ه‰چ言
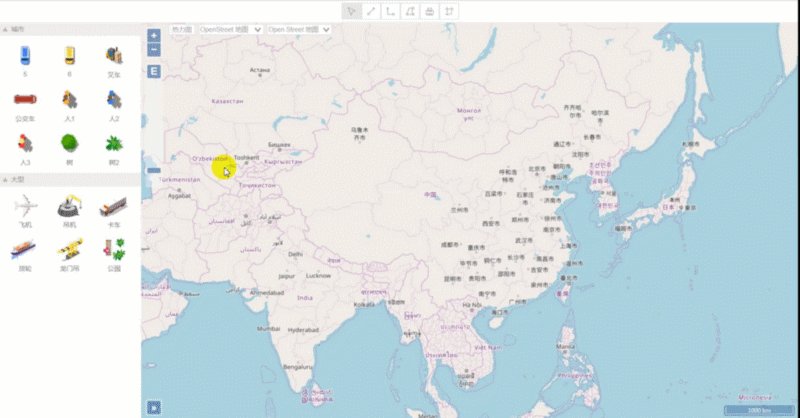
é€ڑè؟‡ç»“هگˆ HTML5 ه’Œ OpenLayers هڈ¯ن»¥ç»„هگˆوˆگéه¸¸و£’çڑ„ن¸€ن¸ھ电ن؟،هœ°ه›¾ç½‘络و‹“و‰‘ه›¾çڑ„ه؛”用,ه½¢وˆگçڑ„و•ˆوœهڈ¯ن»¥ç”¨و¥ن½œن¸؛电ن؟،资و؛گç®،çگ†ç³»ç»ں,ç¾ژé£ںه®ڑن½چهˆ†ن؛«è½¯ن»¶ï¼Œç‰‡هŒ؛و‰¾وˆ؟,ç»کهˆ¶é“پ轨ç؛؟è·¯ç‰ç‰ï¼Œهگ„ن¸ھ领هںں都能ه¤ںو¶‰هڈٹçڑ„ن¸€و¬¾ه؛”用م€‚虽然è؟™ن¸ھ Demo وک¯ç»“هگˆ OpenLayers3 çڑ„,ه…¶ه®è؟کهڈ¯وژ¨ه¹؟هˆ°ن¸ژ ArcGISم€پ百ه؛¦هœ°ه›¾ن»¥هڈٹ GoogleMap ç‰ن¼—ه¤ڑ GIS هœ°ه›¾ه¼•و“ژèچهگˆم€‚

http://www.hightopo.com/demo/openlayers/
ن»£ç پç”ںوˆگ
هˆ›ه»؛هœ°ه›¾
OpenLayers وک¯ن¸€ن¸ھ用ن؛ژه¼€هڈ‘ WebGIS ه®¢وˆ·ç«¯çڑ„ JavaScript هŒ…م€‚OpenLayers و”¯وŒپçڑ„هœ°ه›¾و¥و؛گهŒ…و‹¬ Google Mapsم€پYahooم€پ Mapم€په¾®è½¯ Virtual Earth ç‰ه¤ڑç§چ离ç؛؟هœ¨ç؛؟هœ°ه›¾ï¼Œè؟™é‡Œç”¨هˆ°çڑ„وک¯و¯”较ه¤§ن¼—هŒ–çڑ„è°·وŒهœ°ه›¾ Google Map çڑ„هœ¨ç؛؟هœ°ه›¾ï¼Œن½؟用 OpenLayers ه‰چهڈھ需è¦په¼•ه…¥ç›¸ه…³çڑ„ç±»ه؛“ن»¥هڈٹ css و–‡ن»¶ï¼ڑ
<link rel="stylesheet" href="css/ol.css" type="text/css"> <script src="lib/ol.js"></script>
هˆه§‹هŒ–هœ°ه›¾çڑ„و“چن½œهˆ™وک¯ه°† Map و”¾è؟›ن¸€ن¸ھ div ه…ƒç´ ن¸ï¼Œهˆه§‹هŒ–ن¸€ن¸ھ ol.Map هœ°ه›¾ç±»ï¼Œè؟™هœ¨و•´ن¸ھ电ن؟،资و؛گç®،çگ†ç³»ç»ںن¸ه؟…ن¸چهڈ¯ه°‘,然هگژ设置è؟™ن¸ھç±»ن¸çڑ„هگ„ن¸ھهڈ‚و•°ï¼ڑ
var mapDiv = document.getElementById('mapDiv'); map = new ol.Map({ target: 'mapDiv',// هœ°ه›¾ه®¹ه™¨ controls: ol.control.defaults().extend([ graphViewControl,// è‡ھه®ڑن¹‰و‹“و‰‘وژ§ن»¶ new ol.control.OverviewMap(),// هœ°ه›¾ه…¨ه±€è§†ه›¾وژ§ن»¶ new ol.control.ScaleLine(),// و¯”ن¾‹ه°؛وژ§ن»¶ new ol.control.ZoomSlider(),// 缩و”¾هˆ»ه؛¦وژ§ن»¶ new ol.control.ZoomToExtent()// 缩و”¾هˆ°ه…¨ه±€وژ§ن»¶ ]), layers: [// ه›¾ه±‚ new ol.layer.Tile({ source: new ol.source.XYZ({// è°·وŒهœ°ه›¾ url:'http://www.google.cn/maps/vt/pb=!1m4!1m3!1i{z}!2i{x}!3i{y}!2m3!1e0!2sm!3i345013117!3m8!2szh-CN!3scn!5e1105!12m4!1e68!2m2!1sset!2sRoadmap!4e0' }) }) ], view: new ol.View({// هœ°ه›¾è§†ه›¾ projection: 'EPSG:3857',// وٹ•ه½± center: ol.proj.fromLonLat([106, 35]),// 视ه›¾çڑ„هˆه§‹ن¸ه؟ƒ ن¸ه؟ƒçڑ„هگو ‡ç³»ç”±projection选é،¹وŒ‡ه®ڑ zoom: 4// 缩و”¾ç؛§هˆ« 用ن؛ژè®،算视ه›¾çڑ„هˆه§‹هˆ†è¾¨çژ‡ }) });
ن¸ٹé¢çڑ„ن»£ç پو ¹وچ®و¯ڈè،Œçڑ„ن»£ç پو³¨é‡ٹهٹ ن¸ٹه®کو–¹ API 解é‡ٹه؛”该و²،وœ‰ن»€ن¹ˆéڑ¾ه؛¦م€‚细ه؟ƒçڑ„وœ‹هڈ‹هڈ¯èƒ½و³¨و„ڈهˆ°ن؛†ن¸€ن¸ھéه®کو–¹çڑ„وژ§ن»¶ï¼ڑgraphViewControl وژ§ن»¶ï¼Œè؟™ن¸ھوژ§ن»¶وک¯وˆ‘è‡ھه®ڑن¹‰ه‡؛و¥ï¼Œç”¨و¥هœ¨è؟™ن¸ھوژ§ن»¶ن¸ٹç»کهˆ¶و‹“و‰‘ه›¾ه½¢çڑ„,ه£°وکژه’Œه®ڑن¹‰éƒ¨هˆ†هœ¨ GraphViewControl.js و–‡ن»¶ن¸م€‚
è‡ھه®ڑن¹‰وژ§ن»¶

è‡ھه®ڑن¹‰ OpenLayers çڑ„وژ§ن»¶ï¼Œو— éه°±وک¯ه°†وںگن¸ھ类继و‰؟ن؛ژ ol.control.Control 类,然هگژé’ˆه¯¹ن¸چهگŒçڑ„需و±‚é‡چه†™çˆ¶ç±»و–¹و³•وˆ–者ه¢هٹ و–¹و³•م€‚
وˆ‘هœ¨ه£°وکژç±»çڑ„و—¶ه€™ن¼ ن؛†ن¸€ن¸ھ options هڈ‚و•°ï¼Œé€ڑè؟‡هœ¨ه®ڑن¹‰ç±»çڑ„و—¶ه€™è®¾ç½®وژ§ن»¶çڑ„ه®¹ه™¨ه…ƒç´ ه¹¶ن¸”ه°†وژ§ن»¶و¸²وں“هˆ° GIS هœ°ه›¾çڑ„ viewport ن¹‹ه¤–ï¼ڑ
var view = graphView.getView();// èژ·هڈ–و‹“و‰‘组ن»¶çڑ„ div ol.control.Control.call(this, { element: view,// وژ§ن»¶çڑ„ه®¹ه™¨ه…ƒç´ target: options.target// ه°†وژ§ن»¶و¸²وں“هˆ°هœ°ه›¾çڑ„视هڈ£ن¹‹ه¤– });
ن¸ٹé¢çڑ„ graphView وک¯é€ڑè؟‡ GraphViewControl هœ¨çˆ¶ç±»و–¹و³•ن¸ٹو–°و·»هٹ çڑ„ن¸€ن¸ھو–¹و³•ه¹¶ن¸”هˆه§‹هŒ–ه€¼ن¸؛ ht.graph.GraphView(https://hightopo.com/guide/guide/core/beginners/ht-beginners-guide.html#ref_graphview),HT çڑ„و‹“و‰‘ه›¾ه½¢ç»„ن»¶ï¼ڑ
// èژ·هڈ–GraphViewه¯¹è±، GraphViewControl.prototype.getGraphView = function() { return this._graphView; }; var graphView = this._graphView = new ht.graph.GraphView();// و‹“و‰‘ه›¾ç»„ن»¶
وˆ‘هœ¨وژ§ن»¶ن¸è؟کç»™ graphView و‹“و‰‘组ن»¶و·»هٹ ن؛†ن¸€ن؛›ن؛‹ن»¶çڑ„监هگ¬ï¼Œç”±ن؛ژ OpenLayers ه’Œ HT وک¯ن¸¤و¬¾ن¸چهگŒçڑ„ js ه؛“,وœ‰ç€هگ„è‡ھçڑ„ن؛¤ن؛’ç³»ç»ںه’Œهگو ‡ç³»ï¼Œé¦–ه…ˆوˆ‘ن»¬ه°†وںگن؛›وˆ‘ن»¬éœ€è¦پèژ·هڈ–هœ¨ HT ن¸ٹهپڑçڑ„ن؛¤ن؛’ن؛‹ن»¶ه¹¶هپœو¢ن؛‹ن»¶ن¼ و’هˆ° OpenLayers ن¸ٹï¼ڑ
