二、绝对定位元素的居中实现
如果要问如何CSS实现绝对定位元素的居中效果,很多人心里已经有答案了。
兼容性不错的主流用法是:
.element {
width: 600px; height: 400px;
position: absolute; left: 50%; top: 50%;
margin-top: -200px; /* 高度的一半 */
margin-left: -300px; /* 宽度的一半 */
}
但,这种方法有一个很明显的不足,就是需要提前知道元素的尺寸。否则margin负值的调整无法精确。此时,往往要借助JS获得。
CSS3的兴起,使得有了更好的解决方法,就是使用transform代替margin. transform中translate偏移的百分比值是相对于自身大小的,于是,我们可以:
.element {
width: 600px; height: 400px;
position: absolute; left: 50%; top: 50%;
transform: translate(-50%, -50%); /* 50%为自身尺寸的一半 */
}
于是乎,无论绝对定位元素的尺寸是多少,其都是水平垂直居中显示的。
然,问题很明显,兼容性不好。IE10+以及其他现代浏览器才支持, IE9(-ms-), IE10+以及其他现代浏览器才支持。中国盛行的IE8浏览器被忽略是有些不适宜的(手机web开发可忽略)。
实际上,绝对定位元素的居中实现还有另外一种方法,可以说是权衡了上面的尺寸自适应以及兼容性的一个方案,其实现的核心是margin:auto.
三、margin:auto实现绝对定位元素的居中
首先,我们来看下CSS代码:
.element {
width: 600px; height: 400px;
position: absolute; left: 0; top: 0; right: 0; bottom: 0;
margin: auto; /* 有了这个就自动居中了 */
}
代码两个关键点:
- 上下左右均
0位置定位; margin: auto
于是,就居中了。上面代码的width: 600px height: 400px仅是示意,你修改为其他尺寸,或者不设置尺寸(需要是图片这种自身包含尺寸的元素),都是居中显示的。很有意思的~~
您可以狠狠地点击这里:margin:auto与绝对定位元素的垂直居中demo

点击demo页面中间的按钮,让原本static的框框absolute化,可以发现其是水平垂直居中的。
不知诸位新技能get否?
对了,该方法IE8+以及其他浏览器都是OK的。

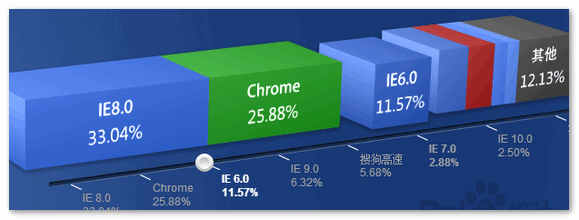
上图为8~10月份,百度流量统计员给出的浏览器访问数据。IE6+IE7大概14%的样子。显然,很快,此方法就要开始称霸PC武林了!
三、悠悠哉哉再说点什么
可能有人会问,为何margin: auto;会让绝对定位元素居中了呢?哈哈,原因是………………
.
.
.
.
我也不知道!
可能需要查询规范寻找一些线索。但,待会儿我还有篮球比赛,恕我没有足够精力去深入。欢迎有相关研究的达人分享其内部机制原理,不甚感谢!
更新于2017年2月18日
今天正好有看到自己的这篇文章,我更新下原因吧!
当一个绝对定位元素,其对立定位方向属性同时有具体定位数值的时候,流体特性就发生了,例如:
<div class="box"></div>
.box {
position: absolute;
left: 0; right: 0;
}
如果只有left属性或者只有right属性,则由于包裹性此时.box宽度是0。但是,在本例中,因为left/right同时存在,因此宽度就不是0,而是自适应于.box包含块的padding box宽度,也就是随着包含块padding box的宽度变化,.box的宽度也会跟着一起变。
具有流体特性绝对定位元素的margin:auto的填充规则和普通流体元素一模一样:
- 如果一侧定值,一侧
auto,auto为剩余空间大小; - 如果两侧均是
auto, 则平分剩余空间;
:
例如,下面的CSS代码:
.father {
width: 300px; height:150px;
position: relative;
}
.son {
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
}
此时.son这个元素的尺寸表现为“格式化宽度和格式化高度”,和<div>的“正常流宽度”一样,同属于外部尺寸,也就是尺寸自动填充父级元素的可用尺寸的,然后,此时我们给.son设置尺寸,例如:
.son {
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
width: 200px; height: 100px;
}
此时宽高被限制,原本应该填充的空间就被多余了出来,这多余的空间就是margin:auto计算的空间,因此,如果这时候,我们再设置一个margin:auto,那么:
.son {
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
width: 200px; height: 100px;
margin: auto;
}
我们这个.son元素就水平和垂直方向同时居中了。因为,auto正好把上下左右剩余空间全部等分了,自然就居中啦!
转载:小tip: margin:auto实现绝对定位元素的水平垂直居中
总结:
div {
margin: auto;
position: absolute;
top: 0;
left: 0;
right: 0
bottom: 0;
width: 100px;
height: 100px;
}
绝对定位的布局取决于三个因素,一个是元素的位置,一个是元素的尺寸,一个是元素的margin值。
没有设置尺寸和 margin 的元素会自适应剩余空间,位置固定则分配尺寸,尺寸固定边会分配 margin,都是自适应的。
IE7- 的渲染方式不同,渲染规则也不一样,他不会让定位元素去自适应。
装载:https://www.barretlee.com/blog/2014/08/07/position-and-margin/








