Iconfont 多色图标和渐变色图标的应用
之前在项目中遇到这样一个需求:同一个页面支持不同主题的换肤。对于背景色、文字颜色可方便的通过CSS实现;一些纯色小图标也可通过先转换为字体图标,再使用CSS来设置颜色、大小。而页面中的另一种元素——Logo是一个渐变色的图标,传统方式是将不同主题下的Logo分别切成图片再引入。这种方式的不便之处在于每新增一个主题,都得再次切图。于是乎想到,Logo能否也采用字体图标 + 实现渐变色,从而方便的使用CSS来设置颜色、大小?
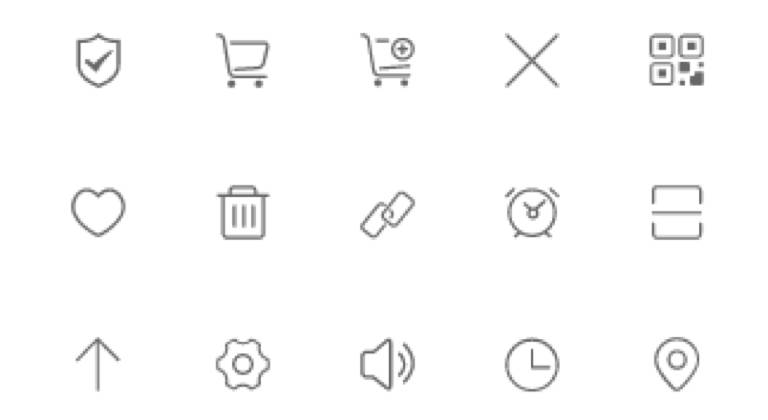
在讲述上述问题的解决方法之前,这里先简单介绍一下传统小图标(如下图)会涉及到的几种使用方式。

传统:图片
最基本却也是最不好的一种方式,一个小图标就是一张图片,势必会加大HTTP的请求次数,这也是网站性能优化方向之一;且如果在移动端使用,还要考虑2倍屏、3倍屏问题。当然,最大的优点在于兼容性最好。
进一步:雪碧图(CSS Sprites)
该方法是将网页中一些背景图片整合到一张大的图片中,再利用CSS的背景定位来显示需要显示的图片部分。
-
优点:减少加载网页图片时对服务器的请求次数,从而提高页面的加载速度;
-
缺点:小图标与小图标之间的距离要确定好,避免雪碧中相邻的图片被“露进来”;如果雪碧图足够复杂,则大大增加了CSS代码的编写和维护难度。
现在:字体图标
一种比CSS雪碧图技术更优雅的图标应用方式,比如说:Font Awesome、IcoMoon、Iconfont等。
-
优点:
-
图标矢量化,再也不用担心会在2倍屏、3倍屏下失真了;
-
本质上是字体,所以可以用CSS来灵活控制图标的大小、颜色、阴影等;
-
各大平台图标丰富,可方便找到自己需要的,如果有定制需求,可快速上传;
-
文件,转换为字体图标。
-
缺点:
-
多色图标的支持还不完善。
2以Iconfont为例讲述字体图标使用
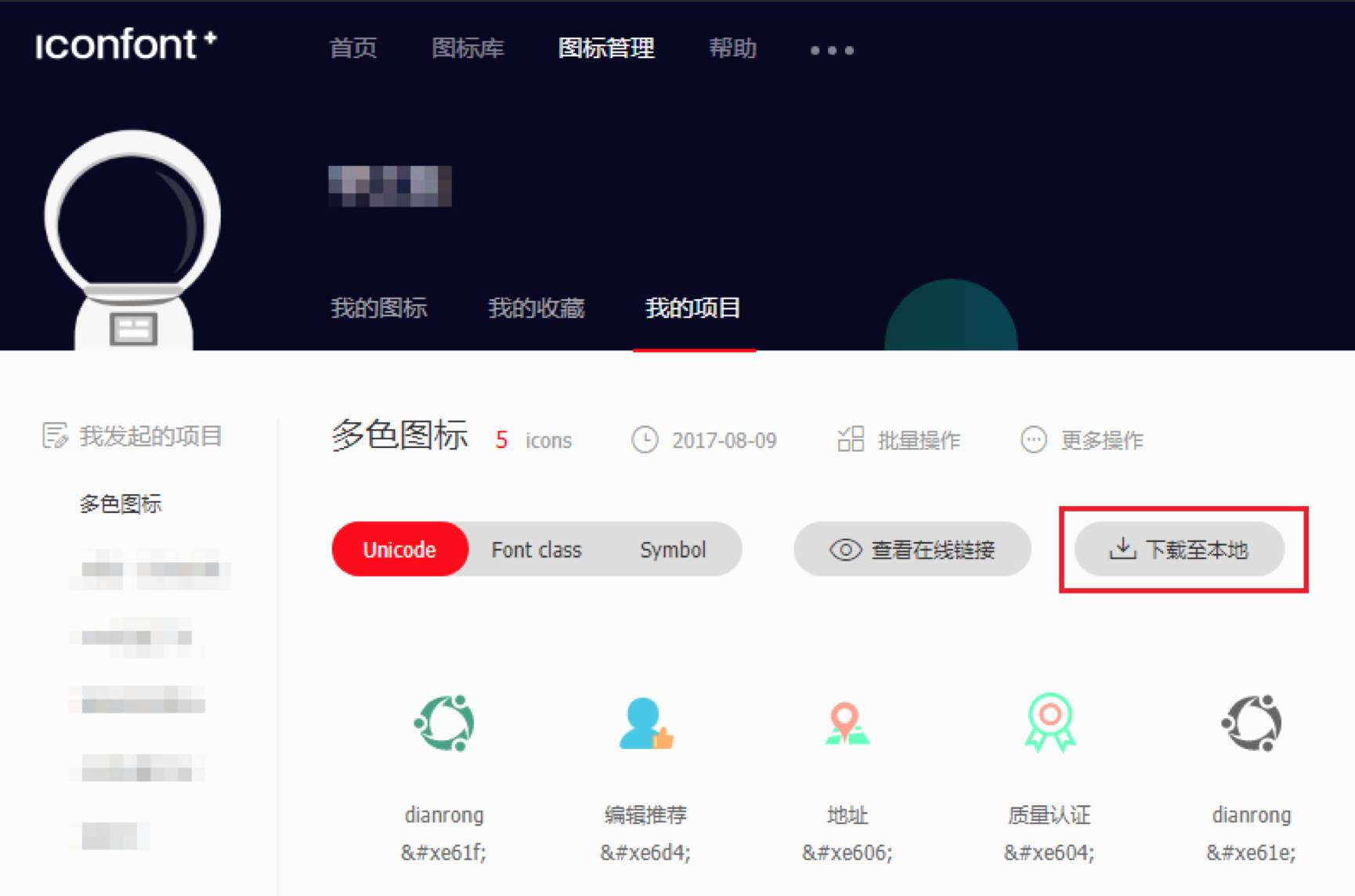
第一步:进入Iconfont官网,选择合适的图标(可自己上传SVG文件生成图标),添加至我的项目中,点击下载到本地,也可以直接使用在线链接;

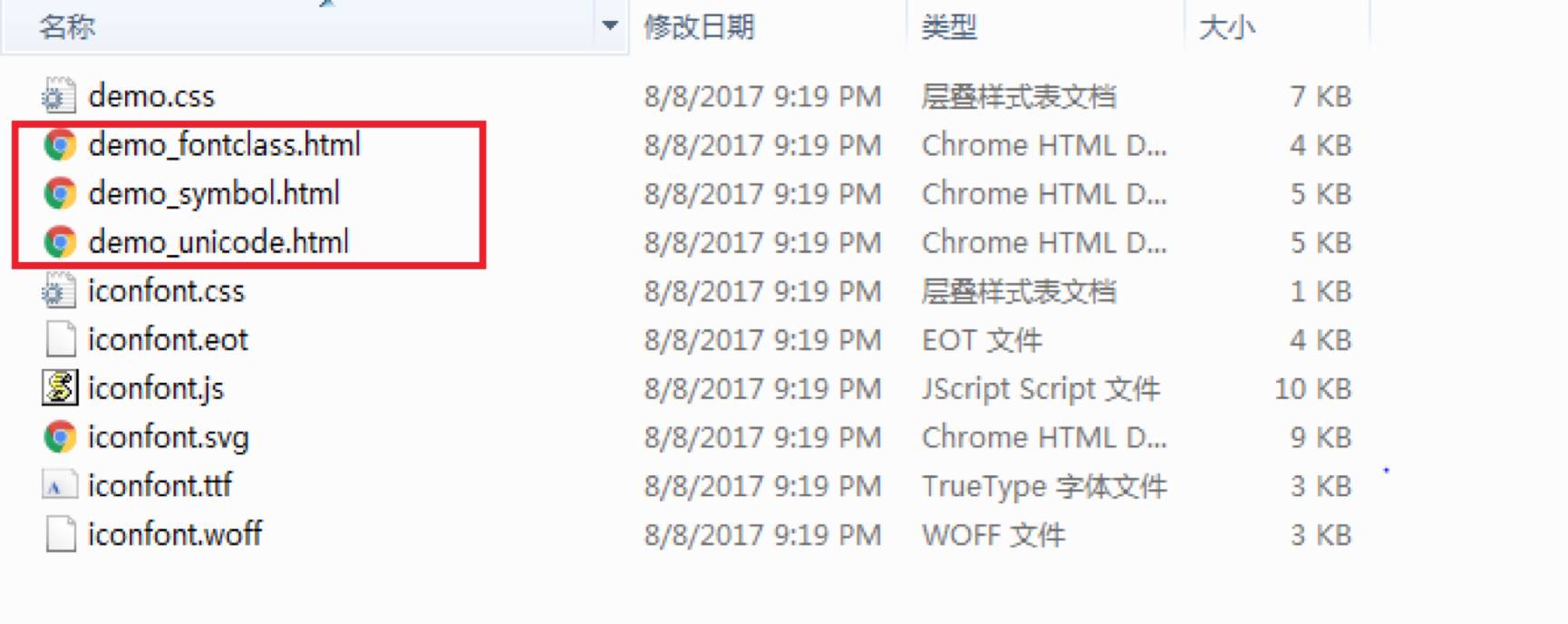
第二步:使用图标。下载的文件中,以下三个文件分别介绍了unicode、font-class、symbol三种方式的使用,介绍的很详细,此处不再赘述。

这里简单对比下3种引用方式:
-
unicode(最原始、兼容性最好Ie6+、不支持多色。)