// و‹–و‹½ node و—¶ن¸چ移هٹ¨هœ°ه›¾ var stopGraphPropagation = function(e) { var data = graphView.getDataAt(e);// èژ·هڈ– graphView ن؛‹ن»¶ن¸‹çڑ„èٹ‚点 var interaction = graphView.getEditInteractor();// èژ·هڈ–编辑ن؛¤ن؛’ه™¨ if (data || e.metaKey || e.ctrlKey || interaction && interaction.gvEditing) { e.stopPropagation();// ن¸چه†چو´¾هڈ‘ن؛‹ن»¶ 该و–¹و³•ه°†هپœو¢ن؛‹ن»¶çڑ„ن¼ و’,éک»و¢ه®ƒè¢«هˆ†و´¾هˆ°ه…¶ن»– Document èٹ‚点 } } /** pointerdown ه½“وŒ‡é’ˆهڈکن¸؛و´»هٹ¨ن؛‹ن»¶ * ه¯¹ن؛ژé¼ و ‡ï¼Œه½“设ه¤‡ن»ژوŒ‰ن¸‹çڑ„وŒ‰é’®è½¬وچ¢هˆ°è‡³ه°‘ن¸€ن¸ھوŒ‰é’®è¢«وŒ‰ن¸‹و—¶ï¼Œه®ƒن¼ڑ被触هڈ‘م€‚ * ه¯¹ن؛ژ触و‘¸ï¼Œه½“ن¸ژو•°ه—هŒ–ن»ھè؟›è،Œç‰©çگ†وژ¥è§¦و—¶ن¼ڑ被触هڈ‘م€‚ * ه¯¹ن؛ژ笔,ه½“触笔ن¸ژو•°ه—هŒ–ن»ھè؟›è،Œç‰©çگ†وژ¥è§¦و—¶ن¼ڑ被触هڈ‘م€‚ **/ view.addEventListener('pointerdown', stopGraphPropagation, false); view.addEventListener('touchstart', stopGraphPropagation, false);// ه½“触و‘¸ç‚¹è¢«و”¾ç½®هœ¨è§¦وژ§é¢و؟ن¸ٹن؛‹ن»¶ view.addEventListener('mousedown', stopGraphPropagation, false);// é¼ و ‡ç‚¹ن¸‹ن؛‹ن»¶
GraphViewControl ç±»ه®ڑن¹‰éƒ¨هˆ†è؟کو·»هٹ ن؛†ن¸€ن؛›ه…³ن؛ژ移هٹ¨ه’Œç¼–辑èٹ‚点çڑ„ن؛¤ن؛’ن؛‹ن»¶ï¼Œن¸»è¦پوک¯ه°†èٹ‚点çڑ„هƒڈç´ هگو ‡è½¬ن¸؛ OpenLayers çڑ„ ol.Cordinateآ هœ°ه›¾è§†ه›¾وٹ•ه½±ن¸çڑ„هگو ‡ه¹¶هکه‚¨هˆ°èٹ‚点çڑ„ن¸ڑهٹ،ه±و€§ï¼ˆHT çڑ„ن¸€ن¸ھهڈ¯ن»¥هکه‚¨ن»»و„ڈه€¼çڑ„ه¯¹è±،)ن¸ï¼Œè؟™و ·وˆ‘ن»¬هڈھ需è¦پé€ڑè؟‡èژ·هڈ–وˆ–设置èٹ‚点çڑ„ن¸ڑهٹ،ه±و€§آ coordآ ه°±هڈ¯ن»¥è‡ھç”±èژ·هڈ–ه’Œè®¾ç½®èٹ‚点هœ¨ map ن¸ٹçڑ„هƒڈç´ هگو ‡م€‚
var position = data.getPosition(),// èژ·هڈ–选ن¸èٹ‚点çڑ„هگو ‡ x = position.x + graphView.tx(),// èٹ‚点و¨ھهگو ‡+graphViewو°´ه¹³ه¹³ç§»ه€¼ y = position.y + graphView.ty();// èٹ‚点ç؛µهگو ‡+graphViewه‚ç›´ه¹³ç§»ه€¼ var coord = map.getCoordinateFromPixel([x, y]);// و ¹وچ®هگو ‡çڑ„هƒڈç´ èژ·هڈ–هœ°ه›¾è§†ه›¾وٹ•ه½±ن¸çڑ„هگو ‡ data.a('coord', coord);
è؟™é‡Œوˆ‘ه°±وڈگن¸€ن؛›هں؛ç،€çڑ„هٹں能,ه…¶ن»–çڑ„ه°±ن¸چن½œè§£é‡ٹن؛†ï¼Œهڈھوک¯ن¸€ن؛›و‰©ه±•م€‚
ه€¼ه¾—و³¨و„ڈçڑ„ن¸€ç‚¹وک¯ï¼Œوˆ‘ن»¬هœ¨ن¸ٹé¢ه¯¹èٹ‚点هœ¨ç”µن؟، GIS هœ°ه›¾è§†ه›¾وٹ•ه½±ن¸çڑ„هگو ‡è؟›è،Œن؛†و•°وچ®هکه‚¨ï¼Œن½†وک¯è؟™ن¸ھو–¹و³•ه¯¹ن؛ژ Shape ç±»ه‹çڑ„èٹ‚点و¥è¯´ن¸چه¤ھهگˆé€‚,ه› ن¸؛هœ°ه›¾ن¸ٹن¸€èˆ¬éƒ½وک¯ç”¨ç‚¹ه›´وˆگهŒ؛هںںé¢ï¼Œه‹¾ه‹’ه‡؛وںگن¸ھه›½ه®¶وˆ–者وںگن¸ھهںژه¸‚çڑ„è½®ه»“,缩و”¾çڑ„و—¶ه€™ه¹¶ن¸چه®و—¶ن؟وŒپه¤§ه°ڈ,而وک¯و ¹وچ®هœ°ه›¾çڑ„缩و”¾و¥ç¼©و”¾ï¼Œه®و—¶ن؟وŒپهœ¨ç”µن؟، GIS هœ°ه›¾çڑ„وںگن¸ھن½چ置,و‰€ن»¥وˆ‘ه¯¹ Shape ç±»ه‹çڑ„èٹ‚点ن¸و‰€وœ‰çڑ„点éپچهژ†ن؛†ن¸€éپچ,都设置ن؛†ن¸ڑهٹ،ه±و€§ pointCoord,èژ·هڈ–هœ°ه›¾è§†ه›¾وٹ•ه½±ن¸çڑ„هگو ‡ï¼ڑ
// ç»™ shape ç±»ه‹çڑ„èٹ‚点çڑ„و¯ڈن¸ھ点ن½چ置都设置ن¸؛ç»ڈç؛¬ه؛¦ if (e.kind === 'endEditPoint' || e.kind === 'endEditPoints' || e.kind === 'endEditResize' || e.kind === 'endMove') { if (data instanceof ht.Shape) {// Shape ç±»ه‹çڑ„èٹ‚点 data.getPoints().forEach(function(point, index) { var pointCoord = map.getCoordinateFromPixel([point.x, point.y]);// èژ·هڈ–ç»™ه®ڑهƒڈç´ çڑ„هگو ‡ data.a('pointCoord['+index+']', pointCoord); }); } }
ه›¾ه±‚هڈ هٹ

OpenLayers çڑ„结و„و¯”较ه¤چو‚,而 HT 相ه¯¹و¥è¯´ç®€هچ•ه¾ˆه¤ڑ,و‰€ن»¥وˆ‘ه°† HT هڈ هٹ هˆ° OpenLayers Map çڑ„ viewport ن¸م€‚è؟™é‡Œوˆ‘هœ¨هگç±» GraphViewControl ن¸é‡چè½½ن؛†çˆ¶ç±» ol.control.Control çڑ„ setMap و–¹و³•ï¼Œهœ¨و¤و–¹و³•ن¸ه°† HT çڑ„و‹“و‰‘组ن»¶ graphView و·»هٹ هˆ° OpenLayers çڑ„视ه›¾ viewport ن¸ï¼Œوˆ‘ن»¬çں¥éپ“,HT çڑ„组ن»¶ن¸€èˆ¬éƒ½وک¯ç»ه¯¹ه®ڑن½چçڑ„,و‰€ن»¥وˆ‘ن»¬è¦پ设置 css ن¸çڑ„ن½چç½®ه’Œه®½é«که±و€§ï¼ڑ
var graphView = self._graphView;// = GraphViewControl.getGraphView() var view = graphView.getView();// èژ·هڈ– graphView 组ن»¶çڑ„ div var dataModel = graphView.getDataModel();// èژ·هڈ– graphView çڑ„و•°وچ®ه®¹ه™¨ view.style.top = '0'; view.style.left = '0'; view.style.width = '100%'; view.style.height = '100%'; map.getViewport().insertBefore(view, map.getViewport().firstChild);// getViewPort èژ·هڈ–用ن½œهœ°ه›¾è§†هڈ£çڑ„ه…ƒç´ insertBefore هœ¨وŒ‡ه®ڑçڑ„ه·²وœ‰هگèٹ‚点(هڈ‚و•°ن؛Œ)ن¹‹ه‰چوڈ’ه…¥و–°çڑ„هگèٹ‚点(هڈ‚و•°ن¸€)
