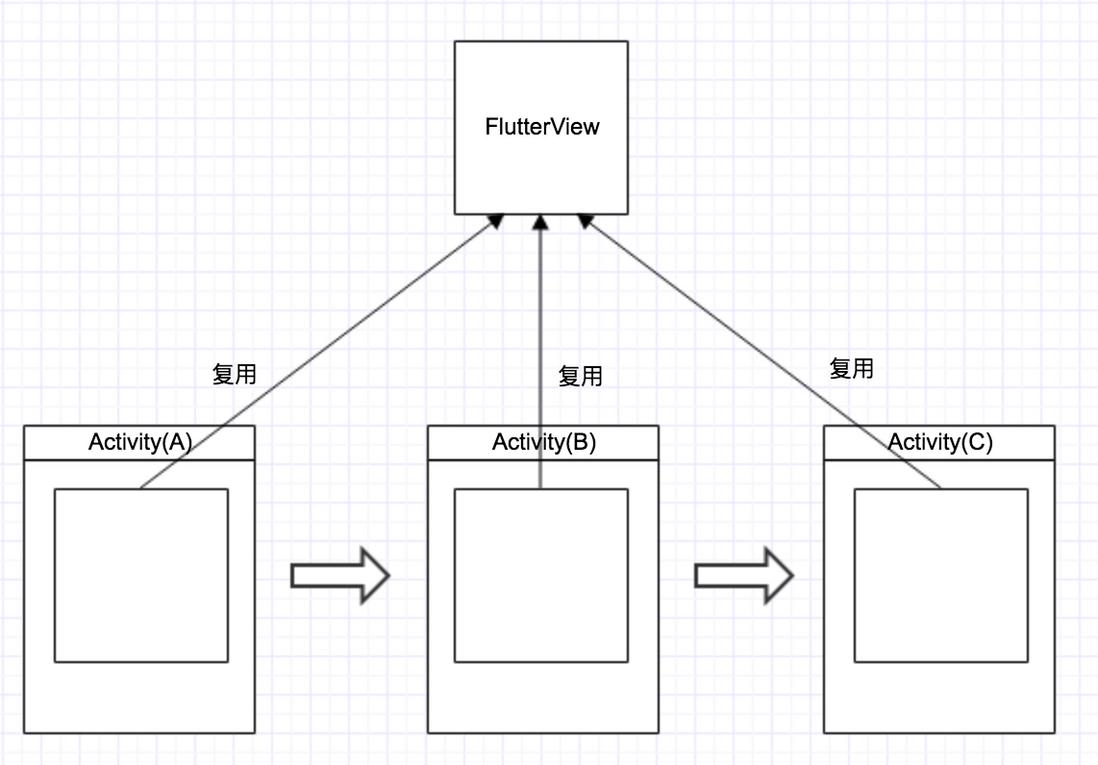
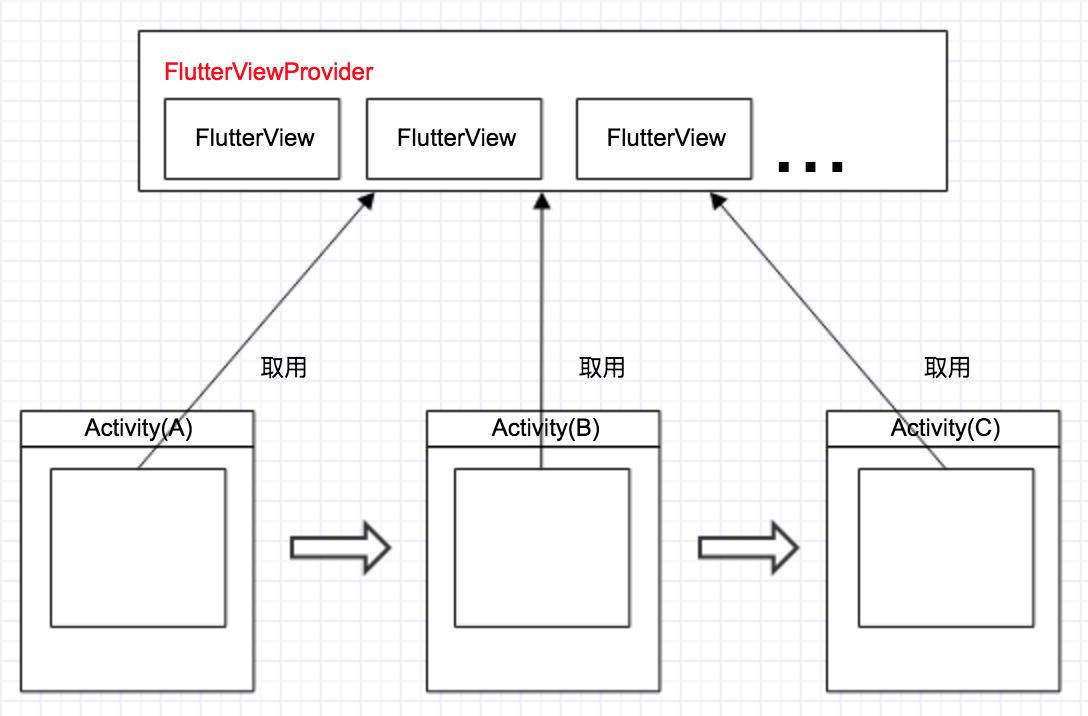
FlutterViewеӨҚз”ЁдёҺеҗҰдёҚжҳҜз»қеҜ№зҡ„пјҢжңүж—¶еҖҷеҸҜд»ҘдҪҝз”ЁдёҖдәӣз»јеҗҲжҖ§жҠҳдёӯж–№жЎҲпјҢжҜ”еҰӮпјҢжҲ‘们еҸҜд»Ҙе»әз«ӢдёҖдёӘFlutterViewProvider,йҮҢйқўз»ҙжҠӨNдёӘеҸҜеӨҚз”Ёзҡ„FlutterViewпјҢеҰӮеӣҫпјҡ
иҝҷж ·зҡ„еҘҪеӨ„жҳҜпјҢеҸҜд»ҘеӯҳеңЁдёҖе®ҡзЁӢеәҰдёҠзҡ„еӨҚз”ЁпјҢеҸҲеҸҜд»ҘйҒҝе…ҚеҸӘжңүдёҖдёӘFlutterViewеҮәзҺ°зҡ„дёҖдәӣе°ҙе°¬й—®йўҳгҖӮ
FlutterViewзҡ„йҰ–её§жёІжҹ“иҖ—ж—¶иҫғй«ҳпјҢеңЁDebugзүҲжң¬жңүжҳҺжҳҫж„ҹеҸ—пјҢеӨ§жҰӮдјҡй»‘еұҸ2з§’пјҢreleaseзүҲжң¬дјҡеҘҪеҫҲеӨҡгҖӮдҪҶжҲ‘们и§ӮеҜҹCpuжӣІзәҝпјҢеҸ‘зҺ°иҝҳжҳҜдёҖдёӘиҫғдёәиҖ—ж—¶зҡ„иҝҮзЁӢгҖӮжңүдёҖз§ҚдҪ“йӘҢдјҳеҢ–зҡ„жҖқи·ҜжҳҜпјҢжҲ‘们еҸҜд»Ҙйў„е…Ҳи®©е°ҶиҰҒдҪҝз”Ёзҡ„FlutterViewеҠ иҪҪеҘҪйҰ–её§пјҢиҝҷж ·пјҢеңЁзңҹжӯЈдҪҝз”Ёзҡ„ж—¶еҖҷе°ұеҫҲеҝ«дәҶпјҢеҸҜд»Ҙе…Ҳе»әз«ӢдёҖдёӘеҸӘжңү1дёӘеғҸзҙ зҡ„зӘ—еҸЈпјҢеңЁиҝҷдёӘзӘ—еҸЈйҮҢйқўе®ҢжҲҗFlutterViewйҰ–её§жёІжҹ“пјҢд»Јз ҒеҰӮдёӢпјҡ
final WindowManager wm = mFakeActivity.getWindowManager();
final FrameLayout root = new FrameLayout(mFakeActivity);
