在网站自适应设计中,@media与@media screen是必须用到的css代码,可能大家对此并不陌生。但是大家又知不知道@media与@media screen的区别在哪呢?在自适应设计中你是用@media还是用@media screen?你知不知道两者产生的结果有什么不同呢?这些问题我想很多人都不清楚吧。本文便通过实例给你说说@media与@media screen的区别,主要是告诉你它们产生的效果区别在哪。
@media与@media screen手机网页区别
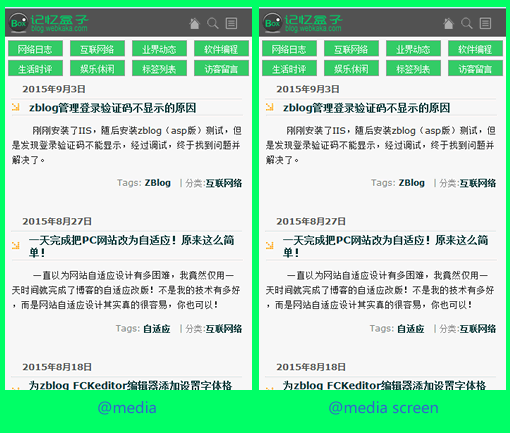
好吧,理论方面暂时放在一边,先看看两者产生的手机网页视图有什么不同。

@media与@media screen手机网页
上图看出,没有任何区别。没错,确实没有任何区别,因为@media与@media screen的css在手机设备里都是有效的。
@media与@media screen打印网页区别
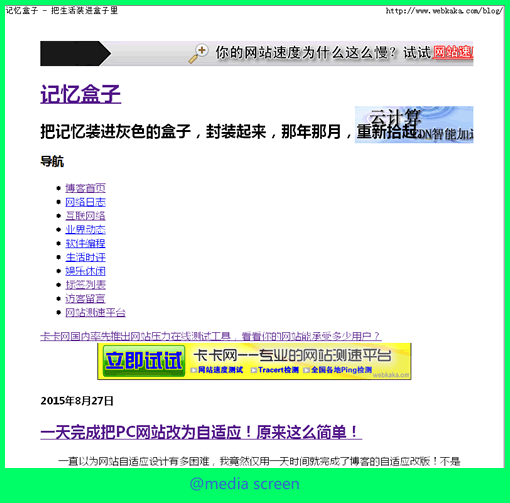
两者在手机设备上没有区别,在打印设备上是怎样的呢?看看如下截图。

@media打印网页

@media screen打印网页
很明显,两者的打印效果是不同的。
至此,我们应该明白了@media与@media screen的区别了吧,没错,@media screen的css在打印设备里是无效的,而@media在打印设备里是有效的,这就是它们的区别了。
知道了它们的区别,我们就应该懂得如何使用它们了。如果css需要用在打印设备里,那么就用@media ,否则,就用@media screen。
不过这只是笼统的做法,其实如果把“screen”换为“print”,写为@media print,那么该css就可用到打印设备上了,但要注意,@media print声明的css只能在打印设备上有效哦。
通过此实例的见解,我们可以举一反三,对@media的用法就能更易接受了。下面的知识扩展可以让你更深入地了解@media的各种用法。
知识扩展
@media only screen and
only(限定某种设备)
screen 是媒体类型里的一种
and 被称为关键字,其他关键字还包括 not(排除某种设备)
/* 常用类型 */
类型 解释
all 所有设备
braille 盲文
embossed 盲文打印
handheld 手持设备
print 文档打印或打印预览模式
projection 项目演示,比如幻灯
screen 彩色电脑屏幕
speech 演讲
tty 固定字母间距的网格的媒体,比如电传打字机
tv 电视
screen一般用的比较多,下面是我自己的尝试,列出常用的设备的尺寸,然后给页面分了几个尺寸的版本。
/* 常用设备 */
设备 屏幕尺寸
显示器 1280 x 800
ipad 1024 x 768
Android 800 x 480
iPhone 640 x 960
两种方式
a:
- <link rel="stylesheet" type="text/css" href="styleB.css" media="screen and (min-width: 600px) and (max-width: 800px)">
意思是当屏幕的宽度大于600小于800时,应用styleB.css
b:
- @media screen and (max-width: 600px) { /*当屏幕尺寸小于600px时,应用下面的CSS样式*/
- .class {
- background: #ccc;
- }
- }
device-aspect-ratio
device-aspect-ratio可以用来适配特定屏幕长宽比的设备,这也是一个很有用的属性,比如,我们的页面想要对长宽比为4:3的普通屏幕定义一种样式,然后对于16:9和16:10的宽屏,定义另一种样式,比如自适应宽度和固定宽度:
- @media only screen and (device-aspect-ratio:4/3)
- 原文链接:http://www.webkaka.com/tutorial/zhanzhang/2015/090643/