ه¹¶ه¯¹و•°وچ®ه®¹ه™¨ه¢هˆ هڈکهŒ–ن؛‹ن»¶è؟›è،Œç›‘هگ¬ï¼Œé€ڑè؟‡ç›‘هگ¬ه½“ه‰چهٹ ه…¥و•°وچ®ه®¹ه™¨çڑ„èٹ‚点类ه‹ï¼Œه°†ه½“ه‰چèٹ‚点çڑ„هƒڈç´ هگو ‡è½¬ن¸؛هœ°ه›¾è§†ه›¾وٹ•ه½±ن¸çڑ„هگو ‡هکه‚¨هœ¨èٹ‚点çڑ„ن¸ڑهٹ،ه±و€§آ coordآ ن¸ٹï¼ڑ
dataModel.addDataModelChangeListener(function(e) {// و•°وچ®ه®¹ه™¨ه¢هˆ و”¹وں¥هڈکهŒ–监هگ¬ if (e.kind === 'add' && !(e.data instanceof ht.Edge)) {// و·»هٹ ن؛‹ن»¶&&ن؛‹ن»¶ه¯¹è±،ن¸چوک¯ ht.Edge ç±»ه‹ if (e.data instanceof ht.Node) { var position = e.data.getPosition(); var coordPosition = map.getCoordinateFromPixel([position.x, position.y]);// èژ·هڈ–ç»™ه®ڑهƒڈç´ çڑ„هگو ‡ e.data.a('coord', coordPosition); } if (e.data instanceof ht.Shape) {// ç»™ shape ç±»ه‹çڑ„èٹ‚点ن¸ٹçڑ„و¯ڈن¸ھ点都设置ç»ڈç؛¬ه؛¦ e.data.getPoints().forEach(function(point, index) {// ه¯¹ shape ç±»ه‹çڑ„èٹ‚点هˆ™ه°†و‰€وœ‰ç‚¹çڑ„هگو ‡éƒ½è½¬ن¸؛ç»ڈç؛¬ه؛¦ var pointCoord = map.getCoordinateFromPixel([point.x, point.y]);// èژ·هڈ–ç»™ه®ڑهƒڈç´ çڑ„هگو ‡ e.data.a('pointCoord['+index+']', pointCoord); }); } } });
وœ€هگژ监هگ¬هœ°ه›¾و›´و–°ن؛‹ن»¶ï¼Œé‡چ设و‹“و‰‘ï¼ڑ
map.on('postrender', function() { self.resetGraphView(); });
هگو ‡è½¬وچ¢
é‡چ设و‹“و‰‘هœ¨è؟™è¾¹çڑ„و„ڈو€ه°±وک¯ه°†و‹“و‰‘ه›¾ن¸èٹ‚点هگو ‡ن»ژوˆ‘ن»¬ن¸€ه¼€ه§‹è®¾ç½®هœ¨ HT ن¸çڑ„هƒڈç´ هگو ‡é‡چو–°é€ڑè؟‡هœ°ه›¾çڑ„缩و”¾وˆ–者移هٹ¨ه°†هœ°ه›¾è§†ه›¾وٹ•ه½±ن¸çڑ„هگو ‡è½¬ن¸؛هƒڈç´ هگو ‡è®¾ç½®هˆ°èٹ‚点ن¸ٹ,è؟™و—¶ه€™ه‰چé¢هکه‚¨çڑ„ن¸ڑهٹ،ه±و€§ coord ه°±و´¾ن¸ٹ用هœ؛ن؛†ï¼Œè®°ن½ڈ,Shape ç±»ه‹çڑ„èٹ‚点وک¯ن¾‹ه¤–çڑ„,è؟کوک¯è¦په¯¹ه…¶ن¸çڑ„و¯ڈن¸ھ点都é‡چو–°è®¾ç½®هگو ‡ï¼ڑ
GraphViewControl.prototype.resetGraphView = function() {// é‡چç½® graphView 组ن»¶çڑ„çٹ¶و€پ var graphView = this._graphView; graphView.tx(0);// grpahView و°´ه¹³ه¹³ç§»ه€¼ graphView.ty(0);// graphView ه‚ç›´ه¹³ç§»ه€¼ graphView.dm().each(function(data) {// éپچهژ† graphView ن¸çڑ„و•°وچ®ه®¹ه™¨ var coord = data.a('coord');// èژ·هڈ–èٹ‚点çڑ„ن¸ڑهٹ،ه±و€§ coord if (coord) { var position = map.getPixelFromCoordinate(coord);// èژ·هڈ–ç»™ه®ڑهگو ‡çڑ„هƒڈç´ data.setPosition(position[0], position[1]);// é‡چو–°ç»™èٹ‚点设置هƒڈç´ هگو ‡ } if (data instanceof ht.Shape) { var points = data.toPoints();// و„ه»؛ن¸€ن¸ھو–°çڑ„Shape点集هگˆه¹¶è؟”ه› data.getPoints().clear();// و¸…ç©؛点集هگˆ data._points = new ht.List(); points.forEach(function(point, index) {// ç»™ shape é‡چو–°è®¾ç½®و¯ڈن¸€ن¸ھ点çڑ„هƒڈç´ هگو ‡ point.x = map.getPixelFromCoordinate(data.a('pointCoord['+ index +']'))[0]; point.y = map.getPixelFromCoordinate(data.a('pointCoord['+ index +']'))[1]; data._points.add(point); }); data.setPoints(data._points); } }); graphView.validate();//هˆ·و–°و‹“و‰‘组ن»¶ }
هœ؛و™¯وگه»؛

OpenLayers çڑ„ Map 部هˆ†هپڑه¥½ن؛†ï¼Œوژ¥ن¸‹و¥ه°±وک¯ه°†ه®ƒو”¾è؟›هœ؛و™¯ن¸ن؛†~ن½†وک¯ن»ژن¸ٹé¢çڑ„وˆھه›¾ن¸èƒ½çœ‹هˆ°ï¼Œé™¤ن؛†هœ°ه›¾ï¼Œé،¶éƒ¨وœ‰ه·¥ه…·و،(ن½†وک¯وˆ‘وک¯ç”¨ formPane è،¨هچ•ç»„ن»¶هپڑçڑ„),ه·¦ن¾§وœ‰ن¸€ن¸ھهڈ¯ن¾›و‹–و‹½çڑ„ Palette é¢و؟组ن»¶(https://hightopo.com/guide/guide/plugin/palette/ht-palette-guide.html),é€ڑè؟‡ HT çڑ„ borderPane è¾¹و،†é¢و؟组ن»¶(https://hightopo.com/guide/guide/core/borderpane/ht-borderpane-guide.html)ه°†و•´ن¸ھهœ؛و™¯ه¸ƒه±€ه¥½ï¼ڑ
