JS数组的创建:
1,使用Array数组的方式:
var arrayObj = new Array(); //创建一个数组
var arrayObj = new Array([size]); //创建一个数组并指定长度,注意不是上限,是长度
var arrayObj = new Array([element0[, element1[, ...[, elementN]]]]); 创建一个数组并赋值
要说明的是,虽然第二种方法创建数组指定了长度,但实际上所有情况下数组都是变长的,也就是说即使指定了长度为5,仍然可以将元素存储在规定长度以外的,注意:这时长度会随之改变。
2,采用字面量的方法
var arr = [];//创建一个空数组
var arr2 = [1,2,3];//创建一个有三个元素的数组
JS数组的主要方法:
1,数组元素的添加
arrayObj. push([item1 [item2 [. . . [itemN ]]]]);// 将一个或多个新元素添加到数组结尾,并返回数组新长度
arrayObj.unshift([item1 [item2 [. . . [itemN ]]]]);// 将一个或多个新元素添加到数组开始,数组中的元素自动后移,返回数组新长度
arrayObj.splice(insertPos,0,[item1[, item2[, . . . [,itemN]]]]);//将一个或多个新元素插入到数组的指定位置,插入位置的元素自动后移,返回""。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
<!DOCTYPE html><html><body><p id="demo">Click the button to add a new element to the array.</p>
<button onclick="myFunction()">Try it</button>
<script>var fruits = ["Banana", "Orange", "Apple", "Mango"];
function myFunction()
{fruits.push("Kiwi")
var x=document.getElementById("demo");
x.innerHTML=fruits;}</script></body></html |
测试结果:Banana,Orange,Apple,Mango,Kiwi
例子二:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<!DOCTYPE html><html><body> <p id="demo">Click the button to add elements to the array.</p>
<button onclick="myFunction()">Try it</button>
<script>function myFunction()
{var fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.unshift("Lemon","Pineapple");
var x=document.getElementById("demo");
x.innerHTML=fruits;}</script> <p><b>Note:</b> The unshift() method does not work properly in Internet Explorer 8 and earlier, the values will be inserted, but the return value will be <em>undefined</em>.</p>
</body></html> |
测试结果:Lemon,Pineapple,Banana,Orange,Apple,Mango
例子三:在数组的第二个位置插入元素
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<!DOCTYPE html><html><body><p id="demo">Click the button to add elements to the array.</p>
<button onclick="myFunction()">Try it</button>
<script>function myFunction()
{var fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.splice(2,0,"Lemon","Kiwi");
var x=document.getElementById("demo");
x.innerHTML=fruits;}</script></body></html> |
测试结果:Banana,Orange,Lemon,Kiwi,Apple,Mango
数组元素的删除
arrayObj.pop(); //移除最后一个元素并返回该元素值(pop和push连在一起记忆,队列形式的操作)
arrayObj.shift(); //移除最前一个元素并返回该元素值,数组中元素自动前移(shift,unshift针对的都是数组最前面的元素,栈形式的数据操作)
arrayObj.splice(deletePos,deleteCount); //删除从指定位置deletePos开始的指定数量deleteCount的元素,数组形式返回所移除的元素
注意:splice方法既可以用于数组的删除也可以用于数组的插入
splice() 方法向/从数组中添加/删除项目,然后返回被删除的项目。该方法会改变原始数组。
arrayObject.splice(index,howmany,item1,.....,itemX)
index:必填,数组删除或插入的位置。使用负数可从数组结尾处规定位置。
howmany:必需。要删除的项目数量。如果设置为 0,则不会删除项目。
item1, ..., itemX:可选。向数组添加的新项目。
返回值:新数组,要是删除的话,也会包括被删除的元素
要是删除的话,splice() 方法可删除从 index 处开始的零个或多个元素,并且用参数列表中声明的一个或多个值来替换那些被删除的元素。如果从 arrayObject 中删除了元素,则返回的是含有被删除的元素的数组
请注意,splice() 方法与 slice() 方法的作用是不同的,splice() 方法会直接对数组进行修改。
splice例子:我们将删除从 index 2 ("Thomas") 开始的三个元素,并添加一个新元素 ("William") 来替代被删除的元素:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<script type="text/javascript">
var arr = new Array(6)
arr[0] = "George"
arr[1] = "John"
arr[2] = "Thomas"
arr[3] = "James"
arr[4] = "Adrew"
arr[5] = "Martin"