相关推荐
在这个名为“CSS3 @media 媒体查询 实例源代码,调整浏览器窗口大小。当宽度小于300时,背景色变成淡蓝,否则淡绿色.zip”的压缩包中,包含了一个简单的媒体查询实例。 这个实例的核心在于`@media`规则,它是CSS3...
本文将详细讲解如何实现移动端网页版的强制横屏功能,并确保即使手机设置为自动旋转,也能适应并保持横屏状态。 首先,我们要理解移动端设备的屏幕方向是由浏览器的窗口尺寸变化和设备的物理方向传感器共同决定的。...
其中,`media-type` 可以是 `all`(适用于所有设备)、`print`(打印)、`screen`(显示器)等。而 `(expression)` 则用来定义条件,如宽度 (`width`)、高度 (`height`)、方向 (`orientation`) 等。例如,以下媒体...
创建一个VirtualDisplay实例,将屏幕内容捕获到MediaRecorder对象中:`VirtualDisplay display = mediaProjection.createVirtualDisplay("screen", width, height, dpi, flags, recorder.getSurface(), null, null);...
VirtualDisplay virtualDisplay = mediaProjection.createVirtualDisplay("ScreenCapture", screenWidth, screenHeight, displayDensity, DisplayManager.VIRTUAL_DISPLAY_FLAG_AUTO_MIRROR, imageReader....
`media-type` 可以是 `all`(适用于所有设备)、`print`(打印)、`screen`(屏幕)等。`media-feature` 是我们关注的重点,它可以是设备的特性,如宽度 (`width`)、高度 (`height`)、设备宽度 (`device-width`)、...
单条件查询如`@media only screen and (max-width:200px)`,当屏幕宽度小于或等于200px时,将应用特定的样式。双条件查询如`@media (min-width:200px) and (max-width:500px)`,则在屏幕宽度介于200px和500px之间时...
@media screen and (color), projection and (color) { ... } ``` - **逻辑与**: 使用`and`关键字表示逻辑与。 - **逻辑非**: 使用`not`关键字表示逻辑非。 ```html <link rel="stylesheet" media="not screen ...
Media Queries与自适应布局相结合,可以创建高度响应式的网站,无论用户使用桌面电脑、平板还是手机,都能提供一致且优化的用户体验。通过监测设备特性并根据需要调整样式,开发者可以确保网站内容在任何环境下都能...
本文将深入讲解如何实现文本两端对齐,并通过代码实例来演示其具体操作。 首先,`text-align` 属性是实现文本对齐的基础,它可以设置文本在块级元素中的水平对齐方式。当我们将 `text-align` 设置为 `justify` 时,...
style type=”text/css” media=”screen”> @media print{ .print {display:block;} .notPrint {display:none;} } </style> [removed] function preview() { bdhtml=window.document.body[removed]; ...
"VLC screen recorder new" 指的可能是VLC Media Player的一个新版本或更新,增加了更完善的屏幕录制特性。在C#中,开发者可以利用VLC的libvlc库来创建自定义的屏幕录制应用。下面我们将深入探讨VLC的屏幕录制功能...
响应式布局是现代网页设计的关键技术,它使得网站在不同设备和屏幕尺寸下都能提供良好的用户体验。本课程聚焦于响应式布局...通过实例演示和详细讲解,你将能够自信地创建响应式的Web页面,满足不同用户和设备的需求。
@media screen and (max-width: 600px) { /* 当窗口宽度小于或等于600px时应用的样式 */ } ``` 在这个例子中,当窗口尺寸小于或等于600像素时,CSS块内的样式将被应用。`screen`表示这是针对屏幕设备的查询,`max-...
《全面解析Android 5.0 屏幕录制API:基于ScreenCapture.zip的实践与应用》 在移动设备的开发和应用中,屏幕录制功能日益受到重视,尤其对于开发者和教育工作者来说,它能够帮助记录操作过程,便于分享、教学或调试...
@media screen and (max-width: 768px) { /* 当屏幕宽度小于或等于768px时,应用的样式 */ } ``` 在这个例子中,当屏幕宽度小于或等于768px时,比如在大多数手机上,CSS会应用在这个选择器内的样式规则。 响应式...
在给定的实例中,`@media` 规则被用来根据屏幕宽度调整元素的样式。例如,当屏幕宽度小于200px时,段落(`<p>`)的背景色变为红色;而当屏幕宽度大于300px时,背景色变为黄色。这是一种简单的双条件媒体查询,可以...
通过`MediaProjectionManager`可以获取`MediaProjection`实例,并向用户请求录屏权限。一旦用户授权,`MediaProjection`可以创建一个`VirtualDisplay`,将屏幕内容转发到一个`MediaRecorder`对象。 ```java ...
总结来说,“simple_media_query”项目为我们提供了一个学习和实践媒体查询的实例。通过理解和运用这些知识,开发者可以构建出适应各种设备环境的响应式网站,提升用户的浏览体验。同时,这也反映了现代前端开发中对...
例如,可以使用`@media screen and (max-width: 600px)` 来定义当屏幕宽度小于600px时的样式规则。 总的来说,Web流布局是现代网页设计的核心技术之一,它允许开发者构建出适应性强、用户体验优良的网页。通过对`...