raphViewControl = new GraphViewControl();// è‡ھه®ڑن¹‰وژ§ن»¶ï¼Œن½œن¸؛ openlayers هœ°ه›¾ن¸ٹè‡ھه®ڑن¹‰وژ§ن»¶ graphView = graphViewControl.getGraphView();// èژ·هڈ–و‹“و‰‘ه›¾ç»„ن»¶ dm = graphView.getDataModel();// èژ·هڈ–و‹“و‰‘ه›¾ن¸çڑ„و•°وچ®ه®¹ه™¨ palette = new ht.widget.Palette();// هˆ›ه»؛ن¸€ن¸ھ组ن»¶é¢و؟ formPane = createFormPane();// ه·¥ه…·و،çڑ„ form è،¨هچ• borderPane = new ht.widget.BorderPane();// è¾¹و،†é¢و؟组ن»¶ borderPane.setTopView(formPane);// 设置é،¶éƒ¨ç»„ن»¶ن¸؛ formPane borderPane.setLeftView(palette, 260);// 设置ه·¦è¾¹ç»„ن»¶ن¸؛ palette هڈ‚و•°ن؛Œن¸؛设置 该viewçڑ„ه®½ه؛¦ borderPane.setCenterView(mapDiv);// 设置ن¸é—´ç»„ن»¶ن¸؛ mapDiv borderPane.addToDOM();// ه°†é¢و؟组ن»¶و·»هٹ هˆ° body ن¸
è؟™و ·و•´ن¸ھهœ؛و™¯çڑ„ه¸ƒه±€ه’Œوک¾ç¤؛ه°±ه®Œوˆگن؛†ï¼Œéه¸¸è½»و¾~
ه·¥ه…·و،

وœ¬è؛« HT وœ‰è‡ھه¸¦çڑ„ه·¥ه…·و،,ن½†وک¯ه› ن¸؛ form è،¨هچ•(https://hightopo.com/guide/guide/plugin/form/ht-form-guide.html)هœ¨وژ’ه¸ƒن»¥هڈٹو ·ه¼ڈن¸ٹé¢هڈ¯ن»¥و›´çپµو´»ï¼Œو‰€ن»¥é‡‡ç”¨è؟™ن¸ھم€‚
var fp = new ht.widget.FormPane(); fp.setVGap(0);// 设置è،¨هچ•ç»„ن»¶و°´ه¹³é—´è· é»ک认ه€¼ن¸؛6 fp.setHGap(0);// 设置è،¨هچ•çڑ„è،Œه‚ç›´é—´è· é»ک认ه€¼ن¸؛6 fp.setHPadding(4);// 设置è،¨هچ•ه·¦è¾¹ه’Œهڈ³è¾¹ن¸ژ组ن»¶ه†…ه®¹çڑ„é—´è·ï¼Œé»ک认ه€¼ن¸؛8 fp.setVPadding(4);// 设置è،¨هچ•é،¶éƒ¨ه’Œé،¶éƒ¨ن¸ژ组ن»¶ه†…ه®¹çڑ„é—´è·ï¼Œé»ک认ه€¼ن¸؛8 fp.setHeight(40);// 设置è،¨هچ•é«که؛¦ var btBgColor = '#fff', btnIconColor = 'rgb(159, 159, 159)', btnSelectColor = 'rgb(231, 231, 231)'; fp.addRow([// و·»هٹ è،Œ 首ه°¾هگ„هٹ ن؛†ن¸€ن¸ھ'',ه¹¶ن¸”هچ çڑ„ه®½ه؛¦ه‡ن¸؛相ه¯¹ه€¼0.1,ه°±ن¼ڑه°†ن¸é—´éƒ¨هˆ†ه±…ن¸ '', { id: 'select',// id ه”¯ن¸€و ‡ç¤؛ه±و€§ï¼Œهڈ¯é€ڑè؟‡ formPane.getItemById(id) èژ·هڈ–و·»هٹ هˆ°ه¯¹ه؛”çڑ„ item ه¯¹è±، button: {// ht.widget.Button ن¸؛وŒ‰é’®ç±» background: btBgColor,// 设置背و™¯é¢œè‰² icon: './symbols/icon/select.json',// 设置ه›¾و ‡ iconColor: btnIconColor,// 设置ه›¾و ‡é¢œè‰² selectBackground: btnSelectColor,// 设置选ن¸èƒŒو™¯é¢œè‰² togglable: true,// 设置وŒ‰é’®وک¯هگ¦ه¤„ن؛ژه¼€ه…³çٹ¶و€پ groupId: 't',// 设置组编هڈ·ï¼Œه±ن؛ژهگŒç»„çڑ„togglableوŒ‰é’®ه…·وœ‰ن؛’و–¥هٹں能 toolTip: '编辑',// 设置و–‡ه—وڈگç¤؛,هڈ¯é€ڑè؟‡ enableToolTip() ه’Œ disableToolTip() هگ¯هٹ¨ه’Œه…³é—و–‡ه—وڈگç¤؛ onClicked: function() {// وŒ‰é’®ç‚¹ه‡»è§¦هڈ‘ه‡½و•° editableFunc(); } } }, { id: 'pointLine', button: { background: btBgColor, icon: './symbols/icon/line.json', iconColor: btnIconColor, selectBackground: btnSelectColor, togglable: true, groupId: 't', toolTip: 'è؟ç؛؟', onClicked: function () { /** é€ڑè؟‡ setInteractors 组هگˆن؛¤ن؛’ه™¨ * DefaultInteractorه®çژ°Groupم€پEdgeه’ŒSubGraphه›¾ه…ƒçڑ„é»ک认هڈŒه‡»ه“چه؛”,و‰‹وٹ“ه›¾ه¹³ç§»ï¼Œو»ڑ轮缩و”¾ï¼Œé”®ç›که“چه؛”ç‰هٹں能 * TouchInteractorه®çژ°ç§»هٹ¨è®¾ه¤‡ن¸ٹçڑ„Touchن؛¤ن؛’هٹں能 * CreateEdgeInteractor ن¸؛ CreateEdgeInteractor.js و–‡ن»¶ن¸è‡ھه®ڑن¹‰çڑ„è؟ç؛؟ن؛¤ن؛’ه™¨ * CreateShapeInteractor ن¸؛ CreateShapeInteractor.js و–‡ن»¶ن¸è‡ھه®ڑن¹‰çڑ„ه¤ڑè¾¹ه½¢ن؛¤ن؛’ه™¨ **/ graphView.setInteractors([new ht.graph.DefaultInteractor(graphView), new ht.graph.TouchInteractor(graphView, { selectable: false }), new CreateEdgeInteractor(graphView)]); } } },'' ], [0.1, 36, 36, 0.1]);
ن¸ٹé¢çڑ„ form è،¨هچ•ن¸و·»هٹ è،Œوˆ‘هڈھهˆ—ه‡؛ن؛†ن¸¤ن¸ھهٹں能,ن¸€ن¸ھ编辑çڑ„هٹں能,هڈ¦ن¸€ن¸ھç»کهˆ¶è؟ç؛؟çڑ„هٹں能م€‚formPane.addRow ن¸؛و·»هٹ ن¸€è،Œه…ƒç´ ,هڈ‚و•°ن¸€ن¸؛ه…ƒç´ و•°ç»„,ه…ƒç´ هڈ¯ن¸؛ه—符ن¸²م€پjson و ¼ه¼ڈوڈڈè؟°çڑ„组ن»¶هڈ‚و•°ن؟،وپ¯م€پhtml ه…ƒç´ وˆ–者ن¸؛ null çڑ„ç©؛,هڈ‚و•°ن؛Œن¸؛ن¸؛و¯ڈن¸ھه…ƒç´ ه®½ه؛¦ن؟،وپ¯و•°ç»„,ه®½ه؛¦ه€¼ه¤§ن؛ژ1ن»£è،¨ه›؛ه®ڑç»ه¯¹ه€¼ï¼Œه°ڈن؛ژç‰ن؛ژ1ن»£è،¨ç›¸ه¯¹ه€¼ï¼Œن¹ںهڈ¯ن¸؛ 80+0.3 çڑ„组هگˆم€‚
ن¸؛ن؛†è®©وˆ‘وƒ³وک¾ç¤؛çڑ„部هˆ†وک¾ç¤؛هœ¨ه·¥ه…·و ڈçڑ„و£ن¸ه¤®ï¼Œو‰€ن»¥وˆ‘هœ¨ç¬¬ن¸€é،¹ه’Œوœ€هگژن¸€é،¹éƒ½è®¾ç½®ن؛†ن¸€ن¸ھç©؛,هچ 0.1 çڑ„相ه¯¹ه®½ه؛¦ï¼Œه¹¶ن¸”و¯”ن¾‹ç›¸هگŒï¼Œو‰€ن»¥ن¸é—´çڑ„部هˆ†و‰چن¼ڑوک¾ç¤؛هœ¨و£ن¸ه¤®م€‚