document.write(arr + "<br />")
arr.splice(2,3,"William")
document.write(arr)</script> |
输出结果:
George,John,Thomas,James,Adrew,Martin
George,John,William,Martin
数组元素截取
1,slice方法:
arrayObject.slice(start,end)可以从数组中返回start下标开始取值,直到end下标结束(不包括)。
start:必需。规定从何处开始选取。如果是负数,那么它规定从数组尾部开始算起的位置。也就是说,-1 指最后一个元素,-2 指倒数第二个元素,以此类推。
end:可选。规定从何处结束选取。该参数是数组片断结束处的数组下标。如果没有指定该参数,那么切分的数组包含从 start 到数组结束的所有元素。如果这个参数是负数,那么它规定的是从数组尾部开始算起的元素。若end为
返回值
返回一个新的数组,包含从 start 到 end (不包括该元素)的 arrayObject 中的元素。
注意:请注意,该方法并不会修改数组,而是返回一个子数组。如果想删除数组中的一段元素,应该使用方法 Array.splice()。
例子 1
在本例中,我们将创建一个新数组,然后显示从其中选取的元素:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<script type="text/javascript">
var arr = new Array(3)
arr[0] = "George"
arr[1] = "John"
arr[2] = "Thomas"
document.write(arr + "<br />")
document.write(arr.slice(1) + "<br />")
document.write(arr) </script> |
输出:
George,John,Thomas
John,Thomas
George,John,Thomas
数组元素的合并
Contact是将多个数组(也可以是字符串,或者是数组和字符串的混合)连接为一个数组,返回连接好的新的数组
arrayObj.concat([item1[, item2[, . . . [,itemN]]]]);
如果没有参数,则表示对数组进行了一次深拷贝
contact例子:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<!DOCTYPE html><html><body> <p id="demo">Click the button to join three arrays.</p>
<button onclick="myFunction()">Try it</button>
<script>function myFunction()
{var hege = ["Cecilie", "Lone"];
var stale = ["Emil", "Tobias", "Linus"];
var kai = ["Robin"];
var children = hege.concat(stale,kai);
var x=document.getElementById("demo");
x.innerHTML=children;}</script> </body></html> |
测试结:Cecilie,Lone,Emil,Tobias,Linus,Robin
参数也可以是string类型:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<!DOCTYPE html><html><body> <p id="demo">Click the button to join three arrays.</p>
<button onclick="myFunction()">Try it</button>
<script>function myFunction()
{var hege = ["Cecilie,Lone"];
var stale = "Emil,Bob"
var kai = "Robin";
var children = hege.concat(stale,kai);
var x=document.getElementById("demo");
x.innerHTML=children;}</script> </body></html> |
结果:Cecilie,Lone,Emil,Bob,Robin
数组的拷贝
arrayObj.slice(0); //slice(start,end)start设置为0,省略end则表示从头截取到为,即对数据进行了一份拷贝。返回数组的拷贝数组,注意是一个新的数组,不是指向
arrayObj.concat(); //返回数组的拷贝数组,注意是一个新的数组,不是指向
contact深拷贝的例子:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<!DOCTYPE html><html><body> <p id="demo">Click the button to join three arrays.</p>
<button onclick="myFunction()">Try it</button>
<script>function myFunction()
{var hege = ["Cecilie,Lone"];
var stale = "Emil,Bob"
var kai = "Robin";
var children = hege.concat();
var x=document.getElementById("demo");
x.innerHTML=children;alert(children==hege)}</script> </body></html> |
结果:
页面显示:Cecilie,Lone
控制台:false
children==hege 为false原因是因为深拷贝,children和hege指向了不同的内存中的对象。
数组的排序
arrayObj.reverse(); //反转元素(最前的排到最后、最后的排到最前),返回数组地址
arrayObj.sort(); //对数组元素排序,返回数组地址
数组与字符串互换
数组的toString(),valueOf()方法可是使得数组以字符串的形式输出,但是是存在差别:
toString一定将所有内容转为字符串
valueOf取出对象内部的值,不进行类型转换
另外,Array还有join()方法,是以指定的分隔符,来构建字符串。
字符串转数组:使用split()方法
例子:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<script type="text/javascript">
var array=["How","are","you"];
var text1=array.toString();
console.log("toString方法生成text1:"+text1);
console.log("toString()处理后的还是array吗?")