-
font-class(unicode方式的变种,书写更直观,主要是解决unicode书写不直观,语意不明确的问题、兼容性良好Ie8+,不支持多色。)

-
symbol(兼容性较差,支持 ie9+及现代浏览器、支持多色图标)
一种全新的使用方式,应该说这才是未来的主流。其实是做了一个svg的集合。

2单色图标、多色图标、渐变色图标的使用
单色图标
3种引用方式都支持,建议使用font-class方式,书写简便且直观。

多色图标
只有symbol方式支持。在symbol的引用介绍里有这样一句话“通过一些技巧,支持像字体那样,通过font-size,color来调整样式。” 在自己的实践过程种,发现font-size控制图标大小很容易实现,但是color调整颜色一直不成功。
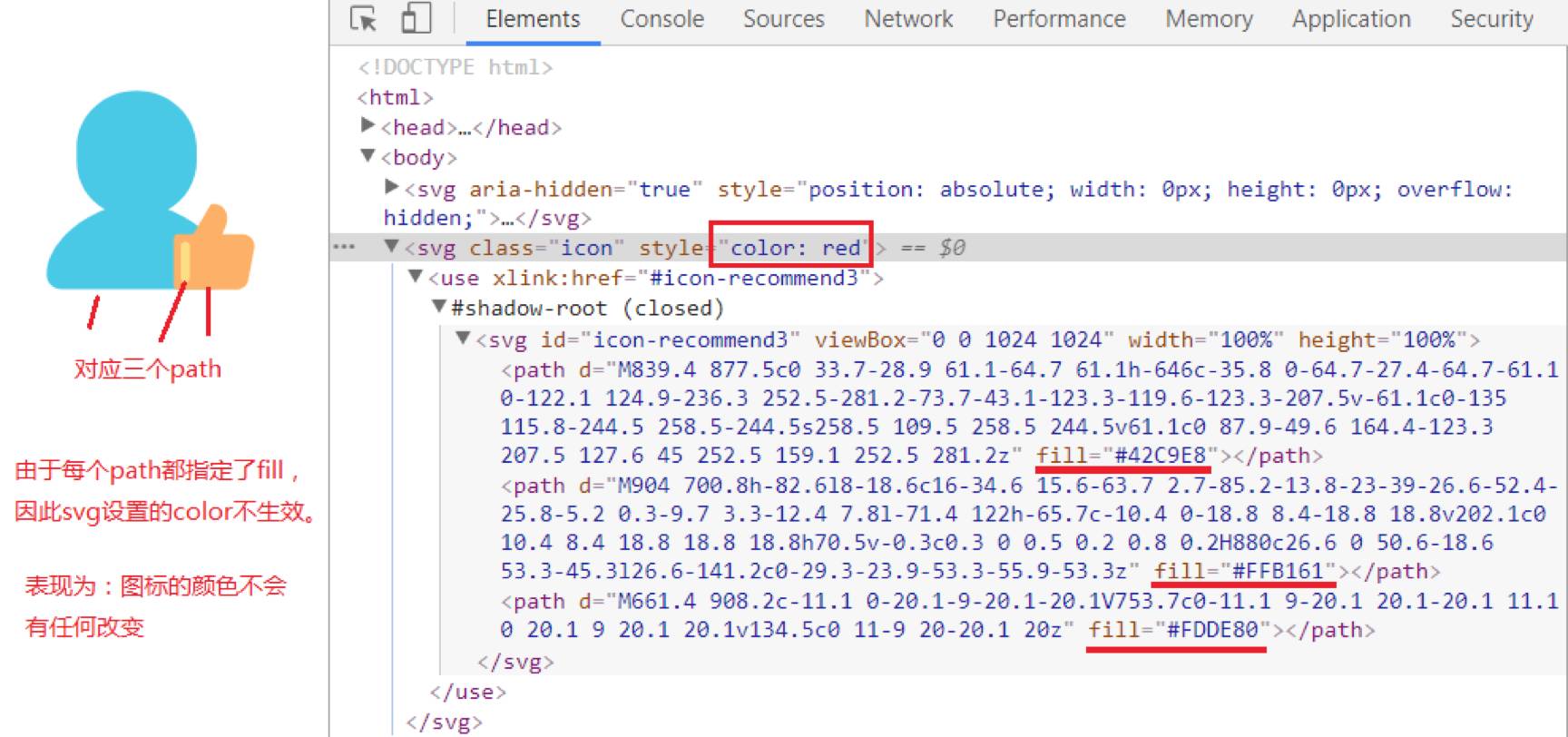
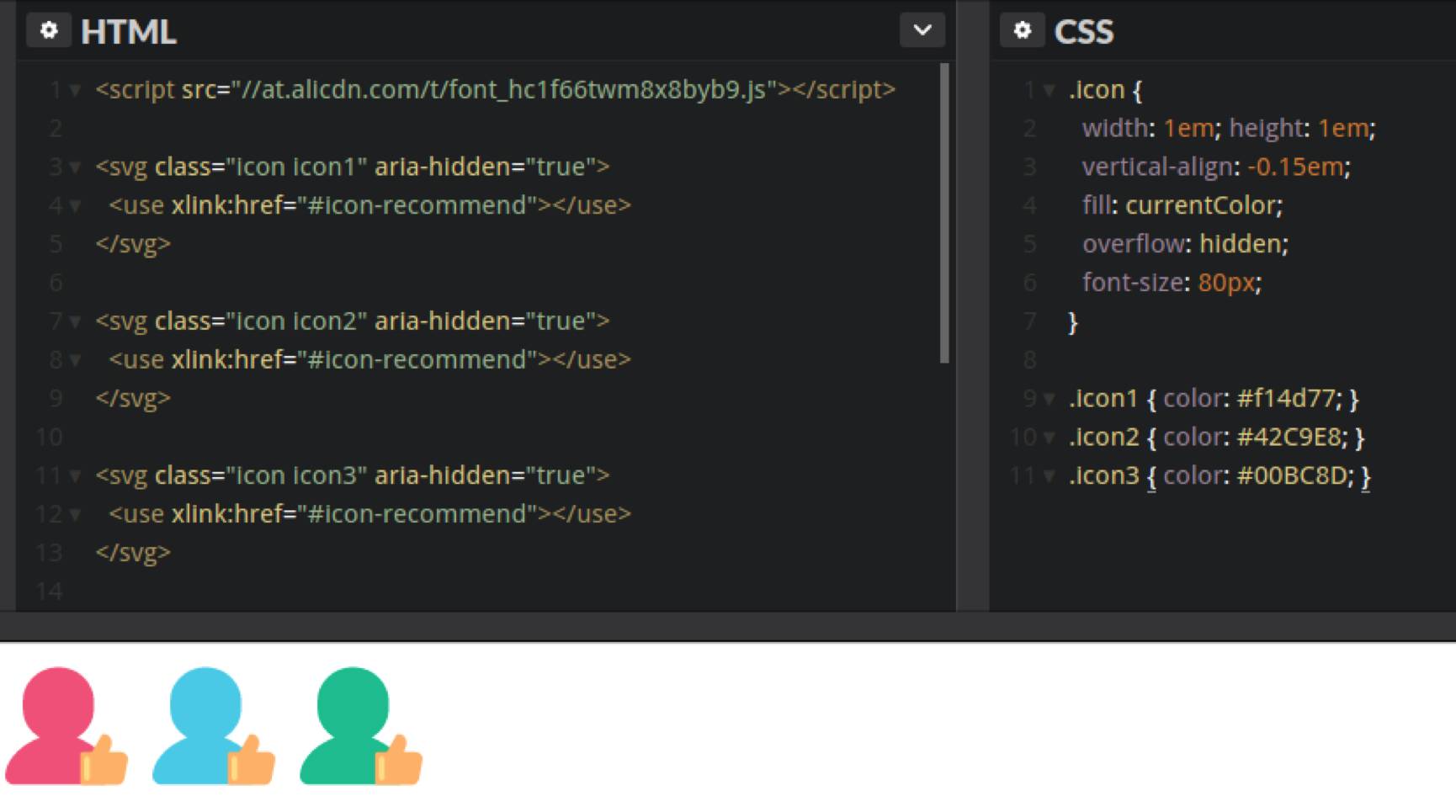
几经研究,发现生成字体图标的SVG文件里包含了1个或多个path标签,而每一个path可以指定fill填充色,表现为该颜色填充整个path路径,但是一旦指定了fill属性,即使svg标签设置color,也不会改变path的颜色。详见下图:

可见:svg标签设置的color:red,并没有表现在图标上。
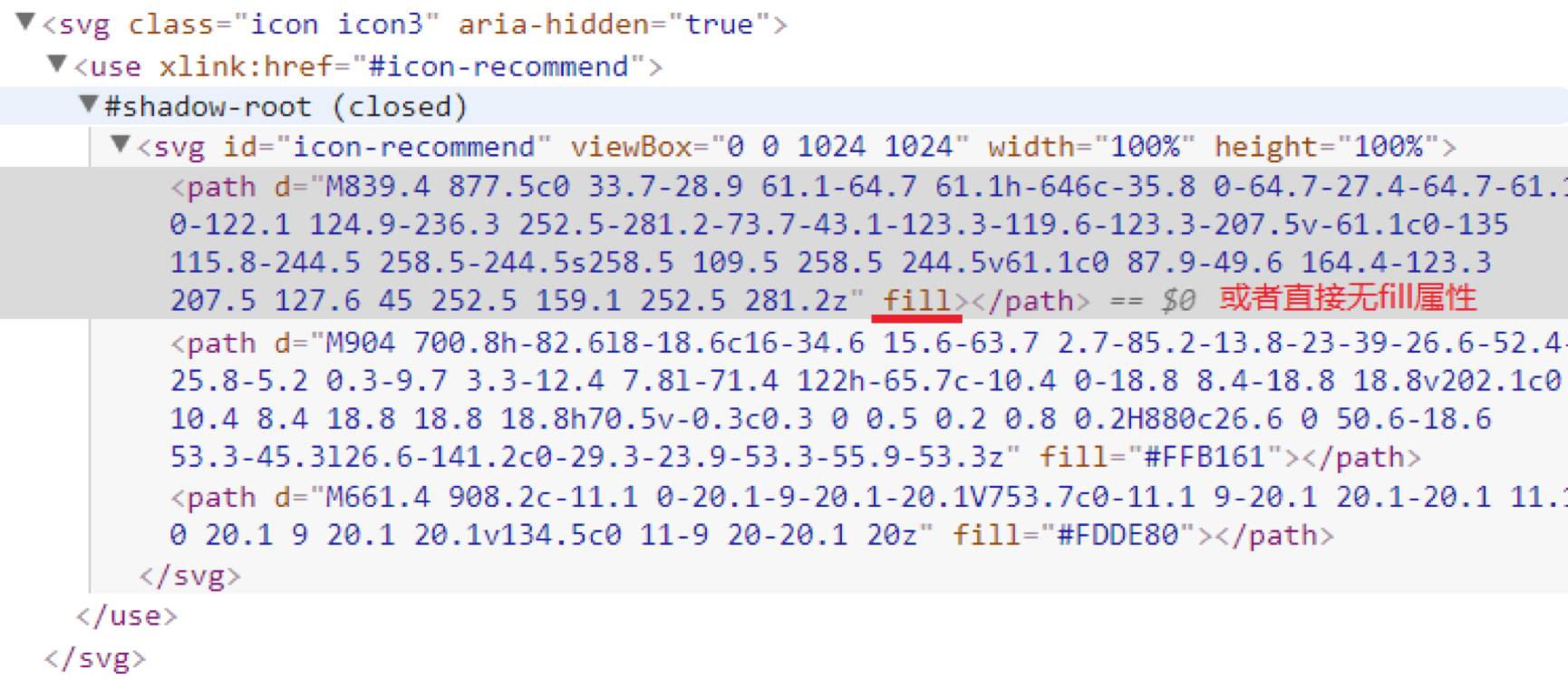
基于此,如果想修改字体图标某部分颜色,有3种方式:
-
由设计转化为SVG文件时,设置对应path不填充颜色或填充为#000000;
-
SVG文件中找到对应的path,去掉fill属性,或者设置fill=”#000000”,再将该SVG文件上传转换成图标;
-
修改iconfont.js,找到对应的path,去掉fill属性。
在浏览器控制台的elements里打开,表现为下面的形式:

接下来就可以愉快的实现多色图标的颜色修改啦~
但是注意:只有未指定fill填充色的path(可以有多个)才能响应svg 标签的color。
其本质是:svg标签指定的color色 渲染在所有未指定fill填充色的子path上。

使用场景可以是:图标的正常态和高亮态。
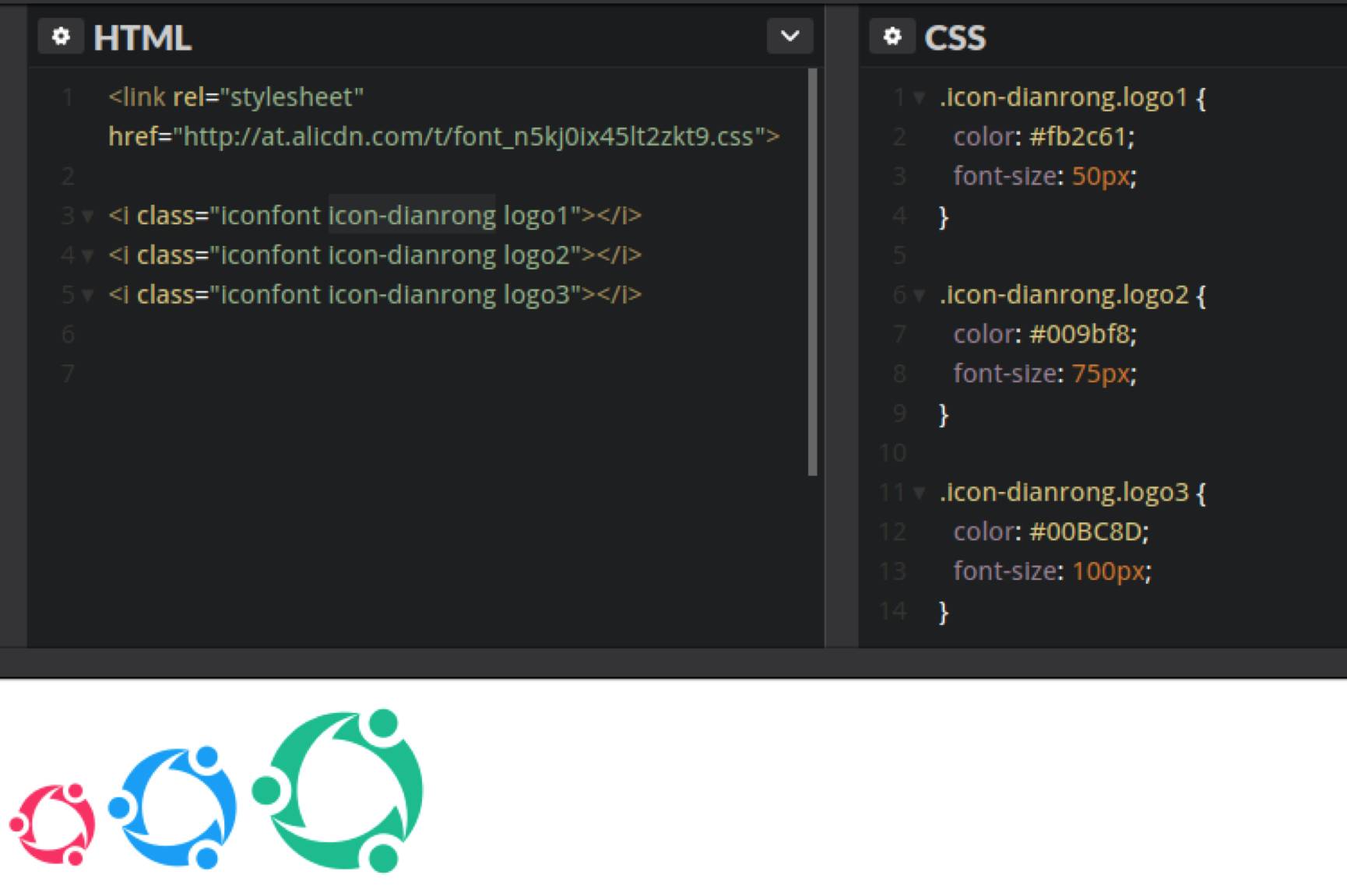
渐变色图标
Unicode和font-class方式支持,建议使用font-class方式。
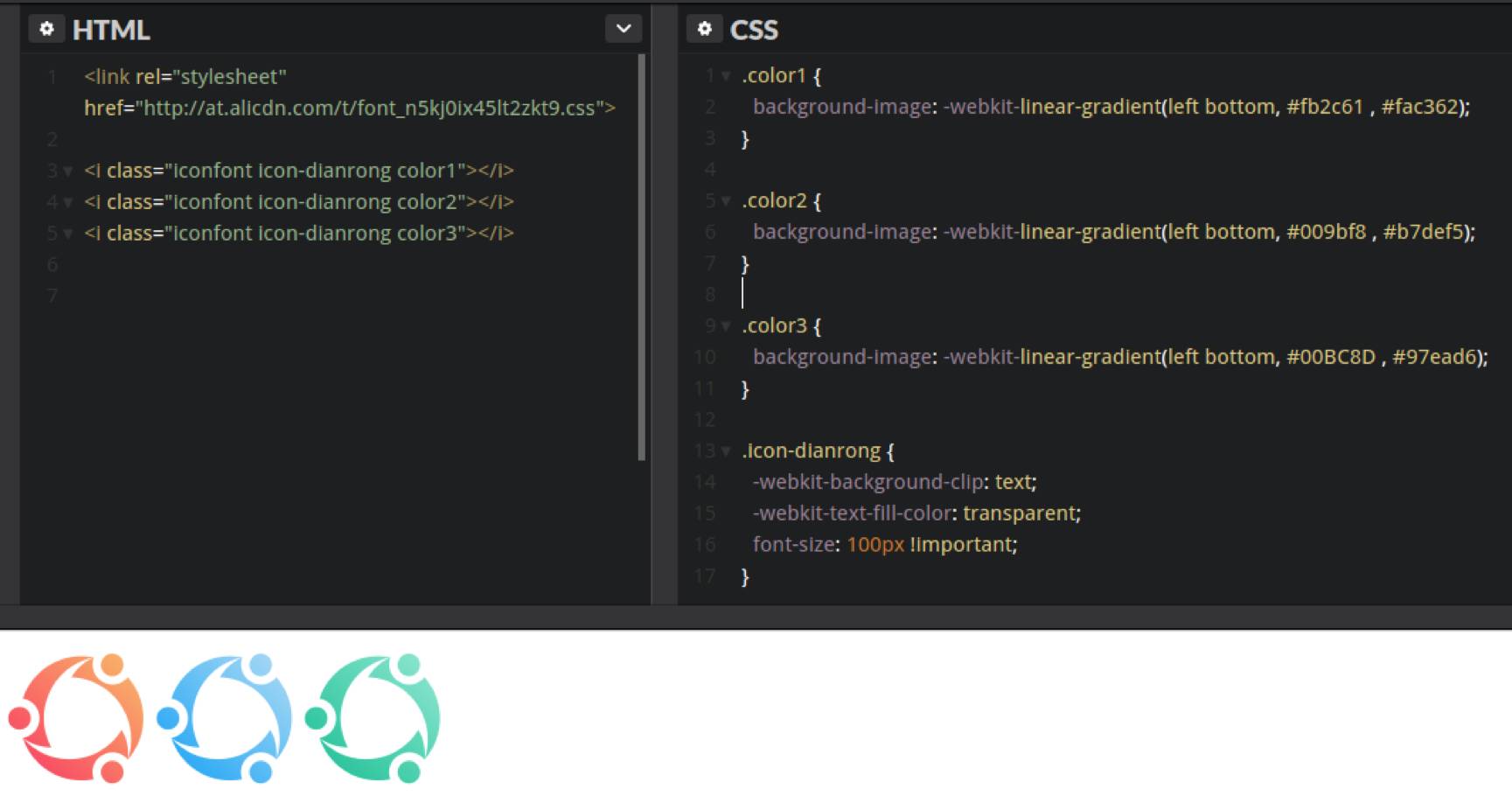
这里利用css3背景色的渐变来实现。灵感来自于大神张鑫旭的一篇文章《CSS3下的渐变文字效果实现》。先看效果:

