笔记仓库:https://github.com/nnngu/LearningNotes
1、游戏简介
2048是一款休闲益智类的数字叠加小游戏。(文末给出源代码和演示地址)
2、游戏玩法
在 4*4 的16宫格中,您可以选择上、下、左、右四个方向进行操作,数字会按方向移动,相邻的两个数字相同就会合并,组成更大的数字,每次移动或合并后会自动增加一个数字。
当16宫格中没有空格子,且四个方向都无法操作时,游戏结束。
3、游戏目的
目的是合并出 2048 这个数字,获得更高的分数。
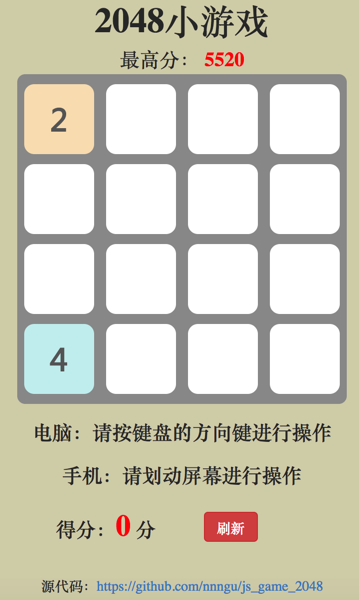
4、游戏截图
5、游戏实现原理
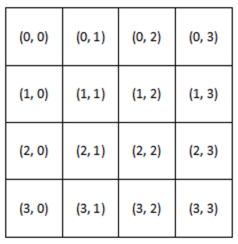
(1)首先,把16宫格看成是矩阵的形式
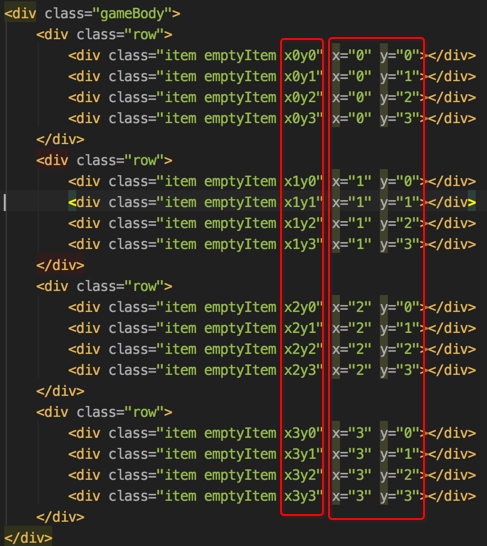
(2)在html中给每个格子添加类名及属性,来记录每个格子的位置
注:类名item是每个格子的类名,emptyItem是空格子的类名,nonEmptyItem是非空格子的类名。
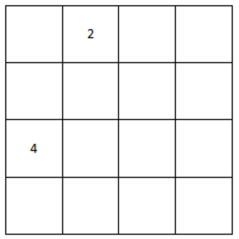
(3)游戏开始时,随机生成两个数字,2或者4,出现在矩阵中任意位置
这部分是通过类名emptyItem及nonEmptyItem来实现的。
步骤:
① 随机生成一个数字2或者4
② 获取所有空元素(类名emptyItem)
③ 随机选择一个空元素,将生成的数字填充到空元素中,并将类名emptyItem移除,添加类名nonEmptyItem,即非空元素
④ 重复①、②、③步,再随机生成一个数字填充到随机的位置。
(4)游戏的核心在于移动
移动有四个方向:上、下、左、右。实现思路如下:
如果触发向左移动
遍历所有非空元素
如果当前元素在第一个位置
不动
如果当前元素不在第一个位置
如果当前元素左侧是空元素
向左移动
如果当前元素左侧是非空元素
如果左侧元素和当前元素的内容不同
不动
如果左侧元素和当前元素的内容相同
向左合并
如果触发向右移动
遍历所有非空元素
如果当前元素在最后一个位置
不动
如果当前元素不在最后一个位置
如果当前元素右侧是空元素
向右移动
如果当前元素右侧是非空元素
如果右侧元素和当前元素的内容不同
不动
如果右侧元素和当前元素的内容相同
向右合并
向上移动 和 向下移动的思路同上。
(5)判断游戏是否结束
获取所有元素
获取所有非空元素
如果所有元素的个数 == 所有非空元素的个数
循环遍历所有非空元素
上面元素存在 && (当前元素的内容 == 上面元素的内容) return
下面元素存在 && (当前元素的内容 == 下面元素的内容) return
左边元素存在 && (当前元素的内容 == 左边元素的内容) return
右边元素存在 && (当前元素的内容 == 右边元素的内容) return
以上条件都不满足,Game Over!













相关推荐
JavaScript实现的2048小游戏是一款基于数字合并的益智游戏,由Gabriele Cirulli在2014年开发。在这个游戏中,玩家需要在4x4的棋盘上滑动数字方块,每移动一步,棋盘上会随机出现一个2或4的数字方块,相同数字的方块...