console.log(text1 instanceof Array);
var text2=array.valueOf();
console.log("valueOf方法生成text2:"+text2)
console.log("valueOf()处理后的还是数组吗?")
console.log(text2 instanceof Array);
var text3=array.join("");
console.log("join方法生成text3:"+text3);
console.log("join()处理后的还是array吗?")
console.log(text3 instanceof Array);
var str="My,name,is,Lucy";
var temp=str.split(",");
console.log("split方法生成的:"+temp)
console.log(" split方法生成的变量是array吗?")
console.log(temp instanceof Array);
</script> |
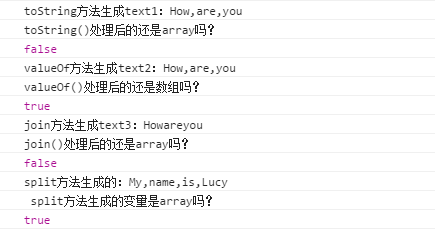
结果:

以下通过以上例子可以得出,
valueOf取出对象内部的值,不进行类型转换。虽然以字符串的形式输出内容,但是还是数组格式。split()就是将字符串转为了数组。
各种类型中toString()方法和valueOf()方法返回的值:
toString()方法:返回对象的字符串表示。
操作| Array | 将 Array 的元素转换为字符串。结果字符串由逗号分隔,且连接起来。 |
| Boolean | 如果 Boolean 值是 true,则返回 “true”。否则,返回 “false”。 |
| Date | 返回日期的文字表示法。 |
| Error | 返回一个包含相关错误消息的字符串。 |
| Function | 返回如下格式的字符串,其中 functionname 是被调用 toString 方法函数的名称:
|
| Number | 返回数字的文字表示。 |
| String | 返回 String 对象的值。 |
| 默认 | 返回 “[object objectname]”,其中 objectname 是对象类型的名称。 |
valueOf()方法:返回指定对象的原始值。
返回值| Array | 数组的元素被转换为字符串,这些字符串由逗号分隔,连接在一起。其操作与 Array.toString 和 Array.join方法相同。 |
| Boolean | Boolean 值。 |
| Date | 存储的时间是从 1970 年 1 月 1 日午夜开始计的毫秒数 UTC。 |
| Function | 函数本身。 |
| Number | 数字值。 |
| Object | 对象本身。这是默认情况。 |
| String | 字符串值。 |
原文链接:https://www.cnblogs.com/happyfish321/p/6724004.html








相关推荐
Javascript 数组及其操作 Javascript 数组是一种基本的数据结构,用于存储和操作多个值。数组是一种复杂的数据类型,可以存储不同的数据类型,如数字、字符串、对象等。 创建数组 在 Javascript 中,可以使用三种...
总之,JavaScript数组是动态的,可以通过多种方式定义,并且提供了一系列方法进行创建、修改和查询。了解和熟练掌握这些知识对于进行JavaScript软件开发至关重要。在实际编程中,要根据需求选择合适的方法,并注意...
本文将深入探讨两个JavaScript数组操作方法:`push()`和`reverse()`,并提供相关的案例分析。 首先,`push()`方法是用于向数组的末尾添加一个或多个元素,并返回新的数组长度。在案例1中,我们创建了一个包含1到6的...
在JavaScript中,数组是一种强大的数据结构,用于存储和操作一系列有序的数据。本篇文章将深入探讨JavaScript中的一些...因此,对于任何想要深入学习JavaScript的人来说,理解并熟练使用这些数组方法都是非常重要的。
Javascript 数组 Array 基础介绍 在 JavaScript 中,数组是一种特殊的对象,它们拥有独特的特性。在介绍数组之前,我们需要了解什么是数组。数组是一种类数组的对象,它们拥有对象的特性。当属性名是小而连续的整数...