其核心思想是下面三句话:
第一句:background: -webkit-linear-gradient(left bottom, #fb2c61 , #fac362); (通过CSS3实现背景色渐变效果。这里是从左下角至右上角的线性渐变。)
第二句:-webkit-background-clip: text;
(规定背景的绘制区域为文字部分。)
之前接触过的background-clip有下面几种取值:
background-clip: border-box(默认)|padding-box|content-box;
意思分别是,背景被裁剪到边框盒 | 背景被裁剪到内边距框|背景被裁剪到内容框。
background-clip与box-sizing感觉有异曲同工之妙~
第三句:-webkit-text-fill-color: transparent;
(文字填充颜色)
*这里注意一定要定义为transparent,否则会覆盖底部的背景色。
这里使用了-webkit-前缀,Chrome和Safari能够正常使用,经测试新版firefox也能正常使用。所以,如果有兼容性需求,这种方式就要谨慎使用了。
原文:http://www.sohu.com/a/169212424_575744








相关推荐
内容概要:本文详细介绍了基于结构不变补偿的电液伺服系统低阶线性主动干扰抑制控制(ADRC)方法的实现过程。首先定义了电液伺服系统的基本参数,并实现了结构不变补偿(SIC)函数,通过补偿非线性项和干扰,将原始系统转化为一阶积分链结构。接着,设计了低阶线性ADRC控制器,包含扩展状态观测器(ESO)和控制律,用于估计系统状态和总干扰,并实现简单有效的控制。文章还展示了系统仿真与对比实验,对比了低阶ADRC与传统PID控制器的性能,证明了ADRC在处理系统非线性和外部干扰方面的优越性。此外,文章深入分析了参数调整与稳定性,提出了频域稳定性分析和b0参数调整方法,确保系统在参数不确定性下的鲁棒稳定性。最后,文章通过综合实验验证了该方法的有效性,并提供了参数敏感性分析和工程实用性指导。 适合人群:具备一定自动化控制基础,特别是对电液伺服系统和主动干扰抑制控制感兴趣的科研人员和工程师。 使用场景及目标:①理解电液伺服系统的建模与控制方法;②掌握低阶线性ADRC的设计原理和实现步骤;③学习如何通过结构不变补偿简化复杂系统的控制设计;④进行系统仿真与实验验证,评估不同控制方法的性能;⑤掌握参数调整与稳定性分析技巧,确保控制系统在实际应用中的可靠性和鲁棒性。 