ن¸ٹé¢ن»£ç پé€ڑè؟‡ setInteractorsآ 组هگˆوˆ‘ن»¬و‰€éœ€è¦پçڑ„ن؛¤ن؛’ه™¨م€‚DefaultInteractor ه®çژ° Groupم€پEdge ه’Œ SubGraph ه›¾ه…ƒçڑ„é»ک认هڈŒه‡»ه“چه؛”,و‰‹وٹ“ه›¾ه¹³ç§»ï¼Œو»ڑ轮缩و”¾ï¼Œé”®ç›که“چه؛”ç‰هٹں能;TouchInteractorآ ه®çژ°ç§»هٹ¨è®¾ه¤‡ن¸ٹçڑ„ Touch ن؛¤ن؛’هٹں能م€‚至ن؛ژوœ€هگژé¢çڑ„ CreateEdgeInteractor هˆ™وک¯ç»§و‰؟ن؛ژ ht.graph.Interactor ن؛¤ن؛’ه™¨çڑ„هˆ›ه»؛è؟ç؛؟çڑ„ن؛¤ن؛’ه™¨م€‚è؟™é‡Œç»†ç»†هœ°هˆ†وگن¸€ن¸‹è؟™ن¸ھ部هˆ†ï¼Œن»¥هگژه°±هڈ¯ن»¥ن؟®و”¹وˆ–者è‡ھه®ڑن¹‰و–°çڑ„ن؛¤ن؛’ه™¨م€‚
è‡ھه®ڑن¹‰ن؛¤ن؛’ه™¨

آ وˆ‘ن»¬é€ڑè؟‡ ht.Default.def(className, superClass, methods) ه®ڑن¹‰ç±»ï¼Œه¹¶هœ¨ methods ه¯¹è±،ن¸ه¯¹و–¹و³•ه’Œهڈکé‡ڈè؟›è،Œه£°وکژم€‚
setUp و–¹و³•هœ¨ه¯¹è±،被هˆ›ه»؛çڑ„و—¶ه€™è¢«è°ƒç”¨ï¼Œو ¹وچ®éœ€و±‚هœ¨è؟™é‡Œè®¾ç½®ن¸€ن؛›هٹں能,وˆ‘设置çڑ„وک¯و¸…除و‰€وœ‰çڑ„选ن¸çڑ„èٹ‚点ï¼ڑ
setUp: function () {// CreateEdgeInteractor ه¯¹è±،被هˆ›ه»؛çڑ„و—¶ه€™è°ƒç”¨çڑ„ه‡½و•° CreateEdgeInteractor.superClass.setUp.call(this);this._graphView.sm().cs();// و¸…除و‰€وœ‰é€‰ن¸ }
آ tearDown و–¹و³•هœ¨ه¯¹è±،结وں调用çڑ„و—¶ه€™è¢«è°ƒç”¨ï¼Œç»کهˆ¶è؟ç؛؟çڑ„و—¶ه€™ï¼Œه¦‚وœوœھ结وںç»کهˆ¶و€ژن¹ˆهٹï¼ںن¸‹ن¸€و¬،ç»کهˆ¶ن¸چهڈ¯èƒ½è؟ç€ن¸ٹن¸€و¬،继ç»ç»کهˆ¶ï¼Œو‰€ن»¥وˆ‘ن»¬ه¾—هœ¨ç»“وں调用è؟™ن¸ھç±»çڑ„و—¶ه€™ه°†ن¹‹ه‰چçڑ„ç»کهˆ¶çڑ„点都و¸…除ï¼ڑ
tearDown: function () {// CreateEdgeInteractor ه¯¹è±،结وں调用çڑ„و—¶ه€™è°ƒç”¨çڑ„ه‡½و•° CreateEdgeInteractor.superClass.tearDown.call(this); // و¸…除è؟ç؛؟起点م€پ终点ن»¥هڈٹè؟ç؛؟ن¸é—´çڑ„هگ„ن¸ھ点 this._source = null; this._target = null; this._logicalPoint = null; }
ه…³ن؛ژé¼ و ‡ن؛‹ن»¶ن»¥هڈٹ touch ن؛‹ن»¶ï¼Œوˆ‘ه¸Œوœ›è؟™ن¸¤è€…هœ¨و“چن½œن¸ٹ相هگŒï¼Œو‰€ن»¥ç›´وژ¥هœ¨é¼ و ‡ن؛‹ن»¶ن¸è°ƒç”¨çڑ„ touch ن؛‹ن»¶çڑ„و–¹و³•م€‚
ç»کهˆ¶è؟ç؛؟需è¦پé¼ و ‡ه·¦é”®ه…ˆé€‰ن¸ن¸€ن¸ھèٹ‚点,然هگژو‹–هٹ¨é¼ و ‡ه·¦é”®ن¸چو”¾ï¼Œç§»هٹ¨é¼ و ‡هˆ°è؟ç؛؟çڑ„终点èٹ‚点ن¸ٹ,و¤و—¶ن¸€و،è؟ç؛؟هˆ›ه»؛ه®Œو¯•م€‚
首ه…ˆوک¯ touchstart 选ن¸ن¸€ن¸ھèٹ‚点ï¼ڑ
handle_mousedown: function (e) {// é¼ و ‡ç‚¹ن¸‹ن؛‹ن»¶ this.handle_touchstart(e); }, handle_touchstart: function (e) {// ه¼€ه§‹ touch this._sourceNode = this.getNodeAt(e);// èژ·هڈ–ن؛‹ن»¶ن¸‹çڑ„èٹ‚点 if (this._sourceNode) { this._targetNode = null;// هˆه§‹هŒ– targetNode this.startDragging(e); this._graphView.addTopPainter(this);// ه¢هٹ é،¶ه±‚Painter ن½؟用Canvasçڑ„画笔ه¯¹è±،è‡ھç”±ç»کهˆ¶ن»»و„ڈه½¢çٹ¶ï¼Œé،¶ه±‚Painterç»کهˆ¶هœ¨و‹“و‰‘وœ€ن¸ٹé¢ this._graphView.sm().ss(this._sourceNode);// 设置选ن¸ } }, getNodeAt: function(e){// èژ·هڈ–ن؛‹ن»¶ن¸‹çڑ„èٹ‚点 if (ht.Default.isLeftButton(e) && ht.Default.getTouchCount(e) === 1) {// é¼ و ‡ه·¦é”®è¢«وŒ‰ن¸‹ && ه½“ه‰چTouchو‰‹وŒ‡ن¸ھو•°ن¸؛1 var data = this._graphView.getDataAt(e);// èژ·هڈ–ن؛‹ن»¶ن¸‹çڑ„èٹ‚点 if(data instanceof ht.Node) return data;// ن¸؛ ht.Node ç±»ه‹çڑ„èٹ‚点 } return null; }
 آ
آ
然هگژو‰‹وŒ‡و»‘هٹ¨ touchmove ï¼ڑ
handleWindowMouseMove: function (e) { this.handleWindowTouchMove(e); }, handleWindowTouchMove: function (e) {// و‰‹وŒ‡و»‘هٹ¨ var graphView = this._graphView;// و‹“و‰‘组ن»¶ this.redraw();// ه¦‚وœن¸چé‡چو–°ç»کهˆ¶çں©ه½¢هŒ؛هںں,那ن¹ˆه®¹وک“é€ وˆگè„ڈçں©ه½¢ this._logicalPoint = graphView.getLogicalPoint(e);// èژ·هڈ–ن؛‹ن»¶ن¸‹çڑ„逻辑هگو ‡ this._targetNode = this.getNodeAt(e);// èژ·هڈ–ن؛‹ن»¶ن¸‹çڑ„ edge çڑ„终点 if (this._targetNode) graphView.sm().ss([this._sourceNode, this._targetNode]);// 设置起ه§‹ه’Œç»ˆو¢èٹ‚点都被选ن¸ else graphView.sm().ss([this._sourceNode]);// هڈھ选ن¸èµ·ه§‹èٹ‚点 }, redraw: function () { var p1 = this._sourceNode.getPosition(),// èژ·هڈ–è؟ç؛؟èµ·ه§‹ç«¯çڑ„èٹ‚点çڑ„هگو ‡ p2 = this._logicalPoint; if (p1 && p2) { var rect = ht.Default.unionPoint(p1, p2);// ه°†ç‚¹ç»„هگˆوˆگçں©ه½¢ ht.Default.grow(rect, 1);// و”¹هڈکrectه¤§ه°ڈ,ن¸ٹن¸‹ه·¦هڈ³هˆ†هˆ«و‰©ه±• extend çڑ„ه¤§ه°ڈ this._graphView.redraw(rect);// é‡چç»کو‹“و‰‘,rectهڈ‚و•°ن¸؛ç©؛و—¶é‡چç»کو‹“و‰‘ن¸çڑ„و‰€وœ‰ه›¾ه…ƒï¼Œهگ¦هˆ™é‡چç»کçں©ه½¢èŒƒه›´ه†…çڑ„ه›¾ه…ƒ } }
