【外边距合并】
外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距
合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者
接下来举几个简单例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>垂直外边距叠加</title>
<style>
*{
margin:0;
padding:0;
}
.top{
background:#666;
margin-bottom:10px;
width:100px;
height:100px;
}
.bottom{
background:#CCC;
margin-top:20px;
width:100px;
height:100px;
}
.outbox{
background:#666;
margin:10px;
width:140px;
}
.inbox{
background:#CCC;
margin:20px;
width:100px;
height:100px;
}
.box{
background:#CCC;
margin:20px;
}
.testbox{
background:#CCC;
width:100px;
height:100px;
}
</style>
</head>
<body>
<div class="top"></div>
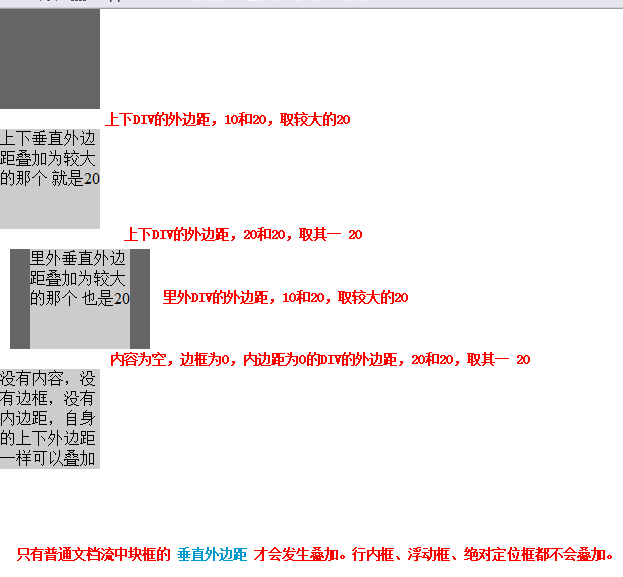
<div class="bottom">上下垂直外边距叠加为较大的那个 就是20</div>
<div class="outbox">
<div class="inbox">里外垂直外边距叠加为较大的那个 也是20</div>
</div>
<div class="box"></div>
<div class="testbox">没有内容,没有边框,没有内边距,自身的上下外边距一样可以叠加</div>
</body>
</html>

【注意:】只有普通文档流中块框的垂直外边距才会发生外边距合并。行内框、浮动框或绝对定位之间的外边距不会合并。实际操作发现,相对定位垂直外边距会叠加,但是任何情况下,水平外边距是不会叠加的。
【官方解释】
块的顶部外边距和底部外边距有时被组合(折叠)为单个外边距,其大小是组合到其中的最大外边距,这种行为称为外边距塌陷(也叫外边距合并)。
发生外边距塌陷的三种情况:
(1)相邻的兄弟姐妹元素(除非后者兄弟姐妹需要清除过去的浮动)
(2)块级父元素与其第一个/最后一个子元素
(3)空块元素
下面,我们通过几个实例对这三种情况进行解释
一、相邻的兄弟姐妹元素
毗邻的两个兄弟元素之间的外边距会塌陷(除非后者兄弟姐妹需要清除过去的浮动)
这句话有两个要点:
1、一般情况:毗邻的两个兄弟元素之间的外边距会塌陷;
2、特殊情况:当后面div需要清除过去的浮动时,毗邻的两个兄弟元素之间的外边距不会塌陷
二、块级父元素与其第一个/最后一个子元素
(1)上边距合并:
如果块级父元素与第一个子元素之间不存在上边框、上内补、inline content、清除浮动这四条属性之一(对于上边框和上内补,也可以说,当上边距及上内补宽度为0时),那么这个块级元素和其第一个子元素的上边距就可以说“挨到了一起”。此时这个块级父元素和其第一个子元素就会发生上外边距合并的现象,换句话说,此时这个父元素对外展现出来的外边距将直接变成这个父元素和其第一个子元素的margin-top的较大者,而父元素与该子元素之间边距消失
(2)下边距合并:
类似的,若块级元素的margin-bottom与它的最后一个子元素的margin-bottom之间没有border、padding、inline content、height、min-height、max-height分隔时,就会发生下边距合并的现象
我们先看一个例子:
// css
.parent{
width:400px;
height:300px;
background:#ddd;
}
.child1{
width:300px;
height:100px;
background:pink;
}
.child2{
width:200px;
height:100px;
background:gray;
}
// html
<body>
<div class='parent'>
<div class='child1'></div>
<div class='child2'></div>
</div>
</body>
结果:

现在我们想让粉色div和父div之前有40px的空隙,所以给粉色div设置"margin-top:40px":
预期结果:

实际结果:

这就是父子元素之间的margin合并。由于粉色div与父div之间没有上边框、上内补、inline content、清除浮动这四条属性之一,使得两个div之间产生了margin合并的现象。
同样地,父元素与最后一个子元素之间也可能发生margin合并的情况,情况大致相同,不再举例说明
三、空块元素
如果存在一个空的块级元素,其border、padding、inline content、height、min-height都不存在,那么此时它的上下边距中间将没有任何阻隔,此时它的上下外边距将会合并
【总结】
①为什么会发生margin合并?
这些元素(包括兄弟、父子元素等)之间之所以会发生margin合并,是因为它们属于同一个BFC。关于BFC (Block Formatting Context块级格式化上下文),我会在后面文章总结
.