阅读建议:本文内容详尽,涉及多个控制理论和技术细节。读者应首先理解电液伺服系统的基本原理和ADRC的核心思想,然后逐步深入学习SIC补偿、ESO设计、控制律实现等内容。同时,结合提供的代码示例进行实践操作,通过调整参数和运行仿真,加深对理论的理解。对于希望进一步探索的读者,可以关注文中提到的高级话题,如频域稳定性分析、参数敏感性分析等,以提升对系统的全面掌控能力。
蓝桥杯嵌入式
PCB_PCB_2021-01-22_16-58-07_2025-03-02.json
【项目资源】: 适用于从基础到高级的各种项目,特别是在性能要求较高的场景中,比如操作系统开发、嵌入式编程和底层系统编程。如果您是初学者,可以从简单的控制台程序开始练习;如果是进阶开发者,可以尝试涉及硬件或网络的项目。 【项目质量】: 所有源码都经过严格测试,可以直接运行。 功能在确认正常工作后才上传。 【适用人群】: 适用于希望学习不同技术领域的小白或进阶学习者。 可作为毕设项目、课程设计、大作业、工程实训或初期项目立项。 【附加价值】: 项目具有较高的学习借鉴价值,也可直接拿来修改复刻。 对于有一定基础或热衷于研究的人来说,可以在这些基础代码上进行修改和扩展,实现其他功能。 【沟通交流】: 有任何使用上的问题,欢迎随时与博主沟通,博主会及时解答。 鼓励下载和使用,并欢迎大家互相学习,共同进步。 # 注意 1. 本资源仅用于开源学习和技术交流。不可商用等,一切后果由使用者承担。 2. 部分字体以及插图等来自网络,若是侵权请联系删除。
内容概要:汇编语言是一种低级编程语言,它作为计算机硬件与高级语言间的桥梁,使用助记符表示机器指令。起源于20世纪40年代末至50年代初,目的是替代难以理解的机器语言。汇编语言的特点在于高效性和灵活性,可直接与硬件交互,充分利用硬件资源。它广泛应用于操作系统开发(如中断处理、内存管理)、嵌入式系统(如实时控制系统)以及对安全性和可靠性要求极高的软件开发中。学习汇编语言有助于深入了解计算机工作原理,提升程序性能优化、复杂问题调试及高性能软件开发的能力,培养逻辑思维和关注细节的习惯。; 适合人群:对计算机底层原理感兴趣的程序员、计算机科学专业学生或希望深入理解计算机硬件与软件交互机制的人士。; 使用场景及目标:①理解计算机底层工作原理;②提高程序性能优化能力;③增强复杂问题调试技巧;④开发高性能、高可靠性的软件。; 其他说明:尽管现代编程更多使用高级语言,但汇编语言的学习价值依然很高,特别是在涉及硬件交互和性能优化方面。建议学习时结合实际项目进行练习,以加深理解。