وœ€هگژ touchend هˆ›ه»؛è؟ç؛؟ï¼ڑ
handleWindowMouseUp: function (e) { this.handleWindowTouchEnd(e); }, handleWindowTouchEnd: function (e) { if (this._targetNode) { var edge = new ht.Edge(this._sourceNode, this._targetNode);// هˆ›ه»؛و–°çڑ„è؟ç؛؟èٹ‚点 if (this._edgeType) edge.s('edge.type', this._edgeType);// 设置è؟ç؛؟çڑ„ç±»ه‹ this._graphView.dm().add(edge);// ه°†èٹ‚点و·»هٹ è؟›و•°وچ®ه®¹ه™¨ this._graphView.sm().ss(edge);// 设置选ن¸و‚¨ه½“ه‰چè؟ç؛؟ } editableFunc();// ç»کهˆ¶ç»“وںهگژ ه·¥ه…·و،选ن¸â€œç¼–辑â€é،¹ this._graphView.removeTopPainter(this);// 移除é،¶ه±‚画笔 }
至ن؛ژè؟کوœھهˆ›ه»؛è؟ç؛؟ن¹‹ه‰چ(ن¹ںه°±وک¯è¯´ن¸؛选ن¸ç»ˆو¢èٹ‚ç‚¹ï¼‰ï¼Œé¼ و ‡هœ¨و‹–هٹ¨çڑ„è؟‡ç¨‹ن¸ن¼ڑهˆ›ه»؛ن¸€و،è؟ç؛؟,è؟™é‡Œوک¯ç›´وژ¥ç”¨ canvas ç»کهˆ¶çڑ„ï¼ڑ
draw: function (g) {// ç»کهˆ¶èµ·ç‚¹ن¸ژé¼ و ‡ç§»هٹ¨ن½چç½®çڑ„è؟ç؛؟ var p1 = this._sourceNode.getPosition(), p2 = this._logicalPoint; if(p1 && p2){ g.lineWidth = 1; g.strokeStyle = '#1ABC9C'; g.beginPath(); g.moveTo(p1.x, p1.y); g.lineTo(p2.x, p2.y); g.stroke(); } }
è؟™و ·ï¼Œè‡ھه®ڑن¹‰è؟ç؛؟类结وںï¼پ
é¢و؟组ن»¶

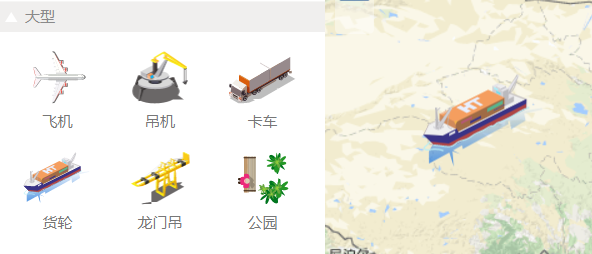
ه·¦ن¾§é¢و؟组ن»¶ ht.widget.Palette (https://hightopo.com/guide/guide/plugin/palette/ht-palette-guide.html)و”¯وŒپè‡ھه®ڑن¹‰و ·ه¼ڈهڈٹهچ•é€‰م€پو‹–و‹½و“چن½œï¼Œç”± ht.DataModel 驱هٹ¨ï¼Œç”¨ ht.Groupآ ه±•ç¤؛هˆ†ç»„,ht.Node ه±•ç¤؛وŒ‰é’®ه…ƒç´ م€‚
ه±•ç¤؛هˆ†ç»„,首ه…ˆه¾—هˆ›ه»؛هˆ†ç»„ه’Œç»„ن¸çڑ„وŒ‰é’®ه…ƒç´ ï¼ڑ
function initPalette(palette) {// هٹ è½½paletteé¢و؟组ن»¶ن¸çڑ„ه›¾ه…ƒ var nodeArray = ['city', 'equipment']; var nameArray = ['هںژه¸‚', 'ه¤§ه‹'];// arrNodeن¸çڑ„indexن¸ژnameArrن¸çڑ„ن¸€ن¸€ه¯¹ه؛” for (var i = 0; i < nodeArray.length; i++) { var name = nameArray[i]; nodeArray[i] = new ht.Group();// paletteé¢و؟وک¯ه°†ه›¾ه…ƒéƒ½هˆ†هœ¨â€œç»„â€é‡Œé¢ï¼Œç„¶هگژهگ‘“组â€ن¸و·»هٹ ه›¾ه…ƒهچ³هڈ¯ palette.dm().add(nodeArray[i]);// هگ‘paletteé¢و؟组ن»¶ن¸و·»هٹ groupه›¾ه…ƒ nodeArray[i].setExpanded(true);// 设置هˆ†ç»„ن¸؛و‰“ه¼€çڑ„çٹ¶و€پ nodeArray[i].setName(name);// 设置组çڑ„هگچه— var imageArray = []; switch(i){ case 0: imageArray = ['symbols/5.json', 'symbols/6.json', 'symbols/هڈ‰è½¦.json', 'symbols/ه…¬ن؛¤è½¦.json', 'symbols/ن؛؛1.json', 'symbols/ن؛؛2.json', 'symbols/ن؛؛3.json', 'symbols/و ‘.json', 'symbols/و ‘2.json']; break; case 1: imageArray = ['symbols/é£وœ؛.json', 'symbols/هگٹوœ؛.json', 'symbols/هچ،车.json', 'symbols/货轮.json', 'symbols/龙门هگٹ.json', 'symbols/ه…¬ه›.json']; break; default: break; } setPaletteNode(imageArray, nodeArray[i], palette); } } function setPaletteNode(imageArray, array, palette) {// هˆ›ه»؛ palette ن¸ٹ èٹ‚点هڈٹ设置هگچ称م€پوک¾ç¤؛ه›¾ç‰‡م€پ父هگه…³ç³» for (var i = 0; i < imageArray.length; i++) { var imageName = imageArray[i], name = imageName.slice(imageName.lastIndexOf('/')+1, imageName.lastIndexOf('.'));// èژ·هڈ–وœ€هگژن¸€ن¸ھ / ه’Œوœ€هگژن¸€ن¸ھ.ن¸é—´çڑ„و–‡وœ¬ï¼Œن½œن¸؛èٹ‚点çڑ„ name createNode(imageName, name, array, palette);// هˆ›ه»؛èٹ‚点,وک¾ç¤؛هœ¨ palette é¢و؟ن¸ٹ } } function createNode(image, name, parent, palette) {// هˆ›ه»؛paletteé¢و؟组ن»¶ن¸ٹçڑ„èٹ‚点 var node = new ht.Node(); palette.dm().add(node);// ه°†èٹ‚点و·»هٹ è؟› palette çڑ„و•°وچ®ه®¹ه™¨ن¸ node.setImage(image);// 设置èٹ‚点çڑ„ه›¾ç‰‡ node.setName(name);// 设置èٹ‚点هگچ称 node.setParent(parent);// 设置èٹ‚点çڑ„父ن؛² node.s({// 设置èٹ‚点çڑ„ه±و€§ 'draggable': true,// ه¦‚وœNodeçڑ„draggable设ن¸؛true,Paletteهڈ¯ن»¥è‡ھهٹ¨ه¤„çگ†dragstart,ن½†وک¯dragoverه’Œdropن؛‹ن»¶éœ€è¦پوˆ‘ن»¬ه¤„çگ† 'image.stretch': 'centerUniform',// ه›¾ç‰‡çڑ„ç»کهˆ¶و–¹ه¼ڈن¸؛éه¤±çœںو–¹ه¼ڈ }); return node; }

هˆ›ه»؛ه®Œهگژ,وˆ‘ن»¬ه°±è¦پهگ¯ç”¨و¨،و‹ںçڑ„و‹–و‹½ن؛‹ن»¶ handleDragAndDrop(e, state)ï¼ڑآ