//дёҖдёӘеғҸзҙ и¶ізҹЈ
FrameLayout.LayoutParams params = new FrameLayout.LayoutParams(1, 1);
root.addView(flutterView,params);
WindowManager.LayoutParams wlp = new WindowManager.LayoutParams();
wlp.width = 1;
wlp.height = 1;
wlp.flags |= WindowManager.LayoutParams.FLAG_NOT_FOCUSABLE;
wlp.flags |= WindowManager.LayoutParams.FLAG_NOT_TOUCHABLE;
wm.addView(root,wlp);
final FlutterView.FirstFrameListener[] listenerRef = new FlutterView.FirstFrameListener[1];
listenerRef[0] = new FlutterView.FirstFrameListener() {
@Override
public void onFirstFrame() {
//йҰ–её§жёІжҹ“е®ҢеҗҺеҸ–ж¶ҲзӘ—еҸЈ
wm.removeView(root);
flutterView.removeFirstFrameListener(listenerRef[0]);
}
};
flutterView.addFirstFrameListener(listenerRef[0]);
String appBundlePath = FlutterMain.findAppBundlePath(mFakeActivity.getApplicationContext());
flutterView.runFromBundle(appBundlePath, null, "main", true);






















зӣёе…іжҺЁиҚҗ
жң¬еҺӢзј©еҢ…ж–Ү件"Android FlutterгҖҒжһ¶жһ„гҖҒ组件еҢ–гҖҒжЁЎеқ—еҢ–гҖҒжҸ’件еҢ–ж–Үз« еӨ§е…Ё.zip"жҸҗдҫӣдәҶдёҖзі»еҲ—е…ідәҺAndroid Flutterд»ҘеҸҠдёҺе…¶зӣёе…ізҡ„жһ¶жһ„гҖҒ组件еҢ–гҖҒжЁЎеқ—еҢ–е’ҢжҸ’件еҢ–жҠҖжңҜзҡ„ж–Үз« пјҢж—ЁеңЁеё®еҠ©ејҖеҸ‘иҖ…ж·ұе…ҘзҗҶи§Је’Ңе®һи·өиҝҷдәӣе…ій”®жҰӮеҝөгҖӮ...
иҝҷдёӘвҖңandroid-flutter-demo.zipвҖқеҺӢзј©еҢ…еҢ…еҗ«дәҶдёҖдёӘAndroidйЎ№зӣ®пјҢеұ•зӨәдәҶеҰӮдҪ•е°ҶFlutterйӣҶжҲҗеҲ°дёҖдёӘAndroidеә”з”ЁдёӯпјҢдҪҝеҫ—ејҖеҸ‘иҖ…еҸҜд»ҘеҲ©з”ЁFlutterзҡ„дјҳеҠҝжқҘејҖеҸ‘еҺҹз”ҹзә§еҲ«зҡ„з”ЁжҲ·з•ҢйқўгҖӮдёӢйқўжҲ‘们е°ҶиҜҰз»ҶжҺўи®ЁFlutterзҡ„йӣҶжҲҗиҝҮзЁӢгҖҒ...
Android StudioдҪңдёәAndroidејҖеҸ‘зҡ„дё»иҰҒйӣҶжҲҗејҖеҸ‘зҺҜеўғпјҲIDEпјүпјҢдёәFlutterжҸҗдҫӣдәҶдёҖж•ҙеҘ—зҡ„жҸ’件ж”ҜжҢҒпјҢдҪҝеҫ—еңЁAndroid StudioдёӯејҖеҸ‘Flutterеә”з”ЁеҸҳеҫ—йқһеёёдҫҝжҚ·гҖӮжң¬ж–Үе°ҶиҜҰз»Ҷйҳҗиҝ°Android Studioзҡ„FlutterжҸ’件д»ҘеҸҠеҰӮдҪ•дҪҝз”Ёе®ғжқҘ...
FlutterдёҺAndroid NativeеҺҹз”ҹиҝӣиЎҢж··еҗҲејҖеҸ‘(flutter module)пјҢFlutterе’ҢAndroid Nativeзӣёдә’и·іиҪ¬пјҢFlutterе’ҢAndroid NativeиҝӣиЎҢйҖҡдҝЎзҡ„зӨәдҫӢDemo жңүFlutterе®ҳж–№APIе’Ңеј•е…ҘFlutterBoostдёӨз§Қж–№ејҸпјҢе…·дҪ“еҸҜд»ҘзңӢжҲ‘зҡ„еҚҡе®ў 第дёҖ...