相关推荐
《jQuery+CSS3相册图片叠加堆放展开动画特效详解》 在前端开发中,动态效果是提升用户体验的重要手段,而jQuery与CSS3的结合更是能创造出丰富多样的动画特效。本教程将深入解析一个名为“jQuery+css3相册图片叠加...
### CSS滤镜详解 在网页设计中,为了增强视觉效果并提供更为丰富的用户体验,CSS滤镜成为了一种不可或缺的技术手段。通过使用特定的语法结构,开发者可以轻松地为页面元素添加各种视觉效果,如模糊、阴影、反色等。...
3. **盒模型**:CSS2的盒模型包括内容(content)、内边距(padding)、边框(border)和外边距(margin),这四个部分共同决定了元素的最终尺寸。 4. **定位机制**:CSS2提供了静态定位、相对定位、绝对定位和固定定位,...
值得注意的是,垂直方向的外边距会发生叠加(margin collapsing),影响元素的实际间距。 5. 清除浮动clear:当需要阻止元素受到浮动元素的影响时,可以使用clear属性。clear:both或clear:left/right会让元素下方不...
2. **盒模型**:CSS中的每个元素都可以看作一个盒子,包括内容(content)、内边距(padding)、边框(border)和外边距(margin)四个部分。 3. **层叠性**:CSS的名称“Cascading”体现了其层叠规则,多个样式规则可以...
**shadow.css插件详解** `shadow.css` 是一个轻量级的CSS库,它包含了8种预先定义好的阴影样式,开发者可以通过简单的将特定的class添加到元素上,就能立即看到阴影效果。这大大简化了设计过程,提高了开发效率,...
**CSS3帮助手册详解** CSS3(层叠样式表第三版)是Web设计领域中一个重要的里程碑,它极大地扩展了CSS2.1的功能,引入了许多新的特性和改进,为网页设计师提供了更多的创意自由和功能控制。这篇详尽的CSS3帮助手册...
**基于CSS的软件仿真模式详解** CSS(Cascading Style Sheets)是网页设计中的核心技术,用于定义页面的布局、颜色、字体等视觉样式。在软件开发领域,特别是用户界面(UI)设计中,CSS同样发挥着重要作用。"基于...
- **盒模型**:理解CSS盒模型是布局设计的基础,它包括内容(content)、内边距(padding)、边框(border)和外边距(margin)四个部分。 - **定位机制**:包括静态定位、相对定位、绝对定位和固定定位,这些定位方式将...
- **混合模式**:CSS3混合模式可用于改变元素之间的颜色叠加方式,创建独特的视觉效果。 #### 八、CSS3最佳实践 - **代码优化**:合理使用CSS预处理器如Sass、Less等,提高开发效率。 - **性能优化**:避免使用...
- 主要涉及元素的尺寸、定位、浮动、内边距和外边距等,用于控制元素在页面上的布局。 **应用上的基本认识** 1. **基本用语** - 元件(element):HTML标签,如`<p>`、`<div>`等。 - 属性(attribute):HTML...
/* 上方的外边距 */ margin-right: 值; /* 右侧的外边距 */ margin-bottom: 值; /* 下方的外边距 */ margin-left: 值; /* 左侧的外边距 */ ``` - **简写形式**: ```css margin: 值1 值2 值3 值4; /* 分别...
- **盒模型**:理解CSS盒模型是布局的基础,包括内容(content)、内边距(padding)、边框(border)和外边距(margin)。 - **布局模式**:流体布局、响应式布局等,适应不同设备和屏幕尺寸。 3. **Div+CSS布局策略** ...
例如,利用边框创建悬停效果,或者使用背景图像和颜色叠加实现渐变效果。在讲座中,郜振宇老师可能会通过实例演示如何巧妙地运用这些技巧来提升网页的视觉效果。 此外,CSS3还引入了一些高级特性,如圆角边框(`...
**CSS2.0中文手册详解** CSS(Cascading Style Sheets)是网页设计中的核心技术,用于定义页面的布局、颜色、字体等视觉表现。CSS2.0是CSS的第二个主要版本,它在CSS1.0的基础上增加了许多新的特性和功能,使得网页...
【CSS3 满天星星音乐背景动画特效详解】 CSS3是层叠样式表的第三版,它极大地扩展了Web设计的可能性,提供了丰富的动画效果、3D变换以及更精细的样式控制。在这个“css3满天星星音乐背景动画特效”项目中,开发者...
辉光效果通常通过叠加多个阴影实现,每个阴影具有不同的模糊半径和颜色,如下所示: ```css .demo { text-shadow: 0 0 5px #fff, 0 0 10px #fff, 0 0 15px #fff, 0 0 40px #ff00de, 0 0 70px #ff00de; } ``` ...
3.10 盒模型详解(.Box Model) 3.10.1 什么是盒模型 3.10.2 盒模型的细节 3.10.3 上下margin叠加问题 3.10.4 左右margin加倍问题 3.11 深入浮动(Float) 3.11.1 文档流(Document Flow) 3.11.2 浮动定位 3.11.3 浮动的...
- **偏移属性**(`left`、`right`、`top`、`bottom`)和**外边距属性**(`margin`)可以相互叠加,但在某些情况下可能会产生意外的结果。例如,当同时设置`left`和`margin-left`时,总偏移量等于这两个值的和。 - 在...
4.4 控制叠加风格 123 4.5 控制填充风格 124 4.6 位图处理 128 4.7 输出位图 132 4.8 动画制作 133 4.9 本章小结 136 第5章 HTML 5的多媒体支持 137 5.1 使用audio和video元素 138 5.2 使用JavaScript脚本...