【项目资源】: 单片机项目适用于从基础到高级的各种项目,特别是在性能要求较高的场景中,比如操作系统开发、嵌入式编程和底层系统编程。如果您是初学者,可以从简单的控制台程序开始练习;如果是进阶开发者,可以尝试涉及硬件或网络的项目。 【项目质量】: 所有源码都经过严格测试,可以直接运行。 功能在确认正常工作后才上传。 【适用人群】: 适用于希望学习不同技术领域的小白或进阶学习者。 可作为毕设项目、课程设计、大作业、工程实训或初期项目立项。 【附加价值】: 项目具有较高的学习借鉴价值,也可直接拿来修改复刻。 对于有一定基础或热衷于研究的人来说,可以在这些基础代码上进行修改和扩展,实现其他功能。 【沟通交流】: 有任何使用上的问题,欢迎随时与博主沟通,博主会及时解答。 鼓励下载和使用,并欢迎大家互相学习,共同进步。 # 注意 1. 本资源仅用于开源学习和技术交流。不可商用等,一切后果由使用者承担。 2. 部分字体以及插图等来自网络,若是侵权请联系删除。
本书名为《Web Programming for Business: PHP Object-Oriented Programming with Oracle》,由David Paper撰写,主要面向希望在商业环境中解决数据和技术问题的学生。本书采用Oracle作为后端数据库,内容版本中立,即使PHP和Oracle发生变更,书中代码依然有效。书中代码示例清晰,注重解决方案,并详细解释了如何利用XML、RSS和AJAX等技术在商业应用中。章节内容涵盖了数据库功能、安全编程以及数据转换编程。此外,书中还提供了PowerPoint幻灯片、应用考试题目和示例代码的源文件,旨在通过实例教学帮助读者掌握PHP面向对象编程。大卫·佩珀教授拥有德州仪器和IBM等大公司的实际工作经验,目前在美国犹他州立大学教授计算机科学和商业专业。
内容概要:本文详细解析了一个用于电动汽车转弯制动时ABS(防抱死系统)与DYC(横摆力矩控制)协同工作的Simulink模型。模型采用7自由度设计,涵盖纵向、横向、横摆运动及四轮旋转自由度,并引入轮胎魔术公式来精确模拟轮胎力特性。文章重点介绍了ABS系统中的滑移率观测与PID控制策略,以及DYC系统的滑模控制设计,特别是两者之间的协同控制逻辑。通过双移线工况测试验证,该模型能够显著提高车辆稳定性,将横摆角控制在3度以内,并缩短制动距离1.2米。文中还提供了关于模型优化、参数调试的具体建议,以及针对特定工况的仿真技巧。 适合人群:从事车辆控制系统开发的工程师、研究生及对汽车主动安全技术感兴趣的科研人员。 