Flutterзҡ„flutter_plugin_android_lifecycleжҸ’件жҳҜдёҖдёӘFlutterжҸ’件пјҢз”ЁдәҺи®ҝй—®Android Lifecycle objectsгҖӮе®ғеҸҜд»Ҙеё®еҠ©е…¶д»–FlutterжҸ’件еңЁAndroidдёҠжӣҙеҘҪең°йӣҶжҲҗгҖӮ иҰҒдҪҝз”Ёflutter_plugin_android_lifecycleжҸ’件пјҢйңҖиҰҒе°Ҷ...
dart дёәdartжҸ’件 flutter-intellij дёә flutterжҸ’件пјҢflutter_i18n зңӢеҗҚеӯ—е°ұжҳҺзҷҪдәҶпјҢдёӢиҪҪеҗҺдҝқеӯҳжң¬ең°пјҢе®үиЈ…жҸ’件зҡ„ж—¶еҖҷеҸҜзӣҙжҺҘйҖүжӢ©д»Һжң¬ең°е®үиЈ…пјҢйҖүжӢ©еҗҺе®үиЈ…еҚіеҸҜпјҢе®үиЈ…еҗҺйҮҚеҗҜ Android studio
**Android Studioзҡ„FlutterжҸ’件иҜҰи§Ј** FlutterпјҢз”ұGoogleејҖеҸ‘пјҢжҳҜдёҖз§Қеҝ«йҖҹжһ„е»әзҫҺи§ӮгҖҒй«ҳжҖ§иғҪ移еҠЁеә”з”Ёзҡ„ејҖжәҗжЎҶжһ¶гҖӮе®ғдҪҝз”ЁDartзј–зЁӢиҜӯиЁҖпјҢдёәејҖеҸ‘иҖ…жҸҗдҫӣдәҶдёҖз§Қи·Ёе№іеҸ°зҡ„ејҖеҸ‘дҪ“йӘҢпјҢеҸҜд»ҘеҗҢж—¶ејҖеҸ‘iOSе’ҢAndroidеә”з”ЁзЁӢеәҸгҖӮ...
ж ҮйўҳдёӯжҸҗеҲ°зҡ„"Android Studio еҚҮзә§еҲ°4.1еҗҺйңҖжӣҙж–°flutterгҖҒdartзүҲжң¬"пјҢж„Ҹе‘ізқҖеҪ“дҪ е°ҶAndroid StudioеҚҮзә§еҲ°4.1ж—¶пјҢеҺҹжңүзҡ„Flutterе’ҢDartжҸ’件еҸҜиғҪдёҺж–°зүҲжң¬зҡ„IDEдёҚе…је®№пјҢеӣ жӯӨйңҖиҰҒеҗҢжӯҘжӣҙж–°гҖӮиҝҷеҜ№дҝқжҢҒејҖеҸ‘зҺҜеўғзҡ„зЁіе®ҡжҖ§е’ҢзЎ®дҝқ...
Android flutterеӯҰд№ зі»еҲ—зұ»дёӘдәәдёӯеҝғеҠЁз”»жүӢеҠҝеӯҰд№ 01жЎҲдҫӢ
Flutter еҶ…еөҢеҺҹз”ҹ组件 for android Flutter еҶ…еөҢеҺҹз”ҹ组件 for android ж–ҮжЎЈең°еқҖ https://blog.csdn.net/nicepainkiller/article/details/125403744 ж–ҮжЎЈең°еқҖ ...
жҖ»д№ӢпјҢиҝҷдёӘејҖжәҗйЎ№зӣ®жҸҗдҫӣдәҶдёҖдёӘеӯҰд№ е’Ңе®һи·өFlutterжЎҶжһ¶пјҢе°Өе…¶жҳҜеҰӮдҪ•еңЁAndroidе№іеҸ°дёҠжһ„е»әеә”з”ЁзЁӢеәҸзҡ„з»қдҪіжңәдјҡгҖӮејҖеҸ‘иҖ…еҸҜд»ҘйҖҡиҝҮз ”з©¶жәҗд»Јз ҒпјҢдәҶи§ЈеҰӮдҪ•ж•ҙеҗҲAndroid APIпјҢе®һзҺ°зү№е®ҡеҠҹиғҪпјҢ并жҺҢжҸЎFlutterзҡ„ејҖеҸ‘жөҒзЁӢе’ҢжңҖдҪіе®һи·өгҖӮ...