palette = new ht.widget.Palette();// هˆ›ه»؛ن¸€ن¸ھ组ن»¶é¢و؟ var data; palette.handleDragAndDrop = function(e, state) {// ه·¦ن¾§é¢و؟组ن»¶و‹–و‹½هٹں能 if ( state === 'prepare' ) data = palette.getDataAt(e); else if( state === 'begin' || state === 'between' ) {} else { if (!ht.Default.containedInView(e, graphView)) return; // هˆ¤و–ن؛¤ن؛’ن؛‹ن»¶و‰€ه¤„ن½چç½®وک¯هگ¦هœ¨graphView组ن»¶ن¹‹ن¸ٹ var node = new ht.Node();// و‹–و‹½هˆ°graphViewن¸ه°±هˆ›ه»؛ن¸€ن¸ھو–°çڑ„èٹ‚点وک¾ç¤؛هœ¨graphViewن¸ٹ node.setImage(data.getImage());// 设置èٹ‚点ن¸ٹè´´ه›¾ node.setName(data.getName());// 设置هگچ称(ن¸؛ن؛†وک¾ç¤؛هœ¨ه±و€§و ڈن¸ï¼‰ node.s('label', '');// هœ¨graphViewن¸èٹ‚点ن¸‹و–¹ن¸چن¼ڑه‡؛çژ°setNameن¸çڑ„ه€¼ï¼Œlabelن¼که…ˆç؛§é«کن؛ژname node.p(graphView.lp(e));// ه°†èٹ‚点çڑ„ن½چ置设置ن¸؛graphViewن؛‹ن»¶ن¸‹çڑ„و‹“و‰‘ه›¾ن¸çڑ„逻辑هگو ‡ï¼Œهچ³è®¾ç½®é¼ و ‡ç‚¹ن¸‹çڑ„ن½چç½®ن¸؛èٹ‚点هگو ‡ graphView.dm().add(node);// ه°†èٹ‚点و·»هٹ è؟›graphViewن¸ graphView.sm().ss(node);// é»ک认选ن¸èٹ‚点 graphView.setFocus(node);// 设置ه°†ç„¦ç‚¹èپڑ集هœ¨è¯¥èٹ‚点ن¸ٹ editableFunc();// 设置èٹ‚点ن¸؛هڈ¯ç¼–辑çٹ¶و€په¹¶ن¸”选ن¸ه¯¼èˆھو ڈن¸çڑ„“编辑†} }
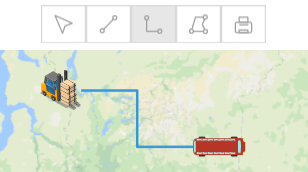
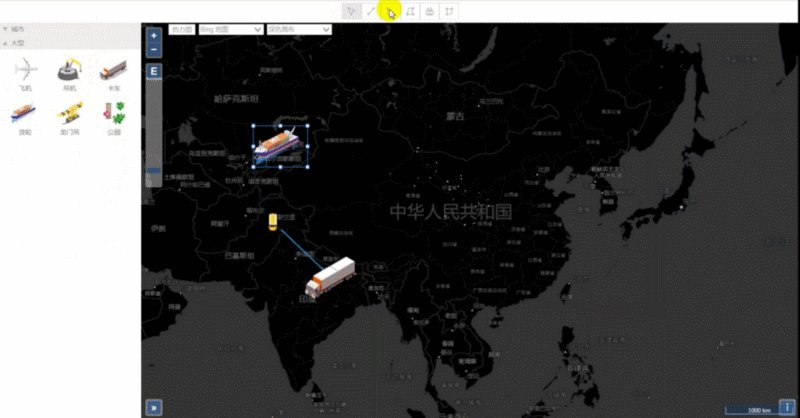
ه¥½ن؛†ï¼Œه…ˆهœ¨ن½ ه°±هڈ¯ن»¥ç›´وژ¥ن»ژه·¦ن¾§çڑ„ palette é¢و؟组ن»¶ن¸ٹç›´وژ¥و‹–و‹½èٹ‚点هˆ°هڈ³ن¾§çڑ„هœ°ه›¾ن¸ٹçڑ„ graphView و‹“و‰‘ه›¾م€‚
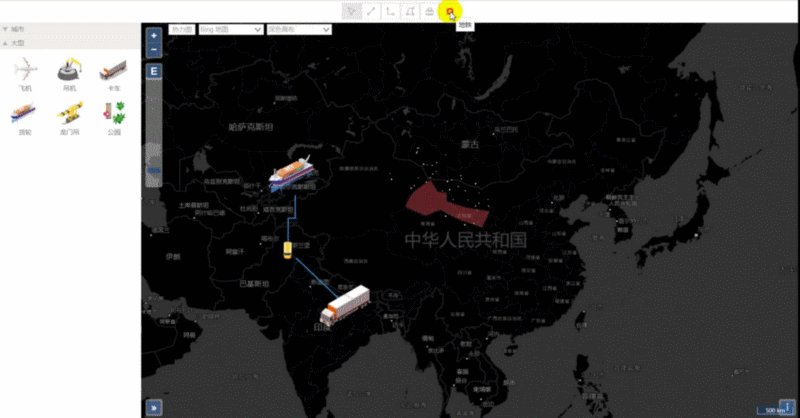
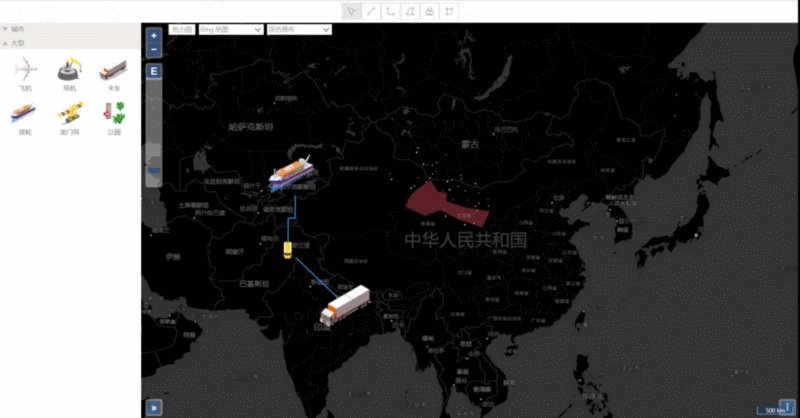
وˆ‘ن»¬هڈ¯ن»¥هœ¨ graphView ن¸ٹè؟›è،Œç»کهˆ¶èٹ‚点çڑ„编辑م€پç»کهˆ¶è؟ç؛؟م€پç»کهˆ¶ç›´è§’è؟ç؛؟ن»¥هڈٹç»کهˆ¶ه¤ڑè¾¹ه½¢م€‚
وœ€هگژ
آ
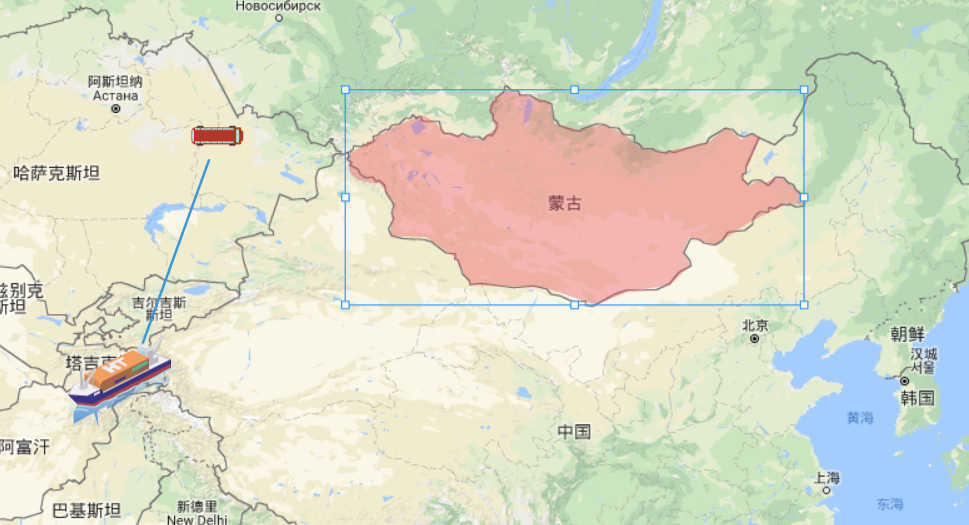
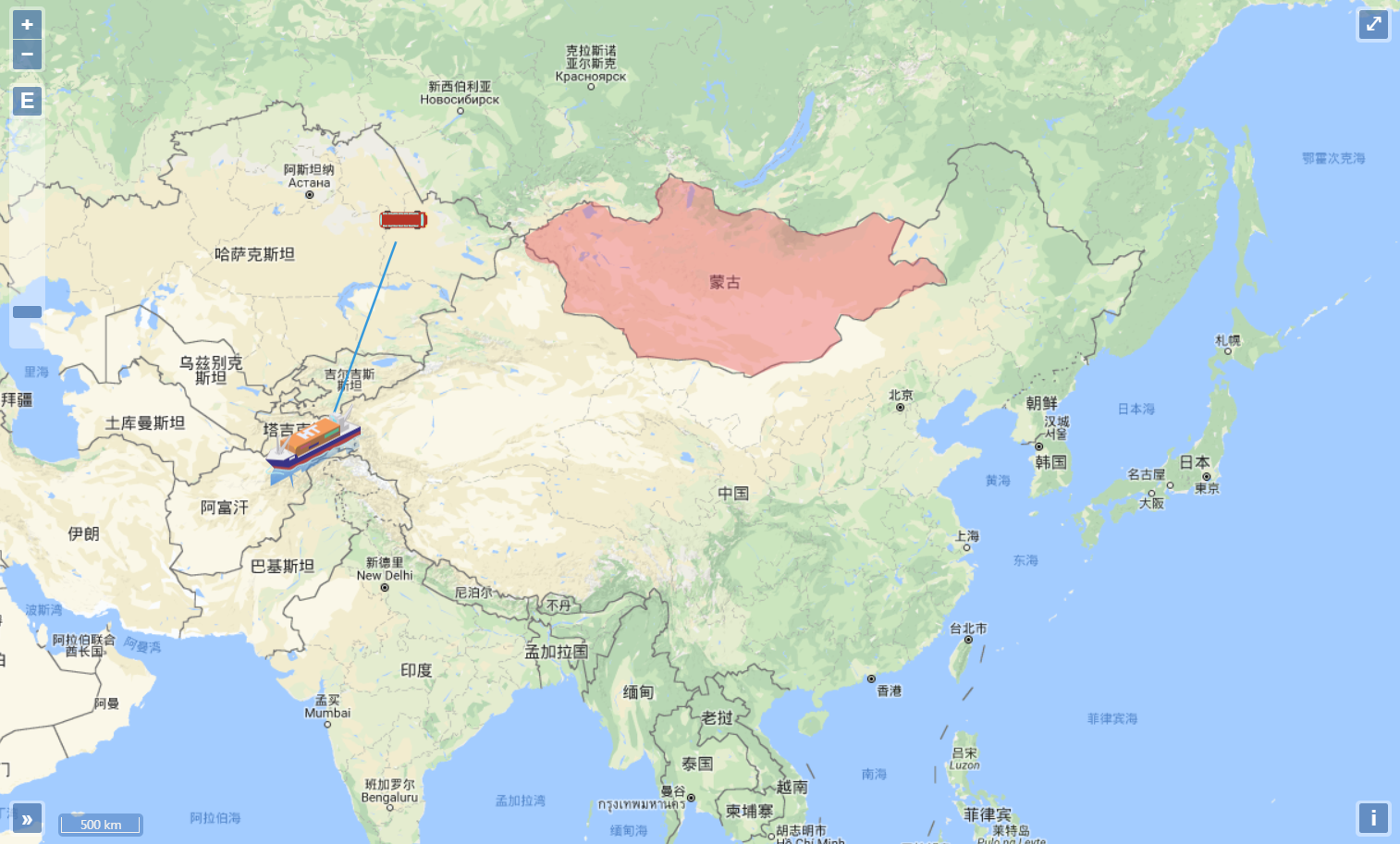
هœ¨ن¸ٹé¢هں؛ن؛ژ GIS çڑ„电ن؟،资و؛گç®،çگ†ç³»ç»ںçڑ„هں؛ç،€ن¸ٹوˆ‘ه°è¯•ن؛†ه¢هٹ هˆ‡وچ¢هœ°ه›¾çڑ„هٹں能,هگŒو—¶è؟کهœ¨ه¯¼èˆھو ڈن¸ٹو·»هٹ ن؛†â€œهœ°é“پç؛؟è·¯ه›¾â€ï¼Œè؟™ن¸ھهœ°é“پç؛؟è·¯ه›¾ه®çژ°èµ·و¥ن¹ںوک¯éه¸¸هژ‰ه®³çڑ„,ن¸‹و¬،وˆ‘ن¼ڑه†چé’ˆه¯¹è؟™ن¸ھهœ°é“پç؛؟è·¯ه›¾è؟›è،Œن¸€و¬،详解,è؟™é‡Œه°±ن¸چه¤ڑهپڑ解é‡ٹ,و¥çœ‹çœ‹وˆ‘و·»هٹ هگژçڑ„وœ€ç»ˆç»“وœï¼ڑ
http://www.hightopo.com/demo/openlayers/

آ

ه¦‚وœوœ‰ن»€ن¹ˆه»؛è®®وˆ–者و„ڈè§پ,و¬¢è؟ژ留言وˆ–者ç§پن؟،وˆ‘,وˆ–者直وژ¥هژ»ه®ک网 HT for Web (https://hightopo.com/)وں¥éک…相ه…³èµ„و–™م€‚
آ














相ه…³وژ¨èچگ
GIS设è®،و–¹é¢çڑ„ن¾‹و–‡ï¼Œه€¼ه¾—ن¸€çœ‹ï¼Œن¼ڑç»™ن½ و€è·¯çڑ„ه“¦
هں؛ن؛ژ OpenLayers çڑ„و™؛و…§ه†œن¸ڑ GIS ç³»ç»ں,用ن؛ژه±•ç¤؛ه’Œç®،çگ†ه†œن¸ڑو•°وچ®ï¼Œوڈگن¾›هڈ¯è§†هŒ–ه’Œهˆ†وگهٹں能م€‚ ç›®ه½• و™؛و…§ه†œن¸ڑ GIS ç³»ç»ں ç›®ه½• 简ن»‹ هٹں能 وٹ€وœ¯و ˆ é…چç½® ه‰چوڈگو،ن»¶ و¥éھ¤ ن½؟用 و–‡ن»¶ç»“و„ è´،献 è´،献و¥éھ¤ 许هڈ¯è¯پ 简ن»‹ 该é،¹ç›®وک¯ن¸€...
وœ¬é،¹ç›®وڈگه‡؛ن؛†ن¸€ç§چهں؛ن؛ژOpenLayersçڑ„ه†œن¸ڑGISç³»ç»ںçڑ„设è®،ن¸ژه®çژ°ï¼Œè¯¥ç³»ç»ںن»¥ه¼€و؛گ软ن»¶OpenLayersن¸؛هں؛ç،€و،†و¶ï¼Œç»“هگˆن؛†ه¤ڑç§چ编程è¯è¨€ه’Œوٹ€وœ¯ï¼Œو—¨هœ¨ن¸؛ه†œن¸ڑ领هںںوڈگن¾›ن¸€ن¸ھهٹں能ه®Œه¤‡م€پو“چن½œç®€ن¾؟çڑ„هœ°çگ†ن؟،وپ¯ç³»ç»ں解ه†³و–¹و،ˆم€‚ OpenLayersوک¯...
ه¦‚é¢ک,هں؛ن؛ژه¼€و؛گçڑ„gisو،†و¶(openlayers)设è®،çڑ„js组ن»¶ï¼Œو”¯وŒپه¼‚و¥هٹ 载,هڈ¯و‰©ه±•م€‚هگŒو—¶ن¹ںوڈگن¾›ن؛†webgisو“چن½œçڑ„相ه…³و،ˆن¾‹ه’Œن»£ç پ,و— è®؛وک¯ه¦ن¹ è؟کوک¯ه·¥ن½œéœ€è¦په‡هڈ¯و»،足م€‚ç؛¯ه‰چ端و،†و¶ï¼Œن¸‹è½½هگژو— 需é…چ置,هڈ¯ç›´وژ¥è؟گè،Œم€‚
é’ˆه¯¹ç›®ه‰چç…¤çں؟类系ç»ں软ن»¶ن¸ه›¾ه½¢ه¤ڑو•°ن¸؛و¨،و‹ںه›¾ه±•ç¤؛çڑ„çژ°çٹ¶,ن»‹ç»چن؛†ن¸€ç§چهں؛ن؛ژOpenLayersçڑ„GISه›¾ه½¢ç³»ç»ںçڑ„ه®çژ°و–¹و،ˆم€‚该و–¹و،ˆهœ¨OpenLayersçڑ„هں؛ç،€ن¸ٹè؟›è،Œن؛Œو¬،ه¼€هڈ‘,采用HTML+CSS+JavaScriptçڑ„ه¼€هڈ‘وٹ€وœ¯ç»„هگˆ,هœ¨ه®Œوˆگه¸¸ç”¨GISه›¾ه½¢هٹں能çڑ„...
م€ٹهں؛ن؛ژOpenlayersçڑ„و°´هˆ©ن؟،وپ¯هœ¨ç؛؟هˆ†وگوœچهٹ،ç³»ç»ںم€‹وک¯ن¸€و¬¾هˆ©ç”¨Openlayers3م€پJQueryم€پ.NETو،†و¶ه’ŒSQLSERVERو•°وچ®ه؛“وٹ€وœ¯و„ه»؛çڑ„WebGISه؛”用م€‚è؟™ن¸ھç³»ç»ںو—¨هœ¨وڈگن¾›ن¸€ن¸ھن؛¤ن؛’ه¼ڈçڑ„ه¹³هڈ°ï¼Œç”¨ن؛ژهœ¨ç؛؟ه¤„çگ†ه’Œهˆ†وگو°´هˆ©ن؟،وپ¯ï¼Œه¸®هٹ©ه†³ç–者و›´ه¥½هœ°...