相关推荐
总结,无论是使用Flexbox还是绝对定位,都可以有效地实现图片在网页上的水平垂直居中。根据项目的浏览器兼容性要求,您可以选择适合的方法。不过,随着现代浏览器的普及,Flexbox已成为首选方案,因为它更简洁且易于...
总之,实现`div`的水平垂直居中有多种方法,包括CSS的Flexbox、Grid、绝对定位等,以及JavaScript/jQuery的动态调整。选择哪种方法取决于项目需求和浏览器兼容性要求。在实际开发中,通常会结合使用这些技术来达到...
本文将详细介绍三种使用CSS实现绝对定位元素水平垂直居中的方法。 1. **利用margin负值定位** 这种方法需要预先知道元素的宽度和高度。通过设置元素的`position: absolute`,然后将`left`和`top`属性设置为50%,使...
在网页设计中,将图片水平垂直居中于一个DIV元素是常见的需求,这涉及到CSS布局技术的运用。本文将深入探讨如何实现这个效果,并提供相关的源码示例。 首先,我们要明白CSS中的定位机制,包括静态定位、相对定位、...
在网页设计中,"垂直居中显示"是一个常见的需求,特别是在多设备、多屏幕尺寸的环境下,确保元素在页面上无论何时都能保持居中状态,能够提供良好的用户体验。本话题主要探讨如何在IE7及以上的浏览器中实现元素的...
5. **绝对定位元素的居中**: 当元素需要相对于其父元素居中时,可以使用绝对定位: ```css .container { position: relative; } .element { position: absolute; top: 50%; left: 50%; transform: ...
以上就是实现绝对定位元素水平垂直居中对齐的基本方法。实际上,在现代Web开发中,我们还有其他更现代的方法可以使用,例如Flexbox和CSS Grid布局技术。这些技术提供了更简单且更强大的方式来处理复杂布局,包括元素...
在网页设计中,图片的水平垂直居中是一个常见的需求,特别是在构建响应式布局或需要保持元素视觉平衡时。本文将详细探讨如何实现图片在div层的居中,并着重解决垂直居中这一相对复杂的任务,同时考虑浏览器的兼容性...
有时可以通过在元素内部添加一个绝对定位的伪元素,然后将它设置为与元素相同大小,并将其垂直居中,以此来间接实现元素的垂直居中。 8. **百分比`padding`**: 当元素的宽度固定且小于其父容器时,可以使用...
对于水平和垂直居中,`display: flex`或`display: grid`在CSS3中非常有用,但在这里我们将专注于CSS2.1的解决方案。 ### 已知宽高块级元素的居中方法: 1. **使用绝对定位**: - 设置父元素`position: relative;`...
在网页设计中,让元素在页面上水平垂直居中是一项常见的需求。JavaScript(简称JS)作为客户端编程语言,可以灵活地解决这个问题,尤其在需要动态调整或者兼容多种浏览器时。本话题将深入探讨如何使用纯JavaScript...
在前端开发中,经常需要将元素在页面中进行水平垂直居中处理,特别是在响应式布局或者需要精确控制元素位置的情况下尤为重要。本篇文章将详细介绍如何通过 CSS 实现内容的水平垂直居中,并且无需指定具体的宽度和...
div水平垂直居中方法绝对定位(margin:auto实现居中)/* margin设置为auto实现绝对定位元素的垂直居中 */绝对定位(margin 负值实现
第一种方法是使用相对定位和绝对定位来实现水平垂直居中。在这种方法中,我们需要设置父元素的position属性为relative,并将子元素的position属性设置为absolute。然后,我们可以使用left和top属性来设置子元素的...
设置容器为相对定位,图片为绝对定位,并通过top、bottom、left、right的50%值,再配合负的margin来达到居中效果。 ```css .container { position: relative; } .image { position: absolute; top: 50%; left:...
/* 水平垂直居中 */ height: 100vh; width: 100%; background-color: #f0f0f0; } .container img { max-width: 100%; max-height: 100%; object-fit: cover; } ``` 以上就是关于使用CSS设置未知尺寸图片在...
综上所述,针对“div不定宽高的水平和垂直居中”以及兼容IE67的需求,我们可以选择使用CSS传统方法(如绝对定位)或者结合JavaScript来实现。考虑到不同的浏览器兼容性和场景适应性,应根据实际项目需求来选择最合适...
`使子元素(即图片)在主轴(水平)和交叉轴(垂直)上居中。 ```css .container { display: flex; align-items: center; justify-content: center; } ``` 2. **CSS Grid布局**: - 创建一个网格容器,并...
在网页设计和开发中,实现元素的水平垂直居中是一项常见的任务,这涉及到布局和界面的设计。在"Horizontalverticalalignment水平垂直居中的实现方式"这个主题中,我们将深入探讨多种方法,包括使用CSS、JavaScript...
3. 使用绝对定位:为登录框设置绝对定位,然后通过计算窗口的一半减去元素高度的一半来设置`top`属性,实现垂直居中。同时,设置`left: 50%`并应用`transform: translateX(-50%)`使其水平居中。 在描述中提到的...