FlutterBoost is a Flutter plugin which enables hybrid integration of Flutter for your existing native apps with minimum efforts.The philosophy of FlutterBoost is to use Flutter as easy as using a ...
flutterдёҺAndroidеҺҹз”ҹйҖҡдҝЎ
Android-flutter.zip,flutterдҪҝжһ„е»әжјӮдә®зҡ„移еҠЁеә”з”ЁзЁӢеәҸеҸҳеҫ—з®ҖеҚ•еҝ«жҚ·гҖӮ,е®үеҚ“зі»з»ҹжҳҜи°·жӯҢеңЁ2008е№ҙи®ҫи®Ўе’ҢеҲ¶йҖ зҡ„гҖӮж“ҚдҪңзі»з»ҹдё»иҰҒеҶҷеңЁзҲӘе“ҮпјҢCе’ҢC зҡ„ж ёеҝғ组件гҖӮе®ғжҳҜеңЁlinuxеҶ…ж ёд№ӢдёҠжһ„е»әзҡ„пјҢе…·жңүе®үе…ЁжҖ§дјҳеҠҝгҖӮ
иҮіжӯӨпјҢдҪ е·Із»ҸжҲҗеҠҹең°еңЁ Flutter дёӯе®һзҺ°дәҶжҲӘеҸ–й•ҝеӣҫ并дҝқеӯҳеҲ° Android и®ҫеӨҮзӣёеҶҢзҡ„еҠҹиғҪгҖӮйңҖиҰҒжіЁж„Ҹзҡ„жҳҜпјҢеҜ№дәҺ iOS е№іеҸ°пјҢжҲӘеӣҫе’ҢдҝқеӯҳеҲ°зӣёеҶҢзҡ„йҖ»иҫ‘дјҡжңүжүҖдёҚеҗҢпјҢйңҖиҰҒдҪҝз”Ё `UIKit` е’Ң `Photos` жЎҶжһ¶жқҘеӨ„зҗҶгҖӮеҗҢж—¶пјҢиҖғиҷ‘еҲ°йҡҗз§Ғ...
еҲӣж–°зҡ„ ios е’Ң android flutter еә”з”ЁзЁӢеәҸ.pdf
flutterжҳҜgooleејҖжәҗзҡ„дёҖж¬ҫж··еҗҲејҖеҸ‘зҡ„жЎҶжһ¶пјҢйҖӮеҗҲжғіиҰҒејҖеҸ‘дёҖж¬ҫж—ўиғҪеңЁAndroidдёҠиҝҗиЎҢпјҢеҸҲиғҪеңЁiOSиҝҗиЎҢзҡ„appгҖӮйҖҡиҝҮж–ҮжЎЈиғҪеӨҹжӯЈзЎ®зҡ„й…ҚзҪ®еҘҪзҺҜеўғпјҢжҲҗеҠҹеҲӣе»әдёҖдёӘdemoгҖӮйҖҡиҝҮAndroid studio еҲӣе»әйЎ№зӣ®е№¶иҝҗиЎҢгҖӮ
еңЁз§»еҠЁеә”з”ЁејҖеҸ‘йўҶеҹҹпјҢFlutterе’ҢAndroidзҡ„ж··еҗҲејҖеҸ‘е·Із»ҸжҲҗдёәдёҖз§Қеёёи§Ғзҡ„жҠҖжңҜйҖүжӢ©гҖӮFlutterжҳҜGoogleжҺЁеҮәзҡ„дёҖз§Қй«ҳжҖ§иғҪгҖҒй«ҳж•ҲзҺҮзҡ„и·Ёе№іеҸ°UIе·Ҙе…·еҢ…пјҢеҸҜд»Ҙз”ЁдәҺжһ„е»әiOSе’ҢAndroidеә”з”ЁгҖӮAndroidеҲҷжҳҜе…ЁзҗғжңҖеҸ—ж¬ўиҝҺзҡ„жҷәиғҪжүӢжңәж“ҚдҪң...
nc_flutter_util A new Flutter application. Getting Started For help getting started with Flutter, view our online documentation. Source tag: Demo1 Flutter custom indicator animation simple: ...