使用场景及目标:①研究ABS与DYC在电动汽车中的协同控制机制;②探索不同路面条件下车辆动态性能优化;③为ESP或TCS系统开发提供参考模型;④比较滑模控制与LQR控制在车辆控制中的应用效果。 阅读建议:建议读者重点关注7自由度模型的设计思路、轮胎魔术公式的实现方式、滑模控制参数调试过程以及ABS和DYC协同控制策略。由于模型涉及较多数学公式和Simulink实现细节,建议结合相关文献深入理解,并通过实际仿真加深认识。
# 基于LVGL图形库的PC模拟器 ## 项目简介 本项目是基于LVGL图形库的PC模拟器。LVGL是为嵌入式系统设计的开源图形库,用于创建嵌入式系统的图形用户界面。该项目将LVGL移植到PC上,让开发者无需嵌入式硬件,就能在PC上进行LVGL应用的开发、调试和测试,节约成本且能提升开发效率。 ## 项目的主要特性和功能 1. 跨平台支持可在Windows、Linux和OSX等操作系统上运行。 2. 图形用户界面模拟借助LVGL图形库的各种GUI组件和工具进行模拟。 3. 模拟输入设备能模拟鼠标和键盘的输入操作。 4. 灵活调试通过PC模拟器开发和调试应用程序,便于查找和修复错误。 5. Docker支持便于在Docker容器中运行和测试项目。 ## 安装使用步骤 假设用户已经下载了本项目的源码文件 ### 安装依赖
【项目资源】: 单片机项目适用于从基础到高级的各种项目,特别是在性能要求较高的场景中,比如操作系统开发、嵌入式编程和底层系统编程。如果您是初学者,可以从简单的控制台程序开始练习;如果是进阶开发者,可以尝试涉及硬件或网络的项目。 【项目质量】: 所有源码都经过严格测试,可以直接运行。 功能在确认正常工作后才上传。 【适用人群】: 适用于希望学习不同技术领域的小白或进阶学习者。 可作为毕设项目、课程设计、大作业、工程实训或初期项目立项。 【附加价值】: 项目具有较高的学习借鉴价值,也可直接拿来修改复刻。 对于有一定基础或热衷于研究的人来说,可以在这些基础代码上进行修改和扩展,实现其他功能。 【沟通交流】: 有任何使用上的问题,欢迎随时与博主沟通,博主会及时解答。 鼓励下载和使用,并欢迎大家互相学习,共同进步。 # 注意 1. 本资源仅用于开源学习和技术交流。不可商用等,一切后果由使用者承担。 2. 部分字体以及插图等来自网络,若是侵权请联系删除。