《JavaScript实现的2048游戏详解》 2048是一款广受欢迎的数字拼图游戏,玩家通过上下左右滑动屏幕,使相同数字的方块合并,目标是达到2048这个数字。本篇文章将深入探讨如何使用JavaScript语言实现2048游戏的完整...
《JS实现2048小游戏详解》 2048是一款简单却又极具挑战性的数字合成游戏,由意大利开发者Gabriele Cirulli于2014年推出。它以其独特的玩法和精巧的设计吸引了全球玩家的关注。在JavaScript开发领域,实现2048小游戏...
《原生JS实现2048小游戏》 2048是一款广受欢迎的数字合并游戏,它的核心玩法是通过上下左右滑动棋盘,让相同数字的方块合并成更大的数字,直到达到2048这个目标。在这个项目中,我们将探讨如何利用原生JavaScript、...
【作品名称】:基于Javascript 实现的2048小游戏 【适用人群】:适用于希望学习不同技术领域的小白或进阶学习者。可作为毕设项目、课程设计、大作业、工程实训或初期项目立项。 【项目介绍】: 基于Javascript ...
HTML+JS实现的2048小游戏是一款基于网页的数字拼图游戏,它结合了HTML的结构、CSS的样式和JavaScript的动态交互功能。在这个游戏中,玩家需要通过上下左右滑动棋盘,使得相同数字的方块合并成更大的数字,最终目标是...
标题中的“微信小程序经典2048小游戏实现版”指的是基于微信小程序平台开发的一个游戏应用,它是对流行数字拼图游戏2048的改编。2048游戏的规则简单,玩家通过上下左右滑动屏幕,使得数字方块合并,每次合并相同数字...
html+css+js实现2048小游戏完整代码,内含音乐播放器
《使用canvas+JavaScript实现2048小游戏的详解》 2048是一款风靡全球的数字益智游戏,它的核心玩法是通过上下左右滑动屏幕,让相同数字的方块合并,目标是达到2048这个数字。在这个过程中,开发者通常会利用HTML5的...
JavaScript 2048小游戏是一款基于网页的数字合成游戏,灵感来源于2014年流行的“2048”游戏。这个游戏的目标是通过滑动屏幕上的数字方块,让相同数值的方块相撞合并,最终达到2048这个数字。在这个项目中,源代码是...
原生Js编写一款2048小游戏 涉及点: 鼠标上移、下移、左移、右移 鼠标释放之后移动方块,包括方块数字叠加 方块移动/叠加处理完成之后随机产生新的方块 判断是否没有可移动的方块了,提示游戏接受
《2048小游戏 - 原生JavaScript实现》 2048是一款风靡全球的数字拼图游戏,由19岁的意大利开发者Gabriele Cirulli在2014年创造。这款游戏的目标是通过合并相同数字的方块,最终达到2048这个数字。原生JavaScript...
《使用HTML+CSS+JS实现2048小游戏详解》 2048是一款非常流行的数字拼图游戏,它的设计简洁而富有挑战性。在这个项目中,我们将探讨如何使用HTML、CSS和JavaScript来实现一个网页版的2048小游戏。这个实践过程不仅...
而在这个JS版本的2048小游戏中,开发者采用JavaScript这一前端编程语言,实现了这一经典游戏的全部功能。 JavaScript(简称JS)是一种广泛应用于网页和网络应用开发的轻量级脚本语言,它可以直接在浏览器中运行,...
本项目为使用JavaScript实现2048小游戏。游戏玩法:在 4*4 的16宫格中,您可以选择上、下、左、右四个方向进行操作,数字会按方向移动,相邻的两个数字相同就会合并,组成更大的数字,每次移动或合并后会自动增加一...
《JQuery初体验:通过JavaScript实现2048小游戏》 2048是一款深受玩家喜爱的数字拼图游戏,其简洁的界面和富有挑战性的玩法吸引了大量的编程爱好者尝试用各种编程语言进行实现。本教程将带你走进JavaScript与jQuery...
此款小游戏采用了模块化的设计思路,将游戏逻辑与界面渲染分离,保证了代码的可读性和可维护性。前端使用了简洁明了的HTML和CSS技术,结合微信小程序框架,实现了流畅的动画效果和响应式布局。后端则采用了高效的...
《2048小游戏js.zip》是一个包含JavaScript实现的2048游戏源代码的压缩包,适合初学者和有经验的开发者进行学习和参考。2048是一款基于数字合并的益智游戏,玩家通过上下左右滑动屏幕,使相同数字的方块合并成更大的...
在本项目中,我们讨论的是一个使用纯JavaScript(JS)编写的贪吃蛇小游戏。JavaScript是一种广泛用于...总的来说,这个纯JS实现的贪吃蛇小游戏展示了JavaScript在游戏开发中的实用性,并为学习者提供了丰富的实践机会。