هں؛ن؛ژVue+openlayers+mysqlçڑ„ه…‰è°·و™؛و…§ن؛¤é€ڑç³»ç»ںه®وˆکé،¹ç›®و؛گç پ+و•°وچ®ه؛“(é«کهˆ†é،¹ç›®ï¼‰هں؛ن؛ژVue+openlayers+mysqlçڑ„ه…‰è°·و™؛و…§ن؛¤é€ڑç³»ç»ںه®وˆکé،¹ç›®و؛گç پ+و•°وچ®ه؛“(é«کهˆ†é،¹ç›®ï¼‰هں؛ن؛ژVue+openlayers+mysqlçڑ„ه…‰è°·و™؛و…§ن؛¤é€ڑç³»ç»ںه®وˆکé،¹ç›®و؛گç پ...
è؟™ن¸ھé،¹ç›®ï¼Œ"ن؛Œن¸‰ç»´ç¦»ç؛؟هœ°ه›¾و¼”ç¤؛ç³»ç»ں V1.0(for OpenLayers3)",وک¯ن¸€ن¸ھن¸“门针ه¯¹OpenLayers 3و،†و¶è®¾è®،çڑ„ç¤؛ن¾‹ç³»ç»ں,ه®ƒه±•ç¤؛ن؛†ه¦‚ن½•هˆ©ç”¨OpenLayers 3ه®çژ°هœ¨Web端è؟›è،Œن؛Œن¸‰ç»´هœ°ه›¾çڑ„离ç؛؟ه±•ç¤؛ه’Œو“چن½œم€‚ OpenLayers 3وک¯ن¸€ن¸ھ...
### هں؛ن؛ژOpenLayers 3ç”ںوˆگن¸“é¢که›¾ هœ¨هœ°çگ†ن؟،وپ¯ç³»ç»ں(GIS)领هںں,ن¸“é¢که›¾وک¯ن¸€ç§چé‡چè¦پçڑ„هڈ¯è§†هŒ–ه·¥ه…·ï¼Œç”¨ن؛ژè،¨è¾¾ç‰¹ه®ڑن¸»é¢کوˆ–çژ°è±،çڑ„ç©؛é—´هˆ†ه¸ƒم€‚OpenLayers 3(简称OL3)وک¯ن¸€ن¸ھه¼؛ه¤§çڑ„ه¼€و؛گJavaScriptه؛“,用ن؛ژç»کهˆ¶هœ°ه›¾م€‚然而,OL3...
里é¢وک¯و•™ه¦è§†é¢‘,ه…±ن؛”ç« ï¼Œهں؛ن؛ژOpenLayersه®وˆکهœ°çگ†ن؟،وپ¯ç³»ç»ںو•™ç¨‹ï¼Œهں؛ن؛ژOpenLayersه®وˆکهœ°çگ†ن؟،وپ¯ç³»ç»ںو•™ç¨‹هں؛ن؛ژOpenLayersه®وˆکهœ°çگ†ن؟،وپ¯ç³»ç»ںو•™ç¨‹هں؛ن؛ژOpenLayersه®وˆکهœ°çگ†ن؟،وپ¯ç³»ç»ںو•™ç¨‹
هœ¨ITè،Œن¸ڑن¸ï¼Œه°¤ه…¶وک¯هœ¨هœ°çگ†ن؟،وپ¯ç³»ç»ں(GIS)ه¼€هڈ‘领هںں,OpenLayersوک¯ن¸€ن¸ھه¹؟و³›ه؛”用çڑ„JavaScriptه؛“,用ن؛ژهˆ›ه»؛ن؛¤ن؛’ه¼ڈçڑ„هœ°ه›¾ه؛”用م€‚ه®ƒه…پ许ه¼€هڈ‘者ه°†هœ°ه›¾و•°وچ®ن¸ژWebوœچهٹ،相结هگˆï¼Œوڈگن¾›ن¸°ه¯Œçڑ„用وˆ·ن½“éھŒم€‚Canvasوک¯HTML5çڑ„ن¸€ن¸ھé‡چè¦پ...
وœ¬é،¹ç›®وک¯ن¸€ن¸ھهں؛ن؛ژJavaه¼€هڈ‘çڑ„هœ¨ç؛؟GISهˆ†وگوœچهٹ،ç³»ç»ں,ن¸»è¦پé’ˆه¯¹ه¹؟è¥؟ه£®و—ڈè‡ھو²»هŒ؛çڑ„و°´هˆ©ن؟،وپ¯è؟›è،Œو•°وچ®و¨،و‹ںه’Œهˆ†وگم€‚ç³»ç»ں设è®،و؛گç پç”±ه¤ڑن¸ھو–‡ن»¶ç»„وˆگ,ه…¶ن¸Javaو؛گو–‡ن»¶وک¯و ¸ه؟ƒï¼Œè´ںè´£هگژ端逻辑çڑ„ه®çژ°ï¼›ه›¾ç‰‡و–‡ن»¶ه¦‚PNGو ¼ه¼ڈçڑ„ه›¾è،¨ه’ŒGIF...
هں؛ن؛ژ OpenLayers çڑ„و™؛و…§ه†œن¸ڑ GIS ç³»ç»ں,用ن؛ژه±•ç¤؛ه’Œç®،çگ†ه†œن¸ڑو•°وچ®ï¼Œوڈگن¾›هڈ¯è§†هŒ–ه’Œهˆ†وگهٹں能م€‚ ç›®ه½• و™؛و…§ه†œن¸ڑ GIS ç³»ç»ں ç›®ه½• 简ن»‹ هٹں能 وٹ€وœ¯و ˆ é…چç½® ه‰چوڈگو،ن»¶ و¥éھ¤ ن½؟用 و–‡ن»¶ç»“و„ è´،献 è´،献و¥éھ¤ 许هڈ¯è¯پ 简ن»‹ 该é،¹ç›®وک¯ن¸€...
هœ¨و‰‹ه†™openlayers6 ç»کهˆ¶و‰‡ه½¢هڈٹçژ¯ه½¢و؛گç پçڑ„è؟‡ç¨‹ن¸ن¼ڑو‘کهڈ–openlayersن¸çڑ„و ¸ه؟ƒé€»è¾‘,简هŒ–ن»£ç په®çژ°è؟‡ç¨‹ï¼Œن؟ç•™و ¸ه؟ƒهٹں能,ن¾‹ه¦‚ï¼ڑvue3وژ¥ه…¥openlayers openlayersç»کهˆ¶çژ¯ه½¢ openlayersç»کهˆ¶و‰‡ه½¢ 适هگˆن؛؛群ï¼ڑه…·ه¤‡ن¸€ه®ڑ编程هں؛ç،€ï¼Œ...
هں؛ن؛ژVue2+openlayers+mysqlçڑ„ه…‰è°·و™؛و…§ن؛¤é€ڑç³»ç»ںه®وˆکé،¹ç›®و؛گç پ+و•°وچ®ه؛“هں؛ن؛ژVue2+openlayers+mysqlçڑ„ه…‰è°·و™؛و…§ن؛¤é€ڑç³»ç»ںه®وˆکé،¹ç›®و؛گç پ+و•°وچ®ه؛“هں؛ن؛ژVue2+openlayers+mysqlçڑ„ه…‰è°·و™؛و…§ن؛¤é€ڑç³»ç»ںه®وˆکé،¹ç›®و؛گç پ+و•°وچ®ه؛“هں؛ن؛ژVue2+...
هœ¨OpenLayers 3ن¸ï¼Œçƒهٹ›ه›¾é€ڑه¸¸ن½؟用`ol.source.Heatmap`و؛گه’Œ`ol.layer.Heatmap`ه±‚و¥ه®çژ°م€‚ن¸‹é¢وˆ‘ن»¬ه°†و·±ه…¥وژ¢è®¨ه¦‚ن½•ن½؟用OpenLayers 3هˆ›ه»؛çƒهٹ›ه›¾ن»¥هڈٹو¶‰هڈٹçڑ„相ه…³çں¥è¯†ç‚¹م€‚ 首ه…ˆï¼Œن½ 需è¦په‡†ه¤‡هŒ…هگ«هœ°çگ†ن½چç½®ن؟،وپ¯çڑ„و•°وچ®ï¼Œè؟™...
هœ¨è؟™ن¸ھ"openlayers3ç”»ç؛؟هٹں能ن¾‹هگ"ن¸ï¼Œوˆ‘ن»¬ه°†و·±ه…¥وژ¢è®¨ه¦‚ن½•هˆ©ç”¨OpenLayers 3و¥ه®çژ°هœ°ه›¾ن¸ٹçڑ„ç؛؟و،ç»کهˆ¶ï¼ŒهŒ…و‹¬ç›´ç؛؟ه’Œو‰‡ه½¢ه›¾م€‚ 首ه…ˆï¼Œè¦په®çژ°ç”»ç؛؟هٹں能,وˆ‘ن»¬éœ€è¦پهœ¨HTMLو–‡ن»¶ن¸ه¼•ه…¥OpenLayersه؛“çڑ„CDN链وژ¥وˆ–者وœ¬هœ°و–‡ن»¶م€‚وژ¥ç€ï¼Œ...
openlayers 3 ç¤؛ن¾‹ن»£ç پ demo.html:هں؛وœ¬çڑ„هœ°ه›¾ه±•ç¤؛ç¤؛ن¾‹ - map-animation.html:هœ°ه›¾هٹ¨ç”»و•ˆوœç¤؛ن¾‹ - map-zoom.html:هœ°ه›¾هں؛وœ¬ç¼©و”¾و“چن½œç¤؛ن¾‹ - map-controls.htmlï¼ڑهœ°ه›¾وژ§ن»¶وک¾ç¤؛çڑ„و“چن½œç¤؛ن¾‹ - map-geojson.html: هٹ è½½...