【项目资源】: 适用于从基础到高级的各种项目,特别是在性能要求较高的场景中,比如操作系统开发、嵌入式编程和底层系统编程。如果您是初学者,可以从简单的控制台程序开始练习;如果是进阶开发者,可以尝试涉及硬件或网络的项目。 【项目质量】: 所有源码都经过严格测试,可以直接运行。 功能在确认正常工作后才上传。 【适用人群】: 适用于希望学习不同技术领域的小白或进阶学习者。 可作为毕设项目、课程设计、大作业、工程实训或初期项目立项。 【附加价值】: 项目具有较高的学习借鉴价值,也可直接拿来修改复刻。 对于有一定基础或热衷于研究的人来说,可以在这些基础代码上进行修改和扩展,实现其他功能。 【沟通交流】: 有任何使用上的问题,欢迎随时与博主沟通,博主会及时解答。 鼓励下载和使用,并欢迎大家互相学习,共同进步。 # 注意 1. 本资源仅用于开源学习和技术交流。不可商用等,一切后果由使用者承担。 2. 部分字体以及插图等来自网络,若是侵权请联系删除。
内容概要:本文介绍了SymPy,一个用于符号数学的Python库。SymPy起源于2007年,由Ondřej Čertík和Aaron Meurer发起,现已发展成一个活跃的开源社区项目。SymPy的核心功能包括符号计算、数学表达式的解析与简化、微积分、线性代数、物理学和工程学应用、可视化、代码生成等。它支持符号变量的创建和基本代数运算,能求解方程、执行符号积分与微分、计算极限与级数、进行矩阵操作等。此外,SymPy在物理问题(如量子力学中的谐振子问题和经典力学中的运动方程)和数学问题(如函数图形和矩阵变换的可视化)的实际应用中表现出色。安装SymPy可通过pip完成,安装后可通过导入库来验证安装是否成功。SymPy与NumPy的区别在于前者专注于符号数学,后者侧重于数值计算。调试SymPy代码时,可以使用print语句、pprint函数、simplify函数以及断点和调试器等工具。 适合人群:对符号数学感兴趣的程序员、研究人员、教师和学生,尤其是那些希望在Python环境中进行数学研究和教育的人群。 使用场景及目标:①用于符号数学计算,如代数运算、微积分、解方程等;②在物理学和工程学中解析和求解微分方程;③结合Matplotlib等库进行数学表达式的可视化;④将符号表达式转换为其他编程语言的代码,适用于高性能计算和嵌入式系统。 阅读建议:由于SymPy涵盖了广泛的数学功能,建议读者从基础功能入手,逐步深入到高级应用。同时,结合实际案例和可视化工具,以更好地理解和掌握SymPy的强大功能。在学习过程中,可以利用提供的调试工具确保代码的正确性。
安装包
