分享个特效,原理十分简单。
①-webkit-filter:CSS滤镜属性,可以在元素呈现之前,为元素的渲染提供一些效果,如模糊、颜色转移之类的。滤镜常用于调整图像、背景、边框的渲染。
代码:
<!DOCTYPE>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Cache-control" content="private, must-revalidate" />
<title></title>
</head>
<style>
*{margin: 0px;padding: 0px;}
.to{width:500px;height:500px;border-radius:500px;overflow:hidden;position:absolute;
//绝对定位,不占用位置
top:50%;
left: 50%;
margin-top: -250px;
margin-left: -250px;
}
</style>
<body>
<img style="position: absolute;-webkit-filter:blur(40px);opacity:0.4;width:100%;
height:100%;" src="1.jpg">
<div class="to">
<img style="margin-left:-950px;" src="1.jpg">
</div>
</body>
</html>
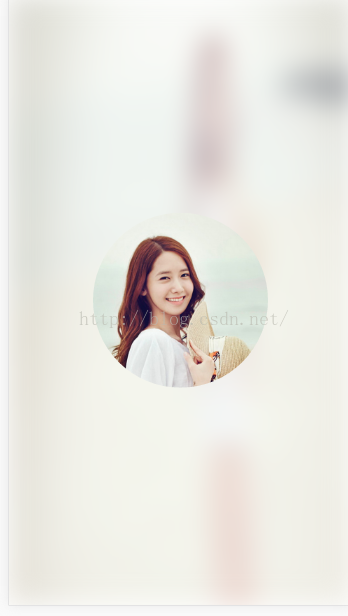
可以做成个人设置中心背景,效果挺好看的








相关推荐
对于Android开发,可以使用Shape Drawable定义一个圆形背景,然后将头像图片设置为这个圆形的背景: ```xml <solid android:color="#FFFFFF" /> <!-- 这里可以设置背景颜色 --> ``` 然后在布局文件中引用这个...
- 蒙层是一种常用于创建弹窗效果的设计元素,它可以遮盖背景页面,将用户的注意力集中到特定的操作上。在仿QQ上传头像的场景中,蒙层通常在点击头像更换按钮后出现,覆盖整个页面,提供一个独立的上传界面。 - 蒙...
开发者可以通过JavaScript控制Canvas的绘图上下文(ctx),动态地在Canvas上绘制文字、图片(头像)以及控制它们的移动路径和速度,从而模拟出类似电视屏幕上的滚动弹幕效果。 项目中包含的“danmu.html”很可能是...
在IT行业中,创建类似QQ头像和个性背景截图的功能是一项常见的需求,这涉及到图像处理、前端开发以及用户体验设计等多个方面。下面将详细讲解这个“高仿QQ头像及个性背景截图功能demo”的实现原理和涉及的技术知识点...
/* 设置背景颜色或透明度,以区别于真实头像 */ } /* 当头像数量为奇数时显示占位符 */ .avatar-grid:has(:nth-child(5n+1))::before { display: block; } ``` 对于更复杂的布局,例如圆形或带有阴影的头像,...
这些小程序源码适用于创建个性化的社交媒体展示,特别是为用户提供定制化的头像和背景图片服务。让我们逐一深入探讨。 首先,微信小程序是一种轻量级的应用程序开发平台,由腾讯公司推出,它允许开发者在微信内创建...
在IT行业中,微博头像是用户在网络社交平台上的个人标识,具有很强的个性化需求。"微博Falsh头像自定义剪切"是一个功能,允许用户根据自己的喜好调整和定制头像,以展示独特的个性。这个功能通常包括多个编辑选项,...
总之,“姓氏头像制作小工具”以其丰富的模板、灵活的编辑功能和优秀的用户体验,为用户提供了一个便捷的个性化头像制作平台。它不仅是一个娱乐工具,也是展示个人风格、表达情感的创意工具。而对于开发者而言,这款...
在这个个人简介网页中,我们可能会看到类似`<h1>`的标签用于显示姓名,`<p>`用于写个人简介,`<img>`用于显示头像,以及`<a>`用于添加联系信息的链接。 其次,CSS(Cascading Style Sheets)用于控制网页的样式和...
HTML5作为现代网页设计的主流标准,以其强大的功能和跨平台兼容性,为网页开发者提供了丰富的工具和可能性,使得创建具有吸引力和交互性的个人简历页面变得更为简单。 在这款模板中,HTML5的语义化元素如、、、、和...
2. **WXSS(WeiXin Style Sheets)**:是微信小程序的样式表语言,与CSS类似,用于设置元素的样式和视觉效果。 3. **JavaScript**:作为小程序的主要编程语言,用于处理逻辑、数据操作和用户交互。 4. **App.js**...
- `index.html`、`2.html`、`1.html`、`3.html`:这四个HTML文件代表四个不同的页面,可能分别是主页、个人页面、微博详情页面和一个额外的页面,比如设置或帮助页面。 - `images`:存放各种图像资源,如logo、用户...
在描述中提到,这是一个唯美风格的水彩手绘樱花PPT背景图片,格式为.jpg,这是一种广泛使用的JPEG图像文件格式,以高质量和适中的文件大小而著称,非常适合用作PPT的背景。 3. "第一PPT.url" - 这通常是一个快捷方式...
本项目主题为“微信小程序一键生成动漫头像”,是一个具有趣味性和实用性的小程序,用户可以通过简单的操作快速将自己的照片转化为动漫风格的头像。 首先,我们要了解微信小程序的基本架构。小程序由页面组成,每个...
【标题】"仿个人QQ资料单页HTML引导页"揭示了这个项目的核心是创建一个类似于QQ个人资料页面的HTML引导页。这样的页面通常用于展示用户的基本信息,包括但不限于头像、昵称、个性签名等,同时也可能包含其他互动元素...
【标题】"2022虎年背景全新UI头像框制作微信小程序源码.rar" 涉及到的核心知识点主要包括微信小程序开发、UI设计以及源码应用。 1. **微信小程序开发**: 微信小程序是一种轻量级的应用程序,用户无需下载安装即可...
本项目“jQuery点击弹出选择头像保存代码”是针对个人中心页面设计的一个功能,允许用户点击头像后弹出一个选择窗口来更换他们的头像,并能保存设置。这一功能常见于各种社交平台和个人资料编辑界面,提供了良好的...
在IT行业中,"Flash上传头像"是一种常见的用户交互功能,尤其在社交网络和个人资料设置中十分常见。这个功能允许用户选择本地计算机上的图片,并通过Flash技术将其上传到服务器,通常还会结合预览和裁剪功能,以确保...
这一特性对于用户在复杂背景下的头像选择尤为重要,使得用户可以精确地选取自己满意的部分。 鼠标滑轮缩放则是利用了JQuery的事件绑定机制。当用户滚动鼠标滚轮时,插件会捕捉到这一动作,并根据滚轮的滚动方向调整...
例如,为GitHub的标志应用背景图片,设置按钮的边框和渐变效果。 - 使用Flexbox或Grid布局进行复杂的页面布局。GitHub的导航栏和侧边栏可以使用Flexbox实现,而内容区域可能需要使用Grid来创建多列布局。 3. **...