- `slice()`:提取数组的一部分,并返回新数组,原数组不变。 - `splice()`:向/从数组中添加/删除项目,然后返回被删除的项目。 - `join()`:将数组的所有元素放入一个字符串。默认用逗号连接。 - `reverse()`...
拷贝数组可以使用`slice()`或`concat()`方法: ```javascript var copiedArray = arrayObj.slice(0); // 拷贝整个数组 var copiedArray2 = arrayObj.concat(); // 另一种拷贝方式 ``` #### 八、数组元素的排序 ...
JavaScript数组是编程中经常使用的一种数据结构,它提供了一系列的方法来操作和处理数组。根据这些方法是否改变原数组,可以将它们分为两类:会改变原数组的方法和不会改变原数组的方法。明确这一点对于编程来说至关...
5. 拆分、合并和分解:`array_slice()`截取数组部分,`array_splice()`修改数组,`array_combine()`创建关联数组,`array_merge()`合并数组,`array_intersect()`找出交集,`array_diff()`找出差集。 6. 其他操作:`...
在实际开发中,开发者可能会结合这些方法与其他数组方法(如`slice()`、`filter()`、`map()`等)一起使用,以实现更复杂的数据处理需求。因此,熟悉和掌握这些基础操作对于任何JavaScript开发者来说都至关重要。
接着使用双指针方法处理数组,最后返回新的长度。 ### 知识点解析 1. **双指针技术**:在处理数组问题时,双指针是一种常见的技巧,通过两个指针的不同移动方式来解决特定问题。 2. **原地修改**:原地修改意味着...
- **数组方法**:JavaScript 提供了许多内置方法来操作数组,如 `push`、`pop`、`shift`、`unshift`、`slice`、`splice` 等。 **示例代码解析:** ```javascript var arr2 = [234, 345, 2354, 2134, 234]; for (var...
在MATLAB中,数组和矩阵是两种基本的数据结构,它们在很多方面有着相似之处,但也有着明显的区别。本文将详细探讨这两者之间的差异,并通过一个具体的例子——三维数组——来进一步阐述。 首先,数组是MATLAB中最...
可以使用Array.prototype.slice.call()方法将类数组对象转换为数组。 14. ES6数组新特性 ES6(ECMAScript 2015)引入了许多数组的新特性,例如Array.of()、Array.from()、find()、findIndex()、entries()、keys()和...
JavaScript数组还提供了许多内置方法,如`push`(在数组末尾添加元素),`pop`(移除并返回数组最后一个元素),`shift`(移除并返回数组第一个元素),`unshift`(在数组开头添加元素),`slice`(返回数组的一部分...
在JavaScript的世界里,ES6(ECMAScript 6)是一个重要的里程碑,引入了许多新的特性,尤其是在数组处理方面。...因此,对于任何致力于提升JavaScript技能的开发者来说,理解和应用这些ES6数组方法是至关重要的。
### JavaScript 常用数组操作方法详解 ...以上就是JavaScript中常用的数组操作方法及其基本用法。熟练掌握这些方法可以帮助您更加高效地处理数组相关的任务。希望本文能够帮助您更好地理解和使用这些方法。
有趣的是,`NodeList`实现了`Iterator`接口,所以可以使用`for...of`循环遍历,但不能直接调用数组方法。 处理类数组对象时,若需要使用数组方法,可以通过`Array.prototype`来实现。例如,可以使用`Array....
JavaScript中的数组操作是编程中非常常见且重要的部分,它提供了多种方法来创建、修改和处理数组。以下是对这些操作的详细解释: 1. **shift()**:`shift()` 方法从数组的第一个位置移除元素,并返回移除的元素值。...
由于 `arguments` 没有继承 `Array` 的所有方法,因此无法直接调用如 `slice()` 这样的数组方法。 在提供的代码示例中: ```javascript function test() { // 将参数转为一个数组 var args = Array.prototype....