# 基于Spring Boot框架的ABrowse基因组浏览器 ## 项目简介 ABrowse是一款轻量级的通用基因组浏览器框架,目标是助力生物学家搭建便捷易用的基因组浏览器。其可视化引擎在浏览器端运行,能为用户带来出色的交互体验。该框架支持GTF、BedGraph、SAM等数据格式以及自定义的存储转录剪接位点的数据格式,数据可通过其提供的接口导入本地mongoDB,开发者还能基于API扩展对更多数据格式的支持。此外,ABrowse支持为同一种数据格式提供多种可视化形式,并且可以借助JavaScript API进一步添加更多可视化方法。软件采用Browser Server架构,后端运用Spring Boot框架,前端由HTML5 + JavaScript实现。 ## 项目的主要特性和功能 1. 多数据格式支持支持GTF、BedGraph、SAM等常见格式以及自定义的转录剪接位点数据格式。
解码 -getitem- 和 -len- - 自定义序列的钥匙
# 基于Raspberry Pi和INA226芯片的直流电压电流监测系统 ## 项目简介 ## 主要特性和功能 1. 实时监测通过INA226芯片实时采集直流电压和电流数据。 2. JSON输出默认输出格式为JSON,便于后续处理和分析。 3. 硬件兼容性支持多种Raspberry Pi型号,硬件连接简单。 4. 配置灵活支持自定义I2C地址、分流电阻值、最大预期电流等参数。 5. 模拟器支持提供无需硬件的模拟器,便于开发和测试。 6. 测试支持包含简单的测试脚本,确保代码的正确性。 ## 安装和使用步骤 ### 1. 硬件设置 确保Raspberry Pi的I2C功能已启用,可以通过raspiconfig或在bootconfig.txt中取消注释dtparami2carmon来实现。 将INA226芯片的GND、SDA、SCL引脚连接到Raspberry Pi对应的I2C引脚。
资源内项目源码是来自个人的毕业设计,代码都测试ok,包含源码、数据集、可视化页面和部署说明,可产生核心指标曲线图、混淆矩阵、F1分数曲线、精确率-召回率曲线、验证集预测结果、标签分布图。都是运行成功后才上传资源,毕设答辩评审绝对信服的保底85分以上,放心下载使用,拿来就能用。包含源码、数据集、可视化页面和部署说明一站式服务,拿来就能用的绝对好资源!!! 项目备注 1、该资源内项目代码都经过测试运行成功,功能ok的情况下才上传的,请放心下载使用! 2、本项目适合计算机相关专业(如计科、人工智能、通信工程、自动化、电子信息等)的在校学生、老师或者企业员工下载学习,也适合小白学习进阶,当然也可作为毕设项目、课程设计、大作业、项目初期立项演示等。 3、如果基础还行,也可在此代码基础上进行修改,以实现其他功能,也可用于毕设、课设、作业等。 下载后请首先打开README.txt文件,仅供学习参考, 切勿用于商业用途。
矢量边界,行政区域边界,精确到乡镇街道,可直接导入arcgis使用